Identity Server 4 原理和实战(完结)_Implicit Flow 实例





oidc-client.js貌似是IdentityServer4的团队开发的

服务端的设置
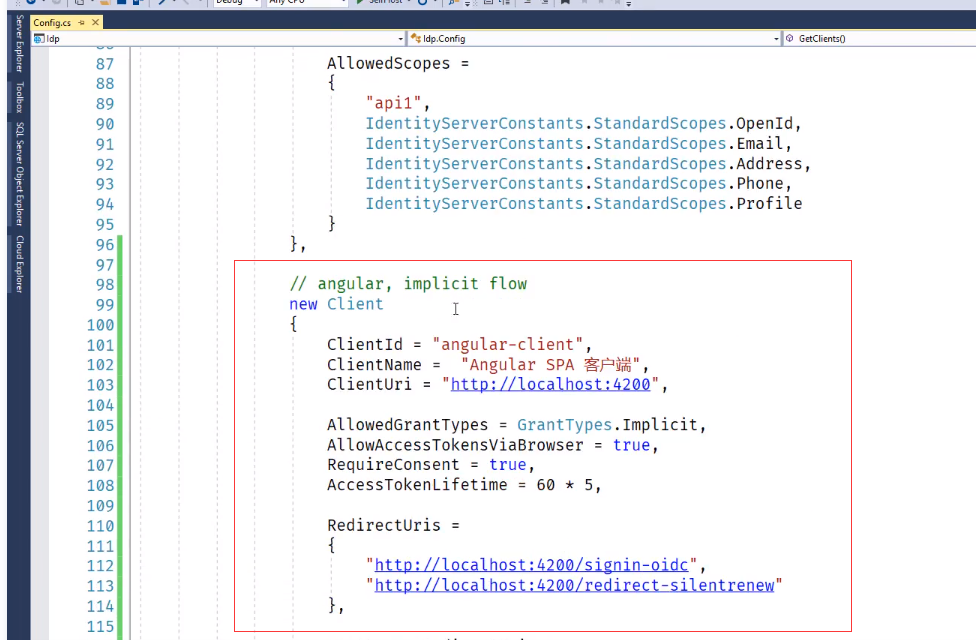
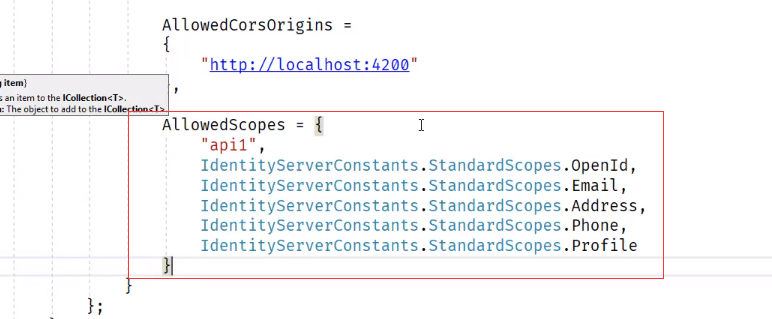
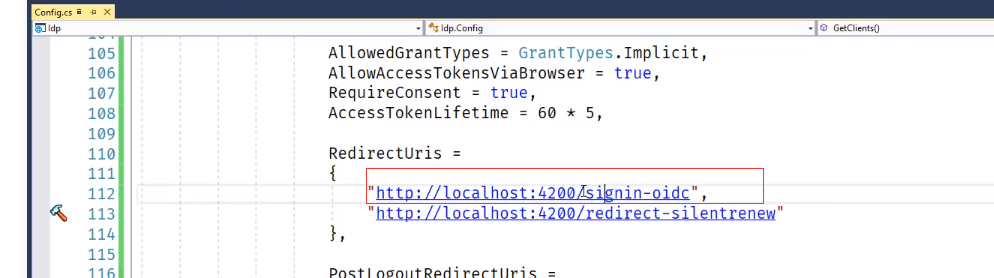
在服务端新增一个Client


之后需要在angular客户端页建两个页面,对应这两个url才行
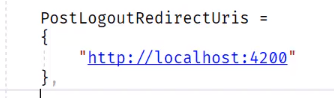
登出之后要跳转的url地址

