iView 实战系列教程(21课时)_4.iView 实战教程之布局篇(二)
https://github.com/iview/iview
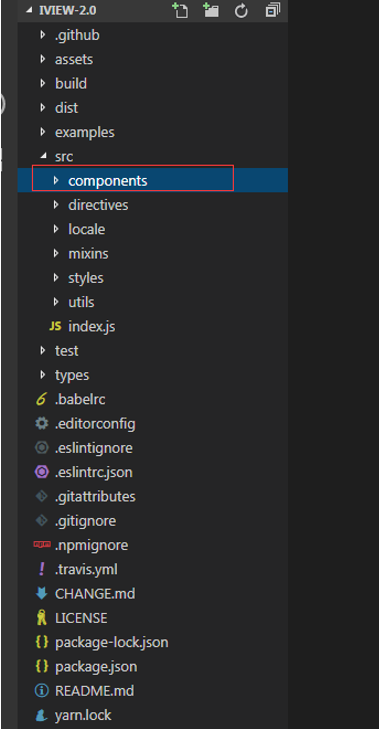
下载iview的代码


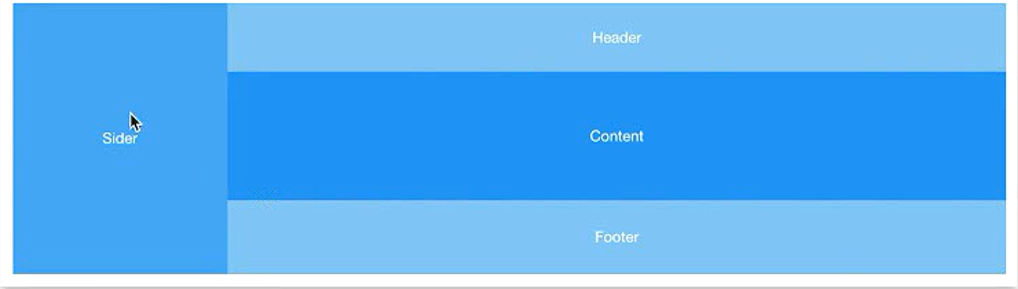
Layout布局大概的样子

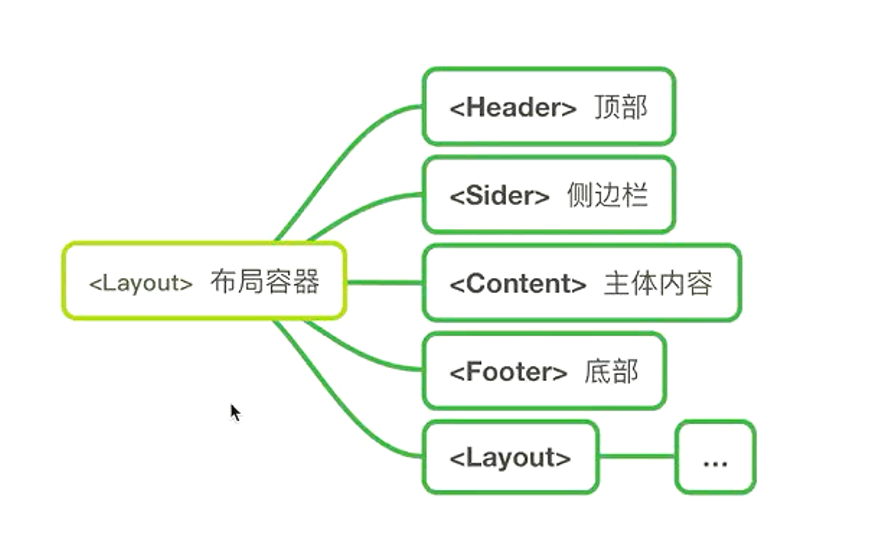
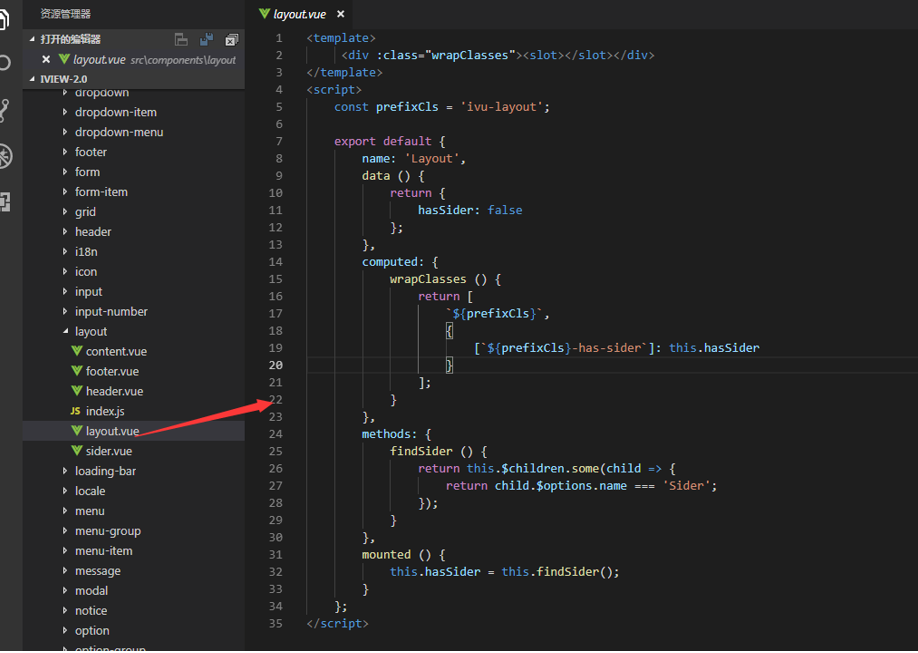
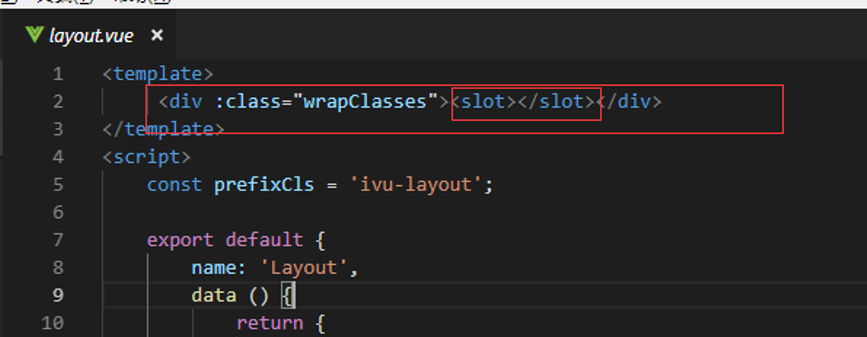
Iview的源代码。Layout


组件比较简单,,里面一个slot

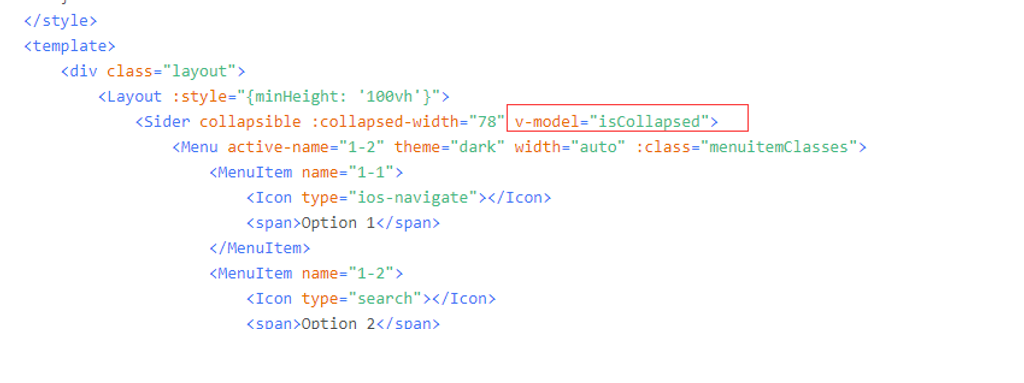
Sider是最复杂的组件

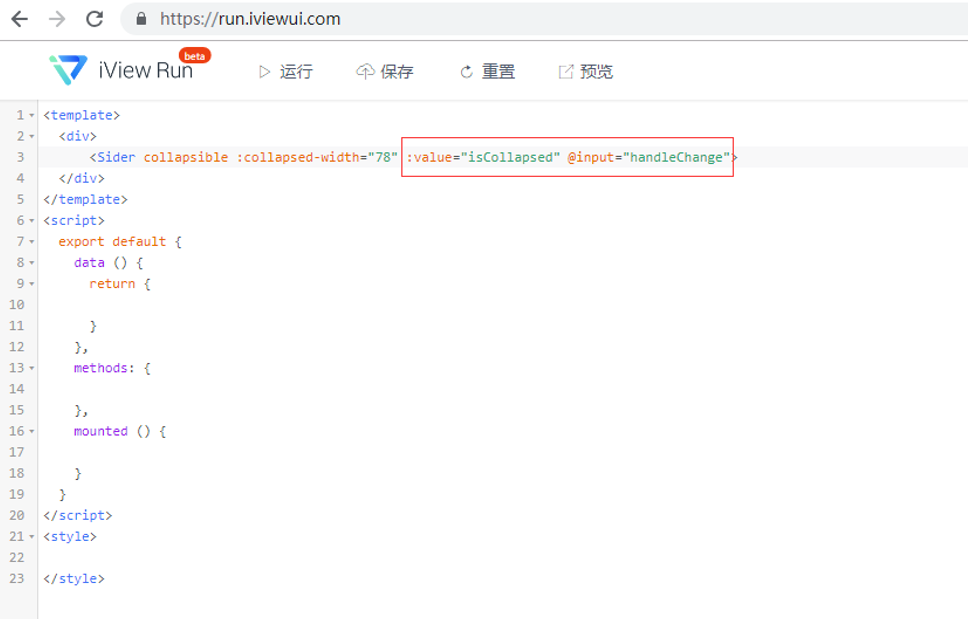
这里用了v-model的语法糖是,是vue里面的

上面的v-model实际就相当于下面的这段,通过事件改变了value的值

了解了以上几个组件的大概的源码 ,下面看一下 常见的几种布局:

实战-后台搭建
17分钟开始
创建一个空的项目,只安装vue-router和iview这两个插件
项目名称:iview-layout
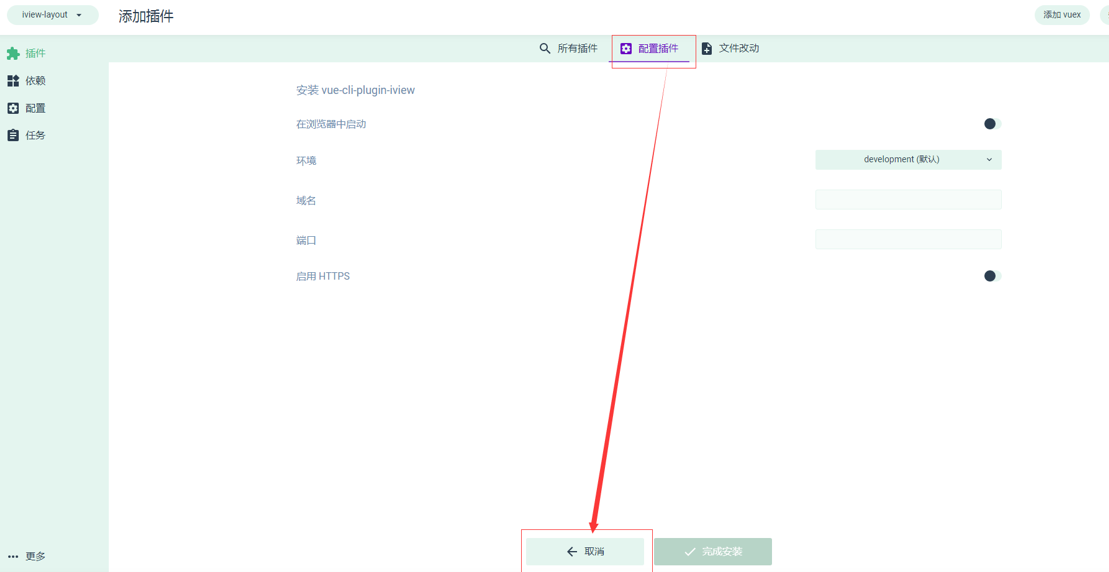
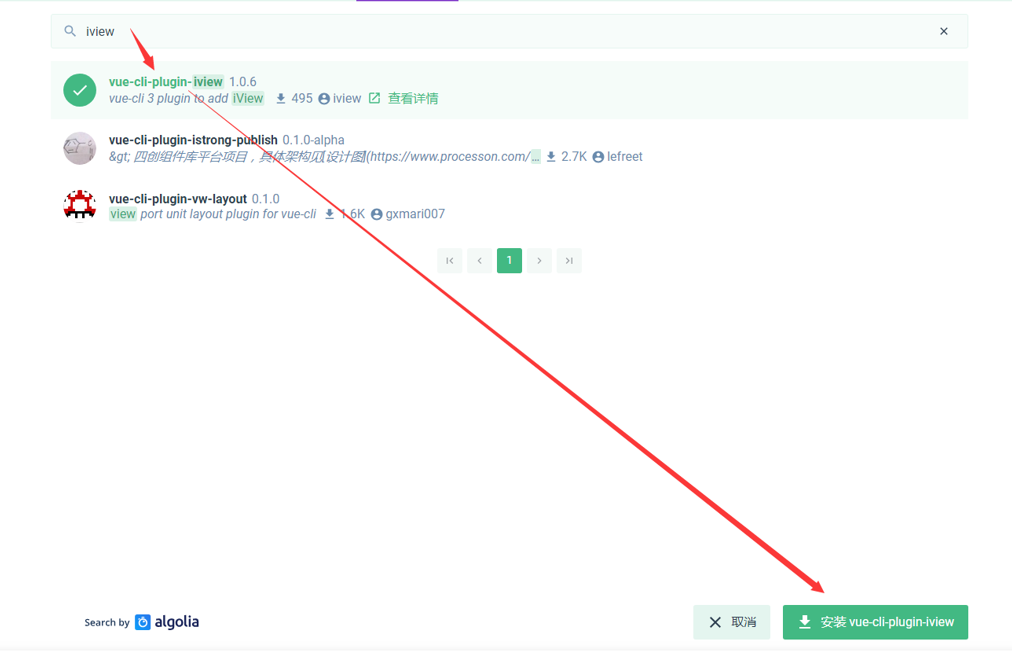
重新安装iview的插件


