18-Angular 自定义模块以及配置路由模块懒加载
新建项目,新建几个子模块,实现懒加载
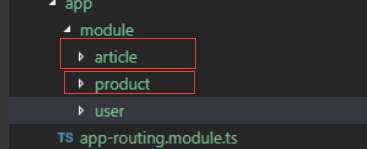
用户、商品、文章

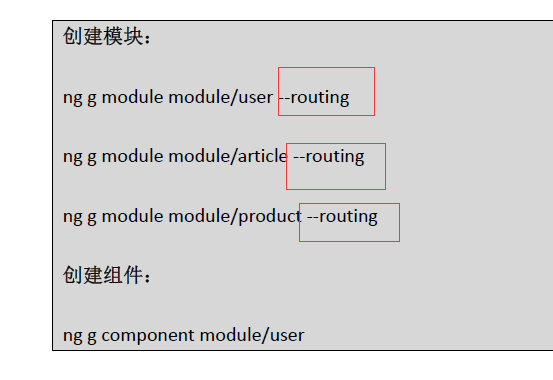
新建这三个模块
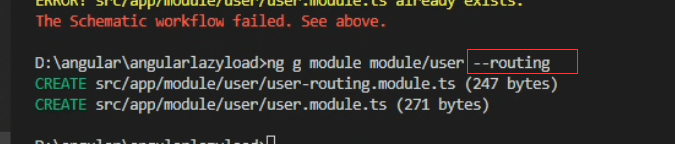
创建模块的时候后面加 --routing.会自动生成模块的路由文件



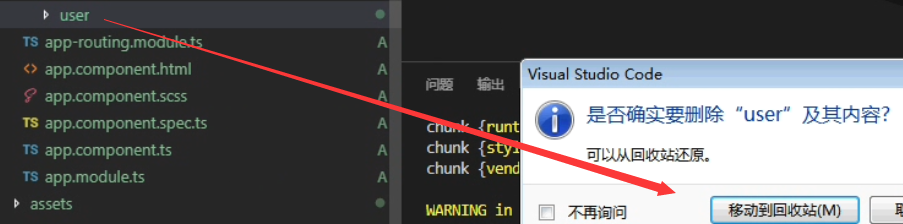
先删掉。

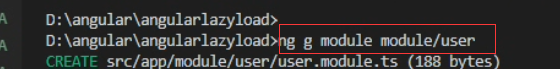
重新创建模块带routing

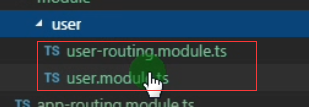
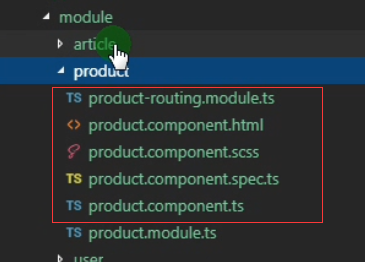
这样就会生成两个文件

