阶段5 3.微服务项目【学成在线】_day04 页面静态化_17-页面静态化-模板管理-GridFS研究-存文件
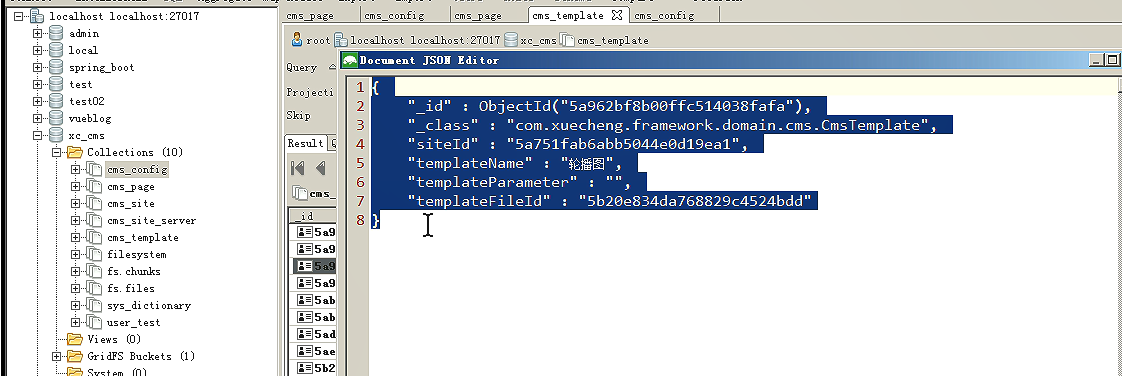
将模板信息保存在cms_template里面


