阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_16-CMS前端工程创建-导入系统管理前端工程

提供了基于脚手架封装好的前端工程
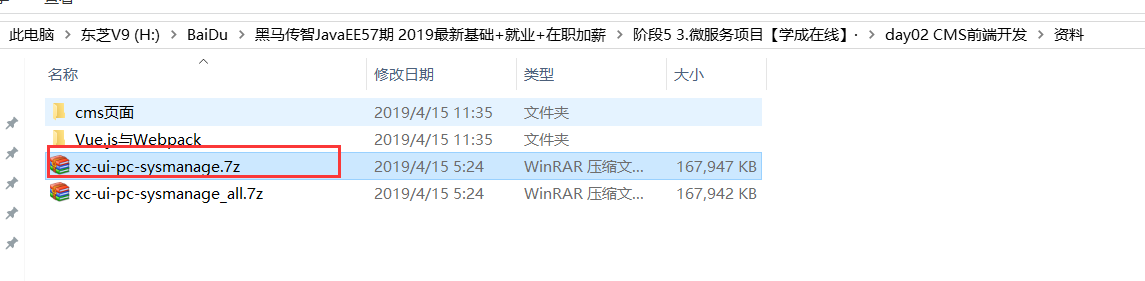
H:\BaiDu\黑马传智JavaEE57期 2019最新基础+就业+在职加薪\阶段5 3.微服务项目【学成在线】·\day02 CMS前端开发\资料\xc-ui-pc-sysmanage.7z
_all的是完整的。不带all的是手写的第一部分的

