ASP.NET Core MVC 2.x 全面教程_ASP.NET Core MVC 11. Views 上
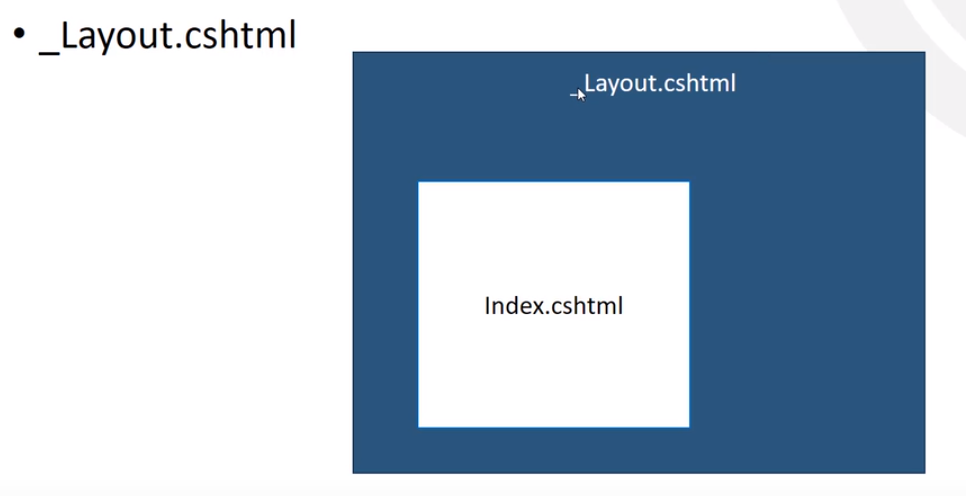
通常会使用外层模板的view,当做公共的模块
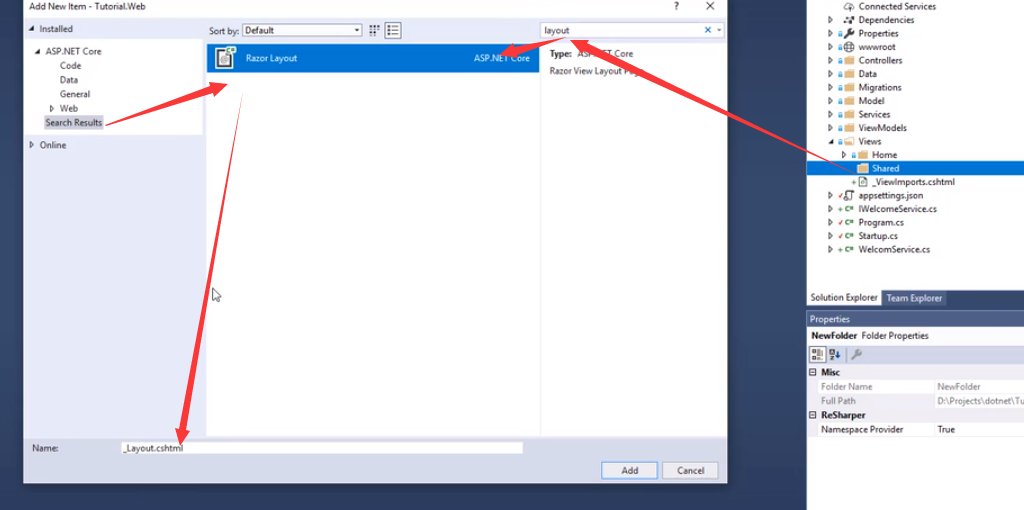
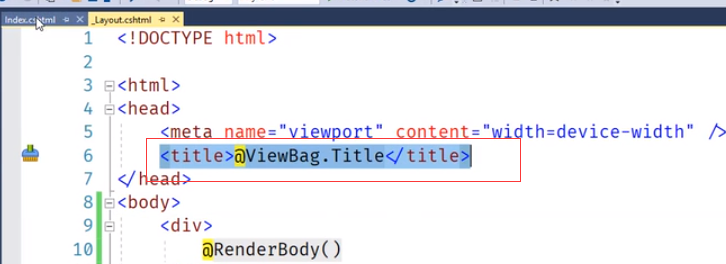
通常叫做_Layout.cshtml

