25.ProfileService实现(调试)
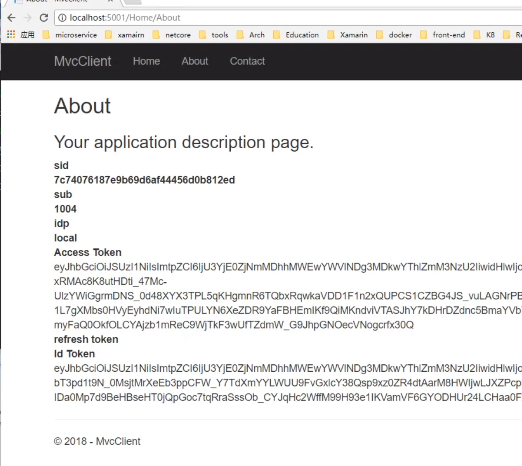
上一节课拿到的AccessToken和IdToken

实现ProfileService类
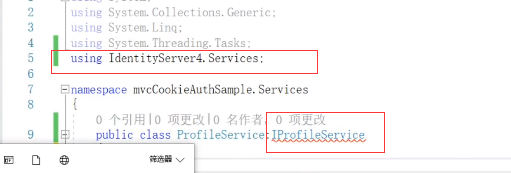
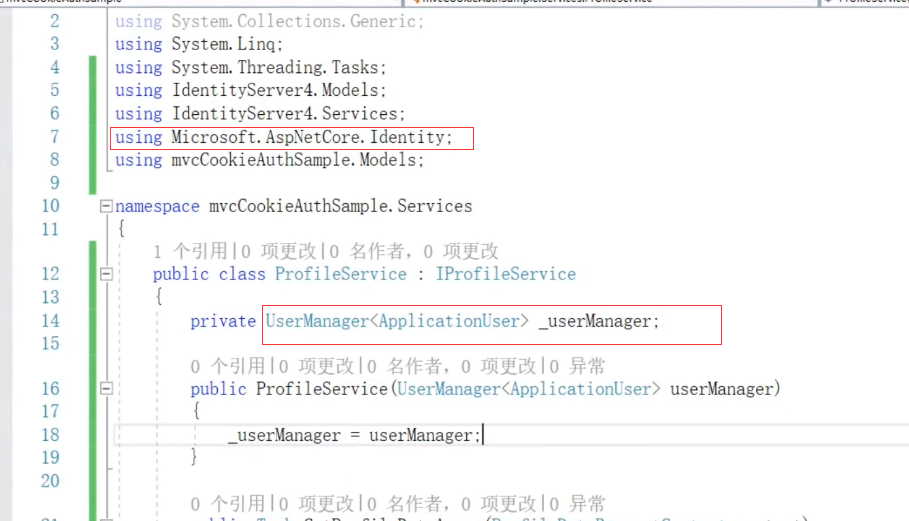
在服务端 添加ProfileService类

需要继承IProfileServiuce

用到的画图工具

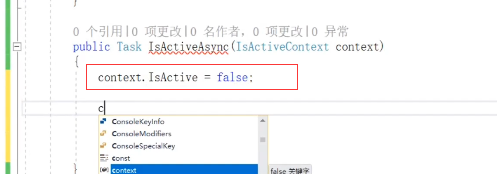
IprofileService接口里面有两个方法, 我们去实现这两个方法
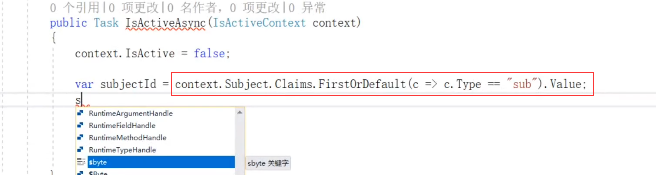
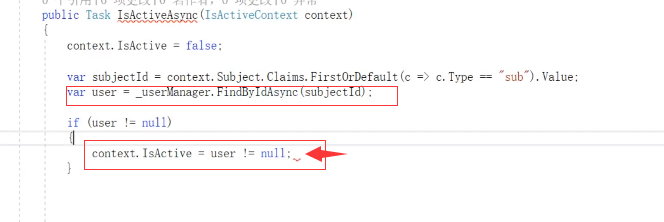
这里是否激活,我们先设置为false

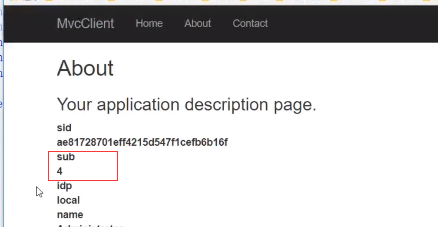
IsActive当我们拿到Subject的时候再去设置为true,也就是我们这里拿到的sub的值为4的这个。

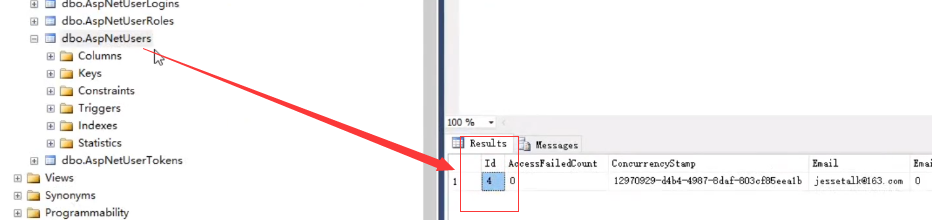
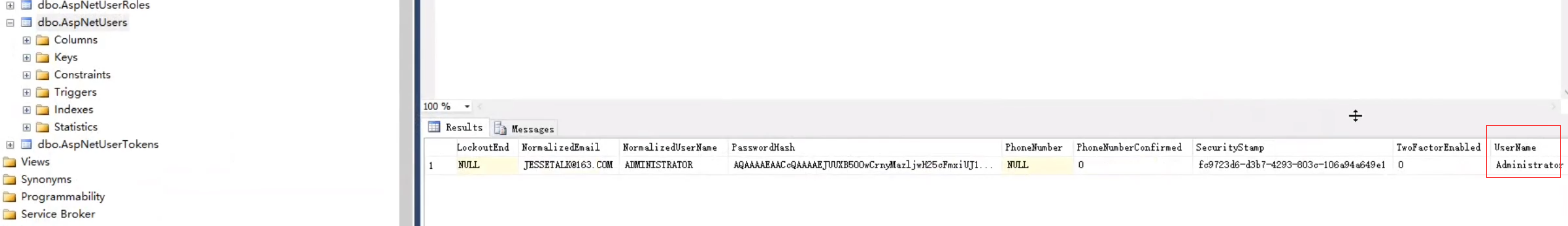
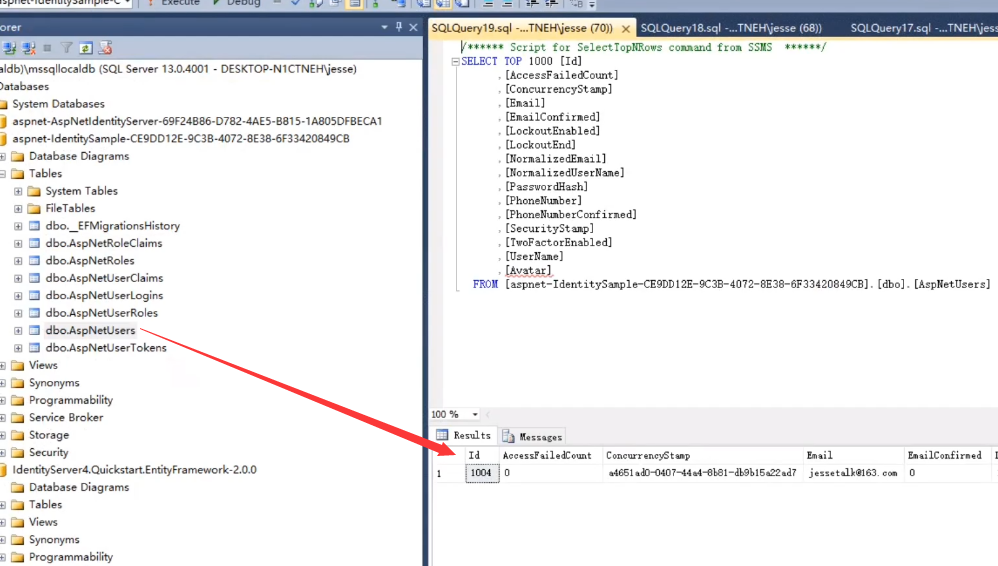
对应我们数据里的这个用户id。AspNetUsers这个表的主键。用户的id是4

