3-1 组件生命周期(1)
ngDoCheck理解为angular去检查内部各种值的变化
ngAfterContentInit:理解为组件里面嵌套的一些内容,它初始化完毕。
ngAfterContentChecked:投影初始化之后,系统会检查投影的内容,检查属性的变化。为什么要检查属性的变化,通过检查属性的变化,反馈到视图上去。

代码实战
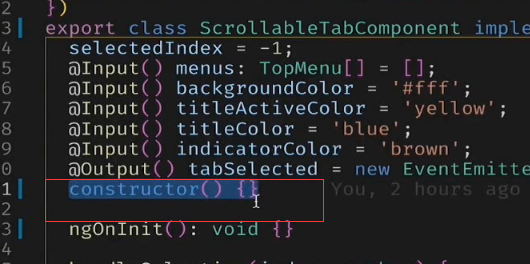
组件在默认新建的时候已经实现了一个接口OnInit

然后有一个ngOnInit的方法,这个钩子函数已经默认建在这了。

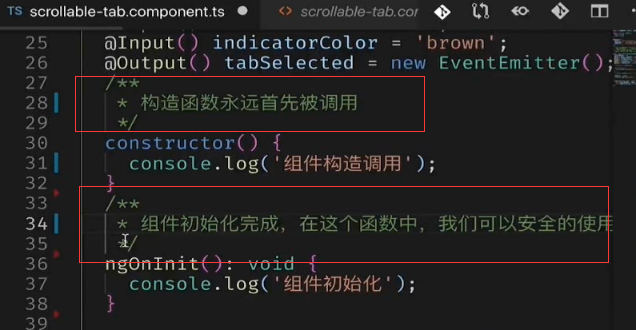
模板默认生成的时候 也给我们建了一个构造器

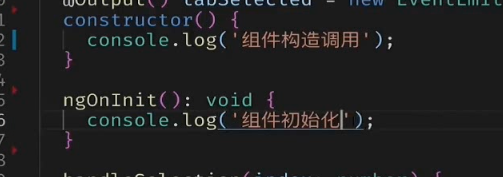
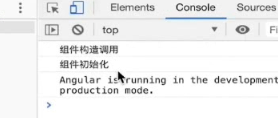
打印两个东西,查看日志


实现Oninit的接口其实可以不加。

这里暂时先删掉。

因为已经有了模式的钩子函数。ngOninit()


但是推荐实现这个接口。

增加OnInit接口的好处,我们由于某种失误,把ngOnInit函数误删了

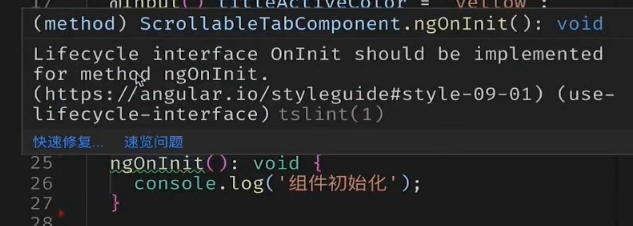
这里就会提示错误,说 应该实现OnInit的接口。

实现接口自动生成的代码

在团队合作中其实会有一些作用。有些新人可能不太了解要实现什么样的接口。实现这个接口,在ngOnInit被删除后就会启动规范和约束的作用。就会提示错误 说需要实现OnInit的接口。
如果删掉了接口,tsLint其实也会提示实现这个接口。

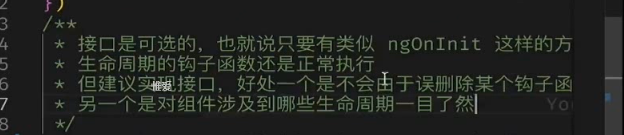
接口是可选的,也就说只要有类似ngOnInit这样的方法存在,声明周期的钩子函数还是正常执行,但建议实现接口,好处是不会由于误删除某个钩子函数,另一个是对组件涉及哪些声明周期一目了然


