iView 实战系列教程(21课时)_3.iView 实战教程之布局篇(一)
Grid布局
先了解一下iview的24栅格布局
清理一下App.vue
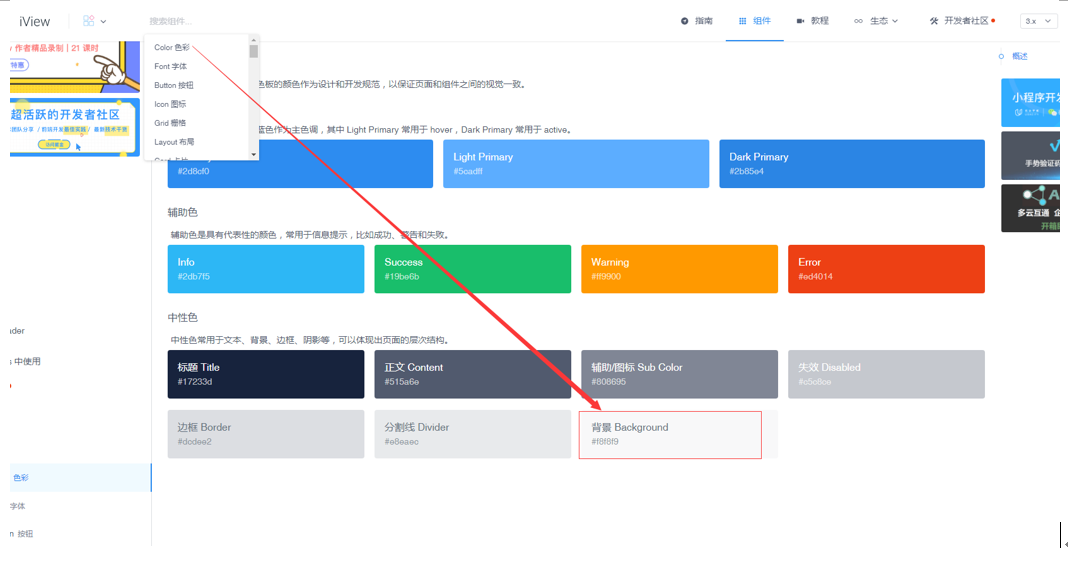
然后从iview的color里面获取推荐的背景色

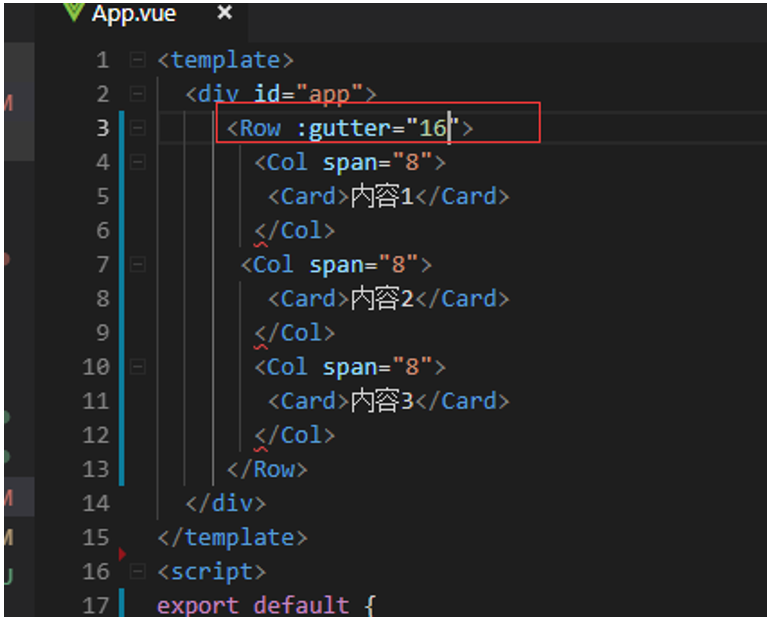
我们先渲染栅格 24列,然后再讲解他是一个什么东西:

栅格外面row包裹的,里面是一个Col组件
使用v-for循环24列,类一列里面用Card


Grid布局就是将整个页面等宽度的划分为了24列,可以解决业务中大部分的布局问题。

只要col的span的值相加等于24就可以

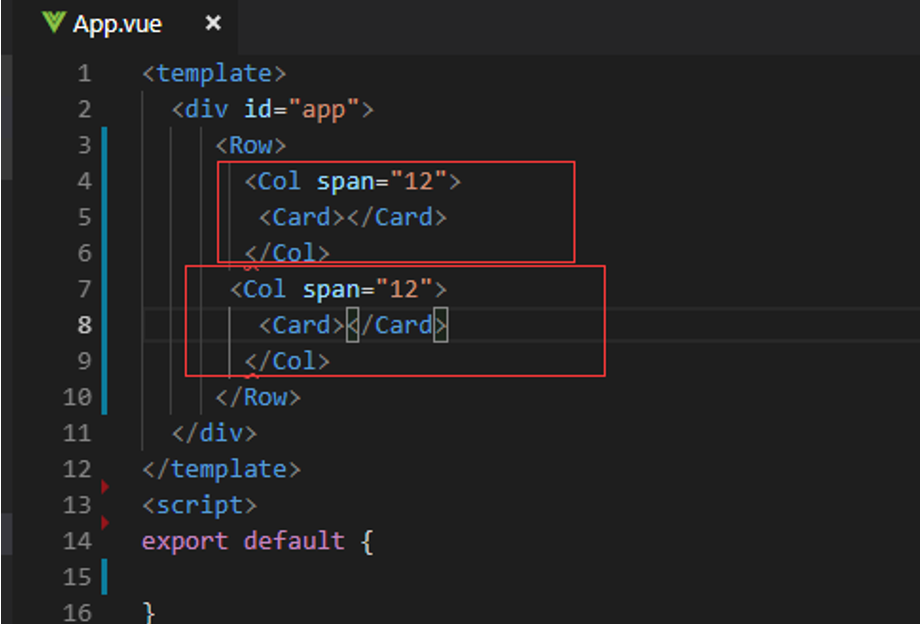
我们写一个两列的布局,两列分别值为12,加起来就是24

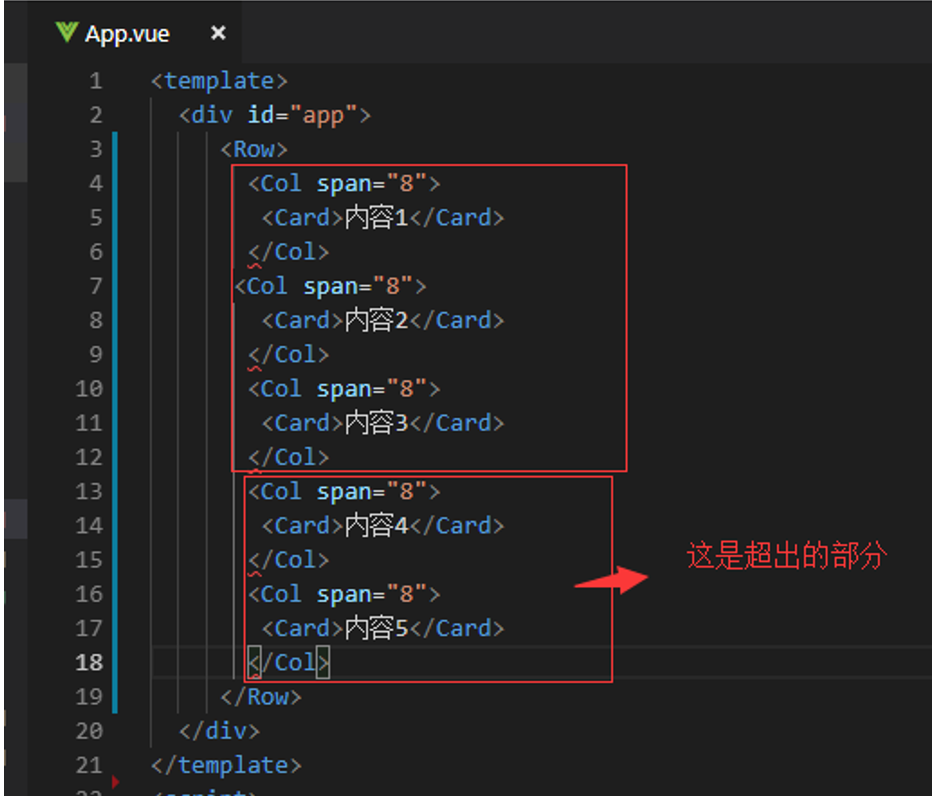
如果说内容大于了24怎么办?

超出的部分自动换行了。

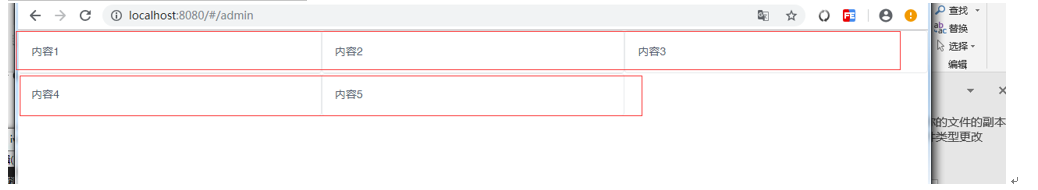
我们在列和列之间加空隙:

空隙为16宽度


Gutter的值建议是 16+8*n这样排列:就是8的倍数
Gutter是16或者32是比较好的
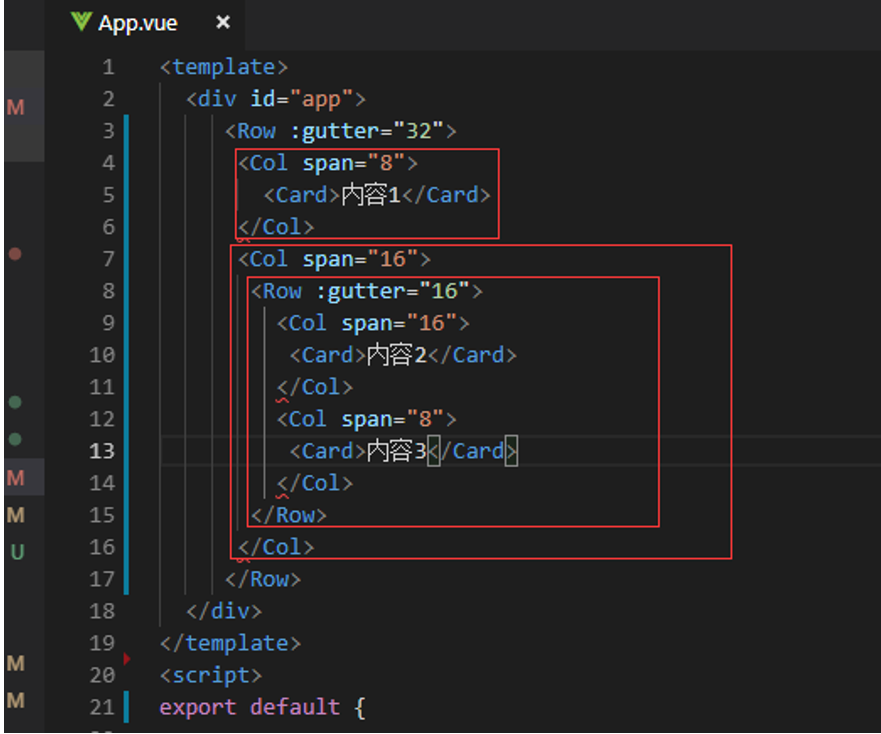
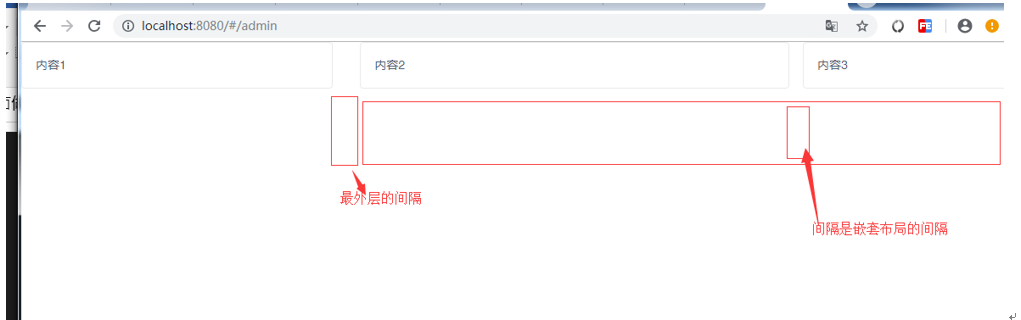
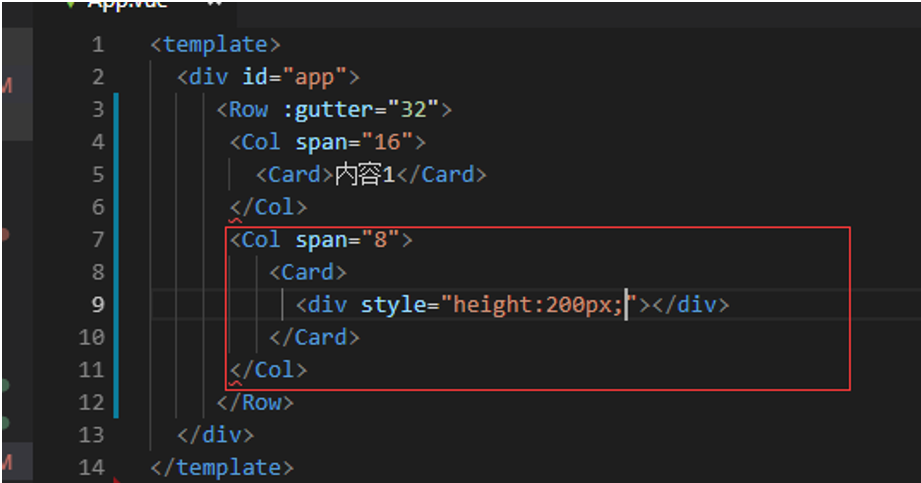
里面做一个嵌套,grid布局是可以无限嵌套的


