ES6深入浅出-4 迭代器与生成器-2.Symbol 和迭代器
symbol
https://zhuanlan.zhihu.com/p/22652486
Es5中的数据类型,所有的复杂类型都是对象类型。

ES6里面增加了symbol类型,用处不多。

https://zhuanlan.zhihu.com/p/22652486
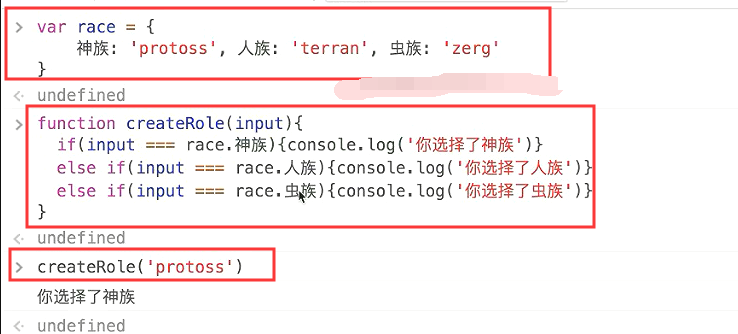
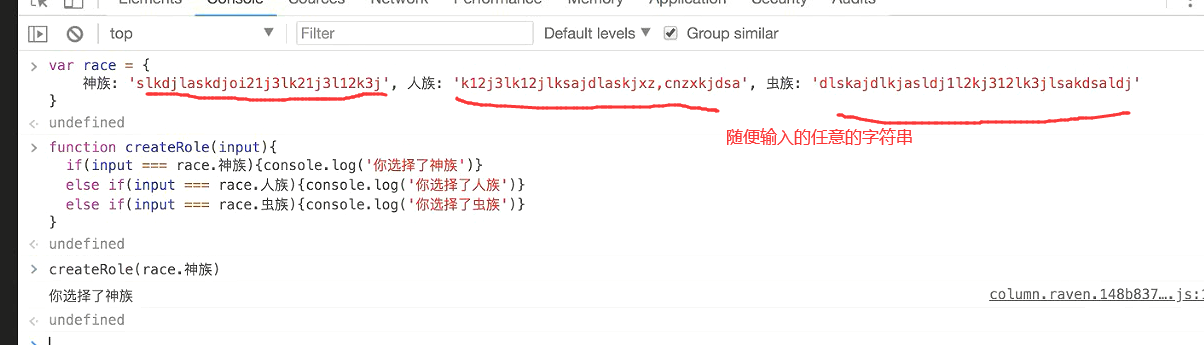
这段代码实际上不优化也完全没有问题

也可以这么写,这样写不容易出错。

比如说有人把单词拼错了那么就什么也没有创建。

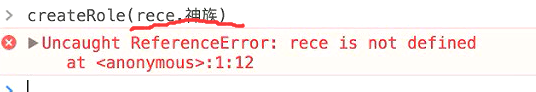
这样写直接就报错

以上两种写法哪一种好,就看哪一种写法更不容易出错。字符串的形式,如果拼错了,不容易监测出来。
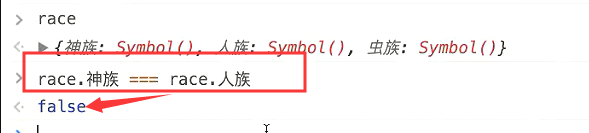
神族、人族、虫族后面的值换成123 也是可以的。得出的结论是:神族、人族、虫族后面的值一点意思都没有。 根本就没有必要给它一个值。
只要神族、人族、虫族 不相等就可以了。所以我们就没必要想它的值是多少。

