TypeScript完全解读(26课时)_14.ES6和Nodejs中的模块

创建modules文件夹,我们的文件都写在这里面

modules下面新建index.js文件,在index.ts内引入这个js文件
es6的模块
最主要的两个关键字 import和export
import可以引入和加载一个模块,我们在index.ts中已经使用过了
在modules文件夹新建a.js

我们可以export导出模块内容,导出模块,一般就是一个独立的文件,这个文件的所有变量外部是无法获取的,除非使用这个export导出这个变量
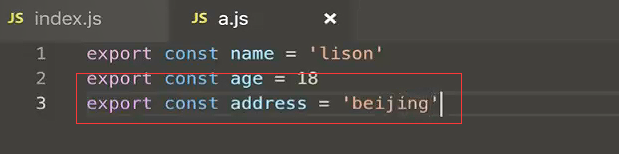
使用export导出name常量,他的值是Lison

分别再导出age和address

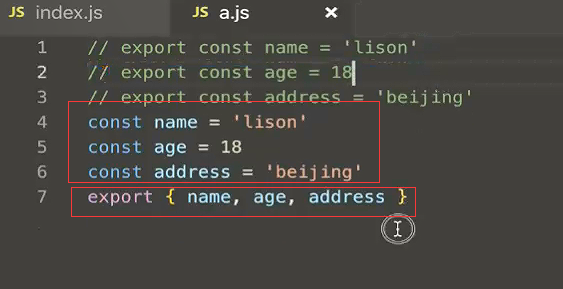
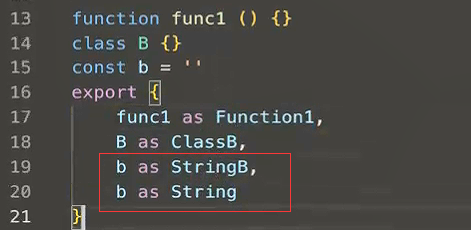
我们可以理解a.js它就是一个模块,在一个js文件里面可以export导出多个变量,每一个export导出一遍有待你繁琐,我们可以使用解构赋值导出一个对象
上面定义三个常量,通过解构赋值倒出来,这种写法可以统一在底部导出需要导出的变量,导出了哪些变量一目了然

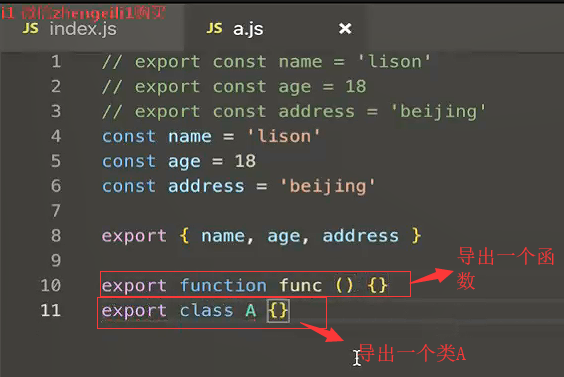
还可以导出函数和类

还可以使用as起别名


注意:export导出的是对外的接口,而不是具体的值
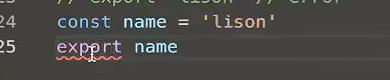
下面是直接导出一个具体的值,是错误的

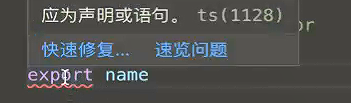
这样也是错误的


export语句导出的内容以及对应的值是动态绑定的,也就是说在一些地方引入这个模块导出的接口之后,当这个接口在其模块中它的值发生变化,引入的地方也会相应的变化。
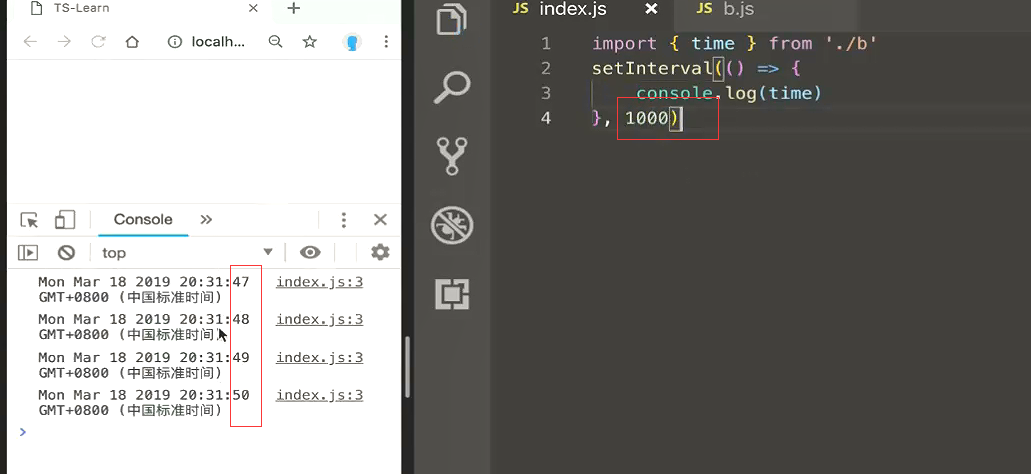
新建b.js文件