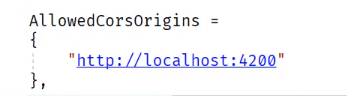
允许跨域的地址

这里和以前一样
angular客户端设置
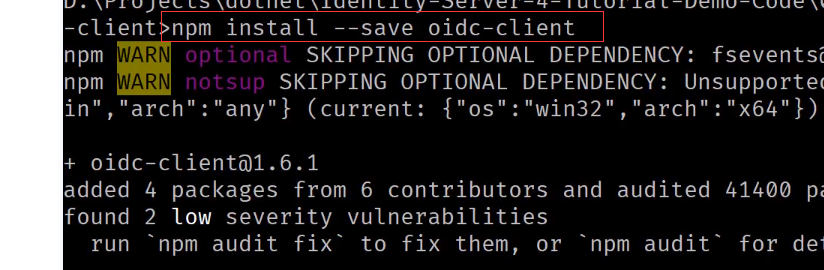
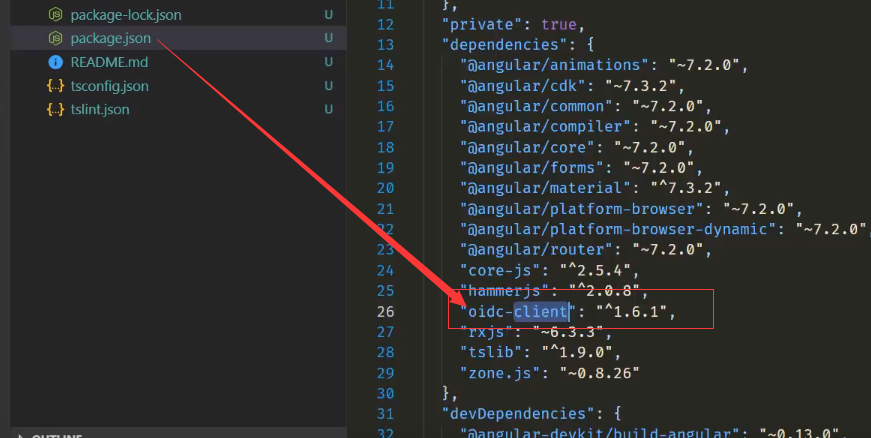
angular客户端设置,首先需要安装oidc-client


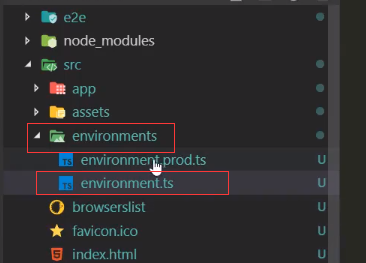
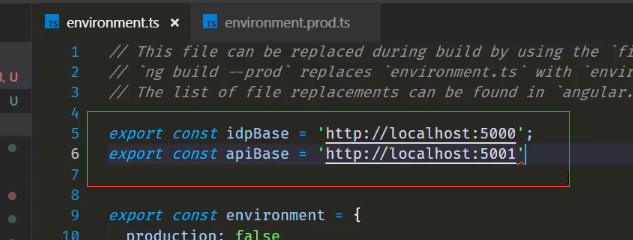
oidc-client需要配置一些参数,在这个文件内。environments/environment.ts相当于我们开发的时候会使用这个文件

生产环境会走这个文件
environment.prod.ts这个文件。和asp.net core文件里面 那个 appsettings差不多
声明两个常量,分别是IdentityServe的地址和api1 的地址

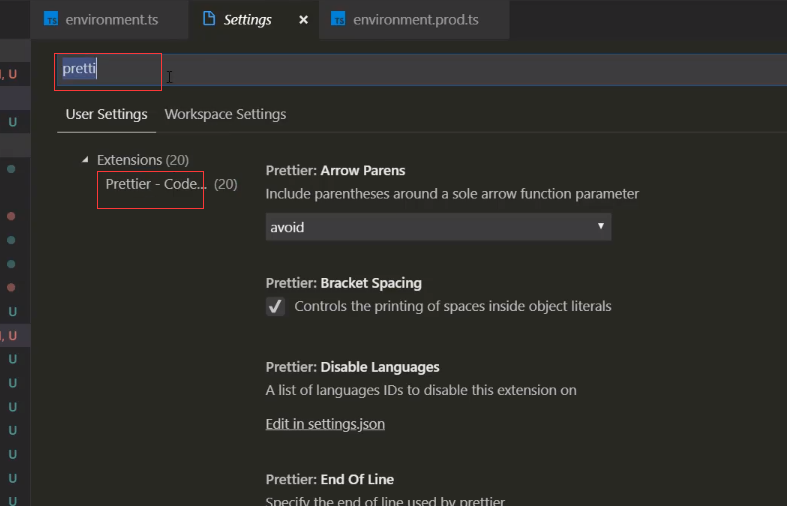
视频中装了个这么个东西,号称是可以在保存的时候自动把分号给你补上

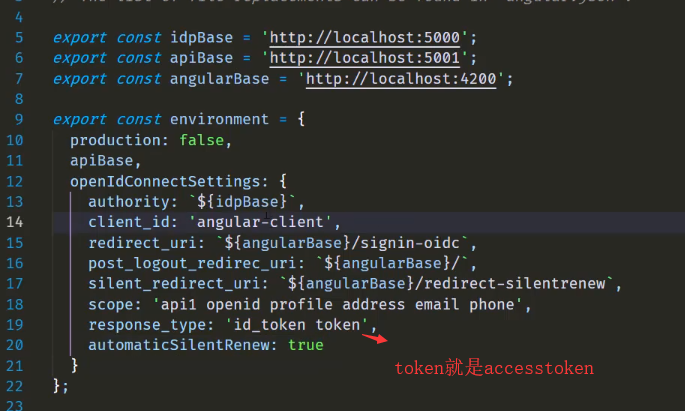
把idpBase的url放在environment里面输出。然后定义openIdConnectSettings这个对象设置openIdConnect的一些参数

