iView 实战系列教程(21课时)_2.iView 实战教程之导航、路由、鉴权篇

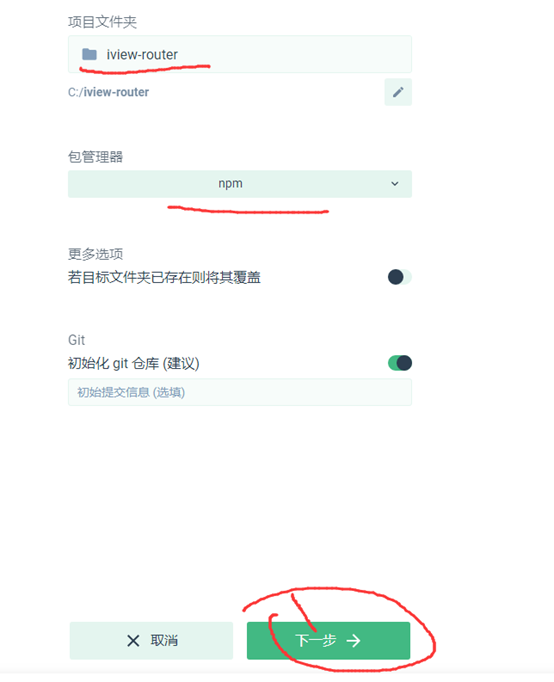
在c盘创建一个iview-router的项目

 、
、
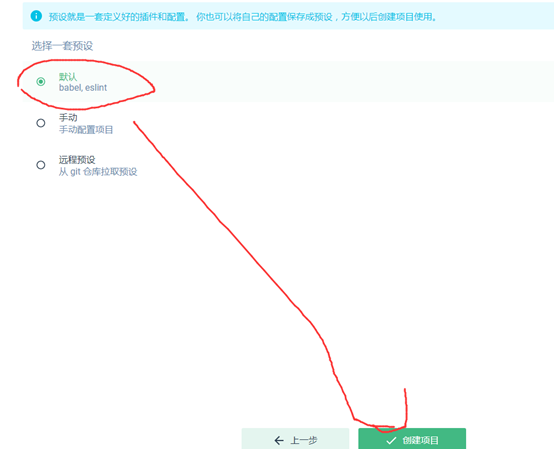
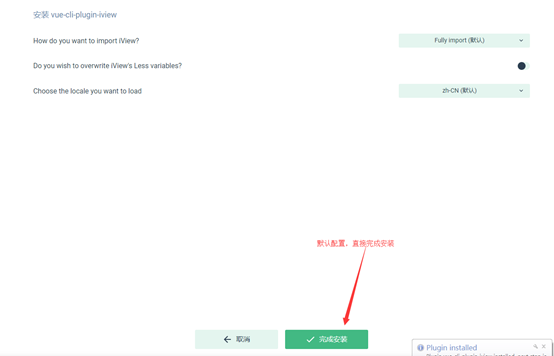
然后使用默认的配置






