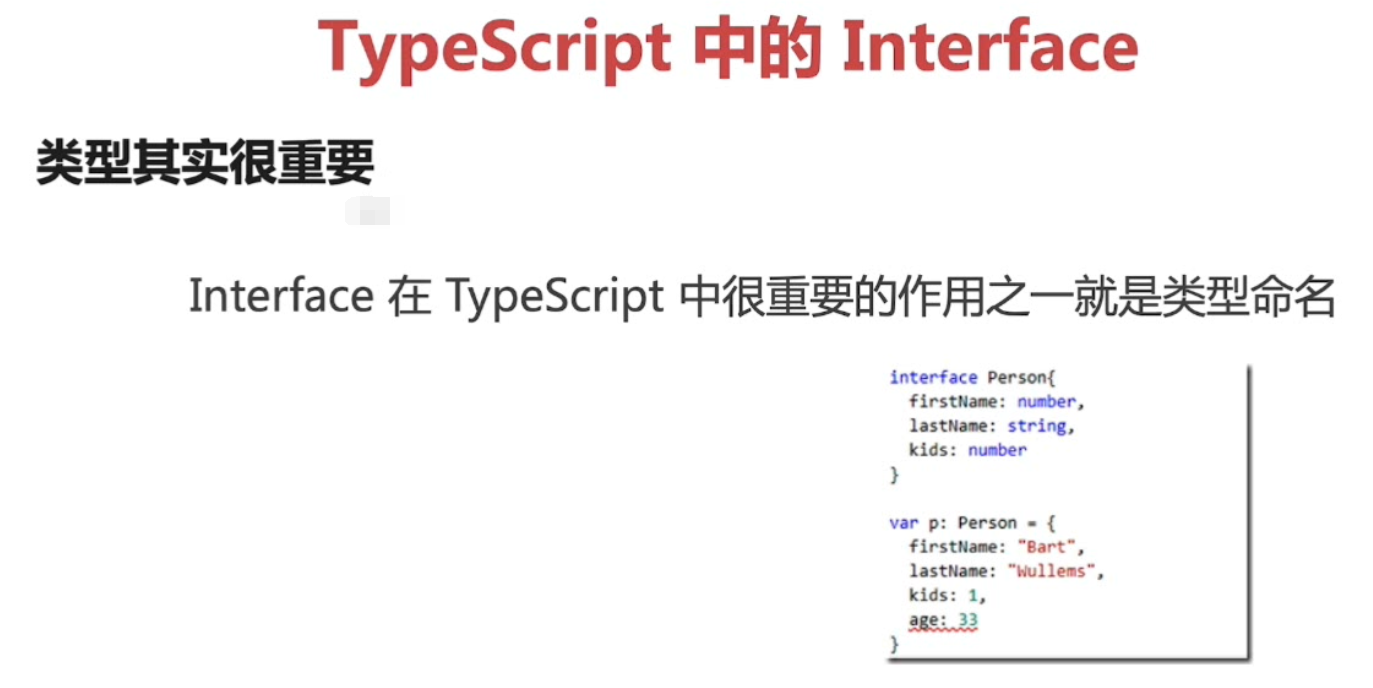
2-4 【接口Interface Flex布局】让顶部导航滚动

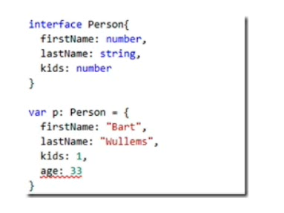
可以把复杂的类型做命名。例如接口中没有定义年龄,在定义person的时候 如果写了age那么就会报错。因为我们接口中并没有定义年龄。