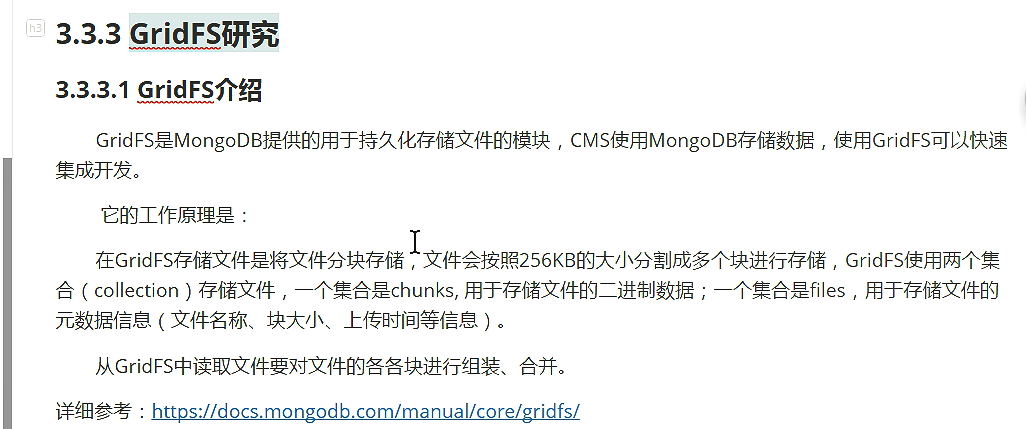
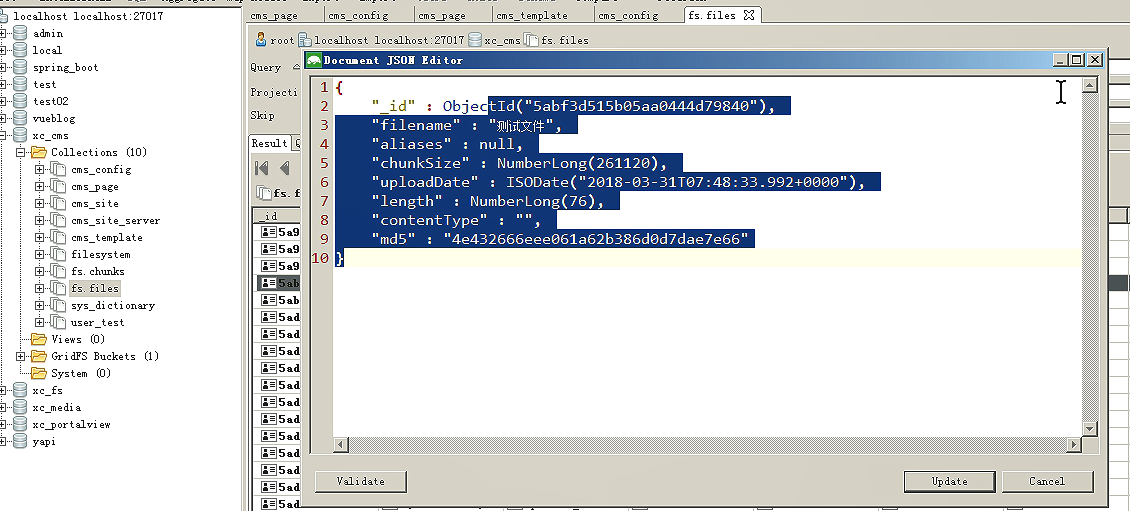
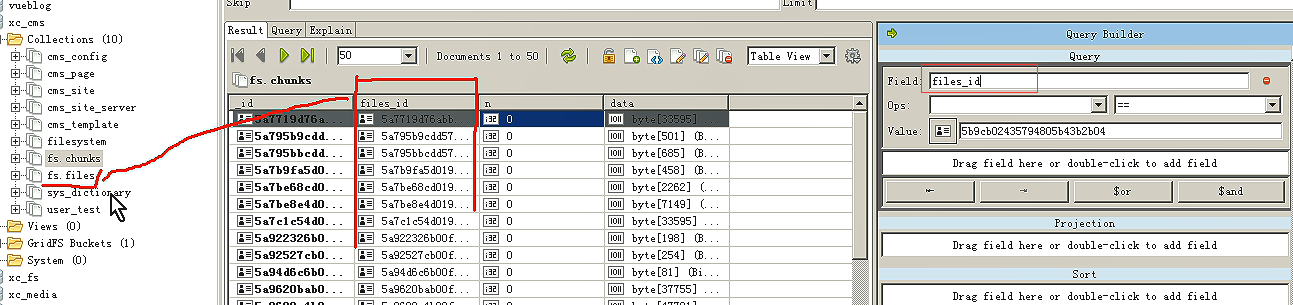
存储在fs.chunks这个集合中。这个集合里面存的是分块文件。

