阶段5 3.微服务项目【学成在线】_day03 CMS页面管理开发_08-新增页面-前端-Api调用
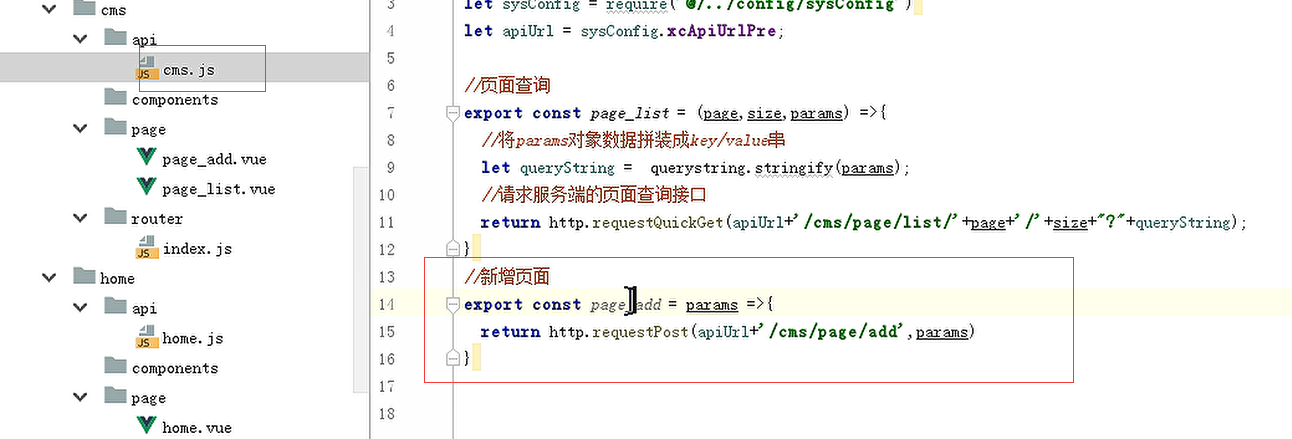
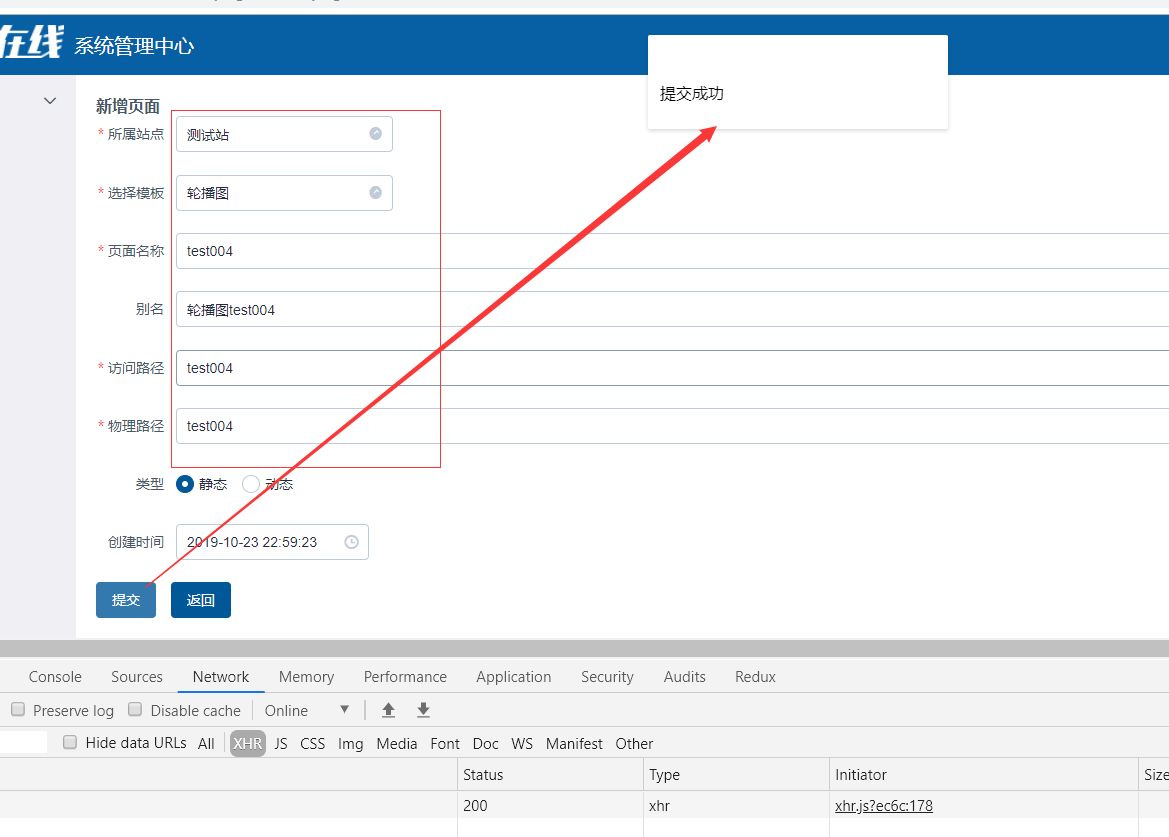
表单数据提交到后台

