阶段5 3.微服务项目【学成在线】_day03 CMS页面管理开发_07-新增页面-前端-页面完善
在新增页面加返回按钮

<el-button type="primary" @click="go_back" >返回</el-button>
go_back事件
go_back(){ this.router.push({ path:'/cms/page/list' }) }

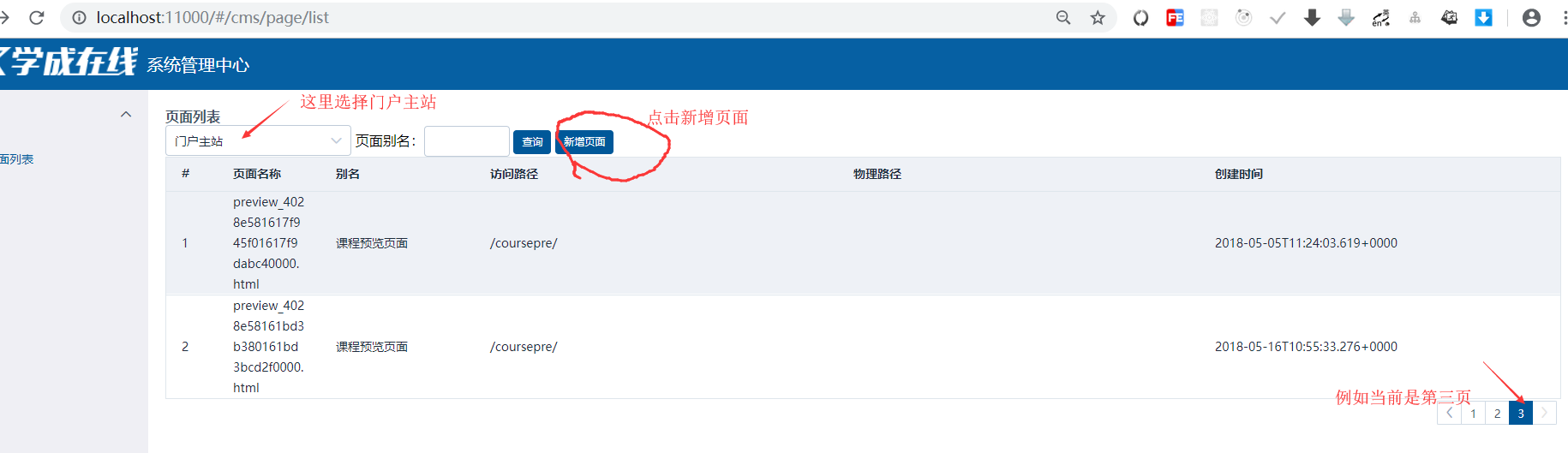
点击新增页面的时候把当前的页面传过去,还有查询条件。

然后再点击返回的时候,还是跳转到刚才的页面

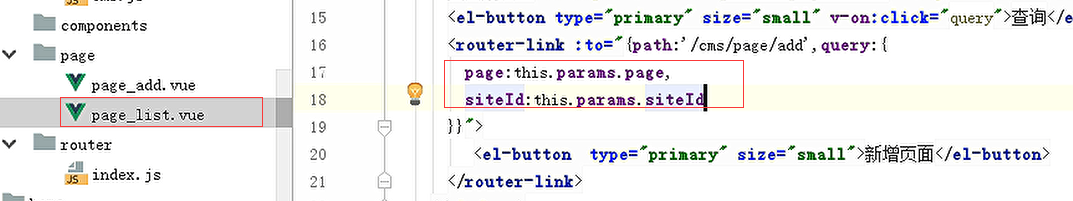
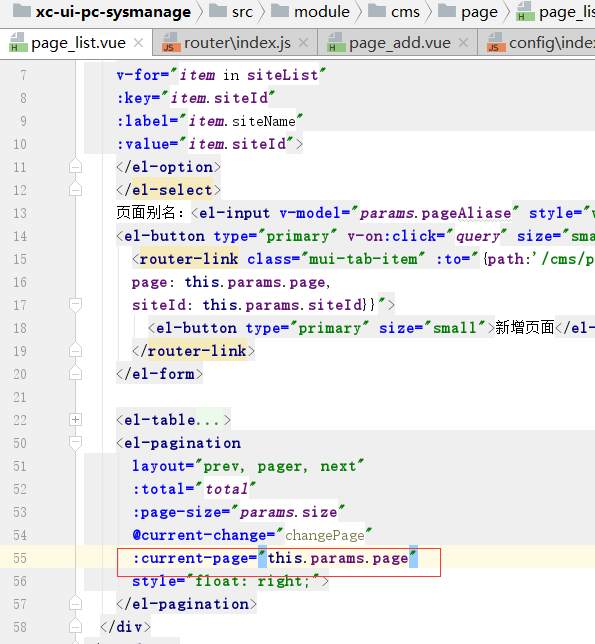
page_list.vue内rounter-link加上参数。

