TypeScript完全解读(26课时)_18.Mixins混入

本节的代码在mixin.ts文件内

同时在index.ts内引入

混入就是把两个对象或者类的内容混合到一起,从而实现一些功能复用。
对象混入
js中对象的混入
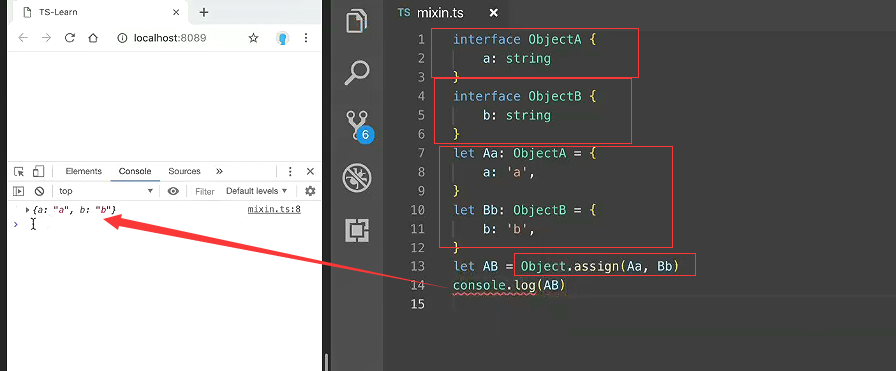
先来看一个js中对象的混入的例子
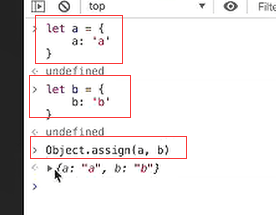
首先定义一个对象a
在定义一个对象b
a里面混入一个对象b让a里面有对象b的属性
使用es6的Object.assign方法,a写在前面,b写在后面

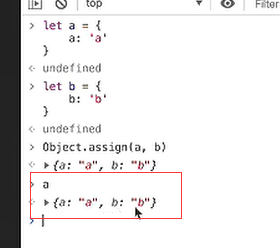
a里面就也有了b对象的属性

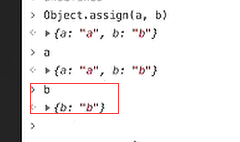
b还是只有b属性

ts中对象混入
在ts中,是具有类型系统的

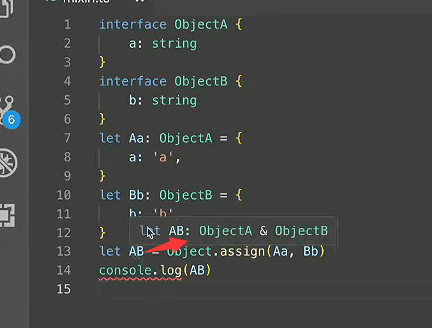
AB现在就是一个交叉类型,这是ts自动帮你推断出来的

当然你也可以指定它的类型是ObjectA和ObjectB的交叉类型,交叉类型就表示它既包含A的特性,又包含B的特性。
类的混入
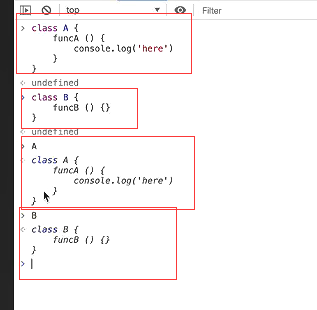
看下js中类的混入
定义类A和B,输出类A和类B,分别有funcA和funcB

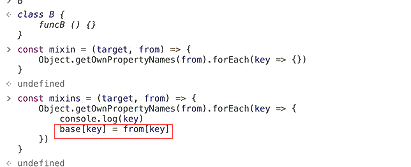
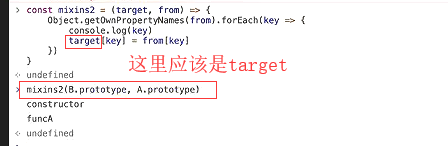
Object.getOwnPropertyNames()可以获取对象自身的属性,除去他继承来的属性,
对它所有的属性遍历,它是一个数组,遍历一下它所有的属性名

base原型对象上,添加到遍历的属性

调用mixins2,把两个原型对象传进去
b.pertotype就是b的原型对象
a.pertotype就是a的原型对象
调用了mixins2这个方法,传进去b的原型对象和a的原型对象

