ASP.NET Core MVC 2.x 全面教程_ASP.NET Core MVC 05.Controller 的路由
视频地址:
https://www.bilibili.com/video/av38392956/?p=5
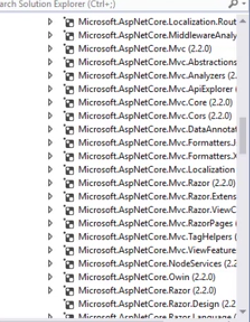
这里面就包含了MVC相关的库

可以通过打开右侧的Nuget库进行查看

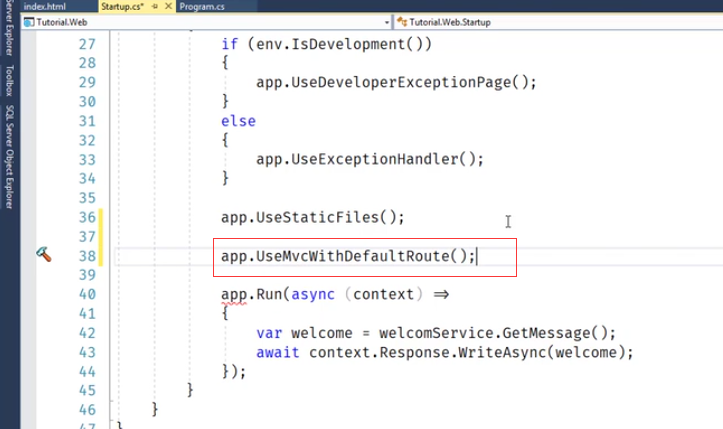
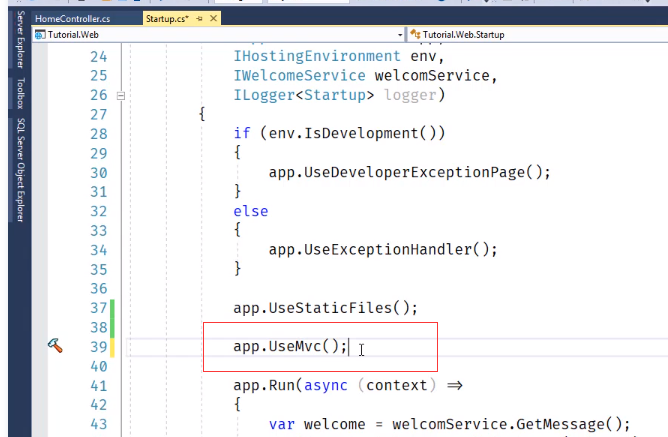
这里修改下 ,只需要静态文件就可以了

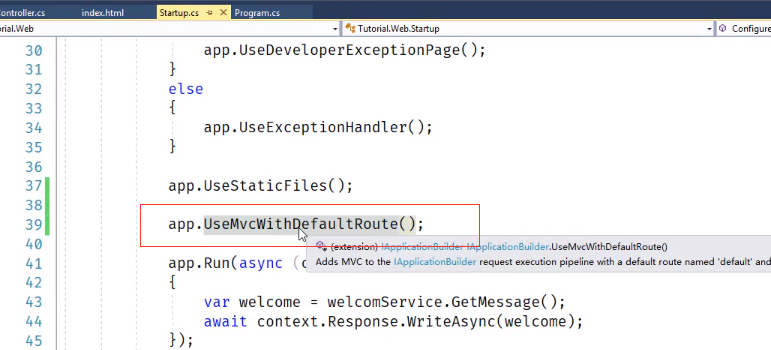
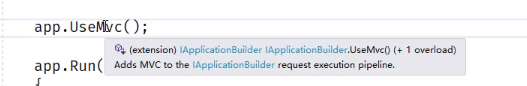
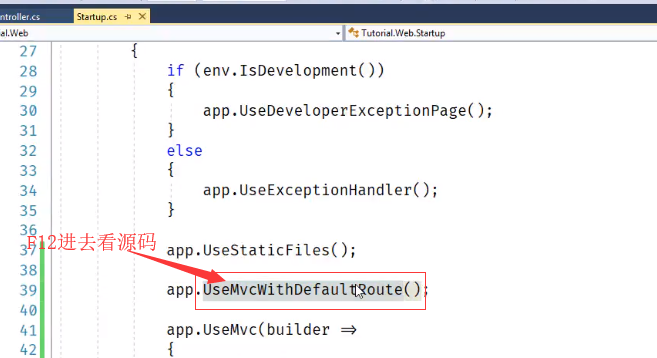
加入mvc的中间件,先使用USeMvcWithDefaultRoute()这里面加了一些默认路由的配置