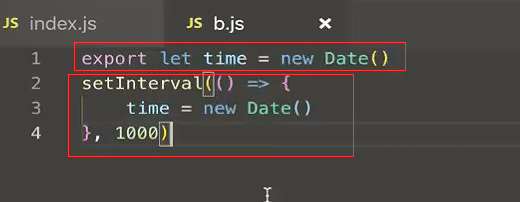
导出time变量,下面设置每一秒修改time的值

在index.js引入b.js

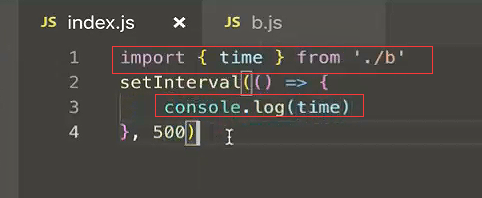
先引入b.js然后每隔半秒打印时间的值

在修改成一秒,时间美妙都在发生变化

10分30秒。最后一点。。。。。。
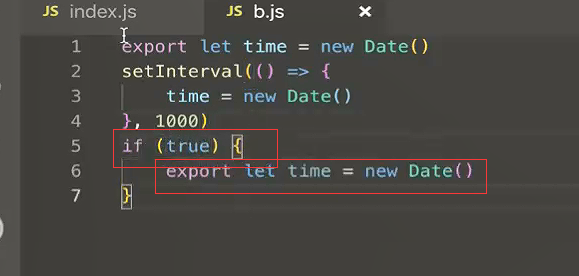
export命令可以出现在模块中,处于模块中顶层的任务和位置,
顶层中不是在最顶部export导入,意思是export语句不能出现在块级作用域里,因为es6的模块设计就是静态编译,引入的这些东西编译代码时候就已经引进来的,而不是代码执行的时候去引入的
导出语句放在if里面是会报错的。
import引入语句
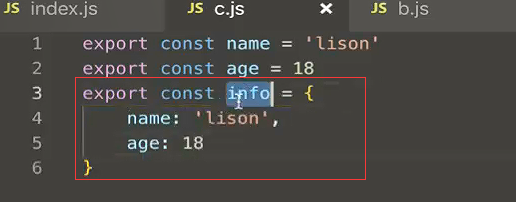
新建c.js文件

导出name和age

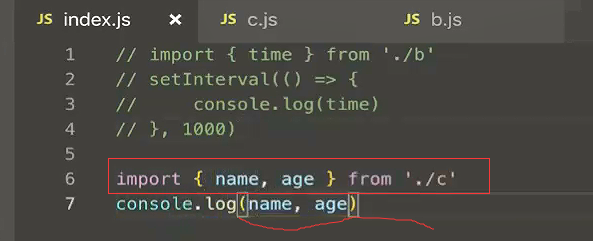
通过解构赋值引入并打印输出


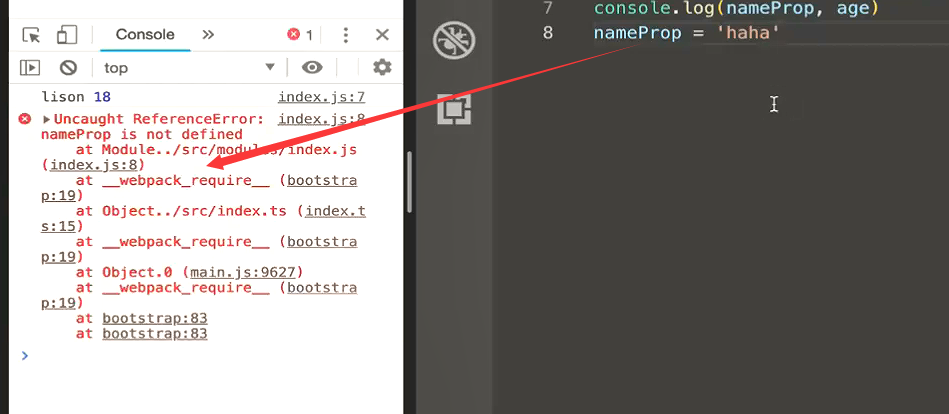
引入的时候使用as 当做别名,引入的参数是只读的不能修改值。修改就会报错


如果引入的是一个对象的话,就可以修改他的属性

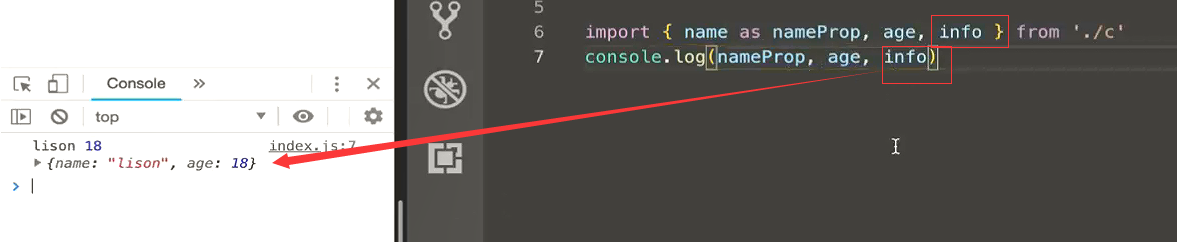
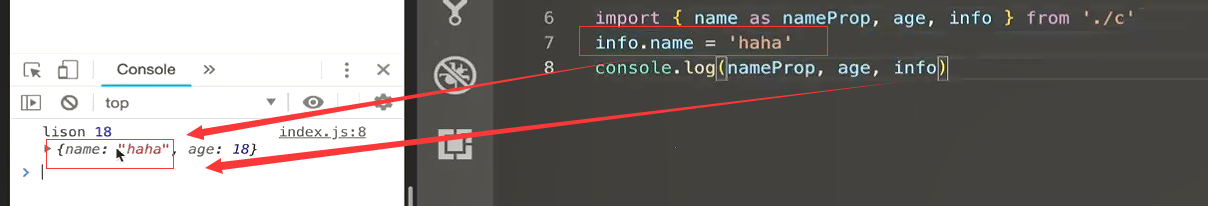
引入并输出这个Info对象

