2-3 【初识组件】顶部 TabBar
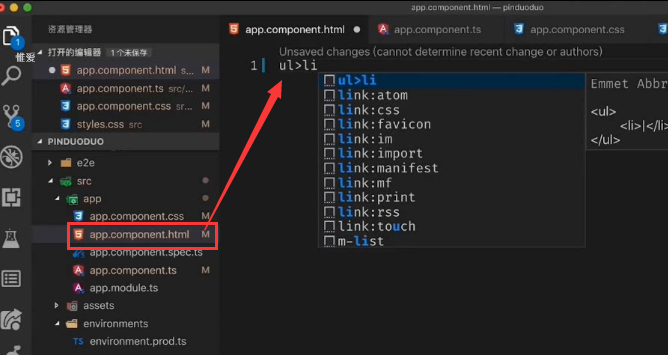
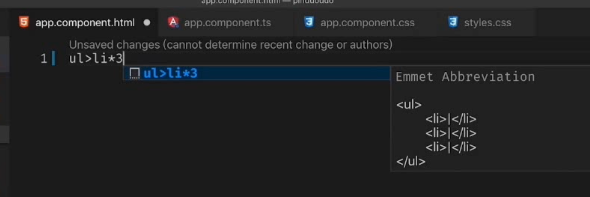
VsCode中使用Emmet神器快速编写HTML代码
1 
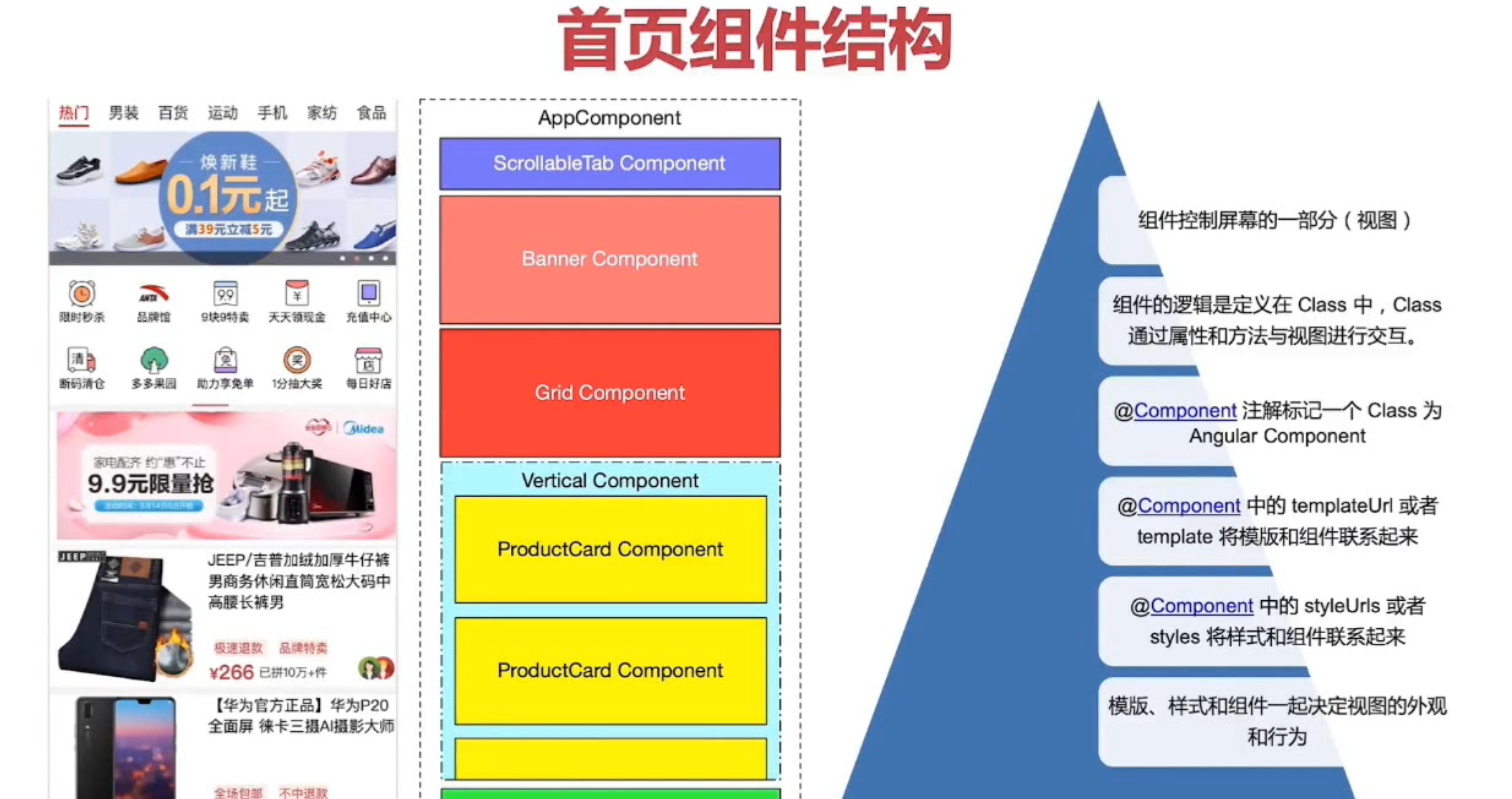
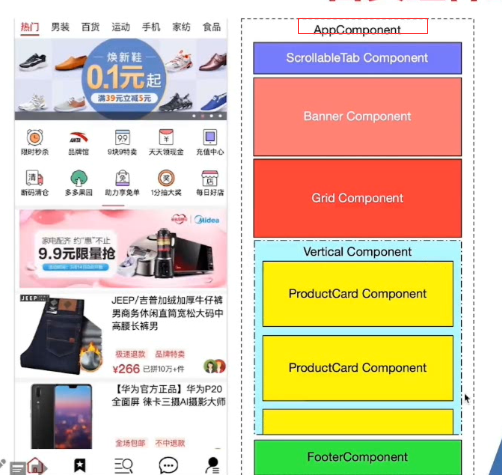
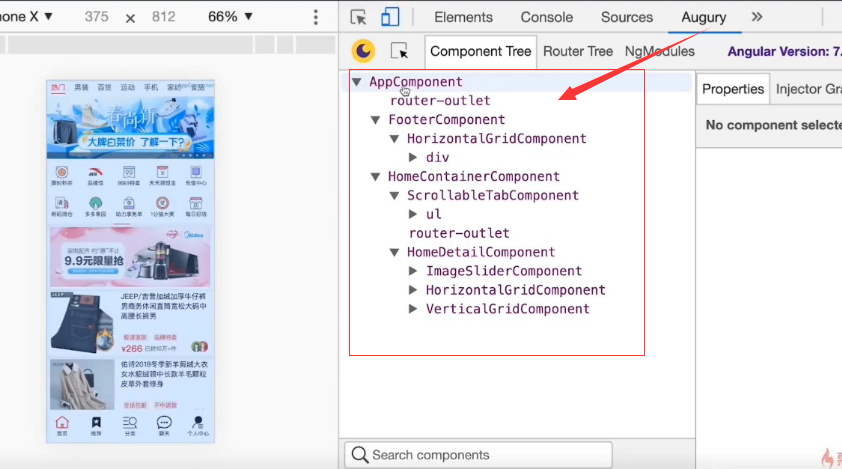
根组件下面包含了很多的子组件