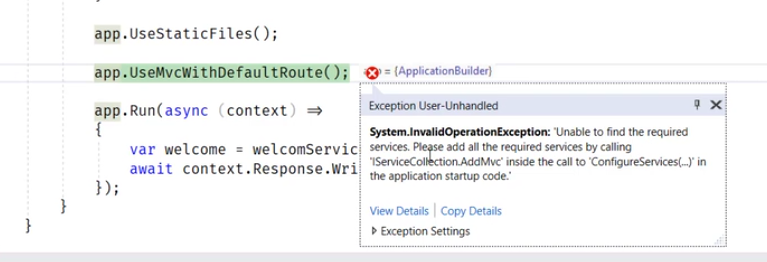
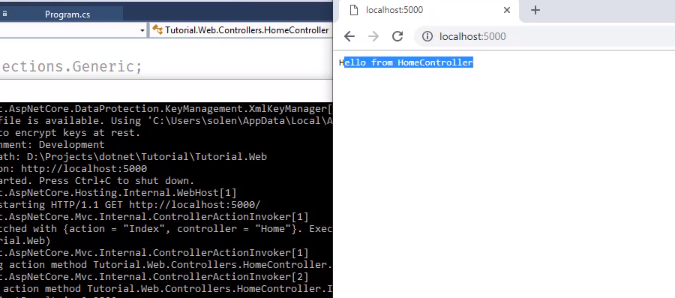
直接运行页面,提示报错,无法找到所需的服务