修改info上的name属性,为了方便排查问题,不建议修改模块引入的内容

新建d.js文件

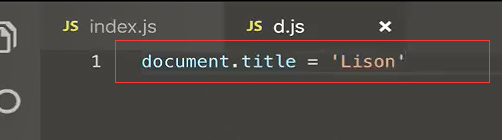
d.js没有导出任何的内容

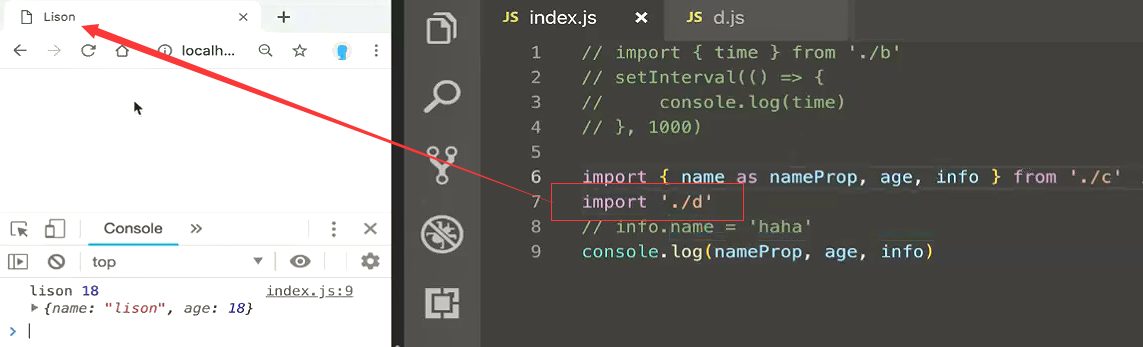
可以直接导入,导入后title就被修改了。

import有提升的效果,可以提升到模块的头部
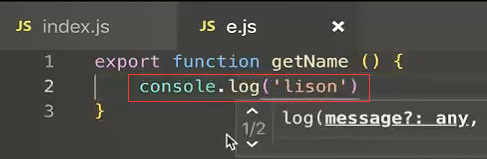
新建e.js。定义一个方法

导出一个函数,返回一个字符串

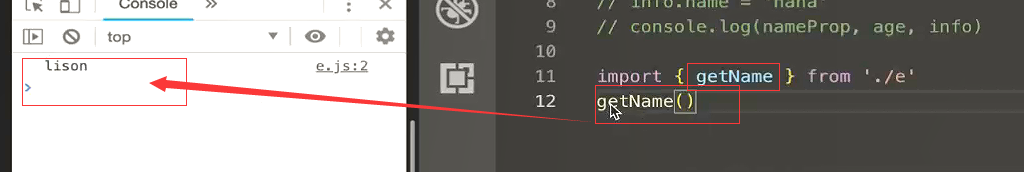
导入进来,可以直接引用

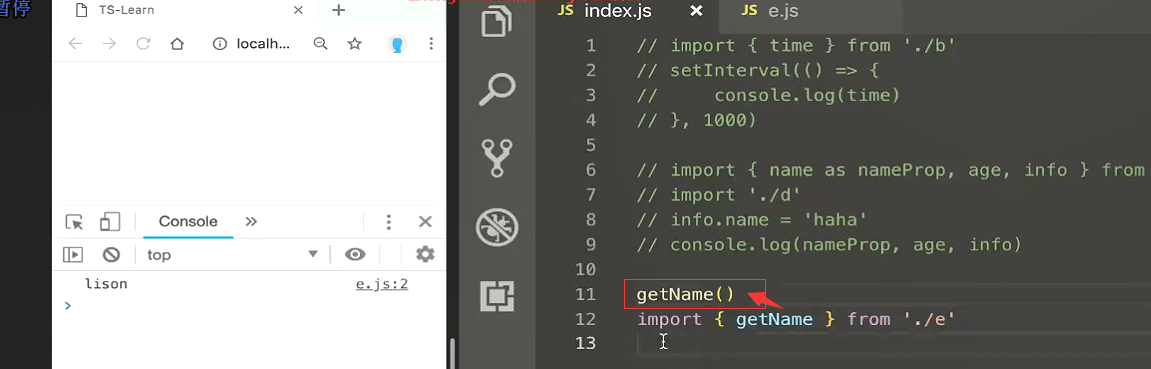
import有提升的效果,会把js文件内 所有的import语句都提升到顶部。我们放在import的引入之前,调用这个函数也是可以的