跳过
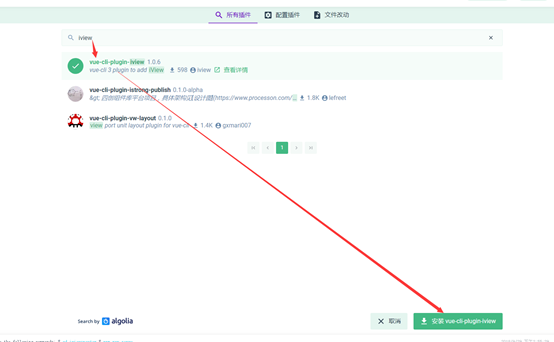
添加vue-router的插件



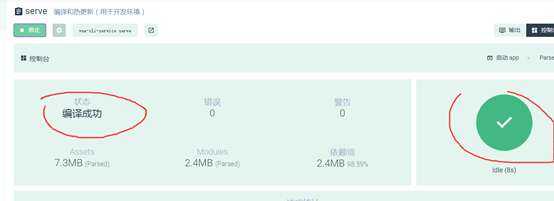
编译我们的文件。

编译好之后,我们启动App

默认的页面就打开了。

默认两个路由一个是about界面一个是home

我们使用编辑器打开代码,用我们的iview的menu组件替换掉这两个路由
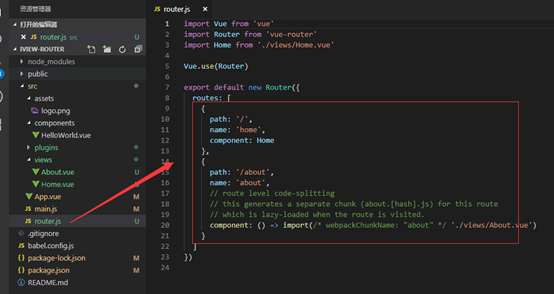
在Router这个js文件内已经配置好了这两个路由

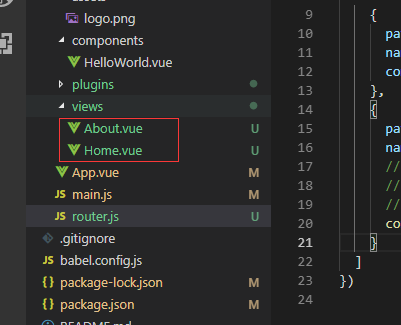
分别对应了这两个组件

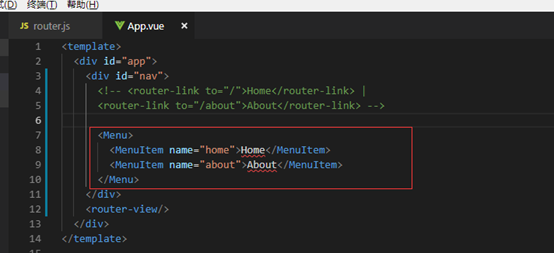
App.vue里面看到菜单是用router-link来渲染的。Router-link在渲染完成之后,会变成一个a标签。

我们把他替换成iview的menu组件
Menu标签里面嵌套MenuItem元素

查看效果:

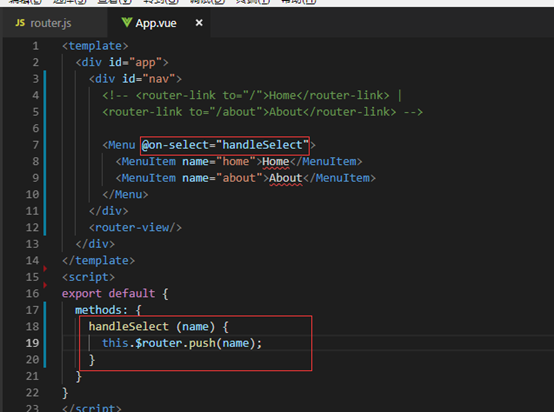
On-select跳转
增加按钮的跳转事件
handleSelect会拿到当前菜单的name值
使用vue-router的编程式导航来跳转、

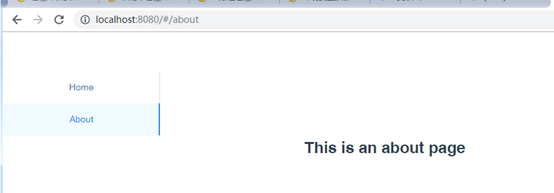
About界面

Home界面:

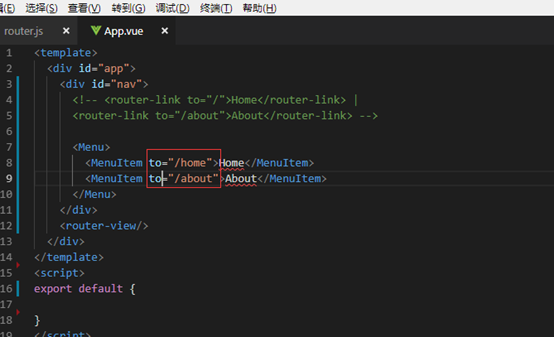
Iview3.0中增加的新的写法,可以大幅度的简化跳转的过程
我们直接使用to属性,

实现了同样的效果


之前的代码生成的是一个普通的li标签

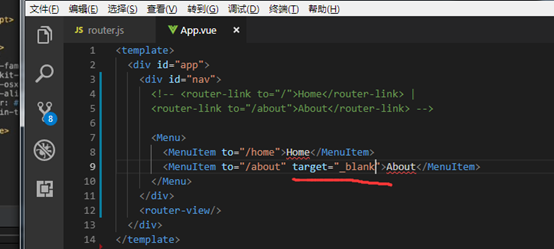
Target属性:


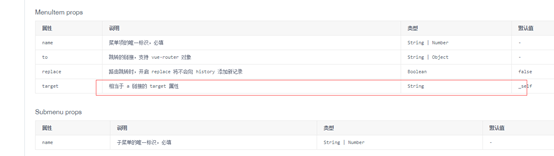
Menu的api
https://www.iviewui.com/components/menu#API

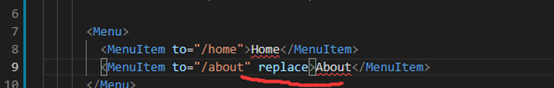
Replace属性


再点击about链接

Replace没有保存历史记录的

页面会直接在新的tab页面打开,相当于a标签的target=”_blank”

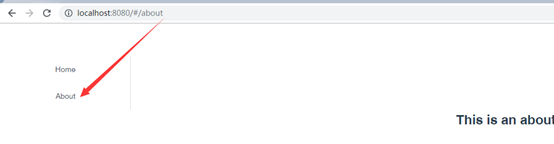
根据当前路由自动选中对应的菜单
菜单当前是about页面。菜单是没有高亮的。、

为了使菜单高亮,我们还是需要给item加上name属性
Name仅仅作为这个菜单项的一个标识。

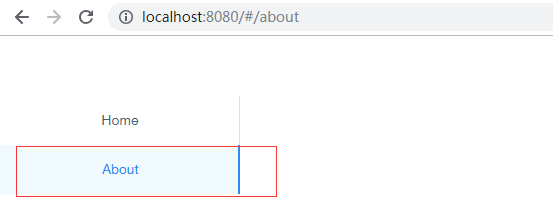
页面效果

当用户刷新页面的时候,这个并没有高亮。只有用户点击过菜单才会高亮

这就是我们要讲的根据当前路由自动选中当前菜单项
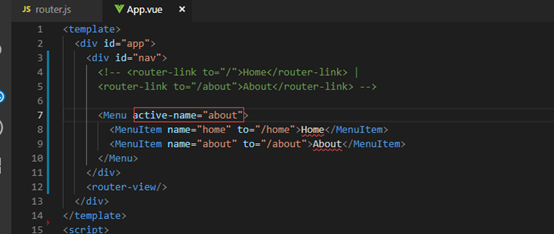
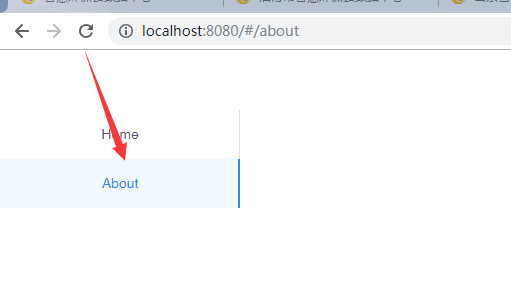
Active-name默认选中的菜单