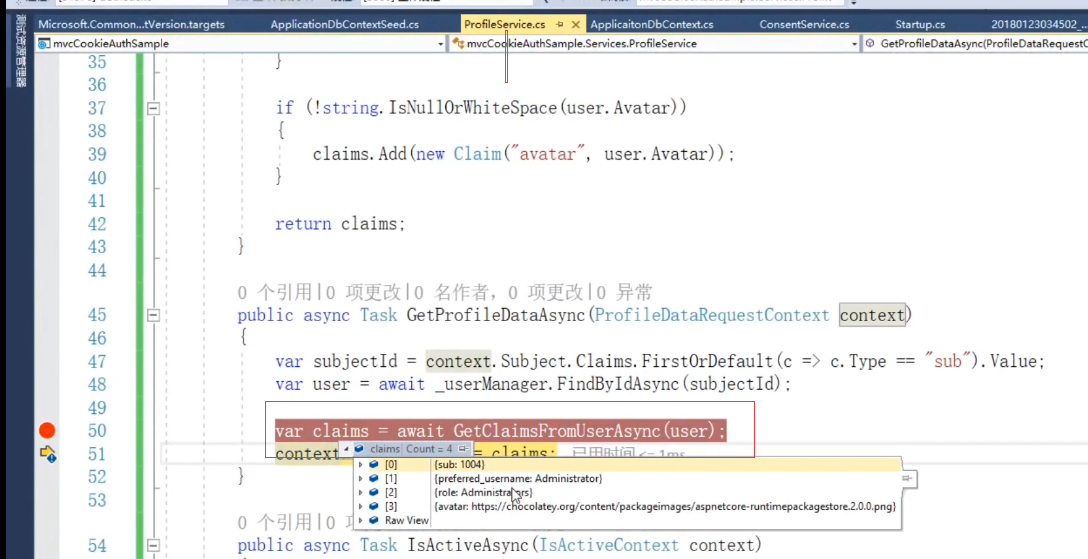
获取到subjectId

然后根据SubjectId拿到用户的信息。注入UserManager。命名空间在AspNetCore.Identity命名空间下

通过SubjectId获取到用户的信息,SubjecId其实就是User表的用户Id

精简为一行代码。当用户对象不为空就返回true,那么IsActive就是True

加上await 和 async

我们之前没有启用用户的锁定,如果用户输入错 次数太多。LockoutEnabled就会锁定

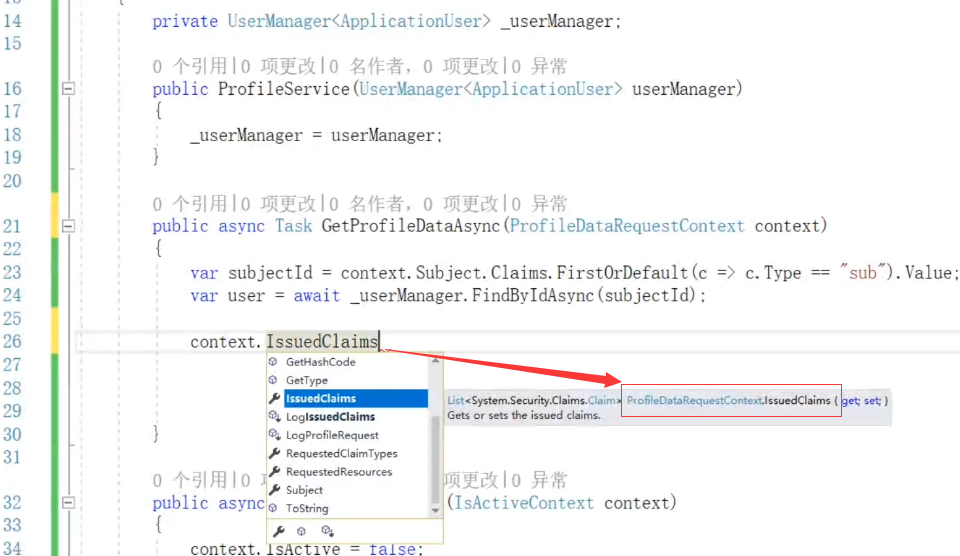
需要对IssuedClaim进行赋值。这些Claims就是从用户里来的

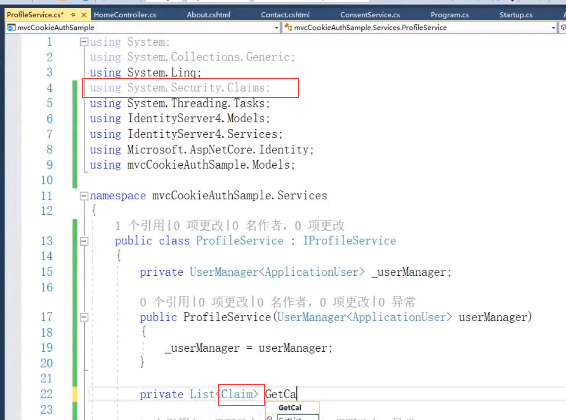
Claim在System.Security.Claims这个命名空间下

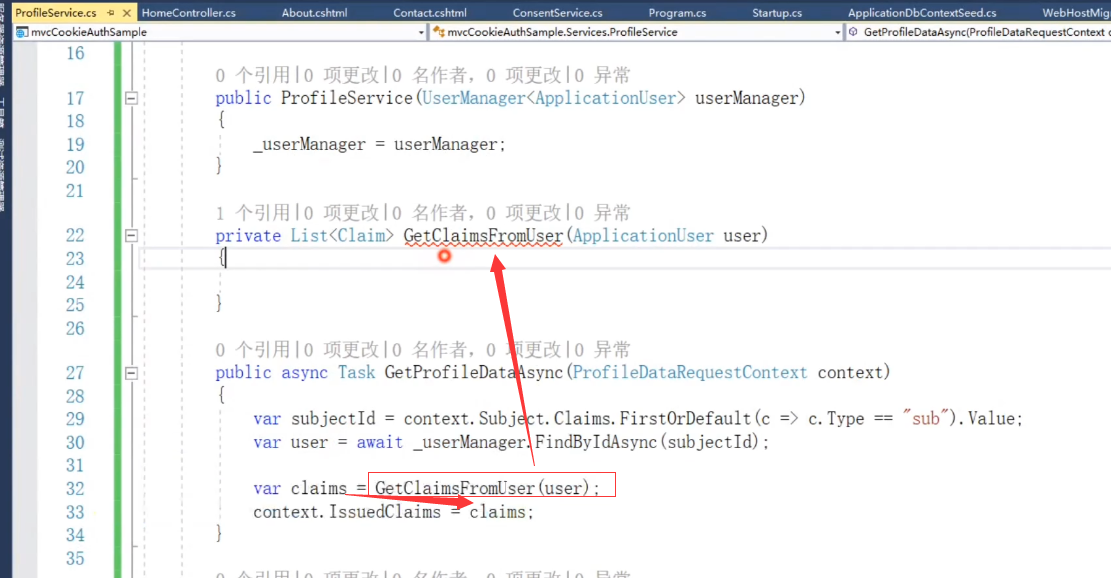
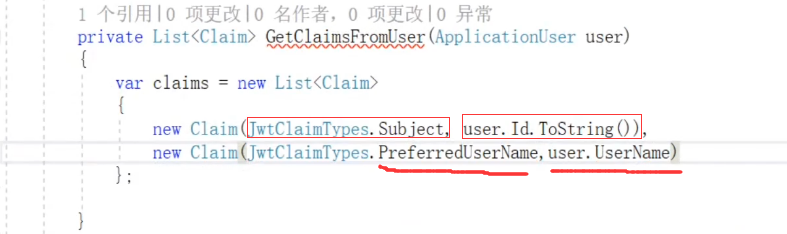
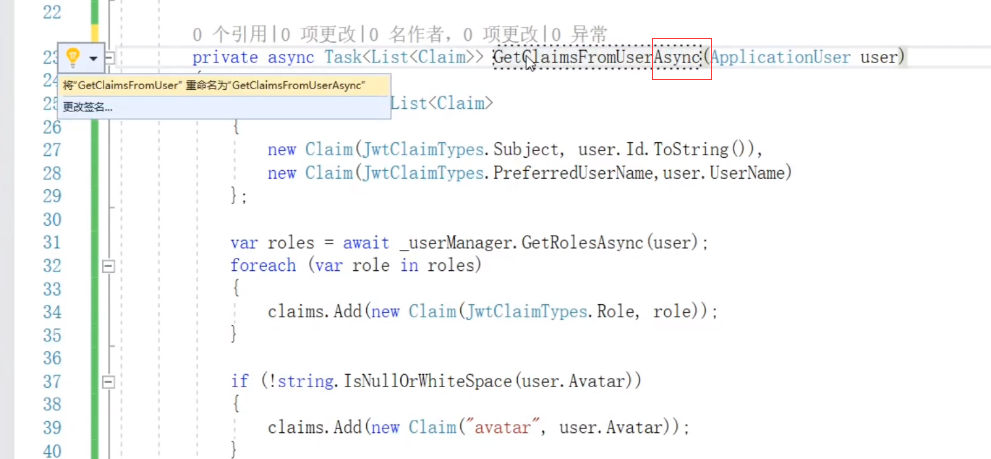
我们需要通过GetClaimFormUser这个方法来返回IssuedClaims

JwtClaimTypes返回的都是常量,说白了就是固定的字符串

userName也就是数据库内的Administrator

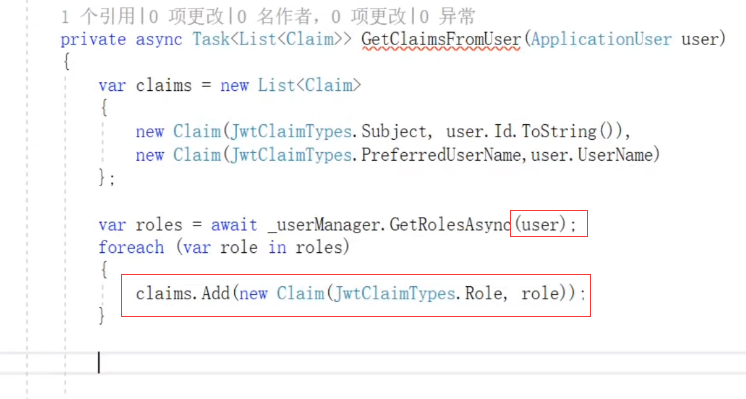
通过user获取到Roles的列表然后 添加到Claims里面

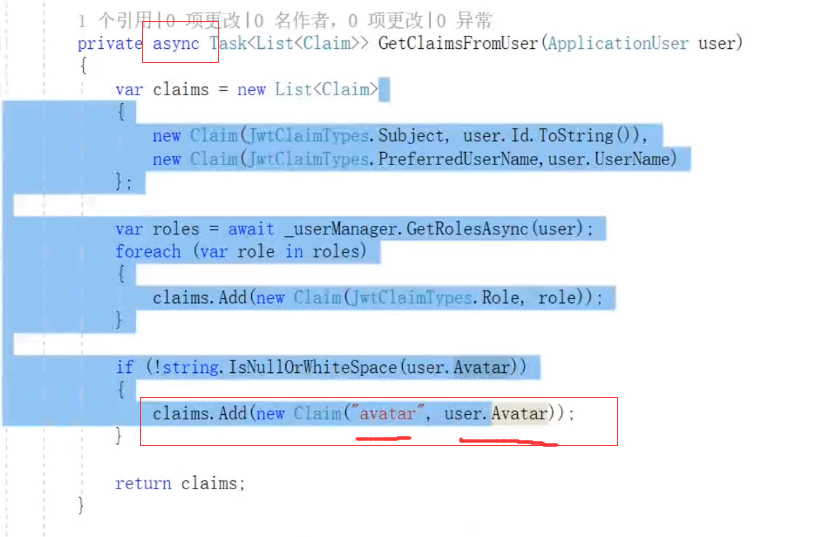
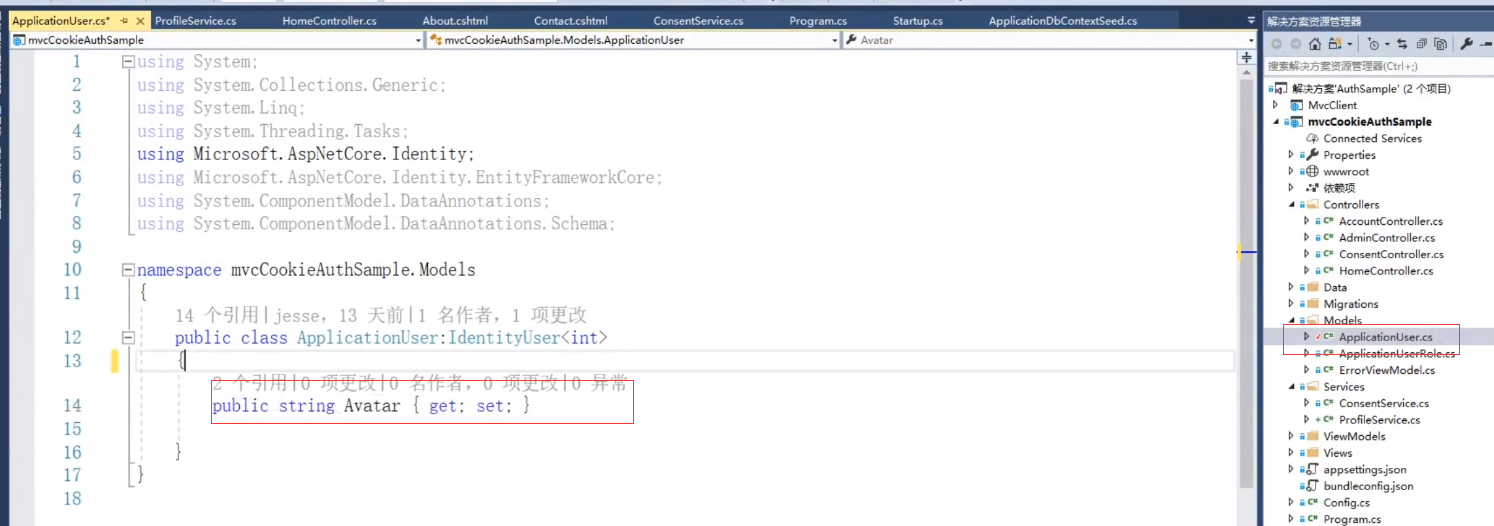
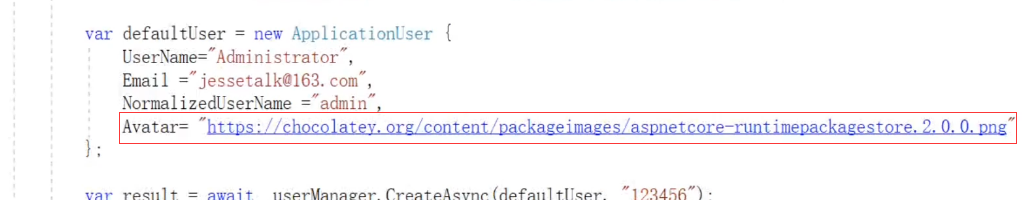
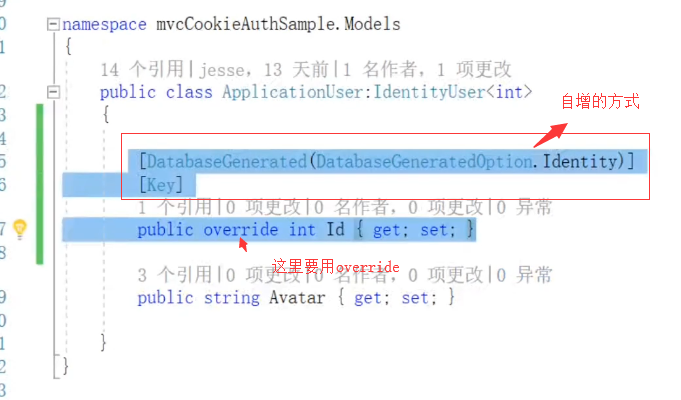
还需要加上一个头像的属性。在ApplicationUser里面加上了Avatar头像的这么一个属性值