ngOnInit方法内,组件这个类本身就已经构造完毕了。所以在这里的类 ,我们可以非常安全的使用它


ngOnChange
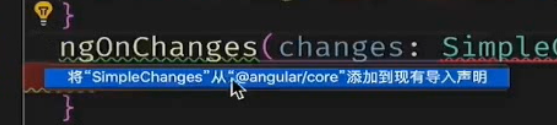
智能提示


导入SimpleChanges

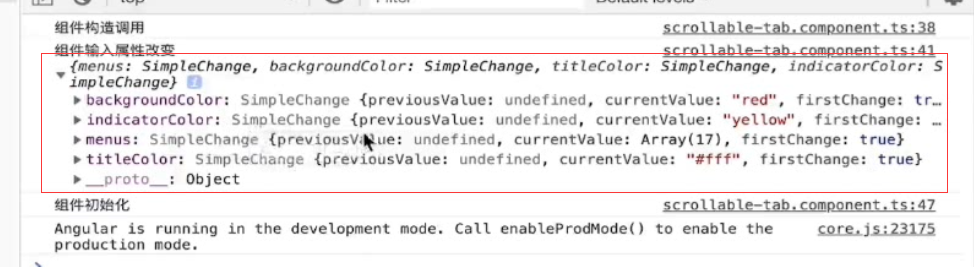
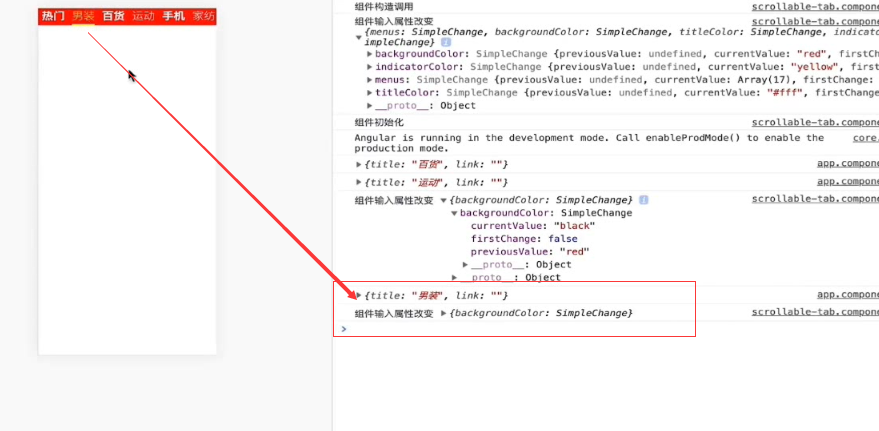
把changes属性打印出来看一下

