ASP.NET Core MVC 2.x 全面教程_ASP.NET Core MVC 07. View的Model 和 Tag Helpers

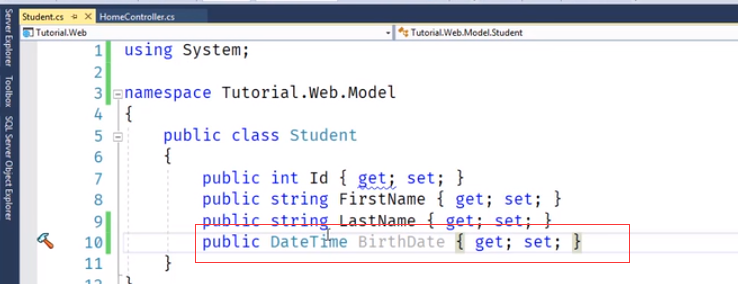
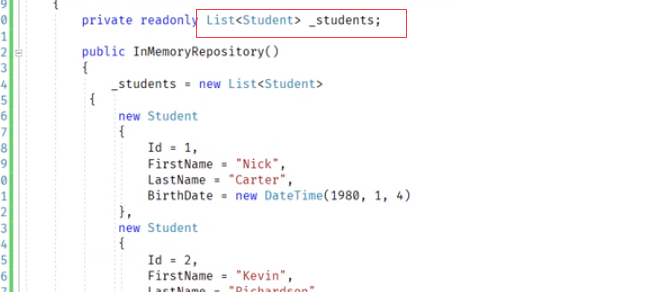
student添加一个属性BirthDate