fs.files存的是文件的基本信息


chunks存的是块信息

创建测试文件
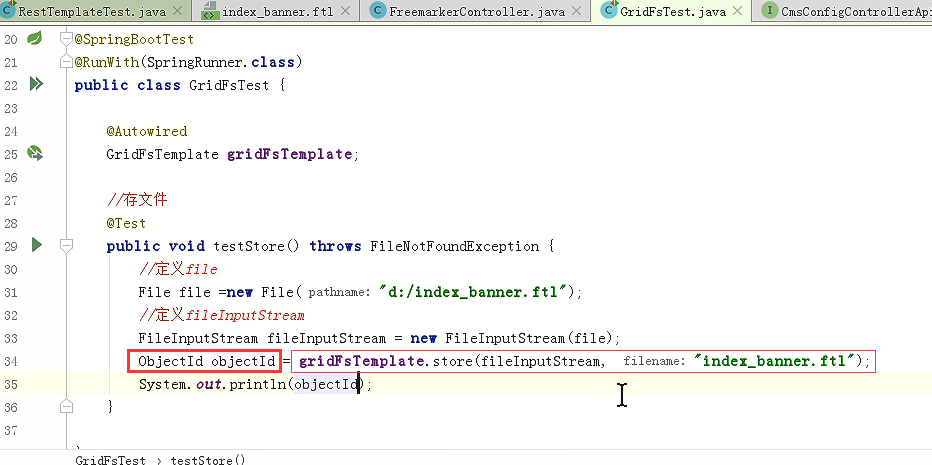
在cms的微服务下创建测试类:GridFsTest

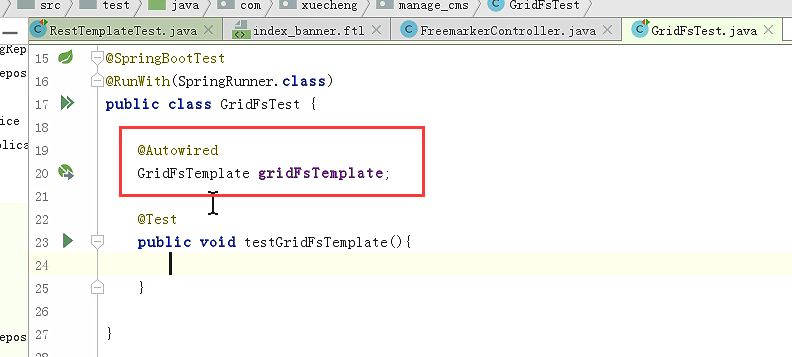
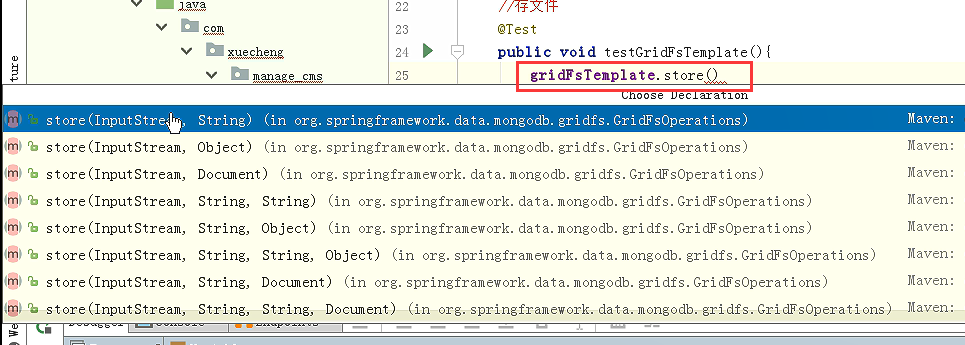
用gridFsTemplate的api实现存储

