阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_15-webpack研究-webpack-dev-server-程序调试
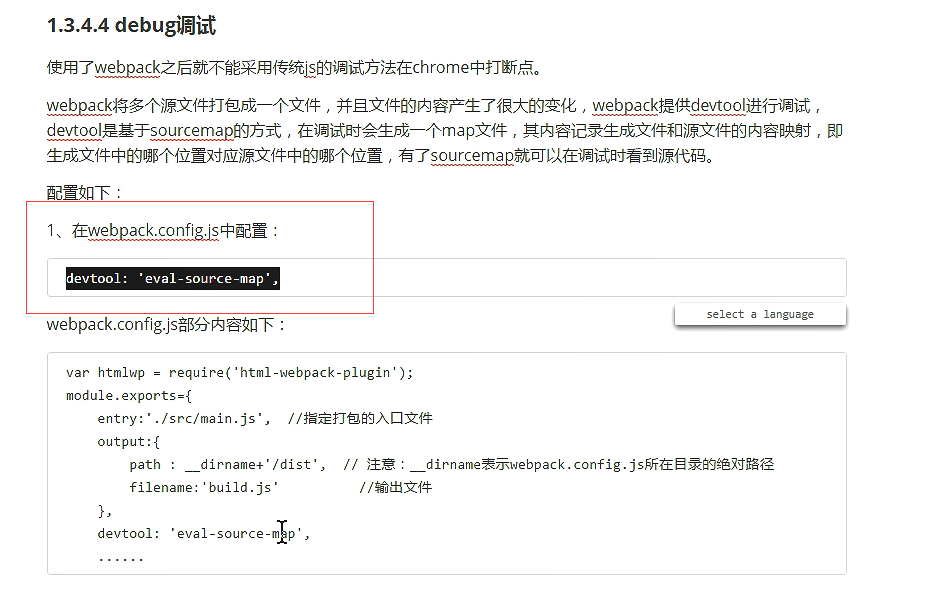
webpack把我们的js文件都打包了。所以不能用chrome的调试工具。
打包生成的js文件比较乱无法跟踪。

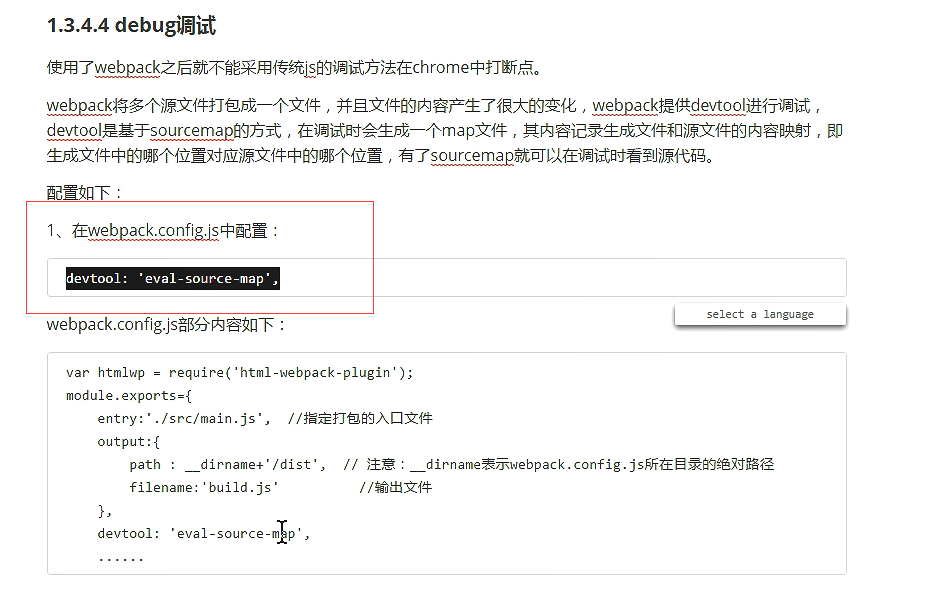
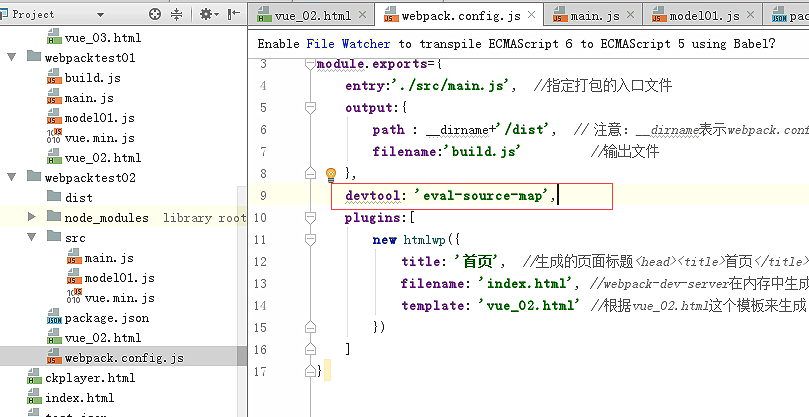
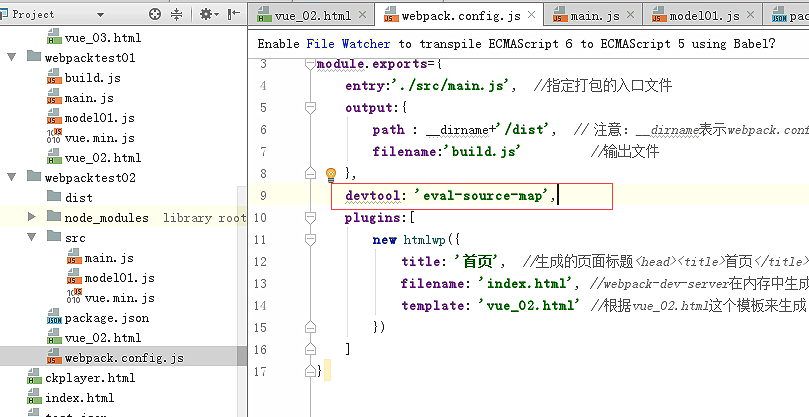
配置好了以后就可以让浏览器查看到打包后的源代码

