ASP.NET Core MVC 2.x 全面教程_ASP.NET Core MVC 12. Views 下
ASP.NET Core MVC 13. 安装前端库

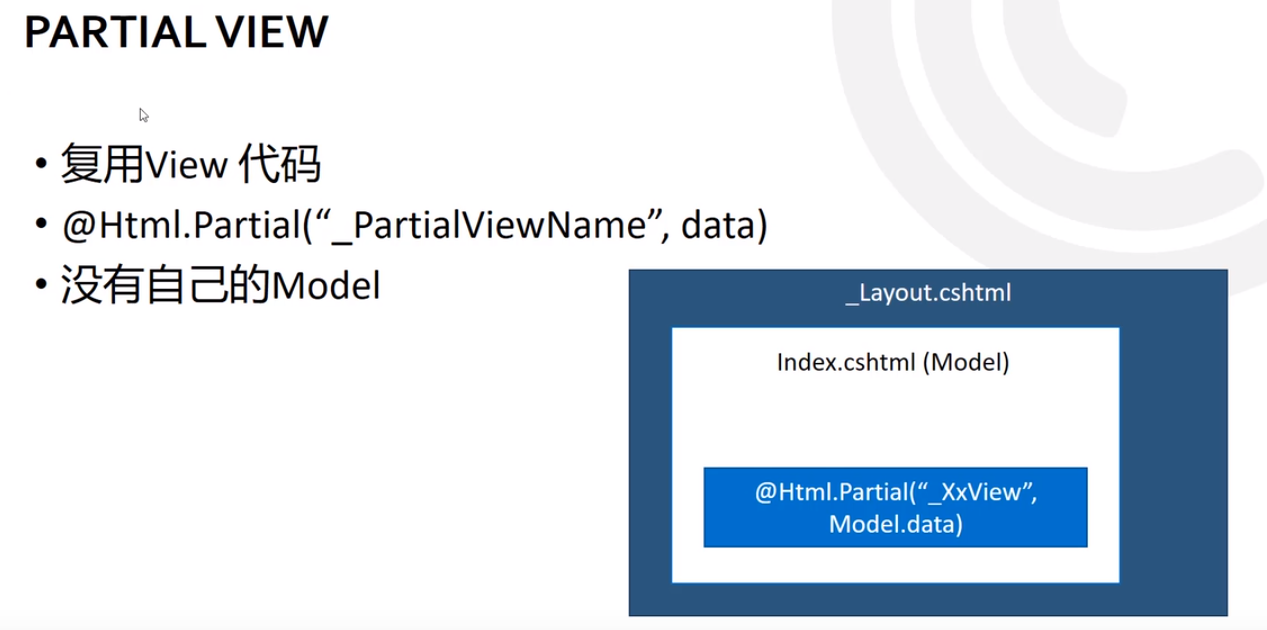
Partial VIew
就是部分View,他没有自己的数据,数据来自图中白色的那块,它的数据需要传进去,第一个参数是View的名称,第二个参数就是传入的数据,它没有自己对应的后台逻辑和数据

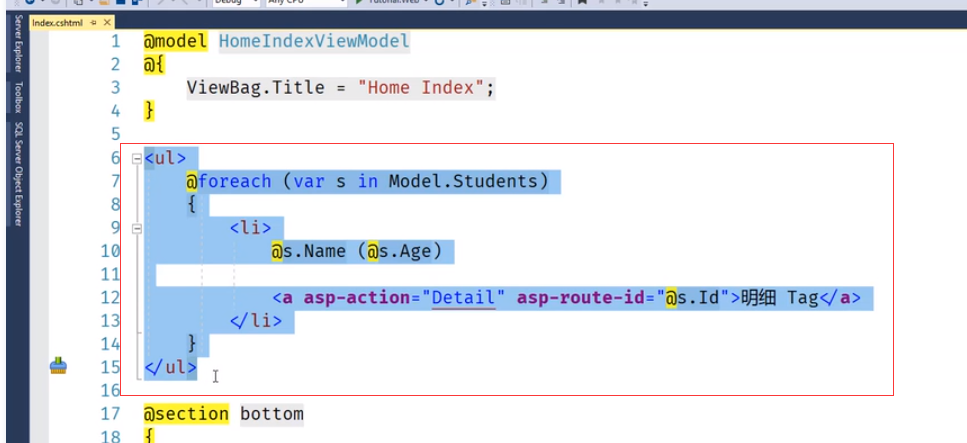
Home/Index.cshtml想把这个列表改成复用的,改成一个Partical View