配置这写相关的参数

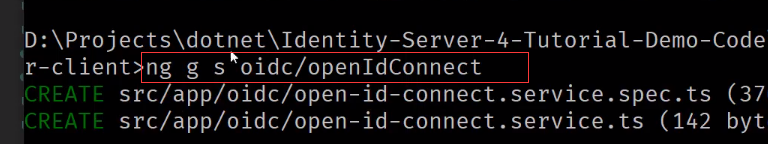
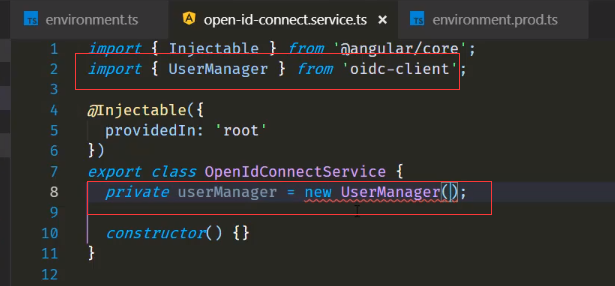
新建Service。ng g s iodc/openIdConnect:创建完成后他会改名,为opne-id-connect


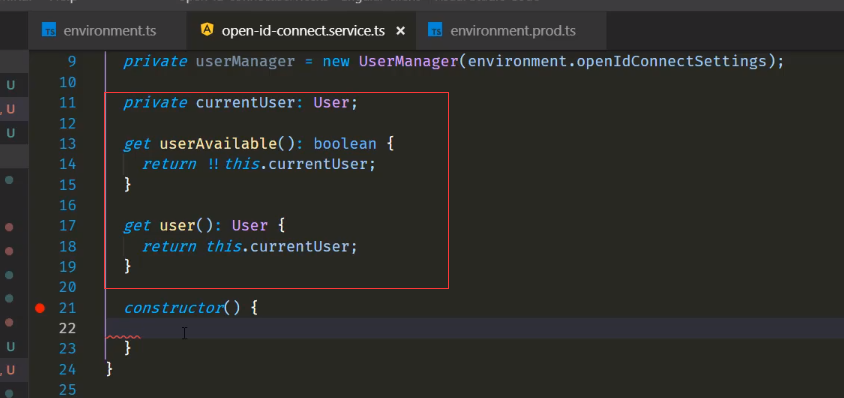
定义私有变量



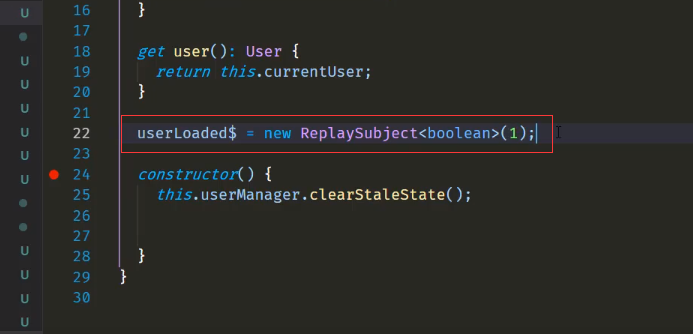
ReplaySubject表示即可以订阅又可以发布

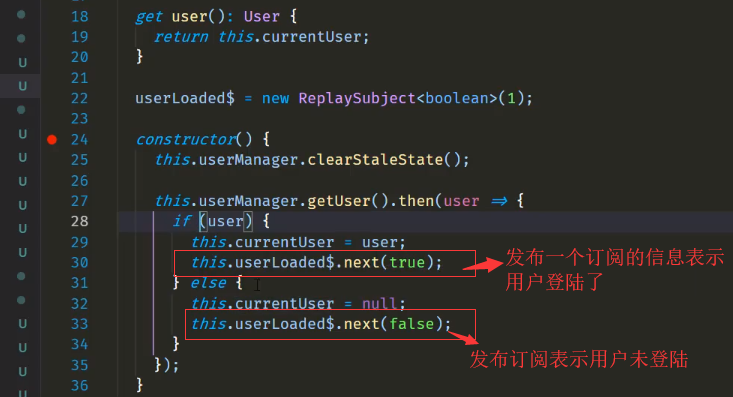
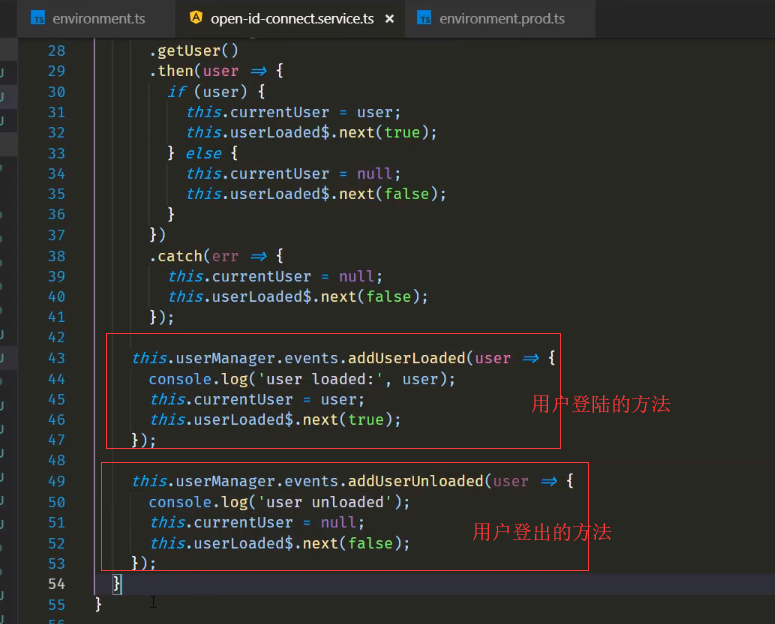
userManager.getUser()方法返回的是一个Promise



