阶段5 3.微服务项目【学成在线】_day03 CMS页面管理开发_13-删除页面-前端-Api调用
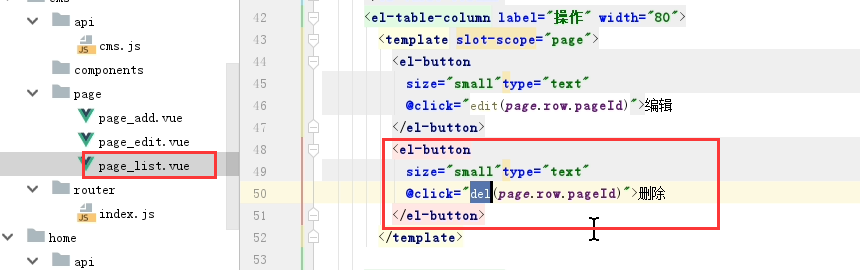
增加删除链接

<el-button size="small" type="text" @click="del(page.row.pageId)">删除</el-button>
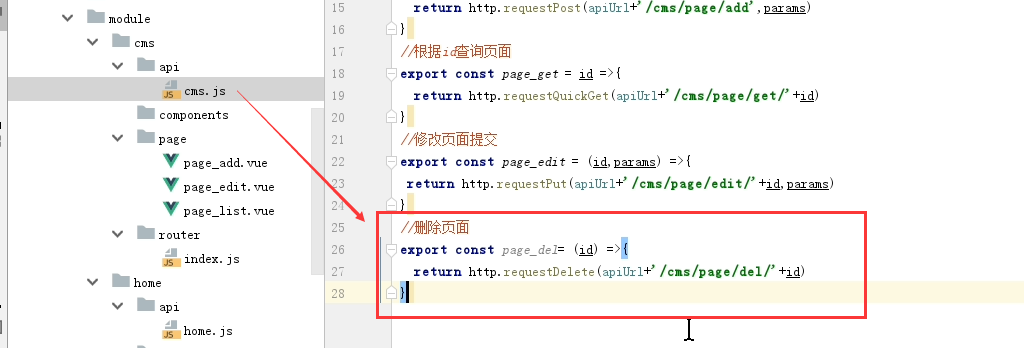
cms.js定义调用服务端的方法

这里的删除一定要用requestDelete的方式。
export const page_del = (id) => {
return http.requestDelete(apiUrl+'/cms/page/del/'+id)
}

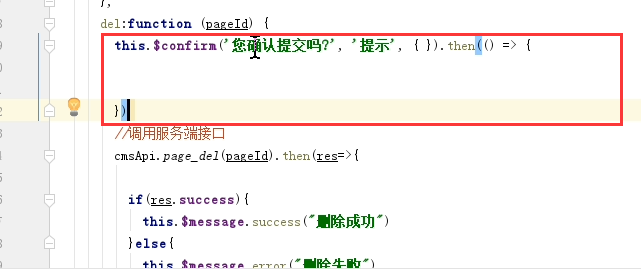
删除之前增加提示
把代码段放在confirm里面

this.$confirm('确认删除吗?', '提示', {}).then(() => { })
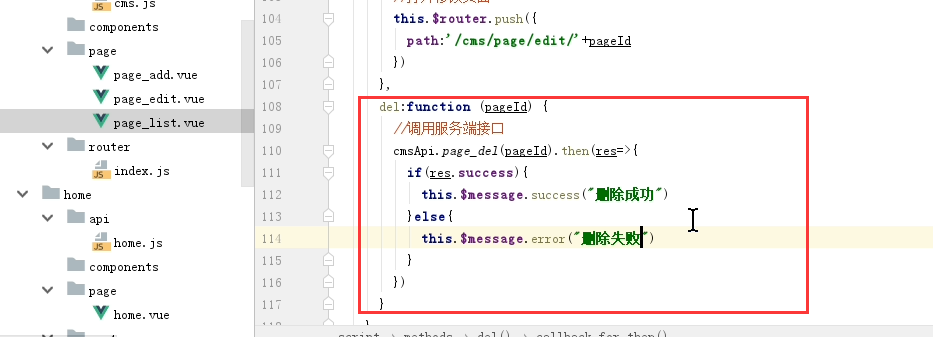
del:function (pageId) { this.$confirm('确认删除吗?', '提示', {}).then(() => { cmsApi.page_del(pageId).then(res=>{ if(res.success){ this.$message.success("删除成功") }else{ this.$message.error("删除失败") } }) }) }
测试