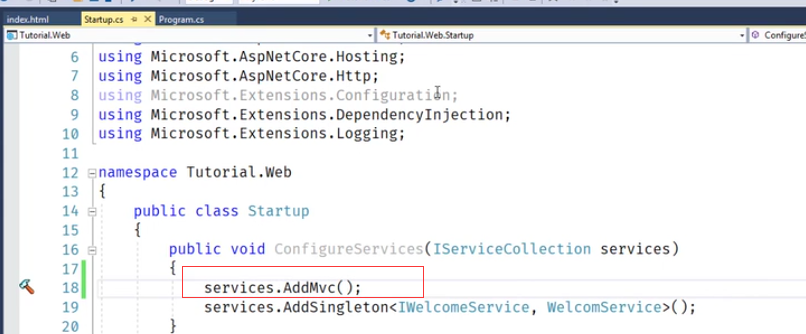
注册下mvc的服务

这样就能运行起来。mvc的服务不是手动添加好的,需要自己添加一下
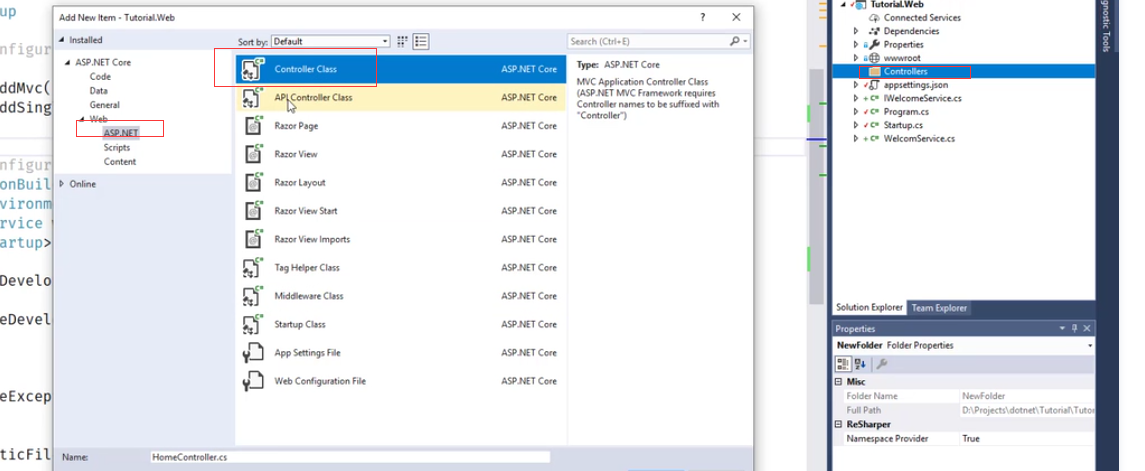
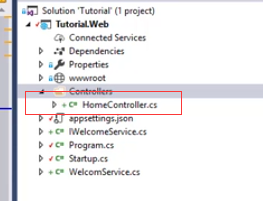
新建Controllers文件夹,然后在下面新建Controller

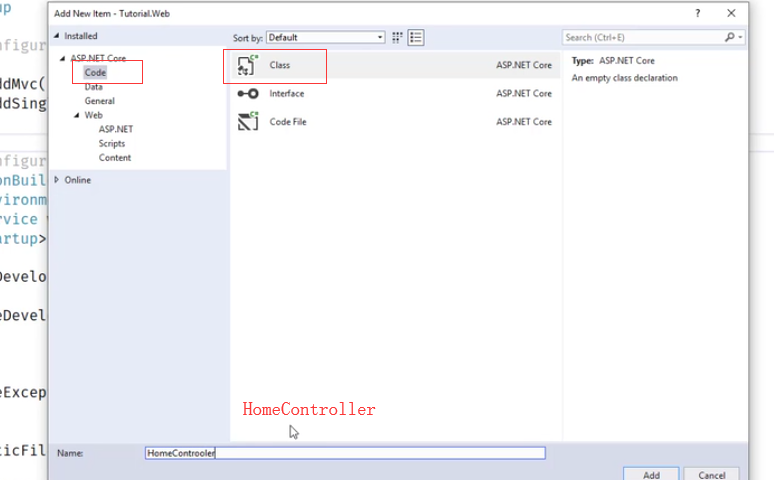
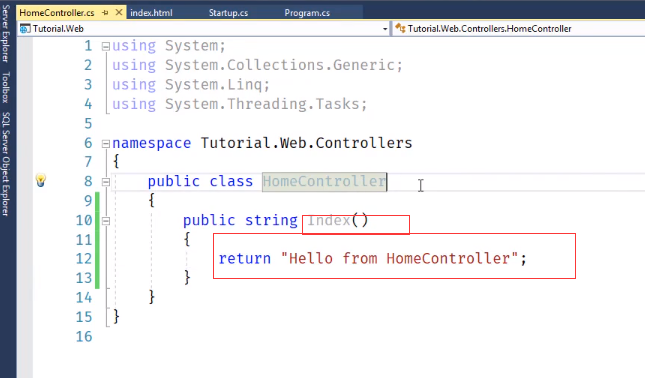
我们这里从一个类开始,起名叫做HomeController