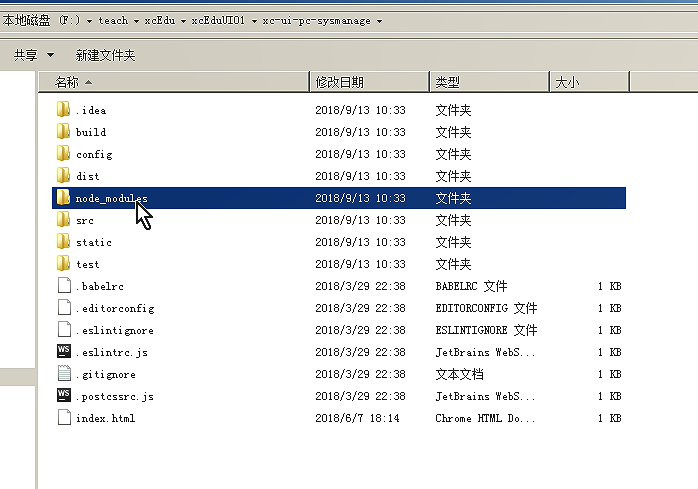
解压出来 ,这里应包括了所有的依赖

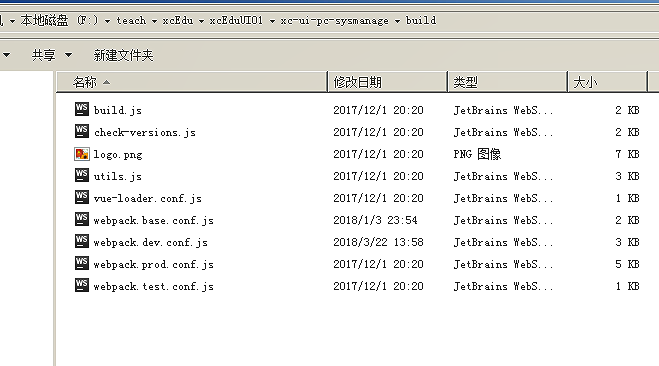
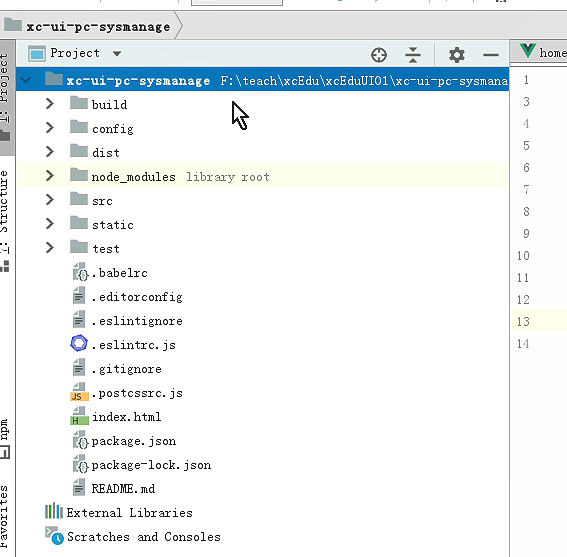
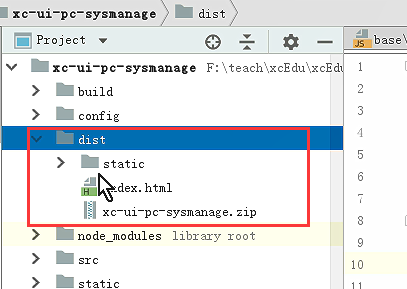
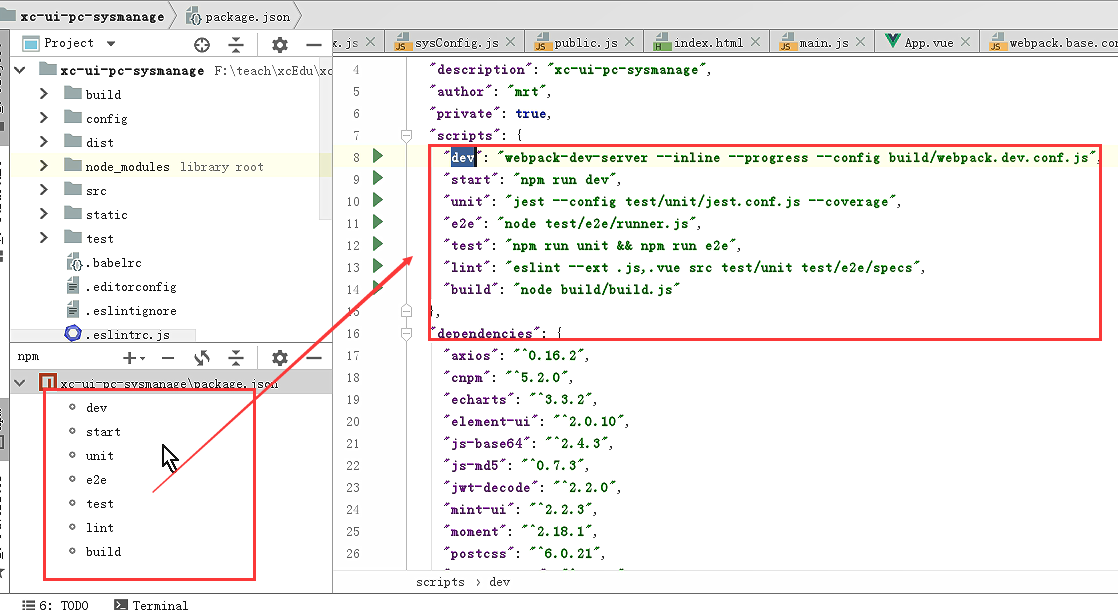
build构建工程相关的js