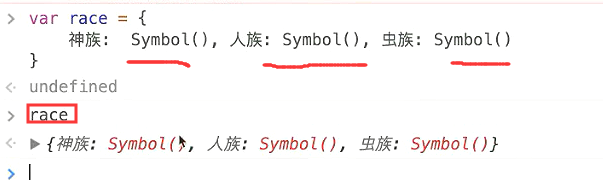
神族、人族、虫族都赋值为一个Symbol类型



Symbol上就是创造出一个独一无二的值。Symbol就是一个标志。可以理解为人族的胎记,这是独一无二的

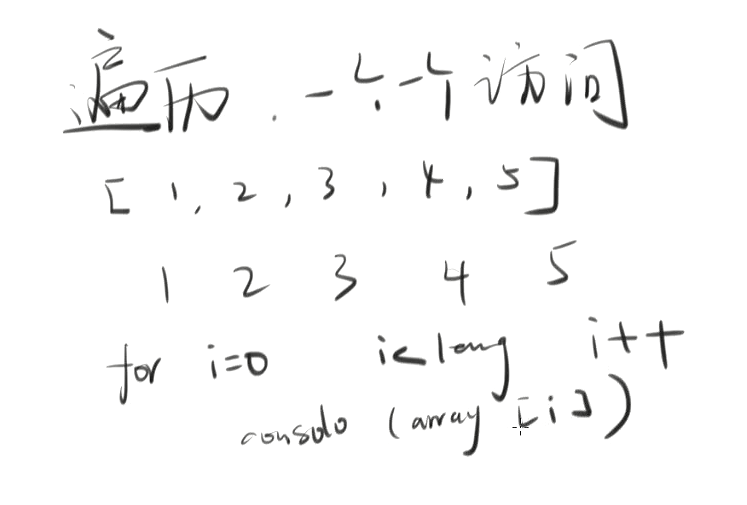
迭代器
这是遍历的意思。

迭代。相当于生了一次级。
我们并不知道zhihu有多少个版本。zhihu甚至自己都不知道自己有多少个版本
迭代是有没有下一个版本,如果有你就给我,没有就结束

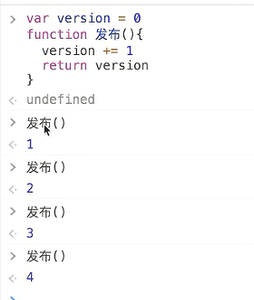
每调用一个发布的方法,version就+1,每次调用就会返回下一个版本。

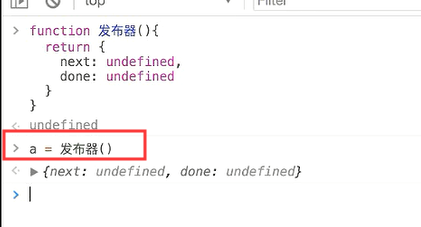
调用一次发布器方法,用a接收,请问a的值是什么?
a是一个对象,这个对象有两个属性,分别是next和done。这是迭代的第一步。
next是下一次版本的入口,done就是我有没有下一个版本。

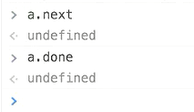
next和done现在都是unfined

开始改造
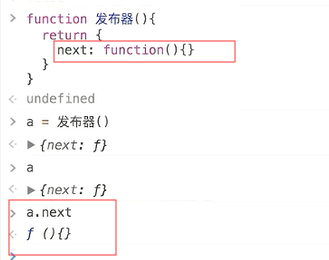
把next换成一个函数

现在只有一个next

如果我现在调用这个a.next() 什么也没有返回,因为这个函数现在什么也没有做。

让函数做点东西
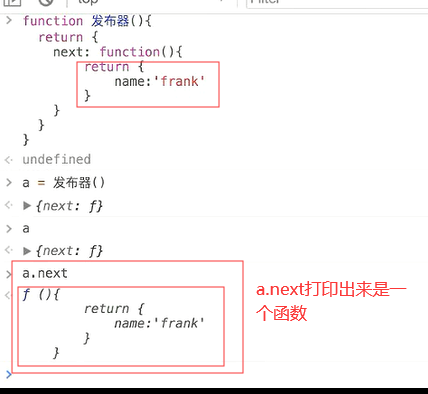
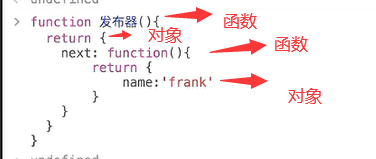
在函数里面再返回一个函数

如果运行a.next() 。它是一个对象。

函数对象,函数对象。

每次调用next的时候_value就会加1作为value返回给你

调用a.next最终返回value为1的对象。

再调用一次a.next方法,value的值变成了2

这就是一个差一点就做完的迭代器

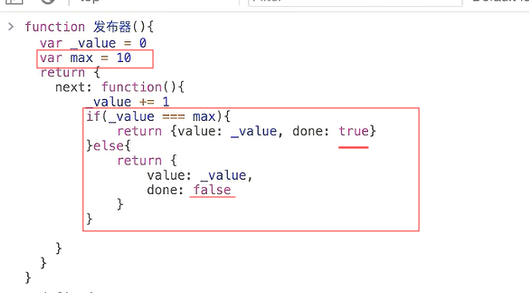
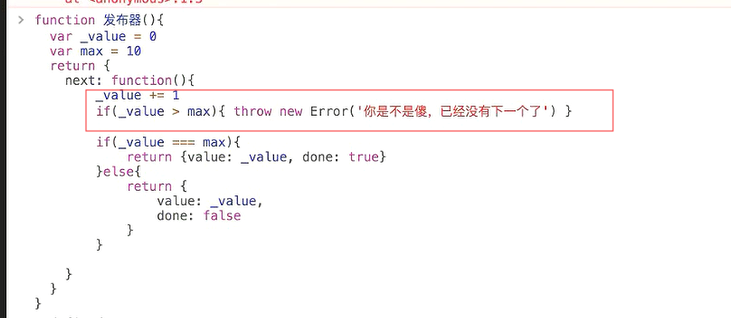
多返回一个done
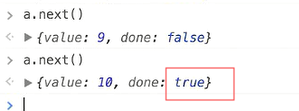
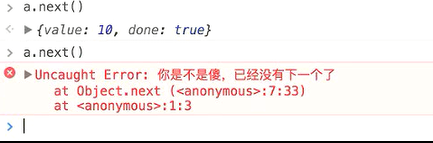
最大值为10.加到10了 就停止迭代。done为true 否则done为false



没有被阻止,还是继续加了1

大于最大值就抛出错误。


迭代器的概念。


讲迭代器为了下面的生成器。