export const page_add = paramas => { return http.requestPost(apiUrl+'/cms/page/add',paramas) }
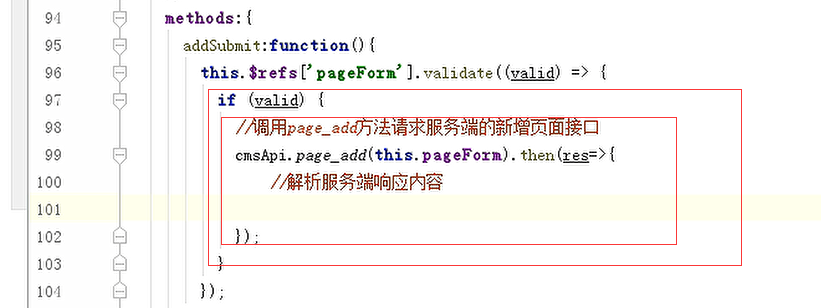
page_add.vue的提交按钮的事件

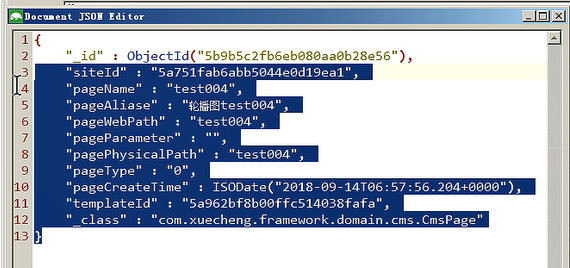
要解析的结果json

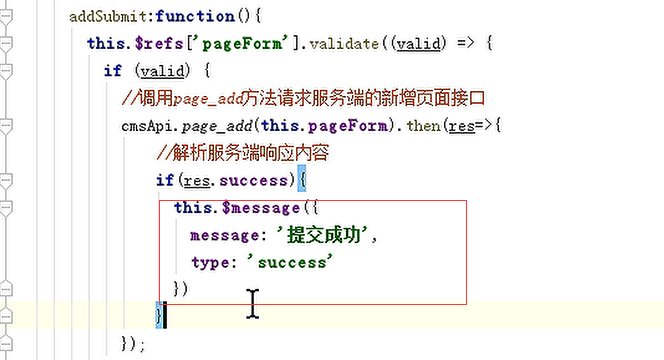
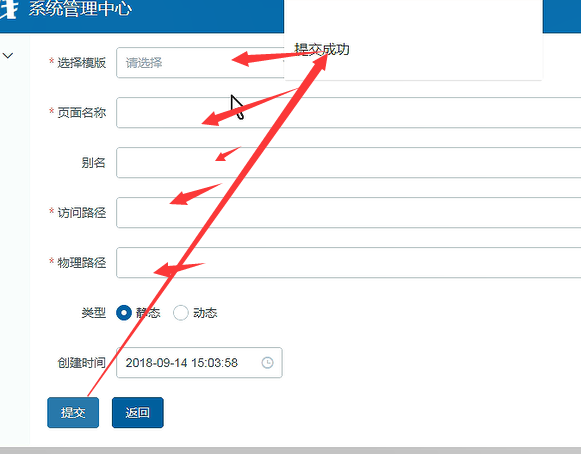
使用message提示信息