某一列随着浏览器的滚动,能够固定在某一个位置:

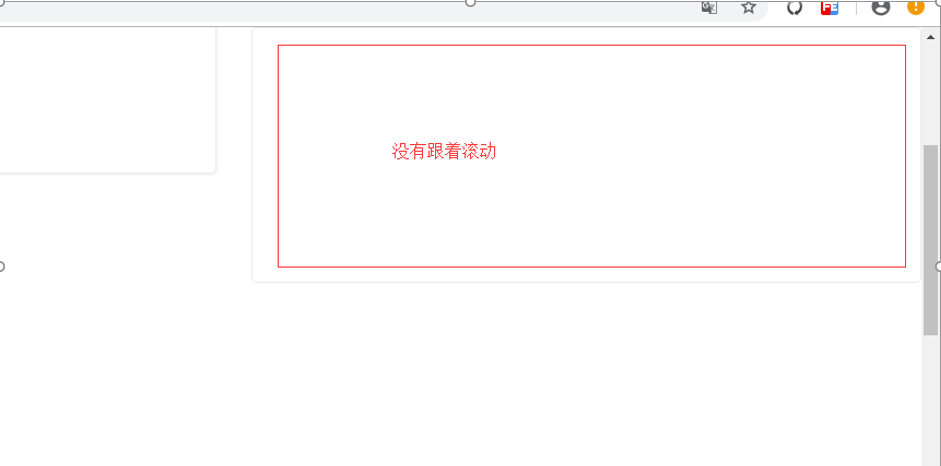
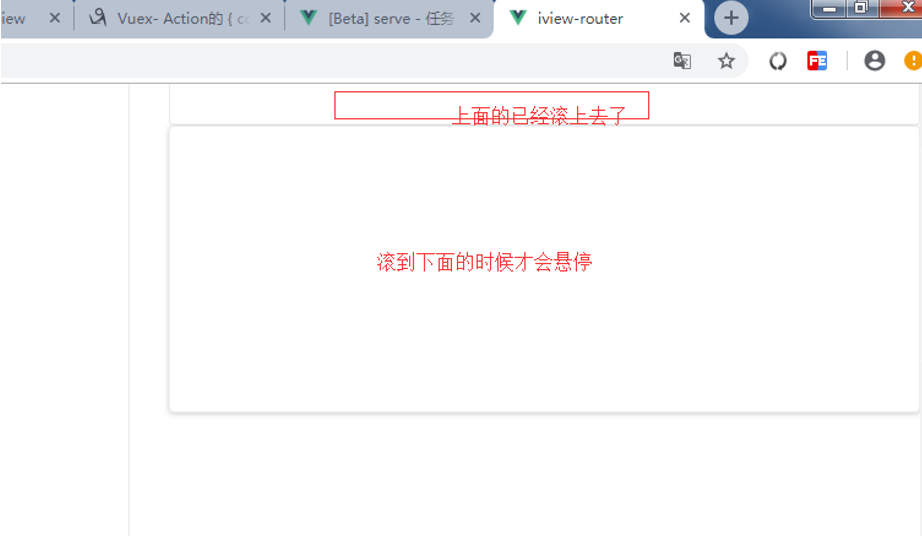
展示的效果。我们希望右侧的部分随着浏览器的滚动,能够悬停


当前两部分都是随着滚动条 网上走的

现在我们就需要固定右边的列,
可以单独给右边的card加css position:fixs
但是我们尽可能少使用css打到我们想要的效果。
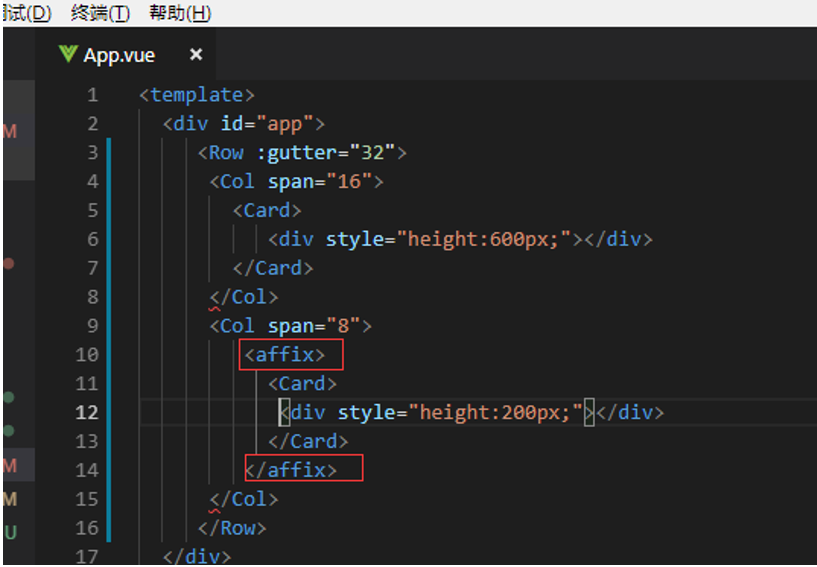
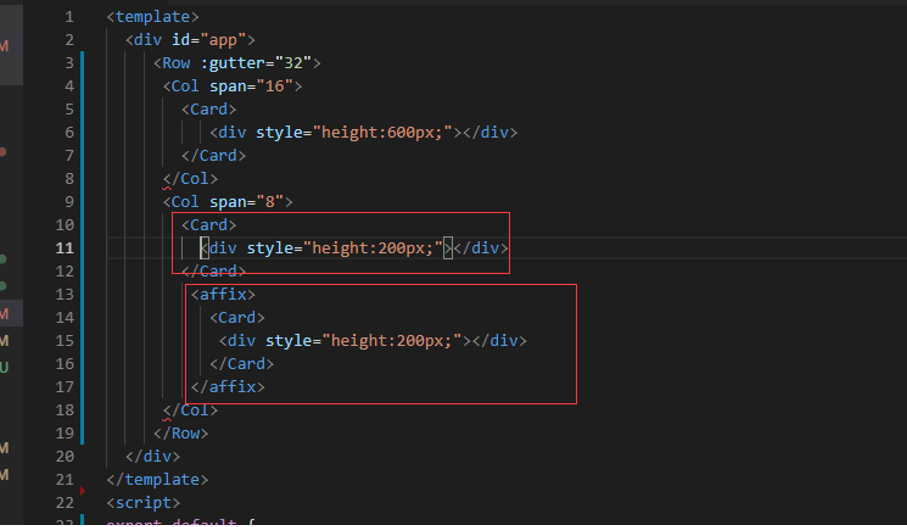
我们把他嵌套在affix标签内