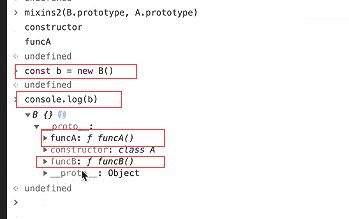
创建b的实例,并输出这个b,发现里面既有funcA也有funcB

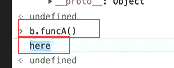
调用b.funcA() 打印出了here

这就是js中对类的混入
ts中对类的混入
ts中还要处理对类型的定义
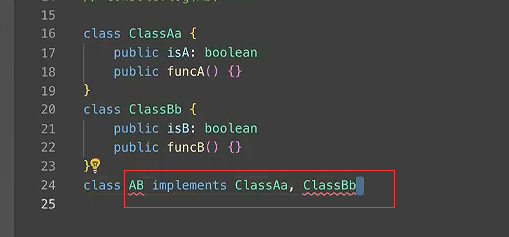
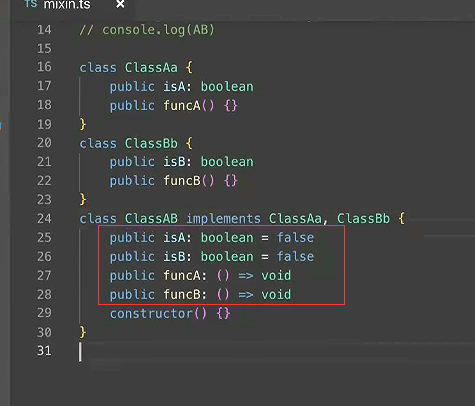
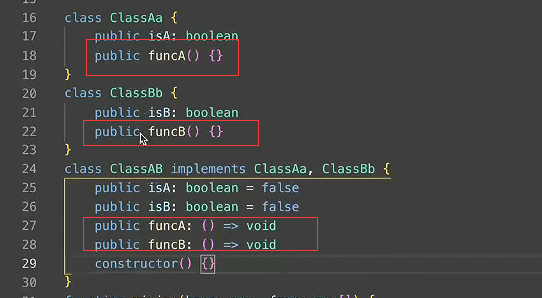
把两个类当做接口来继承,AB继承classAa和ClassBb,继承多个接口用逗号分隔开

继承了两个类以后,这里要把两个类里面的所有属性和方法都要在这里定义一下

定义一个函数mixins,从from里面forEach遍历一下,因为传入进来是一个数组,它是要混入的两个类组成的数组,要遍历它

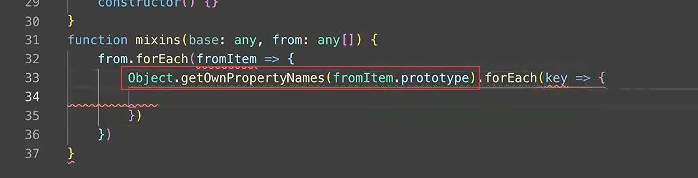
通过Object.getOwnPropertyNames获取当前遍历的原型对象,获取它原型对象上定义的所有属性,返回的也是一个数组
也需要遍历他

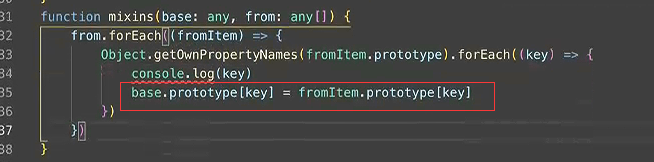
给base添加当前遍历的这个原型对象上的属性

调用混入的方法

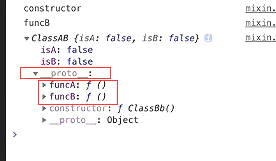
创建classAB的实例,并输出,输出的funcA和funcB是有实际的函数体的

classAB这里只需要定义函数的类型就可以,实际的方法体是从ClassAa和ClassBb里面继承过来的

可以看到下划线proto下划线这个下面有继承来的两个方法funcA和funcB

通过mixins函数,将这个ClassAa和ClassBb原型对象的属性和方法赋给ClassAB
因为ClassAa和ClassBb有函数funcA和funcB的类型定义,所以可以吧funcA和funcB的函数实体直接赋给ClassAB,这个就是ts中的混入

【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步