阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_08-vuejs研究-vuejs基础-v-if和v-for指令
1.2.4 v-if和v-for
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF‐8">
<title>Document</title>
<script src="/js/vue/vue.min.js"></script>
</head>
<body>
<div id="app">
<ul>
<!‐‐只显示偶数行‐‐>
<li v‐for="(item,index) in list" :key="index" v‐if="index % 2==0">{{index}}‐{{item}}
</li>
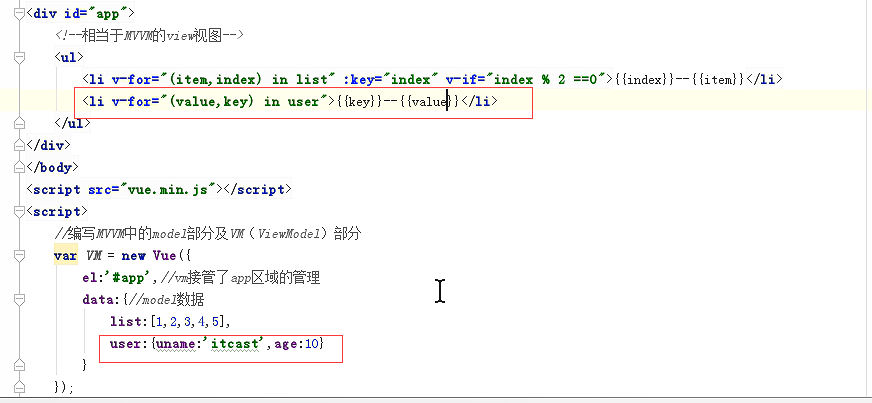
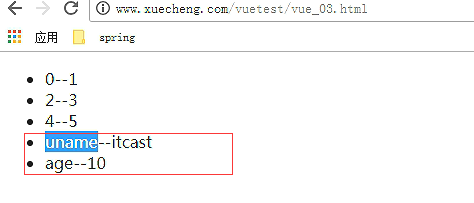
<li v‐for ="(value,key) in user">{{key}}‐{{value}}</li>
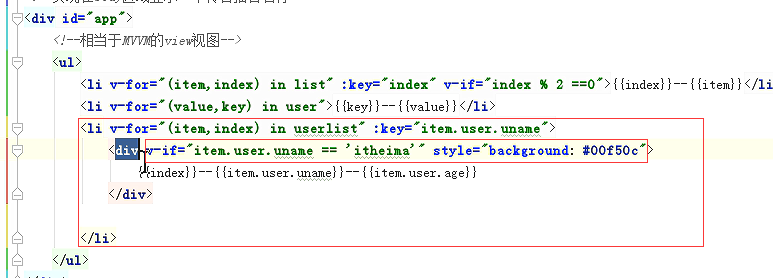
<li v‐for="(item,index) in userlist" :key="item.user.uname">
<div v‐if="item.user.uname=='heima'" style="background: chartreuse"><!‐‐名称为heima的
加背景色‐‐>
{{index}}‐{{item.user.uname}}‐{{item.user.age}}
</div>
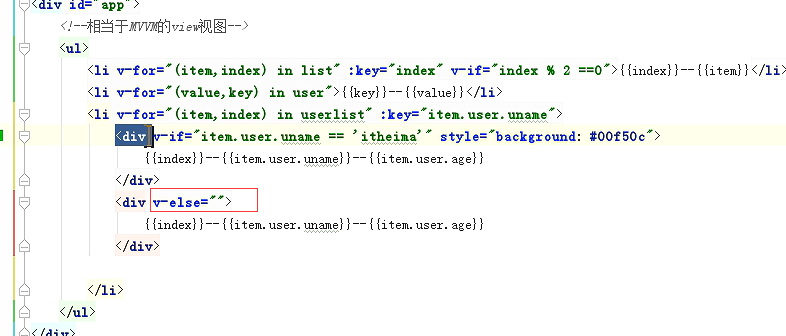
<div v‐else="">
{{index}}‐{{item.user.uname}}‐{{item.user.age}}
</div>
</li>
</ul>
</div>
</body>
<script>
new Vue({
el:'#app',
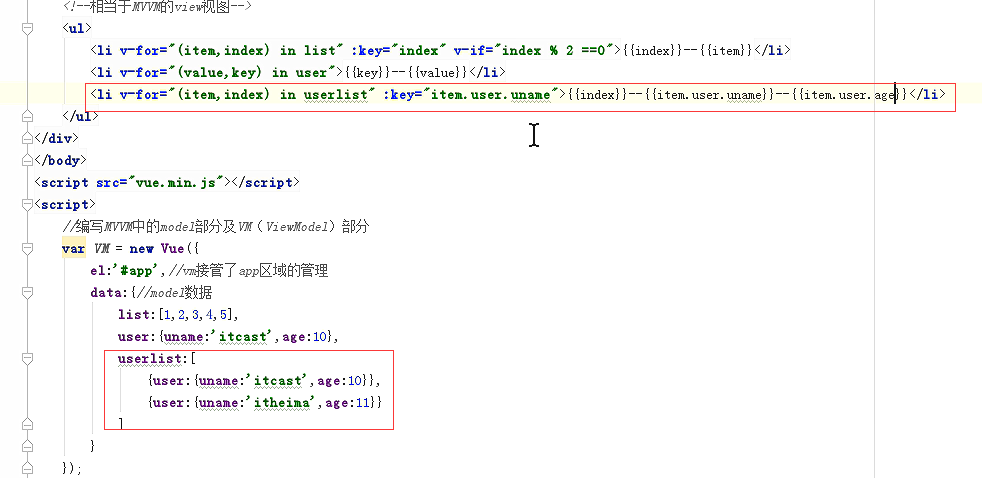
data:{
list:[1,2,3,4,4],
user:{uname:'itcast',age:10},
userlist:[
{ user:{uname:'itcast',age:10}},
{ user:{uname:'heima',age:11}}
]
}
});
</script>
</html>新建页面03