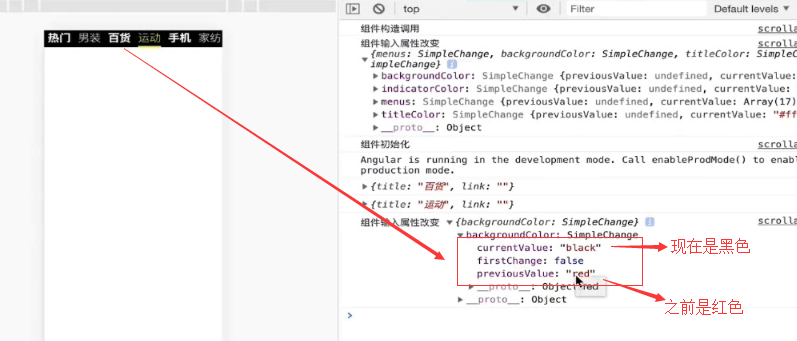
输入属性是一个字典类型的,字典的每一个key值就是你输入的参数

当前值,第一个值,和上一个值都传过来。

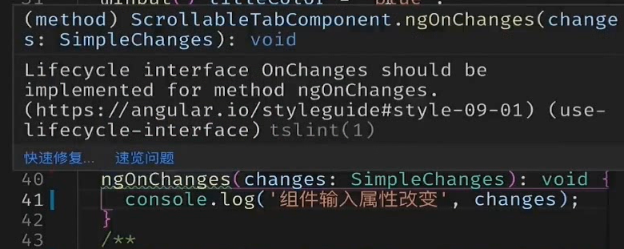
tsLint提示我们要实现这个接口。

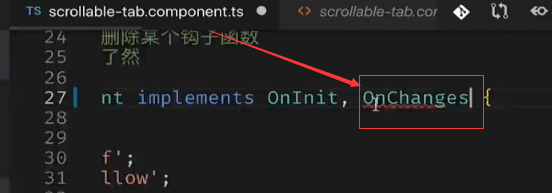
实现接口OnChanges

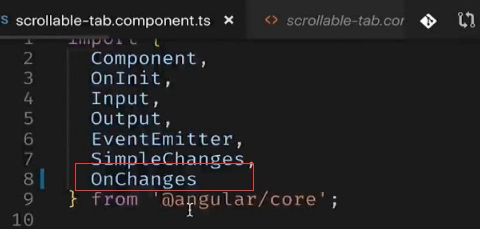
实现接口并导入对应的包

父组件内演示
为了让大家更清楚onChanges,在它的父组件中改变一下
这是原来的父组件的内容。



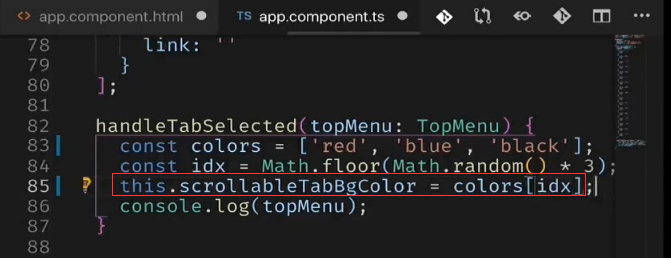
每次点击的时候,处理这个值。
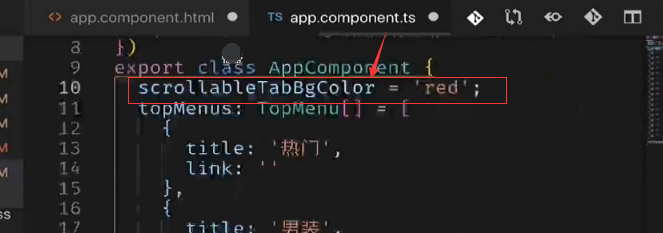
定义颜色的数组。
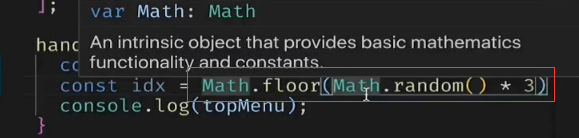
Math.floor取整数, Math.random取0到不到1的随机数乘以3 就是0不到3的随机数



再点击一次

ngDoCheck
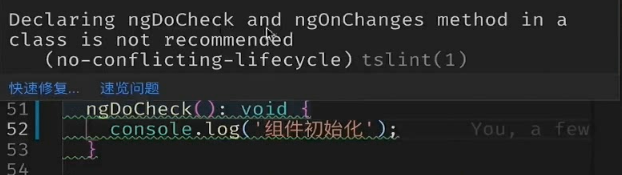
输入了ngDoCheck后,就会有错误提示 ,绿色的线标识,官方认为一个组件内不应该同时定义ngDoCheck和ngOnChanges这两个函数。
这两个钩子函数要达到的目的某种角度来说是类似的,只不过DoCheck要做脏值监测,。
为什么组件的属性变化,或者说是状态变化后,会体现在界面当中,因为angular框架会对所有组件的状态进行维护和监测,一但有值发生变化,就会去监测,doCheck这种角度来说就干这个用的。
onChange的区别就是监听自己组件本身的属性变化。doCheck是angular在做整个大的框架型的检查的时候,到达这个组件的时候,它就会发生doCheck的这个事件。
一个是框架帮你做的就是doCheck,一个是你主动关心的也就是OnChanges。所以他俩在某种角度是重合的


这里先不管,先在doCheck内输出

结束
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。


【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一次Java后端服务间歇性响应慢的问题排查记录
· dotnet 源代码生成器分析器入门
· ASP.NET Core 模型验证消息的本地化新姿势
· 对象命名为何需要避免'-er'和'-or'后缀
· SQL Server如何跟踪自动统计信息更新?
· 官方的 MCP C# SDK:csharp-sdk
· 一款 .NET 开源、功能强大的远程连接管理工具,支持 RDP、VNC、SSH 等多种主流协议!
· 提示词工程师自白:我如何用一个技巧解放自己的生产力
· 一文搞懂MCP协议与Function Call的区别
· 如何不购买域名在云服务器上搭建HTTPS服务
2014-10-30 ASP.NET MVC显示异常信息
2014-10-30 温故而知新--sql存储过程复习