TypeScript完全解读(26课时)_8.ES6精讲-ES6中的类(进阶)
8.TypeScript完全解读-ES6精讲-类(进阶)


在index.ts内引入

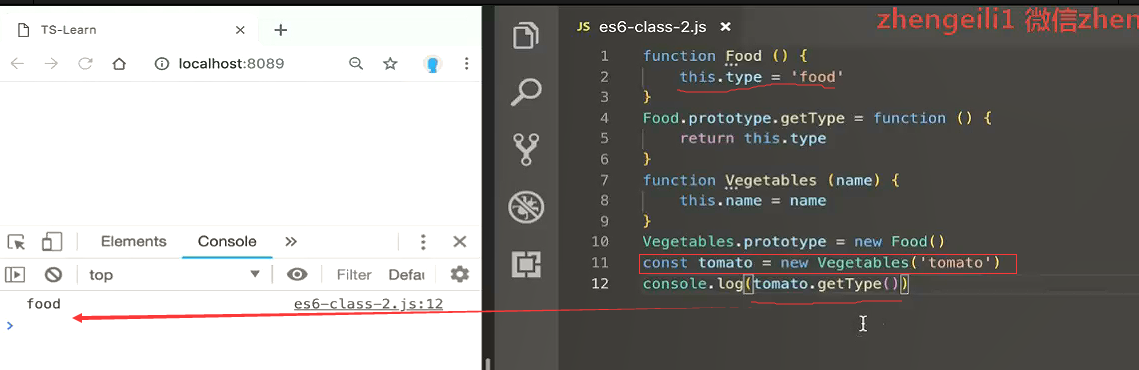
Food创建的实例赋值给Vegetabled这个原型对象,这样使用Vegetables创建实例的时候,就能继承到Food实例的方法

创建西红柿的实例,调用getType方法,获取到的就是Food这个实例里面的type的值就是food

在es6中类的继承要比这个简洁多了,es6中的类就是构造函数的一个语法糖
es6中类的继承
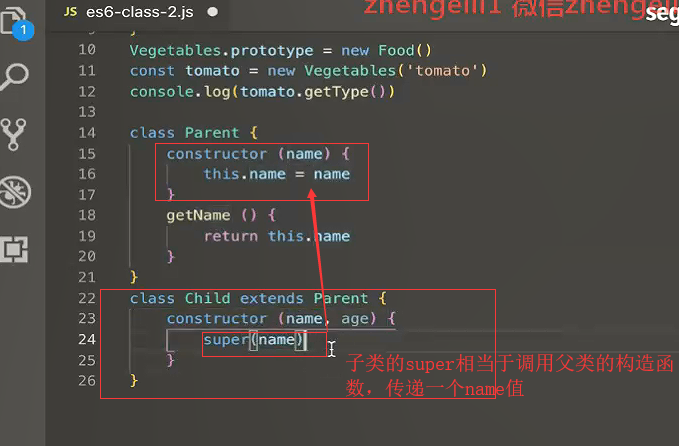
类的继承也是使用extends这个关键字

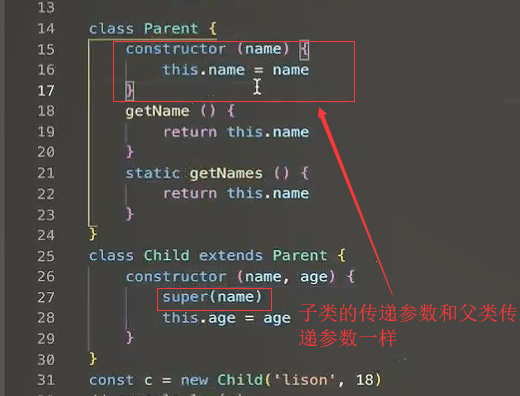
只有在调用super方法之后,你才可以使用this
name是父类里面添加的属性。age是子类里面的属性

