TypeScript完全解读(26课时)_10.TypeScript完全解读-枚举
10.TypeScript完全解读-枚举

新建enum.ts并在jindex.ts中引用

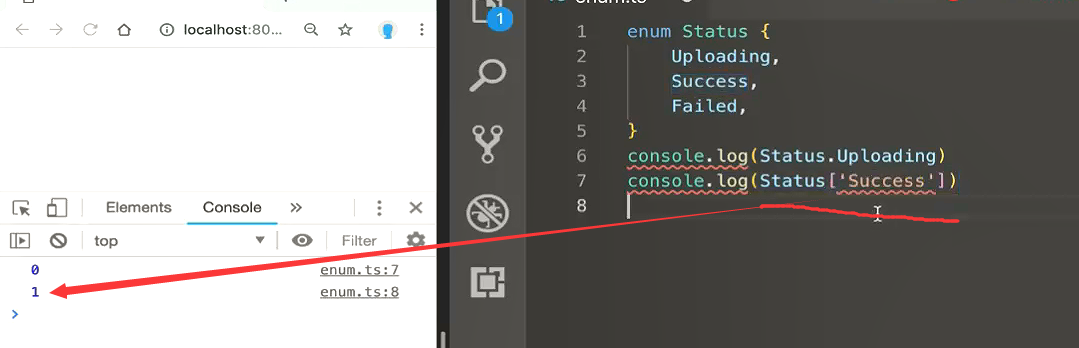
一个简单的数字枚举

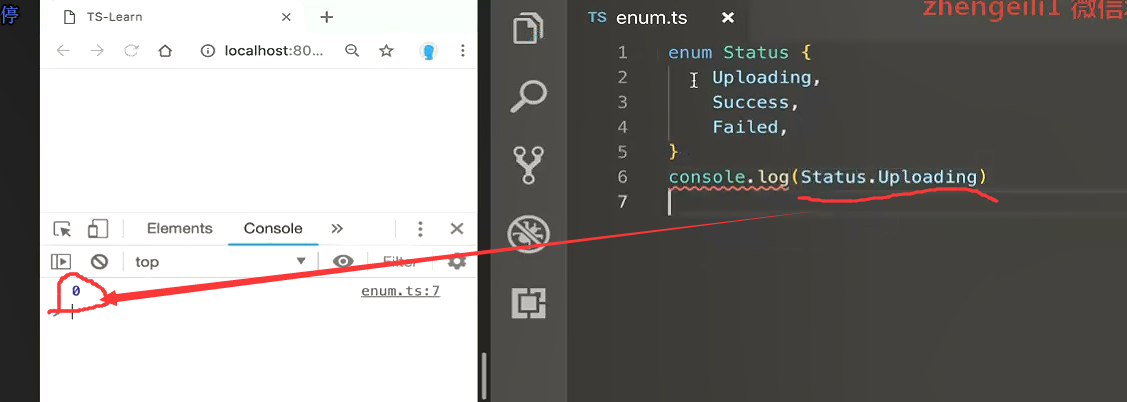
可以通过两种方式获取枚举的值
获取到编码,第一个默认为0,后面的一次递增

第二种形式

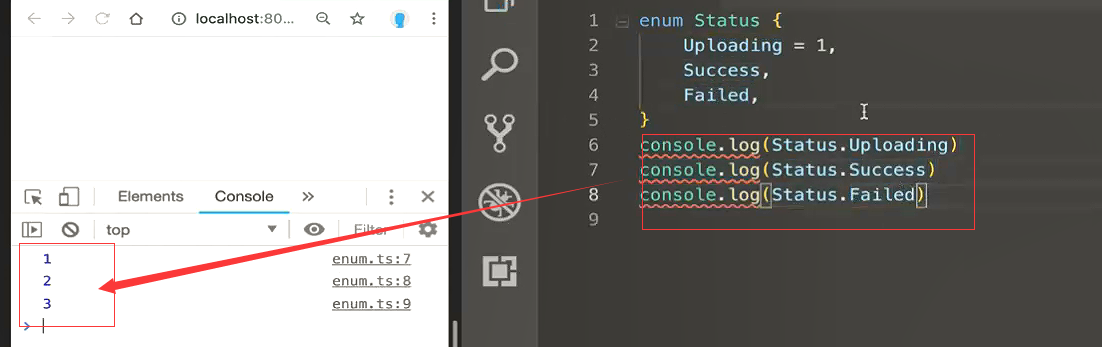
