阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_14-webpack研究-webpack-dev-server
实现自动打包自动刷新浏览器
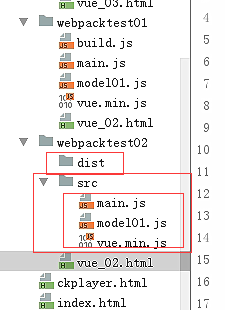
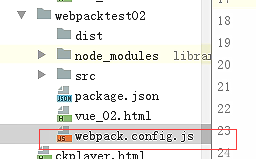
新建目录和页面看图


cnpm install webpack@3.6.0 webpack-dev-server@2.9.1 html-webpack-plugin@2.30.1 --save-dev

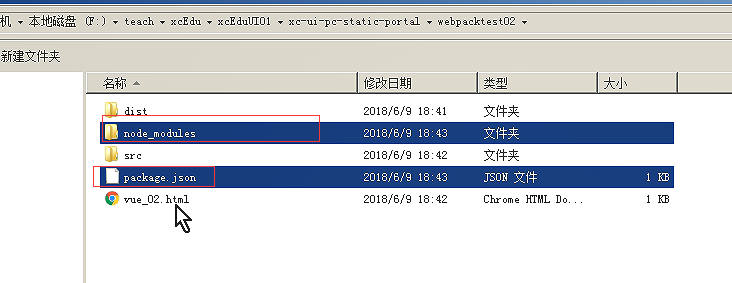
安装后生成这两个文件

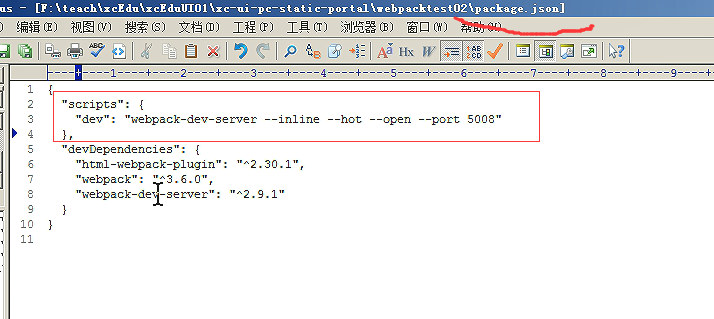
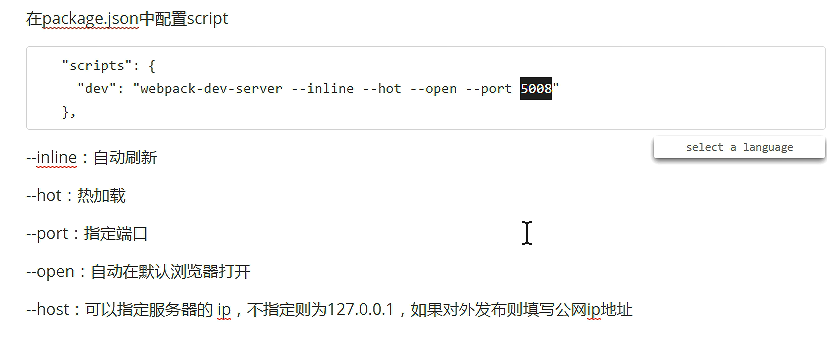
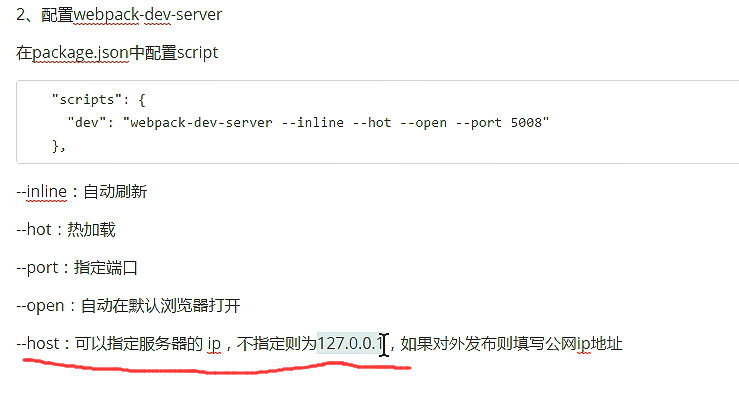
加上配置项



