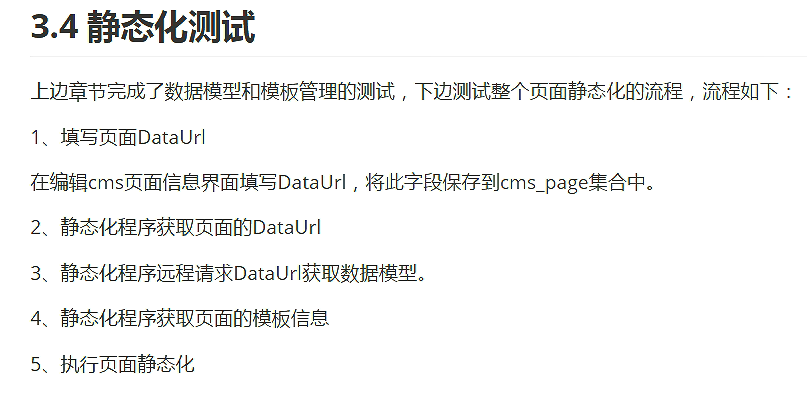
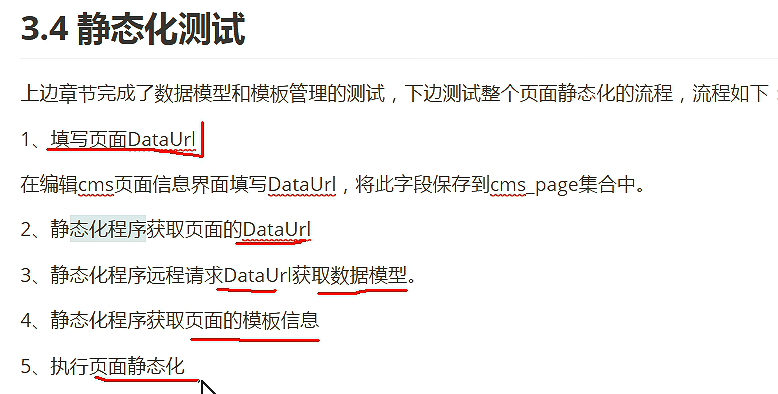
阶段5 3.微服务项目【学成在线】_day04 页面静态化_20-页面静态化-静态化测试-填写页面DataUrl