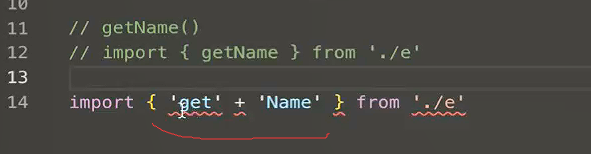
动态拼接引用也是不行。会报错,编译的时候就要确定你要引入的是什么东西

重复的导入最终会合并成一个,最后只执行一次。
多次引用,最终会合并成一个

上面两个,最终合并成下面一个

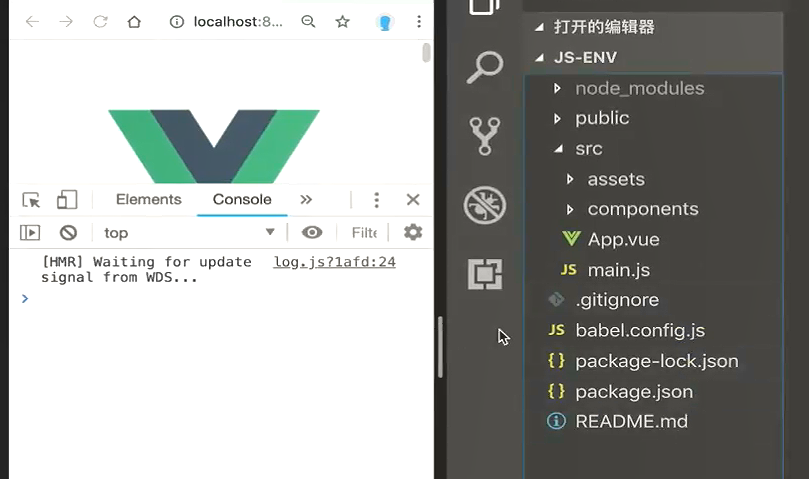
ts不大好实现,就是用vue cli3.0搭建的一个js的环境项目。这是一个没有ts的项目

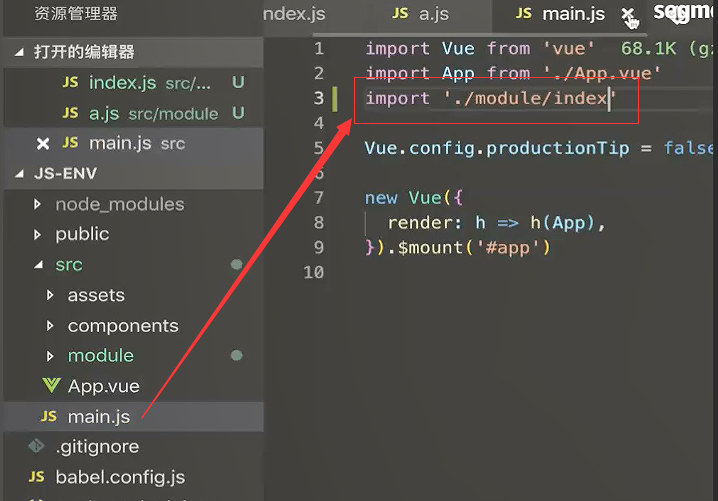
建一个module文件夹,再建一个index.js文件

再建一个a.js文件

在main.js内引入module/index.js文件

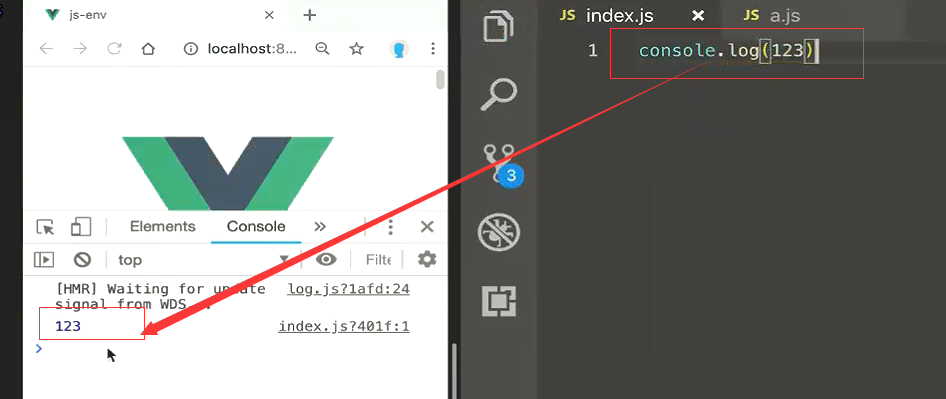
测试下module/index.js有没有引入成功,控制台成功输出,表示引用引入成功了。

22分33秒
在es6的模块中我们可以使用星号来引入一个模块中的所有内容,并且赋给一个变量
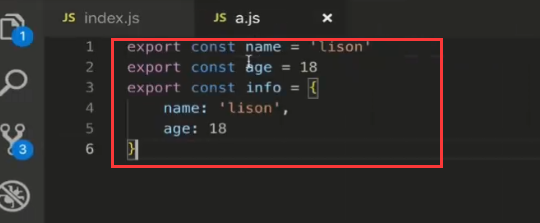
拷贝c.js里面的东西到a.js里面