<router-link class="mui-tab-item" :to="{path:'/cms/page/add/',query:{ page: this.params.page, siteId: this.params.siteId}}"> <el-button type="primary" size="small">新增页面</el-button> </router-link>

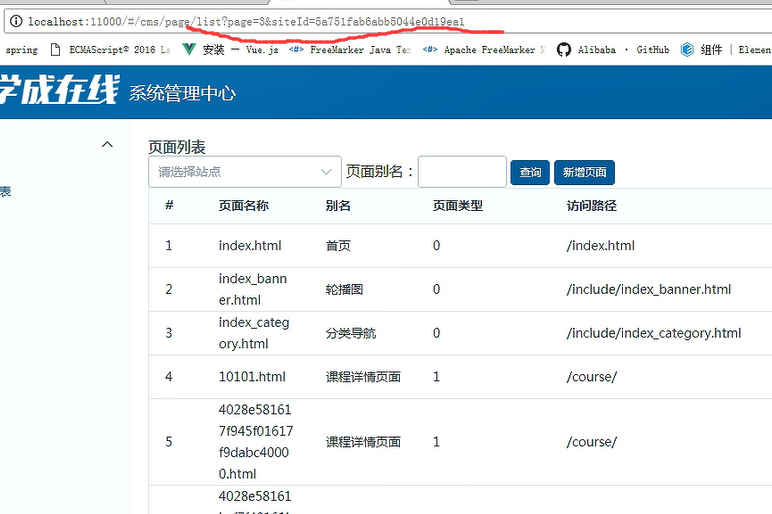
http://localhost:11000/#/cms/page/add/?page=3&siteId=5a751fab6abb5044e0d19ea1

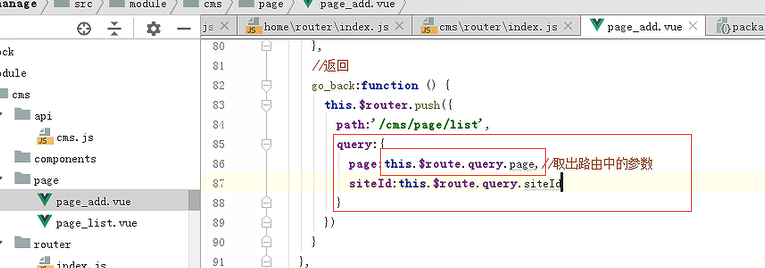
点击返回参数回传。取当前路由的参数

methods:{ addSubmit(){ alert("提交") }, go_back() { this.$router.push({ path:'/cms/page/list', query:{ page: this.$route.query.page, siteId: this.$route.query.siteId } }) } }
点击返回把参数传回来了

参数带回来还要选中数据
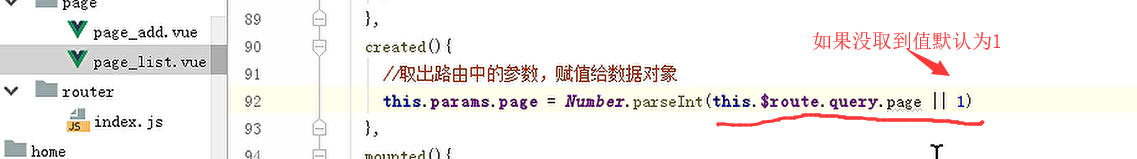
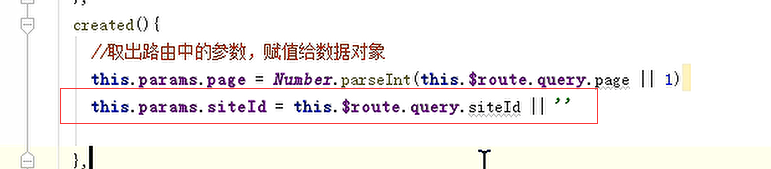
在created里面处理参数,数据还没有渲染的时候进行处理


created() { //取出路由中的参数,赋值给数据对象 this.params.page=Number.parseInt(this.$route.query.page || 1) this.params.siteId=this.$route.query.siteId || '' }
返回的数据 默认选中下拉和刚才的页码


页码返回列表页 被选中 一定要绑定这属性值。:current-page="this.params.page"