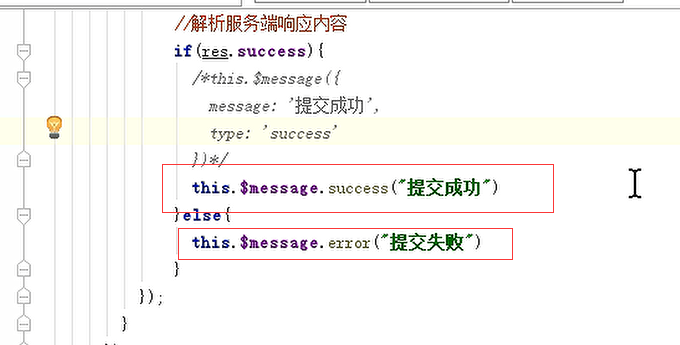
简写的方式

addSubmit(){ this.$refs['pageForm'].validate((valid)=>{ if(valid){ cmsApi.page_add(this.pageForm).then(res=>{ //解析服务端响应内容 if(res.success){ // this.$message({ // message:'提交成功!', // type:'success' // }) this.$message.success("提交成功") } }); }else{ //console.log('error submit!!') this.$message.error("提交失败") return false } }) }
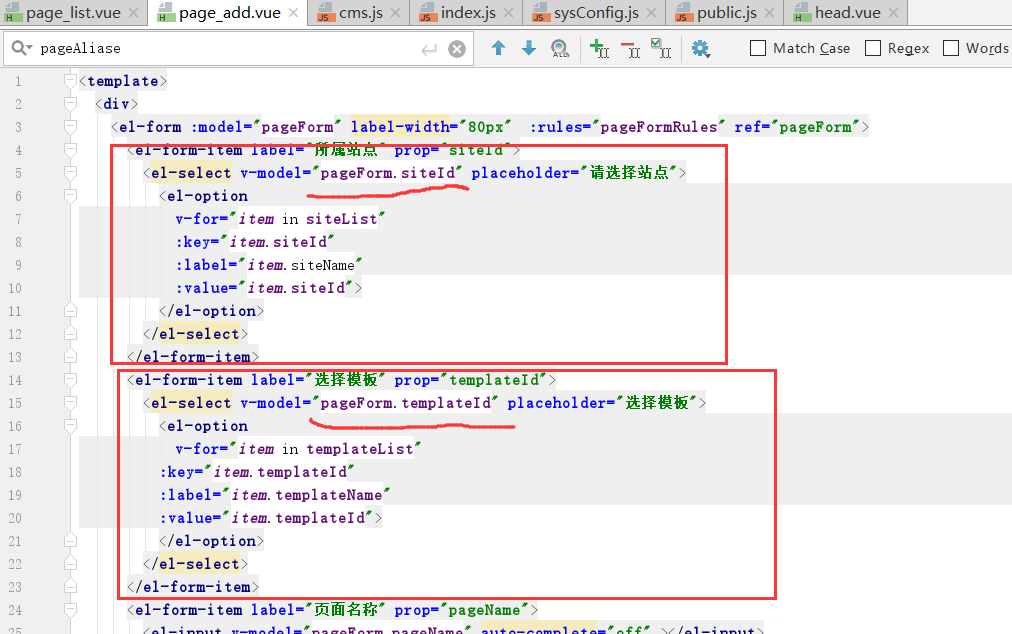
纠正page_add.vue ,最上面是两个下拉选择select