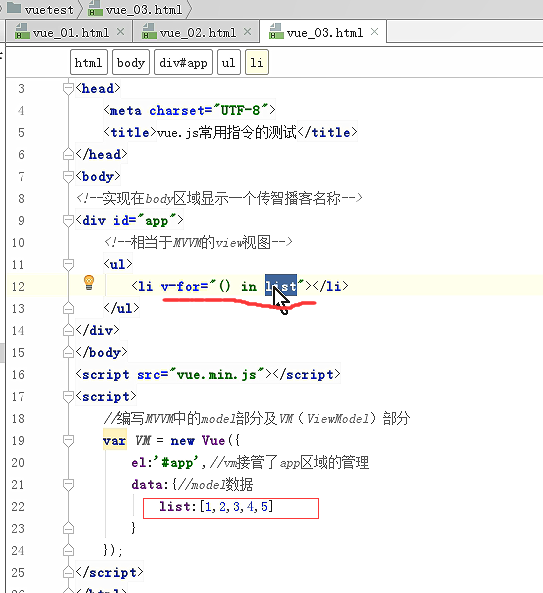
v-for的语法格式: () in list

:key 指定数组的主键。

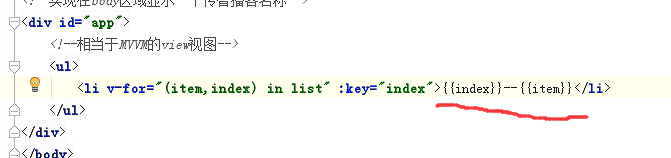
去除数组的下标和项目

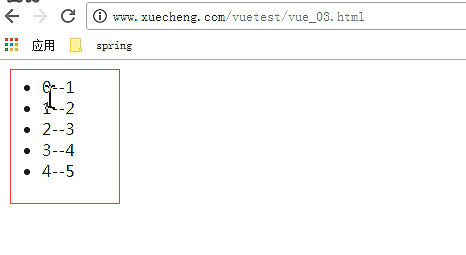
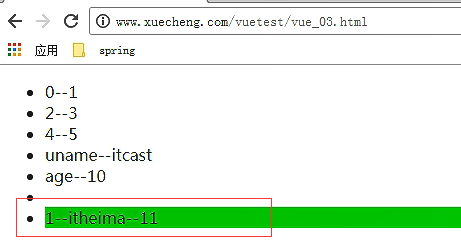
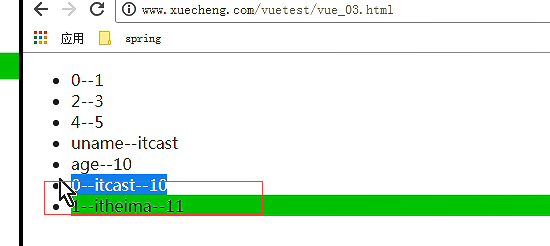
刷新看到效果

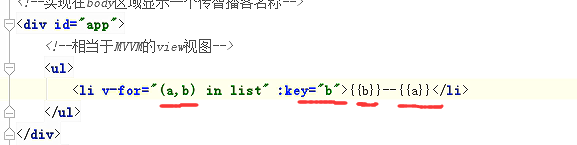
参数值不是固定的 可以随意起名


v-if
偶数显示 除以2 取余数


循环另外集合


遍历键值对象集合

满足if条件 显示绿色背景色

只有满足条件的才会显示

v-else



 浙公网安备 33010602011771号
浙公网安备 33010602011771号