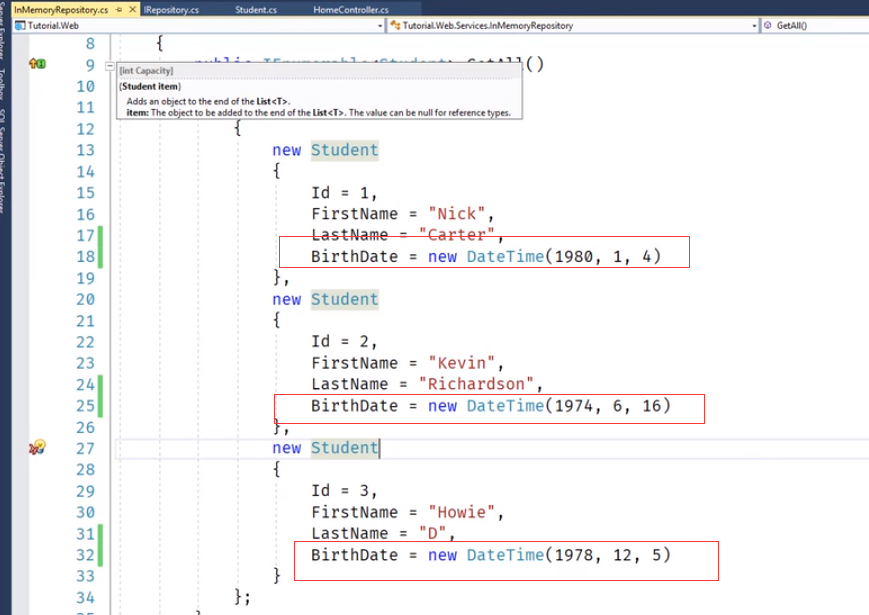
然后把生成数据的地方,字段也加上

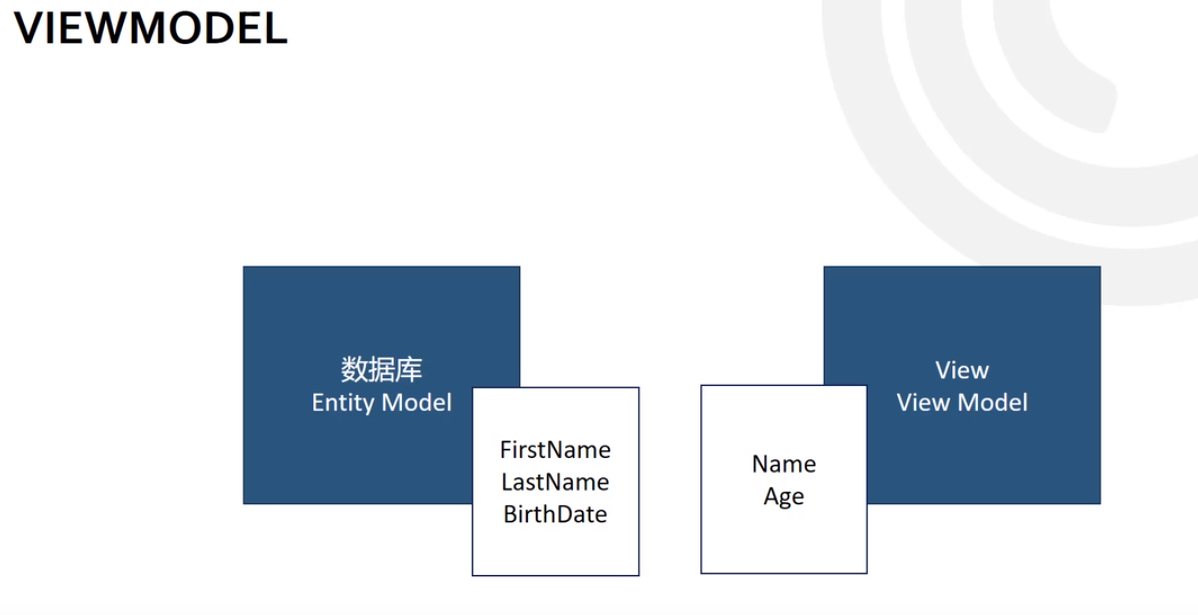
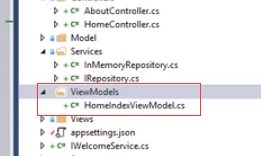
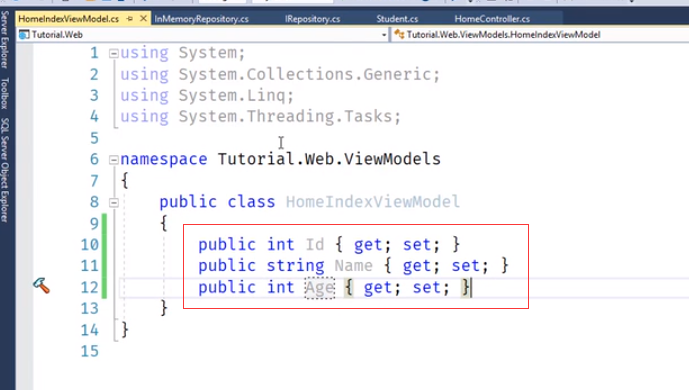
建立ViewModel


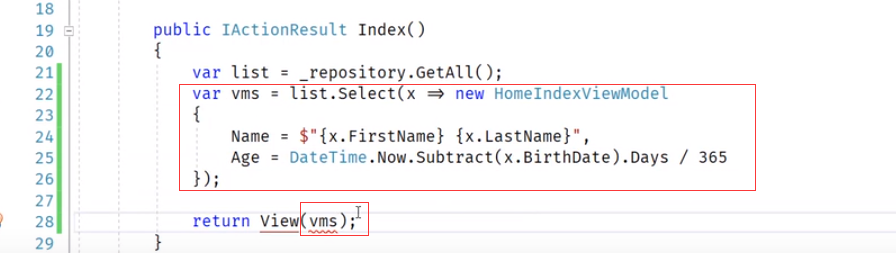
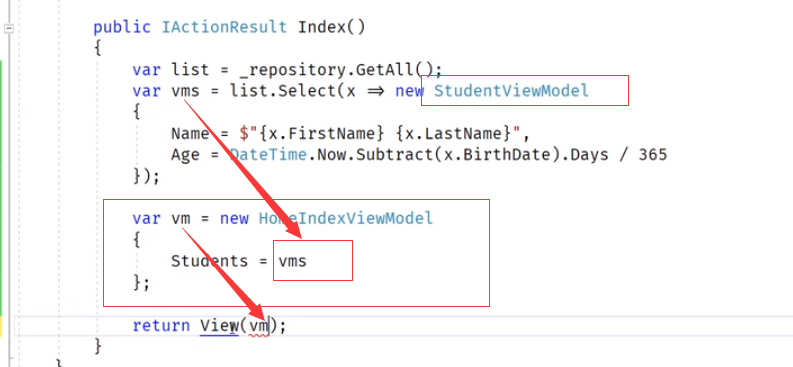
list转换为ViewModel