加上Avatar的Claim

把这个方法名字加上Async重命名一下

这样最终返回了IssuedClaims

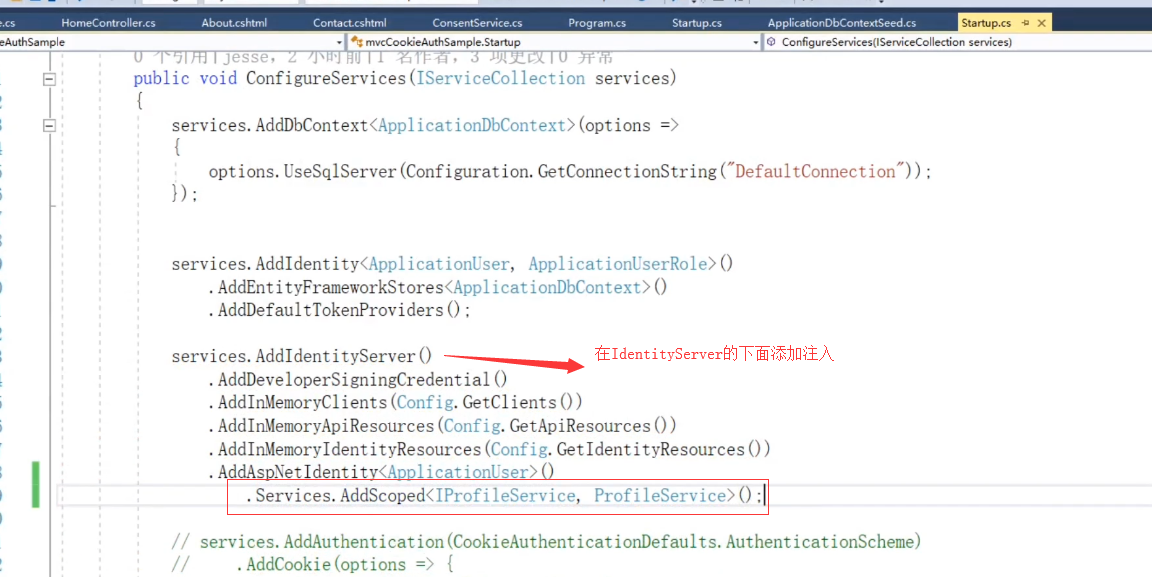
注入ProfileService类
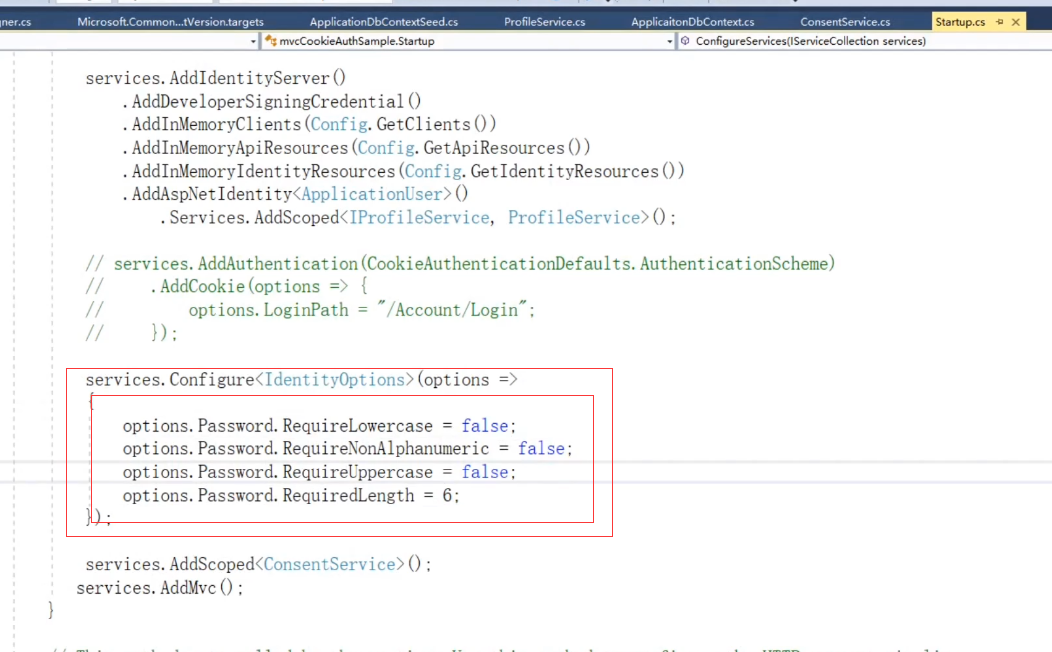
在StartUp里面

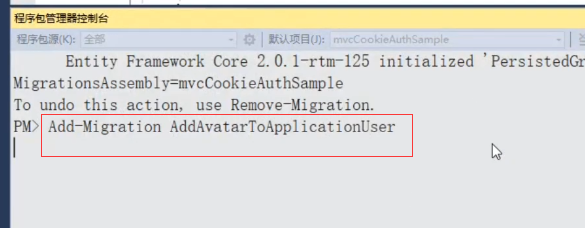
数据迁移
因为我们修改了ApplicationUser,所以需要对数据库做更新。因为这里我们增加了Avatar头像的属性,需要对数据库做迁移



更新数据库

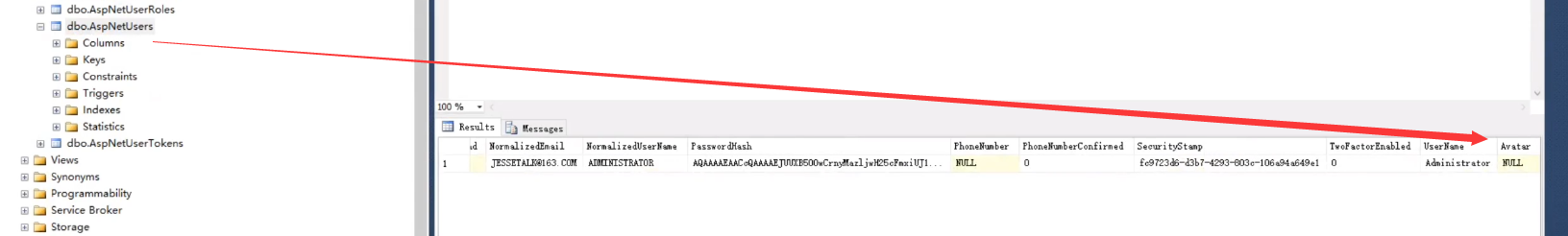
这样我们头像的字段就加上来了

把AspNetUsers表内的数据删除掉

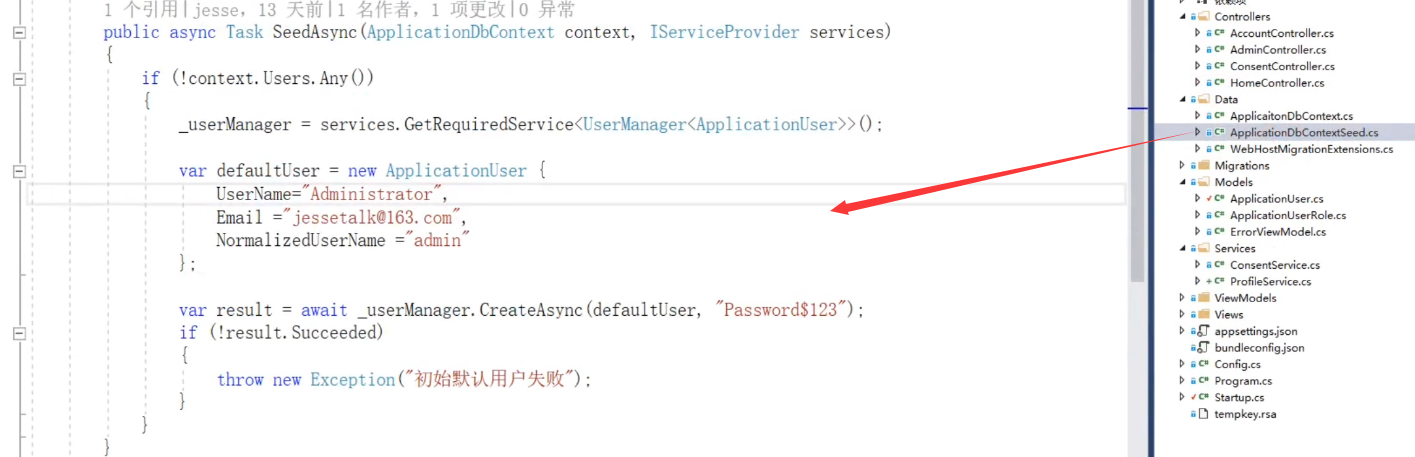
Seed初始化数据
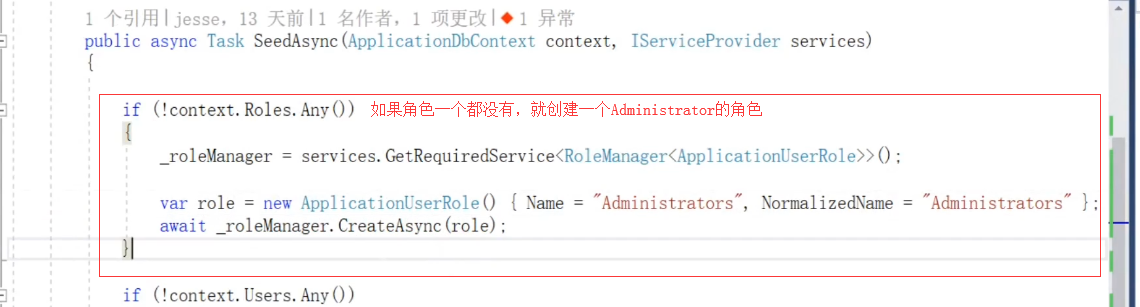
删掉数据之后,执行我们的seed方法