4分开始

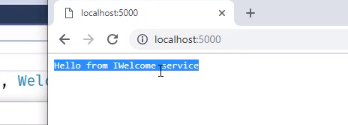
运行居然返回了 信息。访问跟路径是走到了HomeController里面

所以说使用这个方法就被配置一些默认的路由规则

比如说访问根路径,就会找到HomeController里面的Index方法

按照约定路由
属性标签路由

这就叫做按照约定式配置路由
这里换成UseMVC()。这个方法没有配置默认的路由

并没有走HomeController

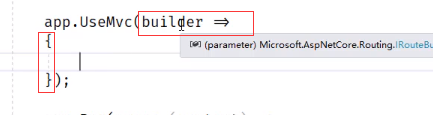
在里面配置路由

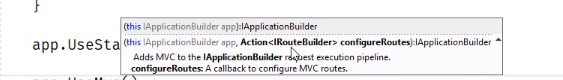
接收一个参数Action<IrouteBuilder>

在这个莱姆达表达式里就可以配置路由了

可以使用这个builder,这个builder的类型是IRouteBuilder

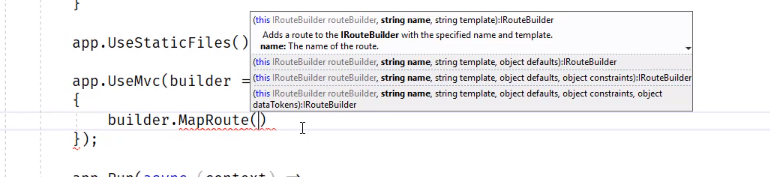
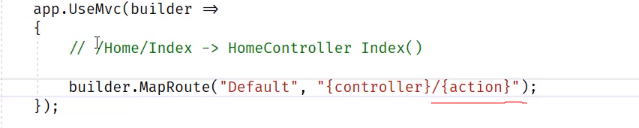
使用MapRoute配置路由,当然还有很多Map开头的方法

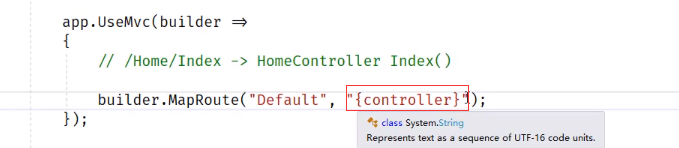
定义参数,这个参数需要用大括号括起来,意思就是告诉框架,url里面的第一部分就是controller的名字

第二个部分是Action

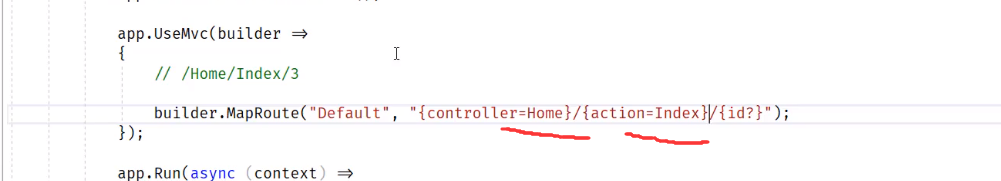
通常都带一个参数,例如这里带个参数id,这个id是可选的,所以在id后面加一个问号