views下新建Shared文件夹


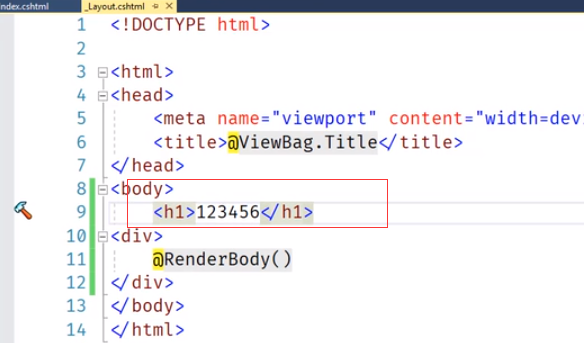
主要关注RenderBody,这里会具体渲染Action返回的内容View

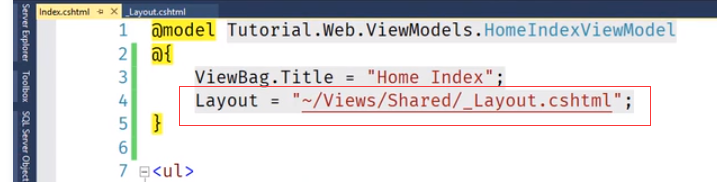
layout的title是在这里

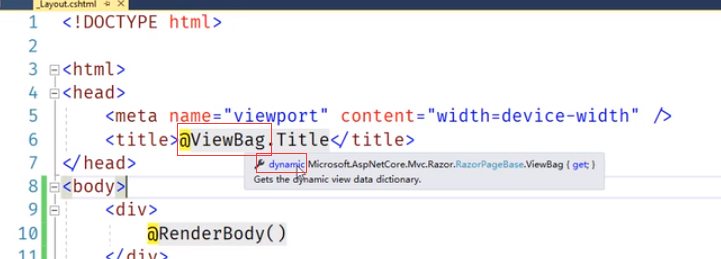
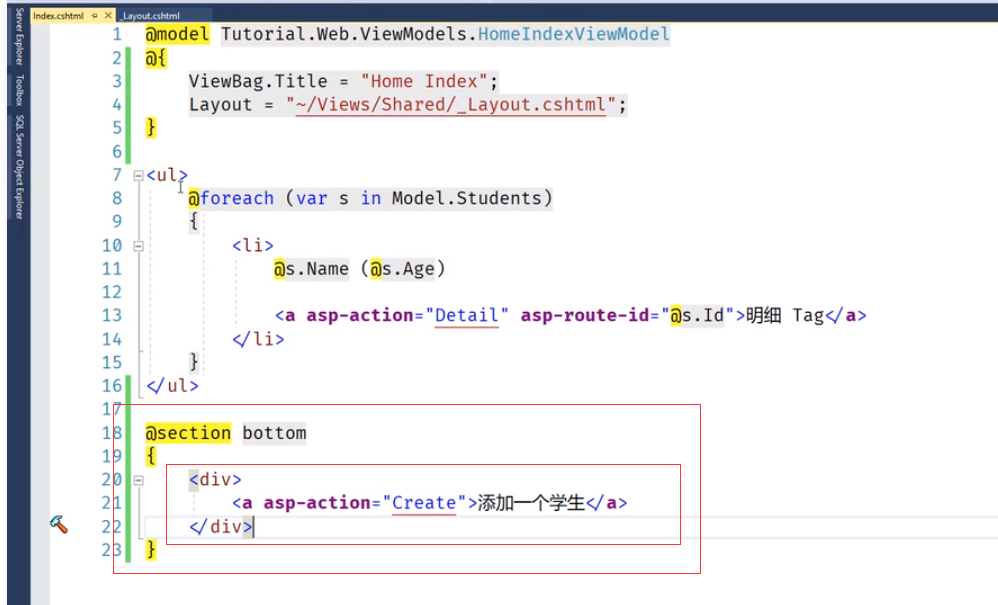
ViewBage是个dynamic动态类型。既然是动态类型,我就可以在它身上写一些属性进行动态赋值