webStorm打开

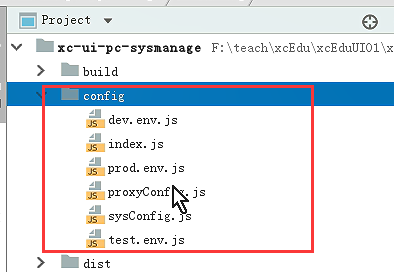
config里面有一些配置文件

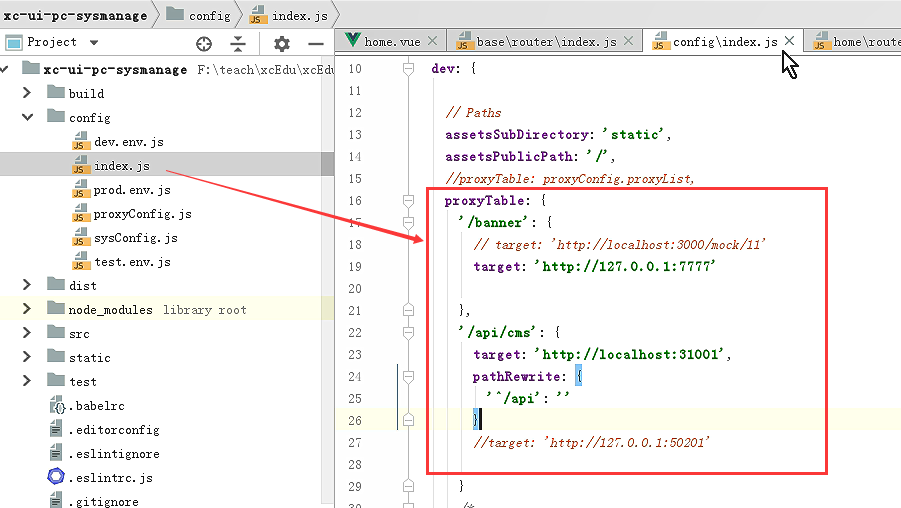
index.js里面会设置代理

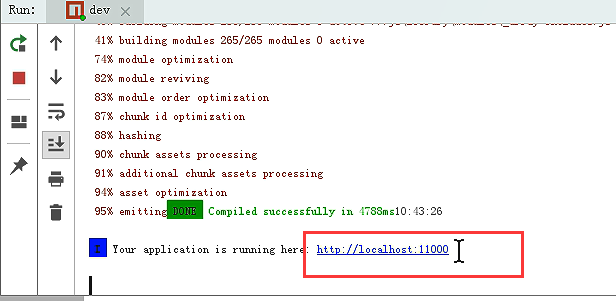
工程启动后对外暴露一个接口11000

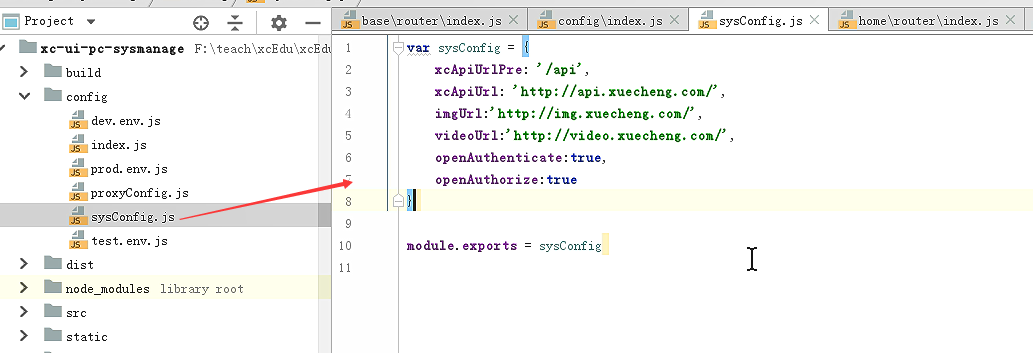
sysConfig.js自己建的配置文件,里面定义了一些配置项。

dist:打包输出一些静态文件

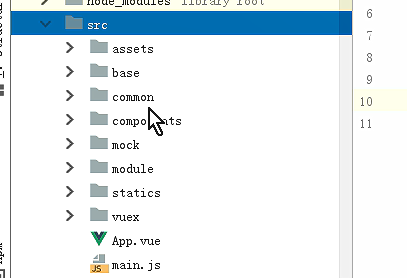
src
assets:存放一些静态文件,如图片。
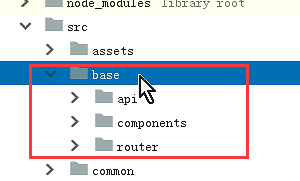
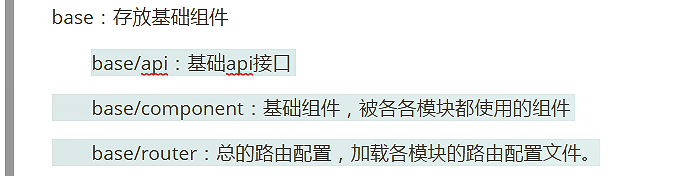
base:存放基础组件
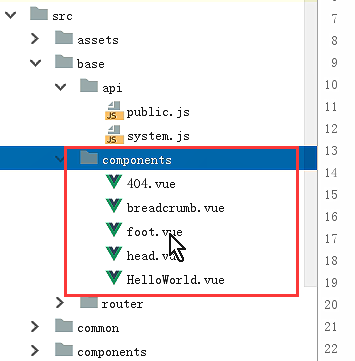
base/api:基础api接口
base/component:基础组件,被各各模块都使用的组件