store方法有很多的重载

把模板文件放在D盘

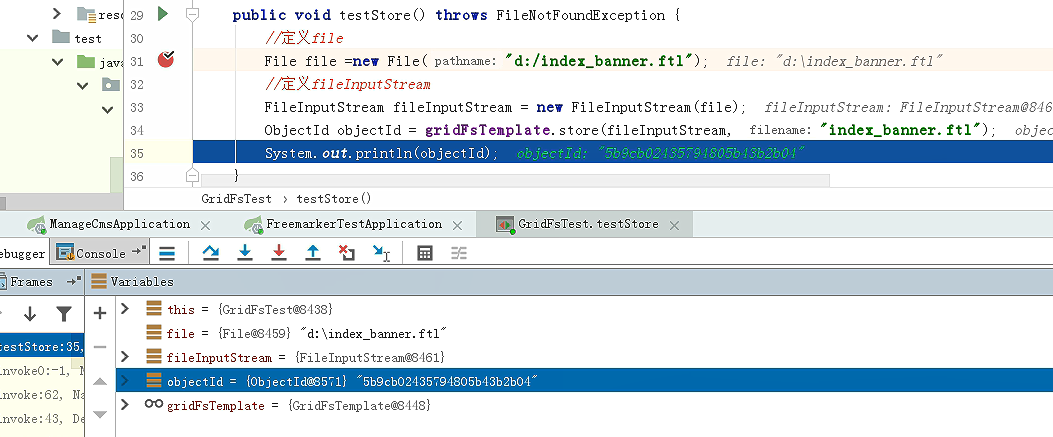
读取这个模板文件存储到gridFS。返回的ObjectID就是文件的ID


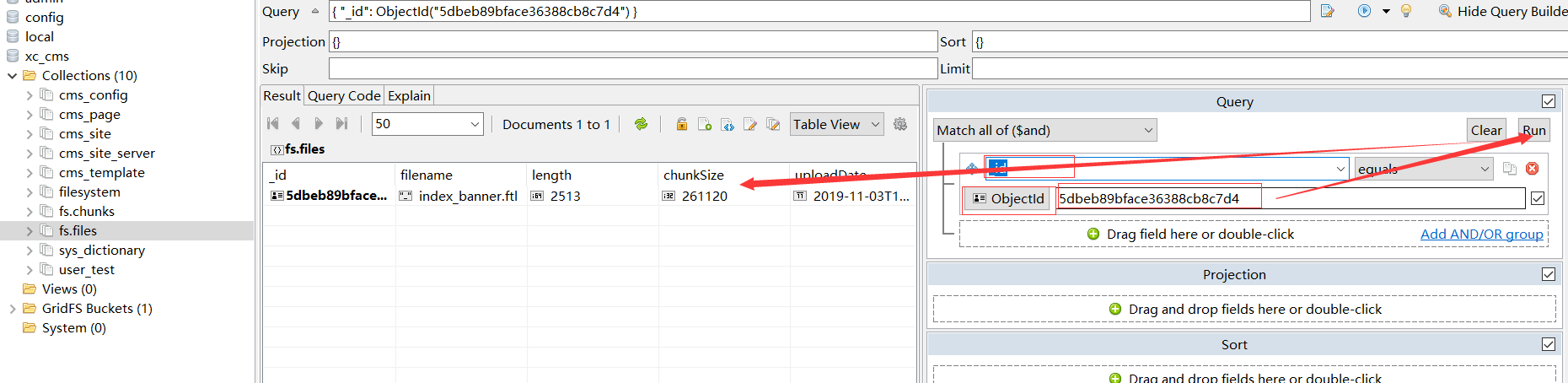
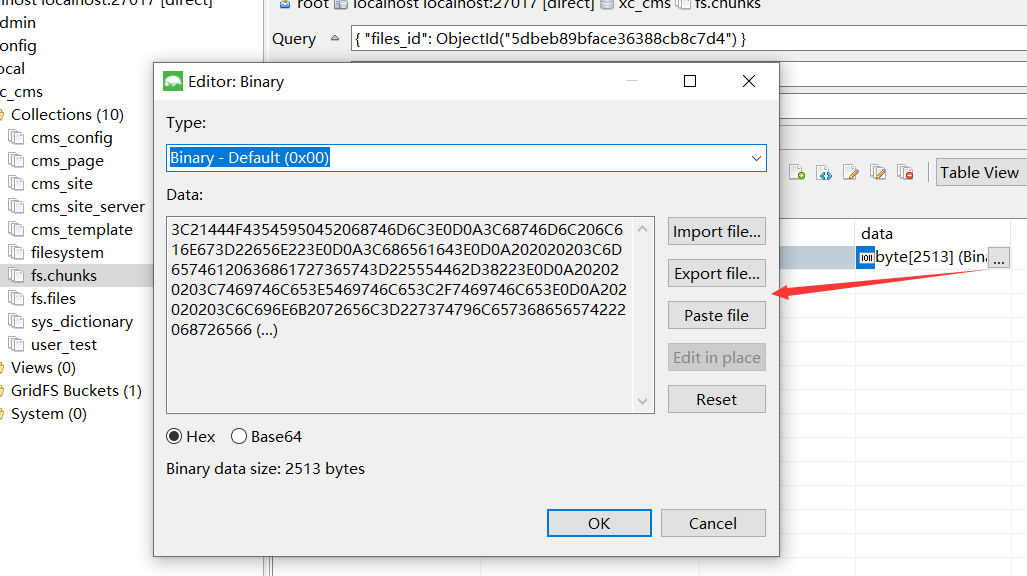
在这里对文件进行搜索