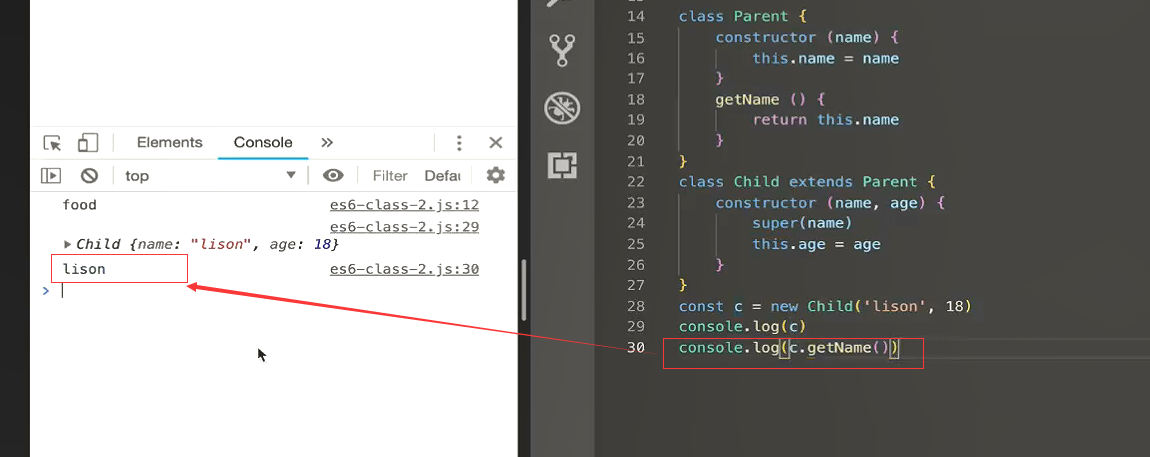
再调用一下继承父类的方法

这就是es6中类的继承,只有在子类的构造函数中调用super以后 ,才能在子类里面使用this
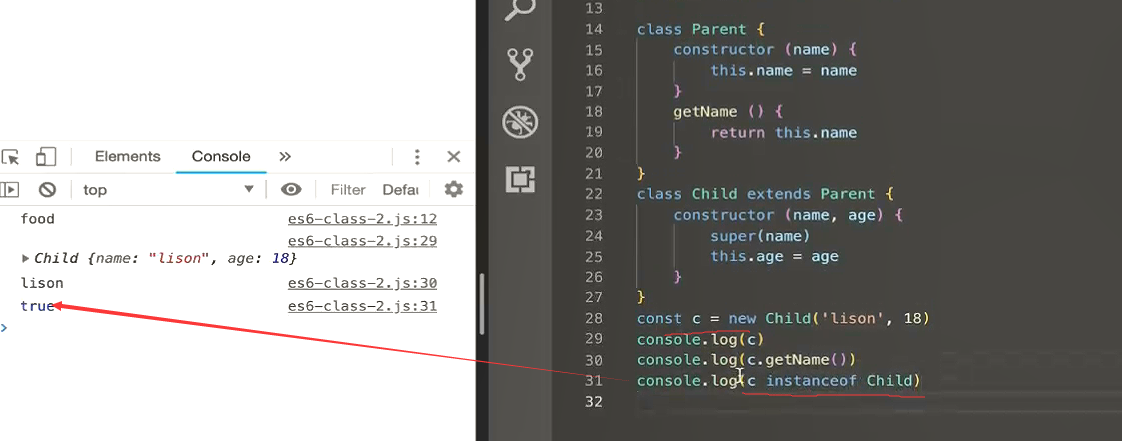
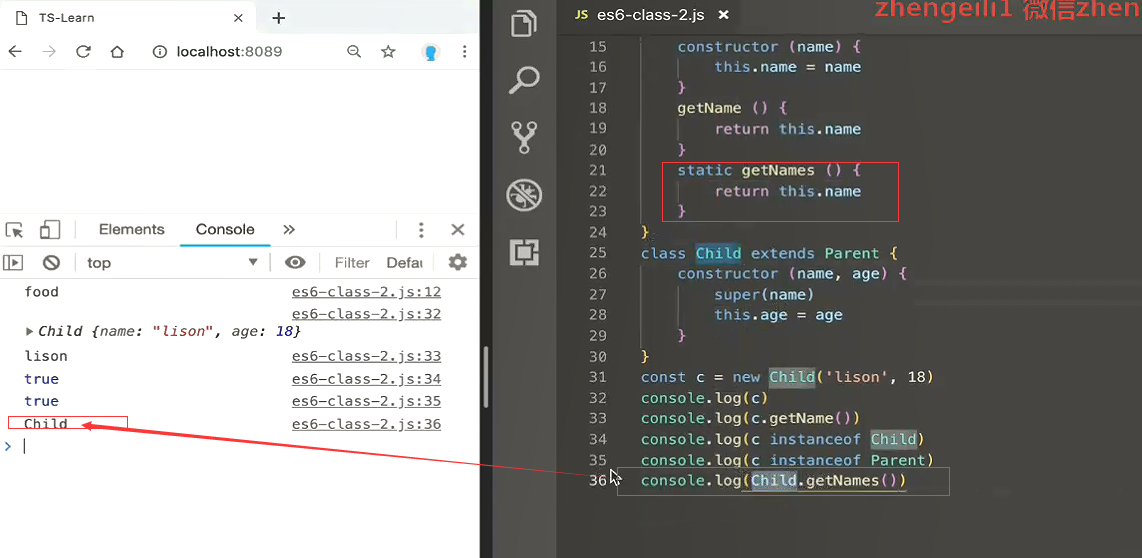
看一下c是不是child的实例,返回的是true