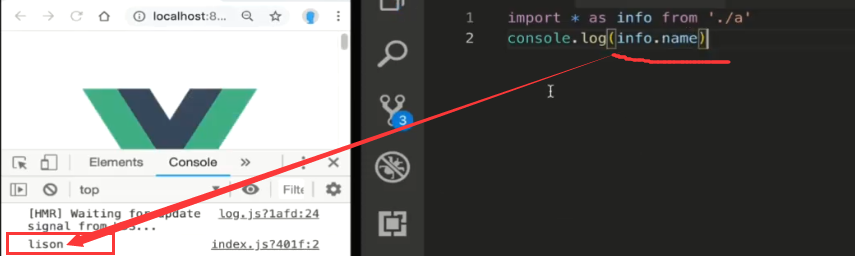
使用星号引入a里面的所有

可以直接获取里面的一个值

也可以获取这个age,直接访问就可以了。

新建b.js
export default
export default可以导出一个默认的内容,一个模块只能使用一次export default
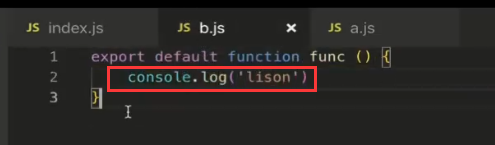
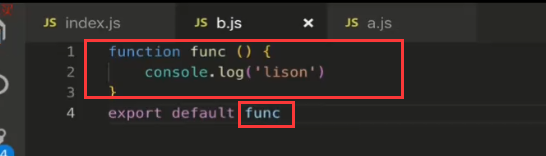
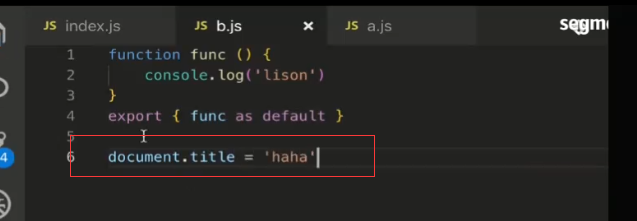
在b.js里面进行导出export default 导出一个func


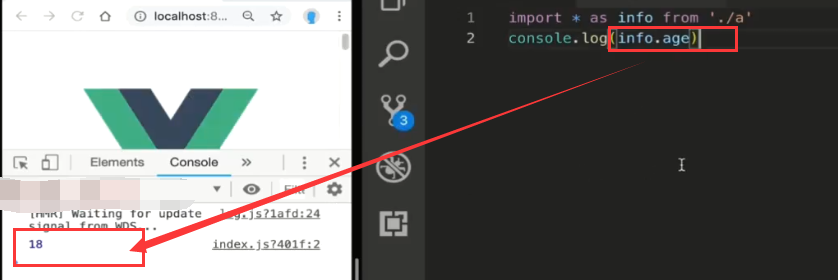
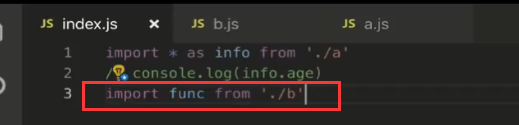
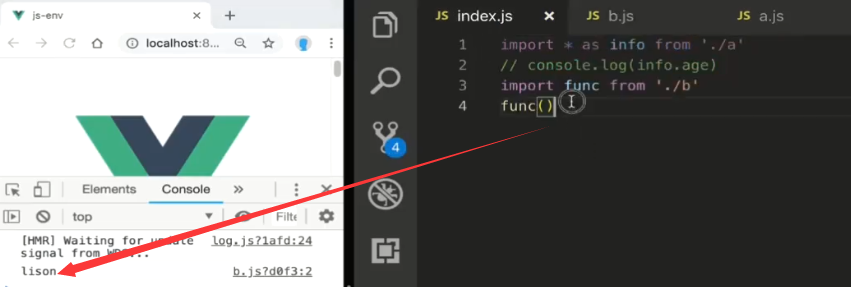
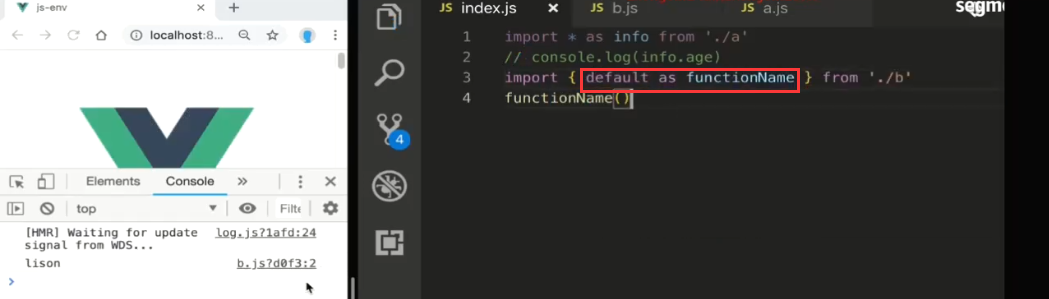
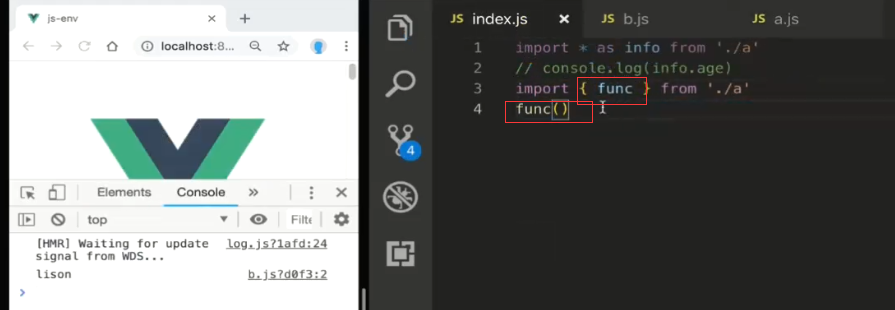
在index.js里面这么引入