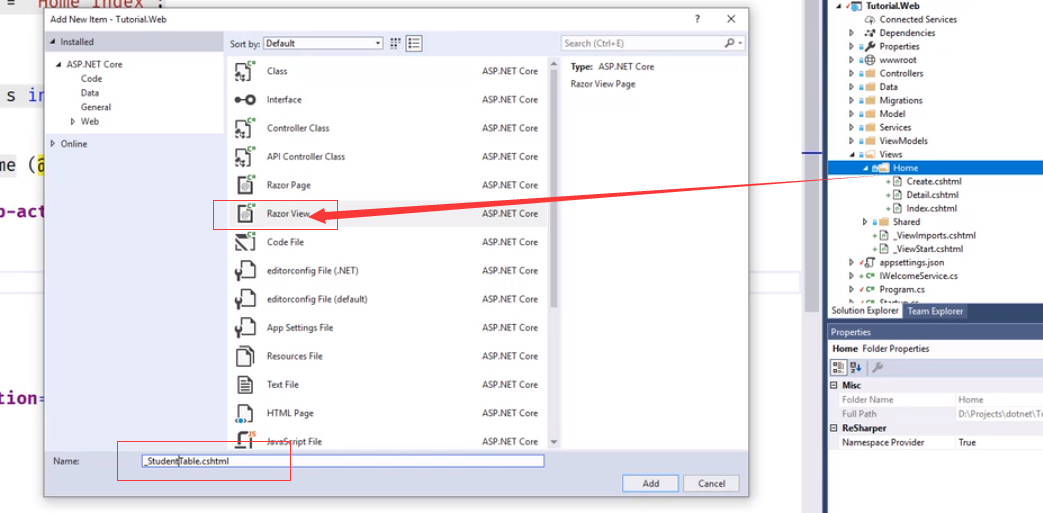
起名通常是以下划线开始的


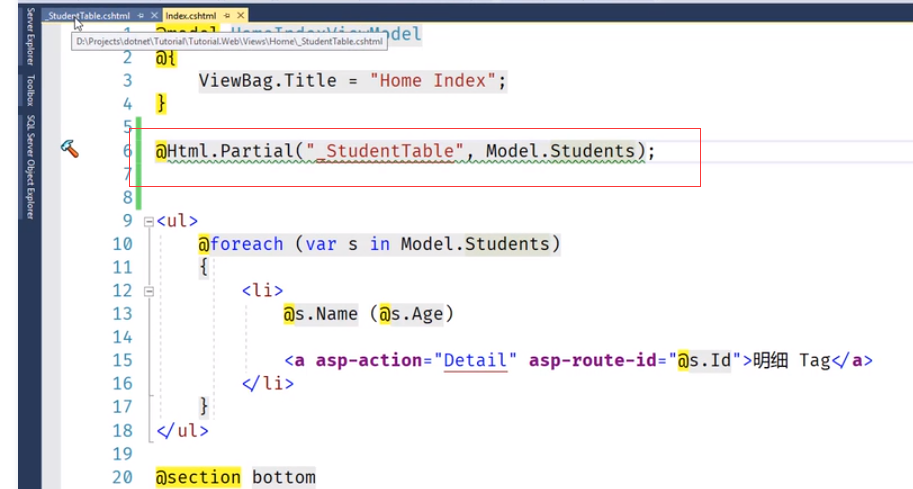
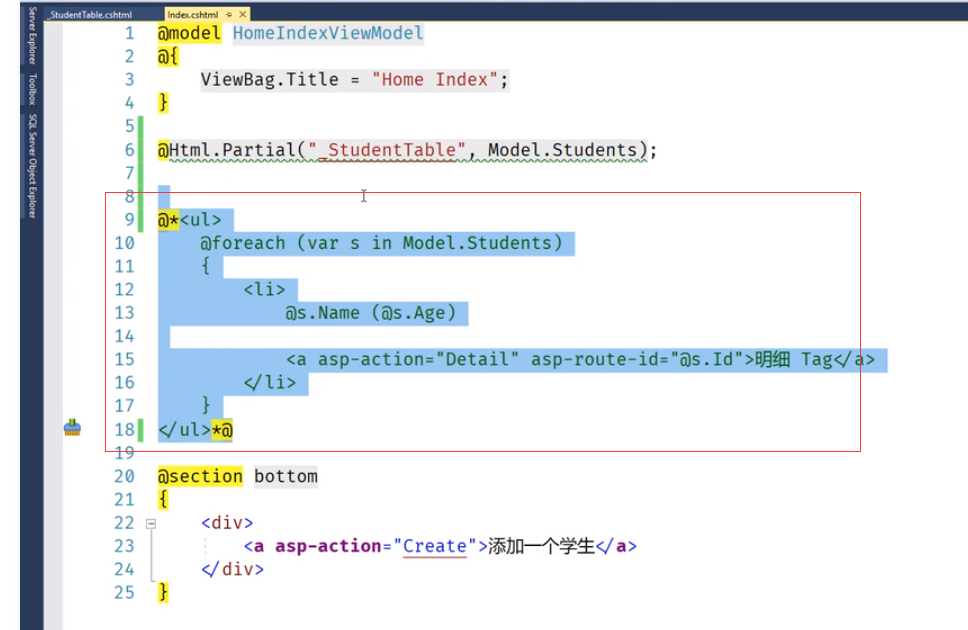
