阶段5 3.微服务项目【学成在线】_day03 CMS页面管理开发_03-自定义查询页面-前端
下拉选择框
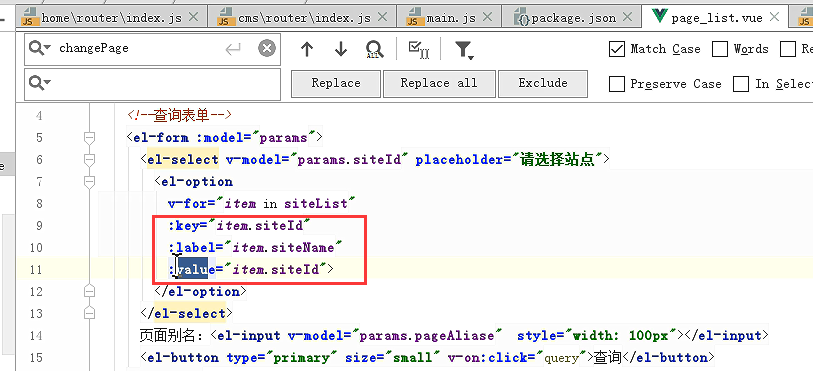
<!--查询表单-->
<el-form :model="params">
<el-select v-model="params.siteId" placeholder="请选择站点">
<el-option
v-for="item in siteList"
:key="item.siteId"
:label="item.siteName"
:value="item.siteId">
</el-option>
</el-select>
页面别名:<el-input v-model="params.pageAliase" style="width: 100px"></el-input>
<el-button type="primary" v-on:click="query" size="small">查询</el-button>
</el-form>

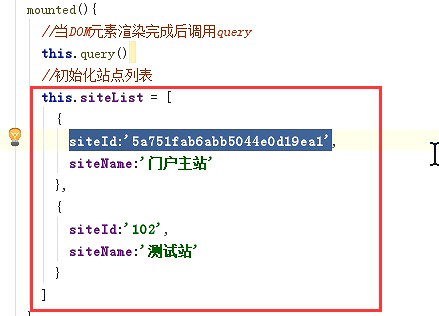
先默认把数据在mounted钩子函数内初始化数据

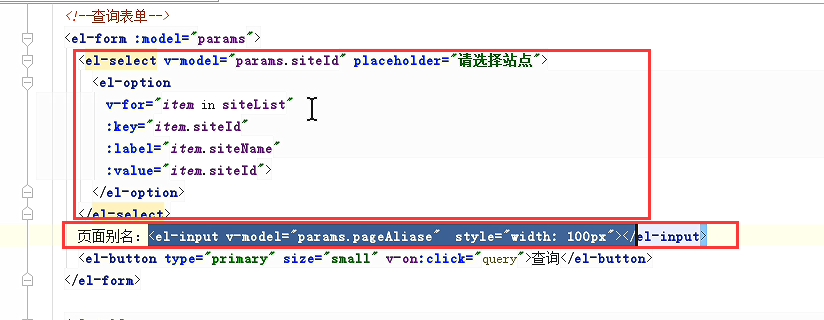
下拉框和页面别名的输入框

params参数增加siteId和pageAliase

上面的下拉和文本框通过v-model双向绑定了siteId和pageAliase

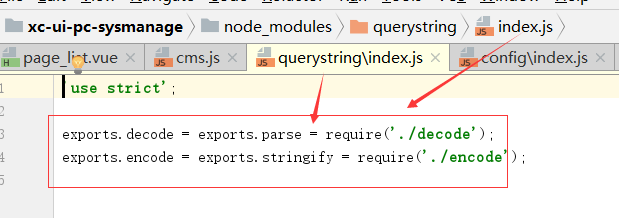
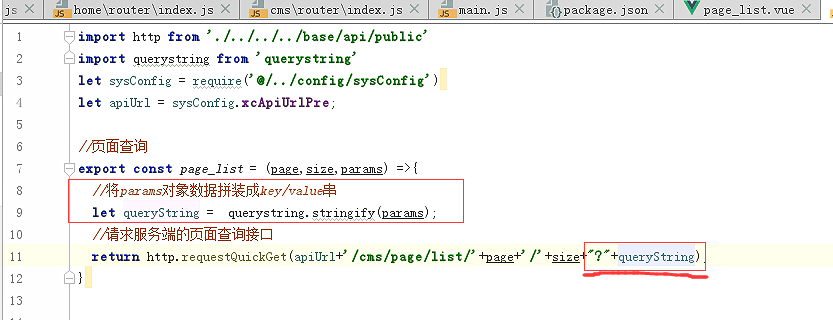
api/cms.js内,把json对象拼装成key -value的形式。这里我们使用querystring这个工具类