mongo4.0里面搜索
5dbeb89bface36388cb8c7d4

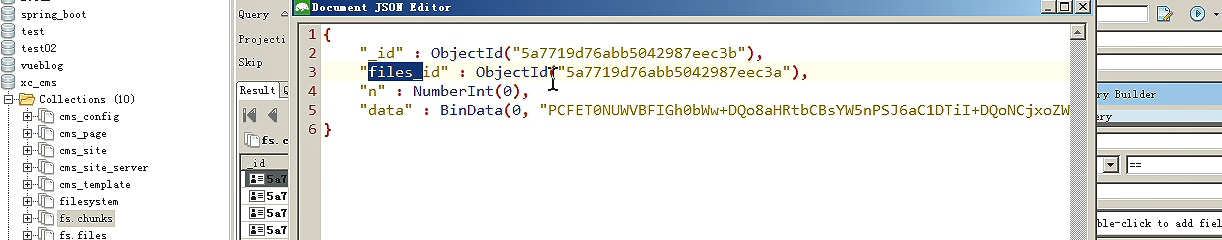
搜索文件的块
先看下文件的结构


要查询的字段是files_id

MongoDB4.0里面查询的方式

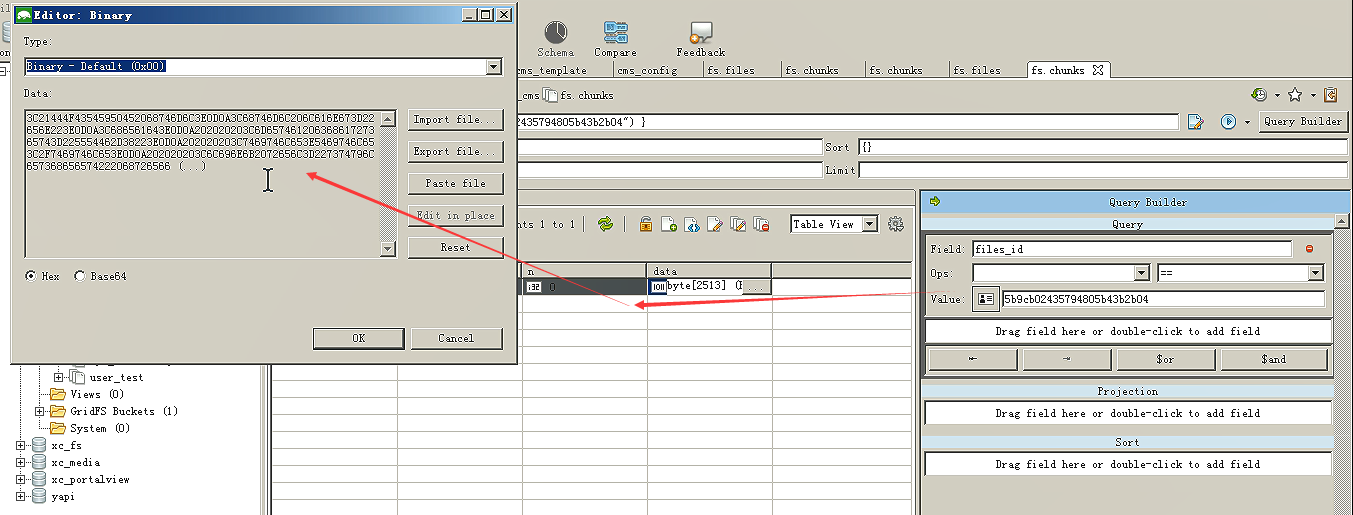
继续

mongoDB4.0里面是这样的


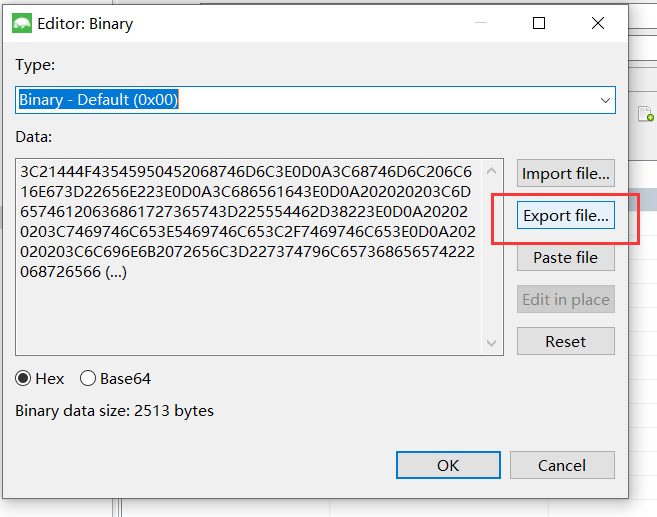
选择存储到桌面上,文件名称为11

继续代码
可以把文件导出到,桌面。

导出到桌面上的文件

打开

最终代码
package com.xuecheng.manage_cms; import org.bson.types.ObjectId; import org.junit.Test; import org.junit.runner.RunWith; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.boot.test.context.SpringBootTest; import org.springframework.data.mongodb.gridfs.GridFsTemplate; import org.springframework.test.context.junit4.SpringRunner; import java.io.File; import java.io.FileInputStream; import java.io.FileNotFoundException; @SpringBootTest @RunWith(SpringRunner.class) public class GridFsTest { @Autowired GridFsTemplate gridFsTemplate; @Test public void testGridFsTemplate() throws FileNotFoundException { File file = new File("d:/index_banner.ftl"); FileInputStream fileInputStream = new FileInputStream(file); //定义fileInputSream ObjectId objectId = gridFsTemplate.store(fileInputStream, "index_banner.ftl"); System.out.println(objectId); } }
模板内容

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="http://www.xuecheng.com/plugins/normalize-css/normalize.css" /> <link rel="stylesheet" href="http://www.xuecheng.com/plugins/bootstrap/dist/css/bootstrap.css" /> <link rel="stylesheet" href="http://www.xuecheng.com/css/page-learing-index.css" /> <link rel="stylesheet" href="http://www.xuecheng.com/css/page-header.css" /> </head> <body> <div class="banner-roll"> <div class="banner-item"> <#if model??