导入后,调用这个func

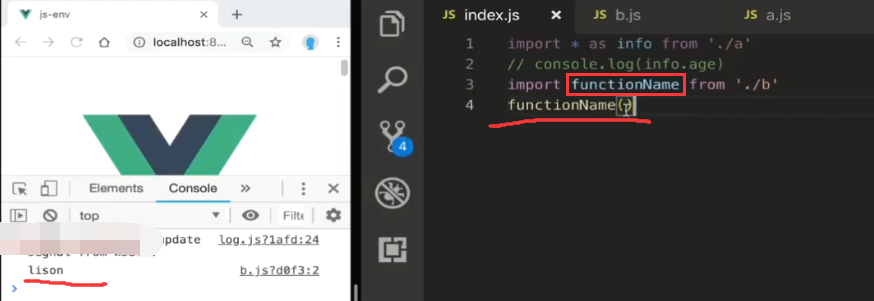
导入的名字和导出的名字不一定是必须要相同的,这里我改成functionName也是可以的

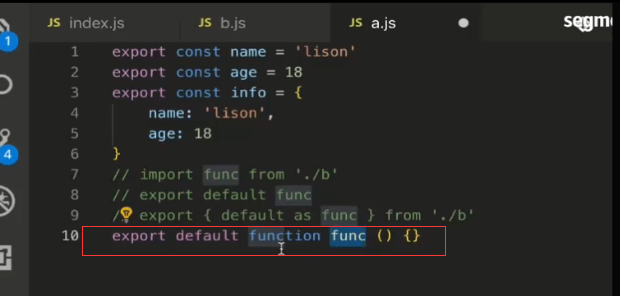
可以现在上面声明或者初始化后,再用export default导出。其他地方引用的时候直接用一个变量接收就可以了。

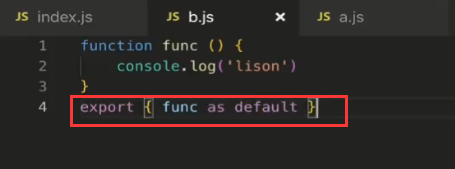
export default就是生成一个default的变量或者方法。也可以下面这种写法

引入的时候也可以用as起个别名

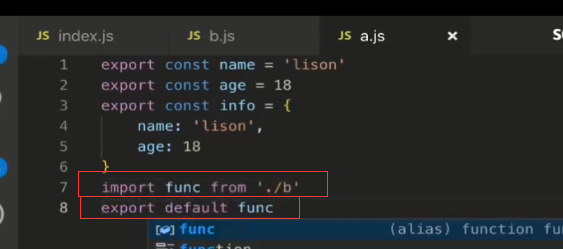
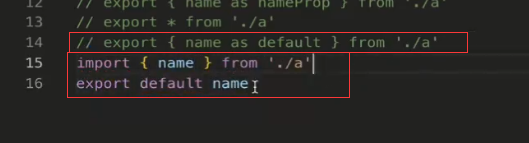
如果在一个js中引入一个模块,再导出它,可以直接将引入和导出合并
先引入再导出

这样就可以直接引入a里面的 就可以了

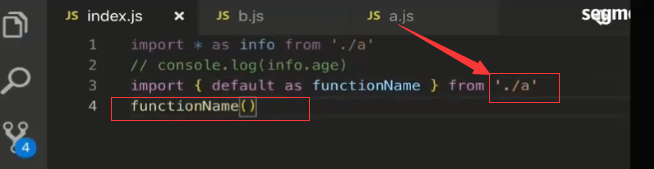
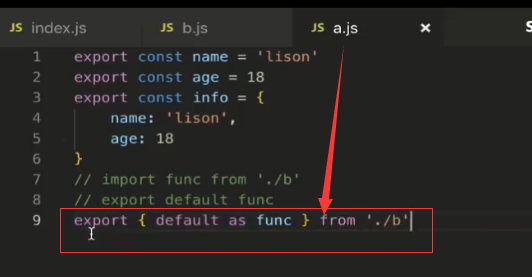
简单的写法:导入和导出用一句话

那么在引入的地方就可以这么写:
引入的时候必须使用真实的名字引入

下面这一句 相当于是把 func这个函数赋值给了default变量并且导出

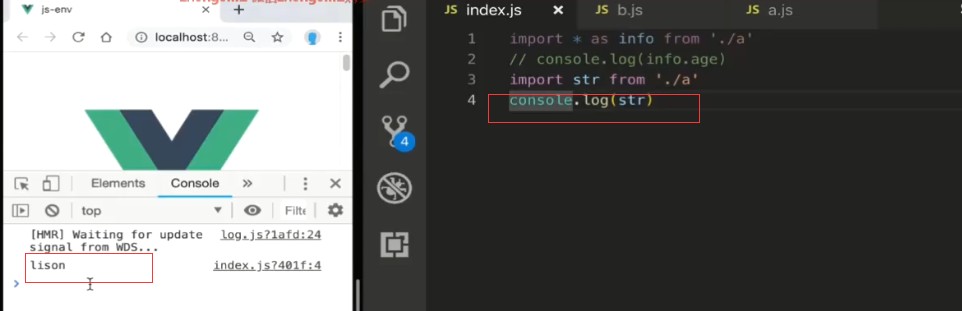
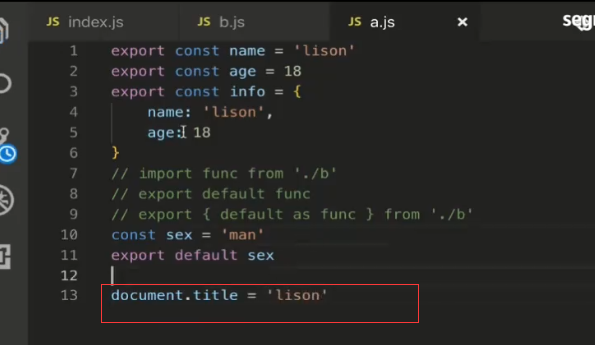
所以使用export default导出可以直接 接一个变量,直接在后面接一个字符串

