小D课堂 - 零基础入门SpringBoot2.X到实战_第2节 SpringBoot接口Http协议开发实战_11、SpringBoot2.x目录文件结构讲解
知识点
6、SpringBoot2.x目录文件结构讲解
简介:讲解SpringBoot目录文件结构和官方推荐的目录规范
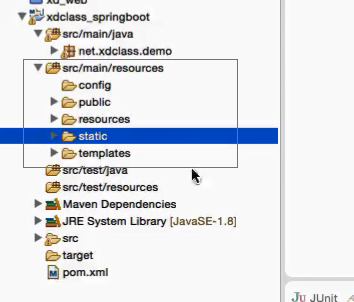
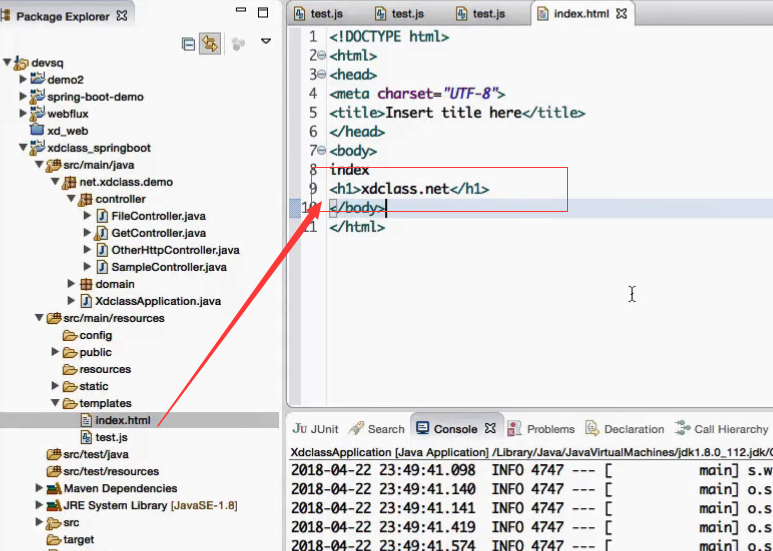
1、目录讲解
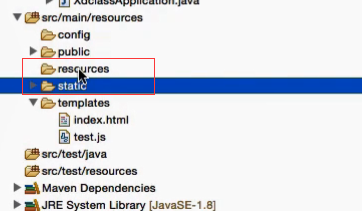
src/main/java:存放代码
src/main/resources
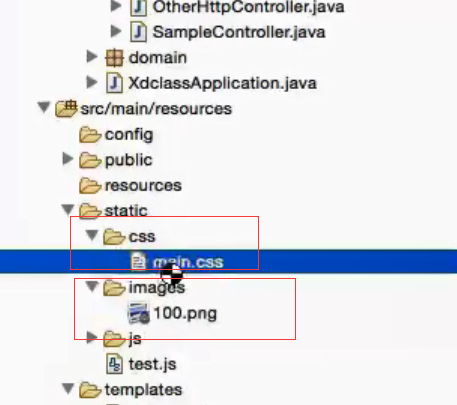
static: 存放静态文件,比如 css、js、image, (访问方式 http://localhost:8080/js/main.js)
templates:存放静态页面jsp,html,tpl
config:存放配置文件,application.properties
resources:
2、引入依赖 Thymeleaf
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
注意:如果不引人这个依赖包,html文件应该放在默认加载文件夹里面,
比如resources、static、public这个几个文件夹,才可以访问
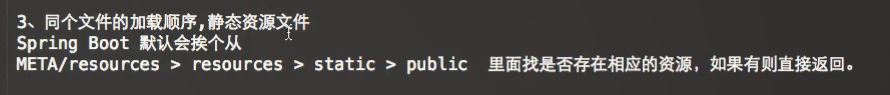
3、同个文件的加载顺序,静态资源文件
Spring Boot 默认会挨个从
META/resources > resources > static > public 里面找是否存在相应的资源,如果有则直接返回。
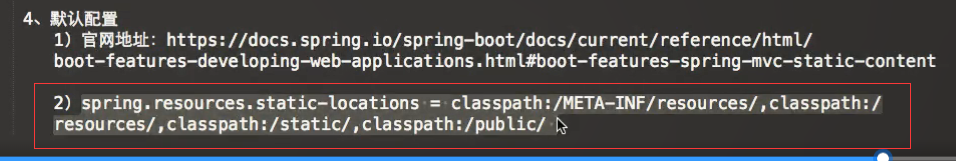
4、默认配置
1)官网地址:https://docs.spring.io/spring-boot/docs/current/reference/html/boot-features-developing-web-applications.html#boot-features-spring-mvc-static-content
2)spring.resources.static-locations = classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/
5、静态资源文件存储在CDN
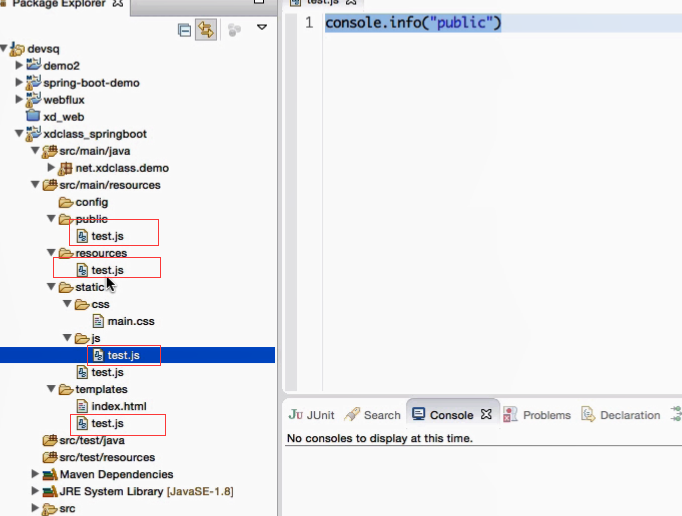
新建了几个文件夹