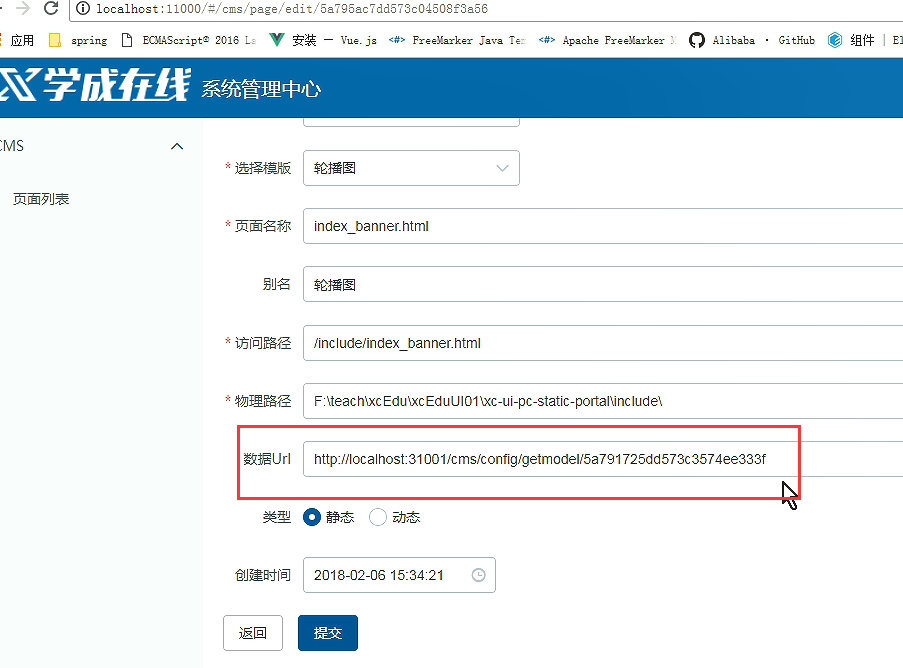
启动前端和后端。轮播图的数据url可以在这里修改。
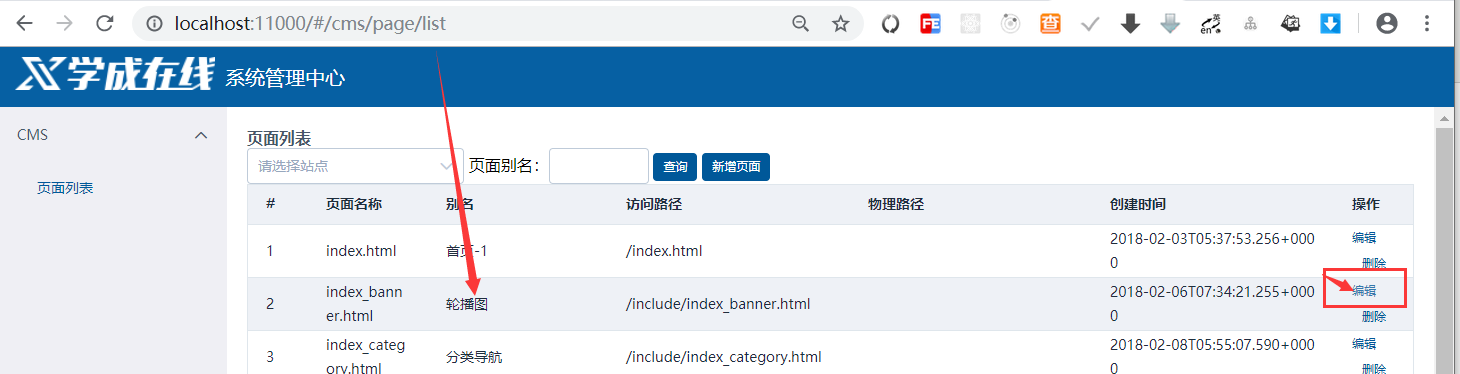
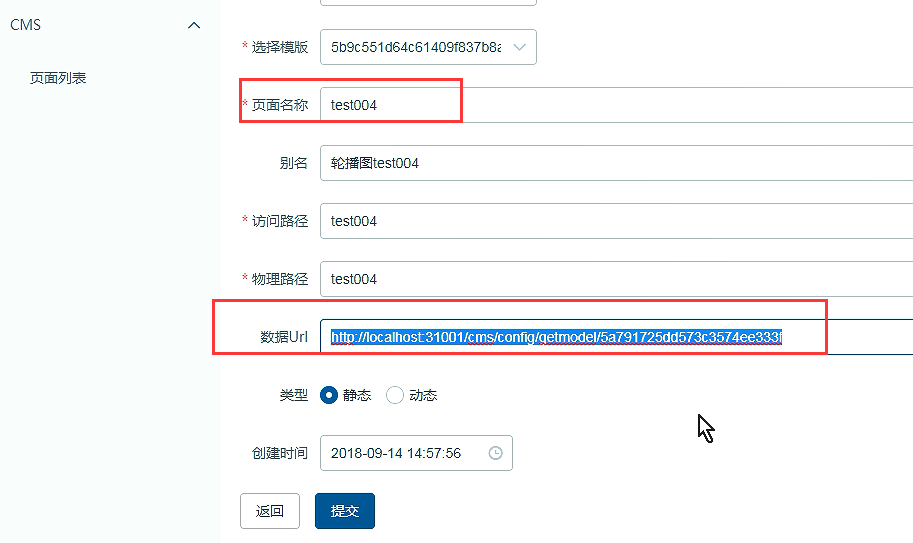
找到列表页面的轮播图,然后点击编辑