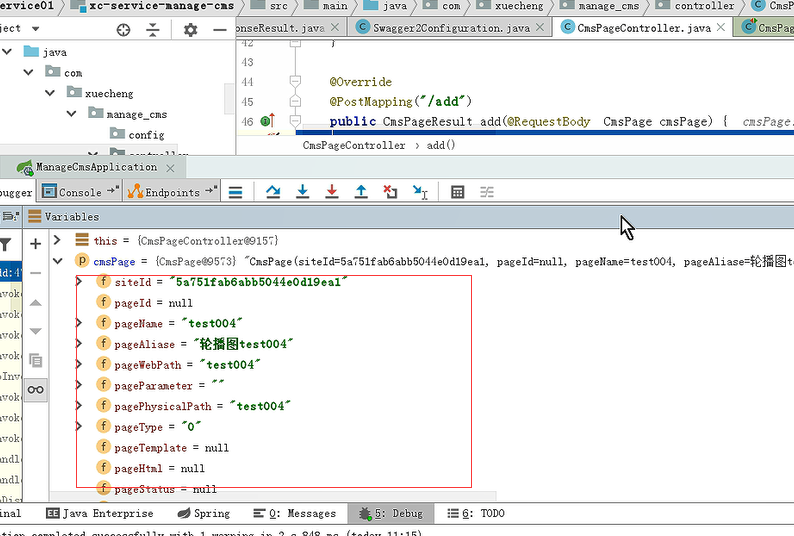
controller里面加个断点

数据库内有数据


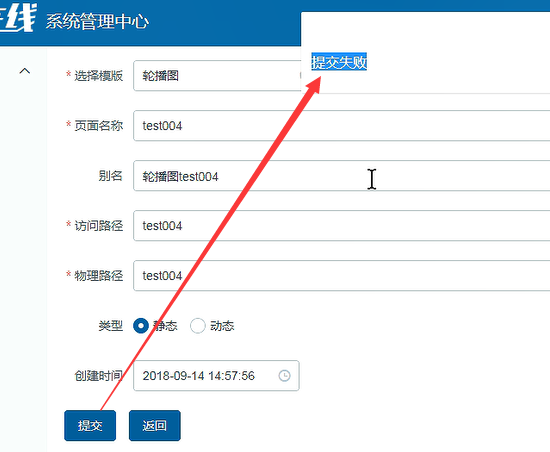
重复提交就会失败

增加一个是否确认提交
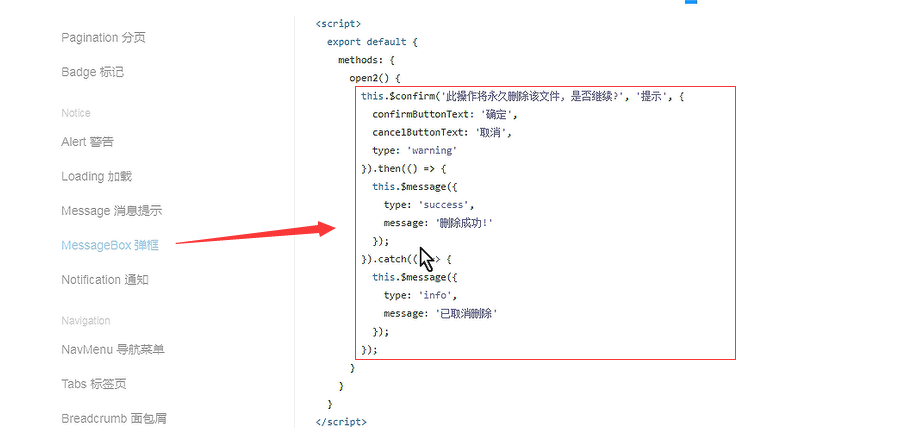
找到确认的弹窗的代码

<template> <el-button type="text" @click="open">点击打开 Message Box</el-button> </template> <script> export default { methods: { open() { this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning' }).then(() => { this.$message({ type: 'success', message: '删除成功!' }); }).catch(() => { this.$message({ type: 'info', message: '已取消删除' }); }); } } } </script>

addSubmit(){ this.$refs.pageForm.validate((valid)=>{ console.log('表单的状态') if(valid){ this.$confirm('您确定提交数据吗', '提示', {}).then(() => { //alert(JSON.stringify(this.pageForm)) cmsApi.page_add(this.pageForm).then(res=>{ //解析服务端响应内容 if(res.success){ // this.$message({ // message:'提交成功!', // type:'success' // }) this.$message.success("提交成功") } }); }); }else{ //console.log('error submit!!') this.$message.error("提交失败") return false } }) }

确认就会提交成功
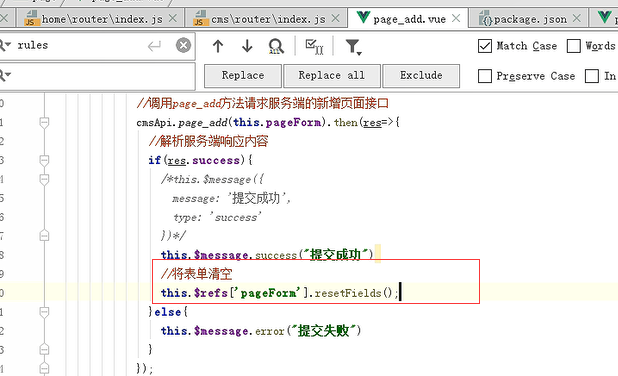
清空表单
resetFields和clearValidate区别
https://www.jianshu.com/p/b18c1ea2bf8f