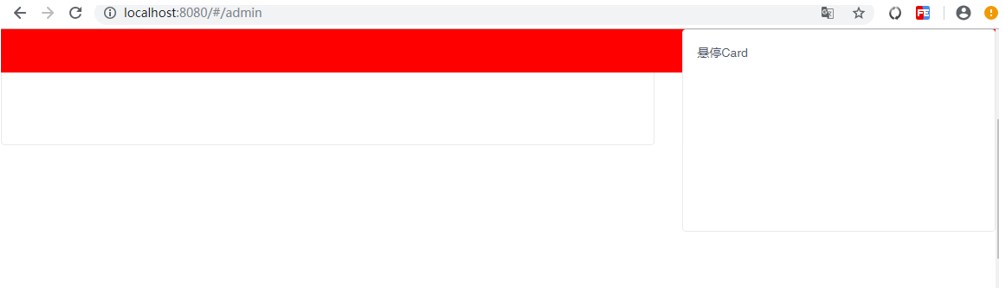
顶部有个header的导航条。滚动的时候会吸在导航条的一个位置悬停


悬停会盖住导航条

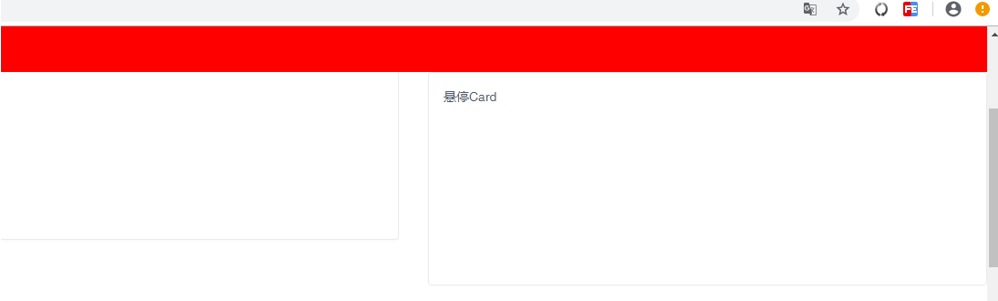
导航条的高度是50 所以这里设置offset-top我们设置为50就可以了

这样就不会被盖住了

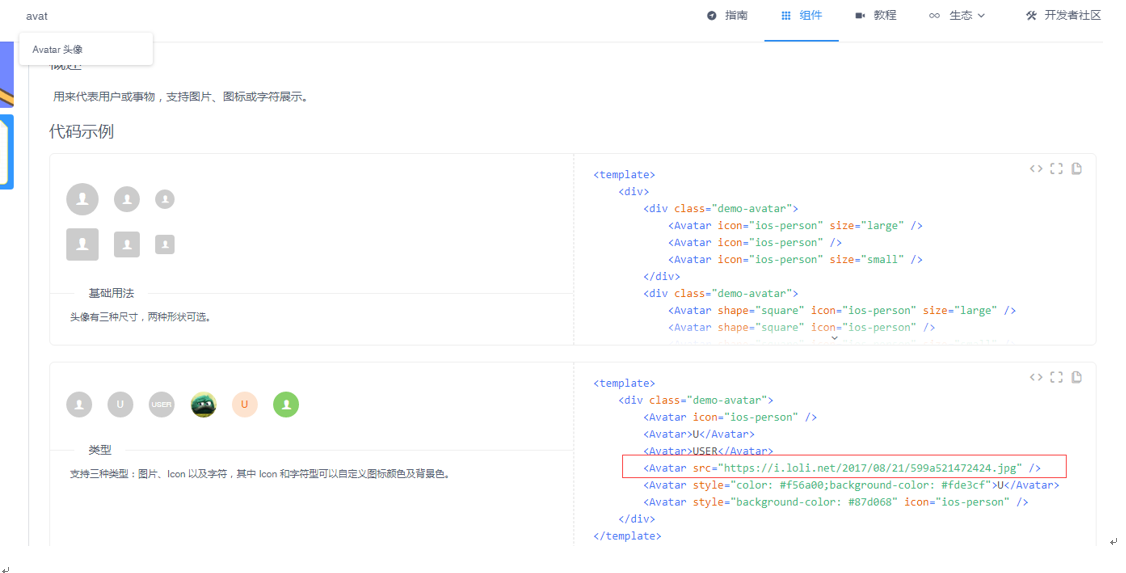
布局小技巧
24列布局实现垂直居中的效果
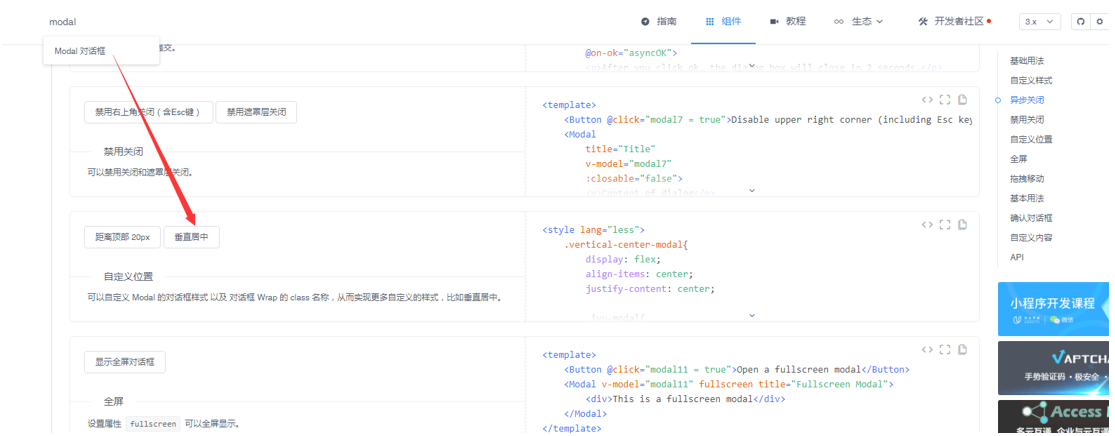
在modal中有个垂直居中的效果