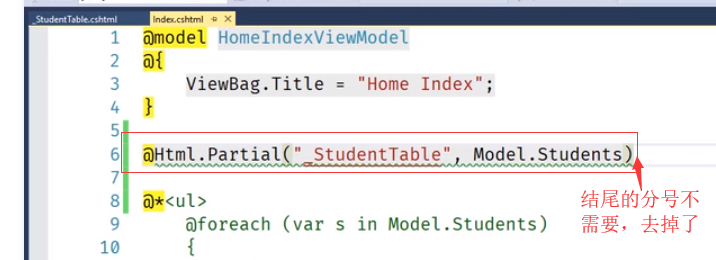
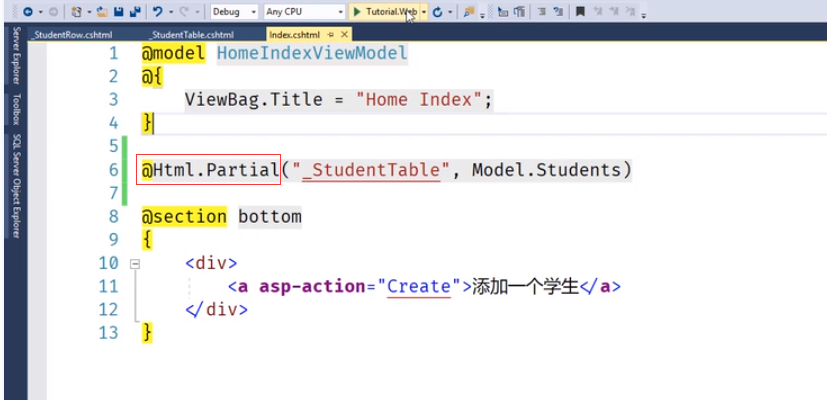
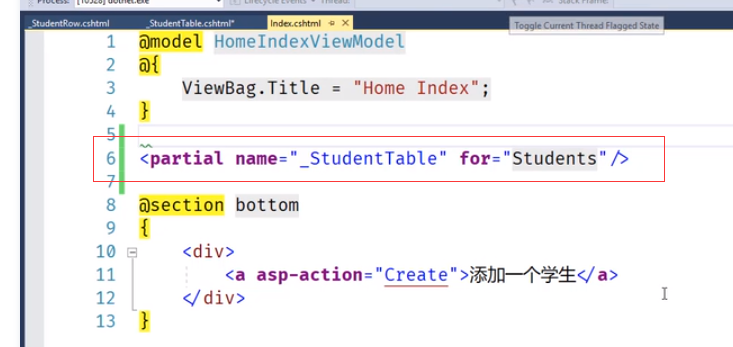
先把引入Partial的代码写上