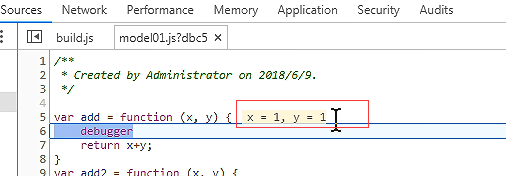
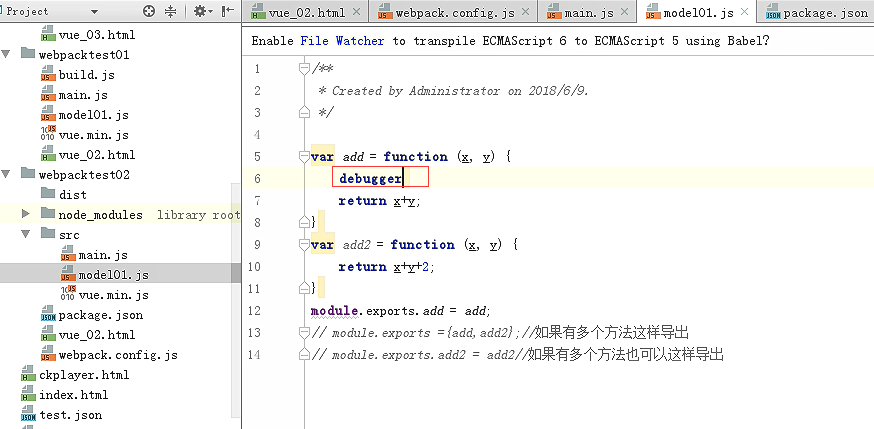
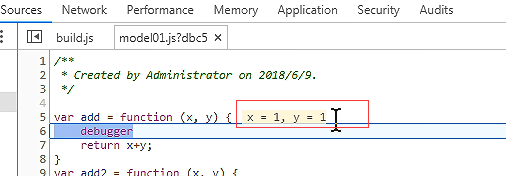
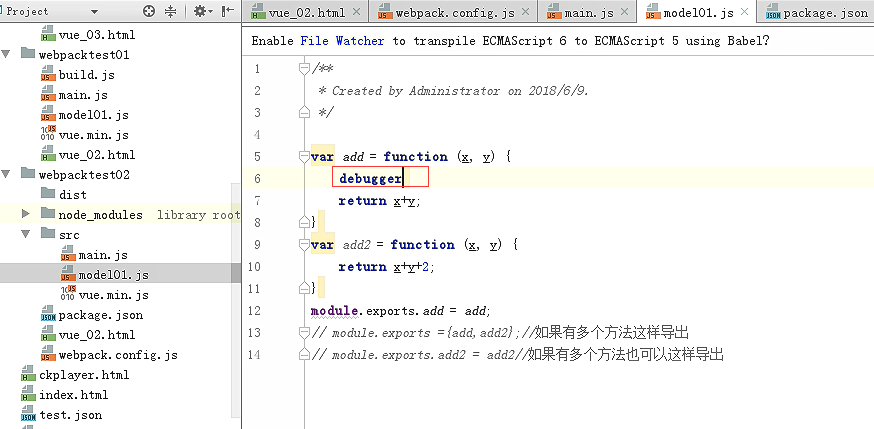
在源代码这里加一个debuuger


这里显示了 x和y 当前的值是1

webpack把我们的js文件都打包了。所以不能用chrome的调试工具。
打包生成的js文件比较乱无法跟踪。

配置好了以后就可以让浏览器查看到打包后的源代码

在源代码这里加一个debuuger


这里显示了 x和y 当前的值是1