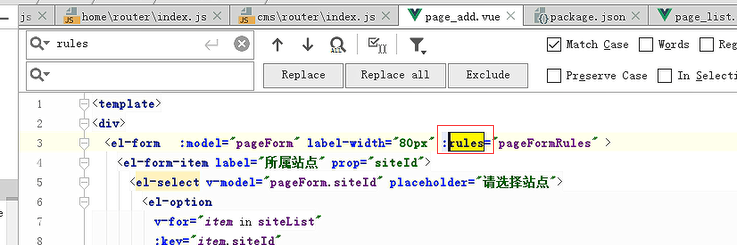
表单校验
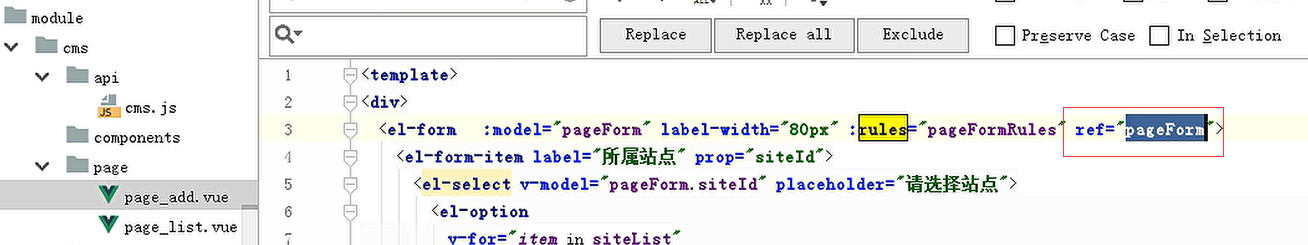
:rules="pageFormRules"
这个名称对应json的对象,就是表单验证的规则
pageFormRules: { siteId:[ {required: true, message: '请选择站点', trigger: 'blur'} ], templateId:[ {required: true, message: '请选择模版', trigger: 'blur'} ], pageName: [ {required: true, message: '请输入页面名称', trigger: 'blur'} ], pageWebPath: [ {required: true, message: '请输入访问路径', trigger: 'blur'} ], pagePhysicalPath: [ {required: true, message: '请输入物理路径', trigger: 'blur'} ] }