刷新页面依然选中了

我们要动态的根据路由去选择对应的菜单
也就是我们动态的去设置active-name的值了、
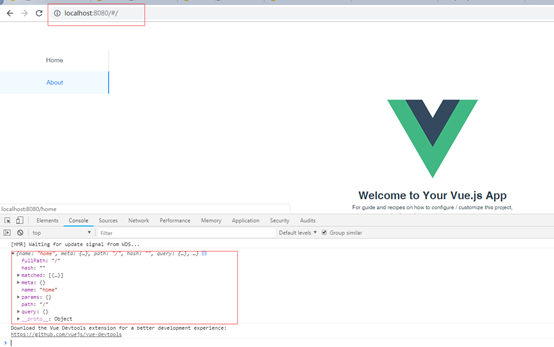
我们在页面渲染完之后,把路由打印出来。

当我点击了about路由的时候,。About.vue里面并没有,输出console当前的路由
通过一个watch来兼容路由的变化

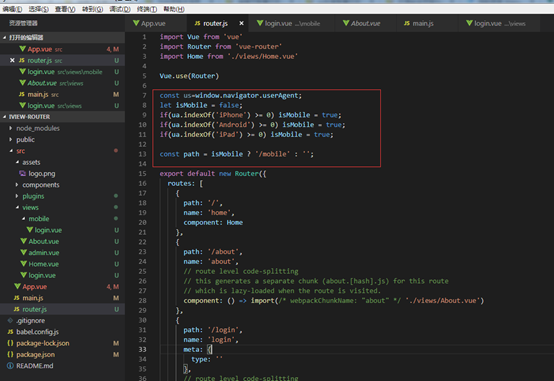
根据不同平台动态路由不同组件
判断当前是pc电脑还是移动端的手机,显示不同的内容 ,又同时保持同一个路由路径。
在路由级别渲染不同的组件的方法
使用isMobile变量来判断

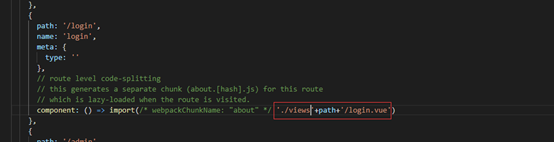
然后我们在login的路由配置里面, 加上这个路径,如果是手机的话就有mobile的路径,如果不是就是空的

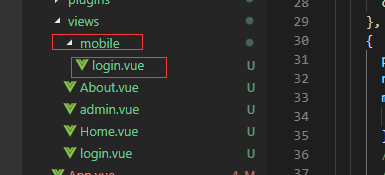
在views下面新建一个mobile的文件夹,在mobile文件夹下面新加一个login.vue.这个就是我们移动端要看的文件。


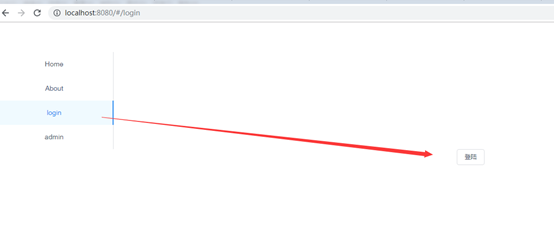
默认是pc端的

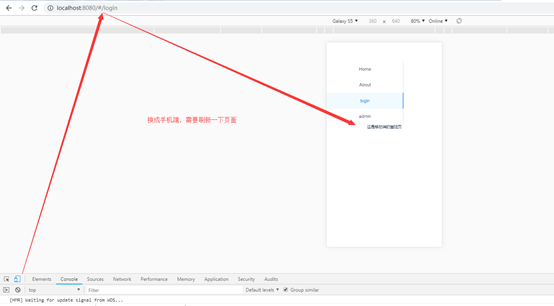
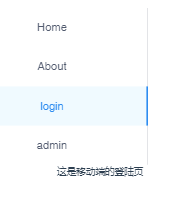
切换手机端后刷新一下页面。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号