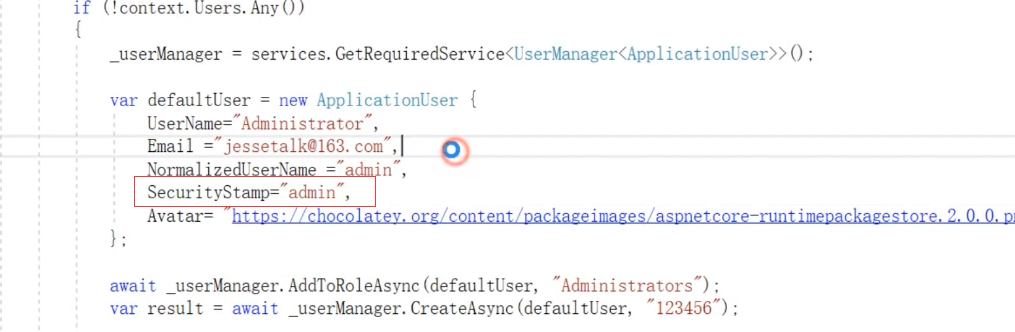
头像地址是从网上随便找的图片的地址

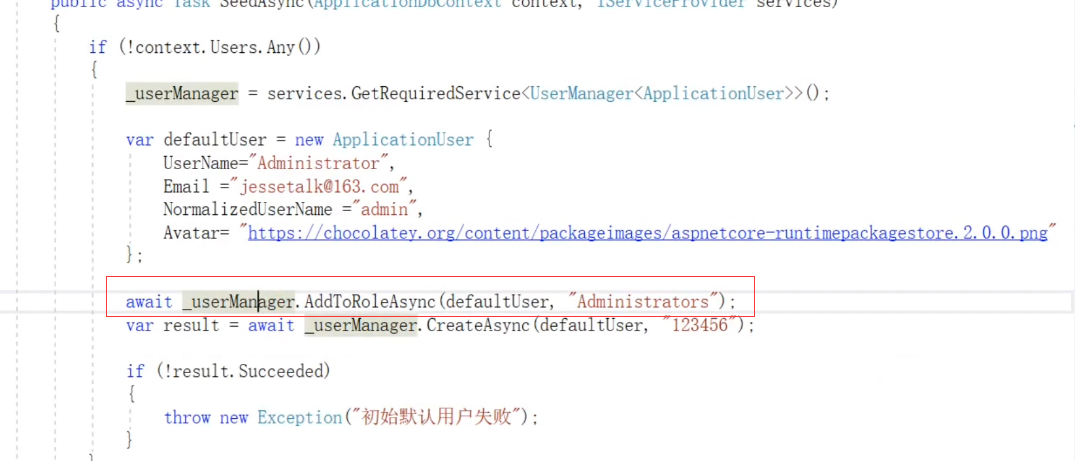
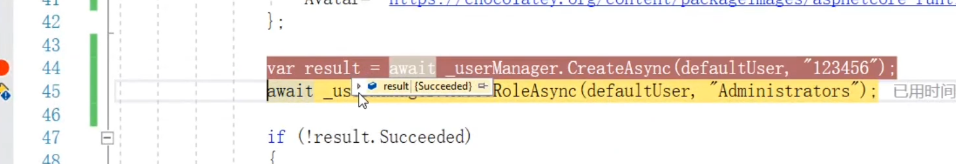
然后把默认的用户添加到administrator的角色里面

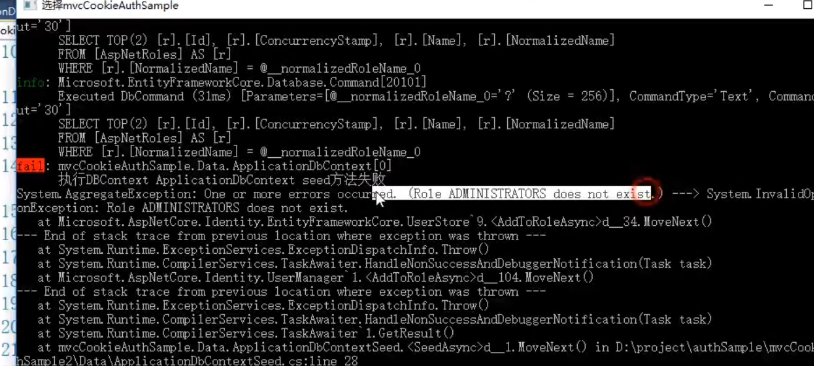
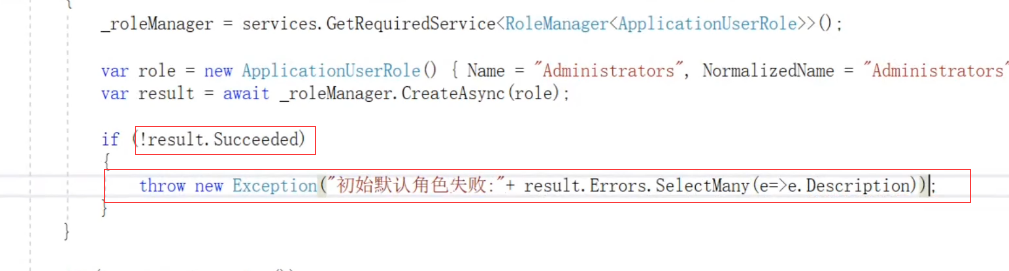
运行 role添加失败了



也有个succeed,如果失败了就抛出一个异常

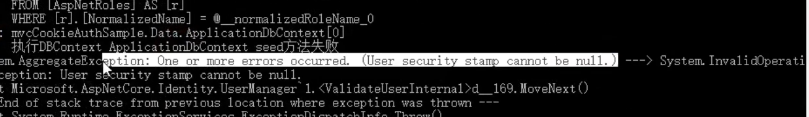
再次运行,又报了个错误

随即的一个值,用来设置密码的,这里我们先随便设置成admin

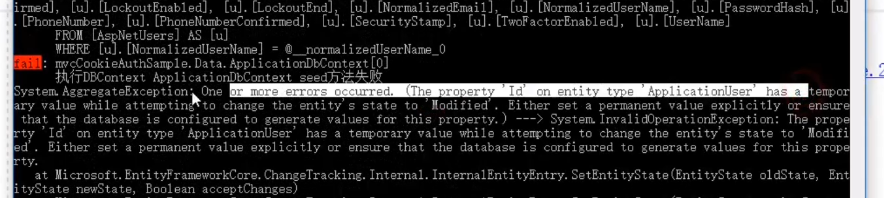
运行程序 依然报错

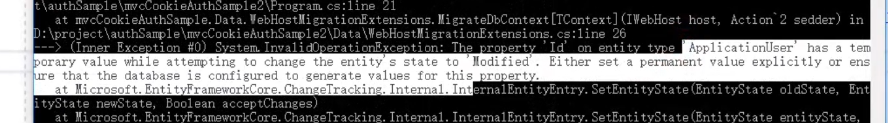
主键可能需要改一下,因为它没有办法自动生成

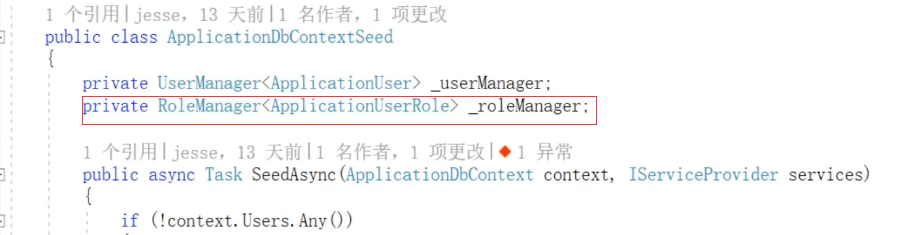
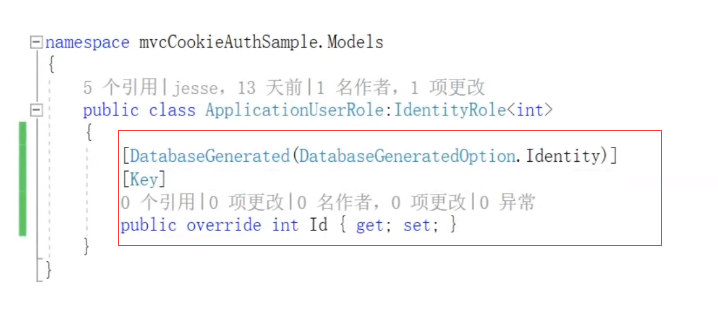
ApplicationUserRole也是同样的