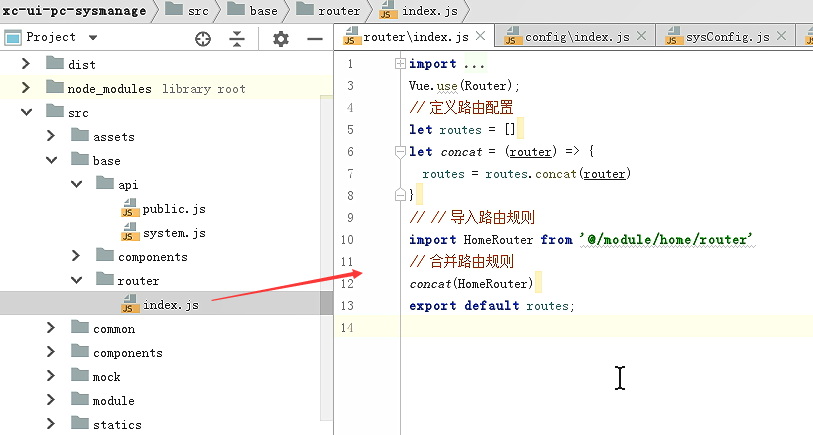
base/router:总的路由配置,加载各模块的路由配置文件。
common:工具类
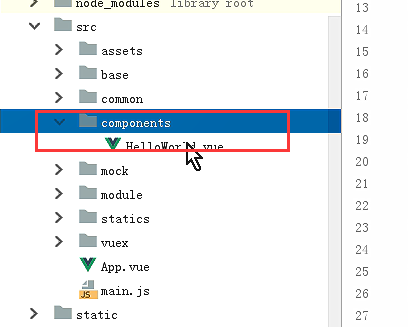
component:组件目录,本项目不用。
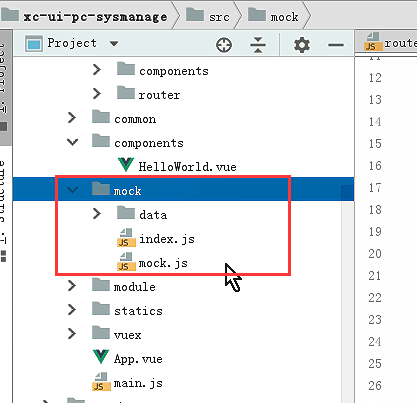
mock:存放前端单元测试方法。
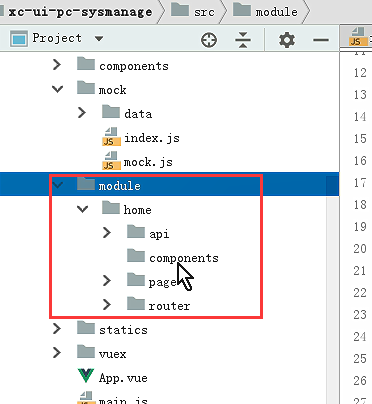
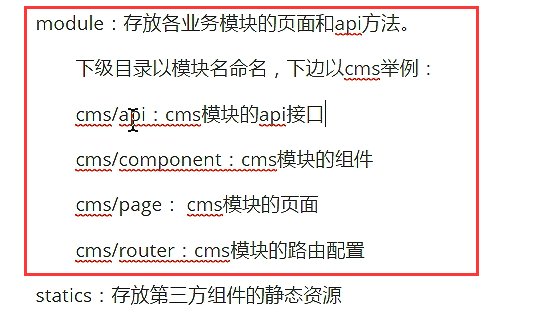
module:存放各业务模块的页面和api方法。
下级目录以模块名命名,下边以cms举例:
cms/api:cms模块的api接口
cms/component:cms模块的组件
cms/page: cms模块的页面
src:主程序放在这里
cms/router:cms模块的路由配置
statics:存放第三方组件的静态资源
vuex:存放vuex文件,本项目不使用
static:与src的平级目录,此目录存放静态资源
它与assets的区别在于,static目录中的文件不被webpack打包处理,会原样拷贝到dist目录下。