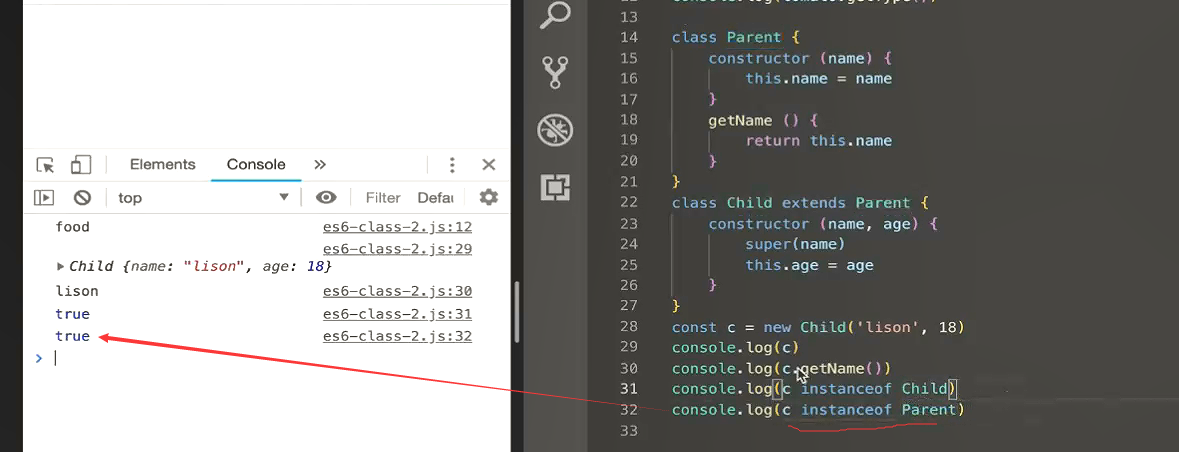
是否是parent的实例,也是true

所以继承了父类的子类创建的实例,既是子类的实例也是父类的实例,子类会将父类的静态方法也都继承过来,相当于父类的静态方法在子类中又定义了一遍
父类定义静态方法getNames,子类调用这个方法,返回的是name。就是子类的类的名称