点击卸载,重新安装

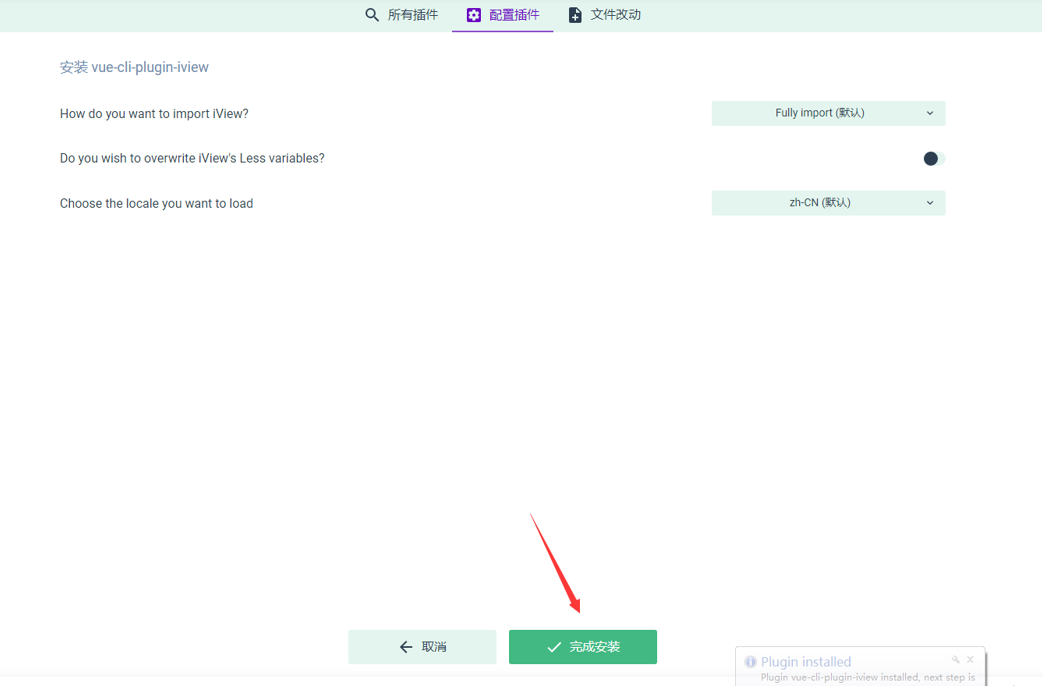
重新安装




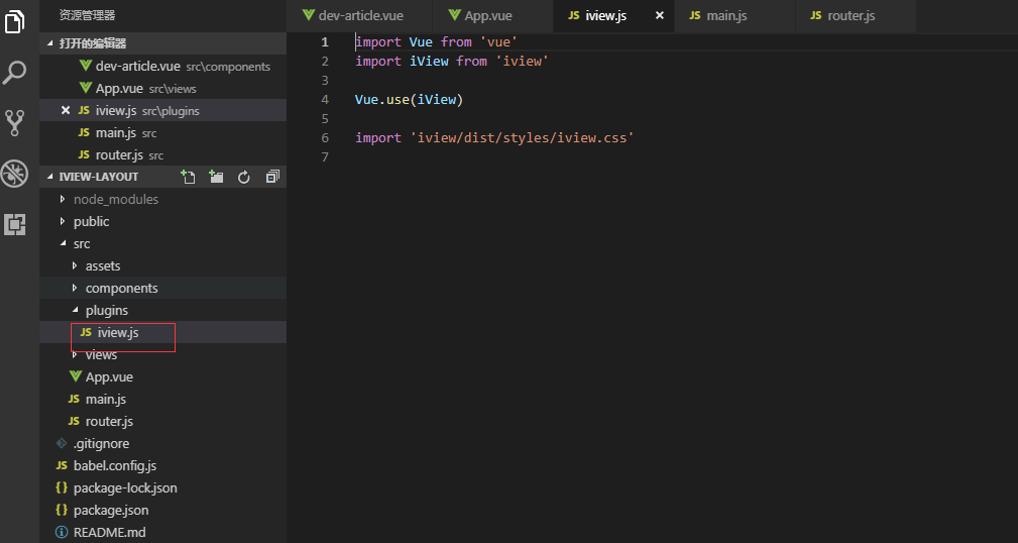
出现了plugins文件夹,里面包含iview.js才表示安装成功了iview

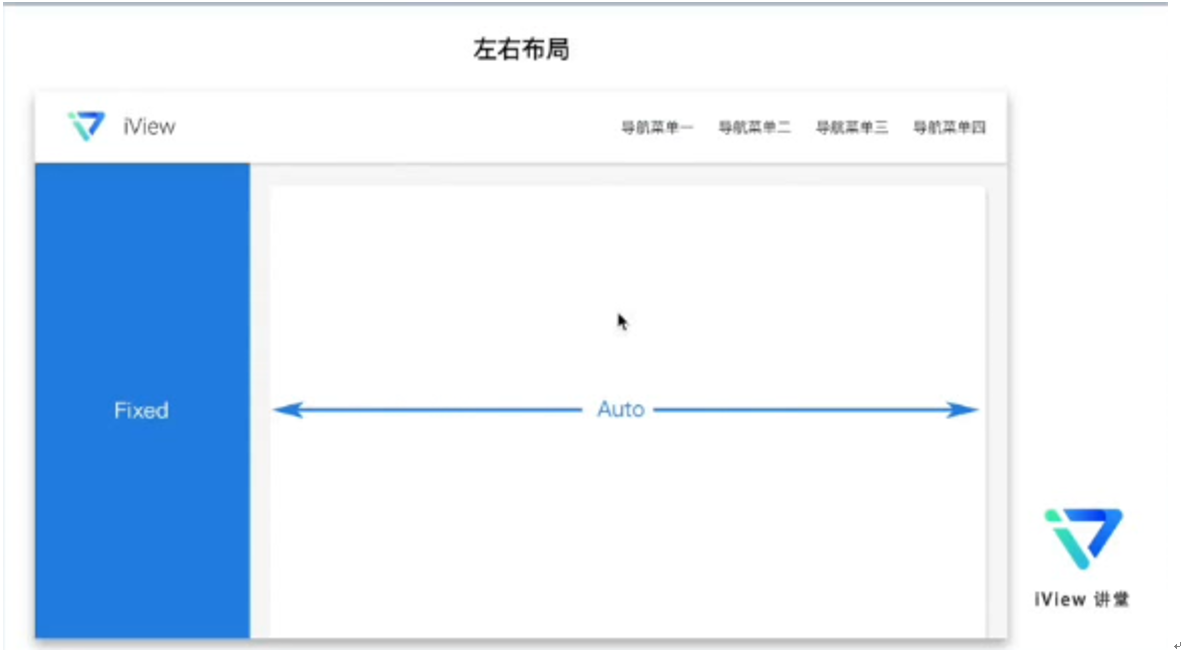
页面效果实现
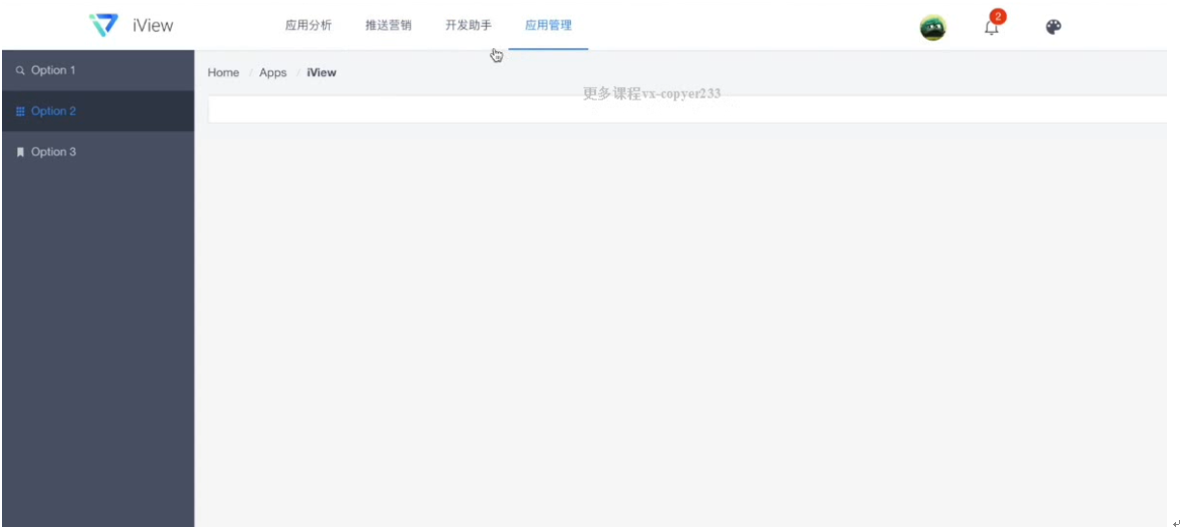
要实现的页面的效果:

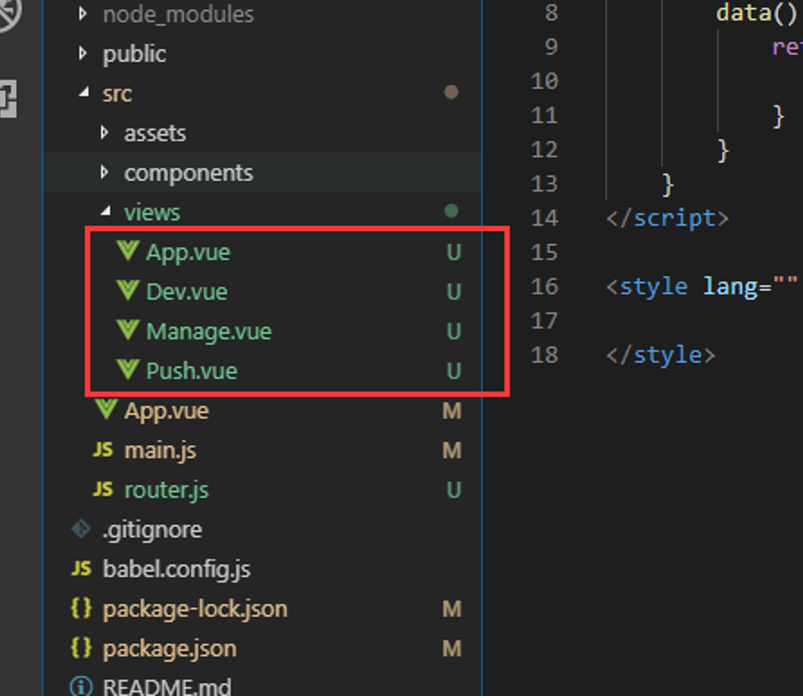
先把上面四个菜单的文件创建上
在views文件夹内创建四个文件。

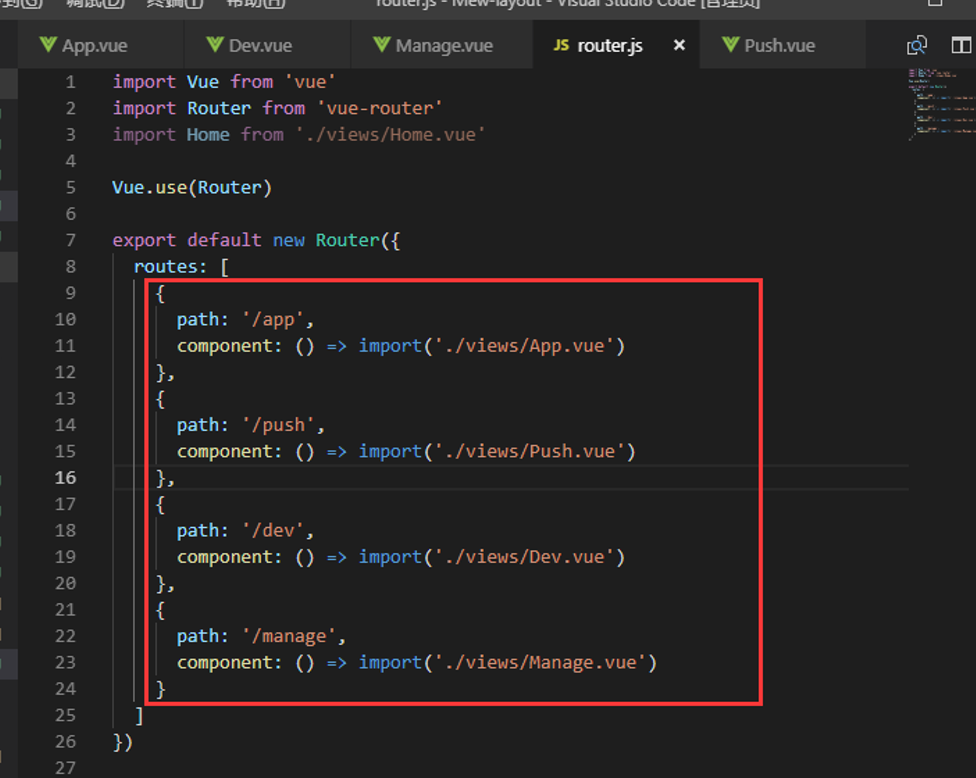
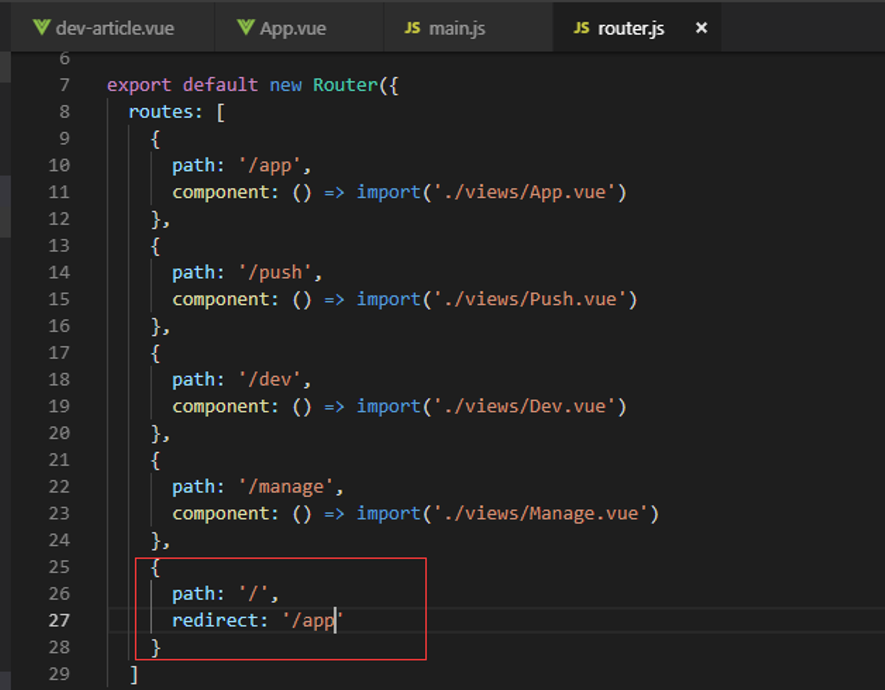
然后在router里面把这几个路由添加进去