base就是自己的封装

public.js公用的类库

封装的组件

路由文件

common/util.js工具类

也是一个组件。这个是脚手架创建好以后自带的

前端工程单元测试,测试用例

module:模块目录

Statics:静态资源文件

Vuex:状态管理的组件

App.vue:主页

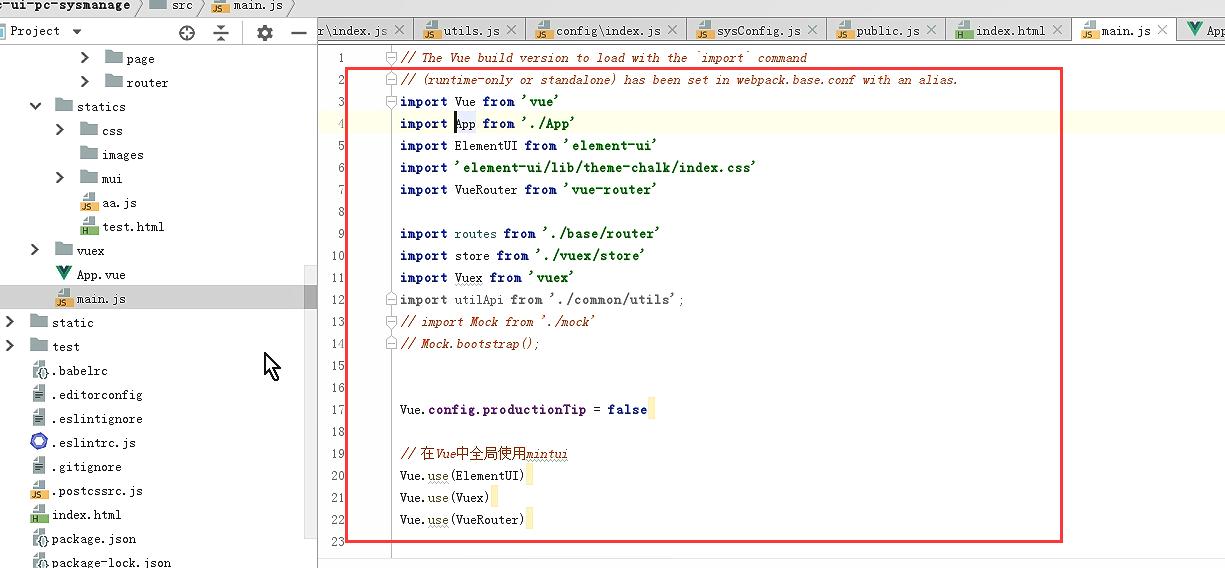
main.js入口文件


重点是每个module下的文件


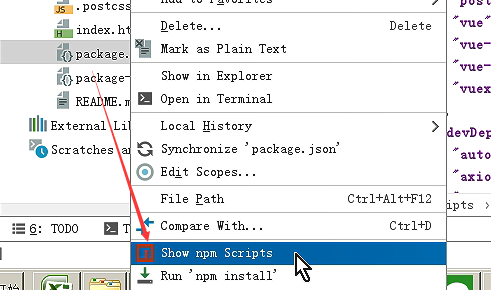
运行看效果

对应配置文件设置的命令

双击dev
暴露端口


到这里前端工程的导入工作就完成了。