进一步改进代码

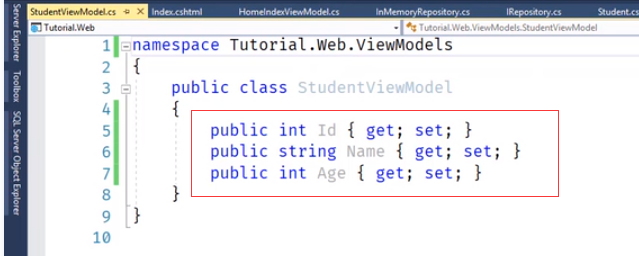
StudentViewModel

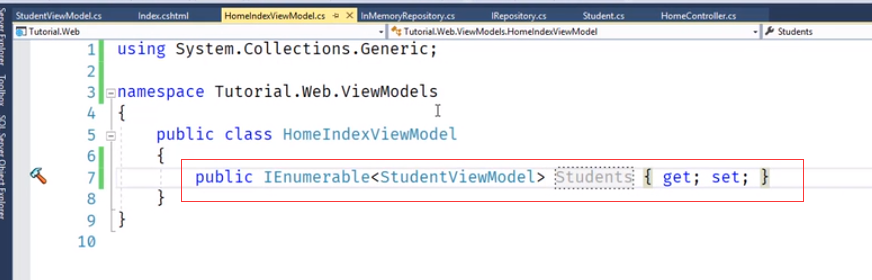
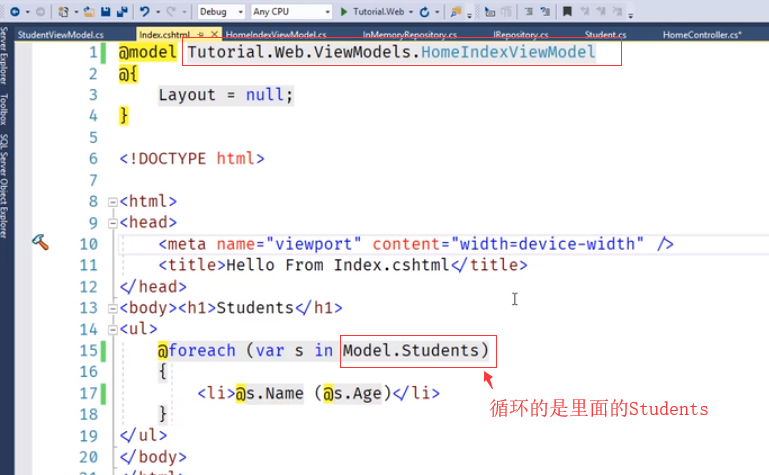
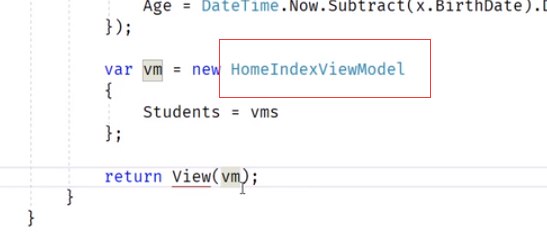
HomeIndexViewModel修改为只有StudentModel一个集合的属性