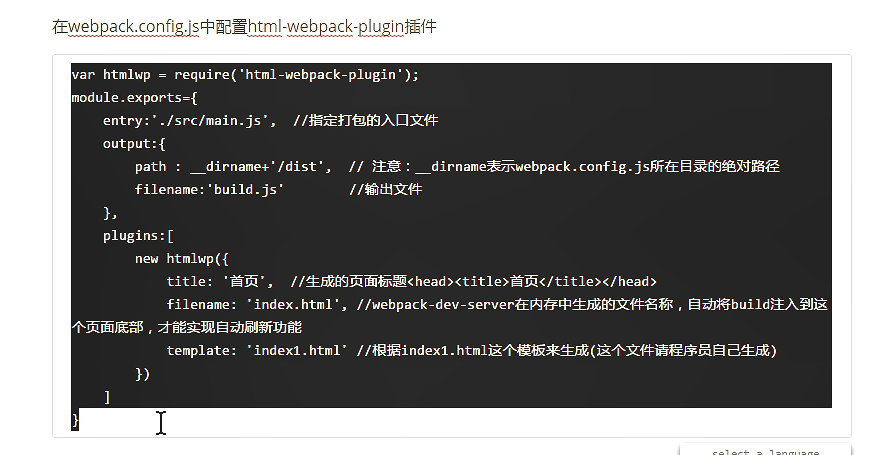
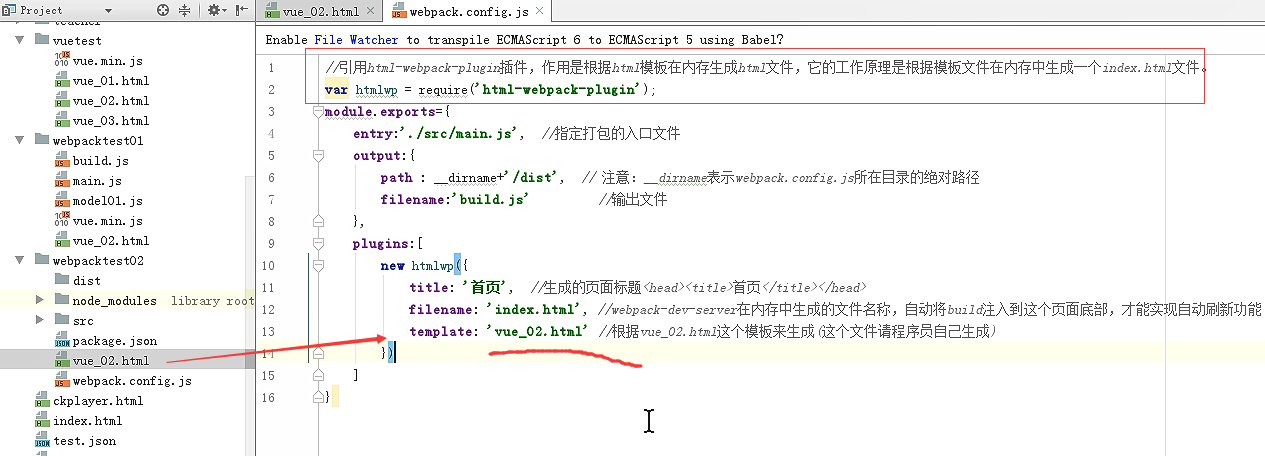
配置配置文件


var htmlwp = require('html‐webpack‐plugin');
module.exports={
entry:'./src/main.js', //指定打包的入口文件
output:{
path : __dirname+'/dist', // 注意:__dirname表示webpack.config.js所在目录的绝对路径
filename:'build.js' //输出文件
},
plugins:[
new htmlwp({
title: '首页', //生成的页面标题<head><title>首页</title></head>
filename: 'index.html', //webpack‐dev‐server在内存中生成的文件名称,自动将build注入到这
个页面底部,才能实现自动刷新功能
template: 'vue_02.html' //根据index1.html这个模板来生成(这个文件请程序员自己生成)
})
]
}