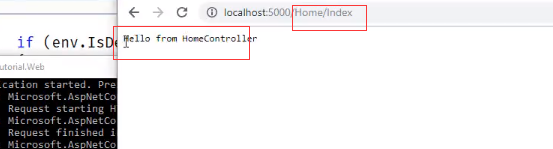
再次运行,输入Home/Index 就看到我们写的返回的字符串数据

设置默认的Controller
之前使用的是UseMvcDefaultRoute可以默认执行Home/index的方法,我们进去看下它的源码是怎么设置的

这里给Controller和action加了默认值

我们直接复制过来,也加上默认值,如果Controller和Action没有就调用默认的值


再次运行可以看到结果了

光输入Controller为home同样可以打开 地址

完整的路径 也没问题

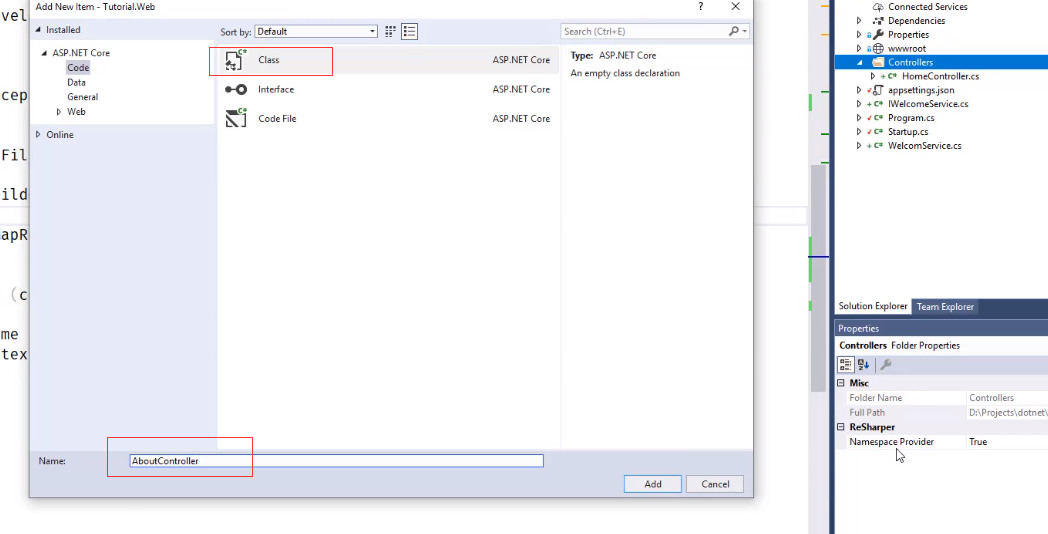
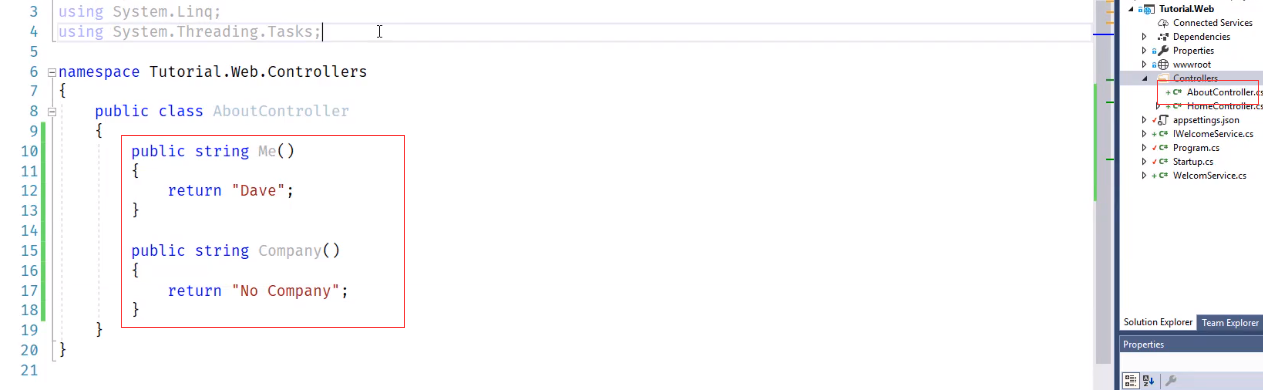
再添加一个类AboutController

里面定义两个方法

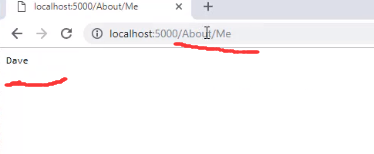
然后运行页面
About/me

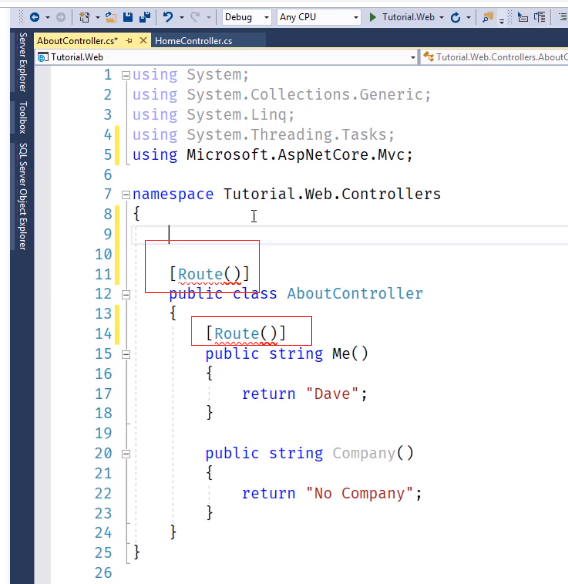
属性标签式路由
Route属性可以放到Action级别也可以放到Controller的界别