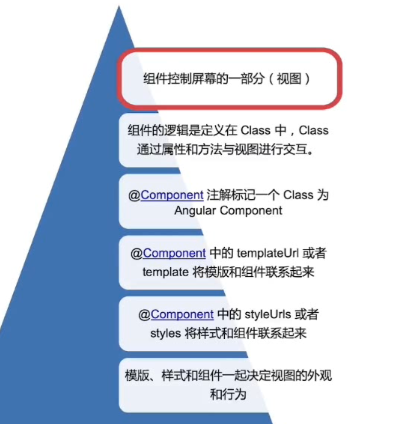
组件就是控制屏幕的某一个部分,某一个区域

组件是可以相互包含的
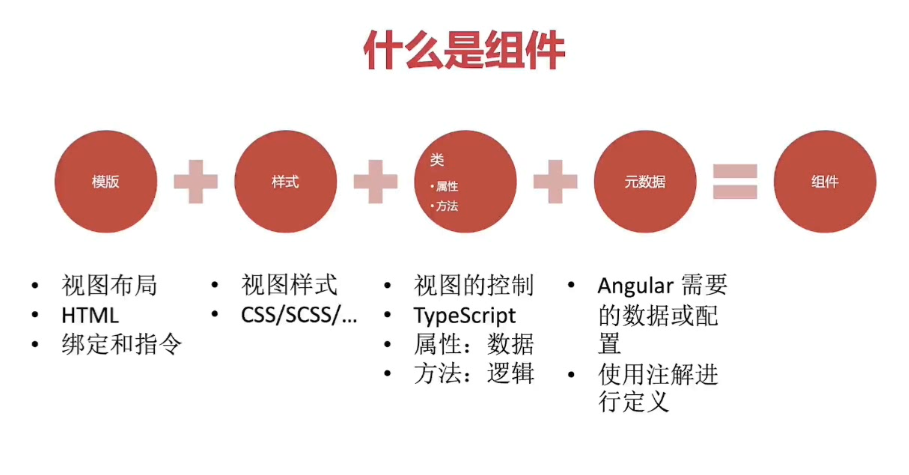
组件是定义在类里面的,类里面有属性和方法

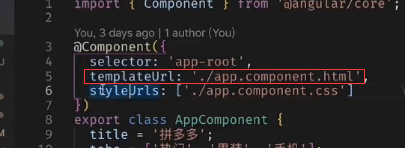
注解会标记一个class是component

模板决定了组件长得什么样子

style是风格什么样子



开始做顶部的tabBar
把原来的代码都删除掉




emmet
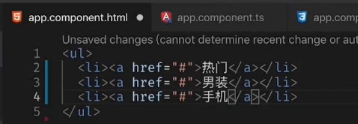
emmet的语法:
https://docs.emmet.io/
先写上这三个


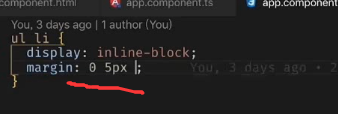
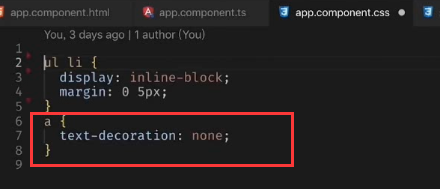
写css:

这样就横过来显示,不是竖着显示了

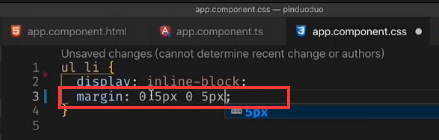
上下为0 左右为5px

四个是上右下左,是对称的,所以可以写成 0 5 这种形式

这样之间就有了间隔

把文字下面的斜划线去掉

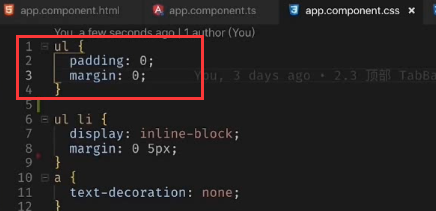
左右和上面都没有贴合

还是没有很好的贴合的,主要是由于它外部产生的

在最外层的styles.css内去写css代码。这个是全局的


现在就全完的贴合了

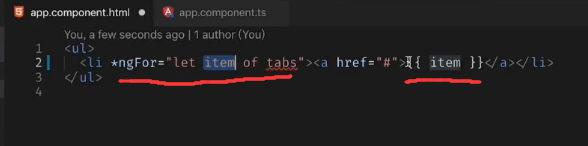
ngFor
使用ngFor循环的形式

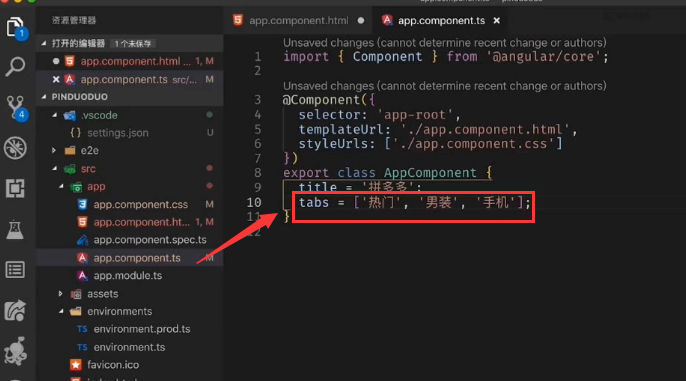
这就要求tabs是一个数组