HomeIndexViewModel相当于是一个用于输出的Model


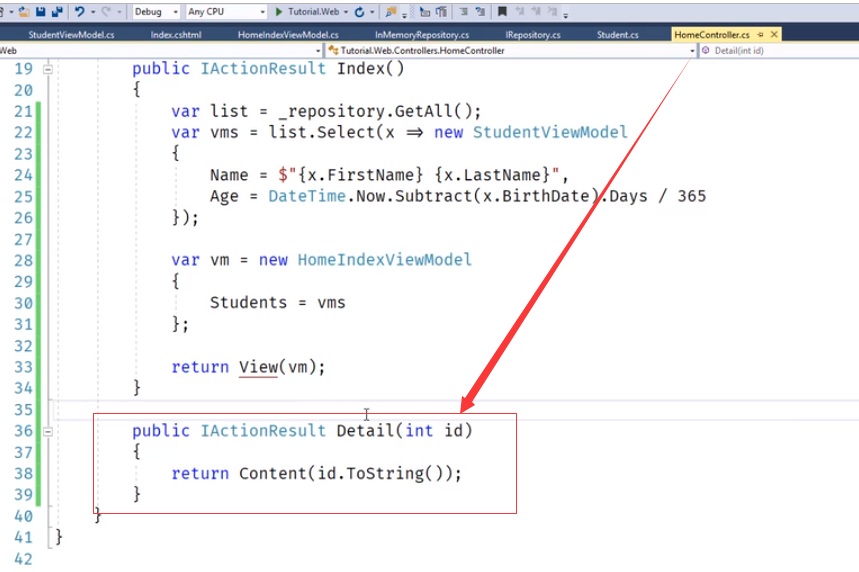
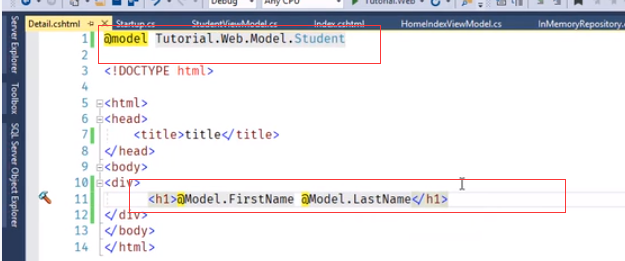
详情页
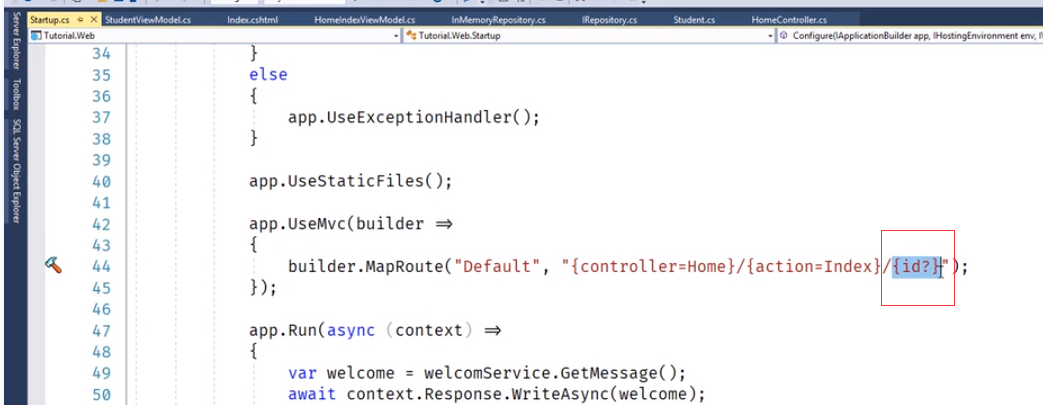
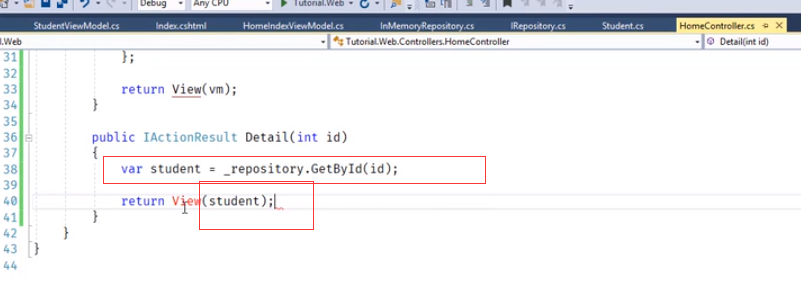
查询详情,一般是根据一个主键去查找。这里我们先直接把这个id返回去