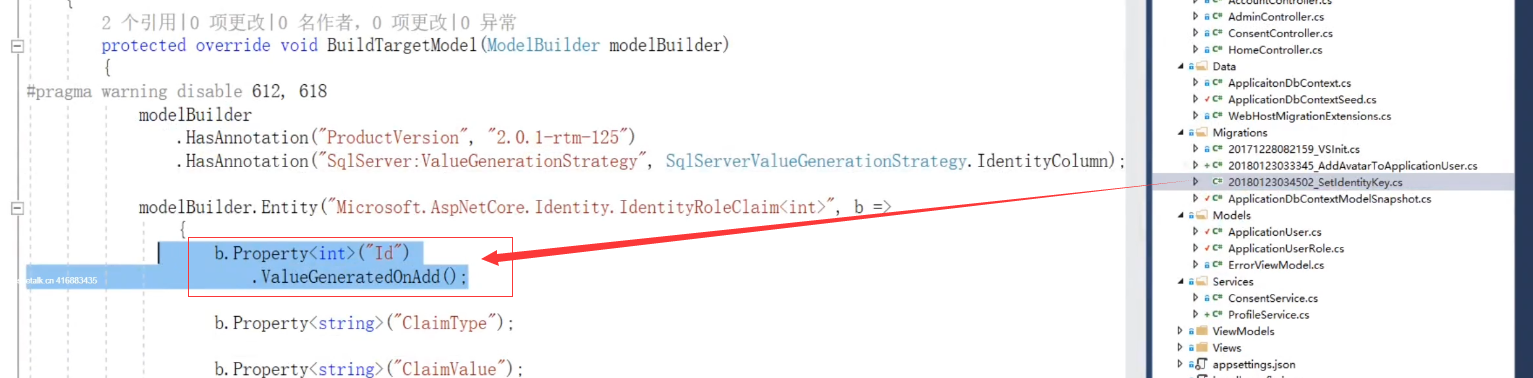
再去做数据迁移

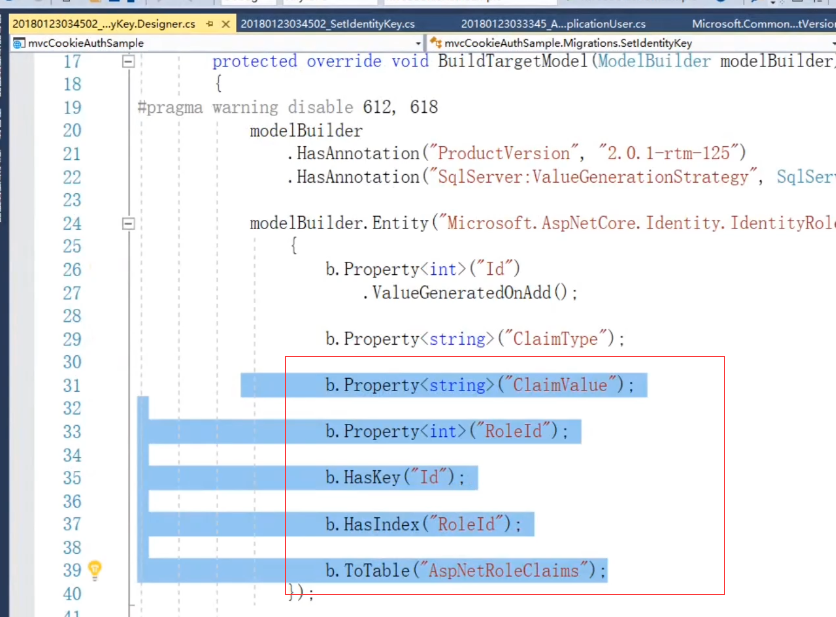
生成的内容比较多,但是有用的就是你这一句

角色也加了一些东西

然后更新数据库

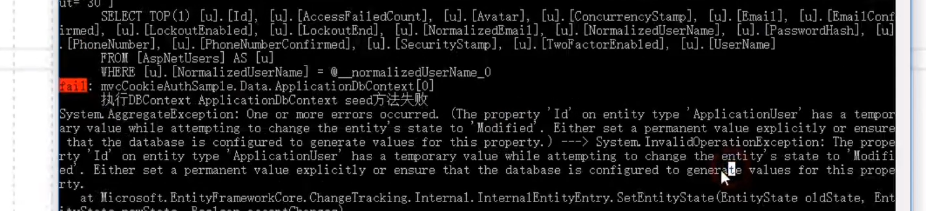
依然失败

因为用户还没有创建成功就去给用户设置角色了造成了这个错误

还是有错-_-!

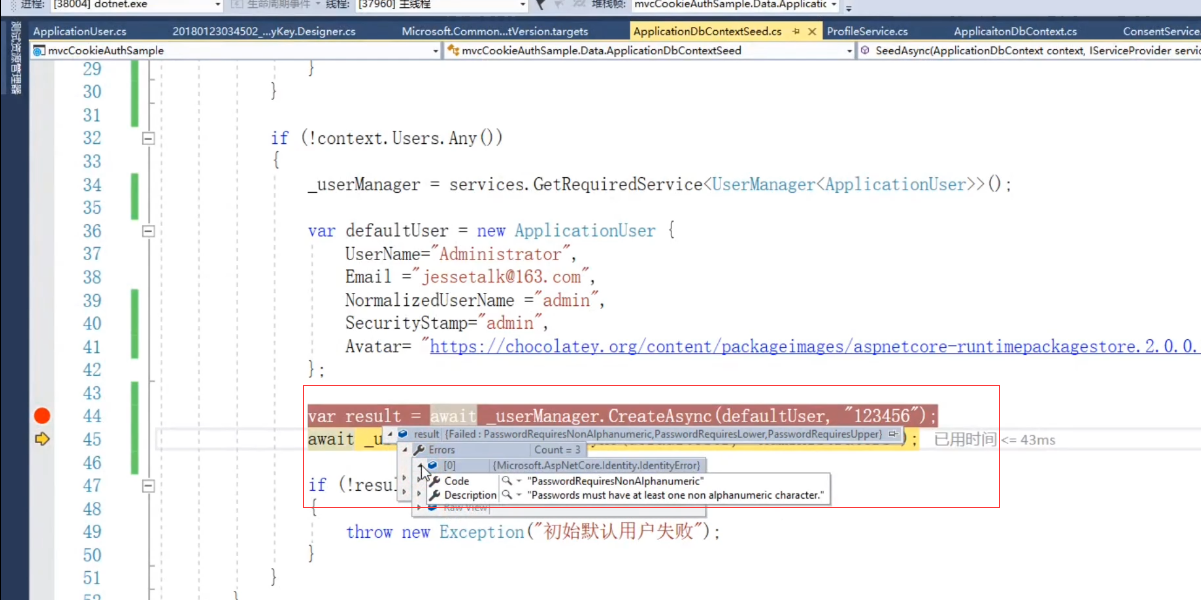
调试,返回了密码规则错误的问题

小写、特殊符号、大写、长度这些密码的规则我们设置为false

用户创建成功 返回了succeed

user表有数据了

头像字段也有值了

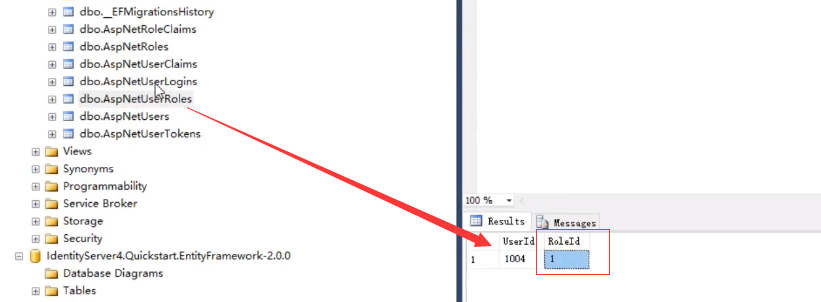
RoleId给了个1

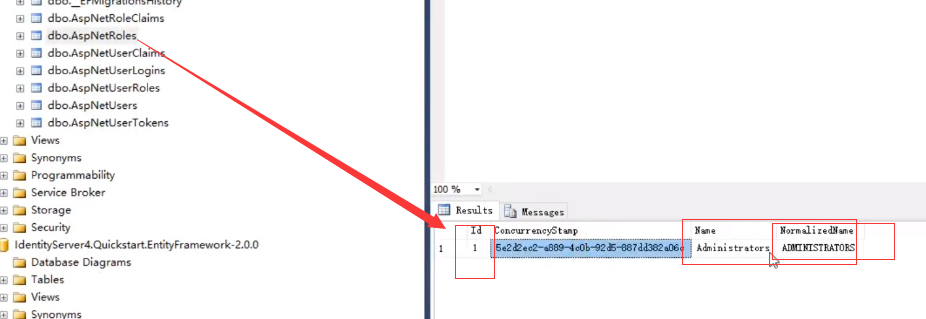
角色表

测试
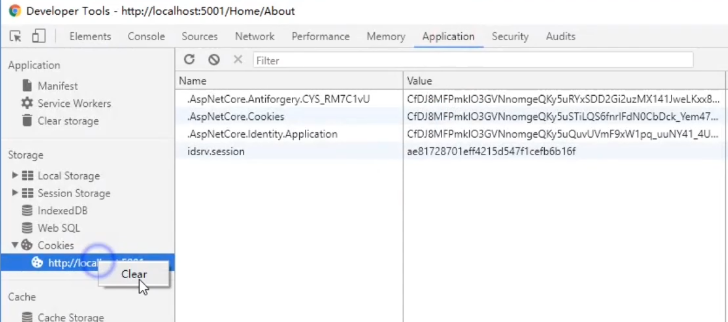
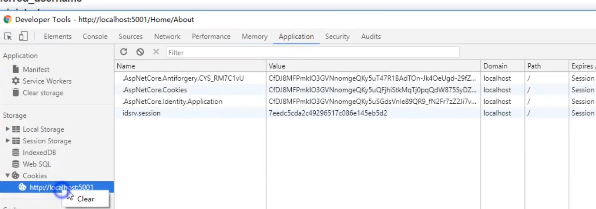
把cookie都清除掉