默认导出的内容

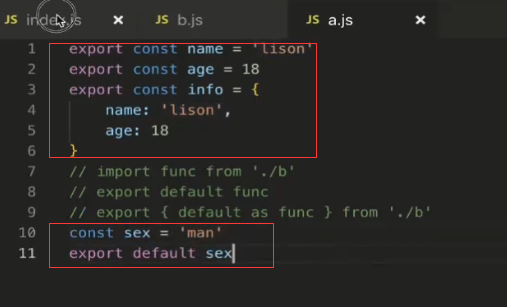
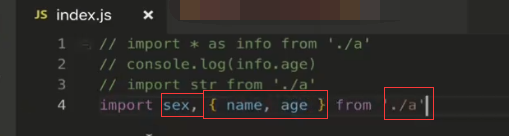
如果一个模块既有export导出也有export default导出,在引入的时候可以一起引入

注意用逗号隔开了。sex就是默认导出的内容,后面的对象使用使用多个export导出的内容

可以打印出来看一下

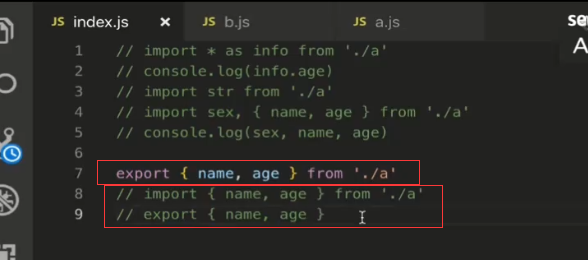
export和import合并。上面那一句,相当于下面两句的简写

合并写法是将引入的内容直接导出了。不能直接饮用export和import同时引入又导出的name和age

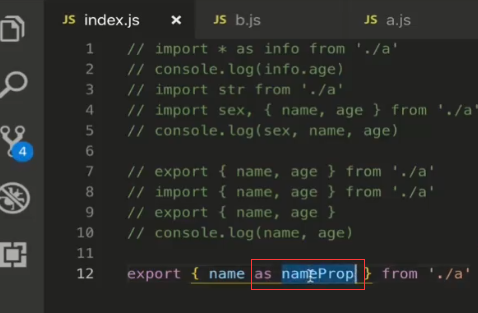
同时还可以改名和整体导出
这是用as换了个名字

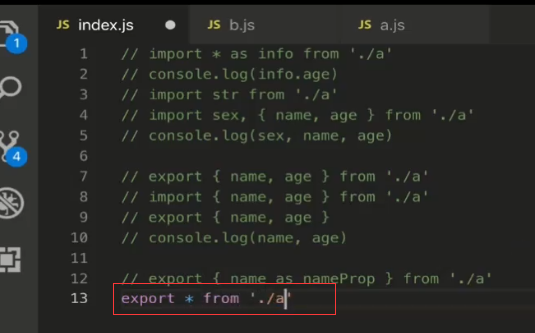
使用星号,引入并全部导出

上面一句,相当于下面两句,一句话导入并导出

还可以把默认的改成一个变量
import()方法
import是静态编译,不能出现在块级作用域内使用,如果想在程序运行时候动态的引入,某个模块,类似于按需加载,动态引入的效果
import已经被加入提案 但是还没有正式通过使用。
webpack已经把import()实现了。来实现一些异步加载
import()会返回一个promise
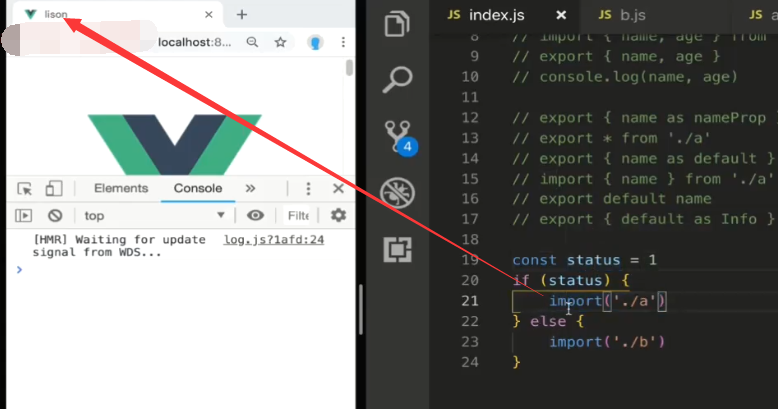
在a.js内修改页面的title