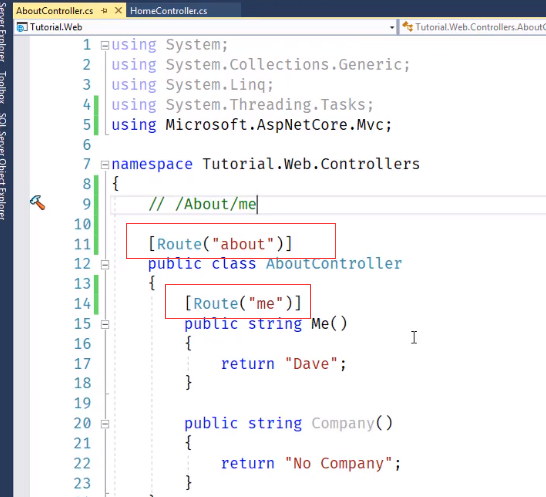
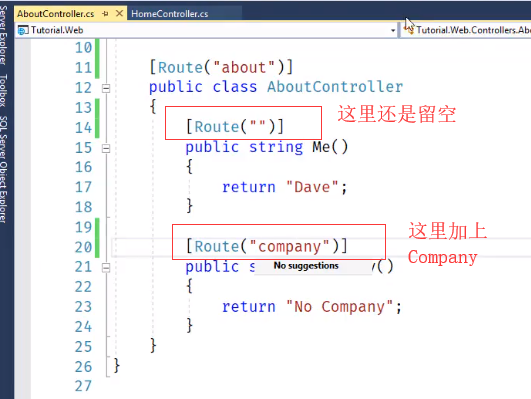
比如说想通过访问/About访问到Me这个action
这么配置的路径就是/About/me