可选属性,只读属性

新的布局方式



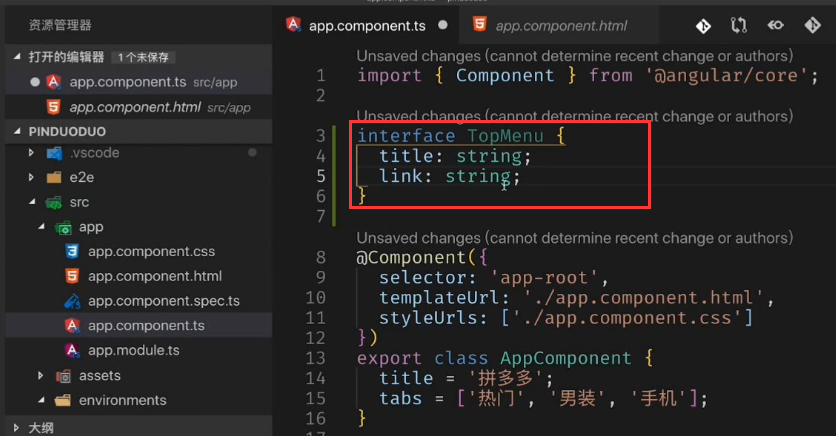
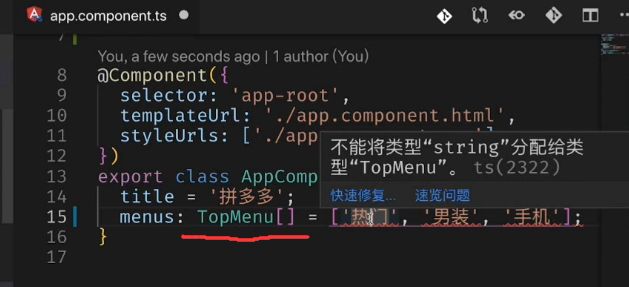
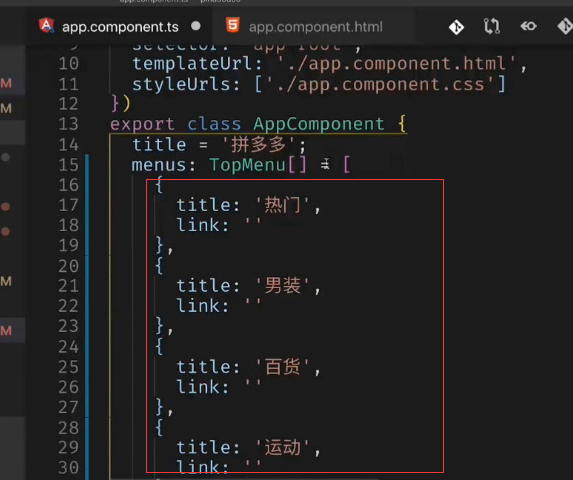
下面这里menu设置类型为TopMenu的接口,那么后面的热门、男装、手机 就报错了。

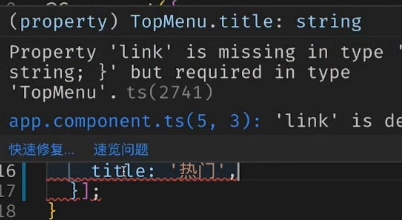
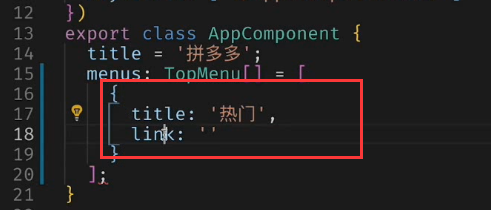
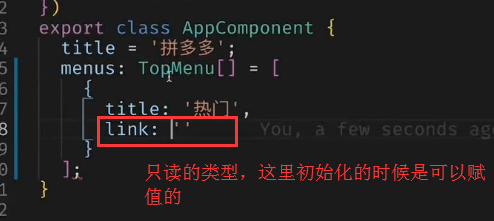
输入了title属性后,还缺少link的属性。