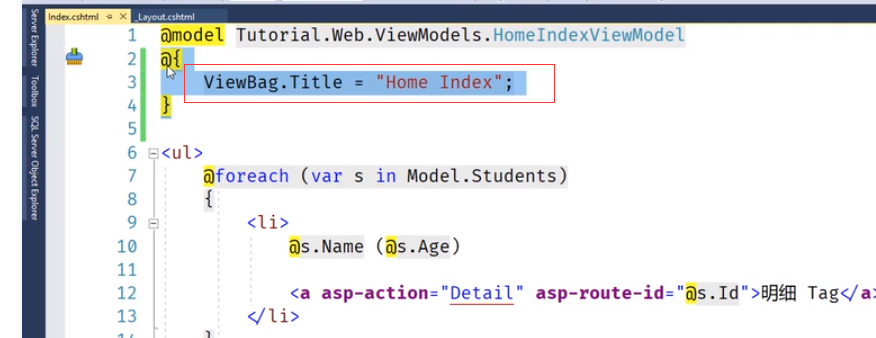
在Home/Index.cshtml内加了代码段,如果使用了Layout作为模板的话, 这里加的代码会先渲染。然后到了layout页面。@ViewBag他已经有值了 就会渲染出来
每个页面都可以引用layout,都可以设置title的值,这个值就是动态的

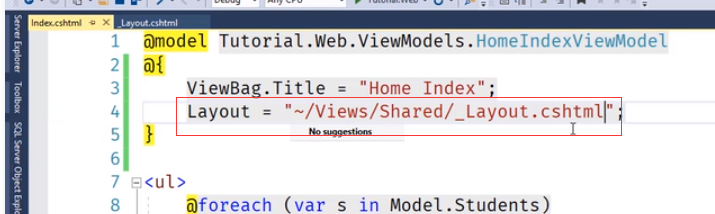
引入模板页。波浪线是指的整个web项目的根目录

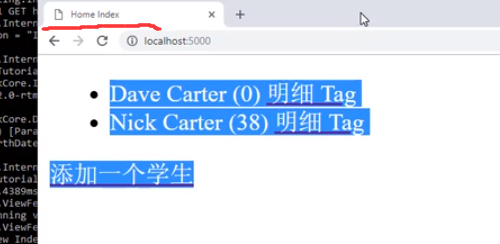
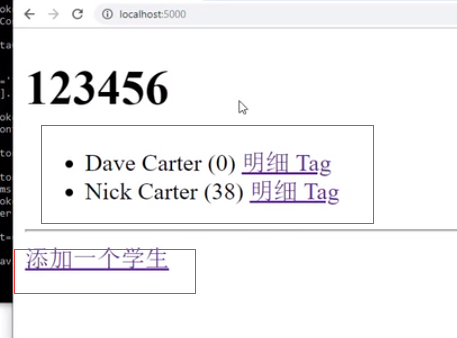
运行页面只看到title的效果

在模板页面加点内容

刷新就看到模板页的内容

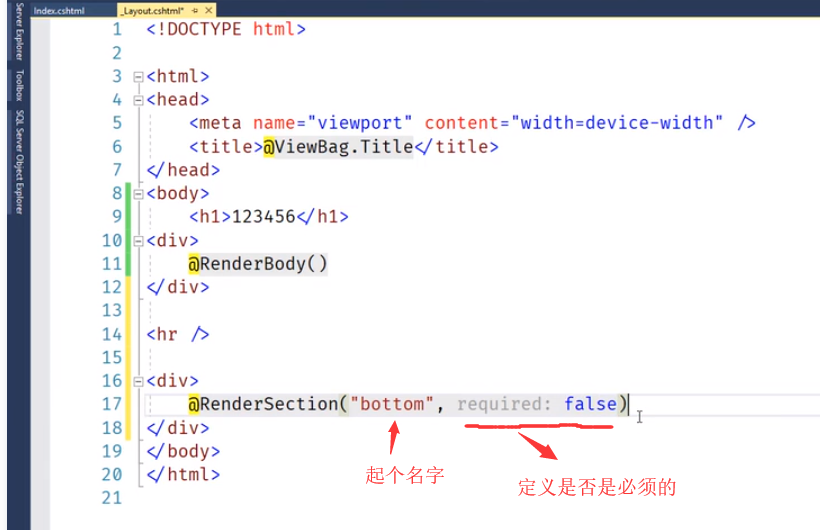
Section代码块
现在只有这一块区域是动态的,有时候还需要其他的区域也是动态的
添加一个底部的区域