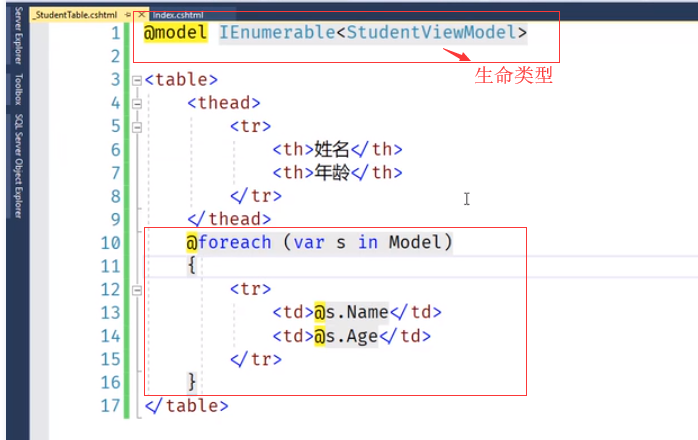
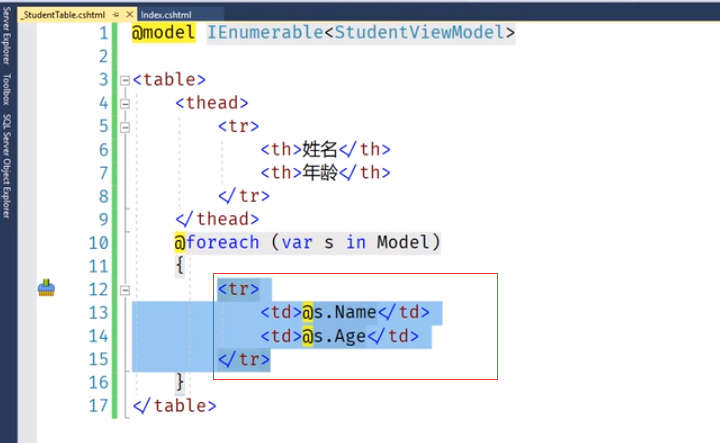
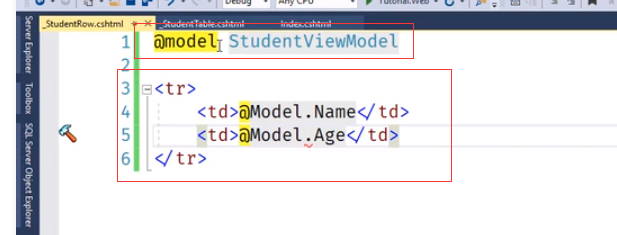
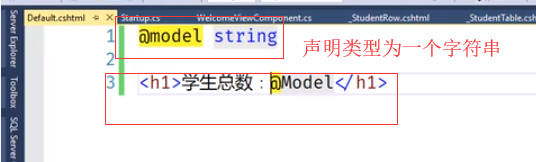
Partial VIew的代码就是这个样,最上面声明类型

