阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_21-CMS前端页面查询开发-Api调用
在api里面定义js方法获取服务端的数据

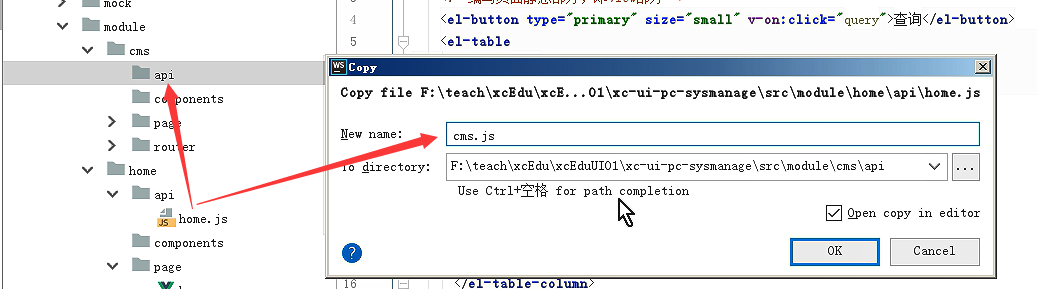
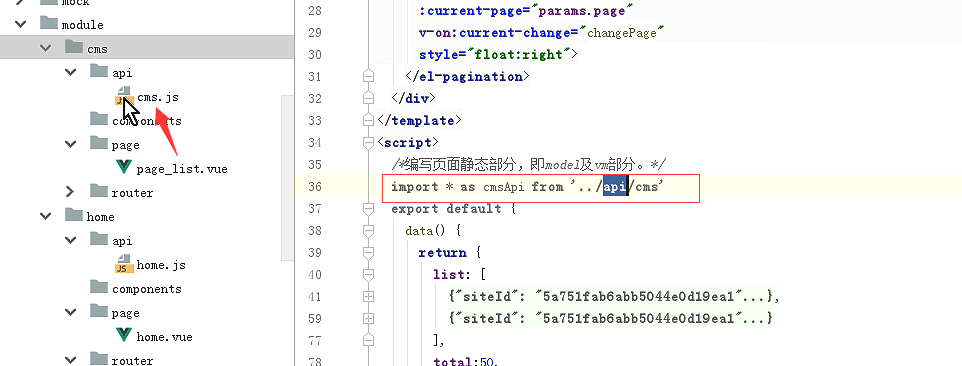
把home模块的下的home.js文件复制到api的目录下改名叫做cms.js

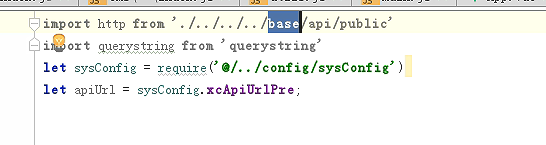
复制过来 默认的代码

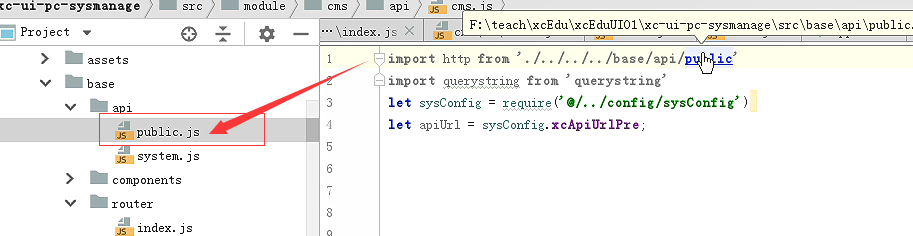
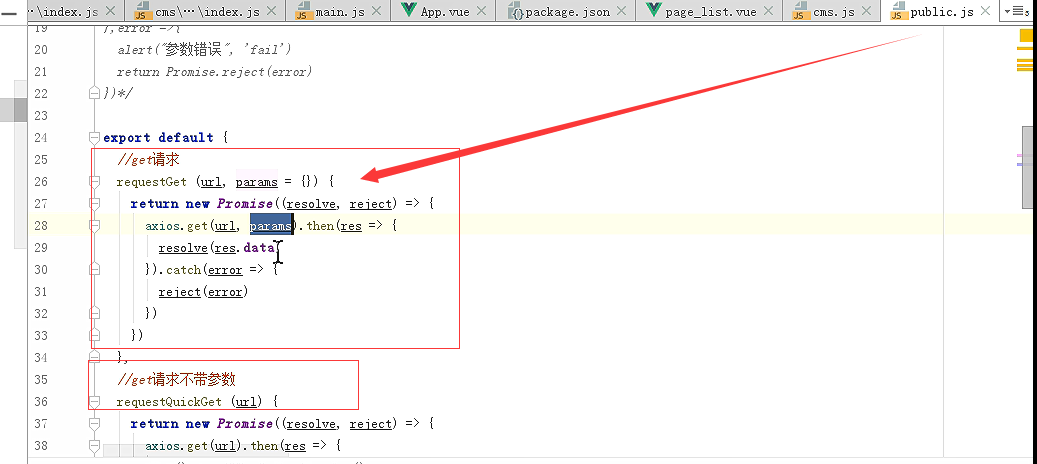
实际上引用的是base下的api/public.js文件。 引入的时候.js结尾是可以省略的