自动刷新的功能

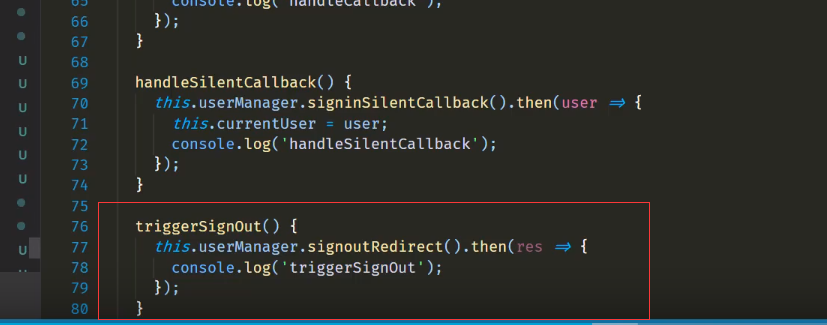
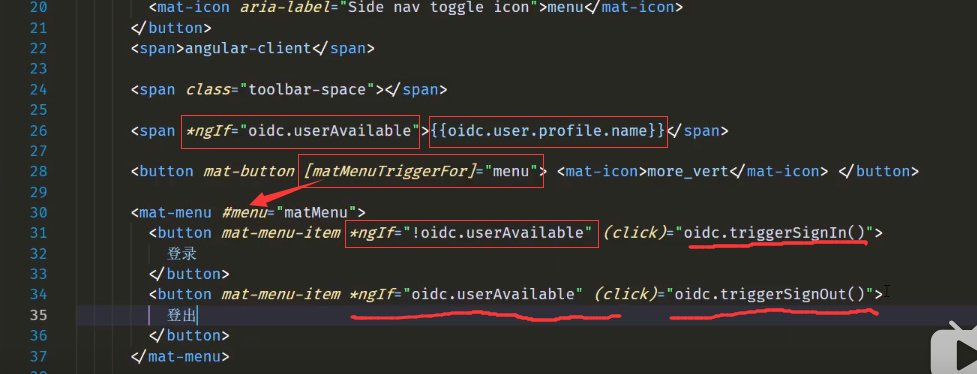
最后再加一个退出的