再分别去创建article和product这两个模块

创建对应的根组件,创建user根组件

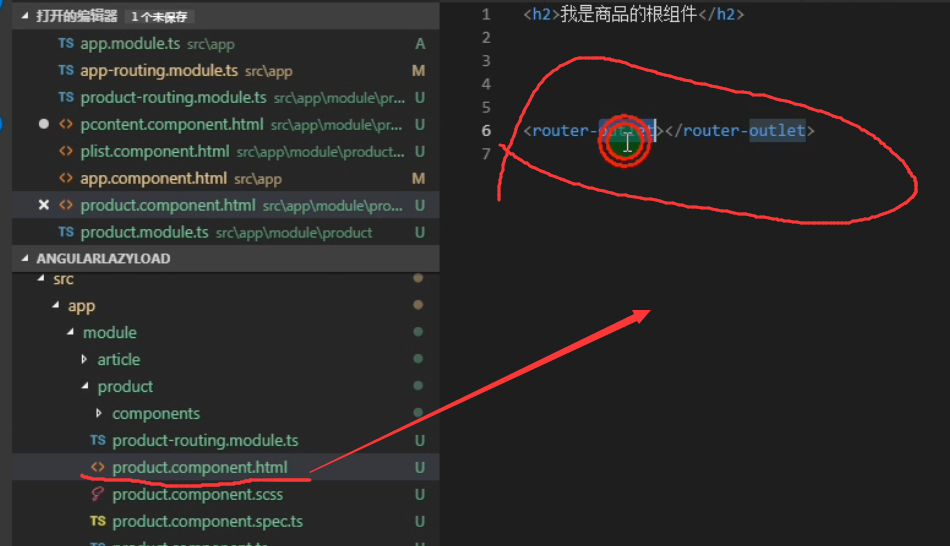
product的根组件

文章的根组件


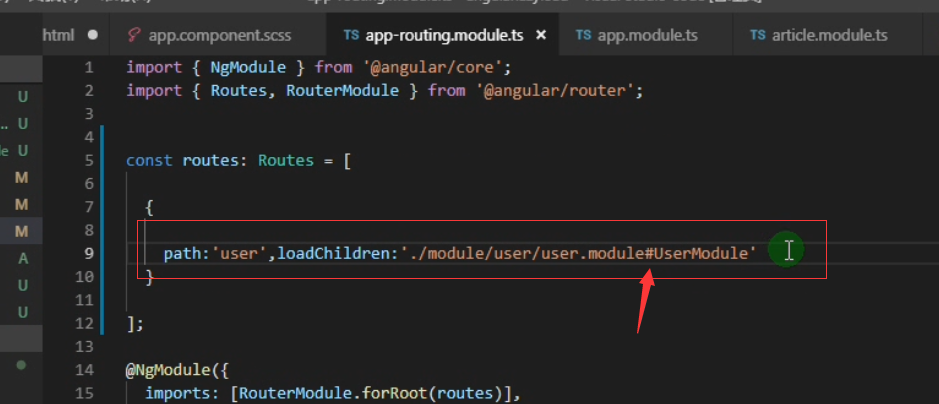
