TypeScript完全解读(26课时)_7.ES6精讲 - 类Class基础
ES6精讲 - 类Class基础

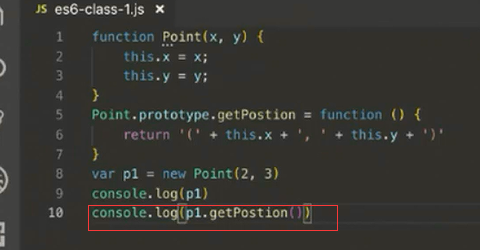
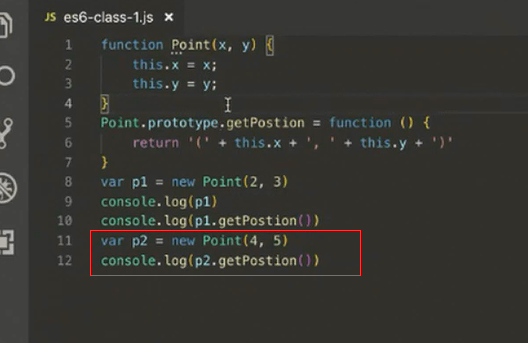
es5中创建构造函数和实例
原来在es5中的写法
定义好Point后,在原型对象上定义getPostion的方法
实例自身是没有这个方法的,我们调用的时候会去创建他的构造函数上原型上往上寻找。原型也就是__proto__

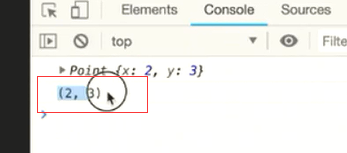
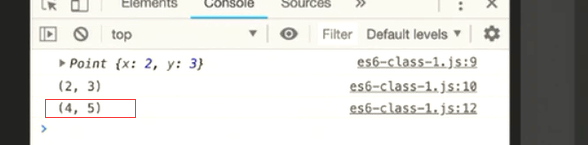
输出的结果

调用getPosition方法




es6中
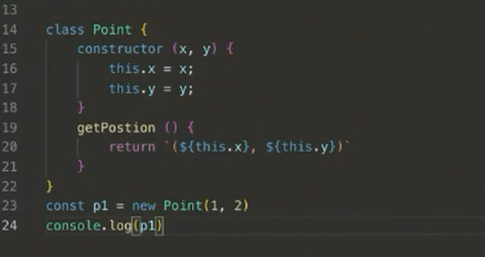
有了类的概念用class去定义一个类。
constructor是构造函数,this指向创建的实例。每个类的定义必须有constructor方法,若果你在定义类的时候没有写构造函数,它也会默认加上一个空的
getPosition方法是创建在Point的原型对象上的
多个方法之间可以用分号隔开,切记不要用逗号


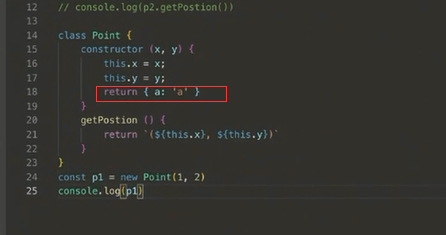
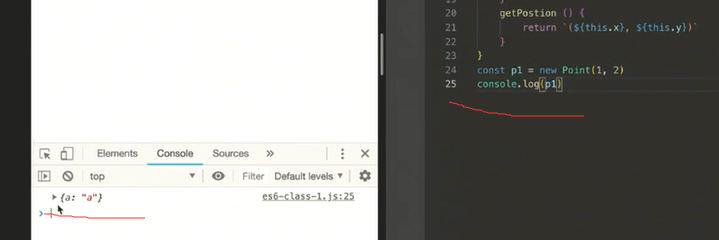
也可以自己去返回一个对象