原来的代码注释掉

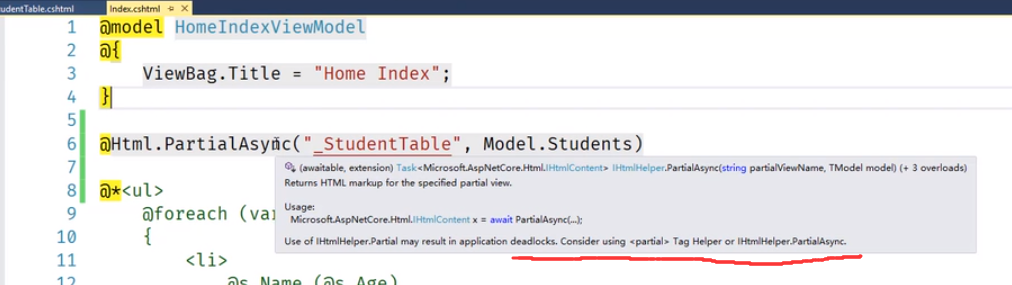
这里有个提示建议使用其他的方法,这里先不管他,先运行页面测试



改成异步的

最终的代码

把里面每行tr的数据再提取数据出来做Partial View

新建_StudentRow.cshtml


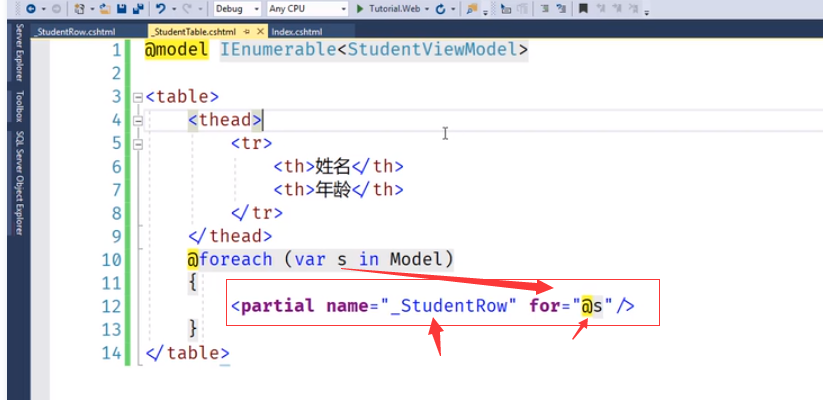
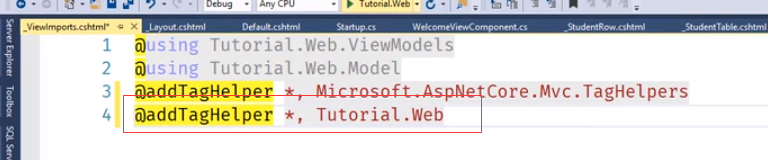
使用TagHelper的引入方式