Object.getPrototypeOf():获取构造函数它的原型对象,如何获取一个类的父类呢?就可以通过这个方法
返回的结果是true,所以child的原型就是parent

super函数
super可以作为函数使用,也可以作为对象来使用
作为函数使用代表的是父类的constructor,也就是构造函数

es6中要求子类的构造函数必须调用super函数,只有调用了super函数才能在自己的构造函数内使用this。super只能在构造函数内调用
子类调用super以后,父类里面的this添加的name属性就会添加到子类里面。例如这里的Parent里面的this.name属性就添加到了子类里面
作为对象:
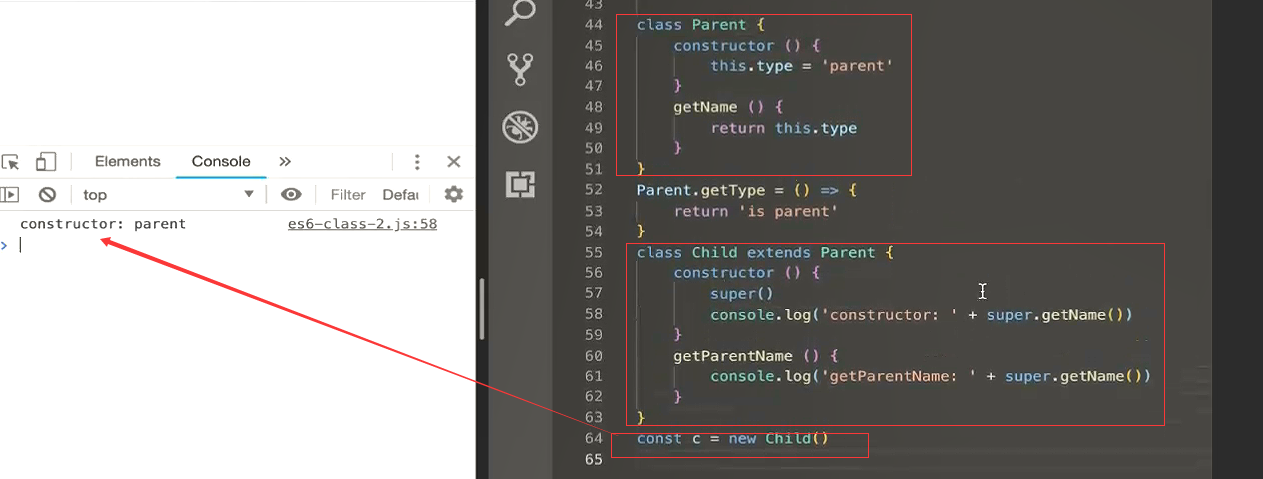
在普通方法中,它指向的是父类的原型对象
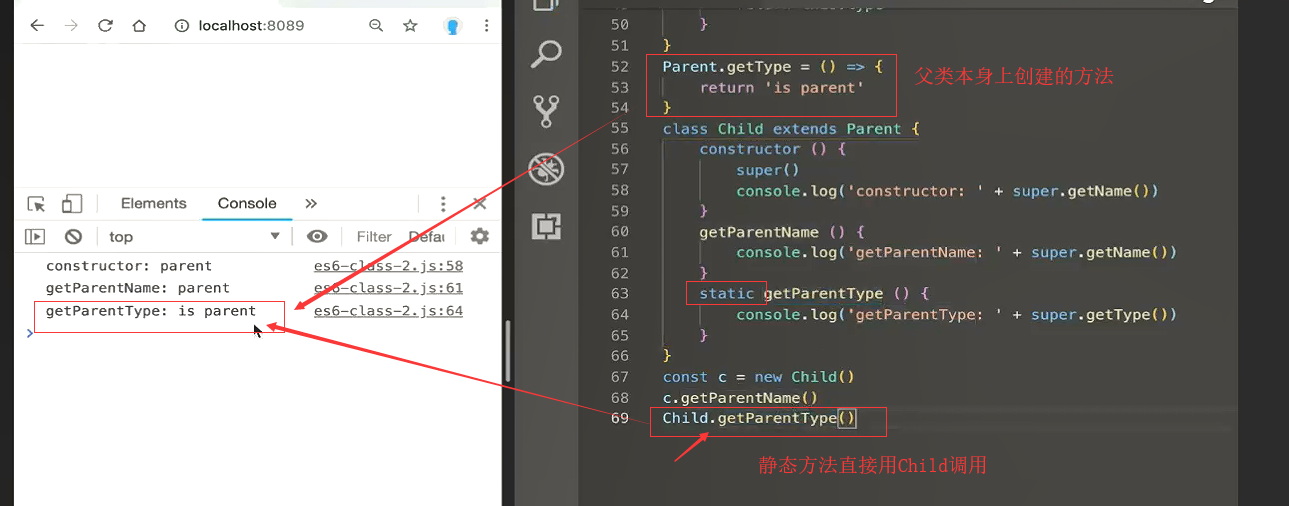
在静态方法中,它指向的是父类