随便更新一个地址测试

提交后数据再次编辑 发现url没有变化

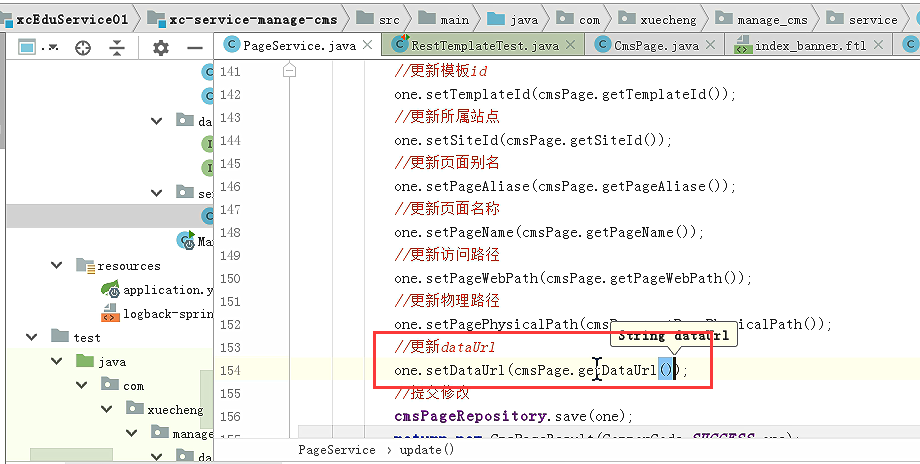
在pageService里面update方法把更新的字段加上

//更新dataUrl
one.setDataUrl(cmsPage.getDataUrl());
修改了后端的代码,微服务的程序记得要重新启动。

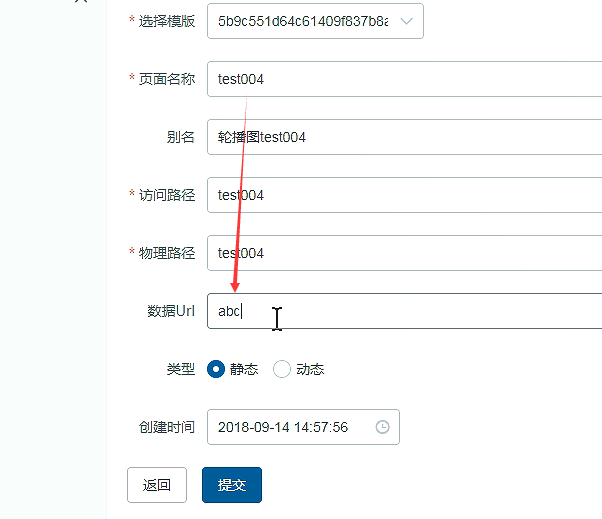
成功后,再次编辑打开这个页面

这样我们就可以通过页面来编辑这个dataUrl字段


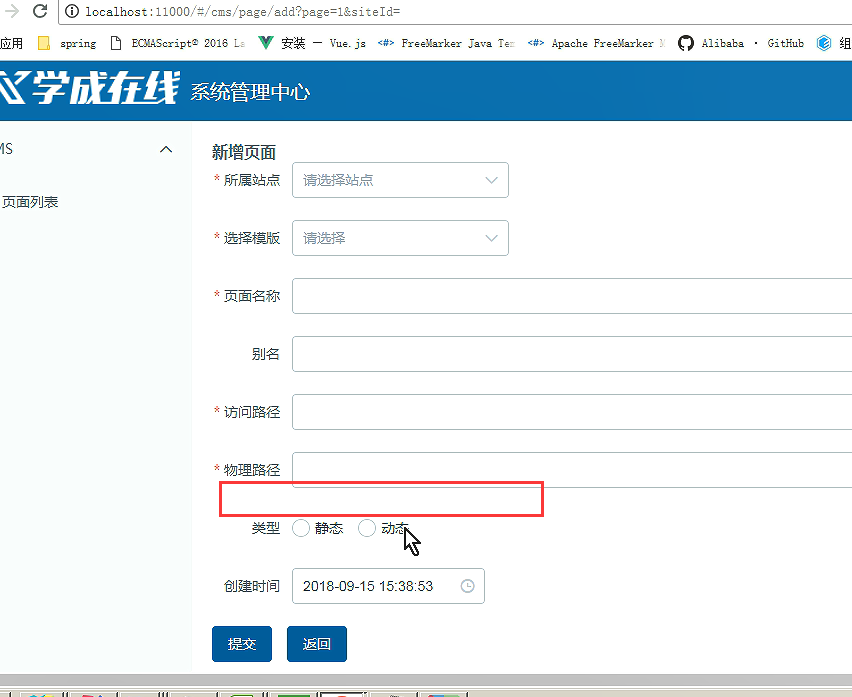
添加页面加上dataUrl的字段
在添加页面也没有这个dataUrl.后续自己可以在添加页面加上