运行测试,发生错误。这是由于上面的部分视图的代码 是异步引入导致的

先把这里的异步调用改成平常的 ,非异步的

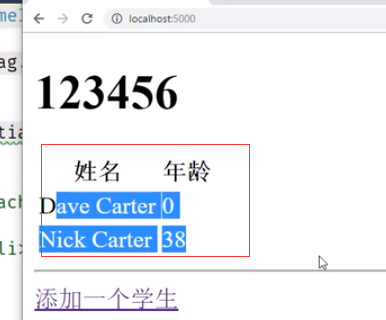
运行效果 正常

Home/Index.cshtml也改成TagHelper的形式


刷新页面,运行正常

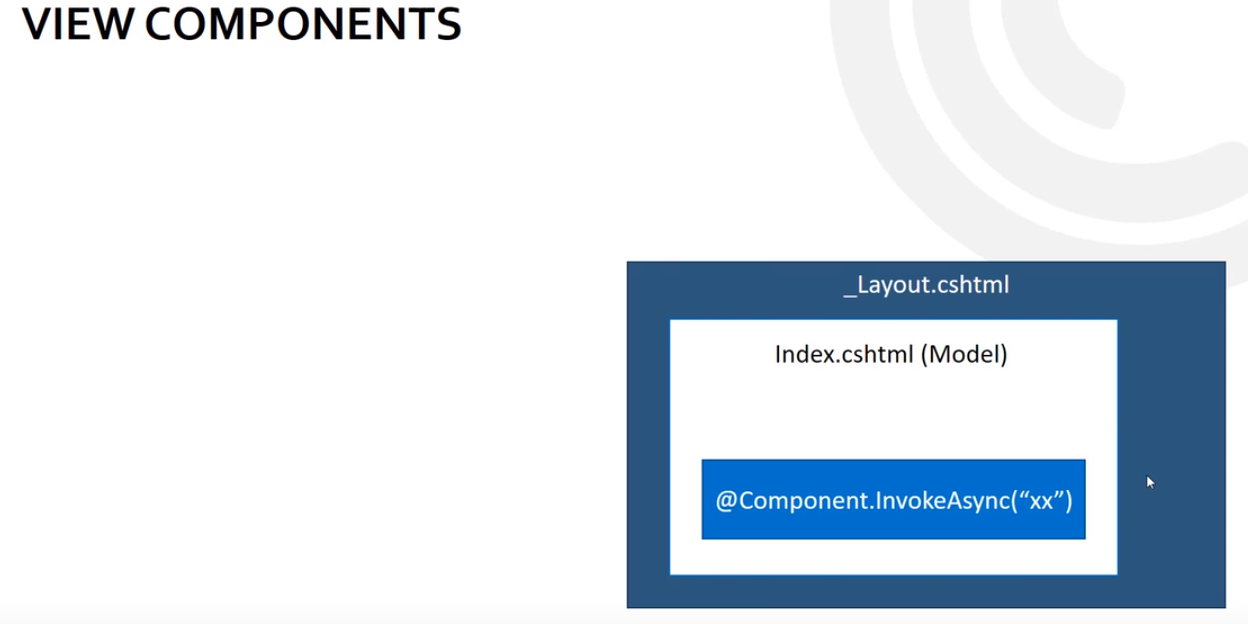
View Components
视图组件
例如在Index.cshtml页面显示上面是学生列表。下面显示课程的列表。下面应该单独从数据库查询或者其他数据源读取数据,也有可能显示在其他页面,这块也是复用的

特点

单独建文件夹ViewComponents

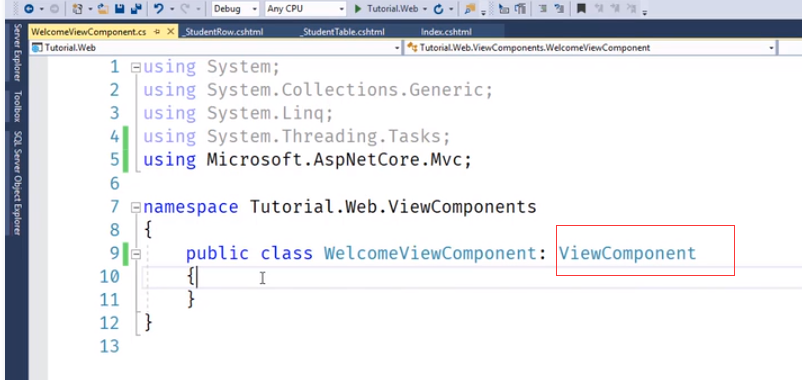
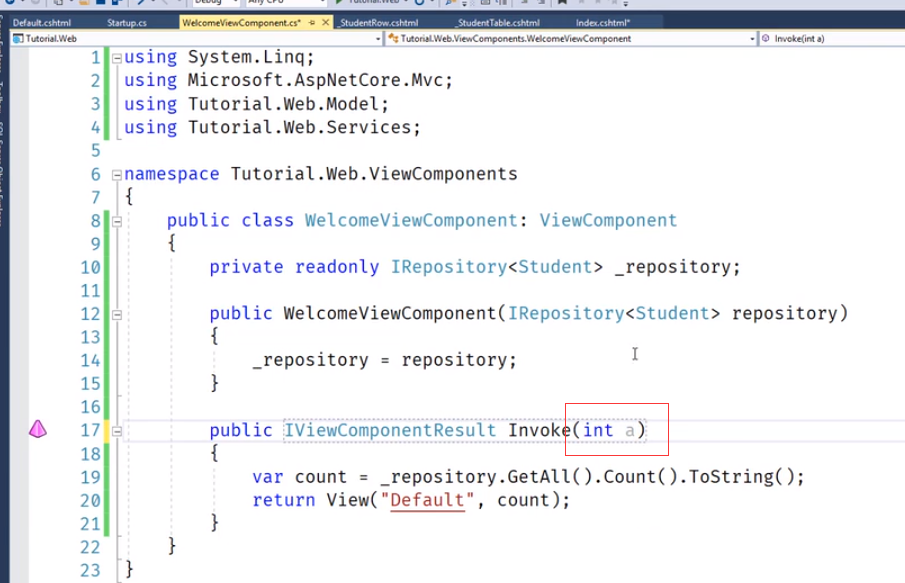
首先建立C#的类,ViewComponents像一个mini的mvc,所以他应该也有Controller。所有这个类就相当于是它的controller,然后它还对应一个Razor View.
名称通常也是一ViewComponent结尾的