自己定义了return的返回,那么创建的实例就不再是你的实例了。这里我们使用instanceof来检测一下。返回的是false。我们创建的结果并不是你的类的实例的对象

es6中的类必须使用new 关键字去创建
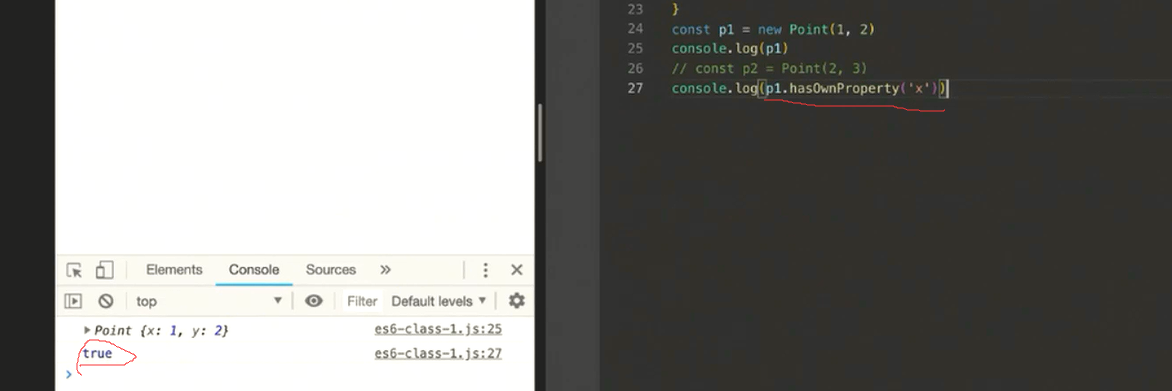
生成的实例上添加属性或者方法
判断是否是实例上自身有的属性用hasOwnProperty,返回的结果是true说明自身就有这个属性

