阶段5 3.微服务项目【学成在线】_day04 页面静态化_09-freemarker基础-内建函数
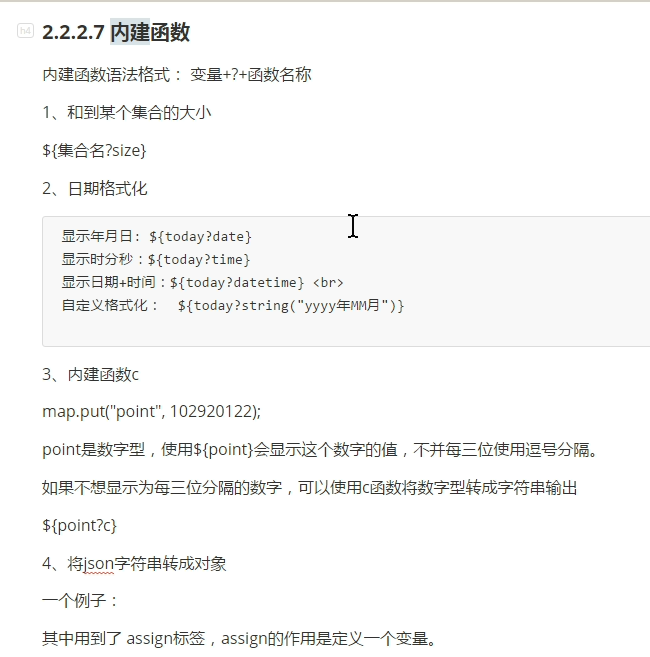
可以理解为freemaker提供的一些函数和方法


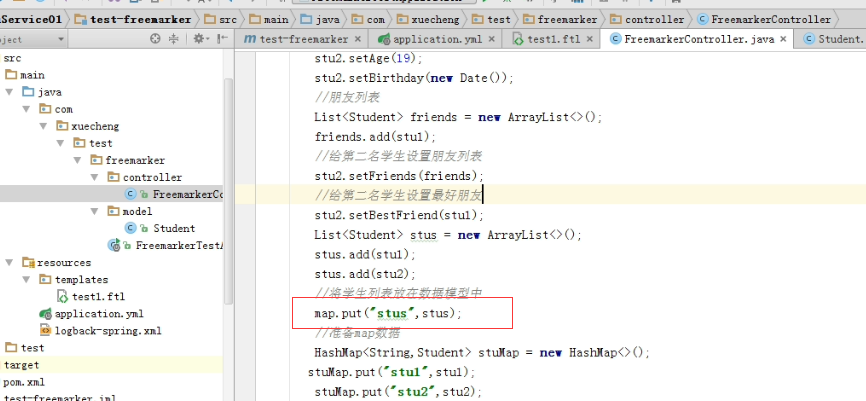
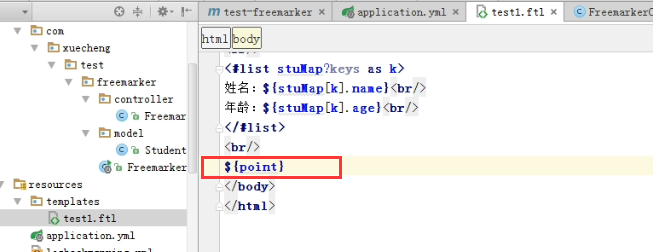
controller里面记得把map的数据注释去掉,。放开代码

工程需要重启下

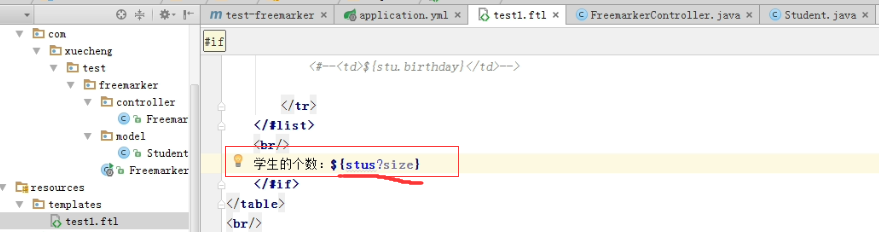
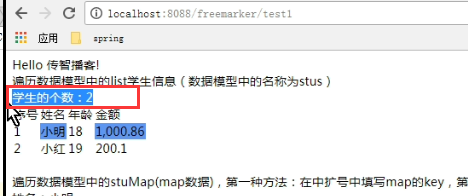
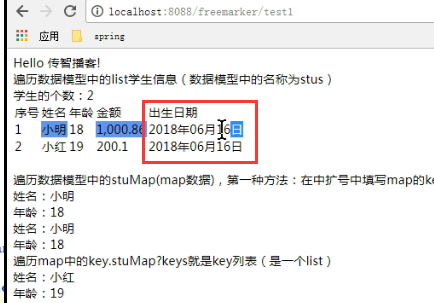
<br/> 学生的个数: ${stus?size} <br/>
日期