通过路由动态挂载模块,实现模块的懒加载
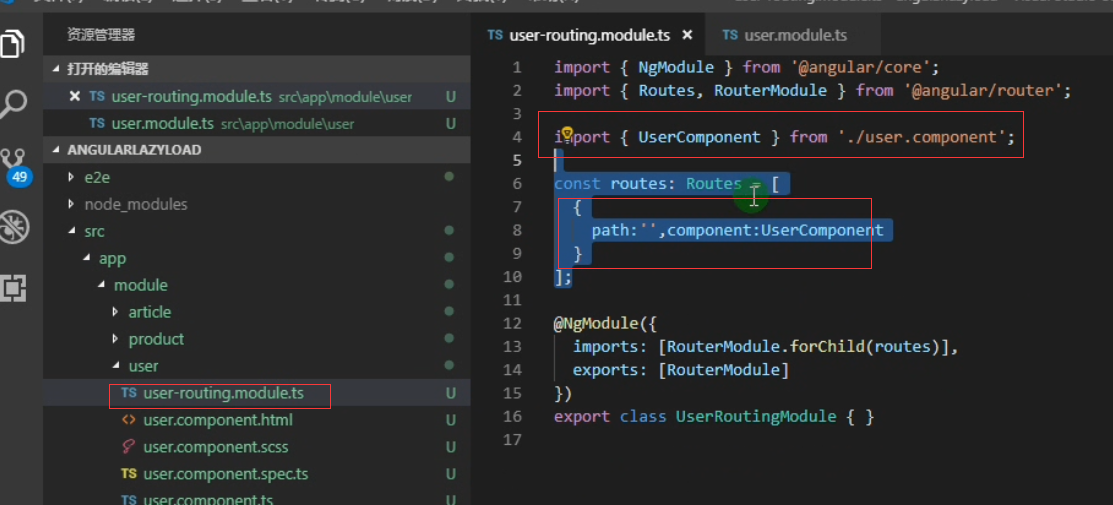
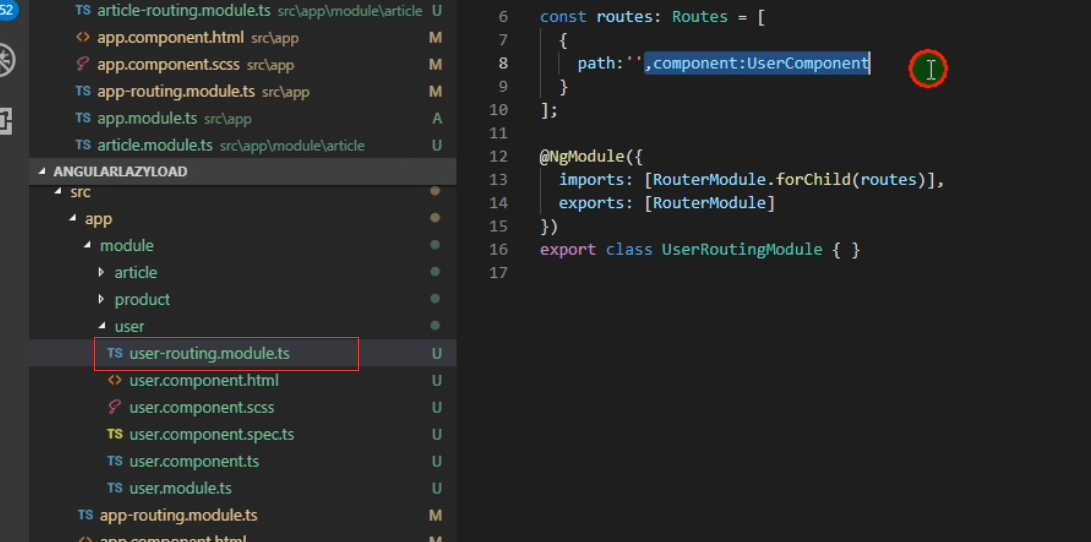
在user模块的路由上配置user的组件的路由