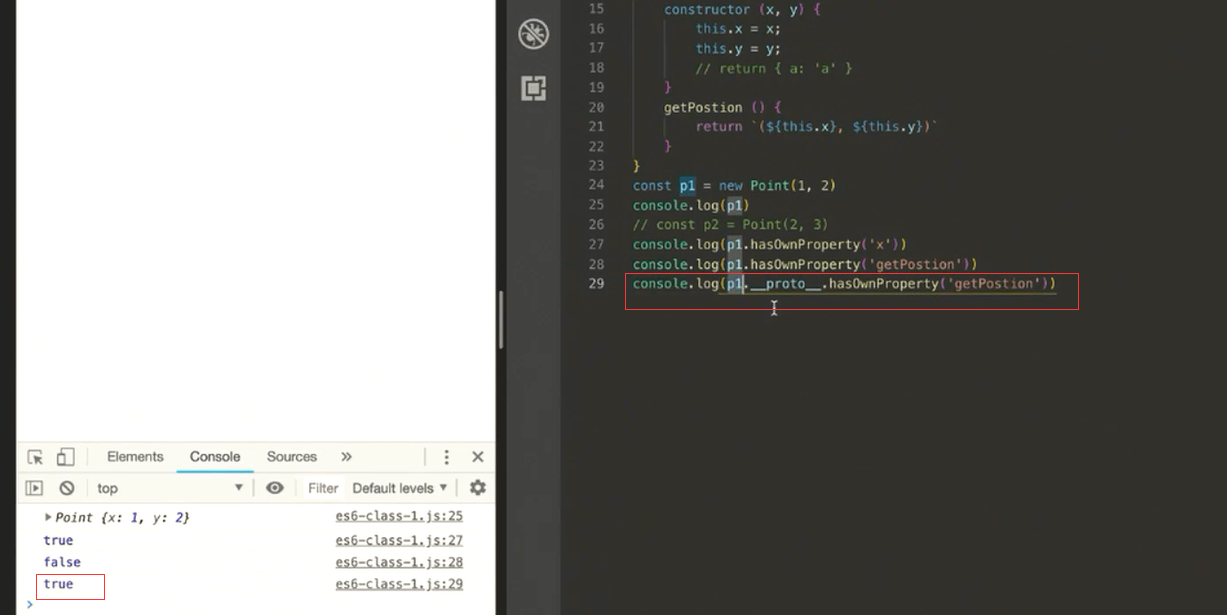
方法不是自有属性

getPostion实际上是p1继承来的。在原型__proto__上判断有没有这个属性getPosition返回true

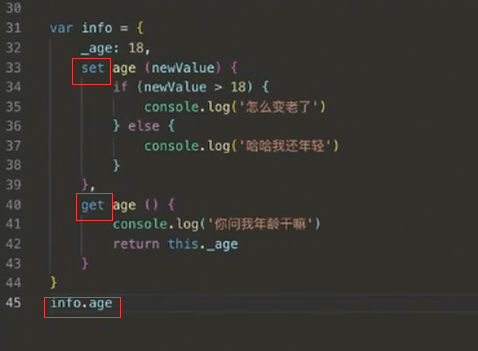
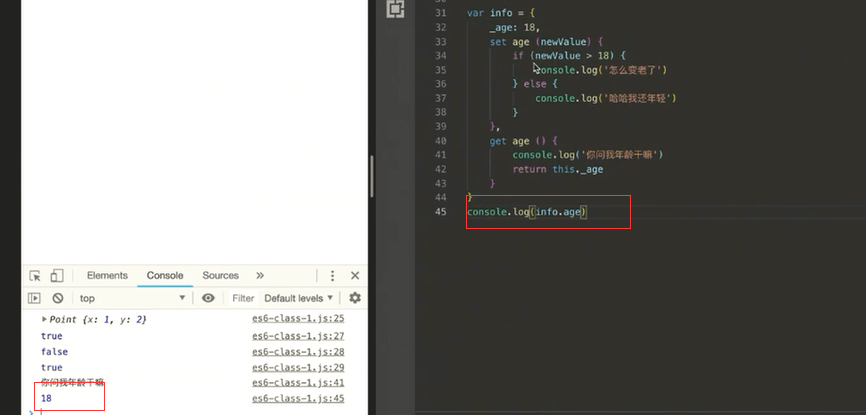
取值函数get,存值函数set
es6中加入了set和get关键字,来看下他们是怎么使用的




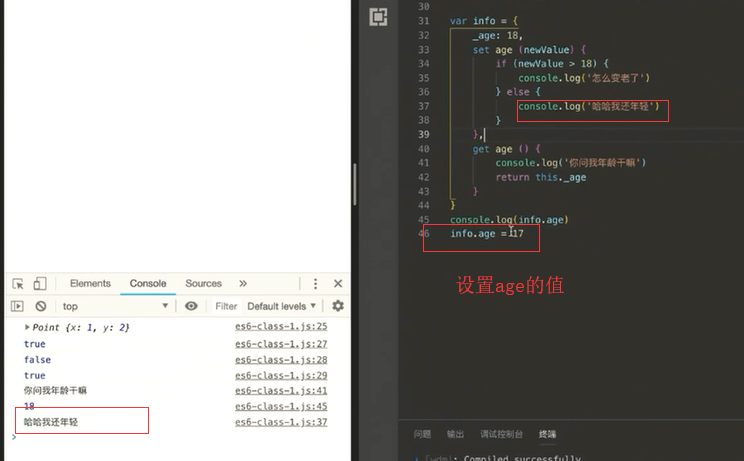
设置为19

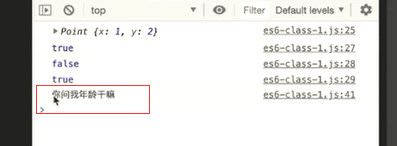
看完这个例子大概就知道set和get大概是干嘛的。把一个属性age拆开成两个存取值函数。
当我们去读取属性值的时候,就会调用get修饰的方法。
当我们给这个属性赋值的时候就会调用set修饰的方法,set修饰的方法有个参数newValue 就是新赋的值
在es6中类也可以使用set和set修饰