在首页顶部的右侧 加一些按钮什么的,用户登陆后把用户名显示出来

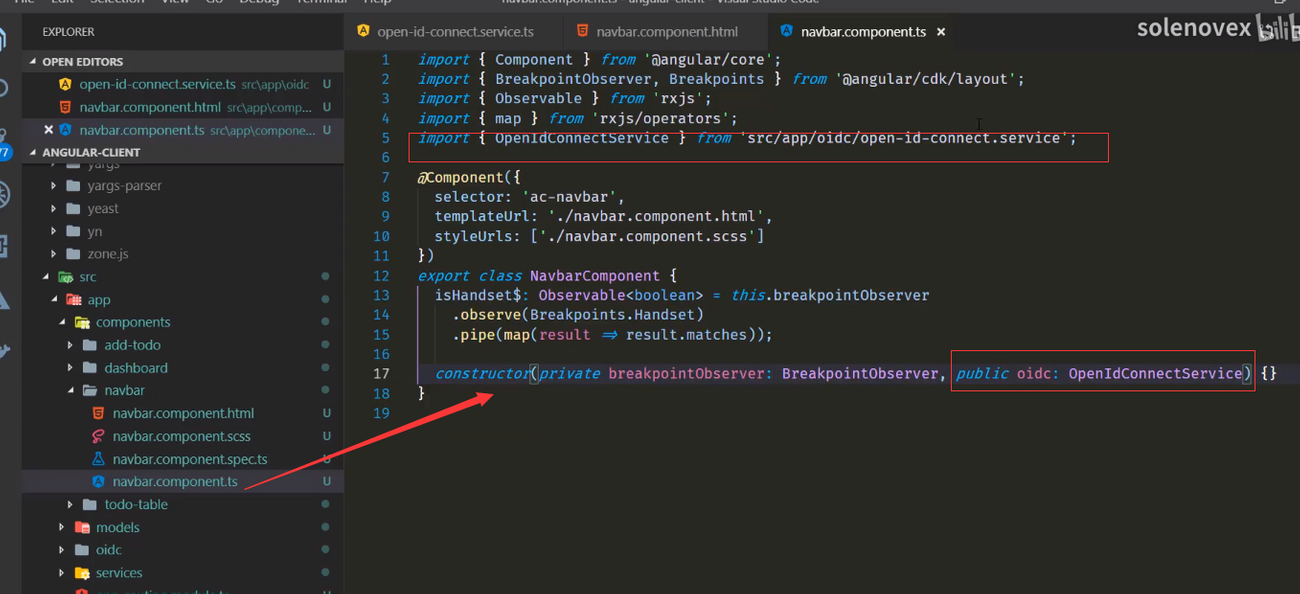
注入进来才能在HTML内使用


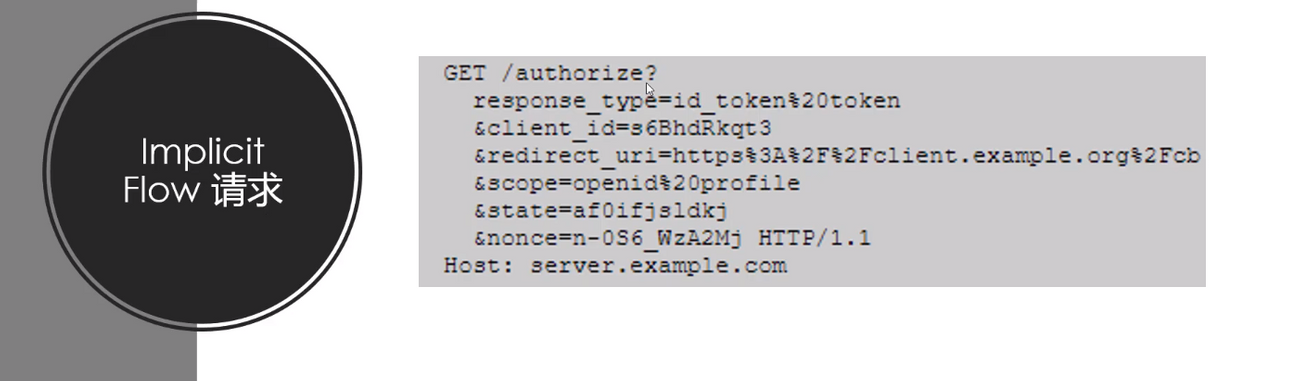
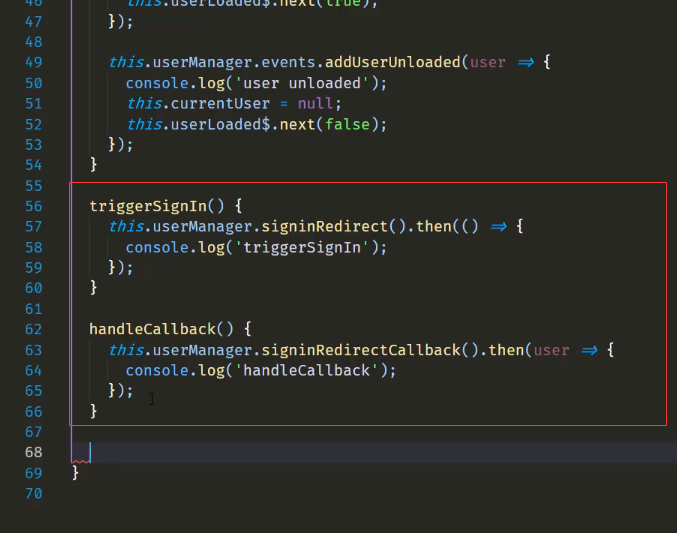
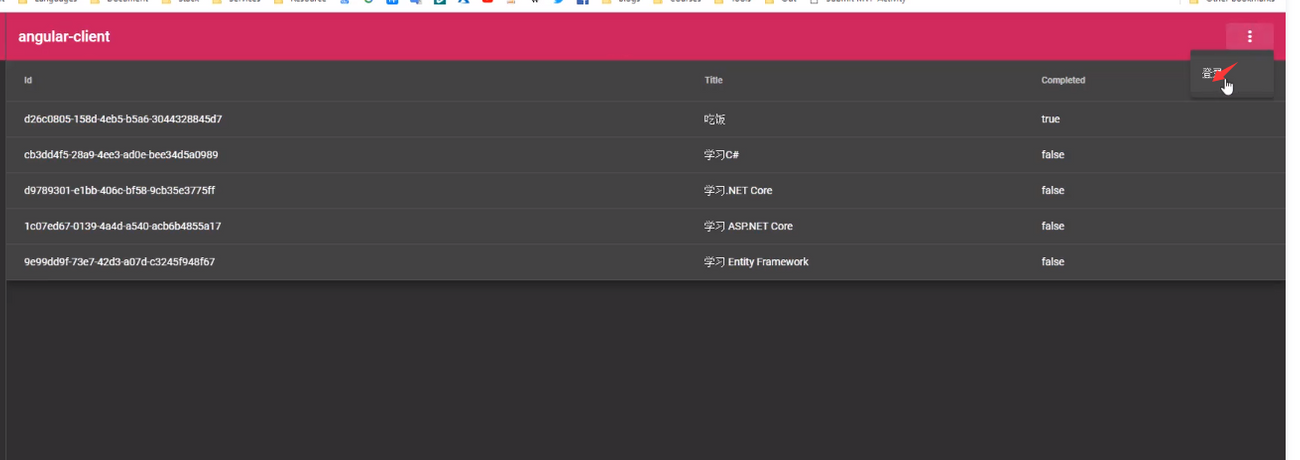
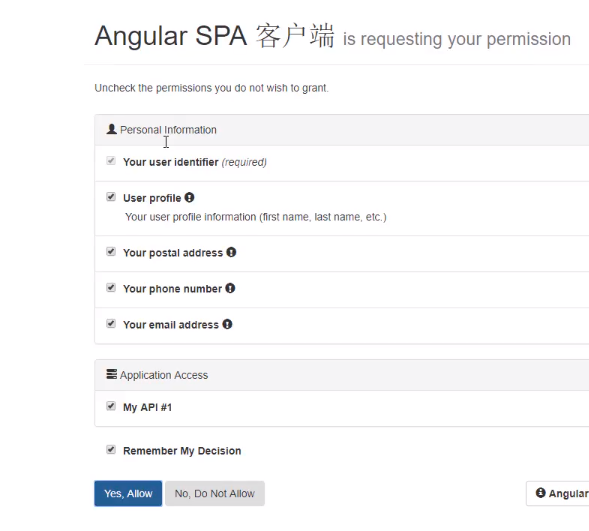
点击登陆:

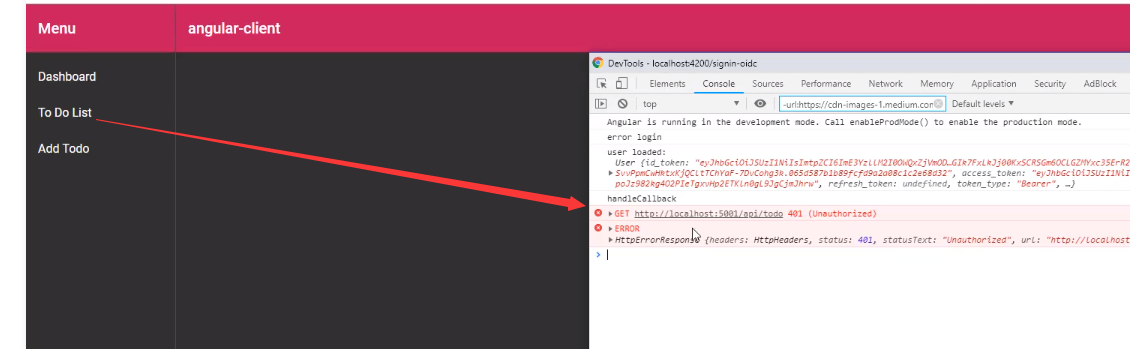
登陆

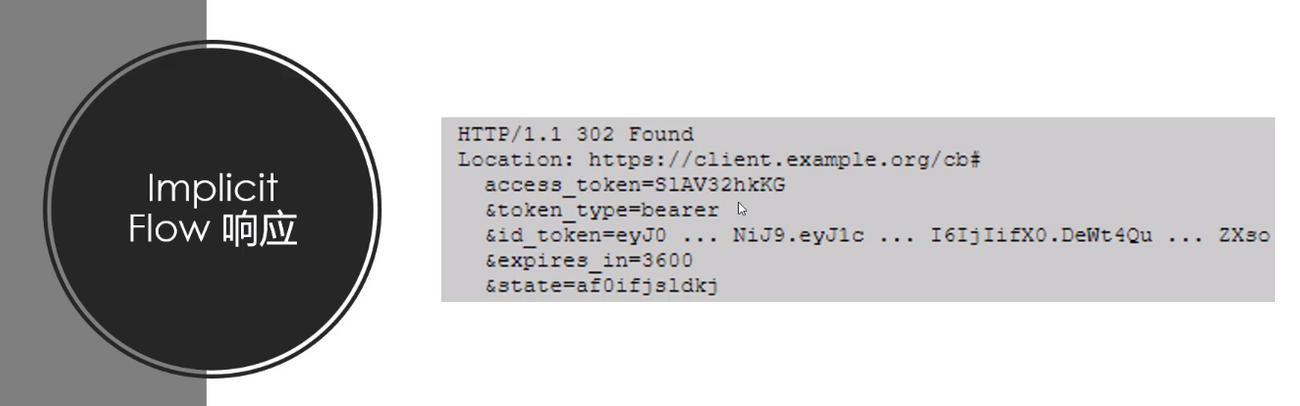
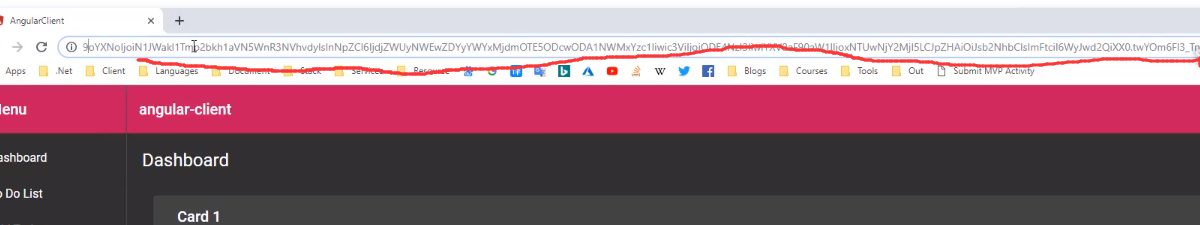
idToken和AccessToken都在应用里