同个文件的加载顺序,静态资源文件
挨个文件夹去查找

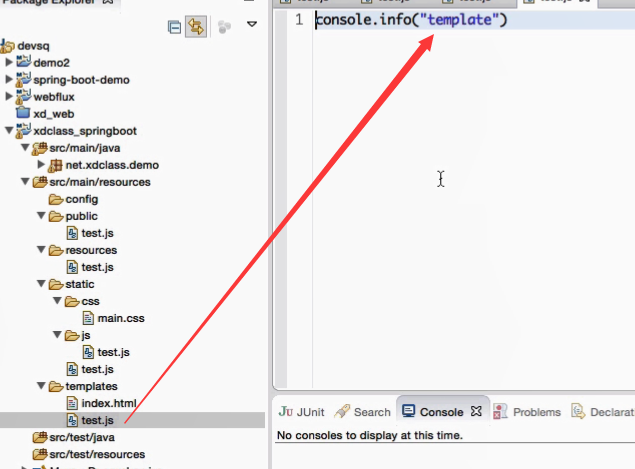
这几个文件夹都有test.js


templates文件夹下的 输出template

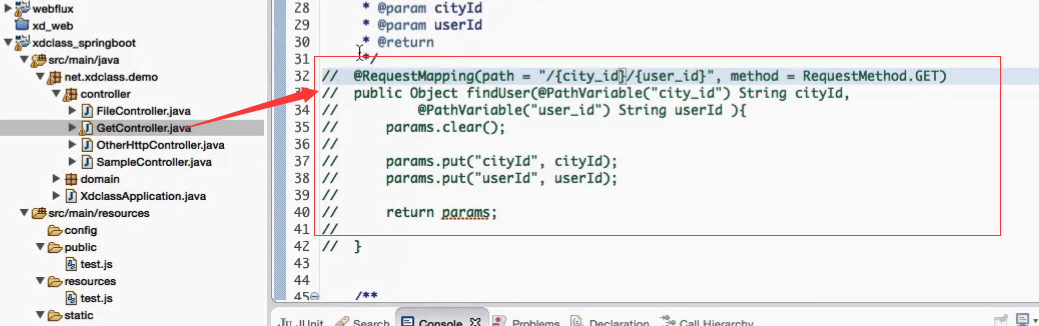
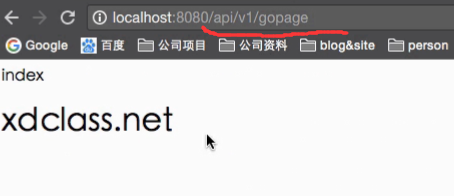
启动之前先把这里注释掉。路径映射是不完全匹配,属于资源文件也可能会映射过来。一般我们会在路径前面加一个v1/这种前缀 固定的这样就不会映射过来了。