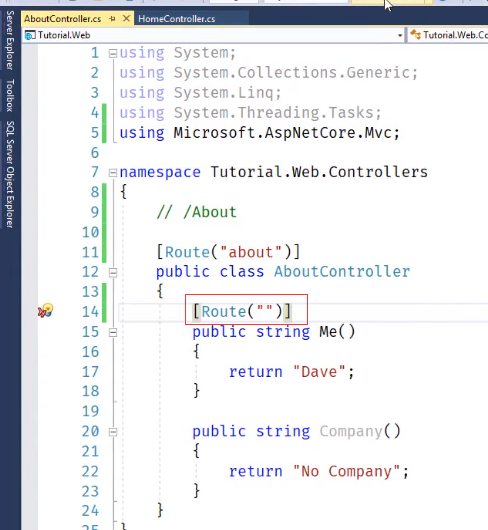
想直接访问到About就能访问me的方法 就留空

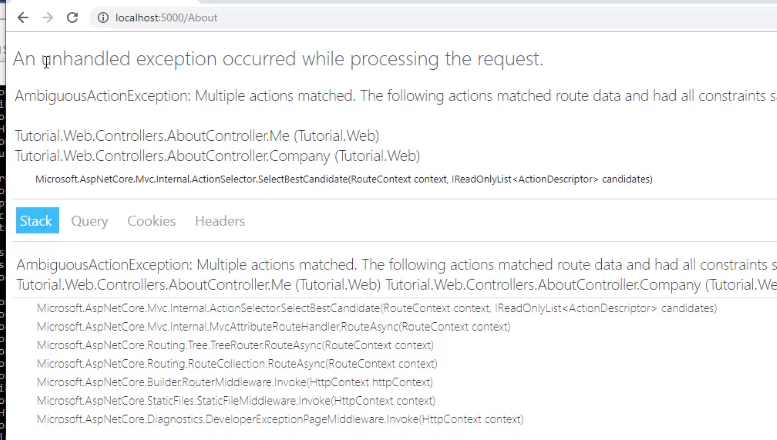
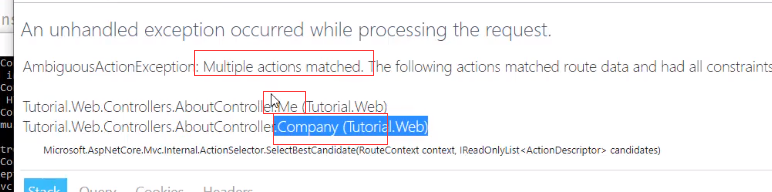
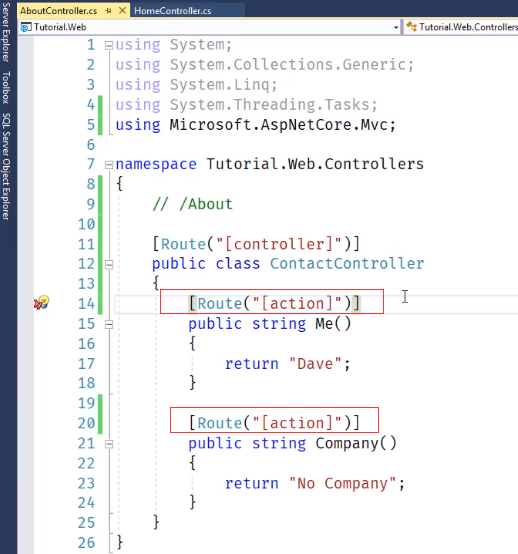
运行抛出异常

有多个Action匹配这个路由


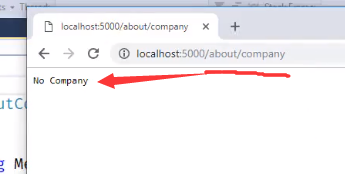
再次运行,输入about顺利找到me这个方法


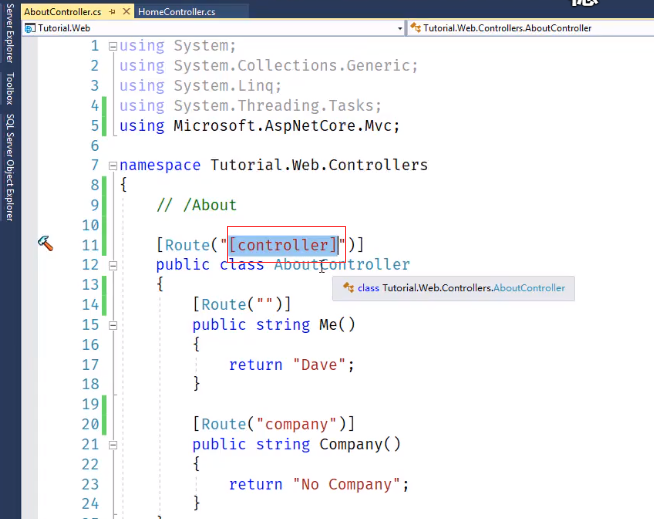
中括号+Controller代表就代表About(也就是这个Controller的名字)