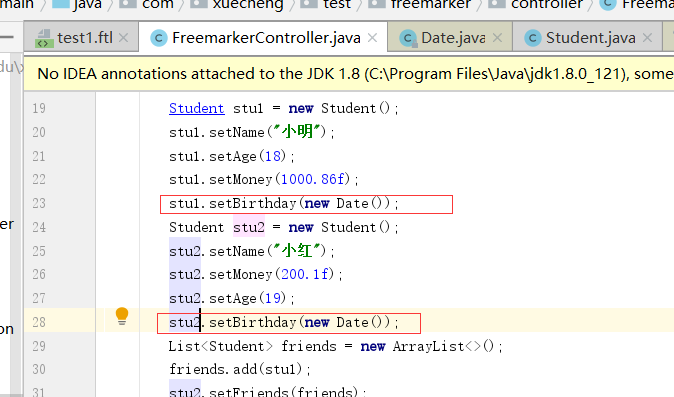
controller内把日期都返回


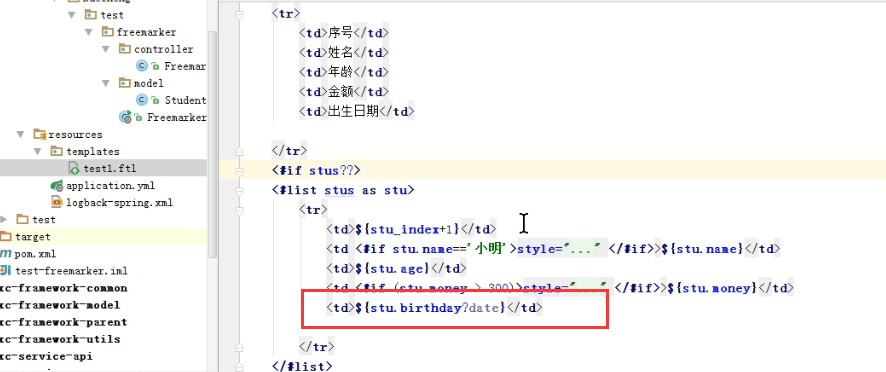
<td>${stu.birthday?date}</td>

自定义下你是

<td>${stu.birthday?string("yyyy年MM月dd日")}</td>

数字
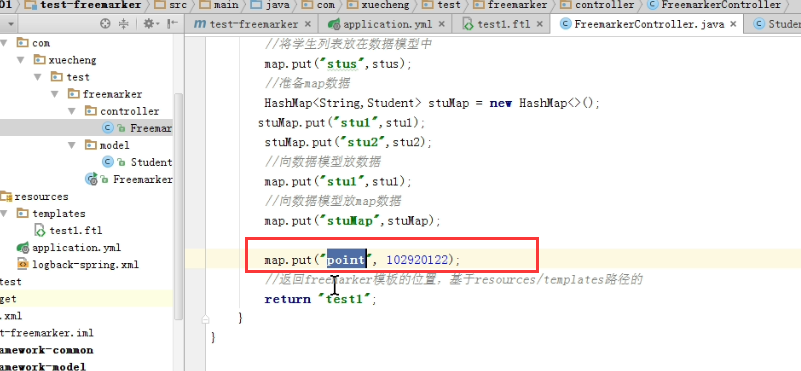
往map里面加一个小数

页面取出,显示

数字,以三位分隔的方式显示。

问号+c:表示数字类型转换成字符串


${point?c}
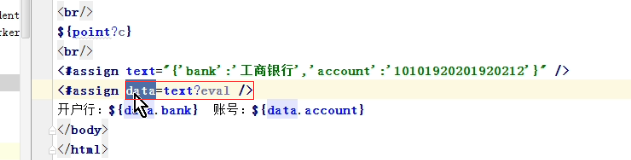
json字符串转成对象

text?eval:就表示把变量字符串转换成java对象。

<#assign text="{'bank':'工商银行','account':'10101920201920212'}" /> <#assign data=text?eval /> 开户行:${data.bank} 账号:${data.account}
FreeMarker的手册
day04 页面静态化\资料\FreeMarker\FreeMarker_Manual_zh_CN.pdf
结束1

 浙公网安备 33010602011771号
浙公网安备 33010602011771号