工具类连用了axios

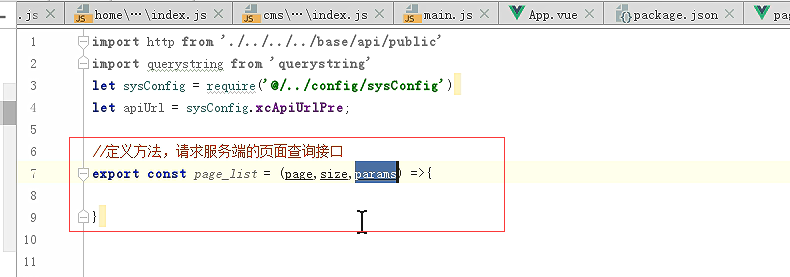
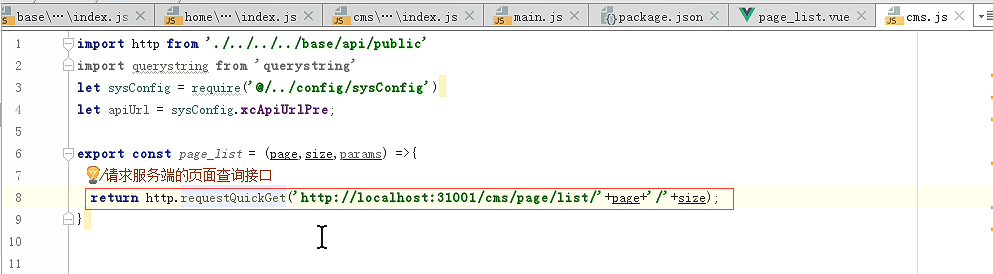
定义获取后台数据的方法.在api/cms.js

public里面封装的了两个get防方法,有带参数有不带参数的


export const page_list = (page,size,params) => {
return http.requestQuickGet('http://localhost:31001/cms/page/list/'+page+'/'+size);
}
page_list.vue内导入上一级目录的api下的cms.js

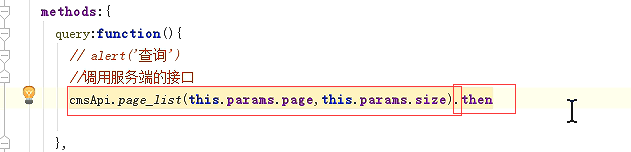
回调方法用then来表示

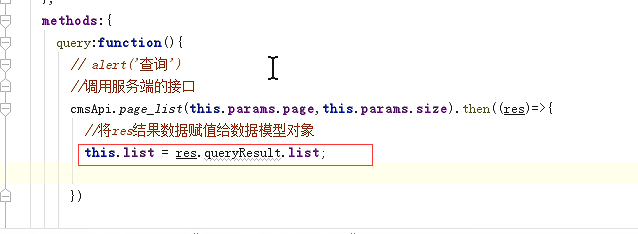
列表数据赋值

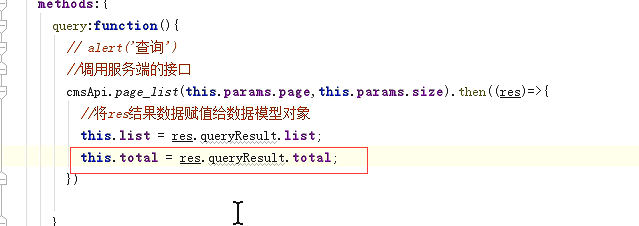
总页数赋值


<template>
<div>
<el-button type="primary" v-on:click="query">查询按钮</el-button>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column type="index" width="60">
</el-table-column>
<el-table-column
prop="pageName"
label="页面名称"
width="120">
</el-table-column>
<el-table-column
prop="pageAliase"
label="别名"
width="180">
</el-table-column>
<el-table-column
prop="pageWebPath"
label="访问路径">
</el-table-column>
<el-table-column
prop="pagePhyisicalPath"
label="物理路径">
</el-table-column>
<el-table-column
prop="pageCreateTime"
label="创建时间">
</el-table-column>
</el-table>
<el-pagination
layout="prev, pager, next"
:total="total"
:page-size="params.size"
@current-change="changePage"
style="float: right;">
</el-pagination>
</div>
</template>
<script>
import * as cmsApi from '../api/cms'
export default {
data() {
return {
tableData: [],
total: 0,
params: {
page: 1,
size: 10
}
}
},
methods: {
query: function () {
//alert('查询')
//调用服务端的接口
cmsApi.page_list(this.params.page,this.params.size).then((res) => {
this.tableData = res.queryResult.list;
this.total = res.queryResult.total;
});
},
changePage: function () {
this.query()
}
}
}
</script>
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,携手博客园推出1Panel与Halo联合会员
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次 .NET某固高运动卡测试 卡慢分析
· 微服务架构学习与思考:微服务拆分的原则
· 记一次 .NET某云HIS系统 CPU爆高分析
· 如果单表数据量大,只能考虑分库分表吗?
· 一文彻底搞懂 MCP:AI 大模型的标准化工具箱
· 7 个最近很火的开源项目「GitHub 热点速览」
· DeepSeekV3:写代码很强了
· 记一次 .NET某固高运动卡测试 卡慢分析
· Visual Studio 2022 v17.13新版发布:强化稳定性和安全,助力 .NET 开发提
· MySQL下200GB大表备份,利用传输表空间解决停服发版表备份问题