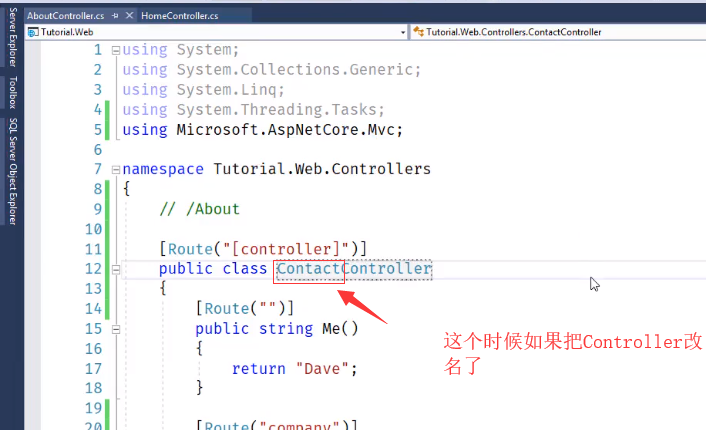
测试下


改名了那么他对应路径也改名了。

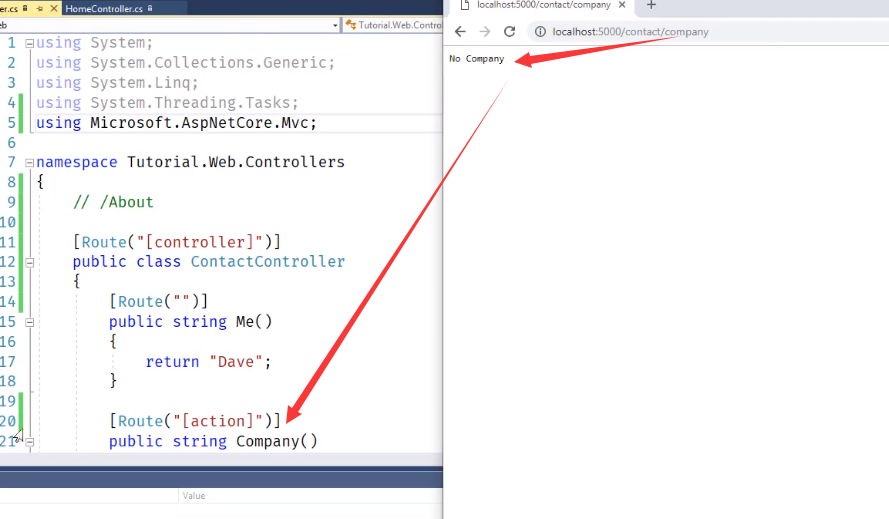
输入改名后的Contact才能找到

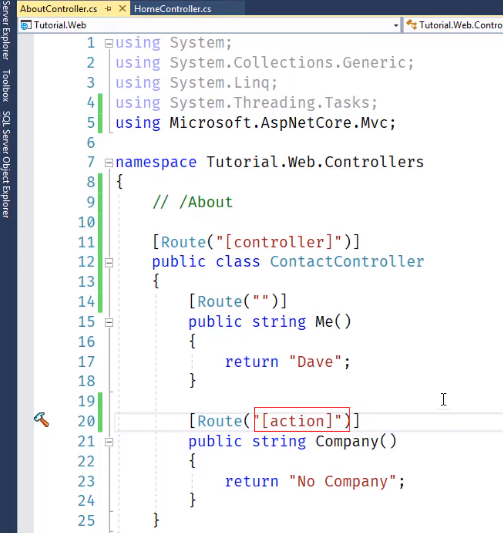
针对Action,
中括号+Action


这样就使用每个方法名作为他的路径

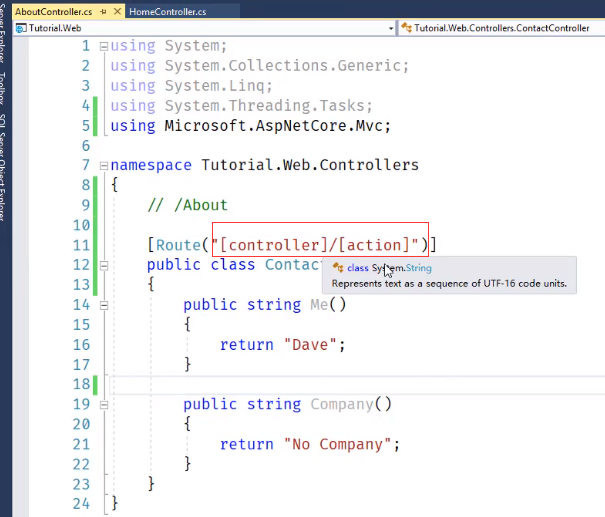
简写的方式提到最上面

加版本参数
在前面加上V2

路径前面必须带V2才能正常访问

通常mvc选择第一种方式
webapi选择第二种属性标签的配置方式