是因为我们没做回调的页面这个signin-oidc

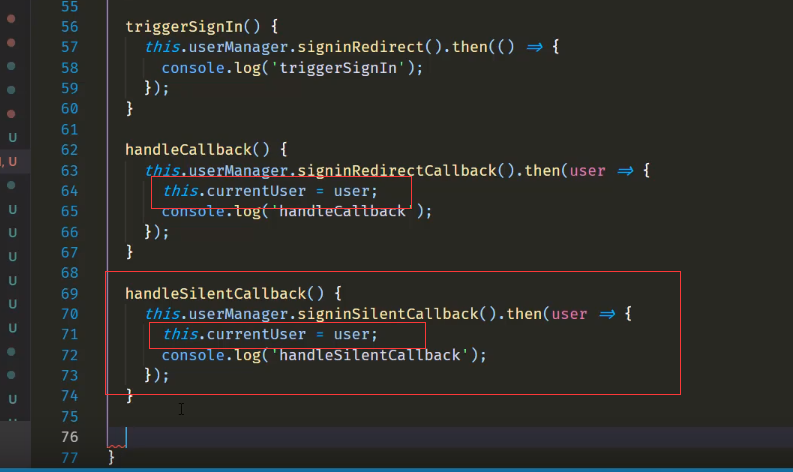
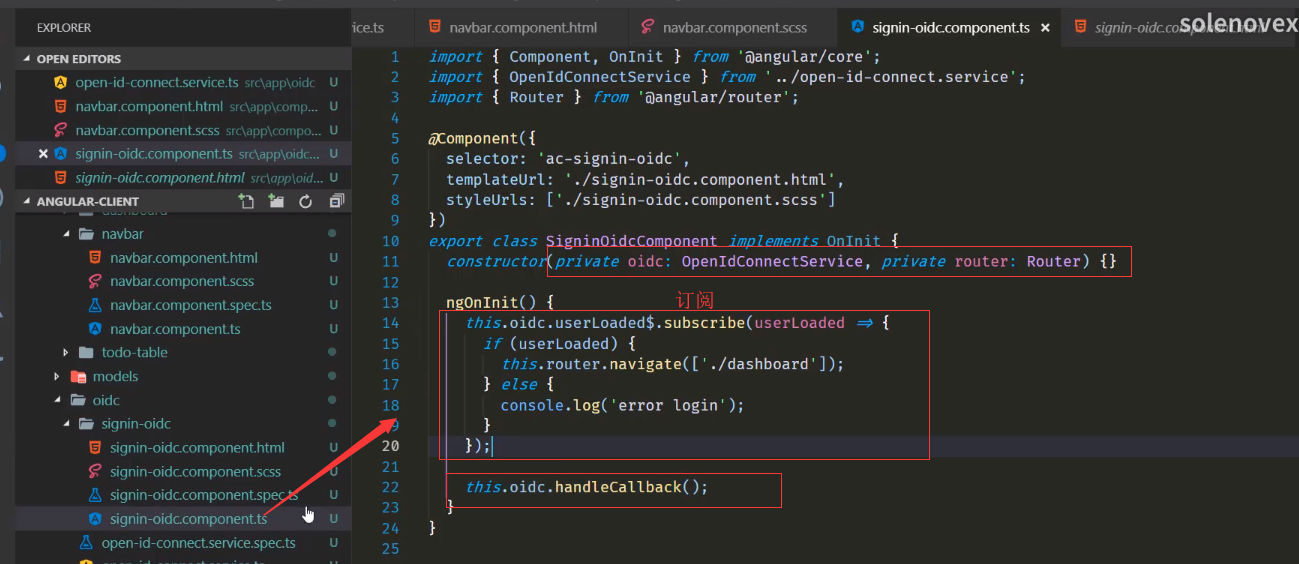
我们需要在前端做一下这个页面