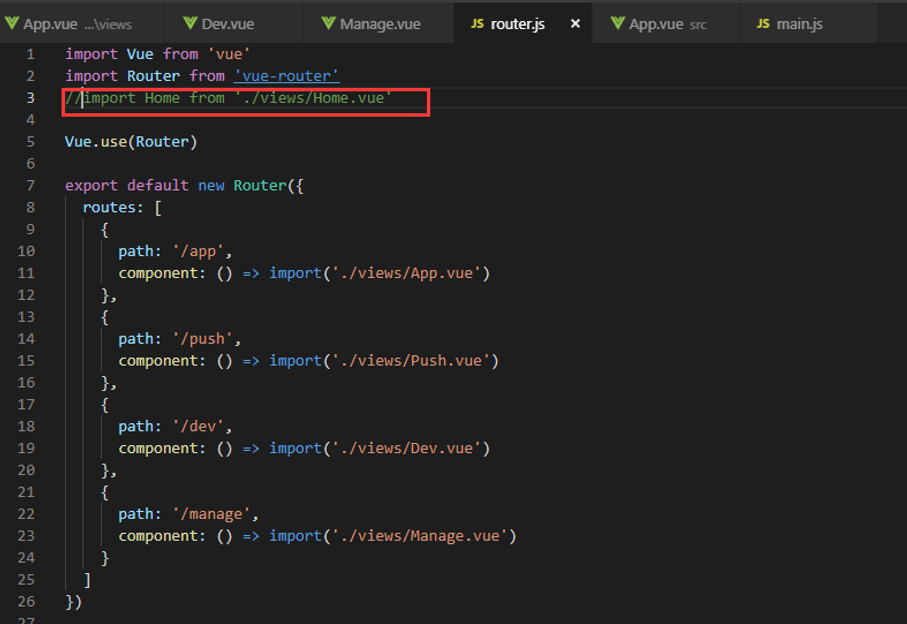
注意把home注释掉。要不然引用了 但是没有用 就会报错。

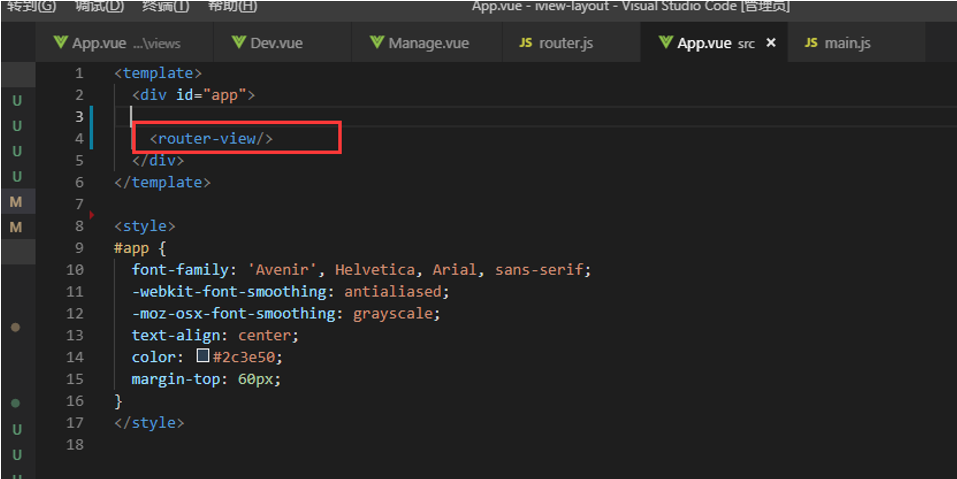
这里就一个router-view

一种实现思路把主题内容放到router-view内。顶部header和左侧slider都在外部 router-view的顶部

另外一种:
在components自定义组件的形式:
中间用slot。
缺点:每个页面内都写一下自定义组件。

本次我们来使用的是第二种方案:在components里面自定义组件,然后在每个页面里面去把它引入进来。
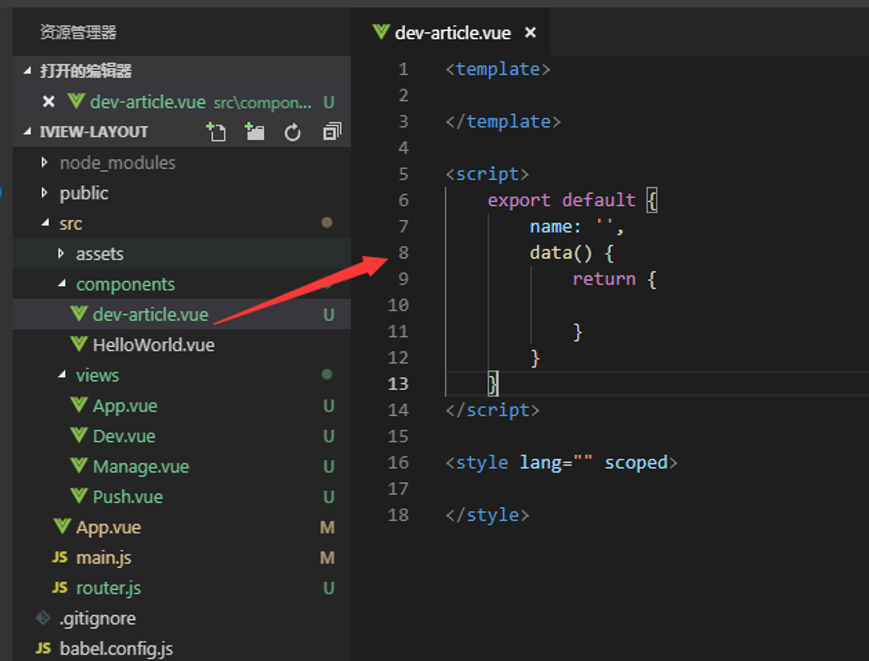
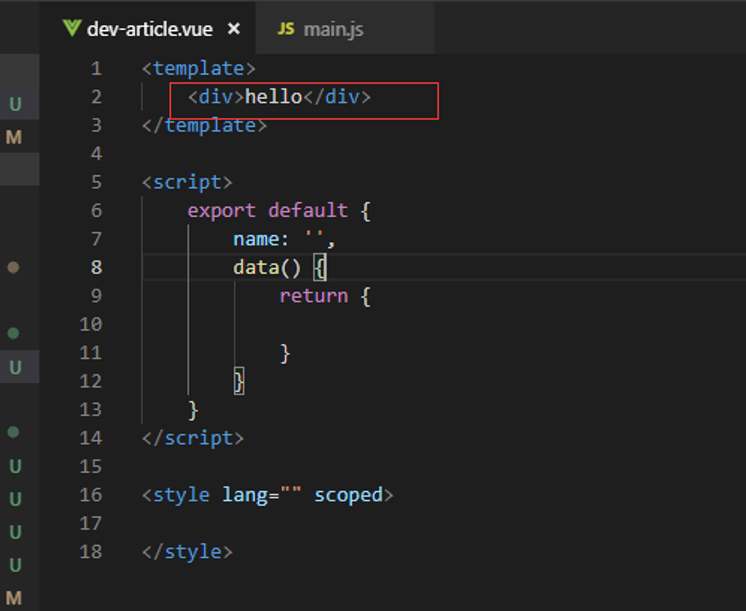
现在components内创建dev-article.vue文件。,里面目前是一个空的模板

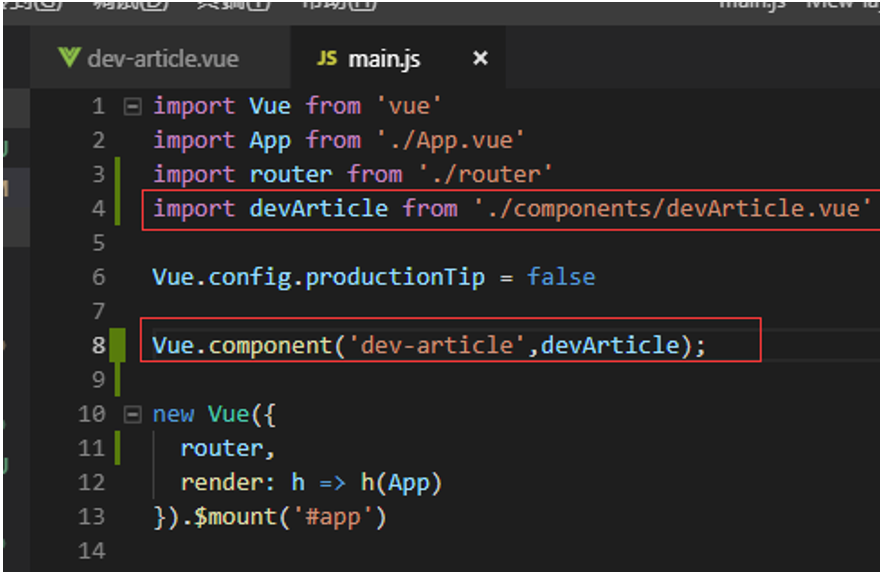
我们在main.js里面去注册这个组件。
这样我们就把这个组件全局注册到我们的项目里面。任何一个地方就可以直接饮用,而不是局部的去导入了

测试一下我们的组件:
我们在组件内随便 一个hello。外层要用div去包裹

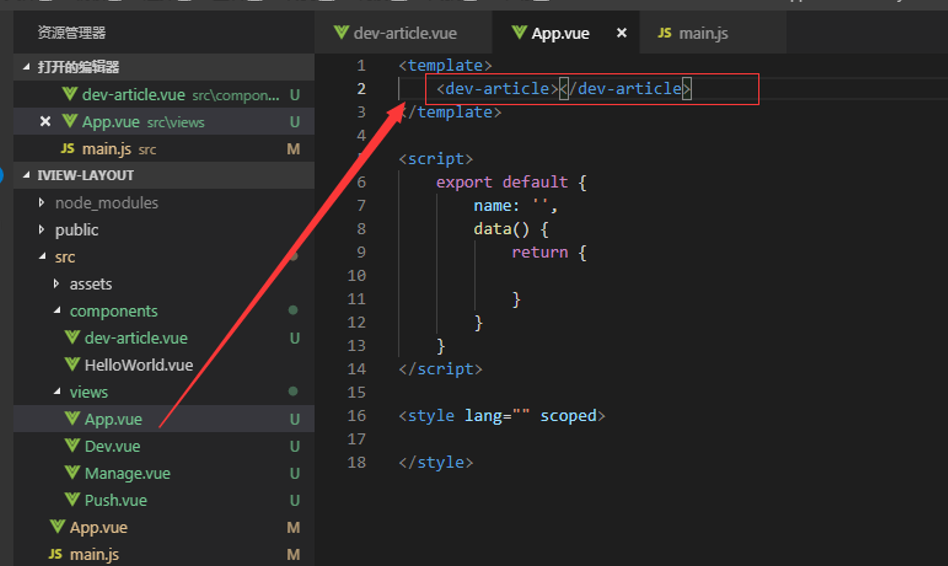
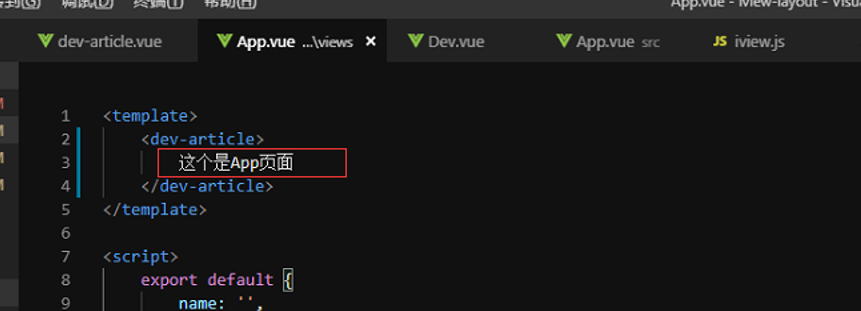
我们子啊views/App.vue直接引入过来这个全局的组件。

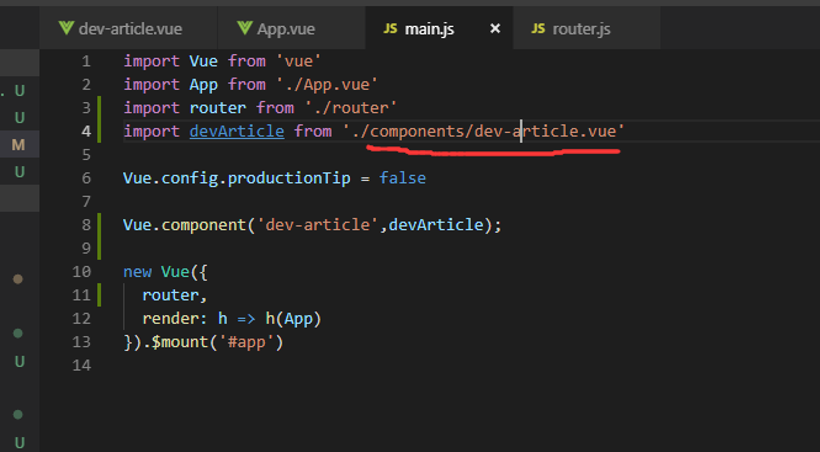
修改整一个地方,这里饮用的路径写错了。修改为dev-article

默认地址是空的:

我们在router内增加一个,当时默认路径的时候,重定向到app这个页面。

这样我们默认就到重定向到app这个页面了

那就说明我的流程就已经通了
剩下就是完善我们的组件 dev-article.vue
首页布局
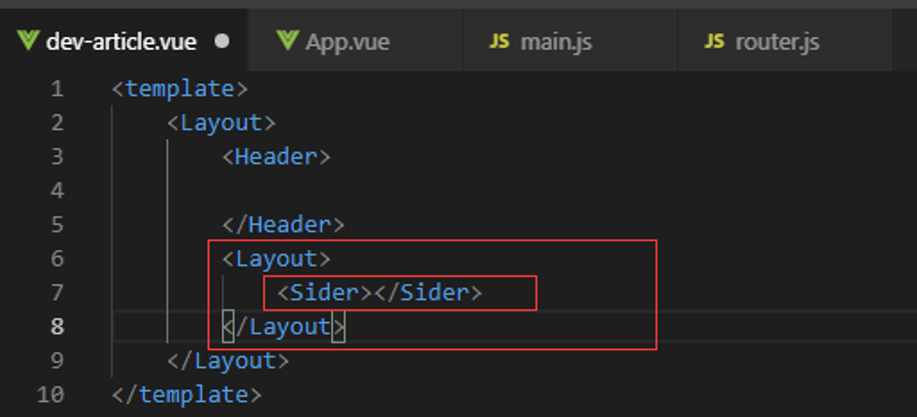
Layout外层肯定是一个layout组件,所以我们先写一个layout作为它做外层的一个跟组件

左边是sider,为了让它的布局更清晰一点。我们在里面再嵌套个layout

基本的一个布局的效果
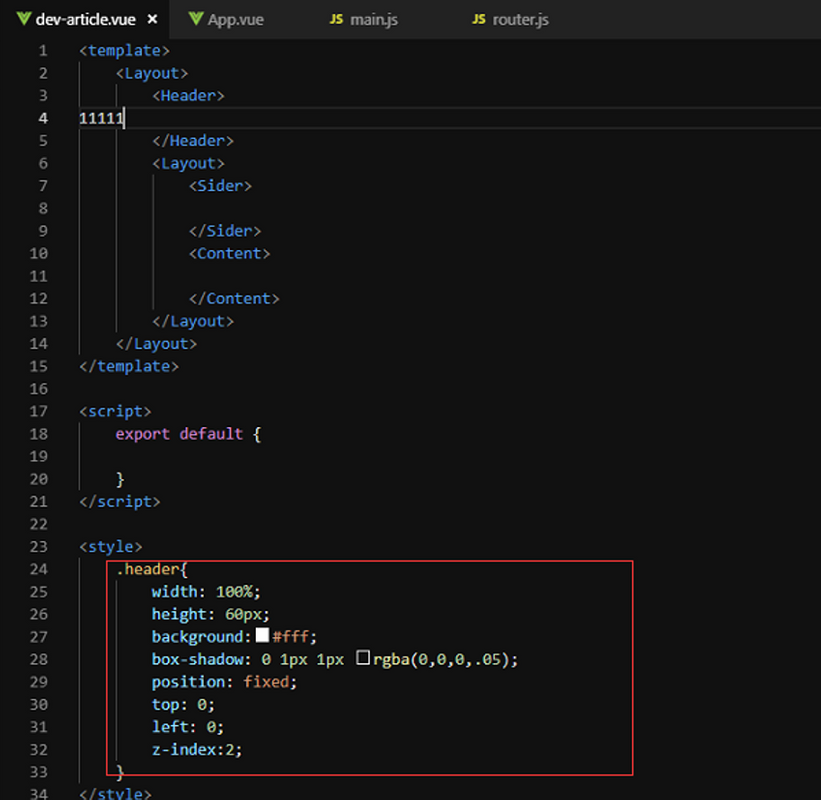
Header随着页面的滚动而悬停在顶部的。
背景色浅黑色的阴影,用rgba
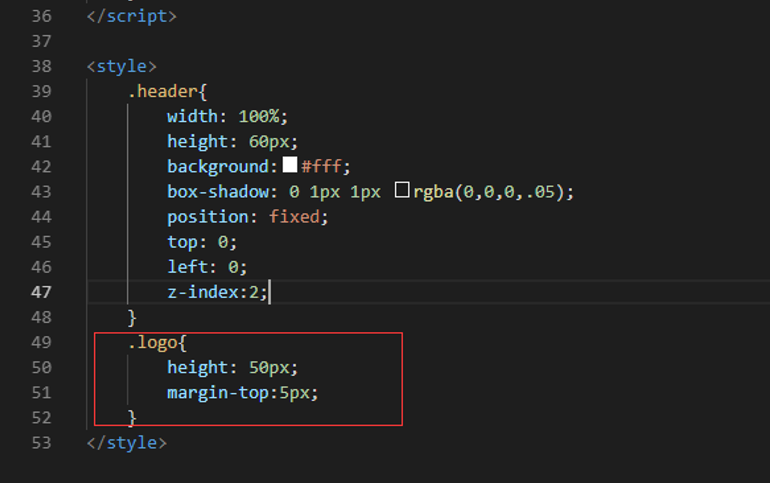
Header的样式

顶部的一个效果,但是没有背景颜色

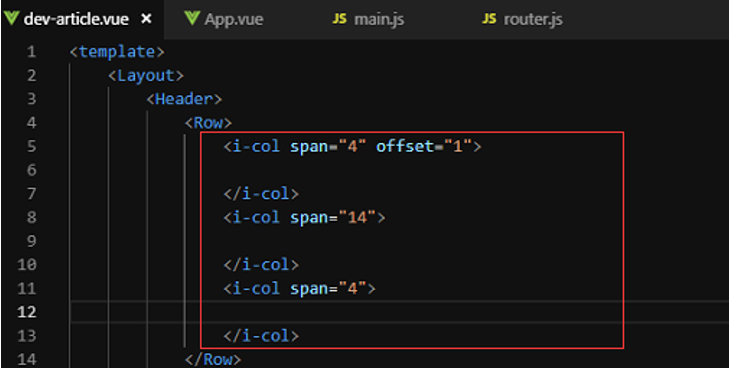
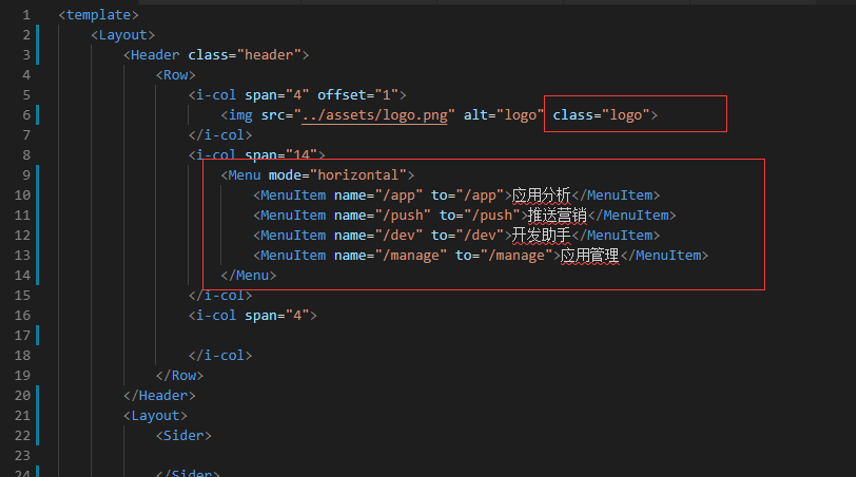
用grid布局对header进行三列的布局
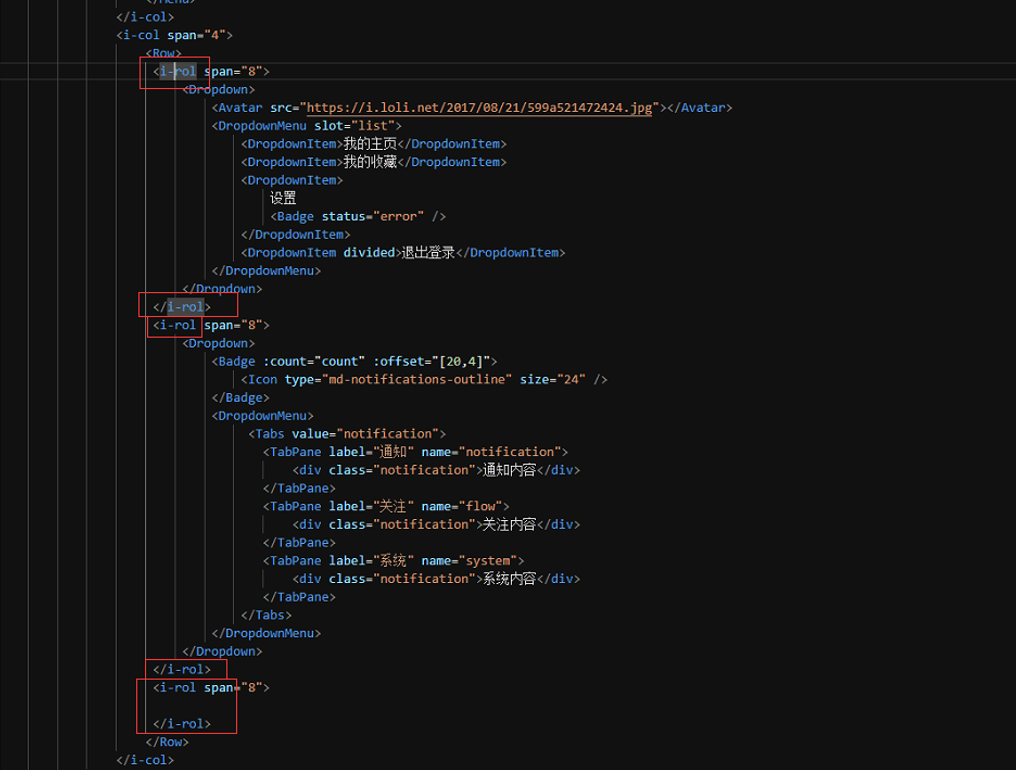
包含在Row标签内。 因为IDE工具对于Col识别不是很友好,所以这里使用i-rol来代替
4+14+4=22 加上左边平移的一列和最后空出来的一列刚好是24列

第一列是Log。在这里是个静态资源 ,我们直接导过来就可以了

显示的太大了 我们需要额外的写一些样式,来调整尺寸

Logo样式

菜单布局


点击后面三个菜单 ,页面上都没有任何东西

头像菜单下拉和通知
32分钟开始
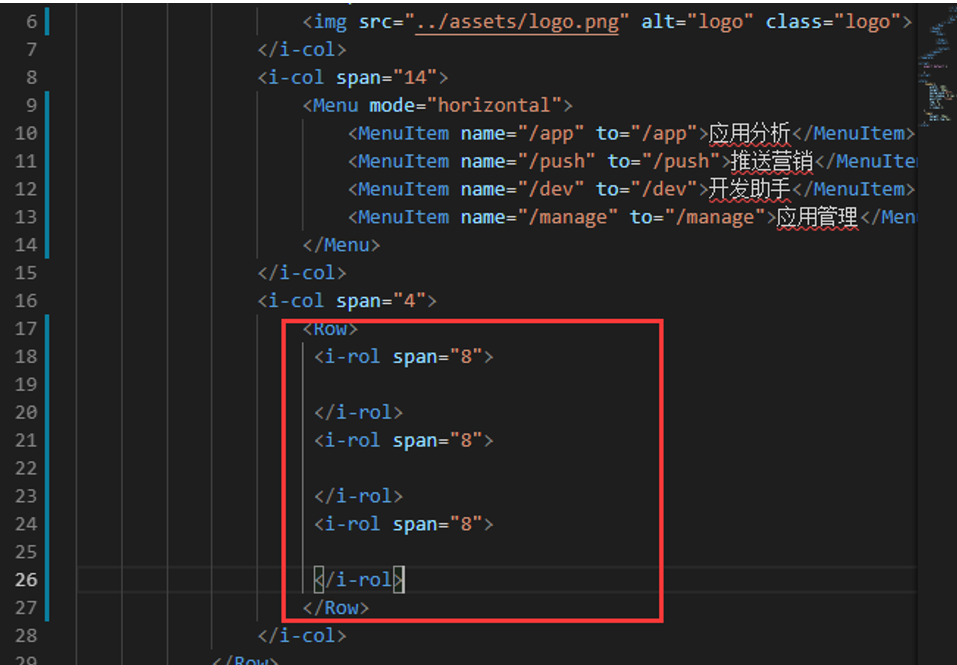
里面三个元素是等分的,所以我们在右侧再嵌套一层栅格
三个等分就是span都是8

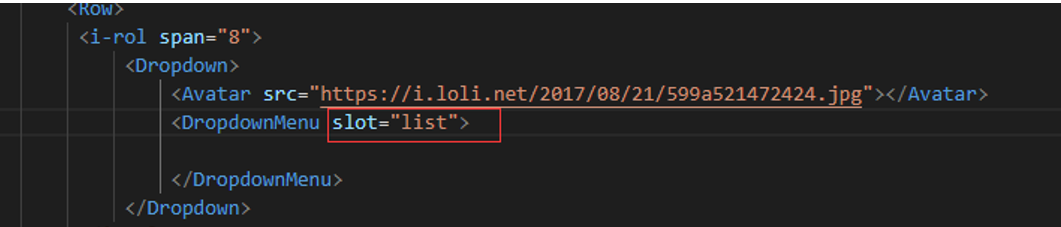
把他这个头像的地址复制出来

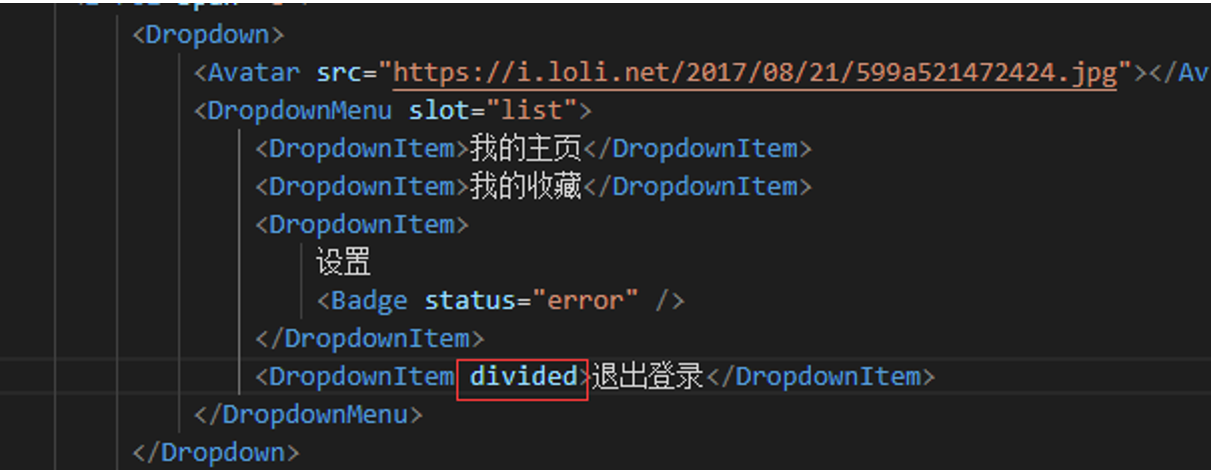
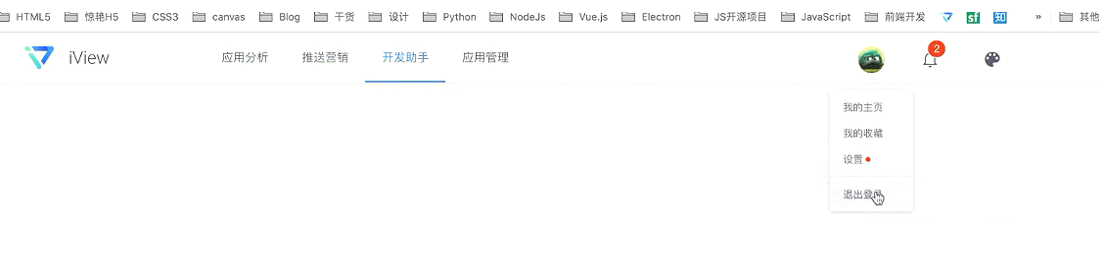
下拉菜单用的Dropdownmenu这个组件。
属性slot=list指定它为Dropdown的list下拉菜单