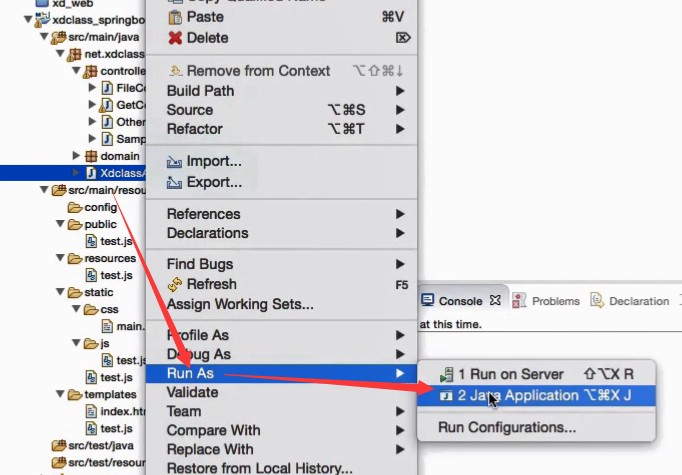
启动我们的应用

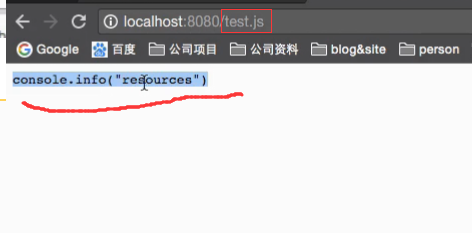
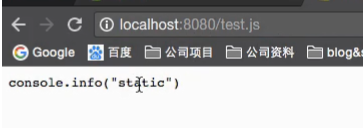
直接输入test.js.默认输出的是resources文件夹下的

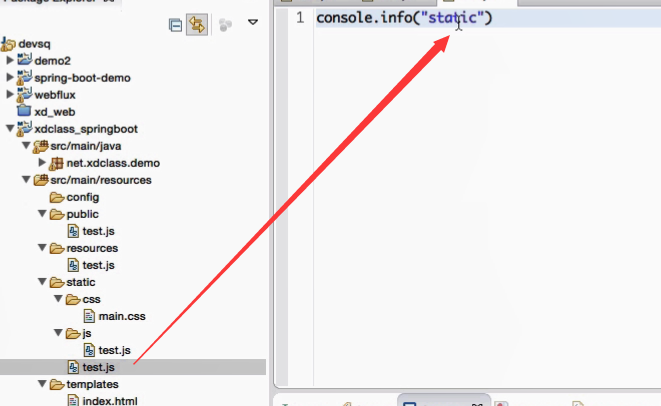
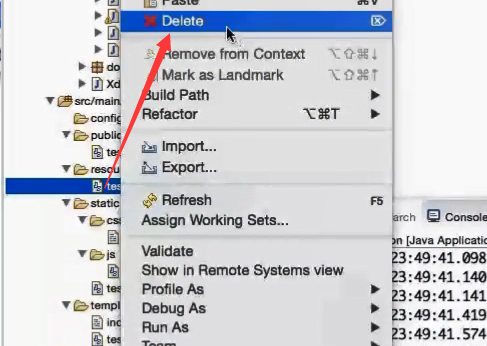
如果我们把resurces文件夹的test.js删掉