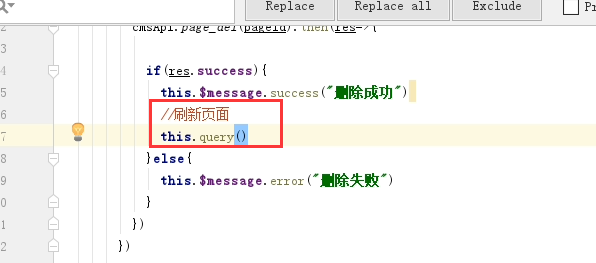
删除后刷新数据

del:function (pageId) { this.$confirm('确认删除吗?', '提示', {}).then(() => { cmsApi.page_del(pageId).then(res=>{ if(res.success){ this.$message.success("删除成功") this.query() }else{ this.$message.error("删除失败") } }) }) }
完整代码

<template>
<div>
<!--查询表单-->
<el-form :model="params">
<el-select v-model="params.siteId" placeholder="请选择站点">
<el-option
v-for="item in siteList"
:key="item.siteId"
:label="item.siteName"
:value="item.siteId">
</el-option>
</el-select>
页面别名:<el-input v-model="params.pageAliase" style="width: 100px"></el-input>
<el-button type="primary" v-on:click="query" size="small">查询</el-button>
<router-link class="mui-tab-item" :to="{path:'/cms/page/add/',query:{
page: this.params.page,
siteId: this.params.siteId}}">
<el-button type="primary" size="small">新增页面</el-button>
</router-link>
</el-form>
<el-table
:data="list"
style="width: 100%">
<el-table-column type="index" width="60">
</el-table-column>
<el-table-column
prop="pageName"
label="页面名称"
width="120">
</el-table-column>
<el-table-column
prop="pageAliase"
label="别名"
width="180">
</el-table-column>
<el-table-column
prop="pageWebPath"
label="访问路径">
</el-table-column>
<el-table-column
prop="pagePhyisicalPath"
label="物理路径">
</el-table-column>
<el-table-column
prop="pageCreateTime"
label="创建时间">
</el-table-column>
<el-table-column label="操作" width="80">
<template slot-scope="page">
<el-button
size="small"
type="text"
@click="edit(page.row.pageId)">编辑
</el-button>
<el-button
size="small"
type="text"
@click="del(page.row.pageId)">删除
</el-button>
</template>
</el-table-column>
</el-table>
<el-pagination
layout="prev, pager, next"
:total="total"
:page-size="params.size"
@current-change="changePage"
:current-page="this.params.page"
style="float: right;">
</el-pagination>
</div>
</template>
<script>
import * as cmsApi from '../api/cms'
import ElButton from "../../../../node_modules/element-ui/packages/button/src/button.vue";
//import ElButton from "../../../../node_modules/element-ui/packages/button/src/button.vue";
export default {
//components: {ElButton},
components: {ElButton},
data() {
return {
list: [],
siteList:[],//站点列表
total: 0,
params: {
page: 1,
size: 10,
siteId:'',
pageAliase:''
}
}
},
methods: {
query: function () {
//alert('查询')
//调用服务端的接口
cmsApi.page_list(this.params.page,this.params.size,this.params).then((res) => {
this.list = res.queryResult.list;
this.total = res.queryResult.total;
});
},
changePage: function (page) {
this.params.page = page;
this.query()
},
edit:function (pageId) {
//打开修改页面
this.$router.push({
path: '/cms/page/edit/'+pageId
})
},
del:function (pageId) {
this.$confirm('确认删除吗?', '提示', {}).then(() => {
cmsApi.page_del(pageId).then(res=>{
if(res.success){
this.$message.success("删除成功")
this.query()
}else{
this.$message.error("删除失败")
}
})
})
}
},
mounted() {
//当DOM元素渲染完成后调用
this.query()
this.siteList=[
{
siteId:'5a751fab6abb5044e0d19ea1',
siteName:'门户主站'
},
{
siteId:'102',
siteName:'测试站'
}
];
},
created() {
//取出路由中的参数,赋值给数据对象
this.params.page=Number.parseInt(this.$route.query.page || 1)
this.params.siteId=this.$route.query.siteId || ''
}
}
</script>