可以自己制定编码,那么后面的一次递增

全部一次递增的结果

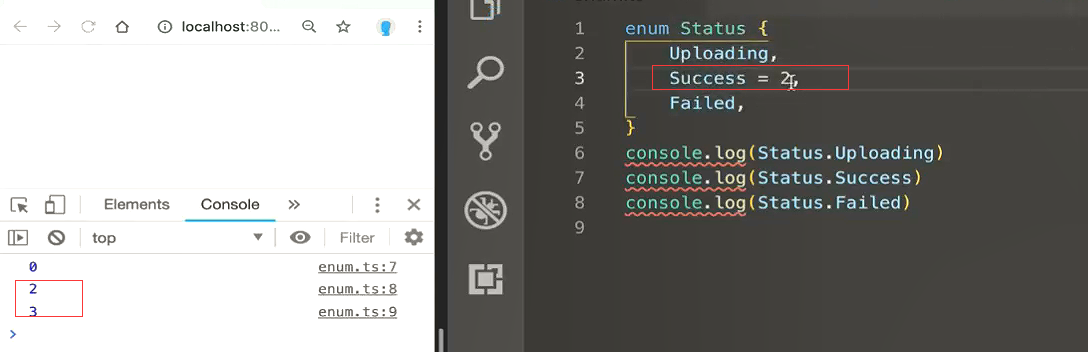
制定中间的为2 那么第一个还是0 ,2后面的会递增

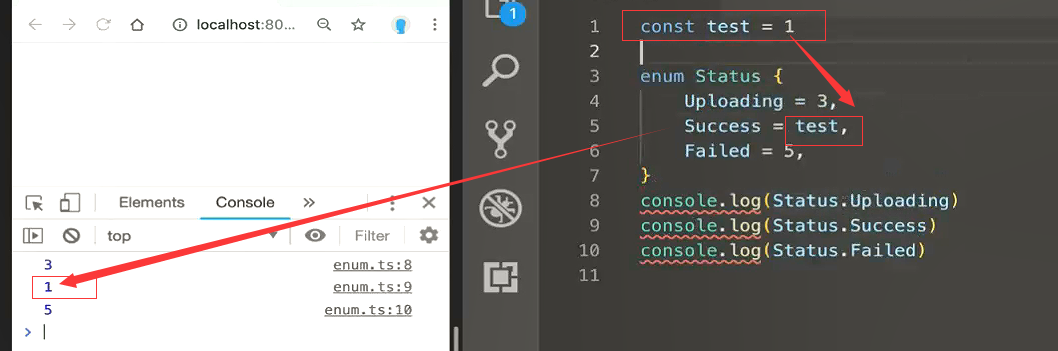
也可以单独指定,可以随便指定,不一定按照从小到大的顺序

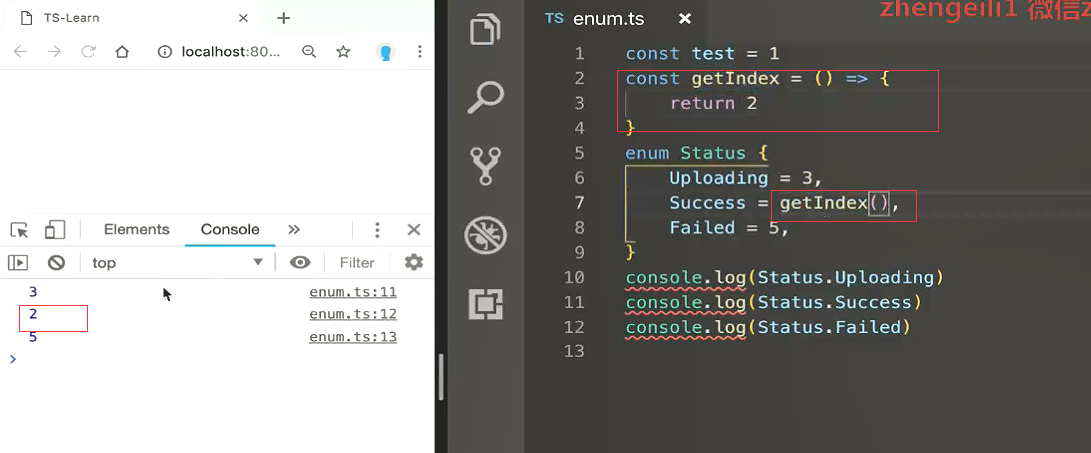
可以定义一个常量,把常量赋值给枚举

也可以定义函数