这里的super指向的父类原型对象,而不是父类本身,所以这里调用的是父类在本身上创建的方法getType就报错。。

super在静态方法中指向的就是父类本身。所以这里我们把方法改成静态的方法就可以调用父类的getType方法了


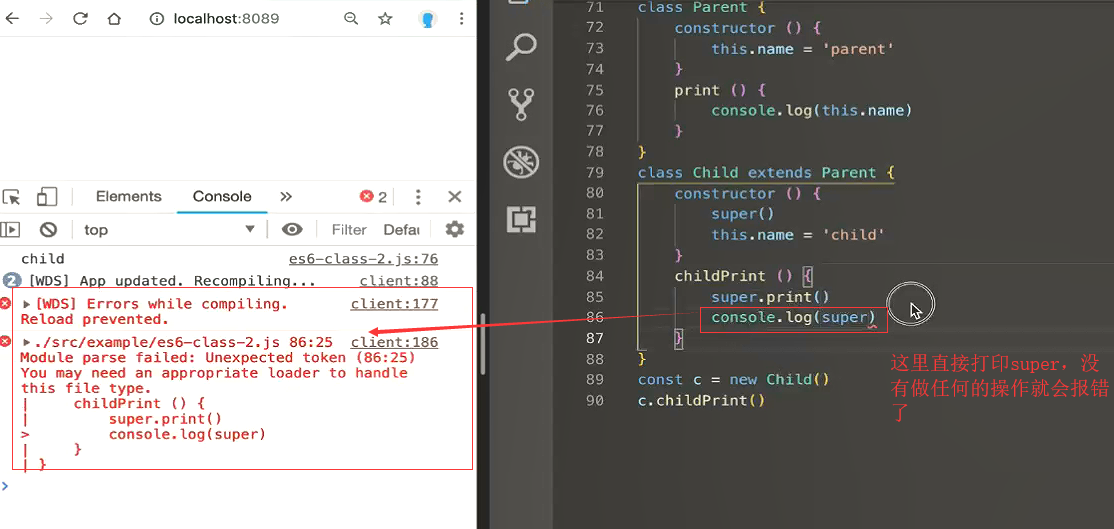
super要么作为函数使用,要么作为作为一个对象,调用它的属性或者方法,一定不能只使用super不做任何的操作

类的protoType和_proto_属性
_proto_不是es标准中定义的属性,而是大多数浏览器厂商在es5 的实现中添加的,每一个对象都有一个_proto_属性,它指向对应的构造函数的protoType属性
19分07秒
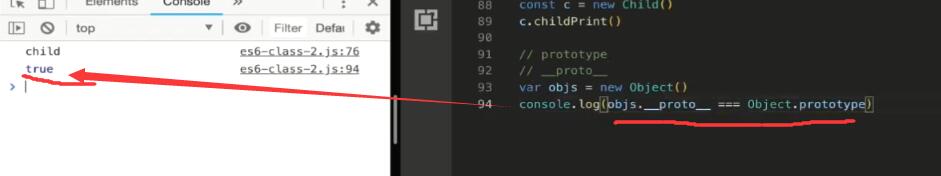
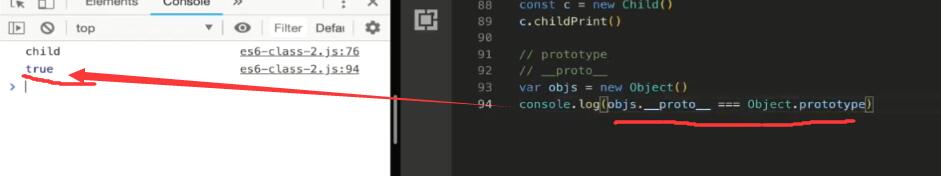
使用Object构造函数来创建一个对象实例,这就说明_proto_指向的是构造函数的protoType属性