再次访问输入的是tatic目录下的


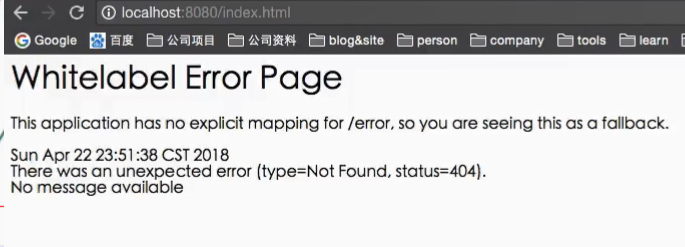
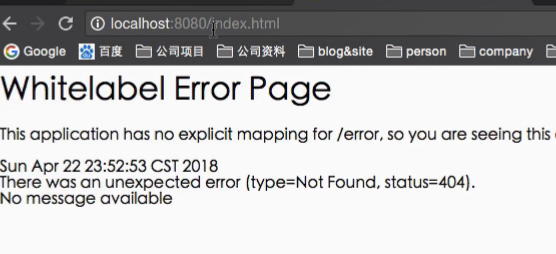
重启服务。直接访问index.html访问不到。找不到文件的映射

这个时候就需要引入一个模板引擎
Thymeleaf模板引擎

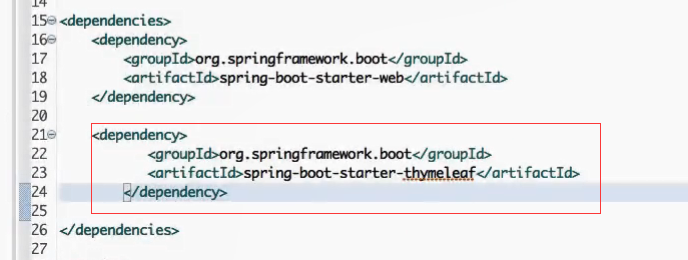
pom.xml内引入

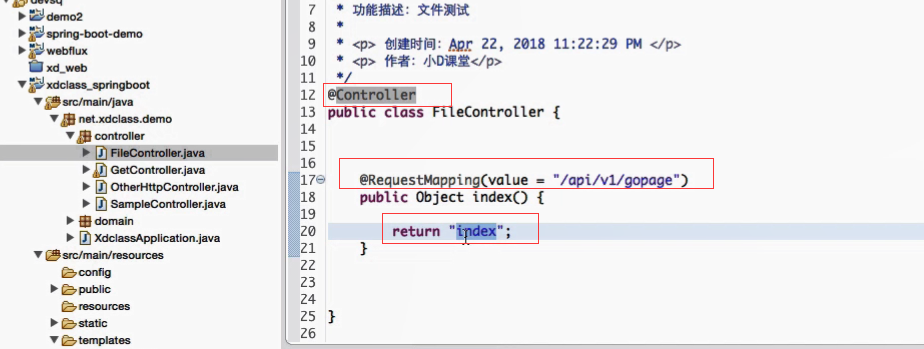
再建一个controller映射过去。这里用Controller的注解 也可以用restController的注解
@RequestMapping放一个路径,让他跳转到某一个文件夹里面去。
index就映射到templates下的index.html