这个页面可以不用挂在angular应用里面,可以作为单独的页面

这样登陆的回调就写完了。

html页面随便写点文字

再写刷新的页面

再页面中定义一个看不见frame页面,进行刷新,从而刷新accessToken

配置上着两个组件的路由

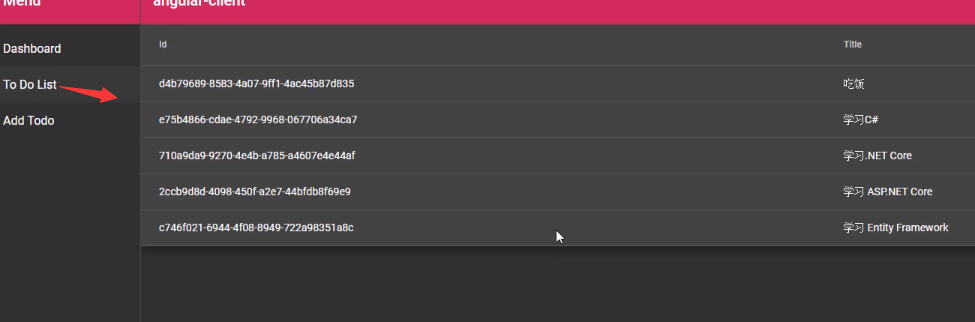
测试登陆

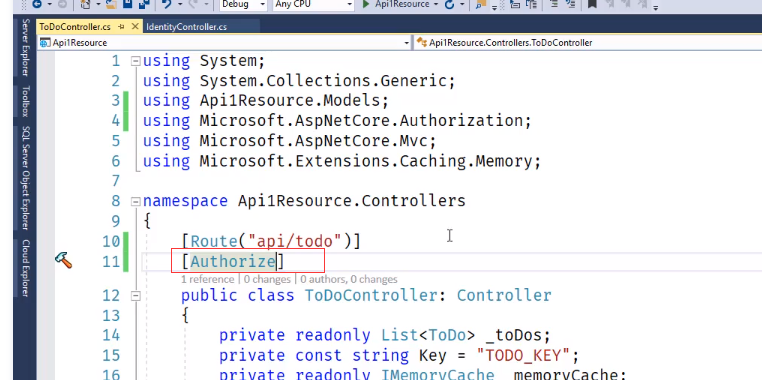
api1设置只有登陆的用户才可以访问

这样再去访问 就读取不到数据了,再访问数据的时候没有带上accessToken

angular拦截器
如果每一个地方都要加上参数比较麻烦,所以angular的拦截器
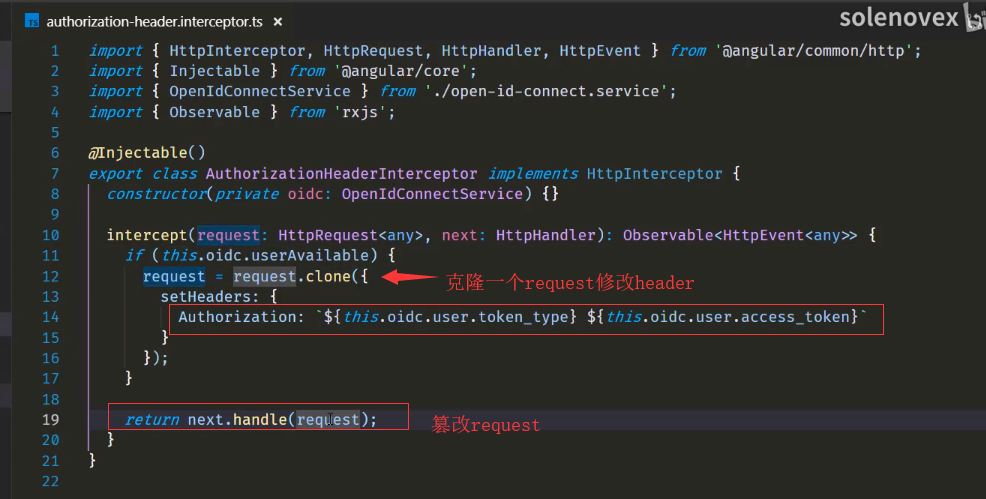
angular拦截器,对所有发出的请求进行拦截。然后修改下Authorization的Header就可以了
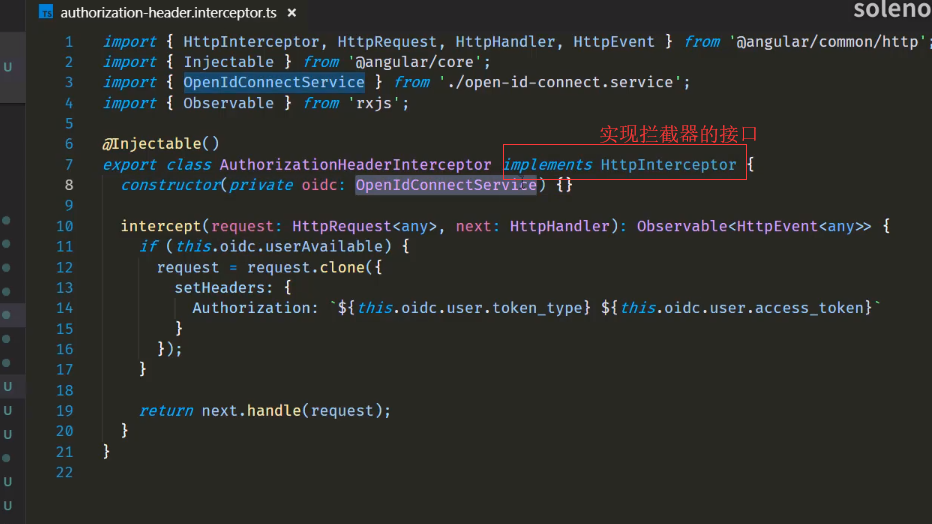
新建拦截器没有生成的命令,只能自己新建一个ts的文件
authorization-header.interceptor.ts

注入opneIdConnectService


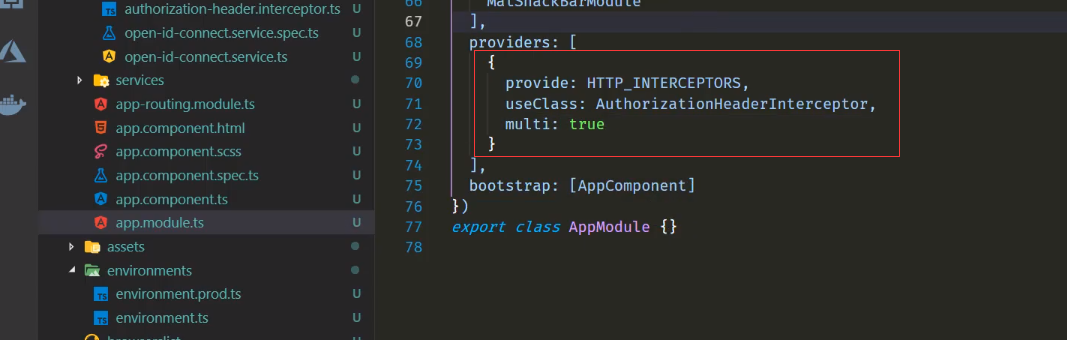
注册拦截器


这样整个代码就完成了

https://github.com/IdentityModel/oidc-client-js

