阶段5 3.微服务项目【学成在线】_day03 CMS页面管理开发_06-新增页面-前端-新增页面
新建一个添加的页面

复制page_list页面改改名字 page_add

一个标准的页面

<template> <div> 新增页面 </div> </template> <script> import * as cmsApi from '../api/cms' export default { data() { return { } } } </script>

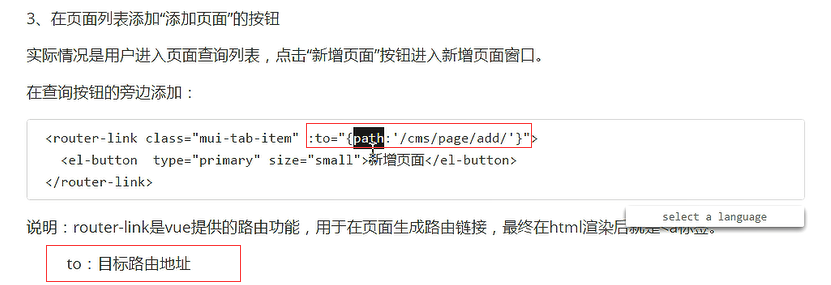
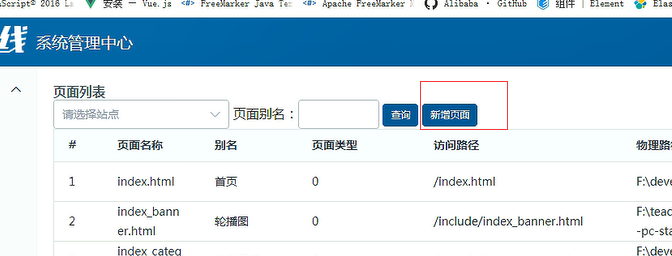
<router-link :to="{path:'/cms/page/add'}"> <el-button type="primary" size="small">新增页面</el-button> </router-link>

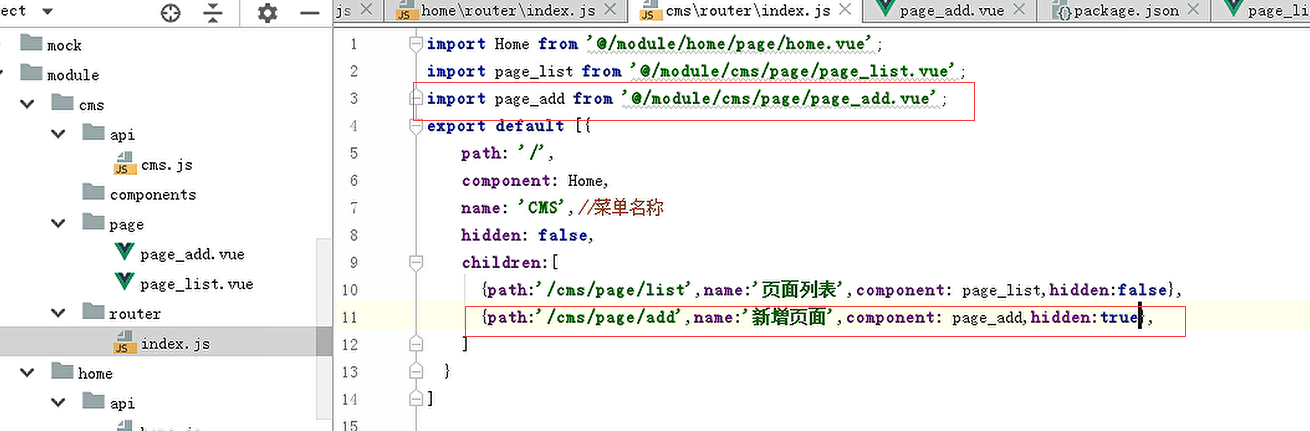
新建路由

import Home from '@/module/home/page/home.vue'; import page_list from '@/module/cms/page/page_list.vue' import page_add from '@/module/cms/page/page_add.vue' export default [{ path: '/', component: Home, name: 'CMS',//菜单名称 hidden: false , //redirect: '/home', children: [ {path: '/cms/page/list', name:'页面列表', component: page_list,hidden:false}, {path: '/cms/page/add', name:'新增页面', component: page_add,hidden:true} ] }