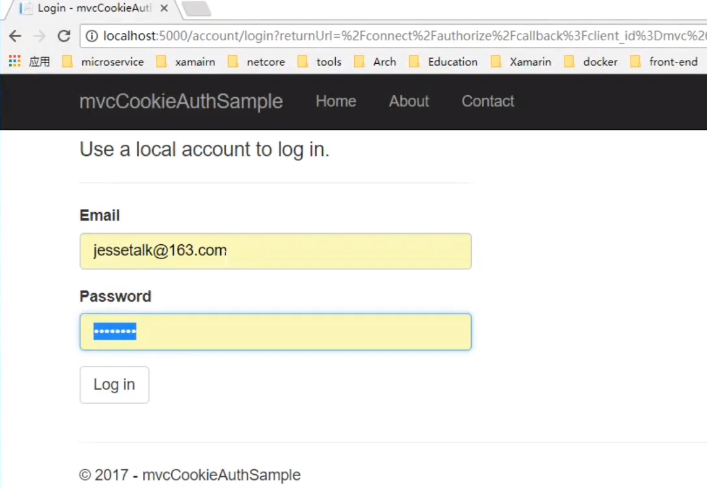
启动客户端。这样就可以使用123456 简单的密码来登陆

点同意。登陆成功之后跳转回去


再次清除缓存,登陆

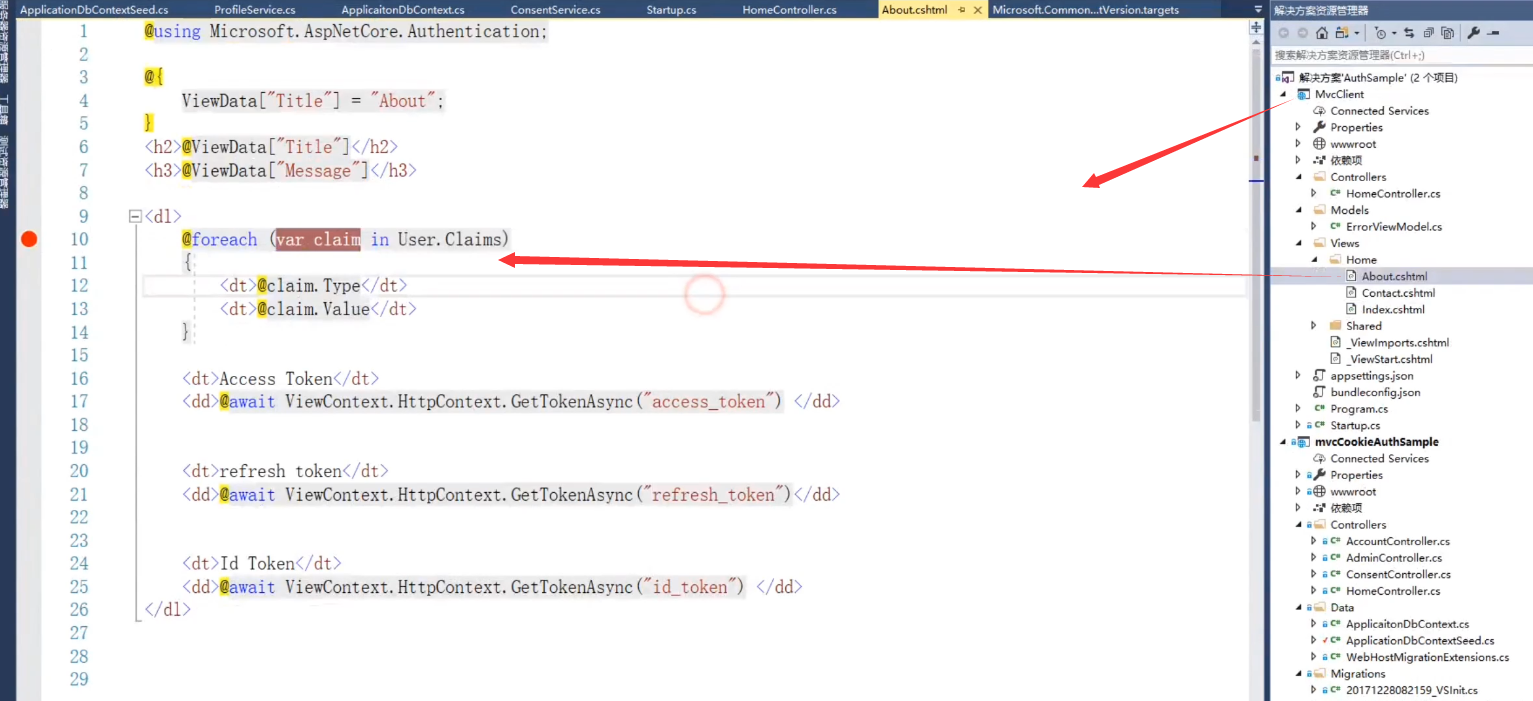
客户端

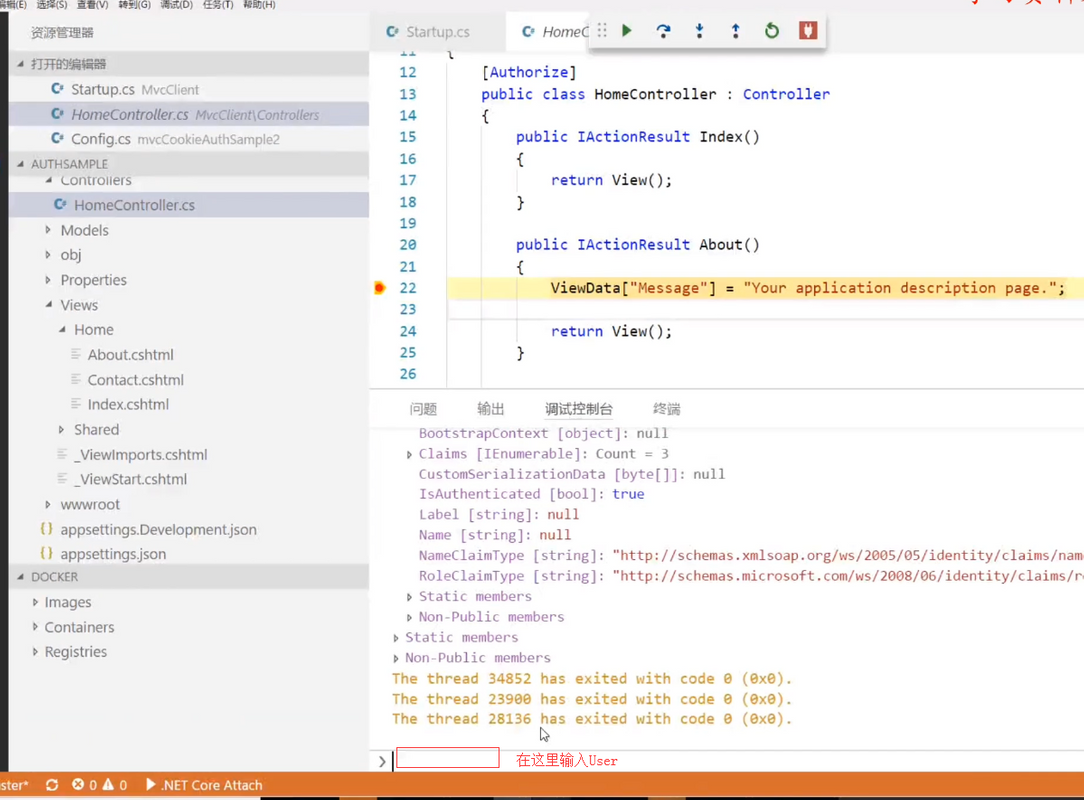
这里调试用VScode调试


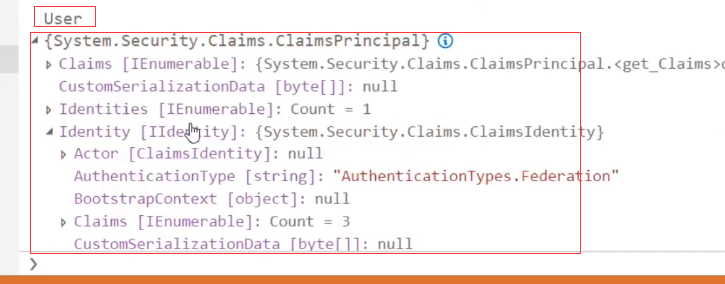
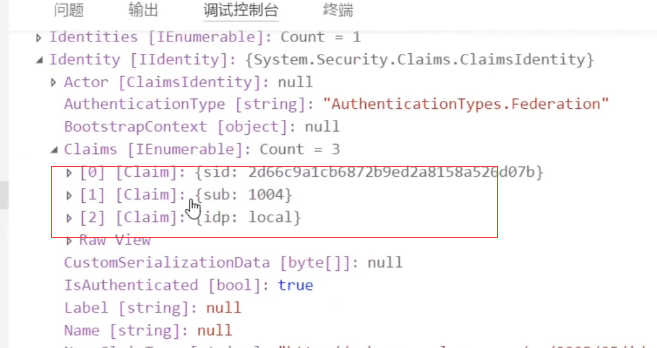
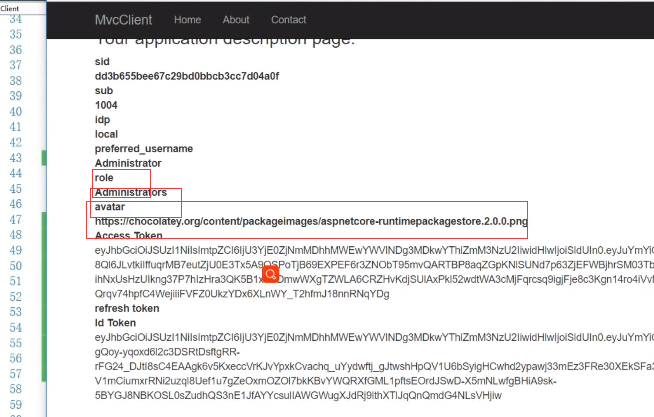
可以看到只有三个Claims