给的资料里面也没有提供添加页面的 dataUrl字段的添加。
最终代码
public CmsPageResult update(String id,CmsPage cmsPage){ //根据id 从数据库查询页面 CmsPage one=this.getById(id); if(one!=null){ //设置更新数据 //设置要修改的数据 //更新模板id one.setTemplateId(cmsPage.getTemplateId()); //站点Id one.setSiteId(cmsPage.getSiteId()); //页面别名 one.setPageAliase(cmsPage.getPageAliase()); //页面名称 one.setPageName(cmsPage.getPageName()); //访问路径 one.setPageWebPath(cmsPage.getPageWebPath()); //更新物理路径 one.setPagePhysicalPath(cmsPage.getPagePhysicalPath()); //更新dataUrl one.setDataUrl(cmsPage.getDataUrl()); cmsPageRepository.save(one); return new CmsPageResult(CommonCode.SUCCESS,one); } return new CmsPageResult(CommonCode.FAIL,null); }
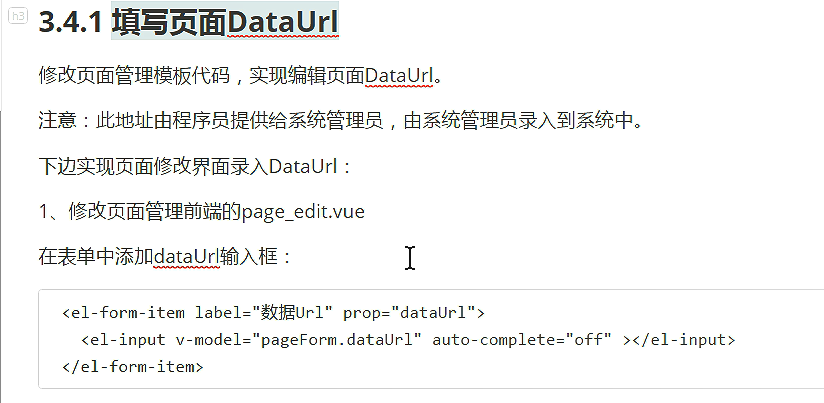
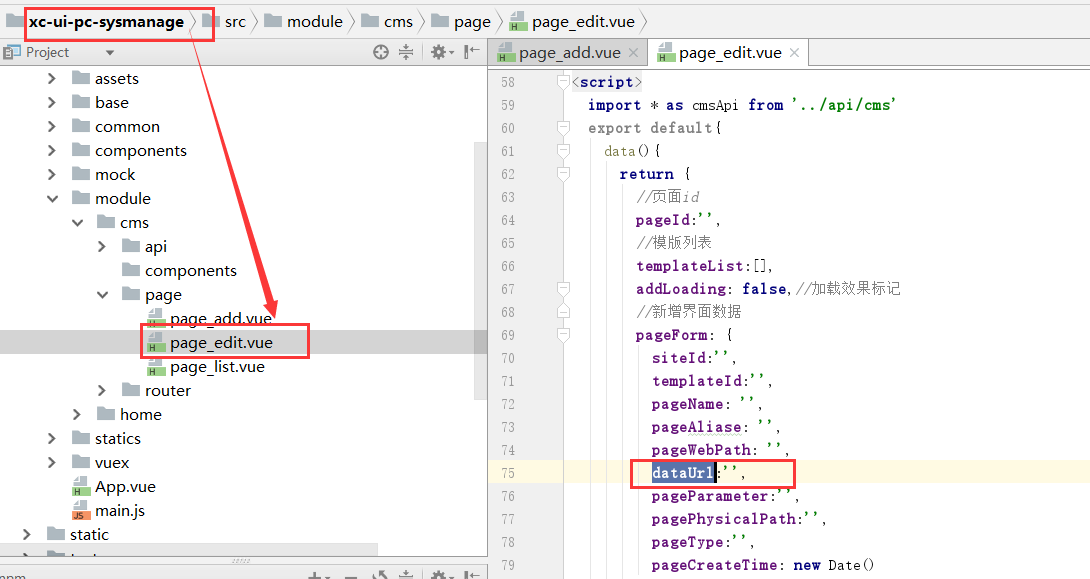
前端代码
<el-form-item label="数据Url" prop="dataUrl">
<el-input v-model="pageForm.dataUrl" auto-complete="off" ></el-input>
</el-form-item>

如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。



【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 软件产品开发中常见的10个问题及处理方法
· .NET 原生驾驭 AI 新基建实战系列:向量数据库的应用与畅想
· 从问题排查到源码分析:ActiveMQ消费端频繁日志刷屏的秘密
· 一次Java后端服务间歇性响应慢的问题排查记录
· dotnet 源代码生成器分析器入门
· ThreeJs-16智慧城市项目(重磅以及未来发展ai)
· .NET 原生驾驭 AI 新基建实战系列(一):向量数据库的应用与畅想
· 软件产品开发中常见的10个问题及处理方法
· Vite CVE-2025-30208 安全漏洞
· MQ 如何保证数据一致性?