把代码包在代码块里



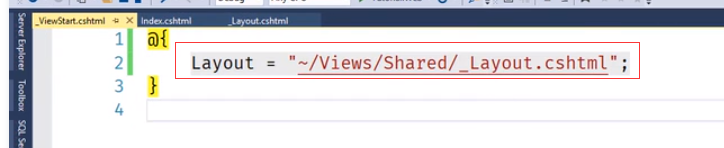
_ViewStart.cshtml
在Razor引擎,选择具体的Action的View页面之前会先找VIewStat.cshtml这个文件,如果这个文件存在的话
那么首先就会执行这个文件内的代码,然后才会执行其他View里面的代码,这里适合放重复性的代码,每个View有的代码
比如Layout引入的这段代码

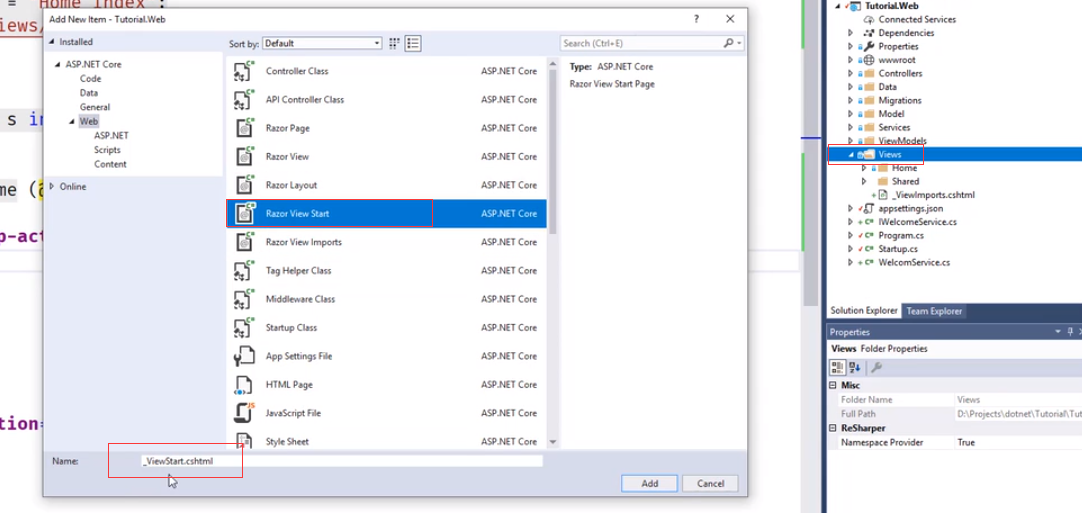
Views/_ViewStart.cshtml。名字必须是_ViewStart.cshtml。路径必须放在Views文件夹根目录下,这样才会对Views下的所有的页面起作用,
如果把它房子啊Home文件夹下,那么只会对Home文件夹下的View视图页面起作用