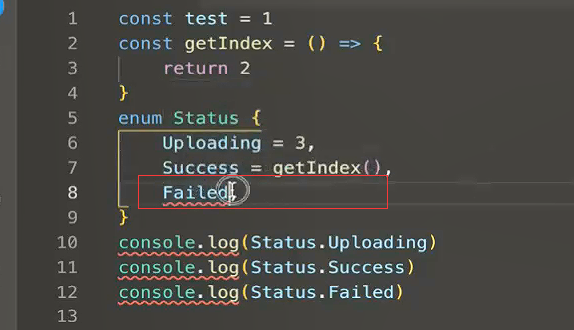
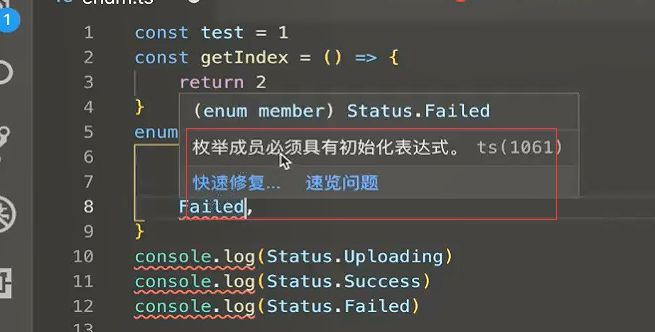
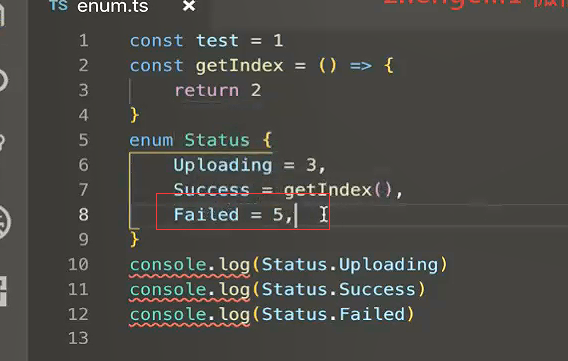
某个字段使用的计算值,或者是常量。它后面的枚举必须要设置初始值


它后面的枚举必须要设置上值

反向映射
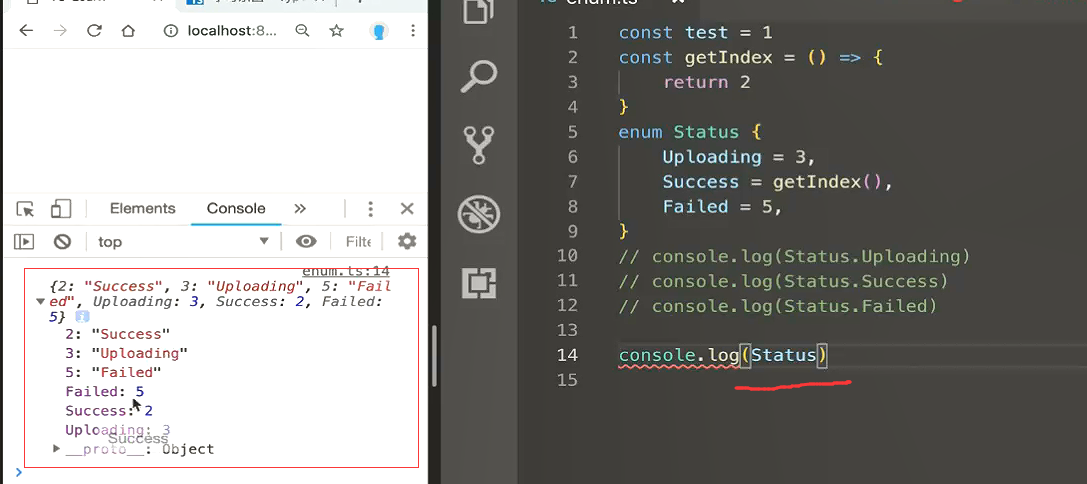
一个枚举不仅可以通过他的字段名获取枚举的值,还可以通过值得到它的字段名
ts的代码编译成一般的js代码