这是querystring下的index.js内的源码


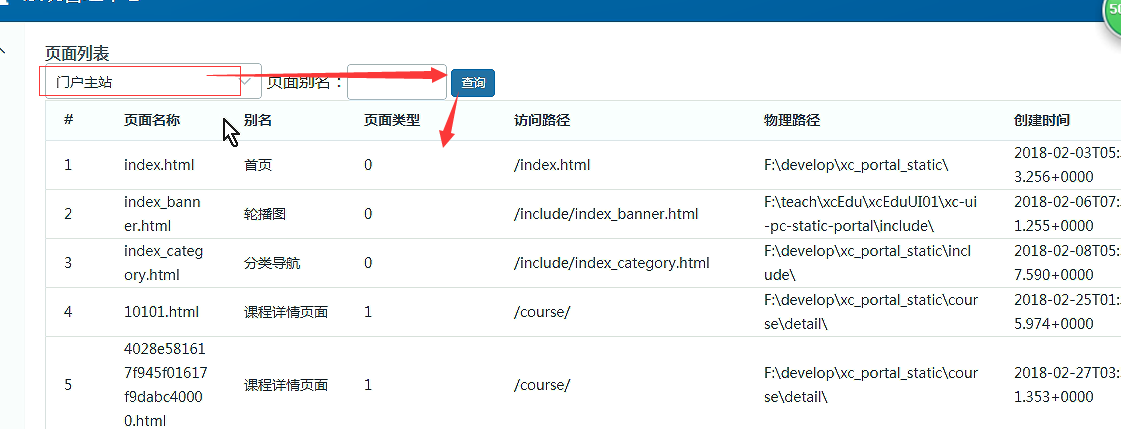
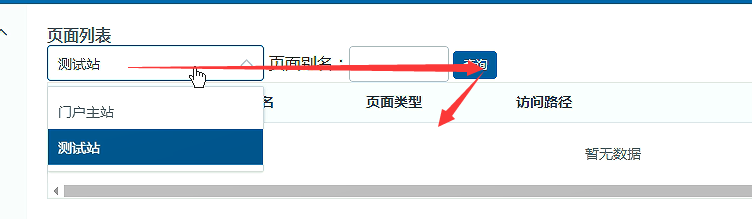
测试

拼接成的数据


查询测试站点是没有数据的

最终代码

<template>
<div>
<!--查询表单-->
<el-form :model="params">
<el-select v-model="params.siteId" placeholder="请选择站点">
<el-option
v-for="item in siteList"
:key="item.siteId"
:label="item.siteName"
:value="item.siteId">
</el-option>
</el-select>
页面别名:<el-input v-model="params.pageAliase" style="width: 100px"></el-input>
<el-button type="primary" v-on:click="query" size="small">查询</el-button>
</el-form>
<el-table
:data="list"
style="width: 100%">
<el-table-column type="index" width="60">
</el-table-column>
<el-table-column
prop="pageName"
label="页面名称"
width="120">
</el-table-column>
<el-table-column
prop="pageAliase"
label="别名"
width="180">
</el-table-column>
<el-table-column
prop="pageWebPath"
label="访问路径">
</el-table-column>
<el-table-column
prop="pagePhyisicalPath"
label="物理路径">
</el-table-column>
<el-table-column
prop="pageCreateTime"
label="创建时间">
</el-table-column>
</el-table>
<el-pagination
layout="prev, pager, next"
:total="total"
:page-size="params.size"
@current-change="changePage"
style="float: right;">
</el-pagination>
</div>
</template>
<script>
import * as cmsApi from '../api/cms'
export default {
data() {
return {
list: [],
siteList:[],//站点列表
total: 0,
params: {
page: 1,
size: 10,
siteId:'',
pageAliase:''
}
}
},
methods: {
query: function () {
//alert('查询')
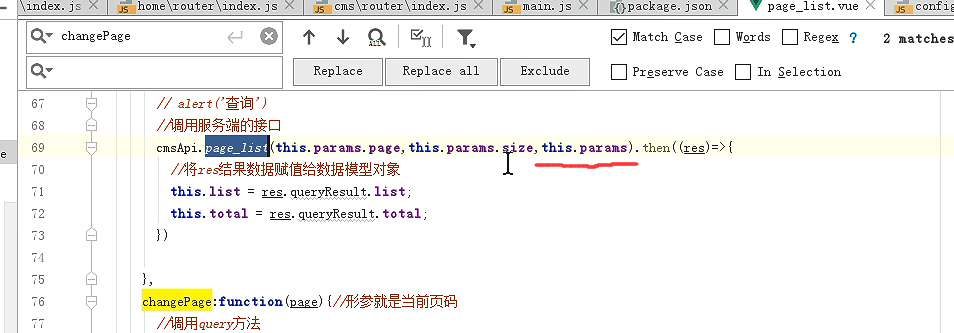
//调用服务端的接口
cmsApi.page_list(this.params.page,this.params.size,this.params).then((res) => {
this.list = res.queryResult.list;
this.total = res.queryResult.total;
});
},
changePage: function (page) {
this.params.page = page;
this.query()
}
},
mounted() {
//当DOM元素渲染完成后调用
this.query()
this.siteList=[
{
siteId:'5a751fab6abb5044e0d19ea1',
siteName:'门户主站'
},
{
siteId:'102',
siteName:'测试站'
}
];
}
}
</script>

import http from './../../../base/api/public' import querystring from 'querystring' let sysConfig = require('@/../config/sysConfig') let apiUrl = sysConfig.xcApiUrlPre; export const page_list = (page,size,params) => { //将params对象数据拼装成key/value串 let queryString = querystring.stringify(params); return http.requestQuickGet(apiUrl+'/cms/page/list/'+page+'/'+size+"?"+queryString); }


 浙公网安备 33010602011771号
浙公网安备 33010602011771号