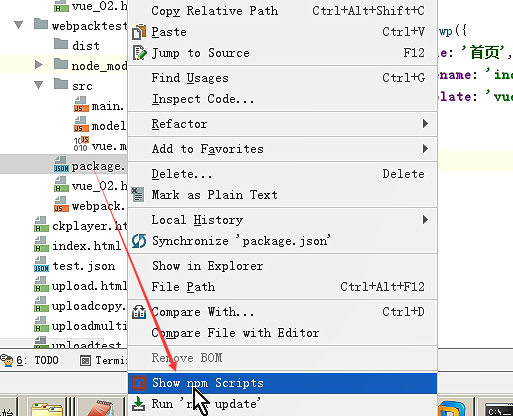
鼠标右键


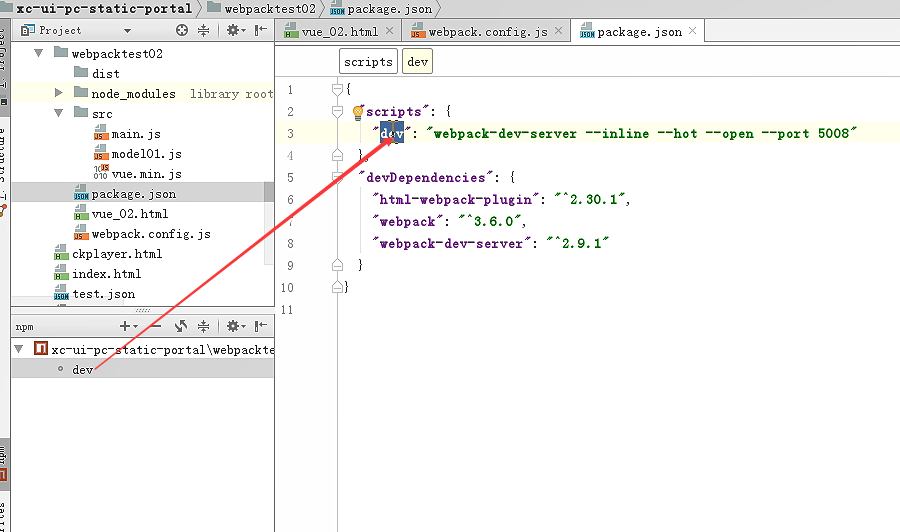
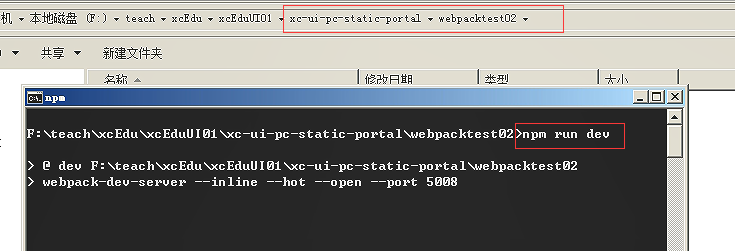
运行dev。自动打开页面

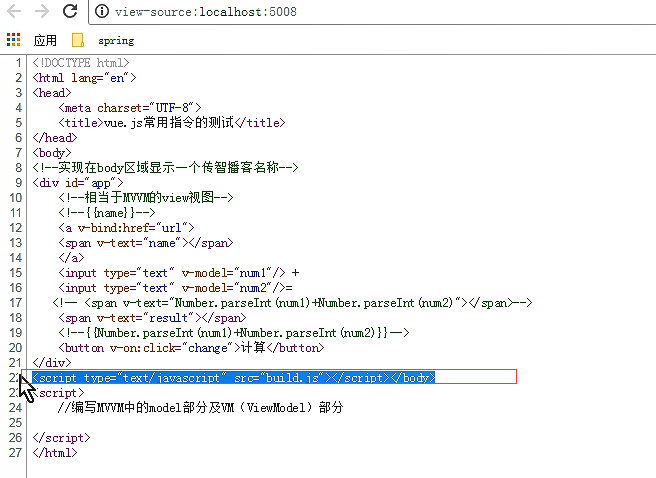
查看源代码 ,自动把build.js加进来的

实际上执行的就是npm run dev。我们进入到这个目录里面查看运行命令。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号