启动应用

赢了映射的路径访问到了

图片和css的访问
static下新建images文件夹,然后在里面新建100.png

statics和resources这两个目录,默认在路径上我们是不用加进去的。默认是从这俩文件夹里面查找。
路径里面直接输入子目录就可以了

直接输入css/main.css就访问到了

图片直接输入images/100.png

自定义资源文件
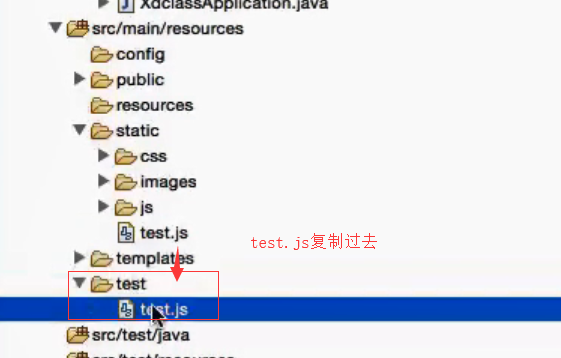
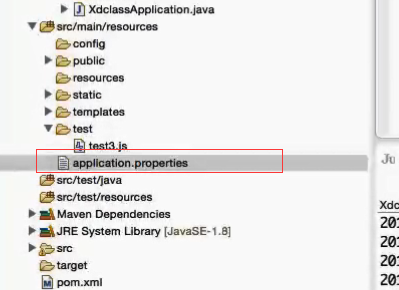
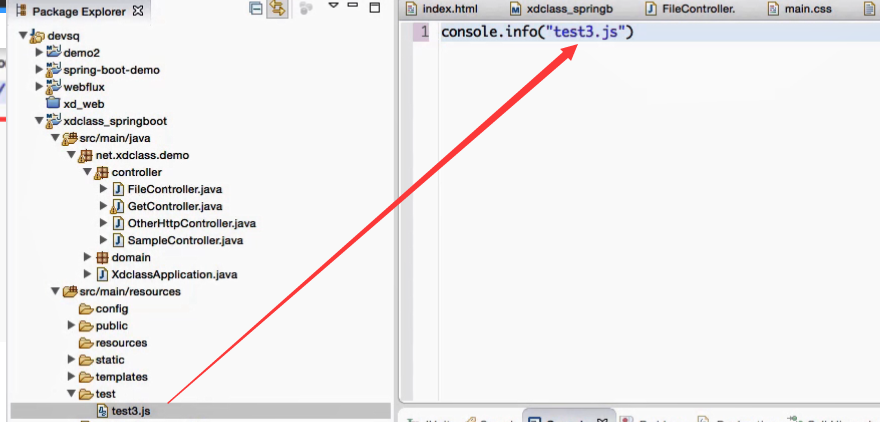
新建test的文件夹,上面复制一个test.js进去

改个名字叫做test3.js

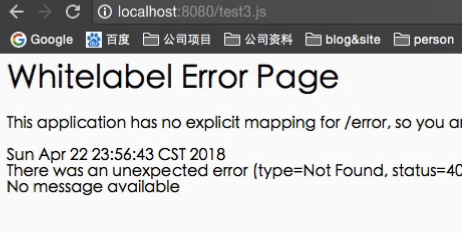
直接访问是访问不到的

路径前面加个test也不行

需要加一个配置文件,复写配置
新建application.properties这个文件

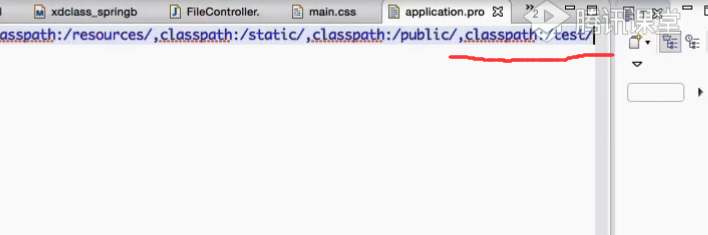
把这段配置复制过去

后面加上一段:,classpath:/test/

重启应用
可以直接访问到

把内容输出改成test3.js


不过一般很少会把资源文件放到这里,大企业会自建CDN,内容分发