在ts内定义属性,这是个数组

ngFor循环出来的菜单

ngFor是一个指令
回顾
组件就是控制屏幕的某块区域的视图
class通过属性和方法与视图交互

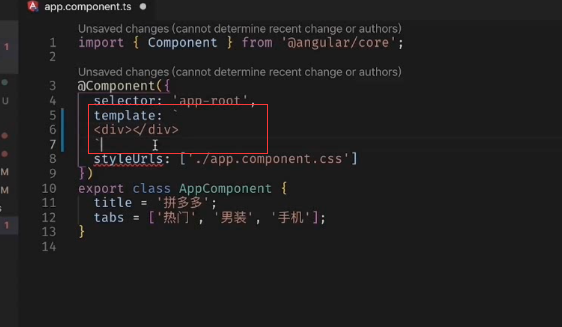
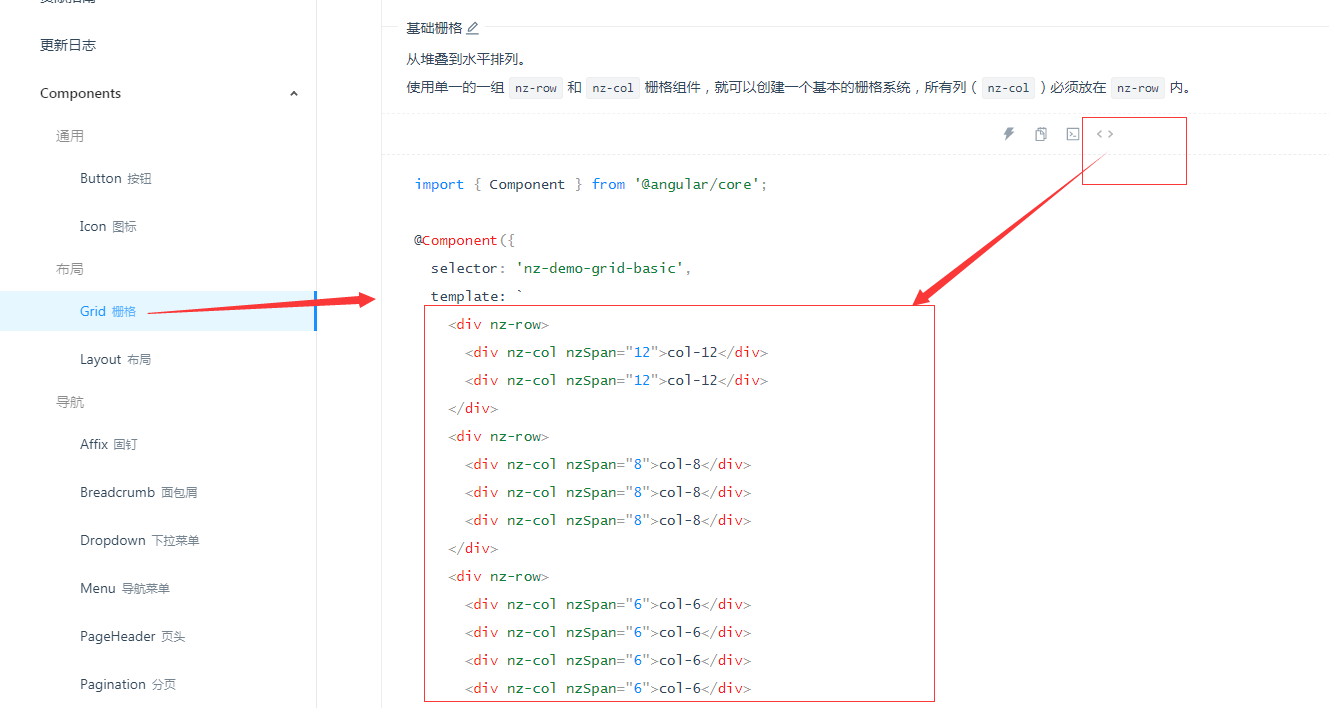
html的内容可以这么写,这是内联的写法

ant design的例子都是内联的写法
https://ng.ant.design/components/grid/zh

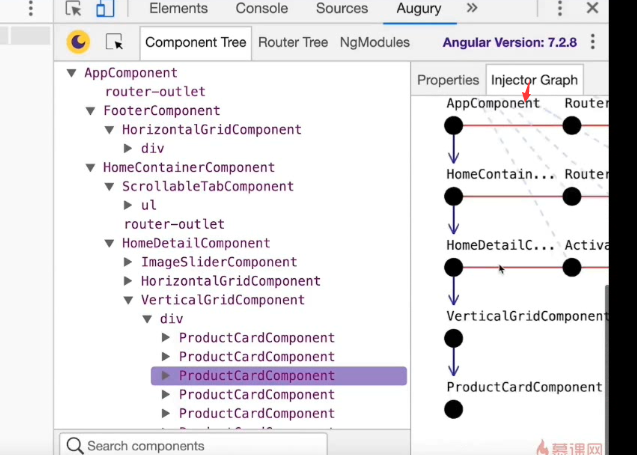
通过chrome的插件Augury看组件Tree

这里可以查看依赖注入的顺序


 浙公网安备 33010602011771号
浙公网安备 33010602011771号