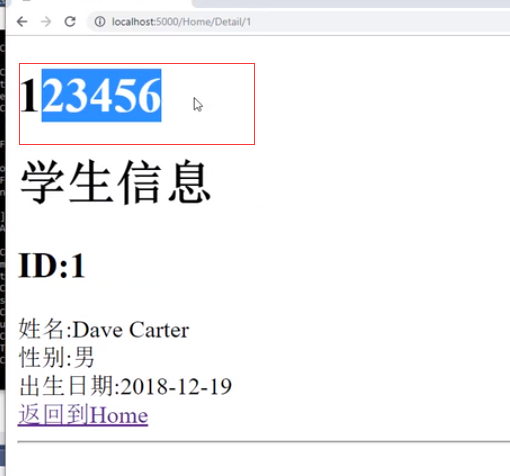
运行查看效果,明细页面也引用了layout

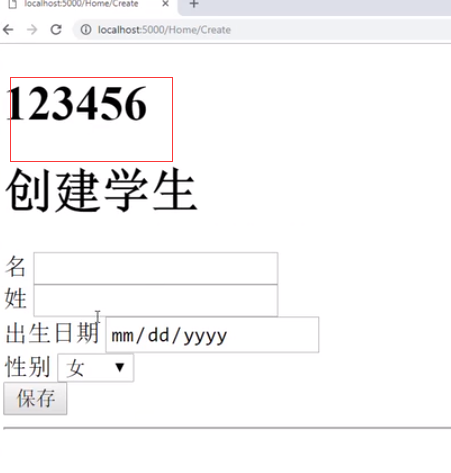
添加页面也引用了

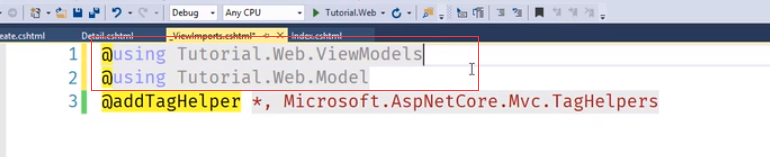
_ViewImports.cshtml

也是在View根目录下

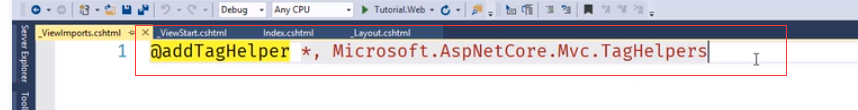
把TagHelper的引入放在这里了

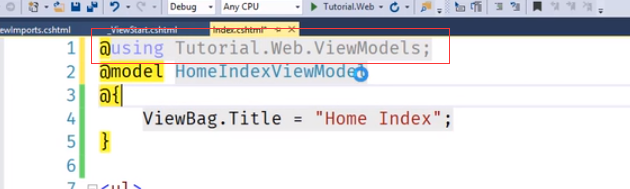
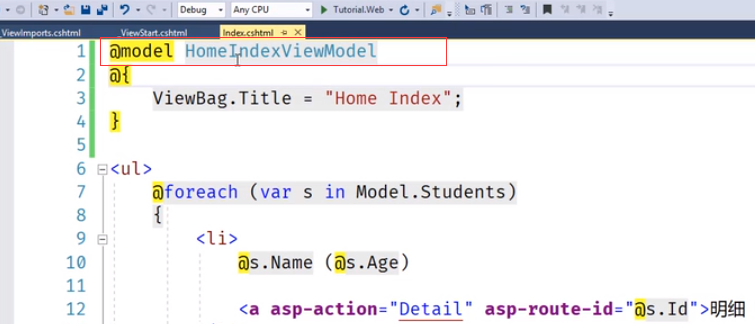
在Home/Index.cshtml要使用这个Model。要么是命名空间全写上

要么是使用using引入这个命名空间

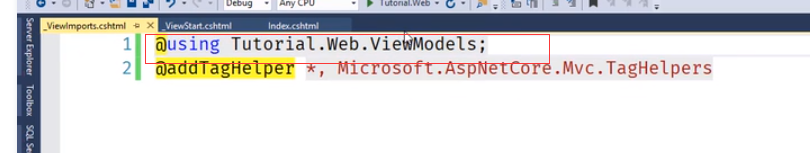
把引入的代码放在_VIewImport.cshtml页面内

这里就不用写了

这是因为在渲染其他的页面之前,也会先找_VIewImport.cshtml。这里面适合做引用,引用自定义的名称空间和TagHelper。
也是ViewStart一样有结构性的。放在VIews根目录就会所有页面起作用,
其他页面的引用都可以移到这里

运行页面,都可以正常运行