ES6深入浅出-3 三个点运算 & 新版字符串-2. 新版字符串
这是以前的字符串。。双引号,单引号。毫无区别

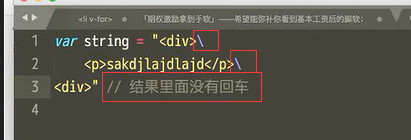
有时候在字符串里面写一些标签。

排版不好看 我就想回车一下。这样写虽然是好看。但是语法就报错了。es5的字符串不支持换行。我只想是想让它排版的好看一点。

js想的一个法子是在每一行加一些斜线用来转义


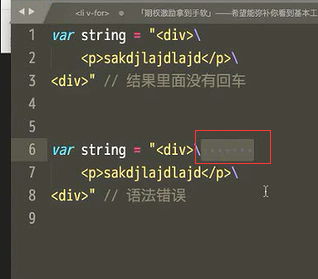
那么这样的代码有没有问题呢?再写一个一样的字符串。然后在后面加上多个空格,这就不是在结尾的地方加了斜线
这里最大的问题是,如果你后面有空格,你的人眼是看不出来的

这样就会报语法错误。

想要找到后面有没有空格要找很久,除非你在每一个地方双击一下

这里双击有空格

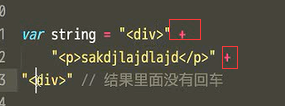
用加号的形式,但是每一行代码都要用双引号,

es6的语法糖,反引号。
每一行后面都是回车,没有空格的

附赠功能,
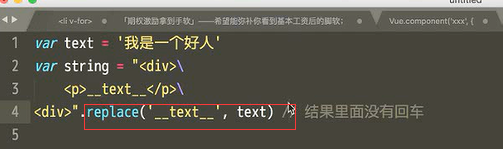
把我是一个好人放在两个p之间

用replace的方式

另外一种方式。通过控制加号的排版,来达到整体排版

把变量插到字符串里面-字符串插值

2


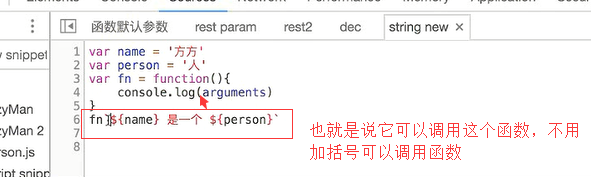
加一个函数来处理。函数后面马上接着这个新的字符串


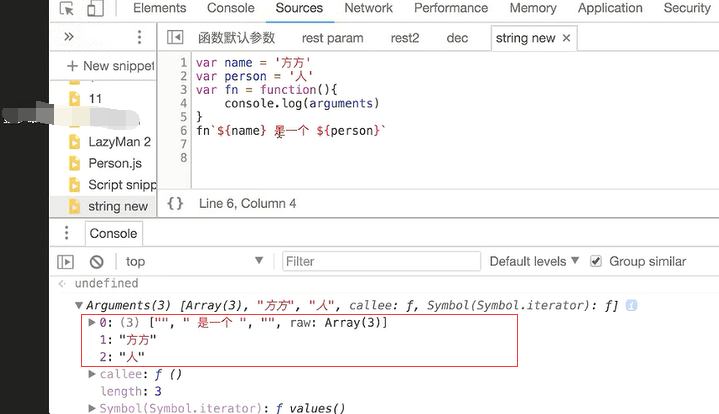
可以看到这个函数是三个参数。

这是第一个参数,

第一个参数就是三个字符串的数组,
第二个参数是第一个变量,
第二个参数是第二个变量。


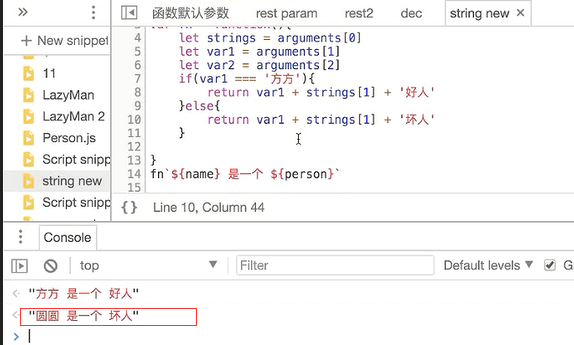
把name改成圆圆


也就是说在模板字符串前面加函数,可以让你又一次机会根据插入的变量的值来修改这个模板字符串。最终是否要展示啥。
原本你是要展示圆圆是一个人,现在输出的就是圆圆是一个坏人,因为这个函数里去做了一个判断。
这有什么用?
如果你用React那么就会用到一个非常注明的库叫做 styled-component

https://github.com/styled-components/styled-components
我们来看他的语法。styled.h1 这个h1就是一个函数。你一旦调用styled.h1那么你后面就要给我一个多行字符串。
它会把里面的css作为内联样式写到一个h1的标签里面。然后把h1标签的字符串返回回来。

结束

 浙公网安备 33010602011771号
浙公网安备 33010602011771号