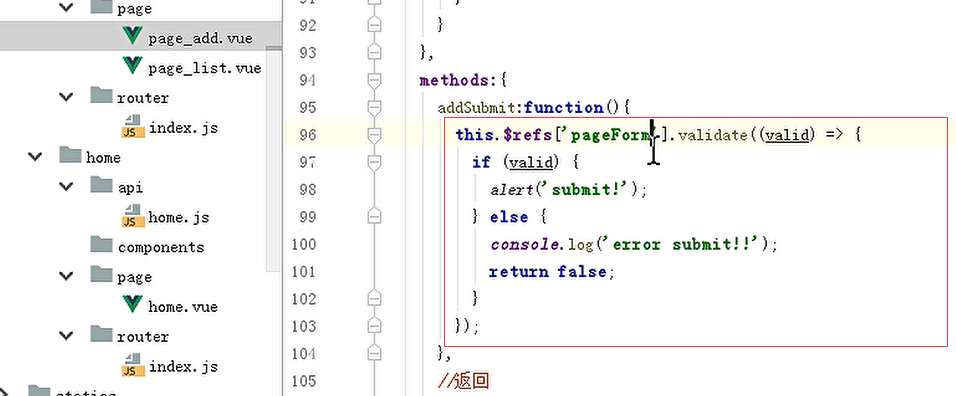
点击提交按钮 触发校验
表单需要加属性ref


addSubmit(){
this.$refs['pageForm'].validate((valid)=>{
if(valid){
alert('submit!')
}else{
console.log('error submit!!')
return false
}
})
}
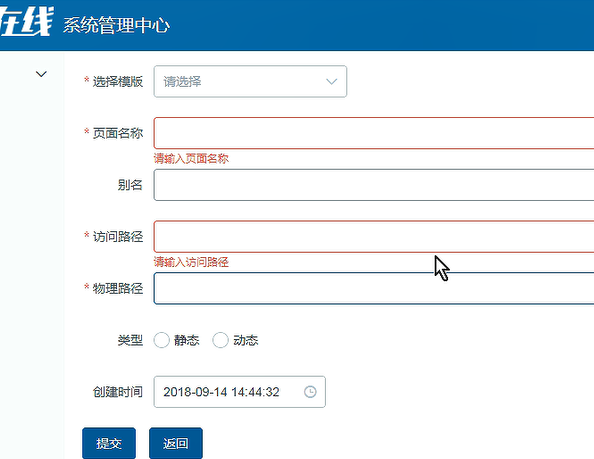
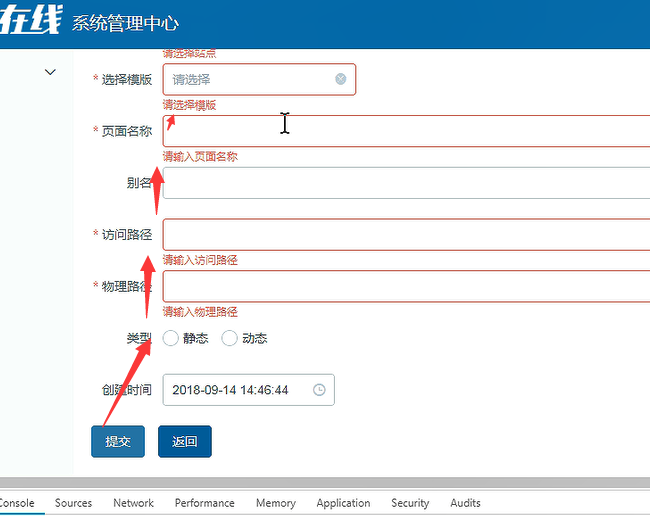
点击提交按钮 出发校验

数据都正确输入

完整代码

<template>
<div>
<el-form :model="pageForm" label-width="80px" :rules="pageFormRules" ref="pageForm">
<el-form-item label="所属站点" prop="siteId">
<el-select v-model="pageForm.siteId" placeholder="请选择站点">
<el-option
v-for="item in siteList"
:key="item.siteId"
:label="item.siteName"
:value="item.siteId">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="页面名称" prop="pageName">
<el-input v-model="pageForm.pageName" auto-complete="off" ></el-input>
</el-form-item>
<el-form-item label="别名" prop="pageAliase">
<el-input v-model="pageForm.pageAliase" auto-complete="off" ></el-input>
</el-form-item>
<el-form-item label="访问路径" prop="pageWebPath">
<el-input v-model="pageForm.pageWebPath" auto-complete="off" ></el-input>
</el-form-item>
<el-form-item label="物理路径" prop="pagePhysicalPath">
<el-input v-model="pageForm.pagePhysicalPath" auto-complete="off" ></el-input>
</el-form-item>
<el-form-item label="类型">
<el-radio-group v-model="pageForm.pageType">
<el-radio class="radio" label="0">静态</el-radio>
<el-radio class="radio" label="1">动态</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="创建时间">
<el-date-picker type="datetime" placeholder="创建时间" v-model="pageForm.pageCreateTime">
</el-date-picker>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="addSubmit" >提交</el-button>
<el-button type="primary" @click="go_back" >返回</el-button>
</div>
</div>
</template>
<script>
import * as cmsApi from '../api/cms'
export default {
data() {
return {
//站点列表
siteList: [],
//模版列表
templateList: [],
//新增界面数据
pageForm: {
siteId: '',
templateId: '',
pageName: '',
pageAliase: '',
pageWebPath: '',
pageParameter: '',
pagePhysicalPath: '',
pageType: '',
pageCreateTime: new Date()
},
pageFormRules: {
siteId:[
{required: true, message: '请选择站点', trigger: 'blur'}
],
templateId:[
{required: true, message: '请选择模版', trigger: 'blur'}
],
pageName: [
{required: true, message: '请输入页面名称', trigger: 'blur'}
],
pageWebPath: [
{required: true, message: '请输入访问路径', trigger: 'blur'}
],
pagePhysicalPath: [
{required: true, message: '请输入物理路径', trigger: 'blur'}
]
}
}
},
methods:{
addSubmit(){
this.$refs['pageForm'].validate((valid)=>{
if(valid){
alert('submit!')
}else{
console.log('error submit!!')
return false
}
})
},
go_back() {
this.$router.push({
path:'/cms/page/list',
query:{
page: this.$route.query.page,
siteId: this.$route.query.siteId
}
})
}
},
created:function(){
//初始化站点列表
this.siteList = [
{
siteId:'5a751fab6abb5044e0d19ea1',
siteName:'门户主站'
},
{
siteId:'102',
siteName:'测试站'
}
]
//模板列表
this.templateList = [
{
templateId:'5a962b52b00ffc514038faf7',
templateName:'首页'
},
{
templateId:'5a962bf8b00ffc514038fafa',
templateName:'轮播图'
}
]
}
}
</script>
http://localhost:11000/#/cms/page/add/?page=3&siteId=5a751fab6abb5044e0d19ea1




 浙公网安备 33010602011771号
浙公网安备 33010602011771号