打印定义的枚举值对象

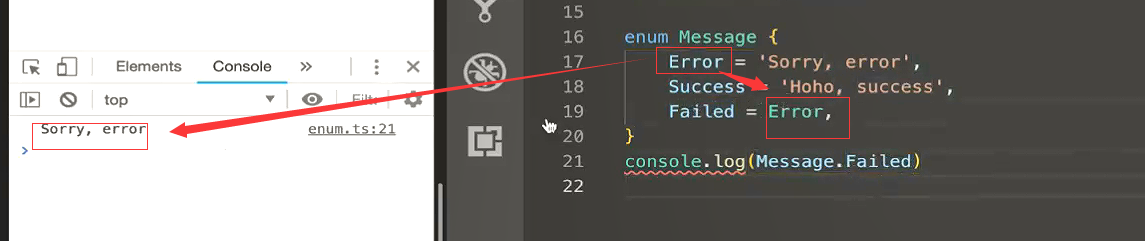
字符串枚举
定义字符串枚举的时候,既可以使用字符串常量,也可以使用枚举里面的字段

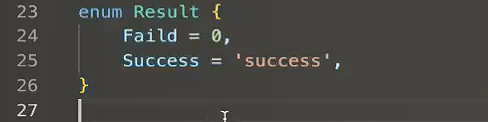
异构枚举
既包含数字又包含字符串的枚举。不建议使用异构枚举。根据自己的需求,尽可能少的使用异构枚举

枚举成员类型和联合枚举类型
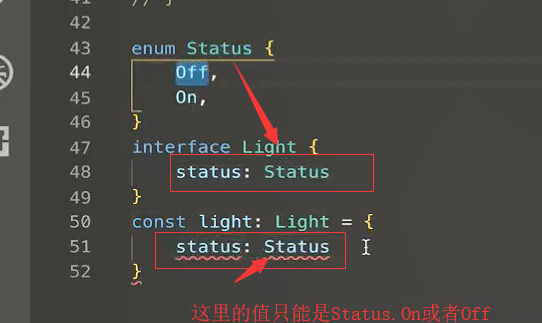
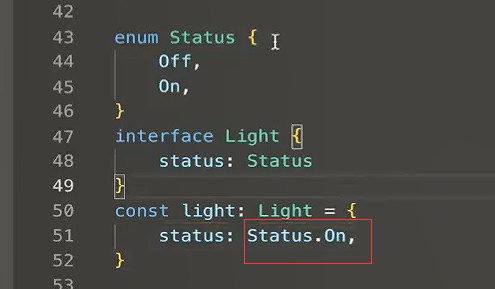
满足这三个条件枚举这就可以做为类型来使用