mvc会从多个地方找id这个参数去接受。首先会先从路由里面找id这个参数

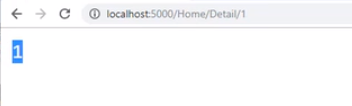
测试下,说明mvc框架是可以从这个地址里面找到这个参数的

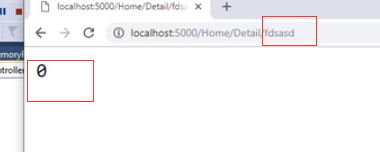
如果参数不是int类型的就找不到了


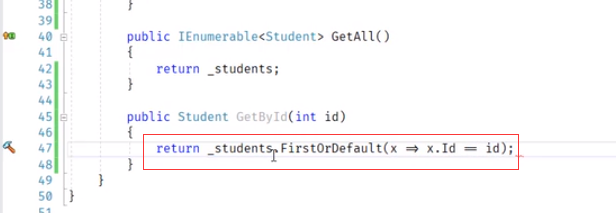
现在接口里面创建。它返回的类型应该是T,接收一个参数int id

实现类里面去实现这个方法

把学生的list对象移动到外面外面了

把查出来的数据返回给前台View

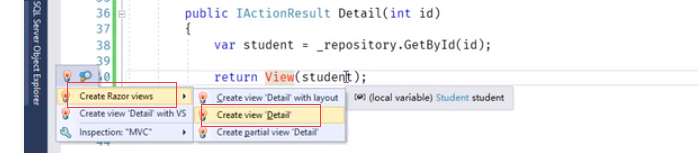
使用Resharper去创建这个视图页面

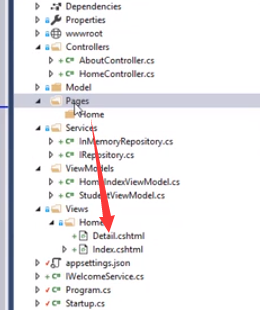
生成的文件夹不对,把它挪进去


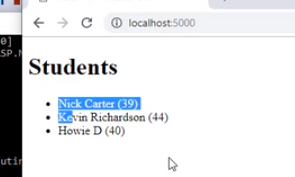
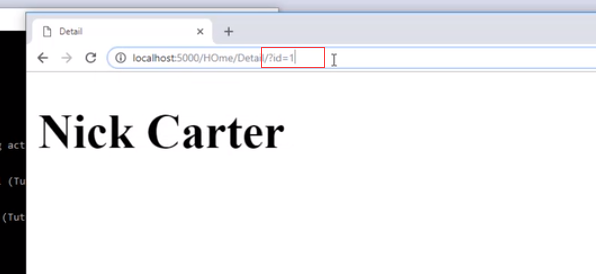
直接输入地址测试,路由参数的形式