弹窗是上下高度和左右的宽度都是一样的,并且随着拖动浏览器 也是会根据浏览器的高度和宽度的变化 依然垂直居中。




缩小浏览器的效果。

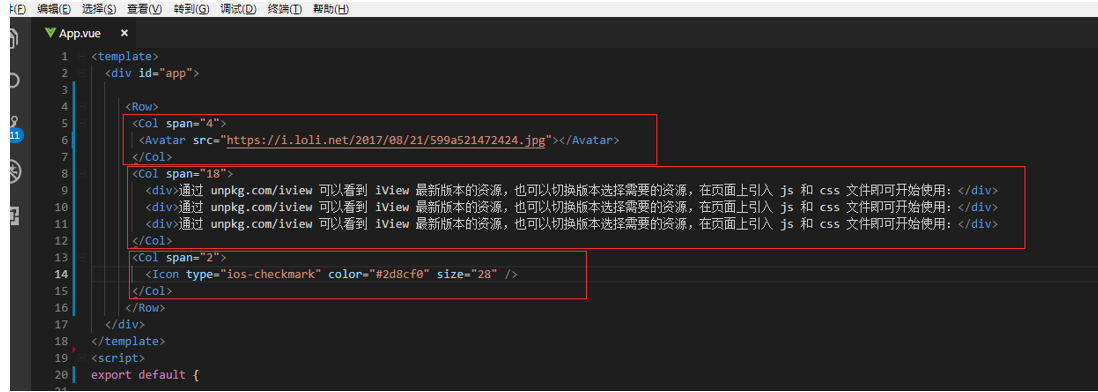
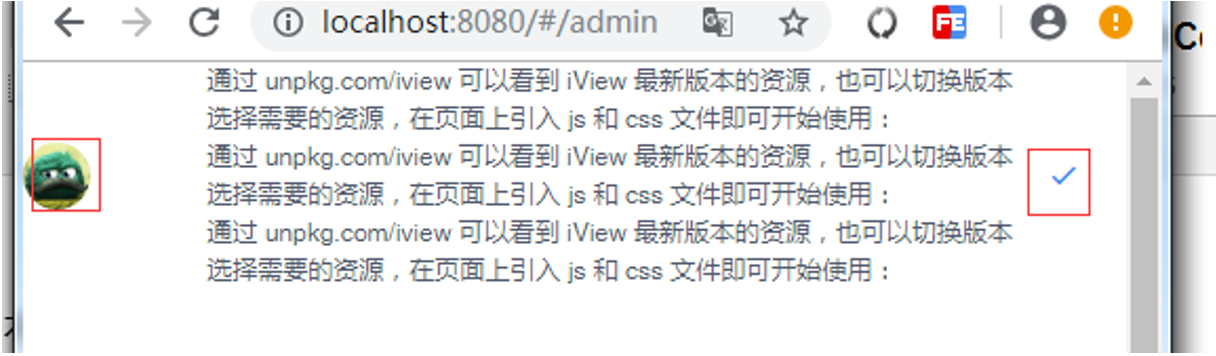
我们要实现的效果就是 随着改变浏览器的大小 头像和对号都居中
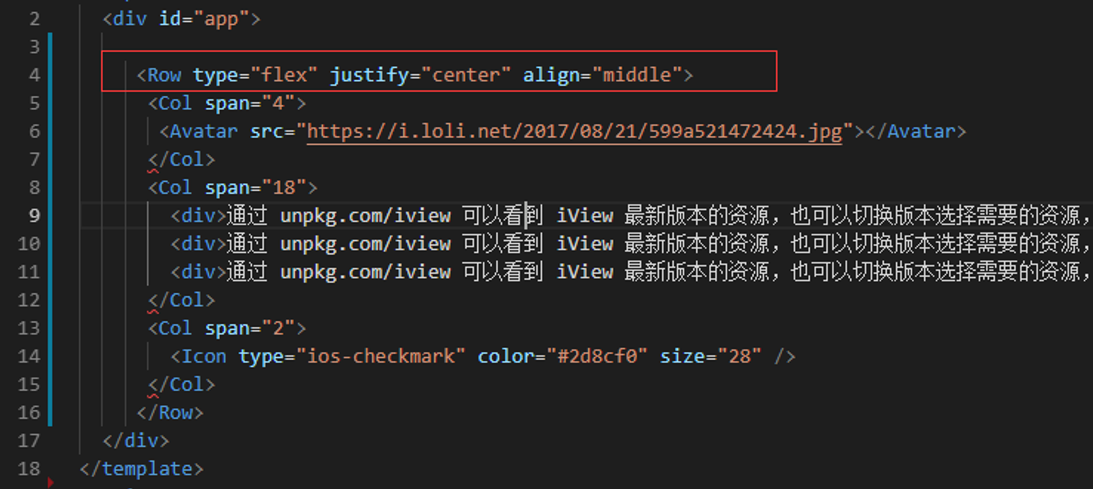
Row布局的flex布局,并且规定了居中的方式 都是中间