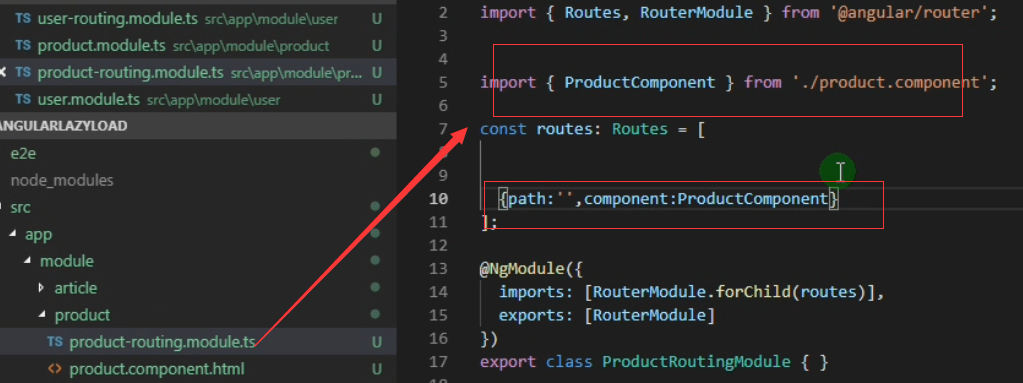
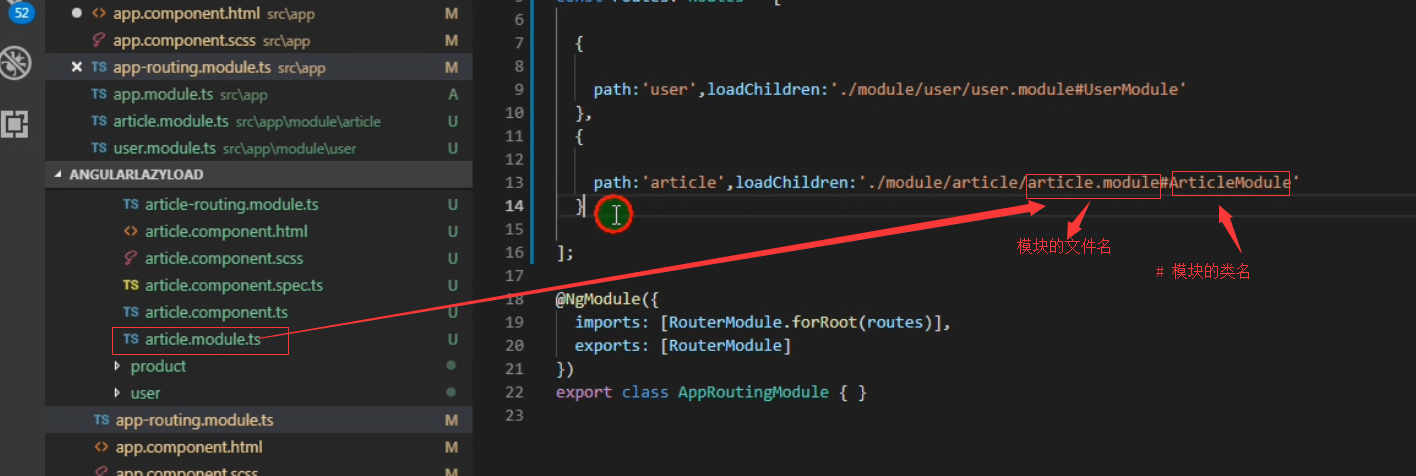
product模块的路由配置