想让link属性可选。link属性后面加问号就可以了。

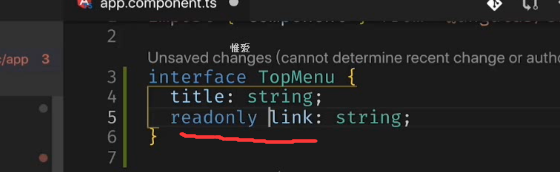
设置link属性为只读的

因为link设置了为只读的,所以下面定义的test方法里面给link属性赋值就会报错了。


接口的函数定义
参数都是number类型的。返回的类型也是number类型的

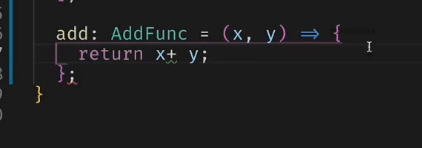
es6箭头函数的写法

相当于下面这种方式的简写,省略了大括号和return

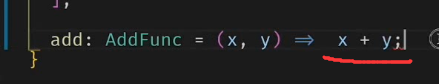
只有一行内容可以简写成这种写法

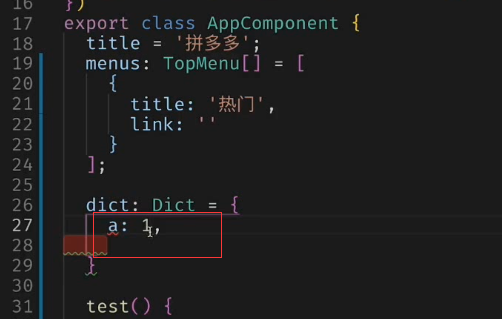
接口-字典类型
定义索引的类型是字符类型,且索引值也是字符类型。

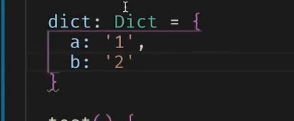
定义字典类型的时候,如果复制了数字1 那么就会报错了。因为规定的是string类型的

改成string类型就没问题了

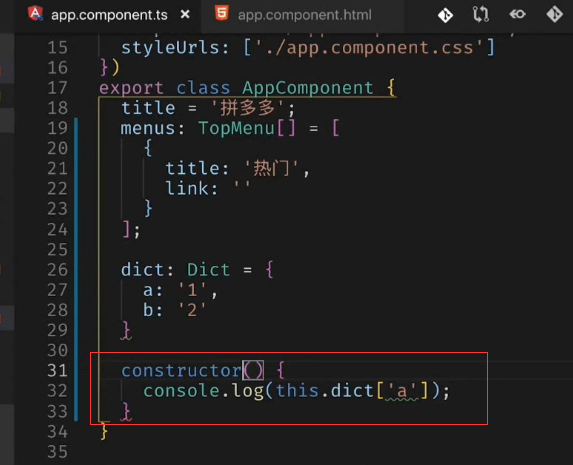
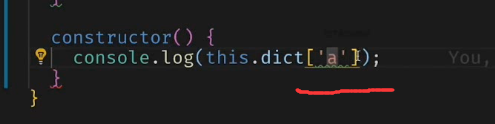
输出a的值看一下

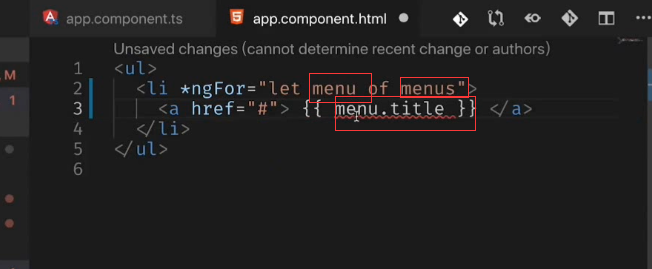
前端需要改一下

把test改成constructor构造函数

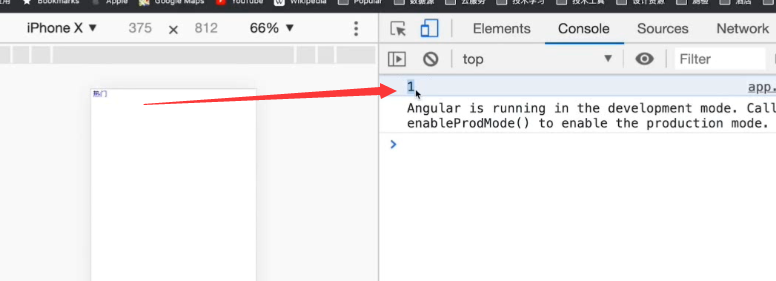
默认输出了字典的值

这里为什么有绿线呢?