> <#list model as item> <div class="item" style="background-image: url(${item.value});"></div> </#list> </#if> <#-- <div class="item" style="background-image: url(../img/widget-bannerA.jpg);"></div> <div class="item" style="background-image: url(../img/widget-banner3.png);"></div> <div class="item" style="background-image: url(../img/widget-bannerB.jpg);"></div> <div class="item" style="background-image: url(../img/widget-bannerA.jpg);"></div> <div class="item" style="background-image: url(../img/widget-banner3.png);"></div>--> </div> <div class="indicators"></div> </div> <script type="text/javascript" src="http://www.xuecheng.com/plugins/jquery/dist/jquery.js"></script> <script type="text/javascript" src="http://www.xuecheng.com/plugins/bootstrap/dist/js/bootstrap.js"></script> <script type="text/javascript"> var tg = $('.banner-item .item'); var num = 0; for (i = 0; i < tg.length; i++) { $('.indicators').append('<span></span>'); $('.indicators').find('span').eq(num).addClass('active'); } function roll() { tg.eq(num).animate({ 'opacity': '1', 'z-index': num }, 1000).siblings().animate({ 'opacity': '0', 'z-index': 0 }, 1000); $('.indicators').find('span').eq(num).addClass('active').siblings().removeClass('active'); if (num >= tg.length - 1) { num = 0; } else { num++; } } $('.indicators').find('span').click(function() { num = $(this).index(); roll(); }); var timer = setInterval(roll, 3000); $('.banner-item').mouseover(function() { clearInterval(timer) }); $('.banner-item').mouseout(function() { timer = setInterval(roll, 3000) }); </script> </body> </html>