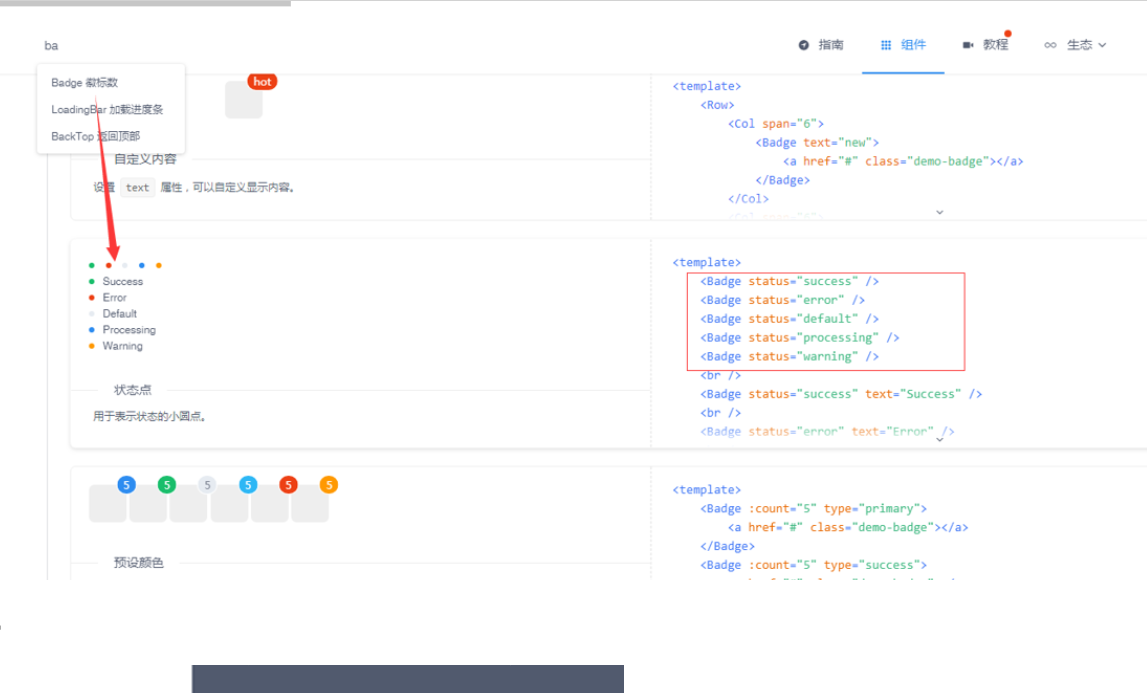
设置用的组件Badge


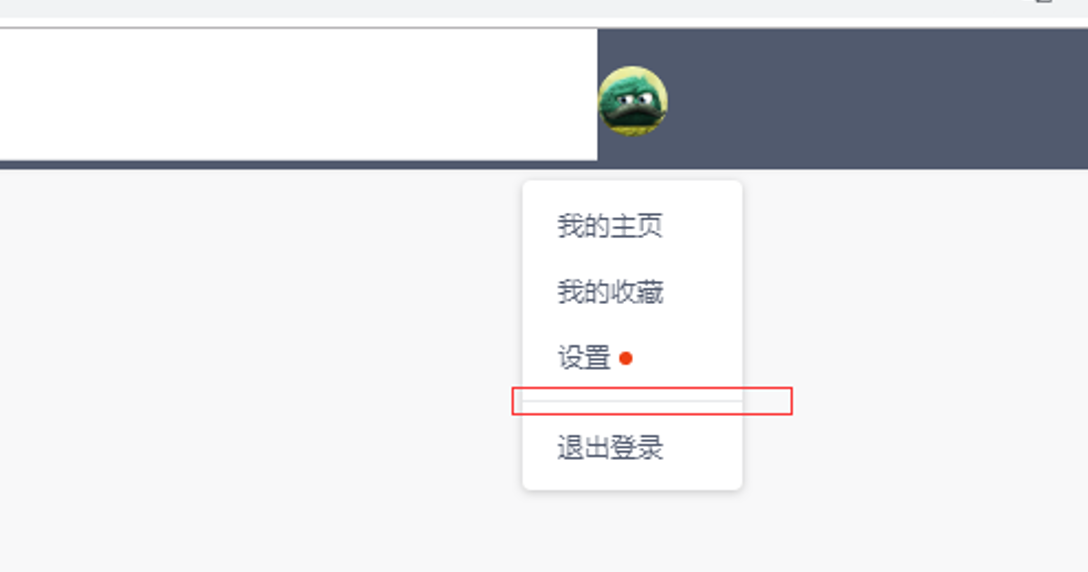
设置和退出之间增加一个间隔线
Divided是一个bool值开启就可以了。


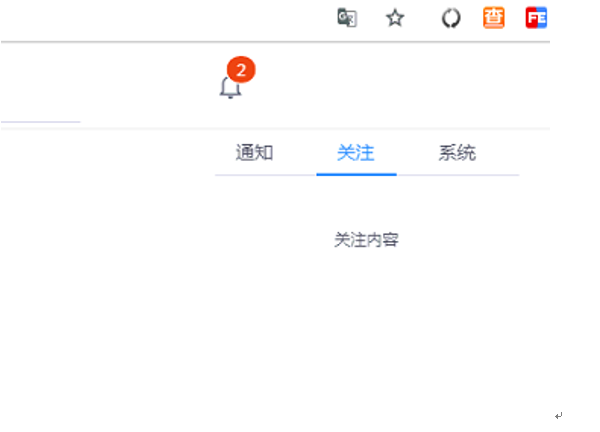
通知的下拉菜单效果
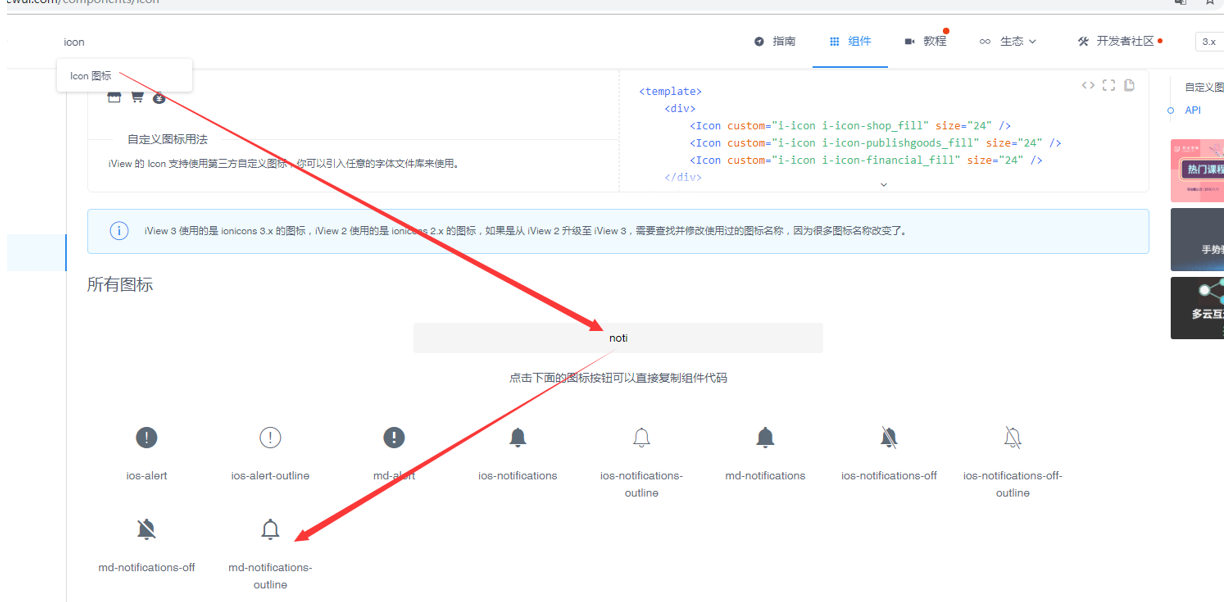
我们会用badage的组件


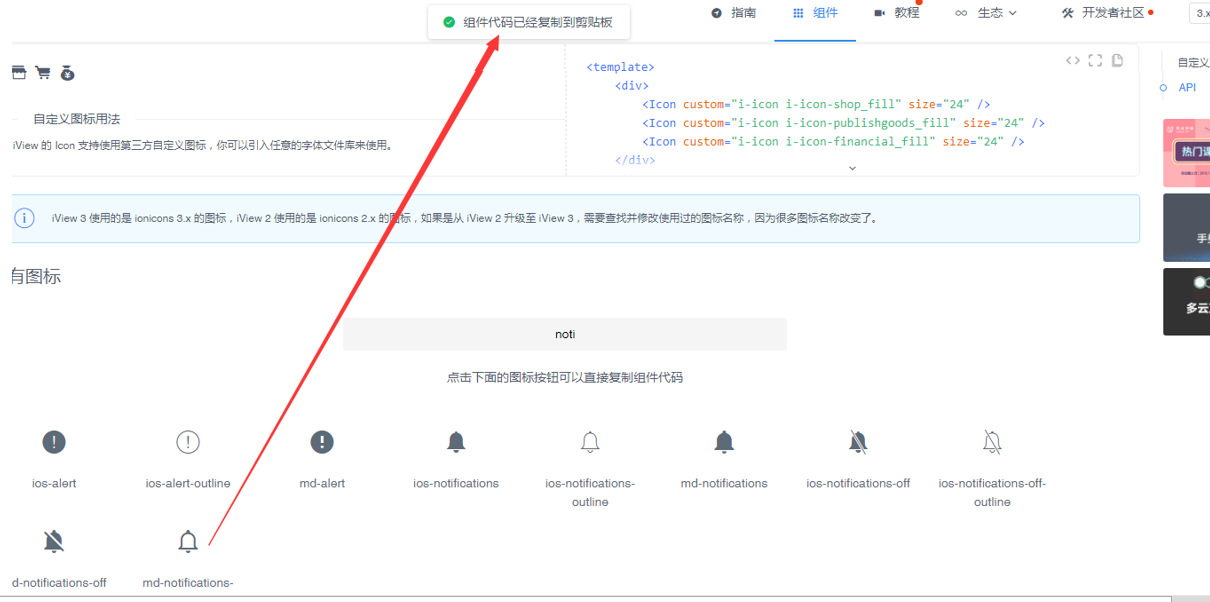
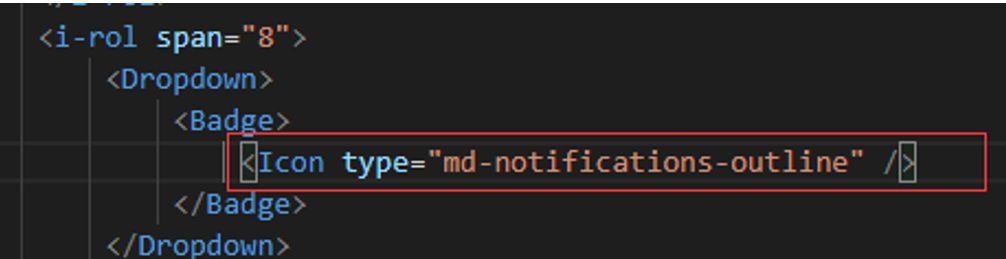
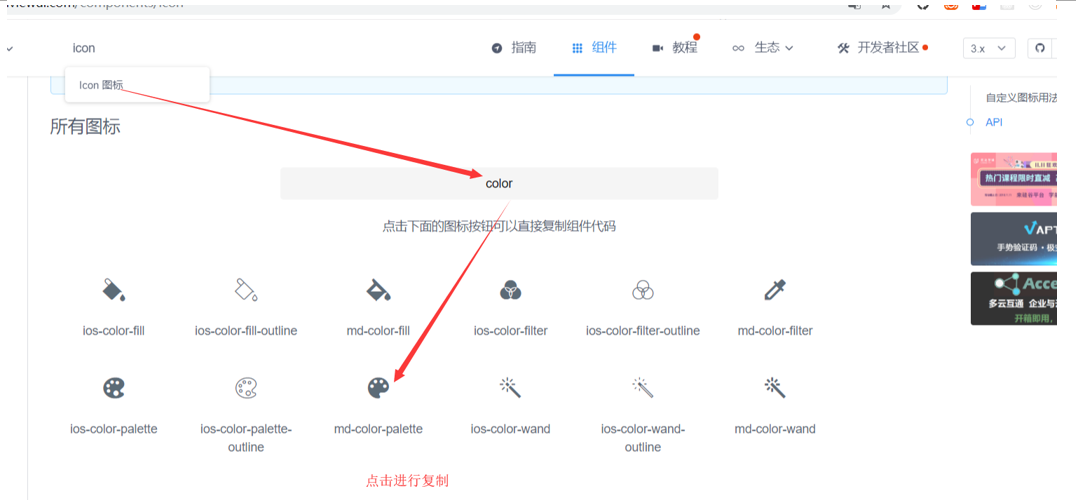
点击图标进行复制