访问属性值

class表达式
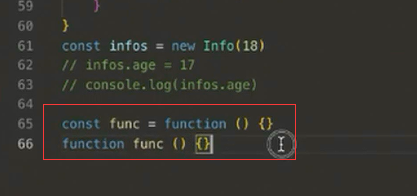
函数有两种定义形式

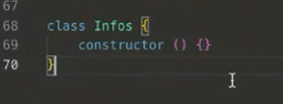
class也有两种形式的定义:
第一种

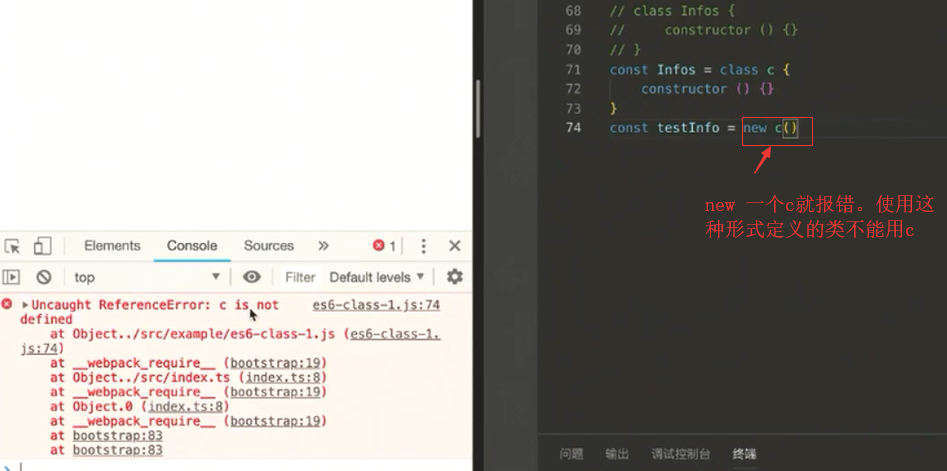
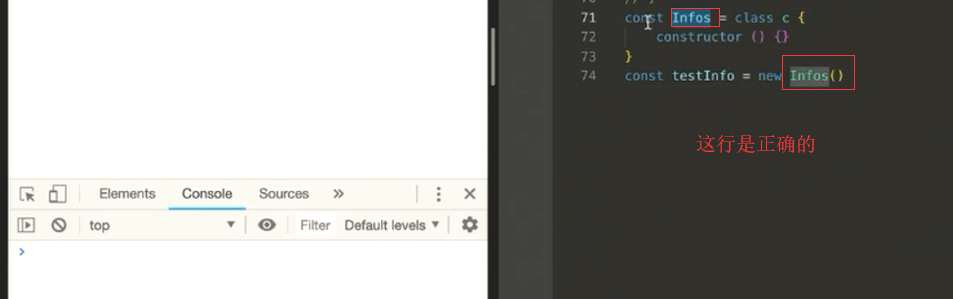
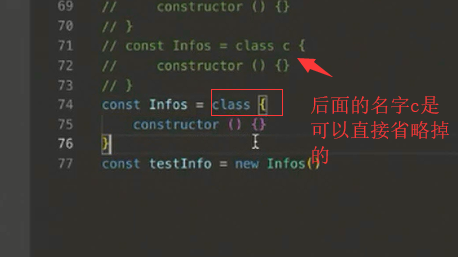
第二种方式


最后实际的类型是Infos


静态方法
直接定义在类里面的方法都会被实例继承,如果不希望实例继承某个方法,只想这个方法被类本身调用的时候,就需要将方法标记为静态方法
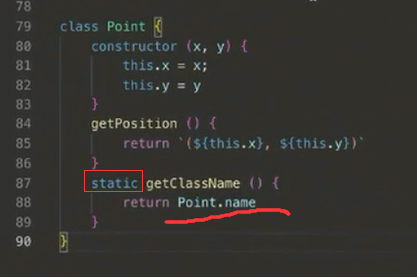
使用static关键字来标识一个静态方法
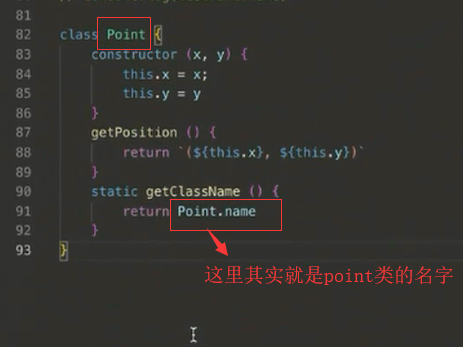
每个类里面都有一个name属性