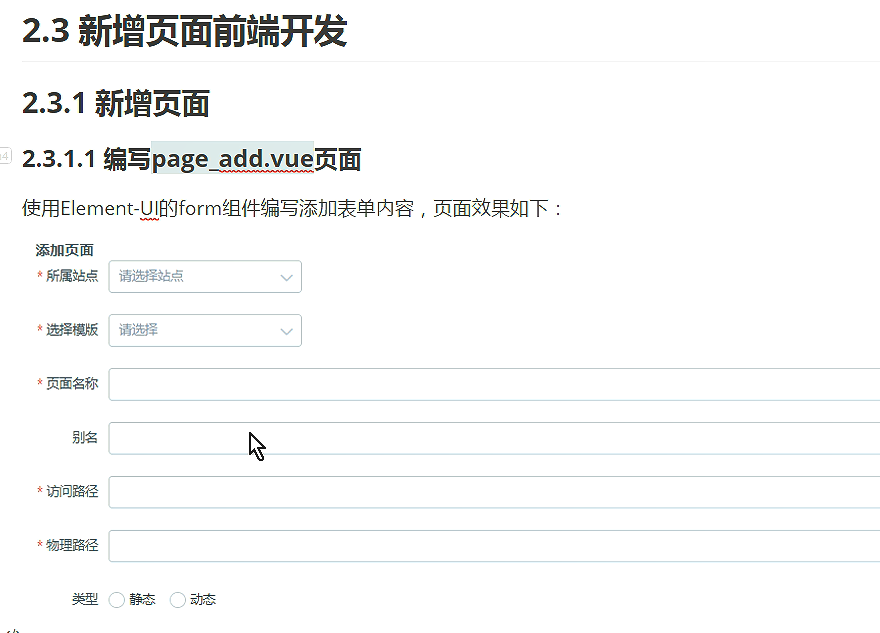
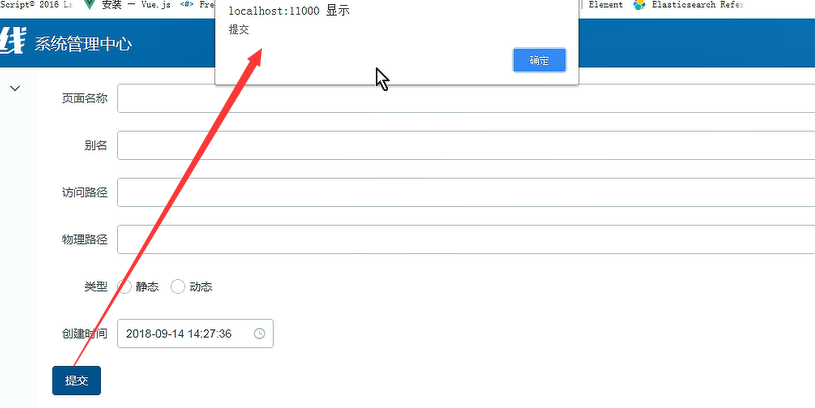
新增页面点击后跳转的页面

<div>
<el-form :model="pageForm" label-width="80px" >
<el-form-item label="所属站点" prop="siteId">
<el-select v-model="pageForm.siteId" placeholder="请选择站点">
<el-option
v-for="item in siteList"
:key="item.siteId"
:label="item.siteName"
:value="item.siteId">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="页面名称" prop="pageName">
<el-input v-model="pageForm.pageName" auto-complete="off" ></el-input>
</el-form-item>
<el-form-item label="别名" prop="pageAliase">
<el-input v-model="pageForm.pageAliase" auto-complete="off" ></el-input>
</el-form-item>
<el-form-item label="访问路径" prop="pageWebPath">
<el-input v-model="pageForm.pageWebPath" auto-complete="off" ></el-input>
</el-form-item>
<el-form-item label="物理路径" prop="pagePhysicalPath">
<el-input v-model="pageForm.pagePhysicalPath" auto-complete="off" ></el-input>
</el-form-item>
<el-form-item label="类型">
<el-radio-group v-model="pageForm.pageType">
<el-radio class="radio" label="0">静态</el-radio>
<el-radio class="radio" label="1">动态</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="创建时间">
<el-date-picker type="datetime" placeholder="创建时间" v-model="pageForm.pageCreateTime">
</el-date-picker>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="addSubmit" >提交</el-button>
</div>
</div>