其实是可以直接用点的形式,这种写法


把josn的数据 复制过来。


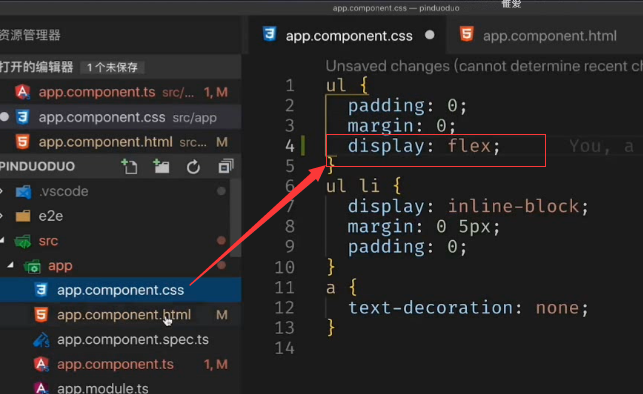
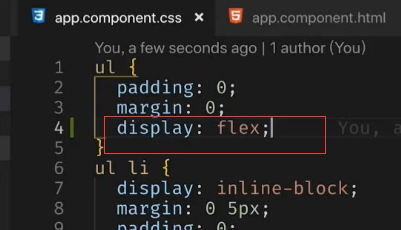
我们希望菜单是不折行,在上面滚动的。外层用flex布局

按照行布局


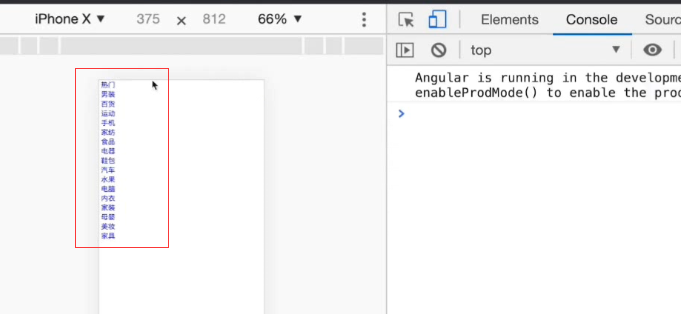
每个item折行了。


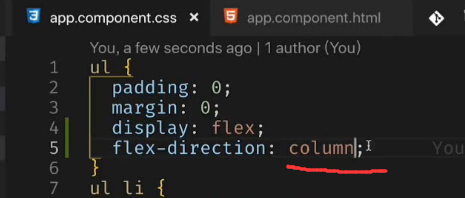
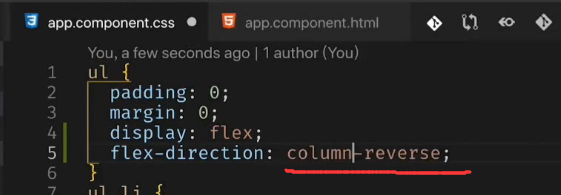
column布局