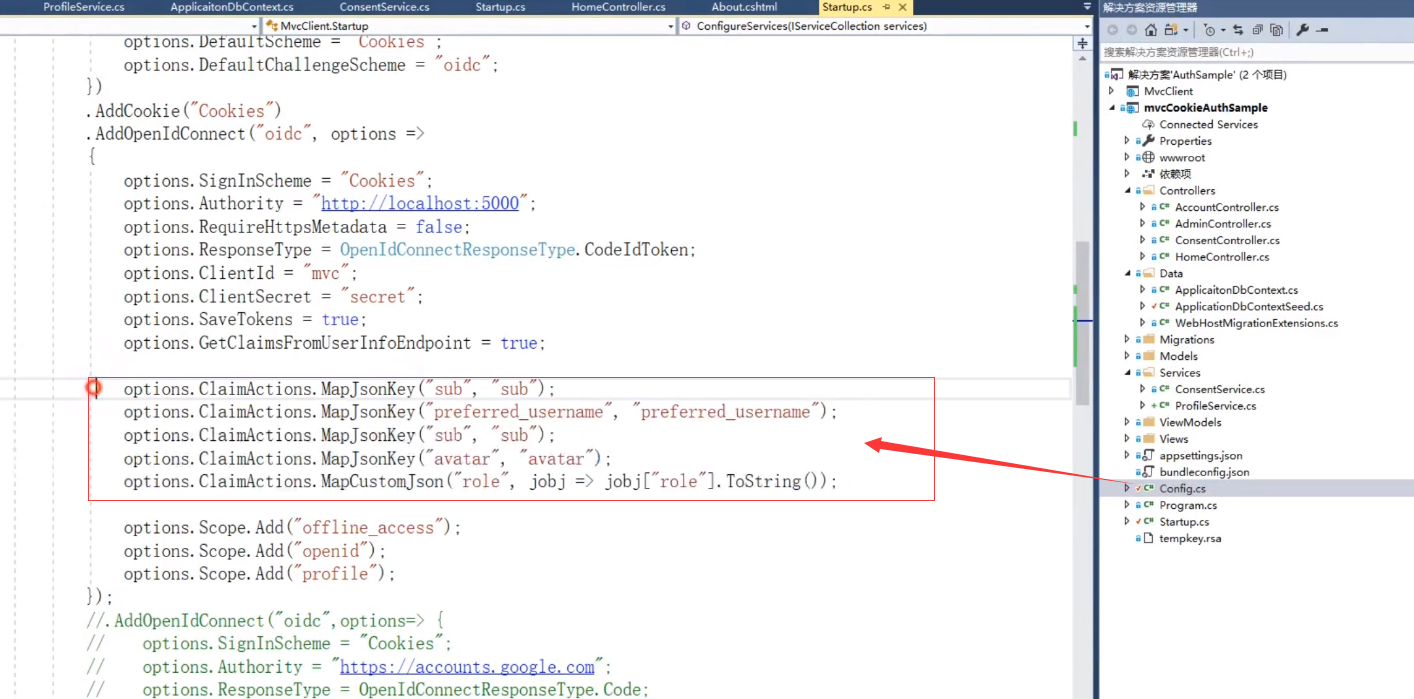
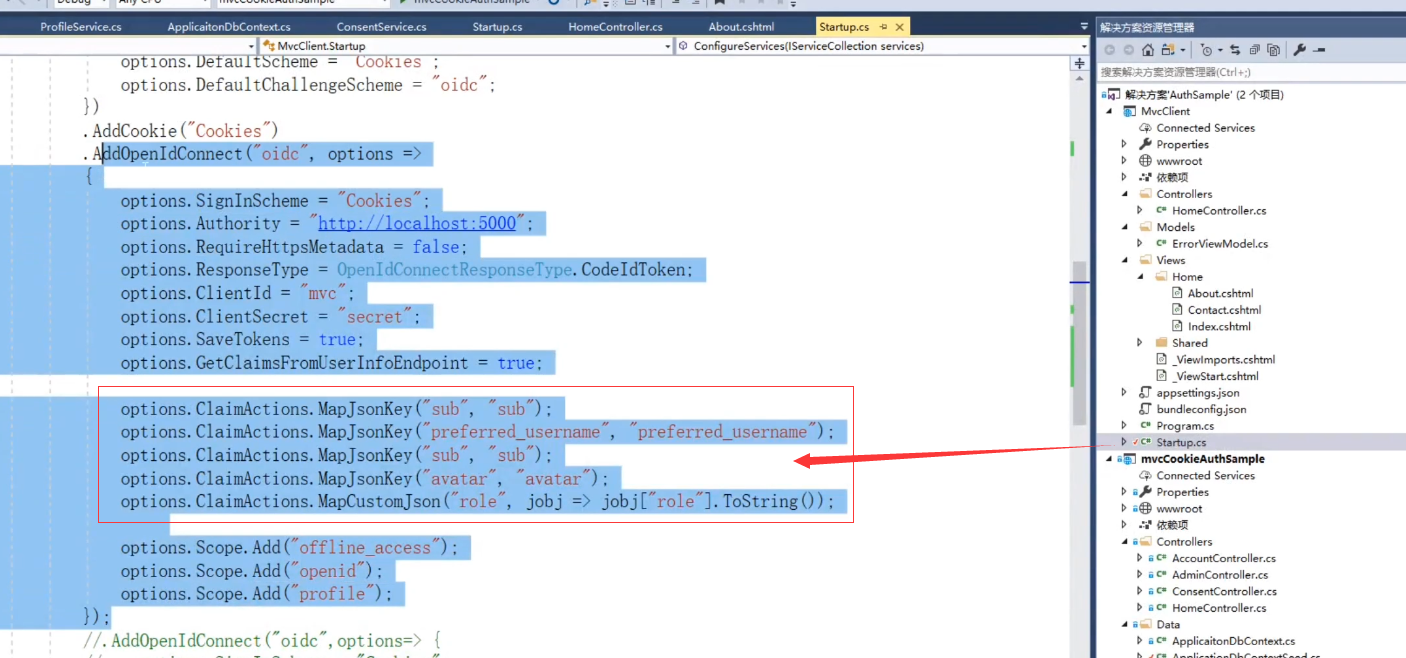
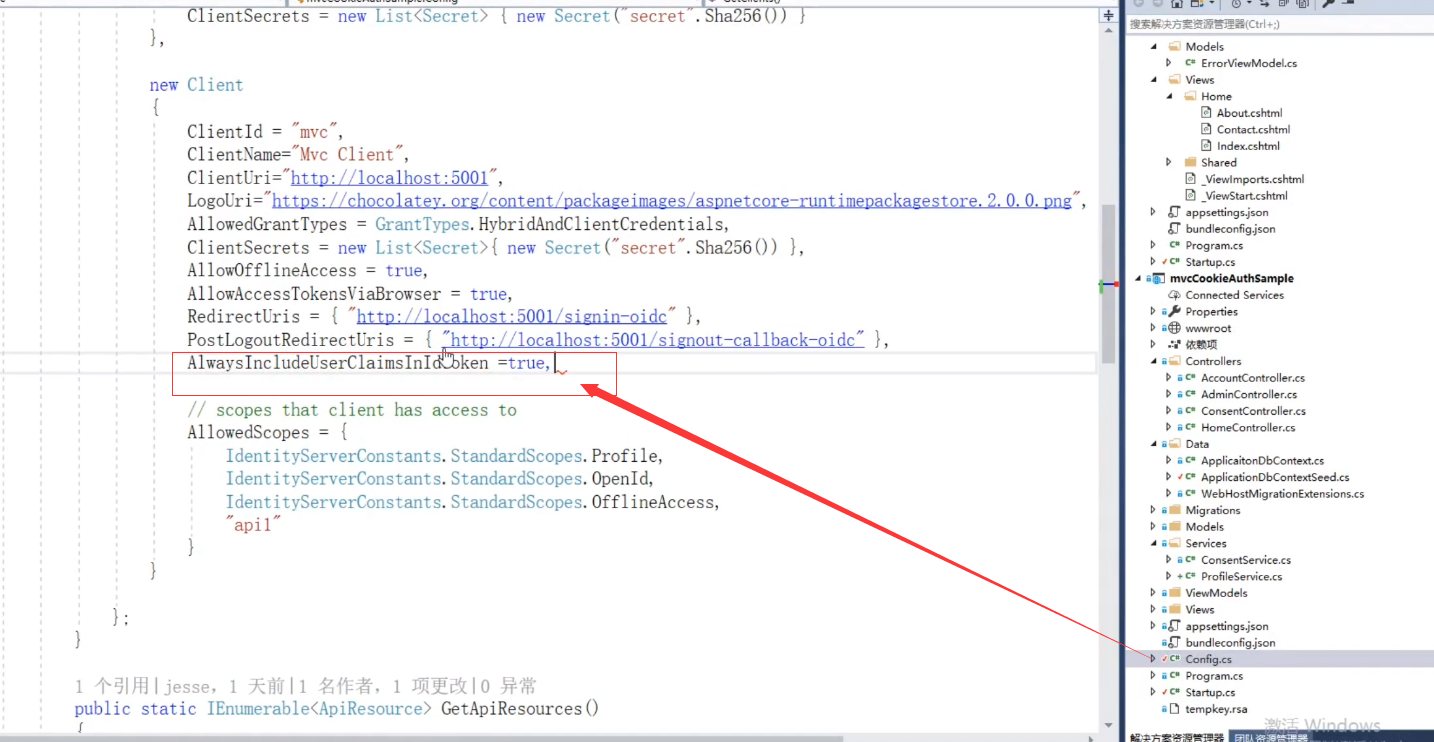
服务端需要设置这里。这里做映射,从prolfileServie拿到Claim做一个绑定,绑定过之后才可以从从ProfileService返回里面去拿到


这个端口可以通过Access_token拿到

再次运行测试

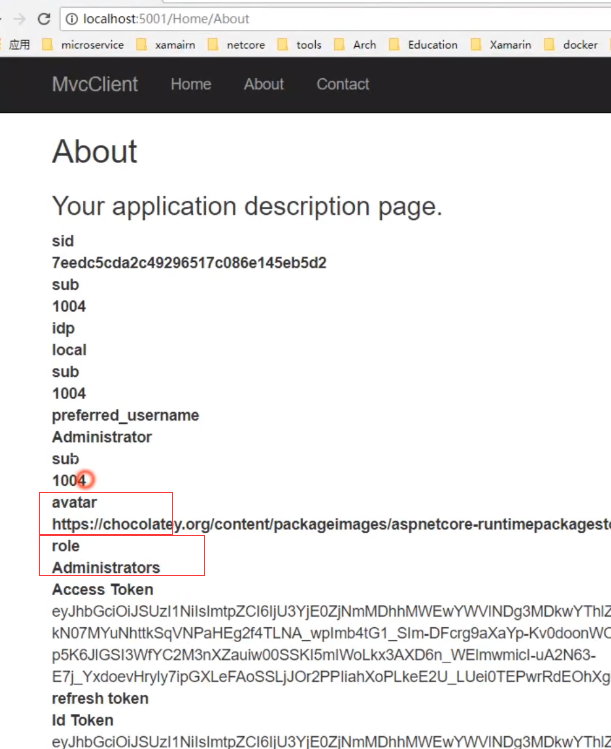
role和avatar都拿到了

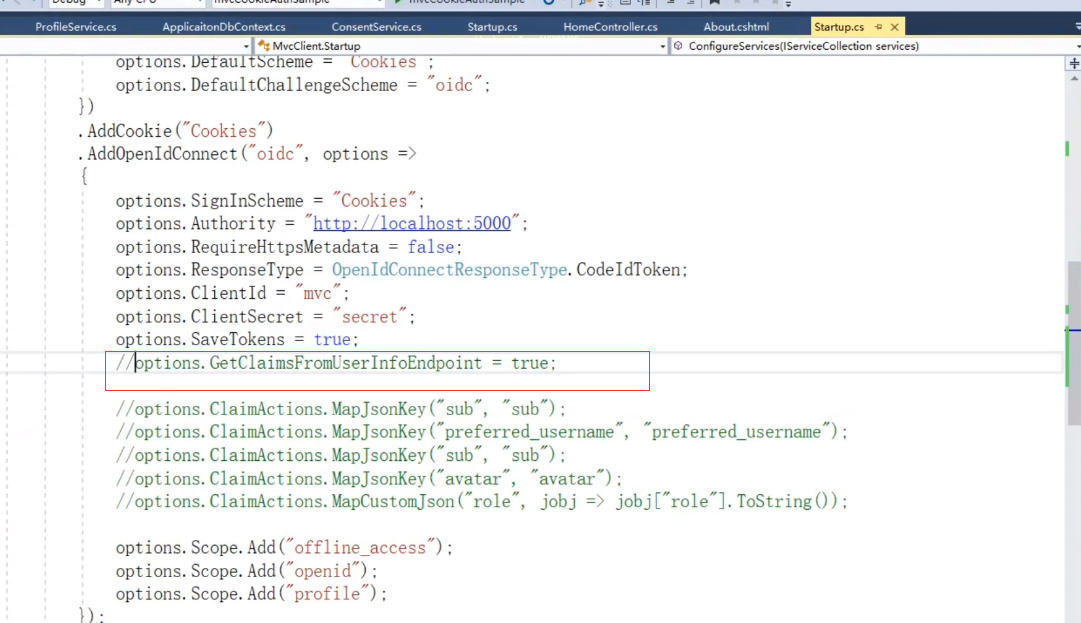
客户端的设置。openIdConnect这里自己要做一个映射

如果不这么做也可以通过Access_Token

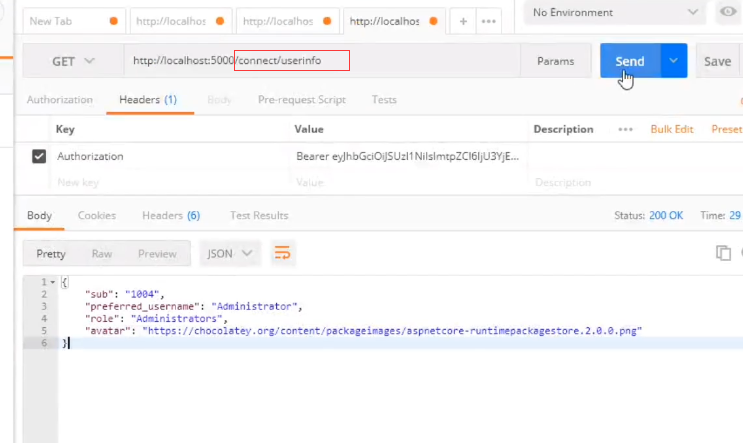
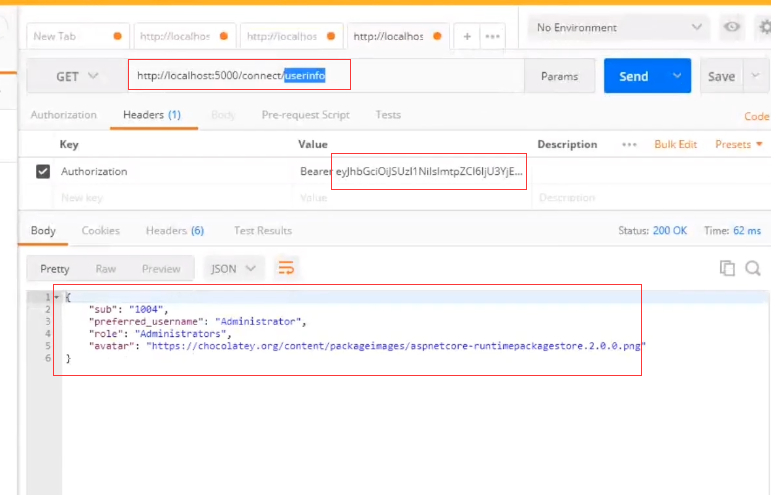
这里是发起了另外一个请求到我们5000的端口