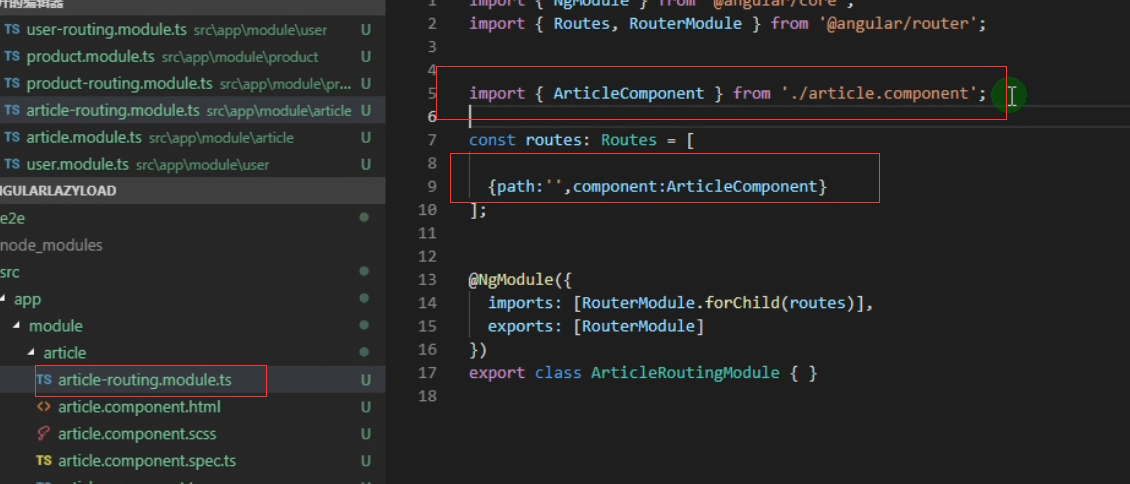
article的路由同理

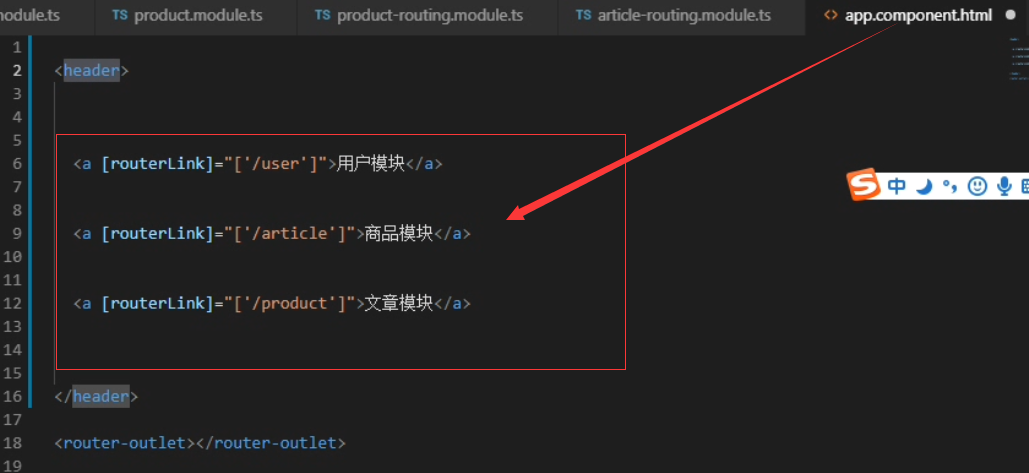
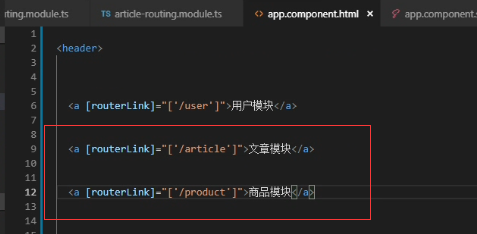
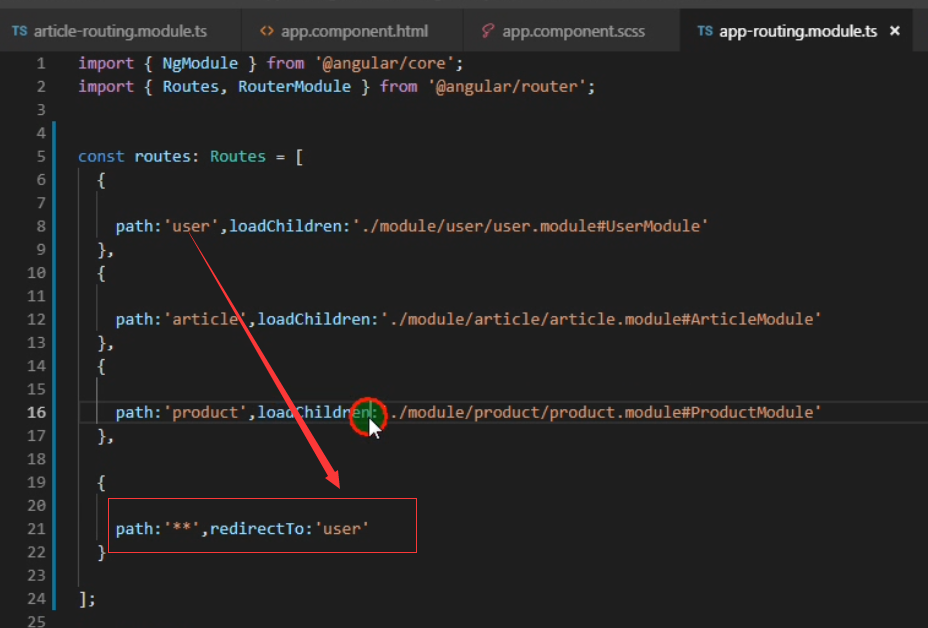
根模块的页面上 写上这三个链接地址