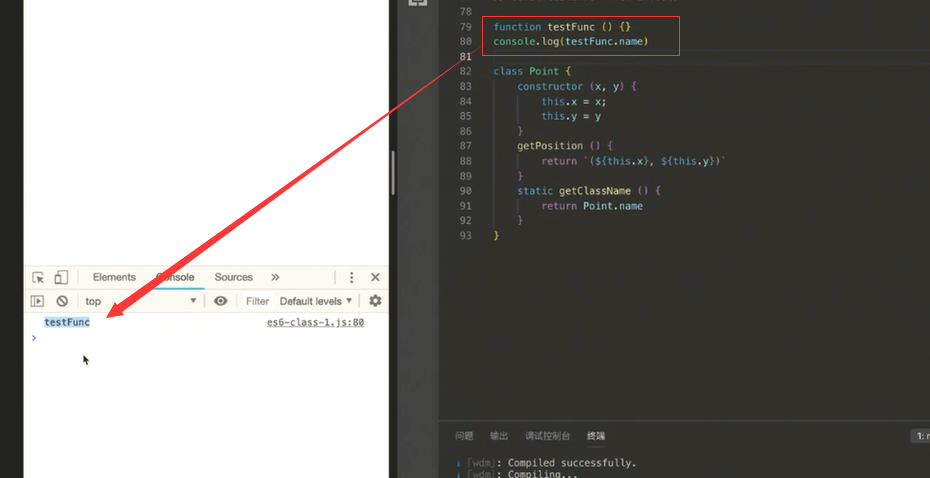
es5里面定义一个函数,打印出函数的name



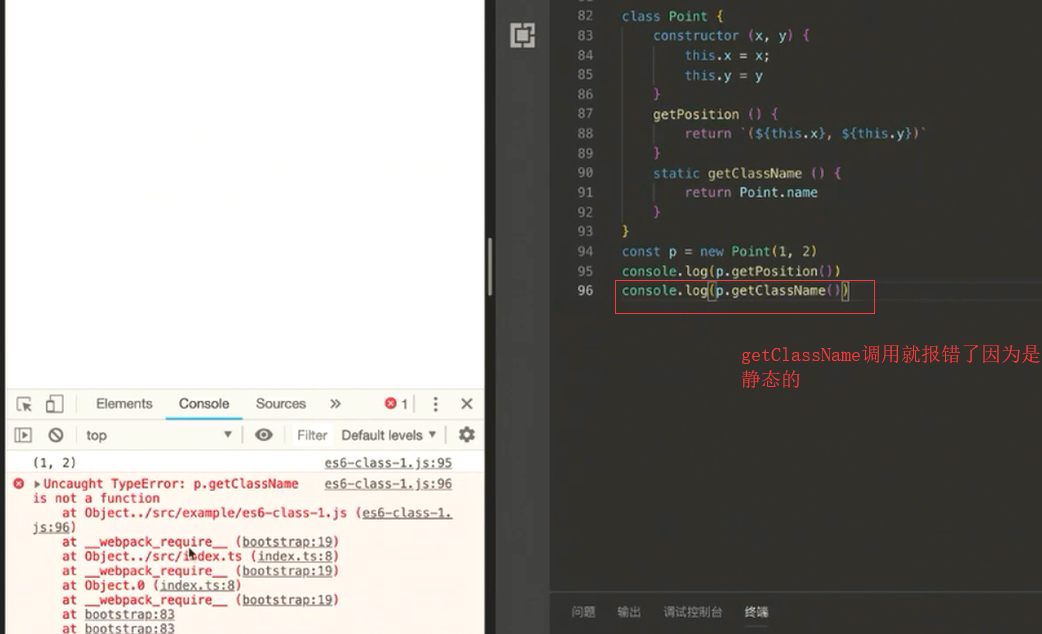
只能Point自己调用。这就是静态方法的定义

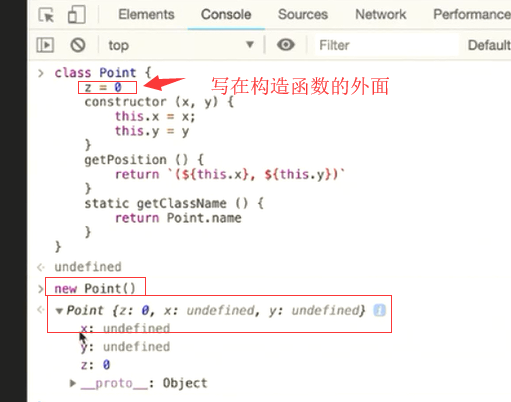
实例属性的其他写法
这里定义的类,要添加到类上的属性都是通过this来添加

另外一种写法在 constructor的外面,并且给了z的初始值为0。这里因为没有安装es的loader所以只能在浏览器里面执行

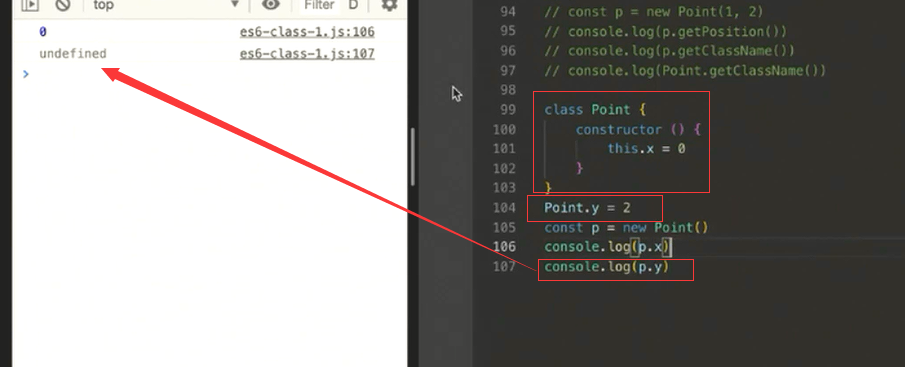
静态属性