成功后表单数据清空

最终代码

<template>
<div>
<el-form :model="pageForm" label-width="80px" :rules="pageFormRules" ref="pageForm">
<el-form-item label="所属站点" prop="siteId">
<el-select v-model="pageForm.siteId" placeholder="请选择站点">
<el-option
v-for="item in siteList"
:key="item.siteId"
:label="item.siteName"
:value="item.siteId">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="选择模板" prop="templateId">
<el-select v-model="pageForm.templateId" placeholder="选择模板">
<el-option
v-for="item in templateList"
:key="item.templateId"
:label="item.templateName"
:value="item.templateId">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="页面名称" prop="pageName">
<el-input v-model="pageForm.pageName" auto-complete="off" ></el-input>
</el-form-item>
<el-form-item label="别名" prop="pageAliase">
<el-input v-model="pageForm.pageAliase" auto-complete="off" ></el-input>
</el-form-item>
<el-form-item label="访问路径" prop="pageWebPath">
<el-input v-model="pageForm.pageWebPath" auto-complete="off" ></el-input>
</el-form-item>
<el-form-item label="物理路径" prop="pagePhysicalPath">
<el-input v-model="pageForm.pagePhysicalPath" auto-complete="off" ></el-input>
</el-form-item>
<el-form-item label="类型">
<el-radio-group v-model="pageForm.pageType">
<el-radio class="radio" label="0">静态</el-radio>
<el-radio class="radio" label="1">动态</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="创建时间">
<el-date-picker type="datetime" placeholder="创建时间" v-model="pageForm.pageCreateTime">
</el-date-picker>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="addSubmit" >提交</el-button>
<el-button type="primary" @click="go_back" >返回</el-button>
</div>
</div>
</template>
<script>
import * as cmsApi from '../api/cms'
export default {
data() {
return {
//站点列表
siteList: [],
//模版列表
templateList: [],
//新增界面数据
pageForm: {
siteId: '',
templateId: '',
pageName: '',
pageAliase: '',
pageWebPath: '',
pageParameter: '',
pagePhysicalPath: '',
pageType: '',
pageCreateTime: new Date()
},
pageFormRules: {
siteId:[
{required: true, message: '请选择站点', trigger: 'blur'}
],
templateId:[
{required: true, message: '请选择模版', trigger: 'blur'}
],
pageName: [
{required: true, message: '请输入页面名称', trigger: 'blur'}
],
pageWebPath: [
{required: true, message: '请输入访问路径', trigger: 'blur'}
],
pagePhysicalPath: [
{required: true, message: '请输入物理路径', trigger: 'blur'}
]
}
}
},
methods:{
addSubmit(){
this.$refs.pageForm.validate((valid)=>{
console.log('表单的状态')
if(valid){
this.$confirm('您确定提交数据吗', '提示', {}).then(() => {
//alert(JSON.stringify(this.pageForm))
cmsApi.page_add(this.pageForm).then(res=>{
//解析服务端响应内容
if(res.success){
// this.$message({
// message:'提交成功!',
// type:'success'
// })
this.$message.success("提交成功")
this.$refs['pageForm'].resetFields()
}
});
});
}else{
//console.log('error submit!!')
this.$message.error("提交失败")
return false
}
})
},
go_back() {
this.$router.push({
path:'/cms/page/list',
query:{
page: this.$route.query.page,
siteId: this.$route.query.siteId
}
})
}
},
created:function(){
//初始化站点列表
this.siteList = [
{
siteId:'5a751fab6abb5044e0d19ea1',
siteName:'门户主站'
},
{
siteId:'102',
siteName:'测试站'
}
]
//模板列表
this.templateList = [
{
templateId:'5a962b52b00ffc514038faf7',
templateName:'首页'
},
{
templateId:'5a962bf8b00ffc514038fafa',
templateName:'轮播图'
}
]
}
}
</script>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号