继承自 ViewComponent

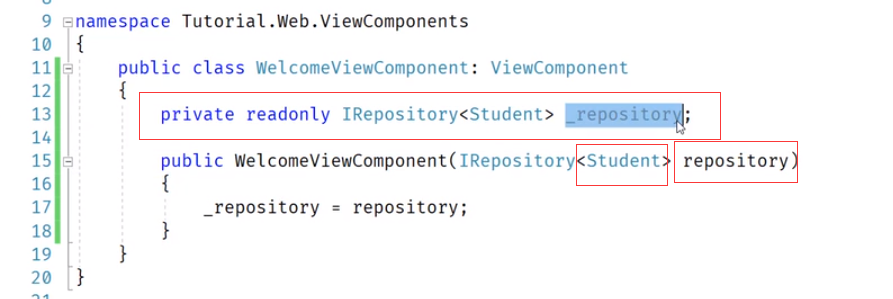
首先注入Repository

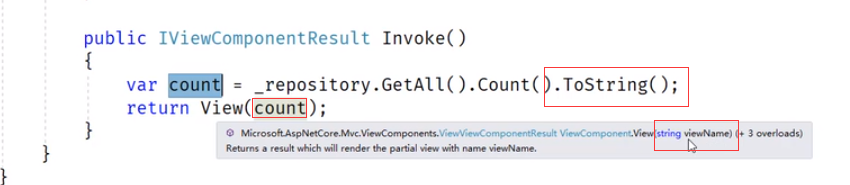
类似于Controller,返回类型是实现了IViewComponentResult接口的对象


这里会有个问题,如果我们返回的类型是字符串,那么View方法会把count当做ViewName,当做View的名称就回去寻找这个名为Count的字符串值的View

那么我们只要写上第一个参数View的名称,把参数当第二参数传过去就可以了。

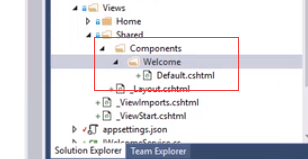
view的name改叫做Default吧

所有的ViewCompent放在Shared/Components文件夹下。
一个ViewComponent和Comtroller类似,也要建立和ViewComponent同名的文件夹名称,因为。一个ViewComponent可能对应多个view。