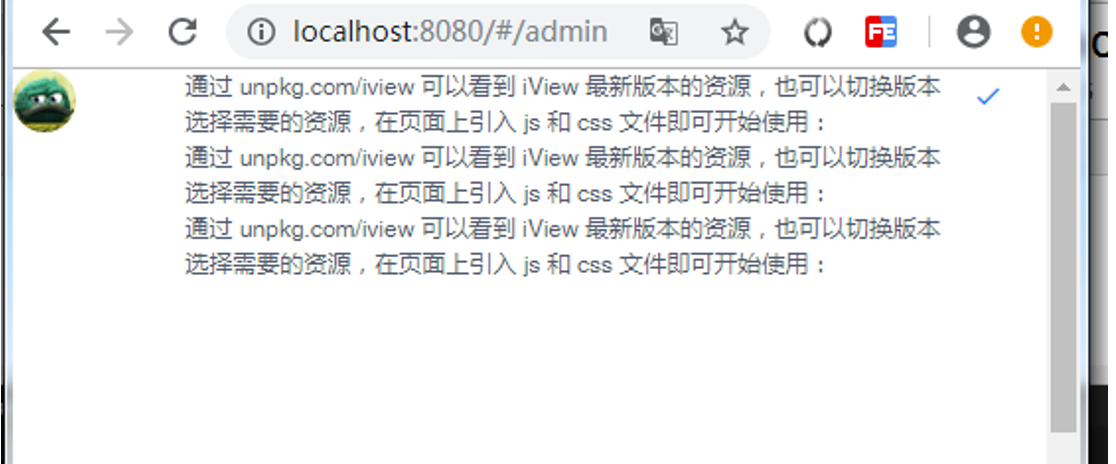
全屏的情况下 头像和对号已经和顶部有一定的距离了

改变浏览器的大小

技巧2
4+18=22后面空出来一列


现在要实现的效果是让第一列和第二列都居中显示。也就是最左边再空出来一列来。
Offset属性就是给这一列一个向右的一个位移!,位移的尺寸就是栅格的列数


技巧3
20分钟开始
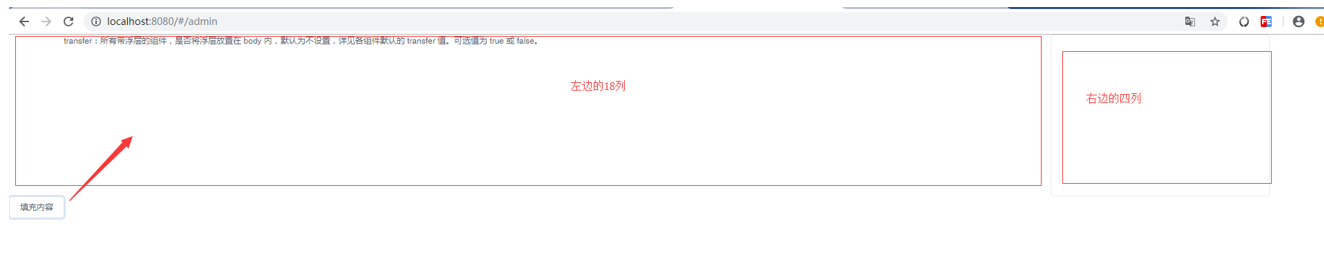
规定左边18列 右边4列

左边18列应该是在左边的。但是由于18列左边是空的 所以把右边的四列顶到了左边。

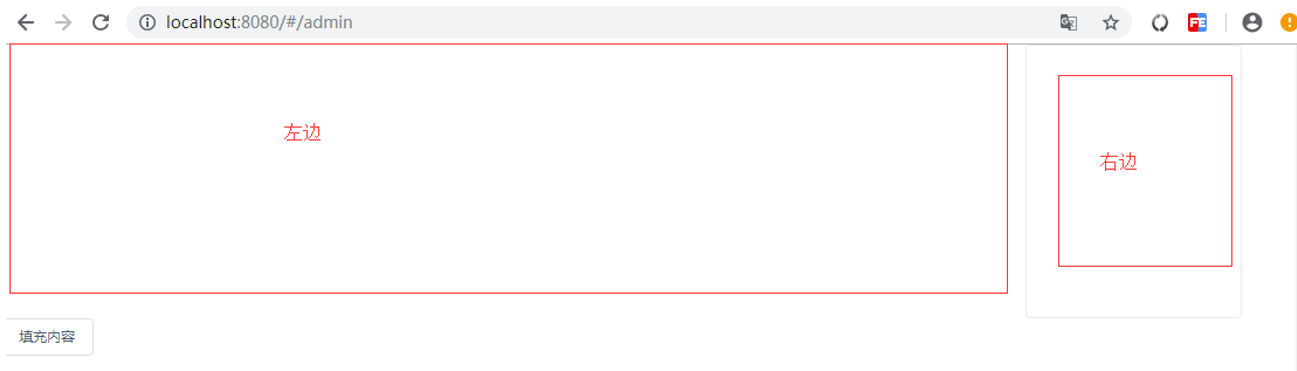
当点击左边的填充内容的时候。18列有了内容显示了出来。

假设填充内容是提供过ajax去填充的话,也是需要几秒的时候闪动左边的18列。那么我们怎么解决这个默认没有内容 右边挤到左边了呢?
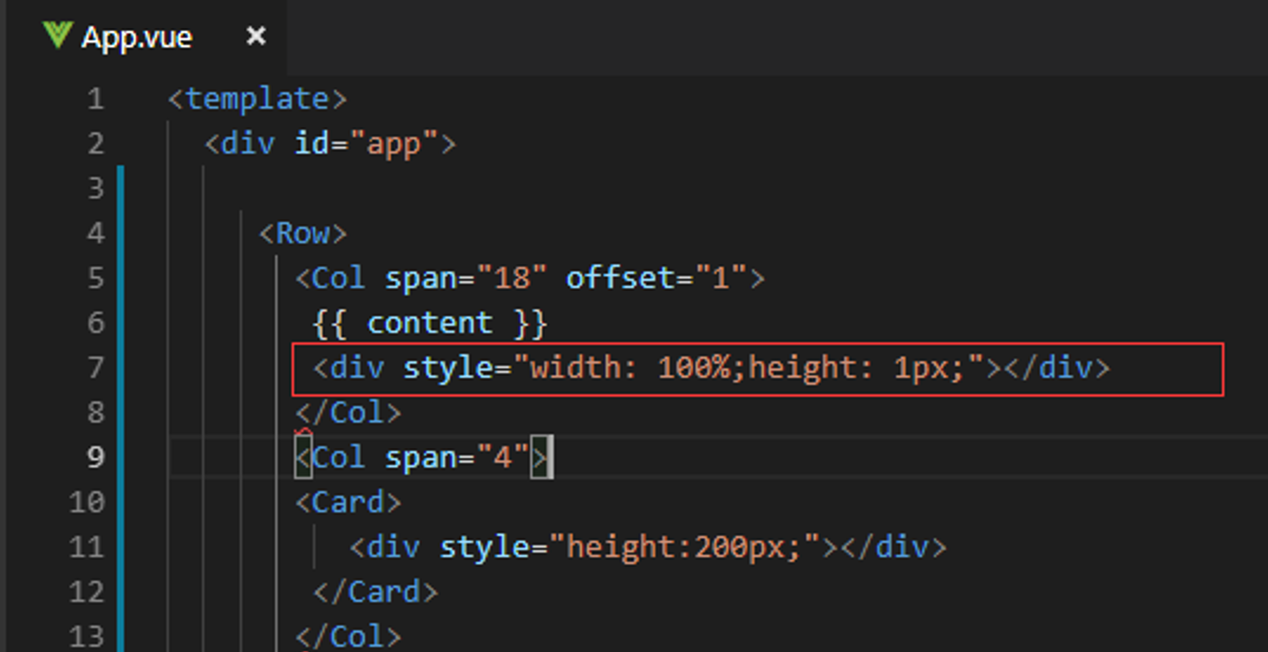
我们只需要在左边的内容加一个空的div标签就可以了。 当然也可以把这个空的div封装成一个组件。