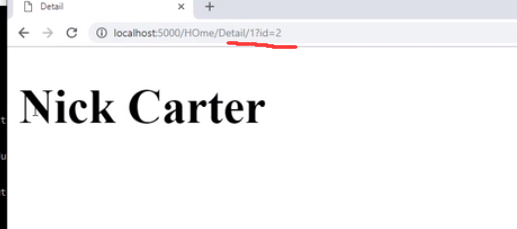
产讯字符串的形式,/?id=1这种形式也可以

如果都有,那么取的是1

不信,可以加断点调试一下。所以路由的参数要比queryString的参数 高

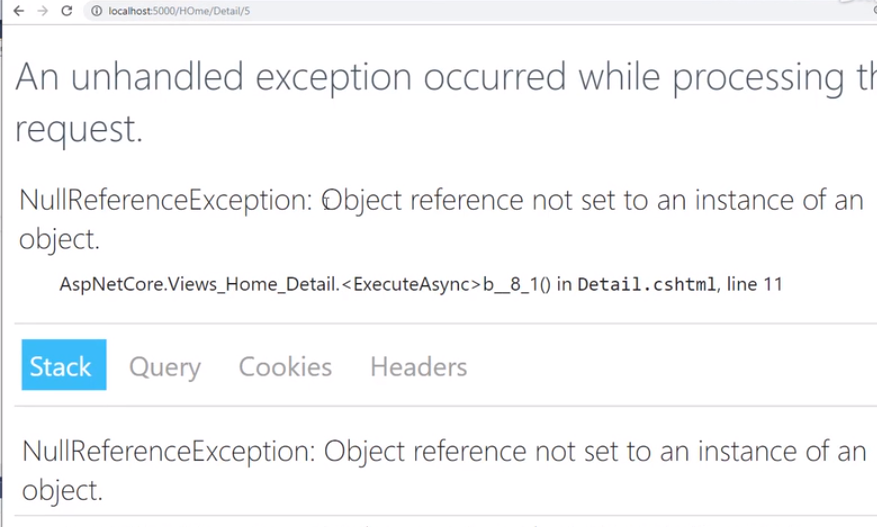
抛出异常
我们只有三条数据,那么传id为5就报错了

这里的Model是null,所以会发生空值异常

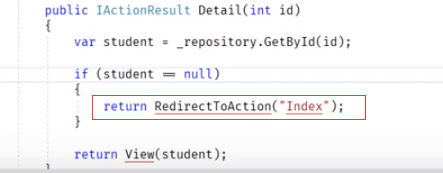
在Controller里面判断,如果没找到数据就跳转回列表页面

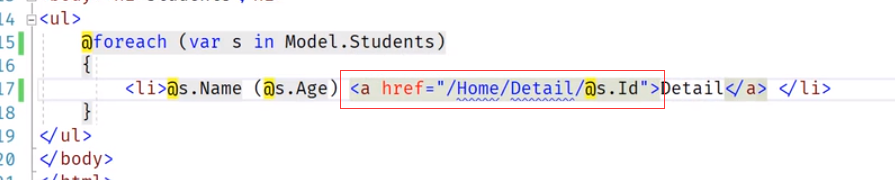
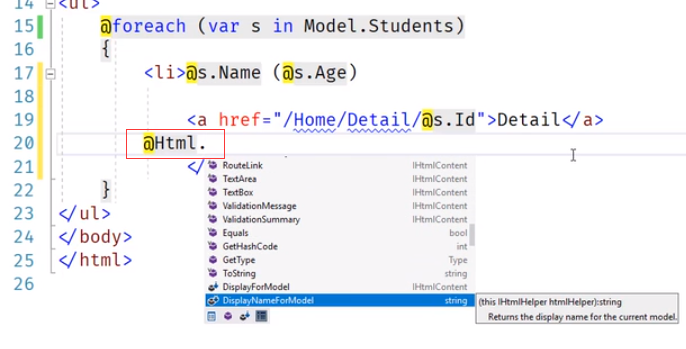
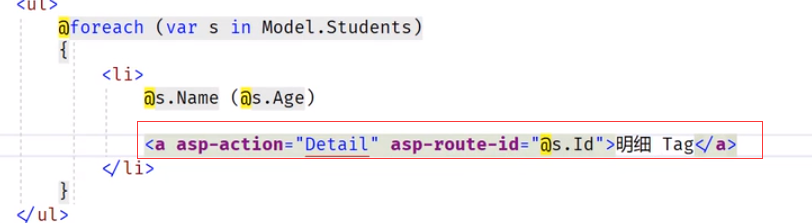
列表页加上超链接

跳不过去,转换的时候id没有赋值

controller里面这里查询的时候漏了id

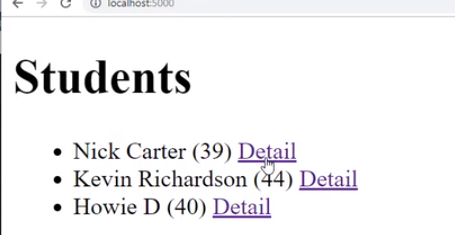
再次点击就可以跳转了

以前是使用HtmlHelper

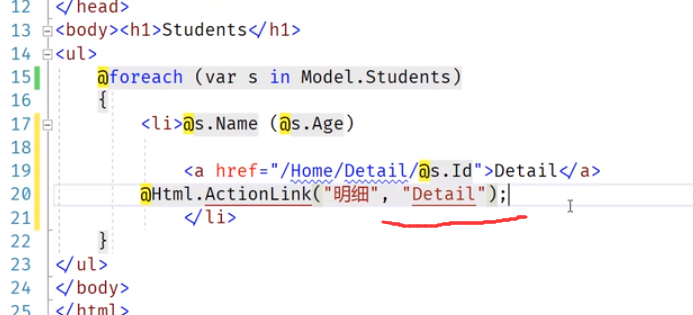
第三个参数是Controller,因为这里使用的是自己当前这个Controller,所以只需要写上第二个参数Action的名称就可以了