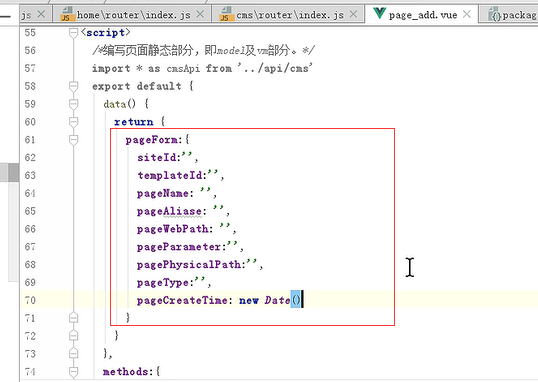
data() { return { //站点列表 siteList: [], //模版列表 templateList: [], //新增界面数据 pageForm: { siteId: '', templateId: '', pageName: '', pageAliase: '', pageWebPath: '', pageParameter: '', pagePhysicalPath: '', pageType: '', pageCreateTime: new Date() } } }, methods:{ addSubmit(){ alert("提交") } }
6、站点及模板数据(先使用静态数据)
在created钩子方法中定义,created是在html渲染之前执行,这里推荐使用created
created:function(){ //初始化站点列表 this.siteList = [ { siteId:'5a751fab6abb5044e0d19ea1', siteName:'门户主站' }, { siteId:'102', siteName:'测试站' } ] //模板列表 this.templateList = [ { templateId:'5a962b52b00ffc514038faf7', templateName:'首页' }, { templateId:'5a962bf8b00ffc514038fafa', templateName:'轮播图' } ] }


完整代码

<template>
<div>
<el-form :model="pageForm" label-width="80px" >
<el-form-item label="所属站点" prop="siteId">
<el-select v-model="pageForm.siteId" placeholder="请选择站点">
<el-option
v-for="item in siteList"
:key="item.siteId"
:label="item.siteName"
:value="item.siteId">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="页面名称" prop="pageName">
<el-input v-model="pageForm.pageName" auto-complete="off" ></el-input>
</el-form-item>
<el-form-item label="别名" prop="pageAliase">
<el-input v-model="pageForm.pageAliase" auto-complete="off" ></el-input>
</el-form-item>
<el-form-item label="访问路径" prop="pageWebPath">
<el-input v-model="pageForm.pageWebPath" auto-complete="off" ></el-input>
</el-form-item>
<el-form-item label="物理路径" prop="pagePhysicalPath">
<el-input v-model="pageForm.pagePhysicalPath" auto-complete="off" ></el-input>
</el-form-item>
<el-form-item label="类型">
<el-radio-group v-model="pageForm.pageType">
<el-radio class="radio" label="0">静态</el-radio>
<el-radio class="radio" label="1">动态</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="创建时间">
<el-date-picker type="datetime" placeholder="创建时间" v-model="pageForm.pageCreateTime">
</el-date-picker>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="addSubmit" >提交</el-button>
</div>
</div>
</template>
<script>
import * as cmsApi from '../api/cms'
export default {
data() {
return {
//站点列表
siteList: [],
//模版列表
templateList: [],
//新增界面数据
pageForm: {
siteId: '',
templateId: '',
pageName: '',
pageAliase: '',
pageWebPath: '',
pageParameter: '',
pagePhysicalPath: '',
pageType: '',
pageCreateTime: new Date()
}
}
},
methods:{
addSubmit(){
alert("提交")
}
},
created:function(){
//初始化站点列表
this.siteList = [
{
siteId:'5a751fab6abb5044e0d19ea1',
siteName:'门户主站'
},
{
siteId:'102',
siteName:'测试站'
}
]
//模板列表
this.templateList = [
{
templateId:'5a962b52b00ffc514038faf7',
templateName:'首页'
},
{
templateId:'5a962bf8b00ffc514038fafa',
templateName:'轮播图'
}
]
}
}
</script>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步