查看默认的页面效果

这样做的好处,不会影响里面正文的内容,加一个1像素的空的元素去占位的话,不会影响你大体的内容。虽然看起来不是很优雅,但是却很简单的解决了这个闪动的问题。比较推荐用这种方法。
使用iview的gird布局 实现响应式布局
响应式布局:一套代码在不同的屏幕或者分辨率下、浏览器中预览的时候呈现出来的了效果是不一样的
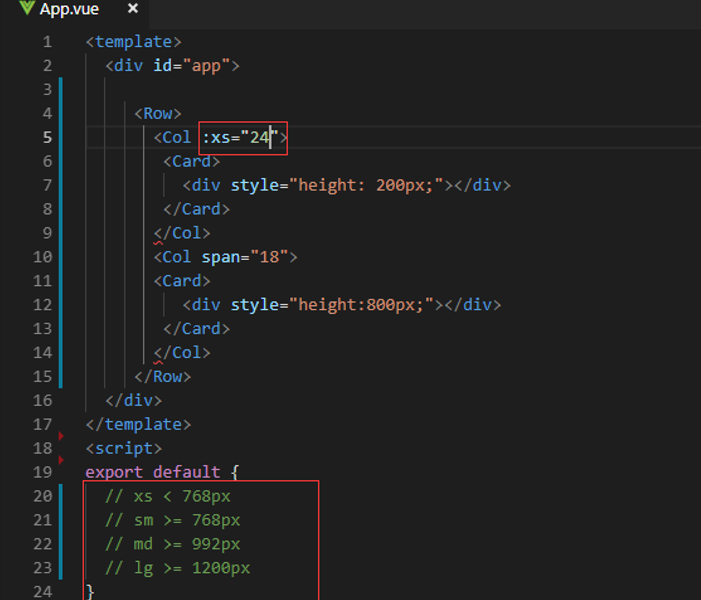
重新初始化代码一下:


缩放到很小的时候:

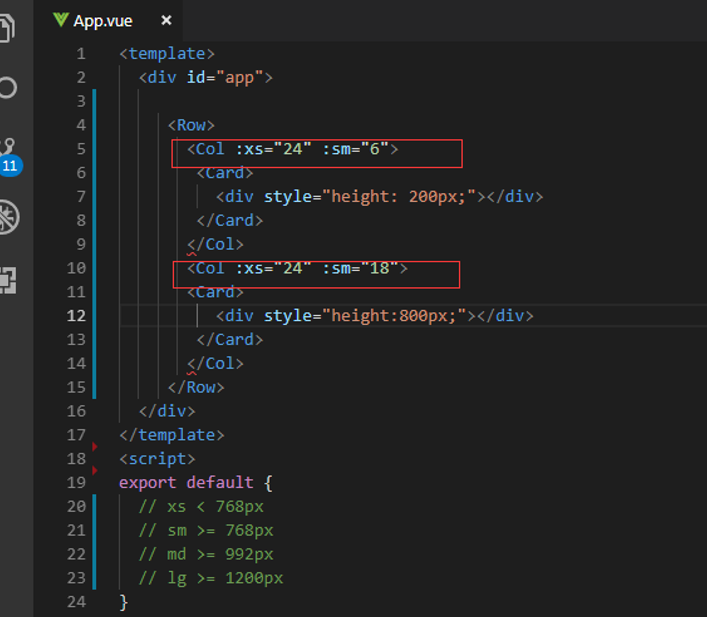
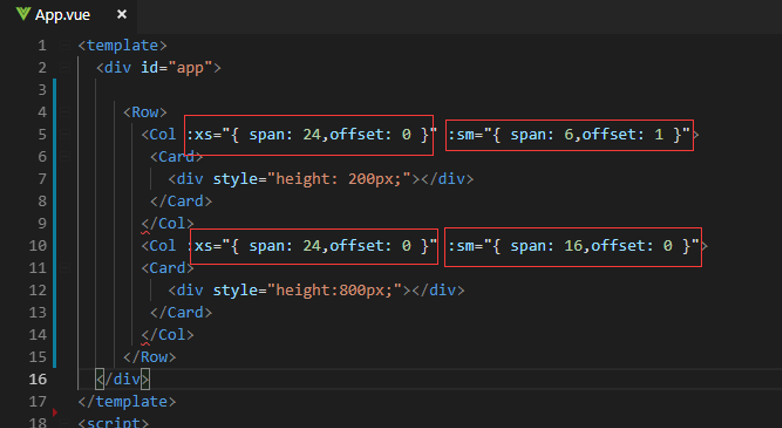
在col上使用我们响应式的属性
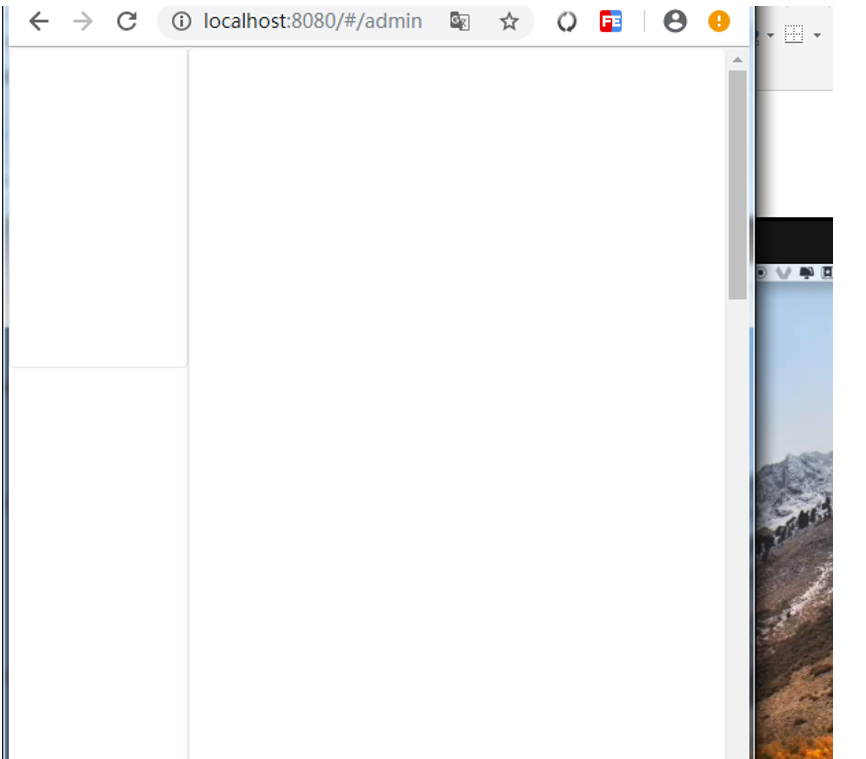
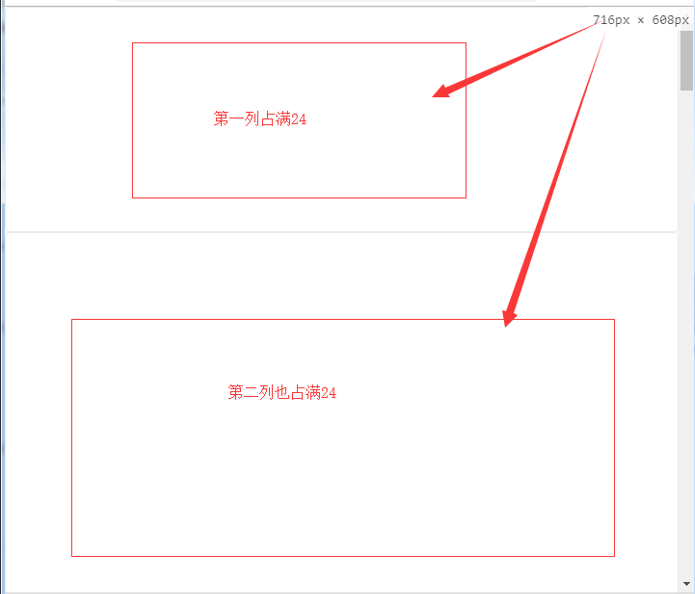
左边当小于768的时候 让他占满一整行