根据路由动态的加载模块

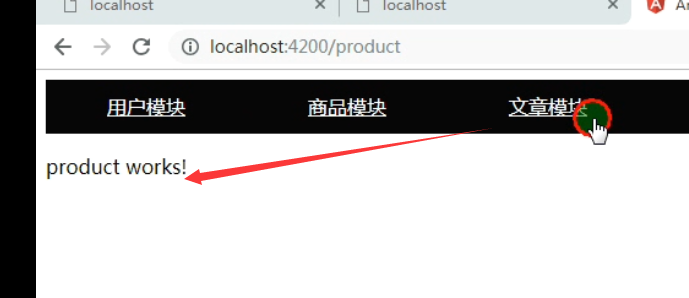
有作用了。但是链接地址和名称对应写错了


默认进来没有加载任何的模块,只有点击了才会去加载对应的模块

这就是路由实现了模块的懒加载
默认加载用户模块

加载对应的模块,又去模块下面匹配模块下的路由,实际情况是加载的user模块下的user组件

user下在新建组件:profile和address这两个组件

user下面路由配置


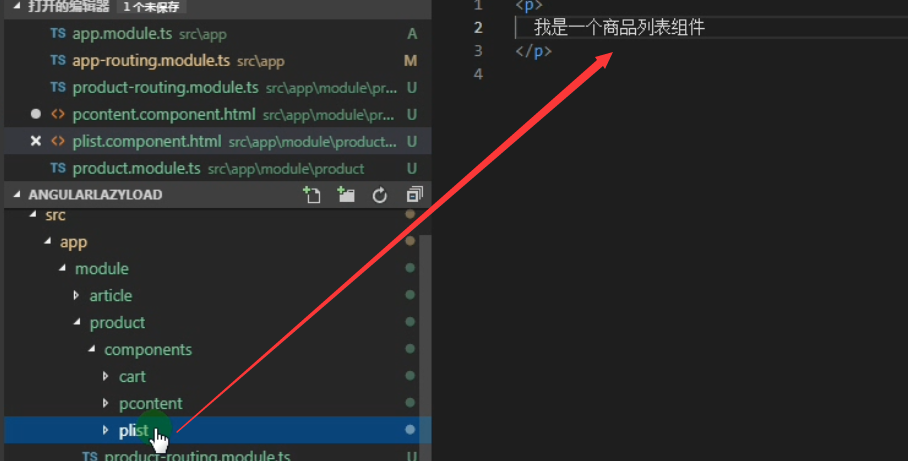
自定义模块里面的路由配置,在product下新建三个组件

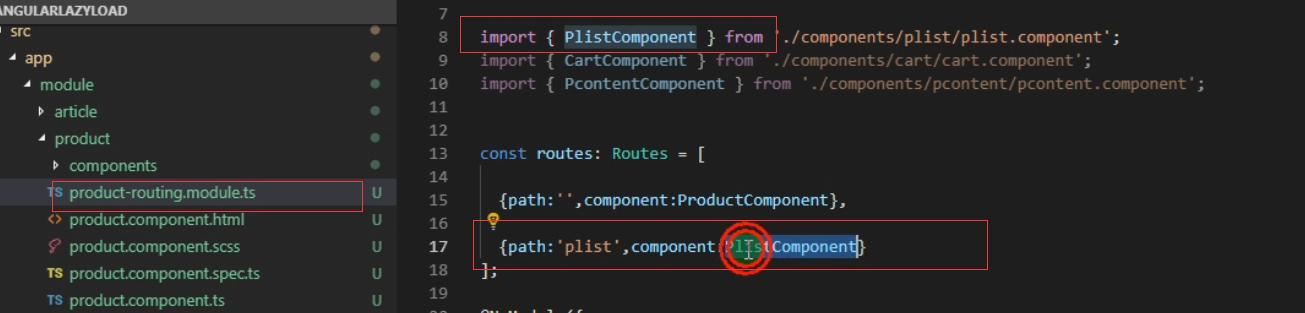
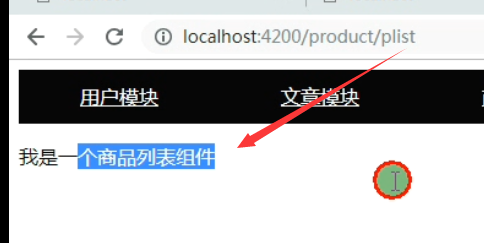
配置plist的路由