其实就相当于,发送了一次请求,把获取的token又访问了一次这个地址拿到UserInfo的这几个信息

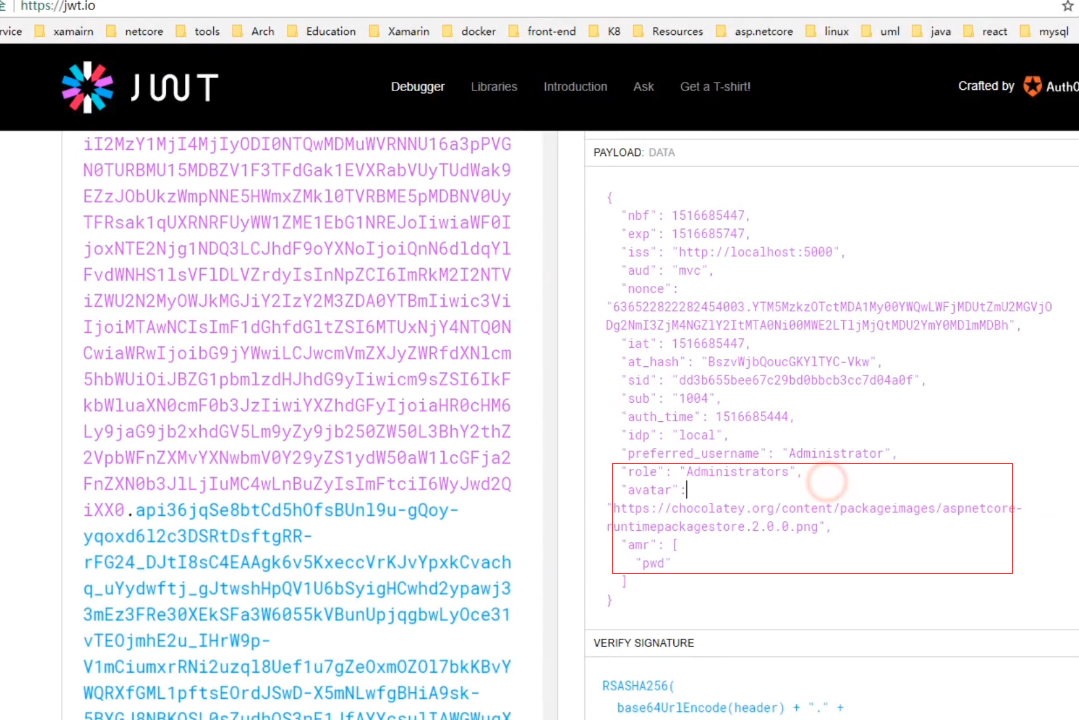
我们还可以把idToken复制到jwt.io解密出来

他没有包含头像的信息,这是因为它是另外发起一个请求到endPoint去哪头像这些信息
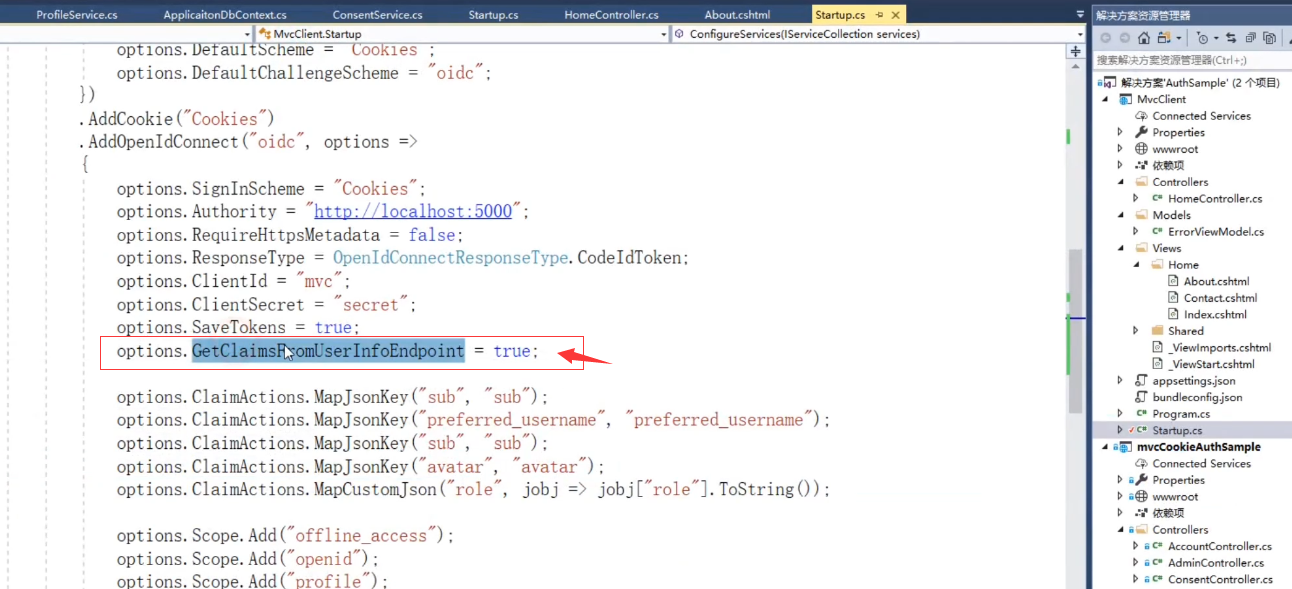
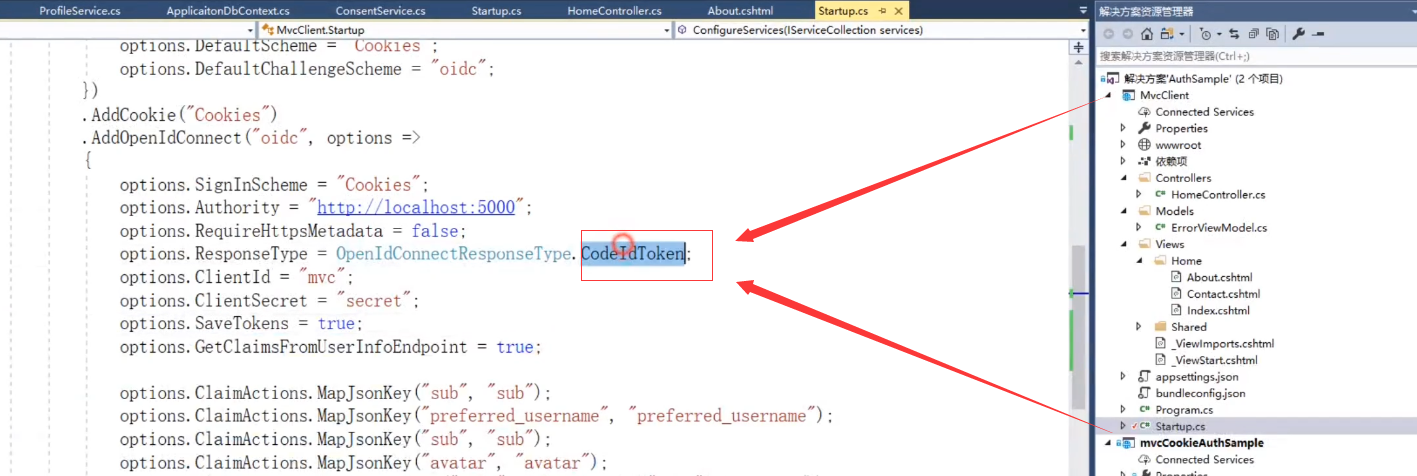
所以客户端的这里,GetCliamsFormUserInfoEndpoint设置为了True

这里注意,设置的也就是页面上拿到的IdToken

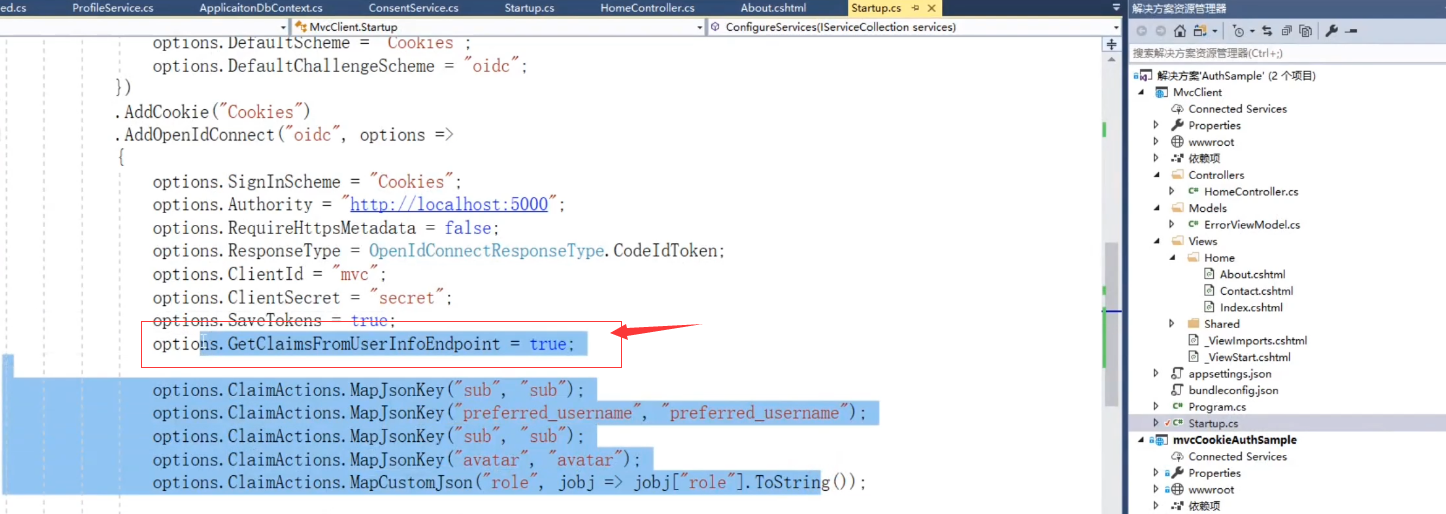
服务端设置,这里为true,那么这些信息都被加密在idtoken里面

客户端这里就不用设置了。

客户端这里也可以去掉了

一种是通过发起另外的请求去获取用户的信息,另外一种是在访问idToken直接就带过来了
客户端和服务端再重启
客户端的cookie再次清除


这样用户的信息直接在idToken里面都返回了

解密下idToken