objs是构造函数Object创建的实例
在es6中使用_proto_和prototype属性
子类的_proto_指向的是父类本身
子类的prototype属性的_proto_指向的是父类的prototype属性
实例的_proto_属性的_proto_指向的父类实例的_proto_
原生构造函数的继承
在es5中原生构造函数是没法继承的,
原生构造函数包含以下:
Boolean
Number
String
Array
Date
Function
Error
Object
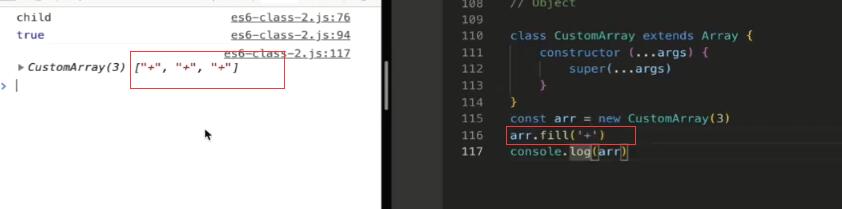
在es6中允许继承原生构造函数
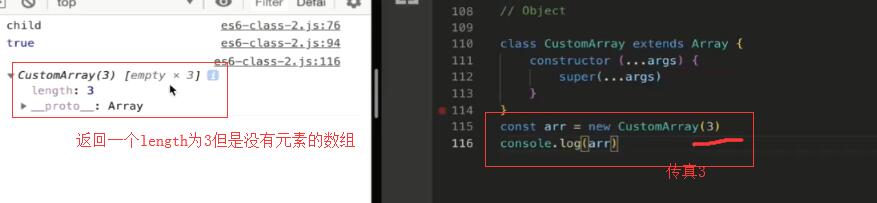
这里使用解构操作符来接收任意个参数,同时使用super方法执行父类的构造函数


es6中数组有个方法fill,可以给这个数组填充元素
以字符串加号填充三个位置

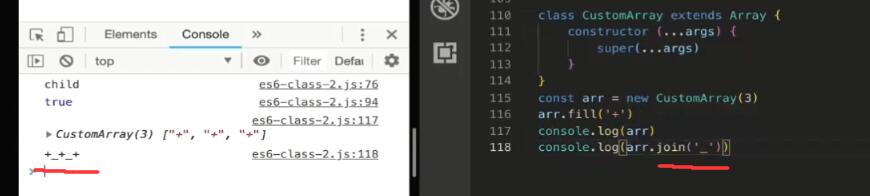
再试试array的join方法,拼接处了字符串

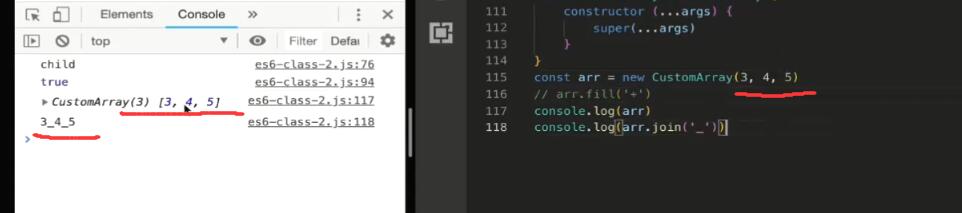
传入多个参数,返回的就是多个参数组成的数组

总结:
es5的构造函数和es6的类,这两种形式实现继承的机制上存在差异的,
es5构造函数是先创建子构造函数的实例this,然后再将父构造函数的方法属性添加到这个this上
es6的类是先从父类取到实例对象this,然后在调用super函数之后,再将子类的属性和方法加入到这个this上,这也就是为什么我们要先调用这个super方法,然后你才能使用this的原因

 浙公网安备 33010602011771号
浙公网安备 33010602011771号