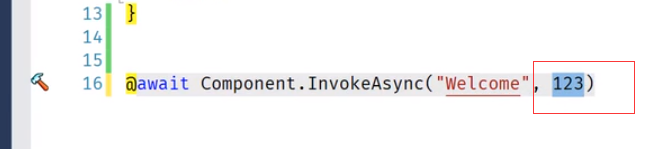
使用这个ViewComponent

它是可以加参数的

参数是在哪里接收呢/


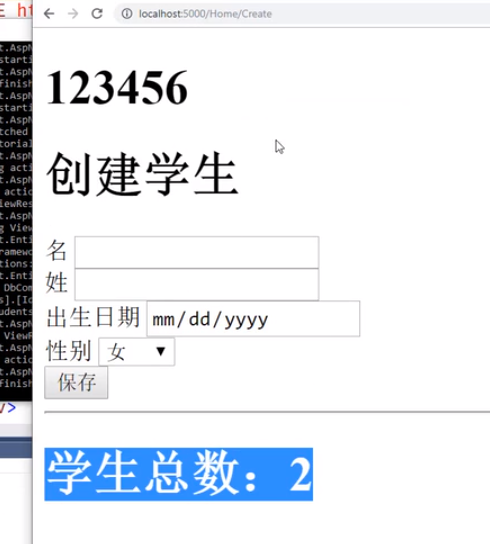
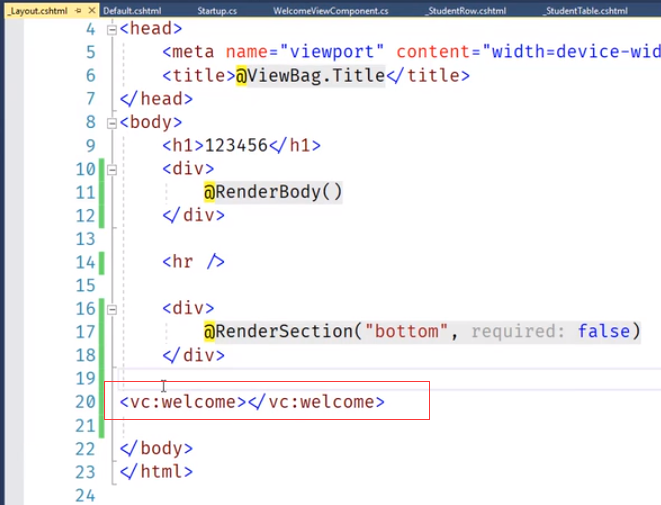
如果想每个页面都显示的话,就放在Layout里面

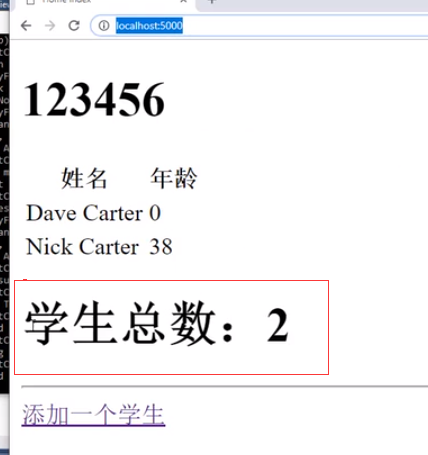
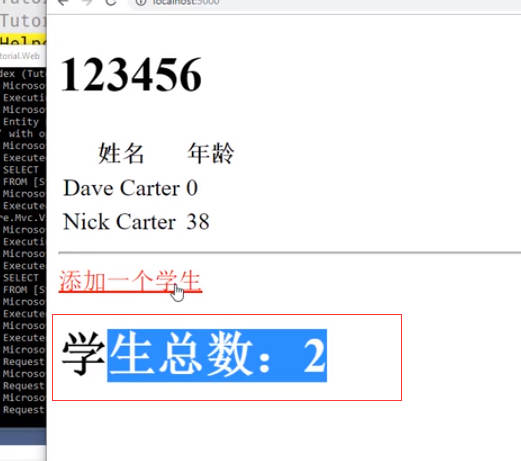
这样就每个页面都有这个总数

TagHelper的写法
vc冒号+ViewComponent的名称。注意都是小写的。不管你的ViewComponent名字是否是大写的,这里都要小写的

还需要引入命名空间

这次就有了效果

如果ViewComponent的名字是两个单词组成的叫做WelcomeStudentViewComponent
两个单词之前用短横线隔开,并且注意单词都要是小写的。中文叫做短横线命名方式