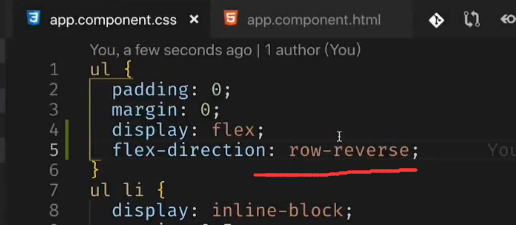
row-reverse

倒着排列。人们拍在了最后。

竖着,倒着


默认就是横向的 ,不需要加

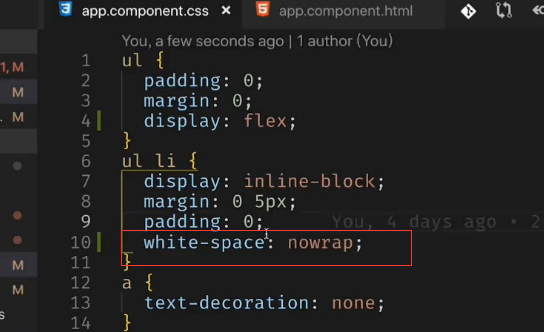
每个item折行的问题
避免折行的属性。

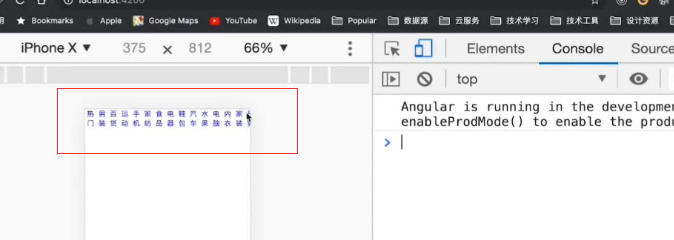
在手机上看的话,这里行下面就会有个滚动条出现。

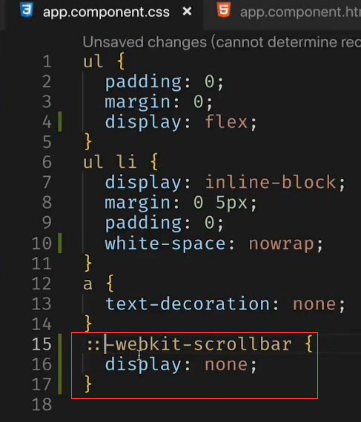
这个滚动台实际上,我们是不需要的

这样他在真机上就没有滚动条了,在浏览器管是看不出来的

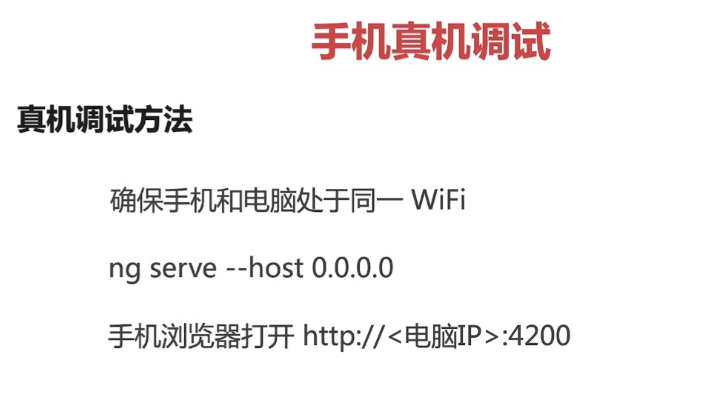
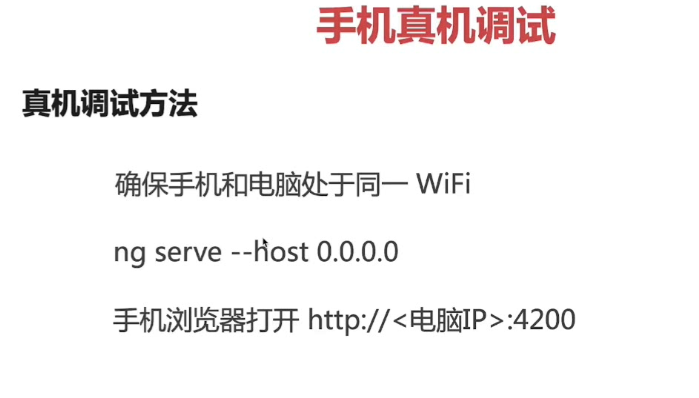
真机调试


‘
结束

 浙公网安备 33010602011771号
浙公网安备 33010602011771号