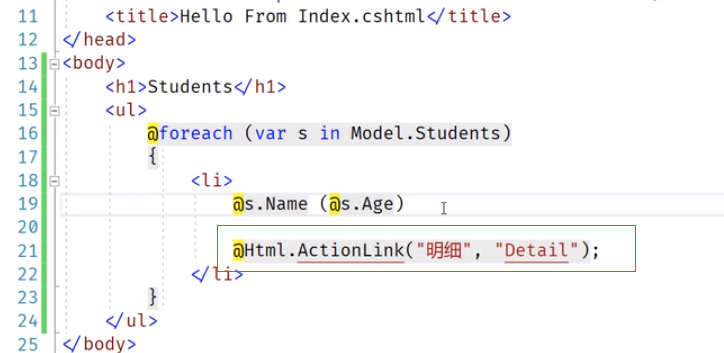
格式化代码

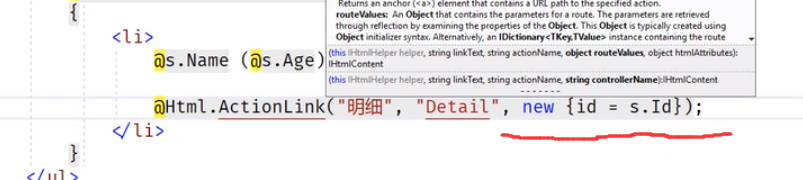
使用匿名类加上参数

点击可以成功的跳转

TagHelper
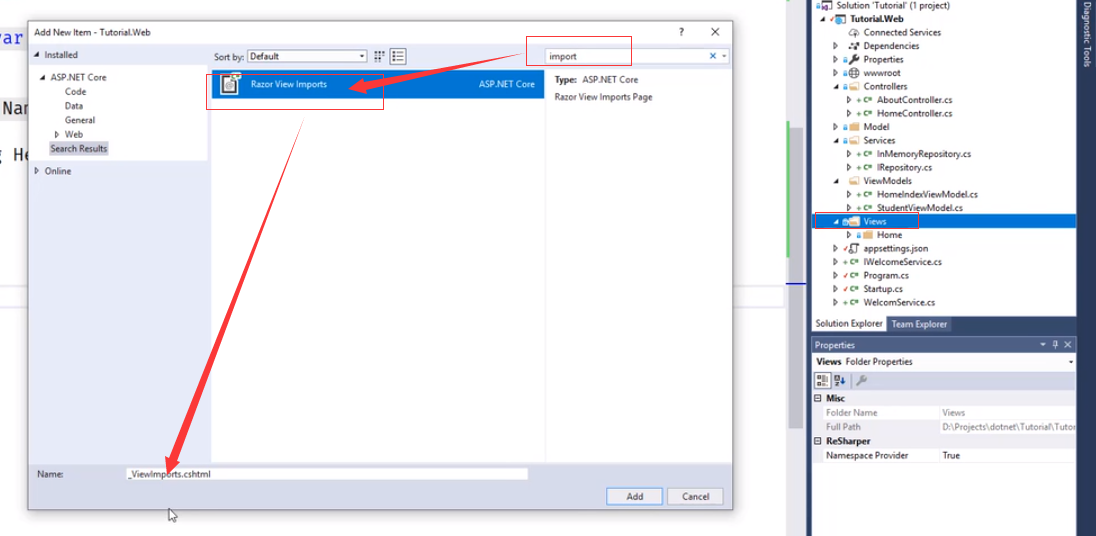
使用tagHelper之前需要先建文件
在View下新建_ViewImports.cshtml.这个View不渲染任何东西,相当于提供了一堆指令,告诉这个Razor引擎这些视图应该怎么被渲染,并且这些View应该有哪些功能。有点引用的意思


加上这句代码,就可以使用TagHelper了

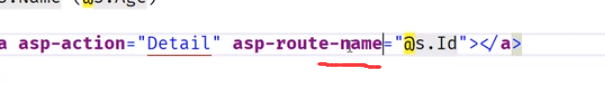
所有以asp-开头的都是TagHelper


如果参数叫做name,就可以这么去写




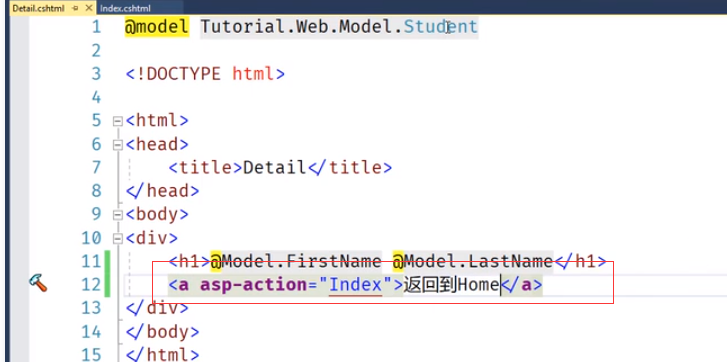
在详情页面,增加返回按钮



 浙公网安备 33010602011771号
浙公网安备 33010602011771号