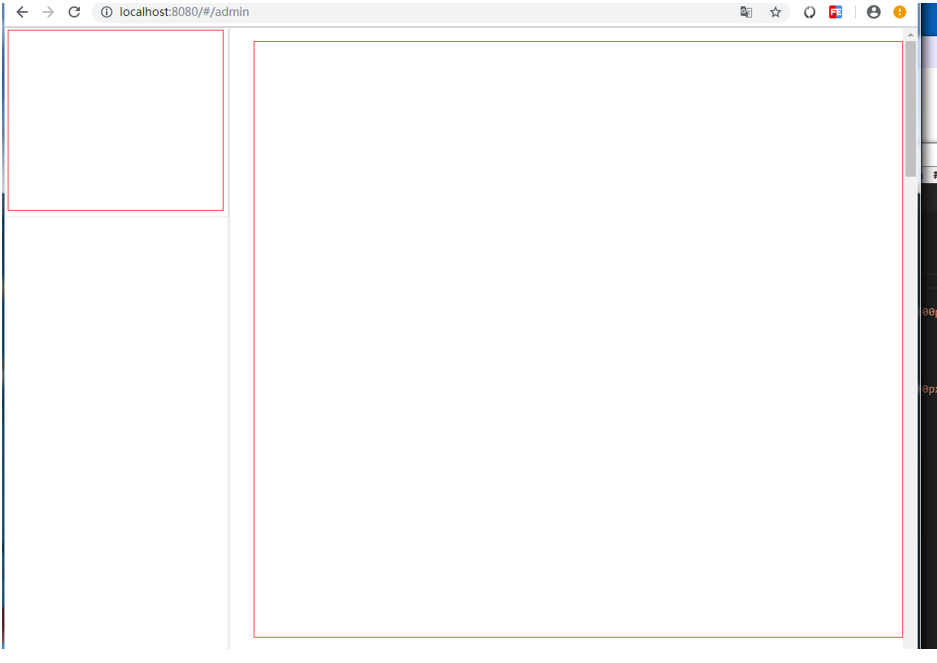
当小于768的时候 占满一整行,当大于768的时候就是占6列
当小于768的时候占满一整行,当大于768的时候只占18列

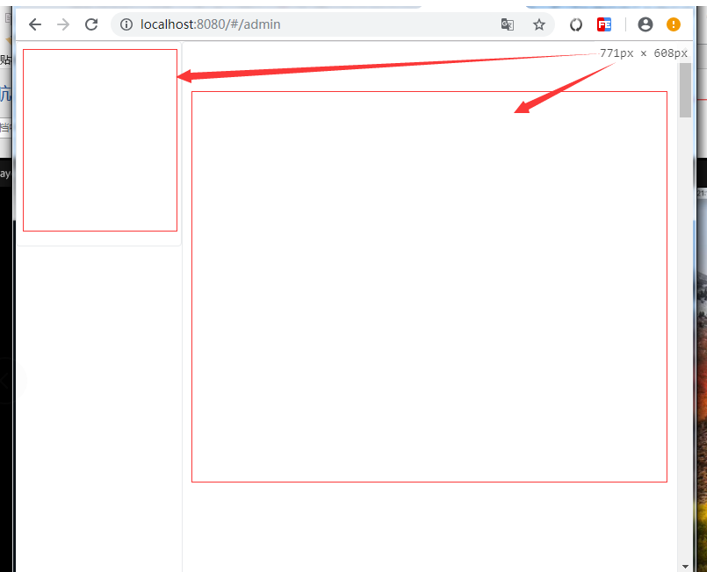
我们打开F12的控制台 托送窗体,会显示宽度和高度

小于了768的情况:

当大于768的时候 还是各自 6:18的比例

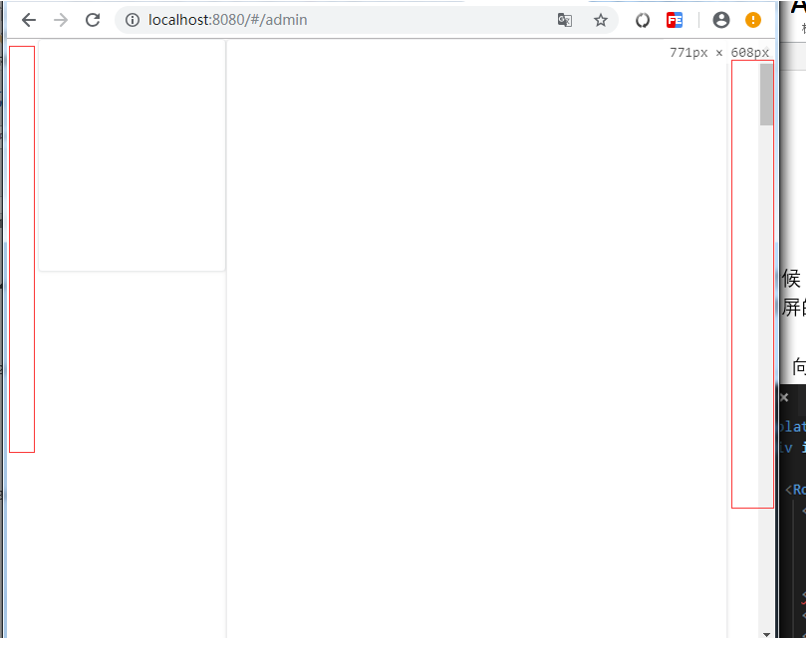
当时宽屏的时候 左边留一个像素 右边留一个像素
当变为手机窄屏的时候
宽屏的时候 ,向右便宜一个列,6+16=22因为左右都便宜


小于768的时候 各自占满为24

还有其他用的比较少的 也可以实现相应式布局的,他们在flex布局用的。视频在这里就不多讲了。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号