这样就直接把图标代码复制过来了。

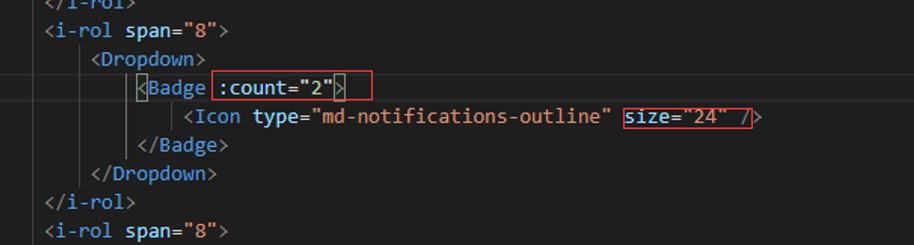
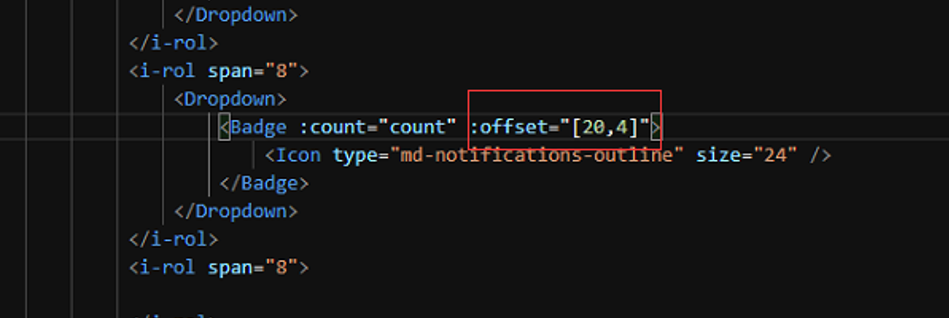
最终代码:size是设置尺寸。
:count是纬度的消息的数量

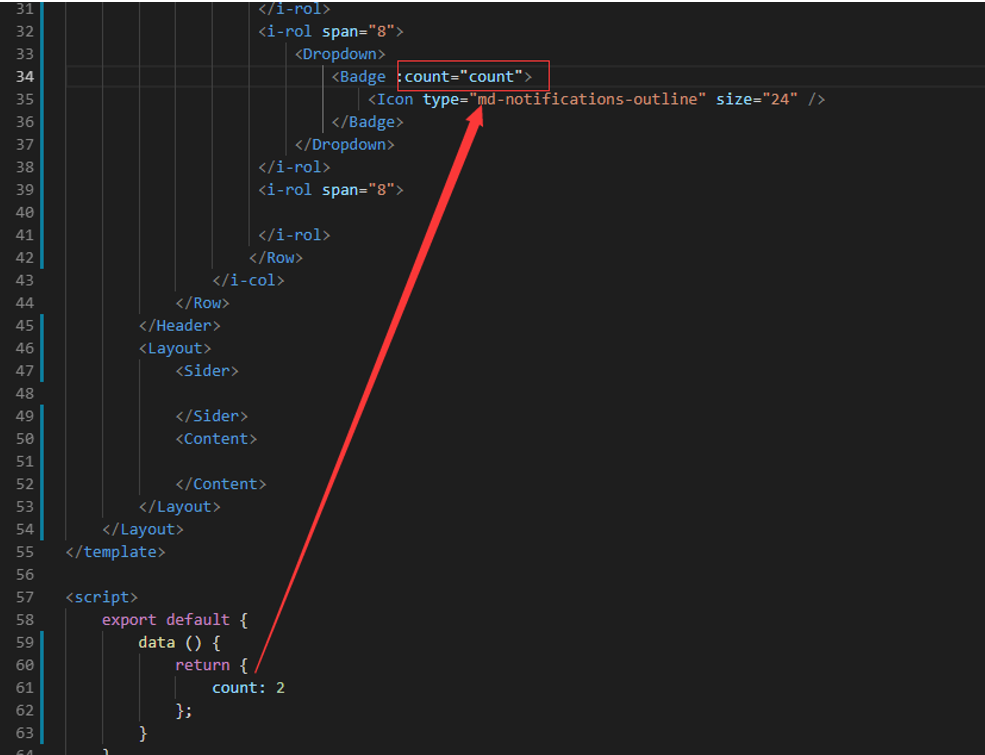
当然你也可以通过变量的形式去绑定

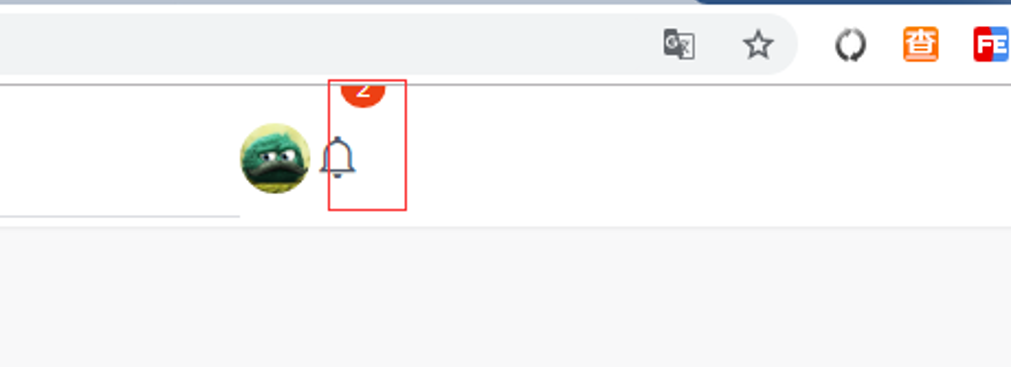
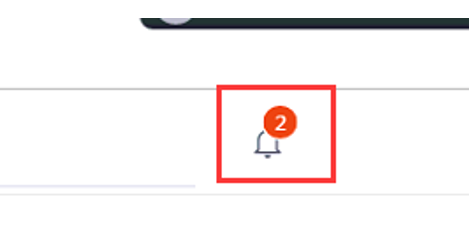
查看页面效果:
代码是数字图标:

但是数字距离图标的距离有一些问题。
这个时候我们可以使用offset,接收一个数组,20表示距离顶部,4表示距离右侧


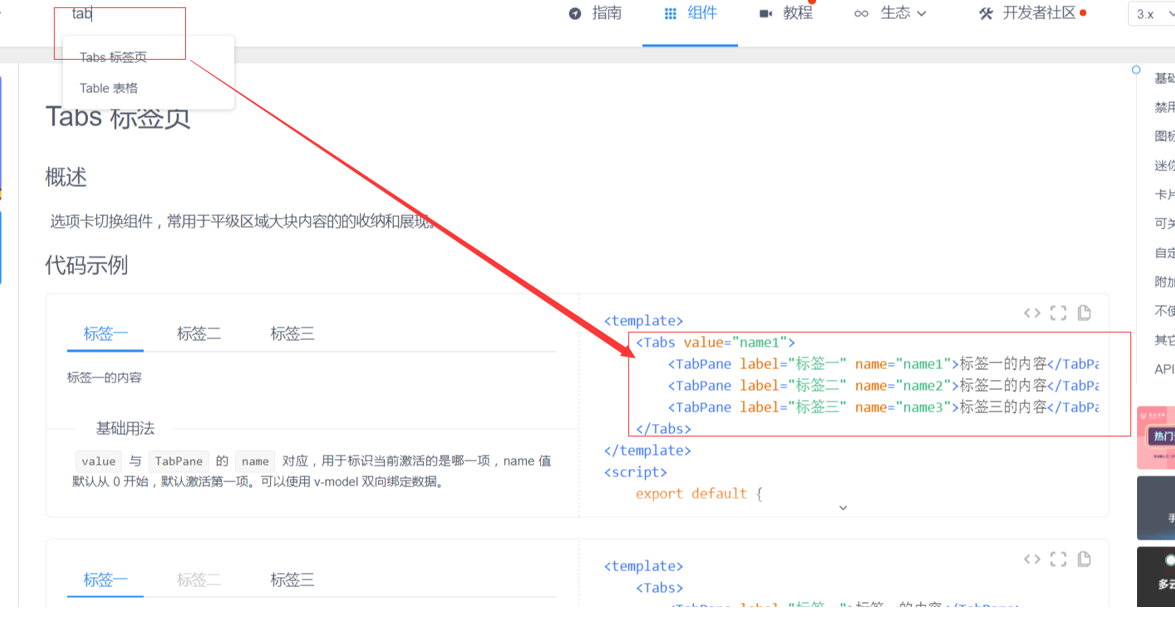
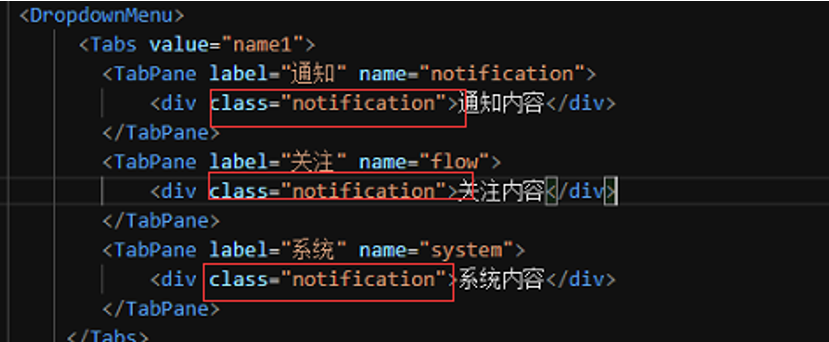
直接复制这部分的tab的代码。

直接复制tabs的代码到vscode中进行修改

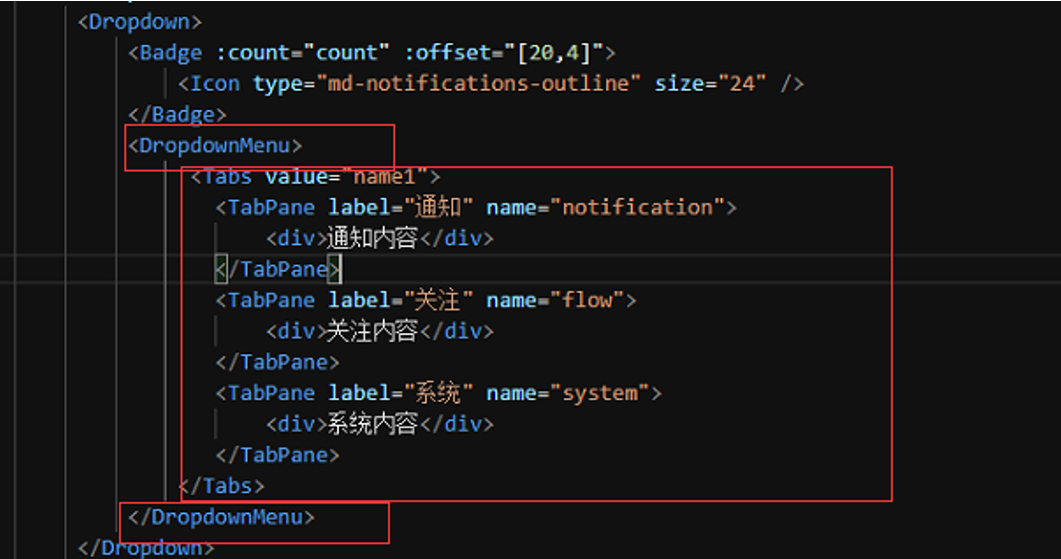
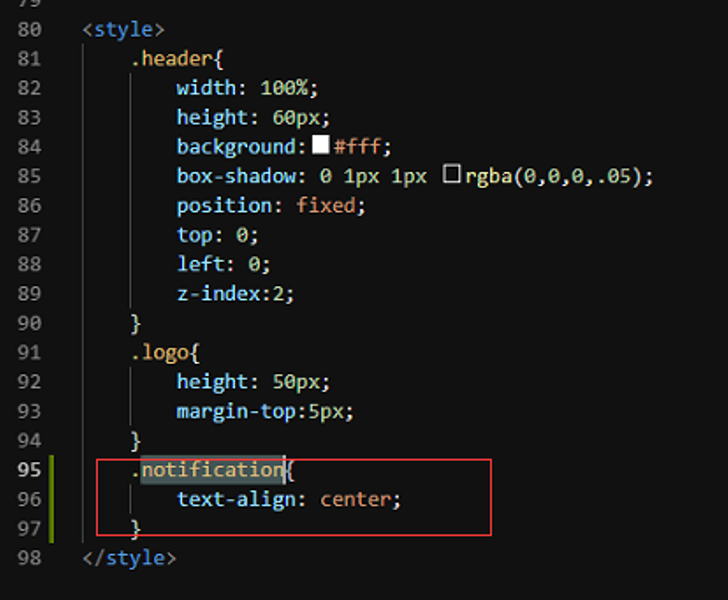
增加一个居中的class属性

最下面增加一个class的居中。

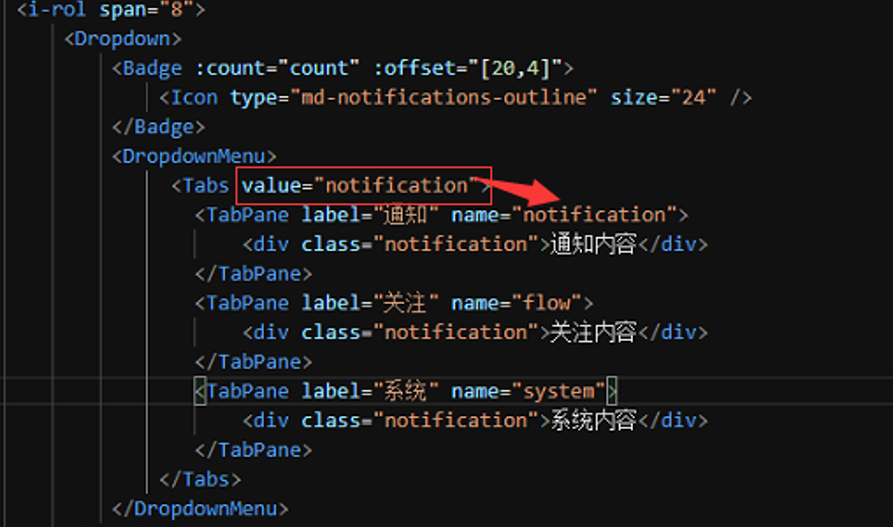
设置tabs的name值为第一个tab的name值那么默认选中的是第一个tab


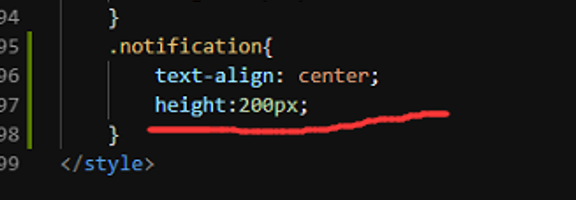
高度有一点小
设置一下高度为200就可以了。

纠正错误col列写错了

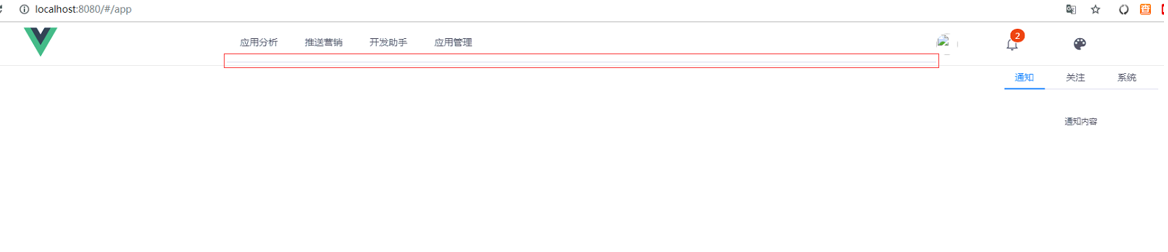
纠正后的样式:

选择配色 抽屉

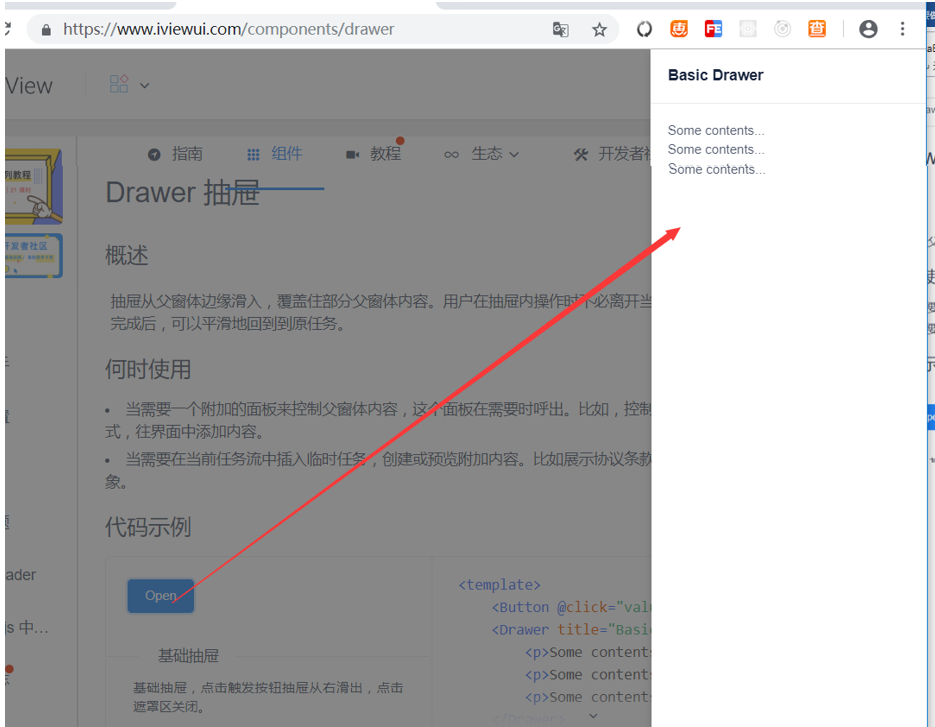
抽屉在iview3.1.0版本中,新增加的

官方demo的效果。

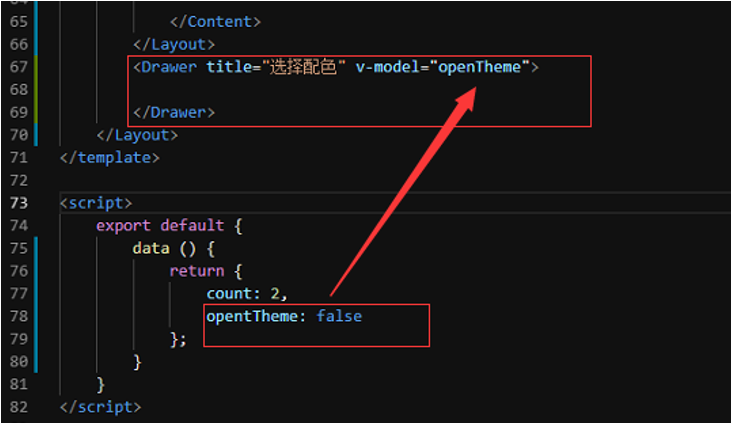
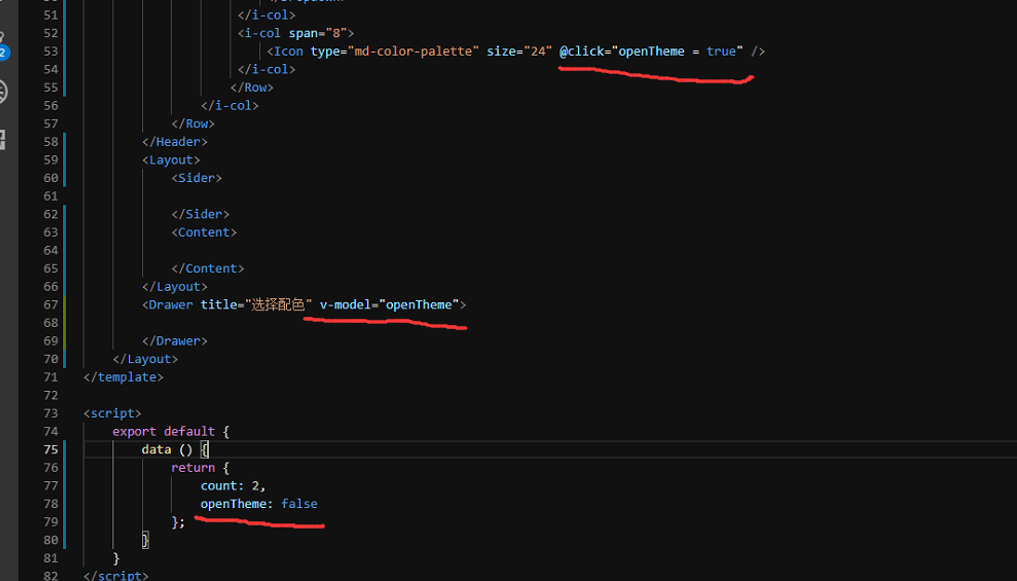
在layput的最下方增加抽屉的标签。用v-model绑定一个变量。

给icon图标增加点击事件。

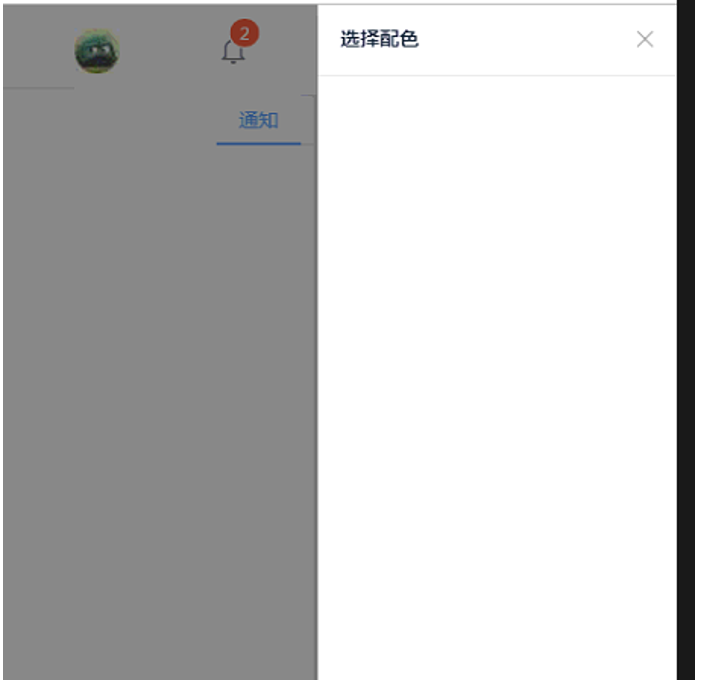
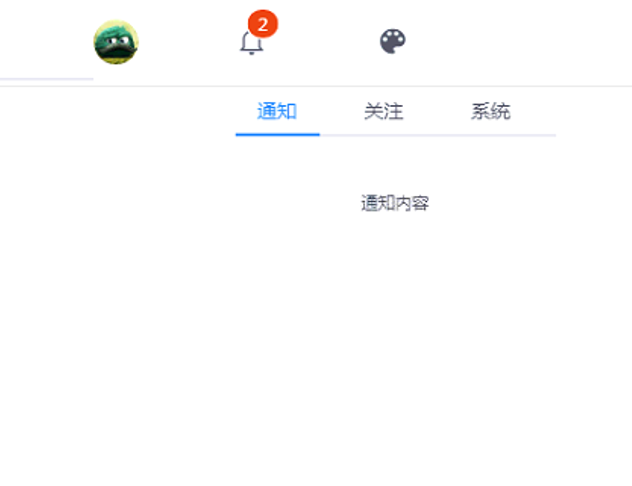
这样当点击color的icon图标聚会显示抽屉了


抽屉默认不显示 关闭的按钮

这样就不带删除的按钮了。

优化代码:
优化按钮下面的灰色的线条

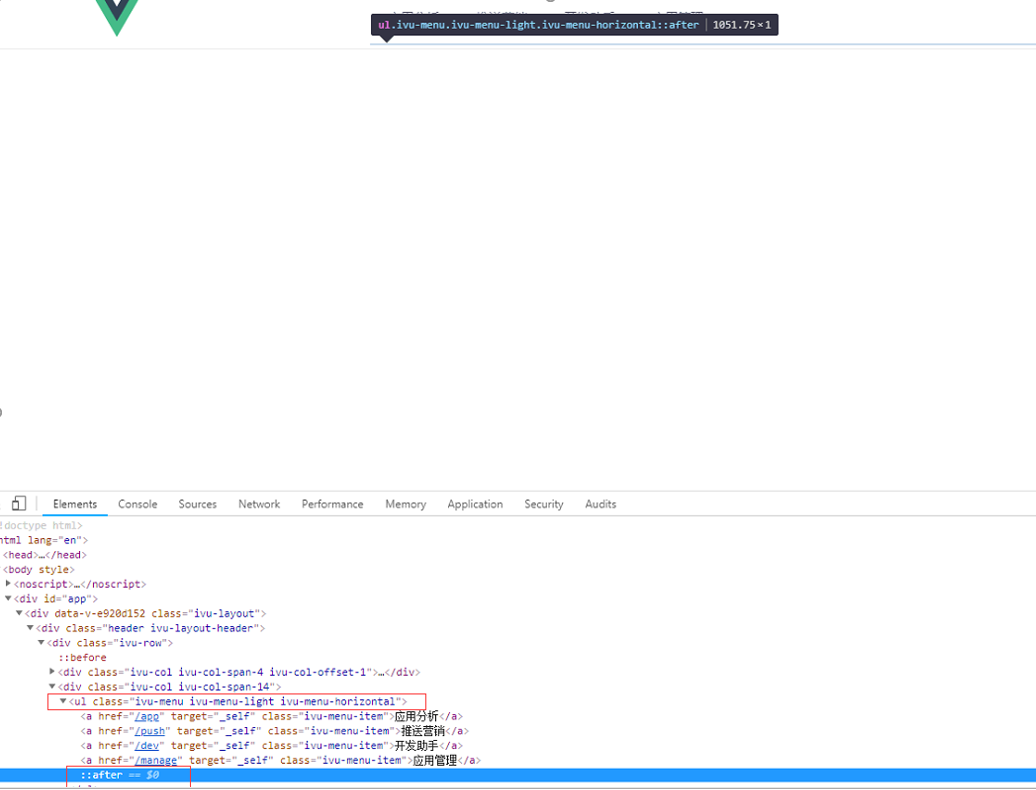
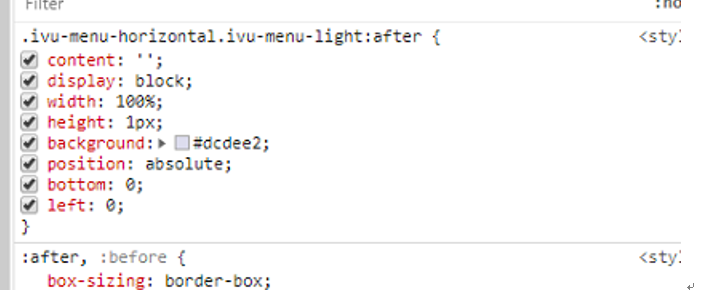
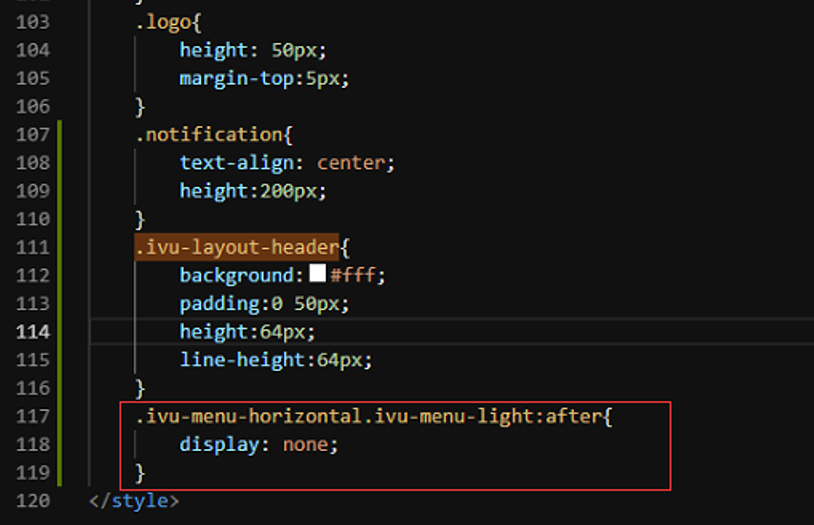
我们可以对css进行替换就可以了。F12查看这里的css样式

这里是一个:after的伪类
这里是一个1像素的高的灰色的线的背景

视频覆盖这个css属性为display:none就可以了。但是我本地的代码始终有问题。

视频中的效果:

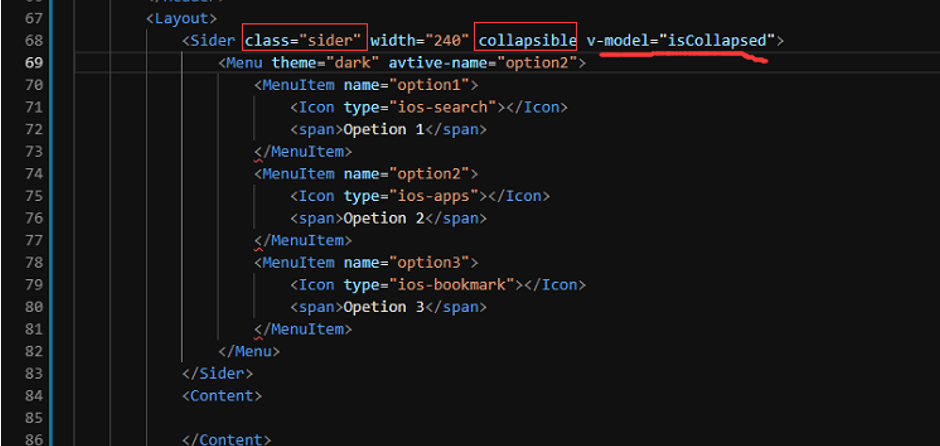
继续开发左侧的sider组件
先给sider写css 的样式

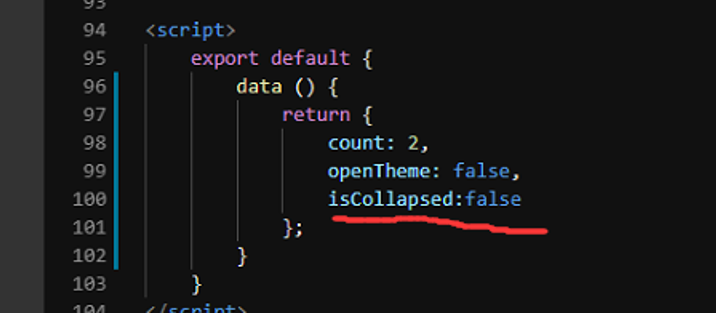
v-mode绑定的值

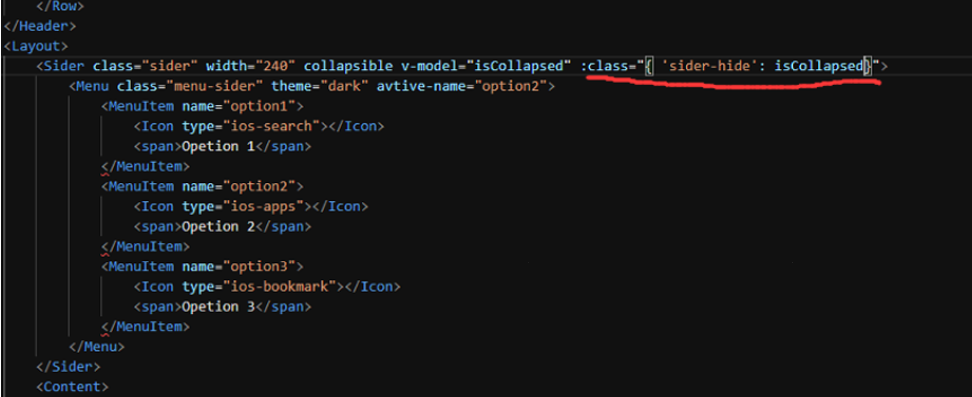
编写sider的css样式

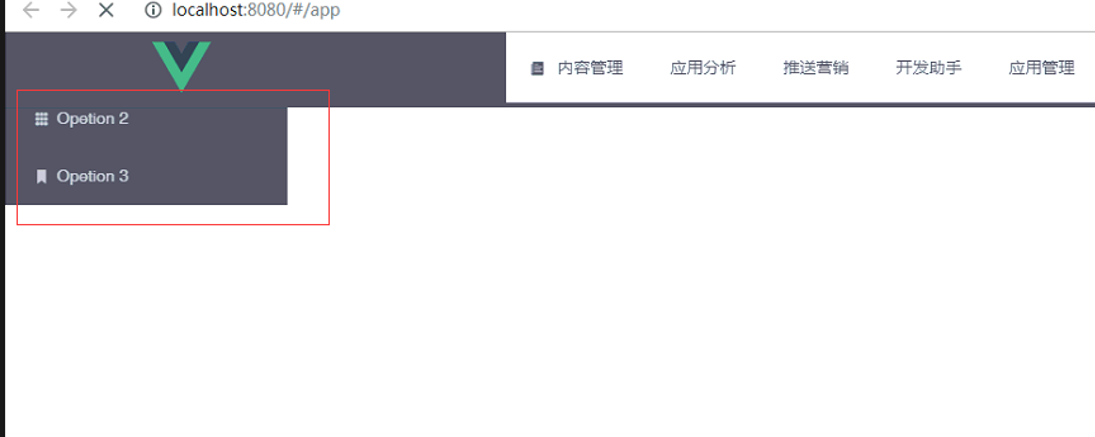
Option1被挡住了。那么我们给menu增加css 的样式。

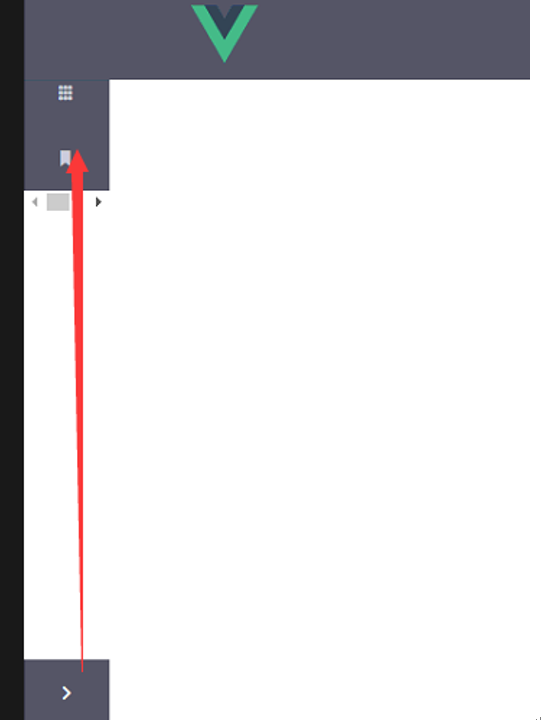
点击收起的时候让options名字消失 光显示icon的图标

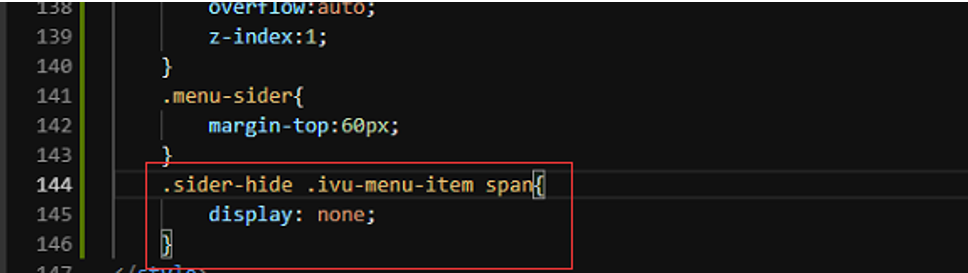
使用css 来控制,这是最简单的方法
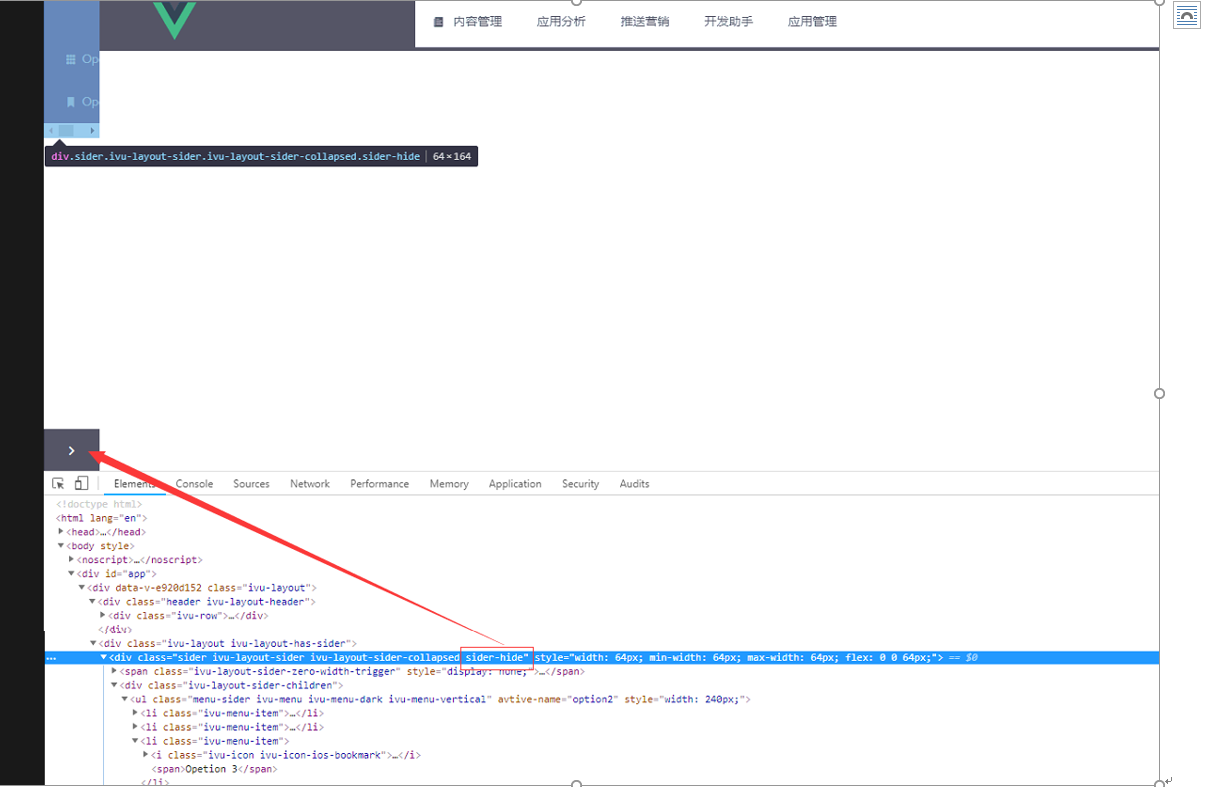
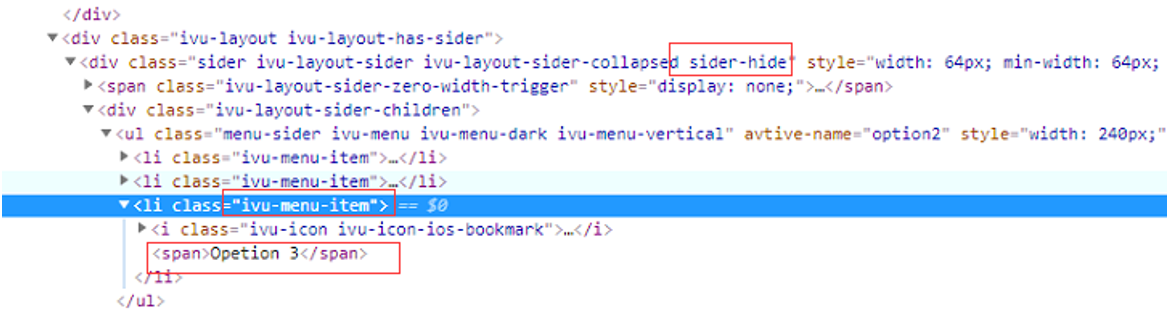
通过isCollapsied来判断。Clas属性cider-hide是否显示

定位menuItem中的span标签进行隐藏

按照层级关系去隐藏



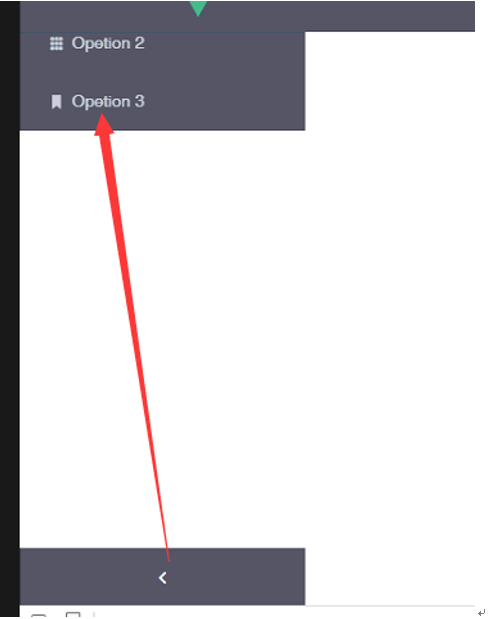
展开的效果

面包屑组件
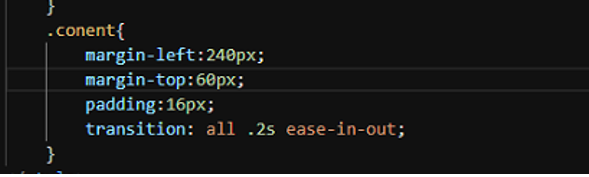
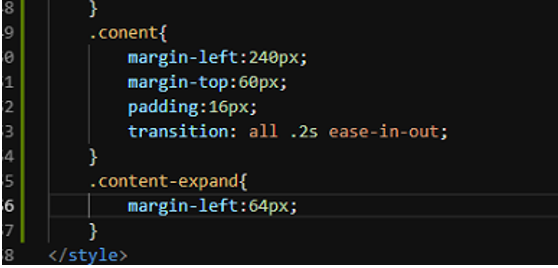
增加一个calss属性,并且动态设置另外一个class属性

Left是左侧的sider的宽度
距离左侧240是sider的宽度
距离顶部是header高度
增加一个内间距padidng 为16px
然后增加一个动画的效果 all是对所有的元素 使用动画。
0.2s秒的延迟,效果是eas-in-out的效果


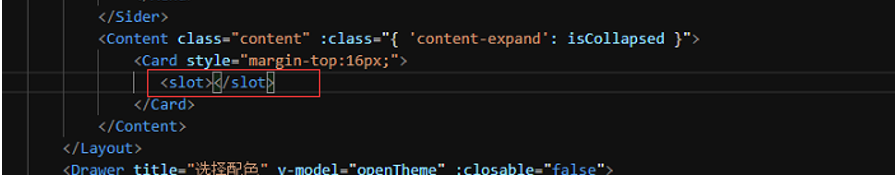
增加一个card的占位。然后加了style的css属性
Slot就是每个页面要定义的内容了。

Slot承载我们每个页面核心内容的地方


51分钟面包屑组件

 浙公网安备 33010602011771号
浙公网安备 33010602011771号