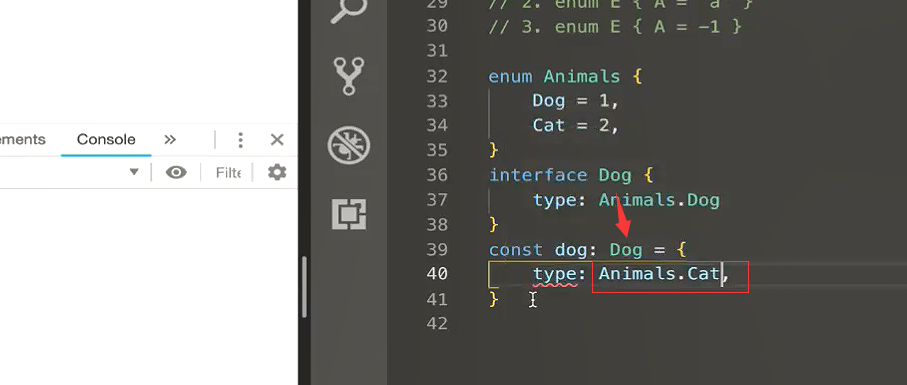
第一种,枚举成员类型。Anmimals.Dog就是作为类型来使用

声明一个dog类,这里的Anmimals.Dog的值就是1 所以这里我们直接写1也是可以的

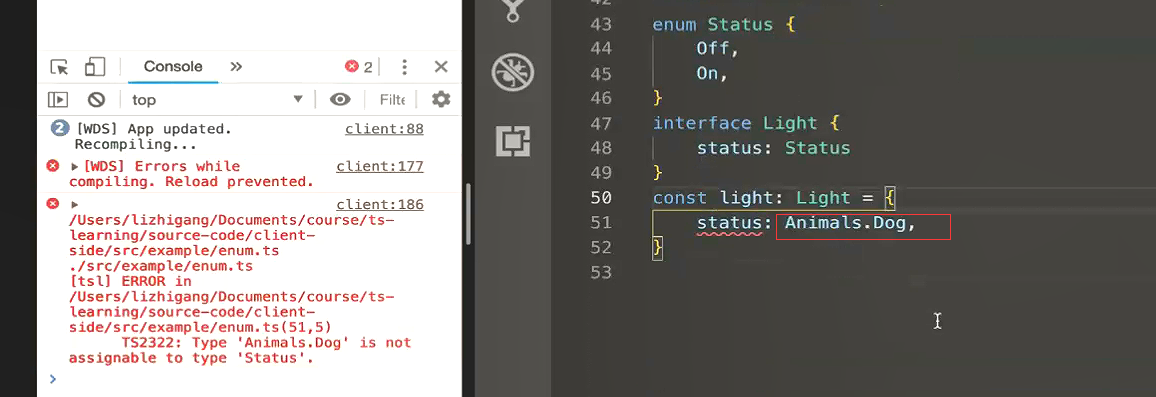
这里写成Anmimals.Cat就会报错,因为在声明dog的时候,指定了类型是接口Dog里面的type是Animals.Dog类型的也就是只为1

联合枚举类型


如果我们用刚才的Animals.Dog也是会报错的,这个就是联合枚举类型

运行时的枚举
一个枚举值编译完成后就是一个真实的对象,所以我们可以在代码的运行时中使用这个枚举值的,就可以把它当做一个比较丰富的对象
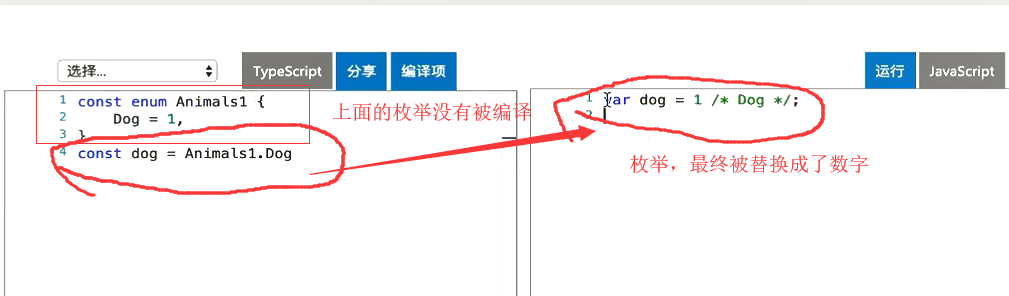
const Enum
枚举前面加上const以后,它就不会把我们的枚举值编译成一个js中真实存在的对象

我们在使用枚举值只是提高我们代码的可读性

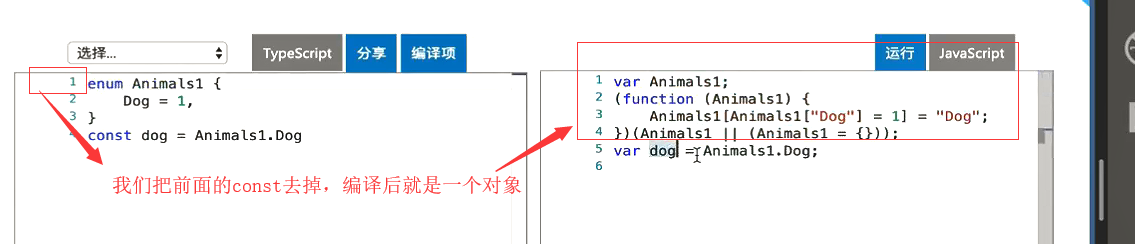
const去掉以后,枚举值编译为真实的js就会变成一个对象。dog的取值就是从按个对象上取的值


 浙公网安备 33010602011771号
浙公网安备 33010602011771号