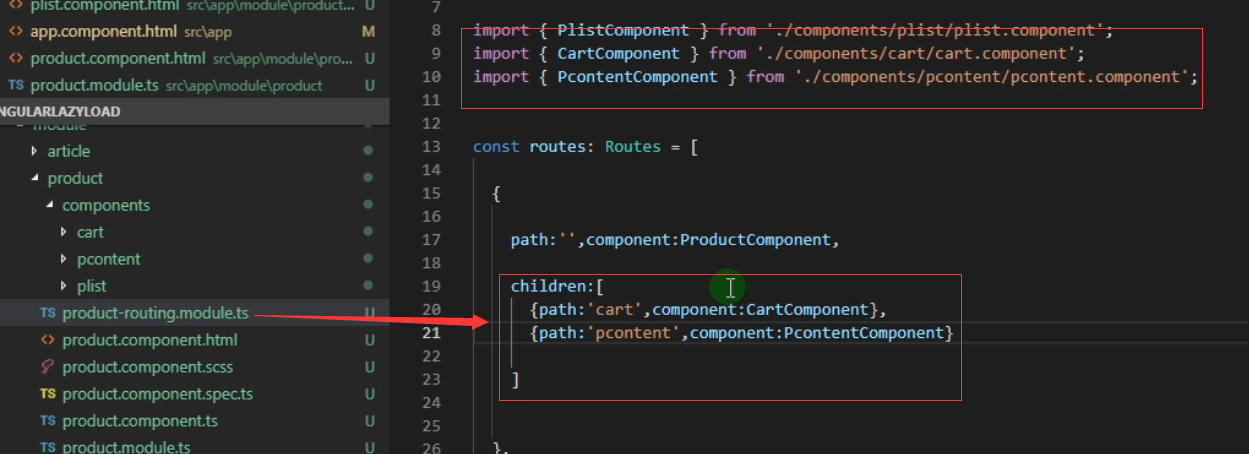
实现父子的路由,通过路由的children配置

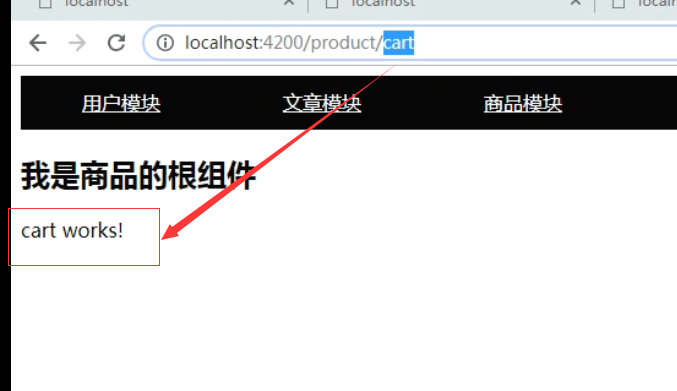
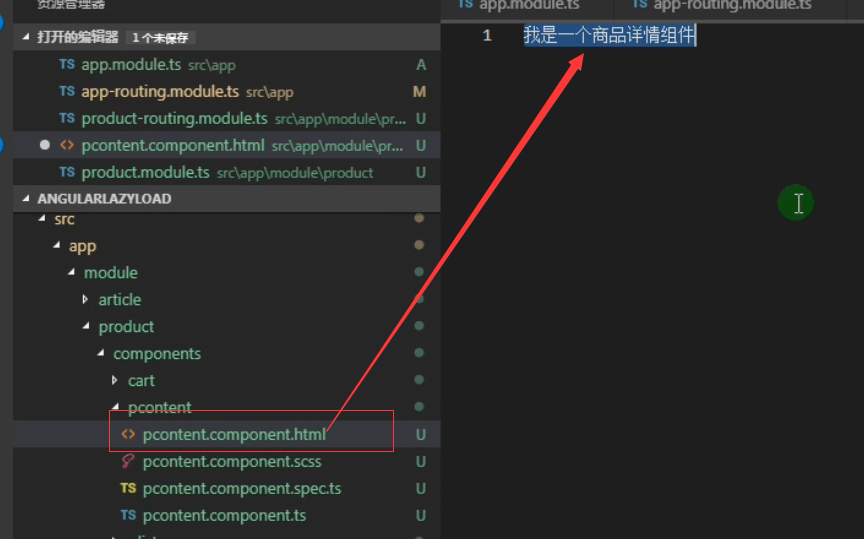
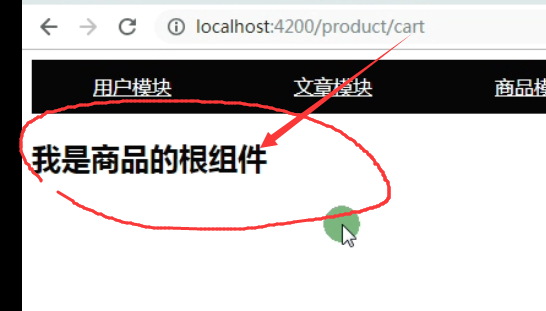
访问cart还是显示的商品的根组件。product和cart是一个父子路由的关系

我们需要在product的根组件页面上加入 路由的标签。这样它加载的子组件就会显示在这里了

这就是通过路由标签显示的内容