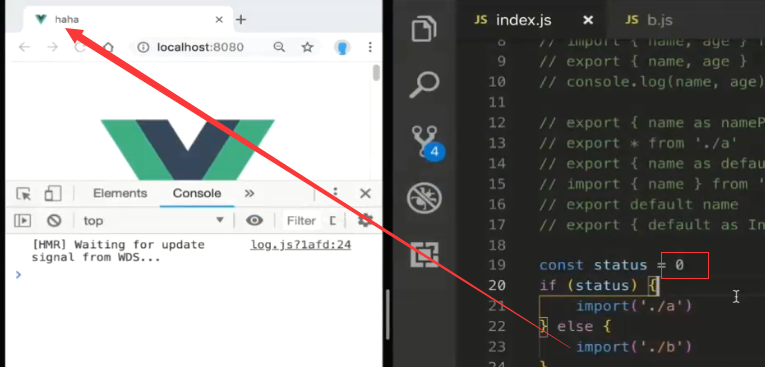
b.js内修改title为haha

设置常量status等于1,
if判断就会把status引入转换为true,如果为true就引入模块a,否则就引入模块b


把status修改为0,那么就会引入的是模块b

Nodejs的模块
分为两种,一种是内置的模块,另外一种是用户自定义的模块,也就是我们现在要讲的
这里讲两种一种是export ,另外一种是module export
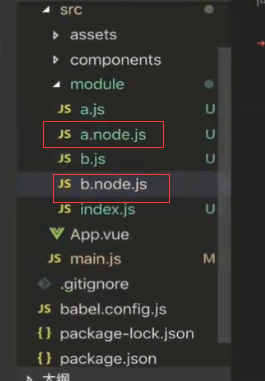
还在在vue -cli3.0常见的这个模块里面写

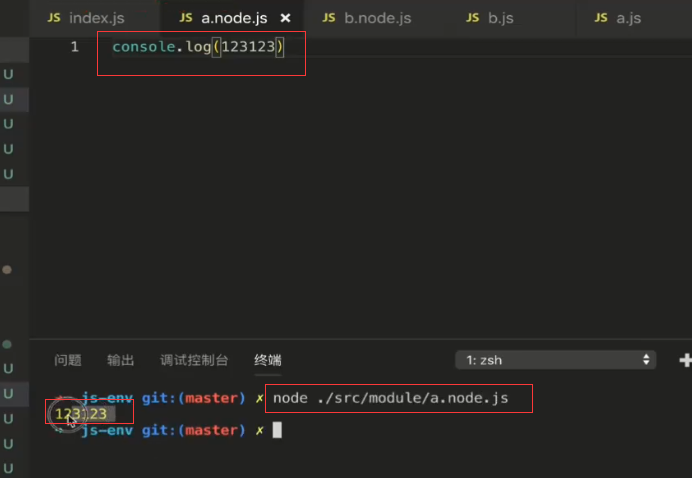
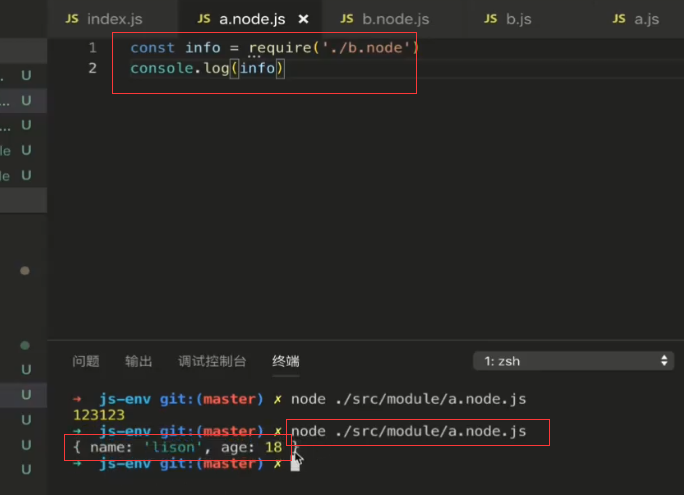
在a.node.js随便输出点东西,用node命令运行这个js文件进行测试

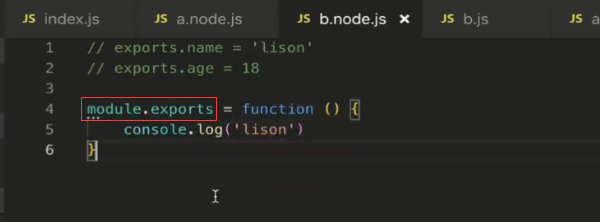
b.node.js内导出,它是会导出export这个对象

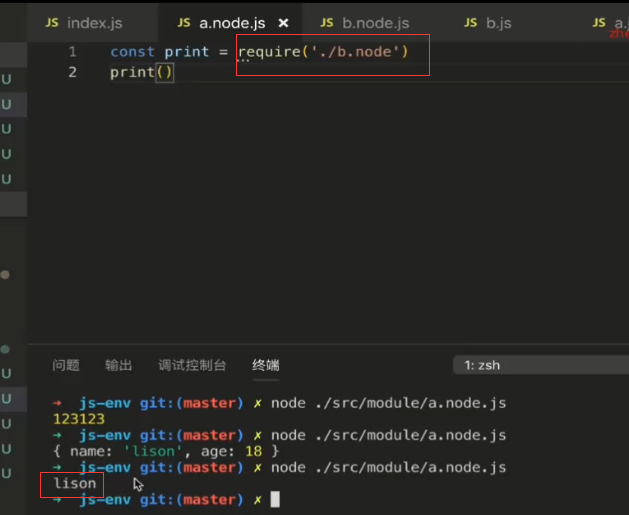
用require引入

可以直接导出一个接口。module.exports导出一个方法