es6中只有静态方法,并没有静态属性
通过这种形式可以实现静态属性

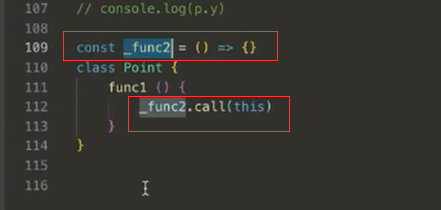
私有方法
目前es6并不提供私有方法、私有属性,需要使用一些技巧来实现
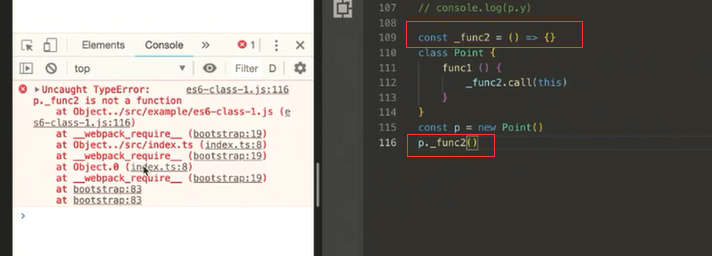
把方法定义在外面

通过实例是没有办法拿到func2的

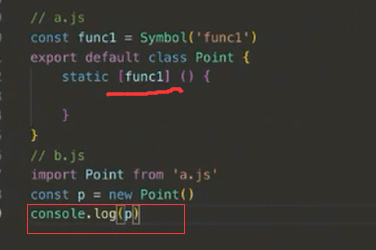
第三种方式,用到es6中新增的基本数据类型symbol,唯一性,独一无二的
这里的p是没有办法拿到func1方法的

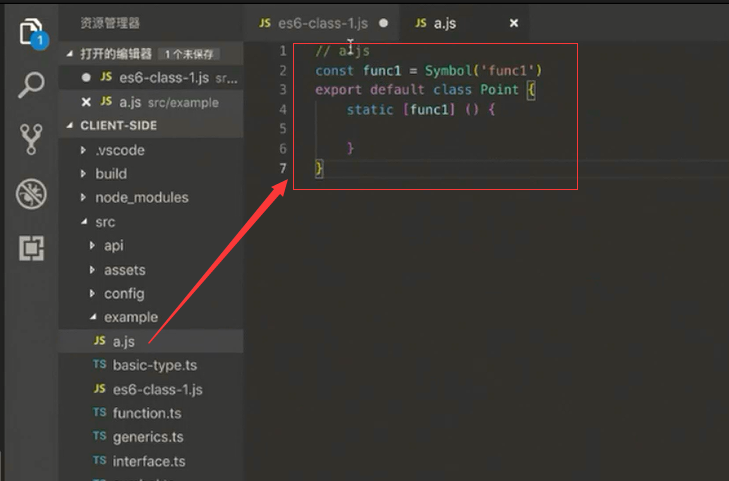
创建a.js


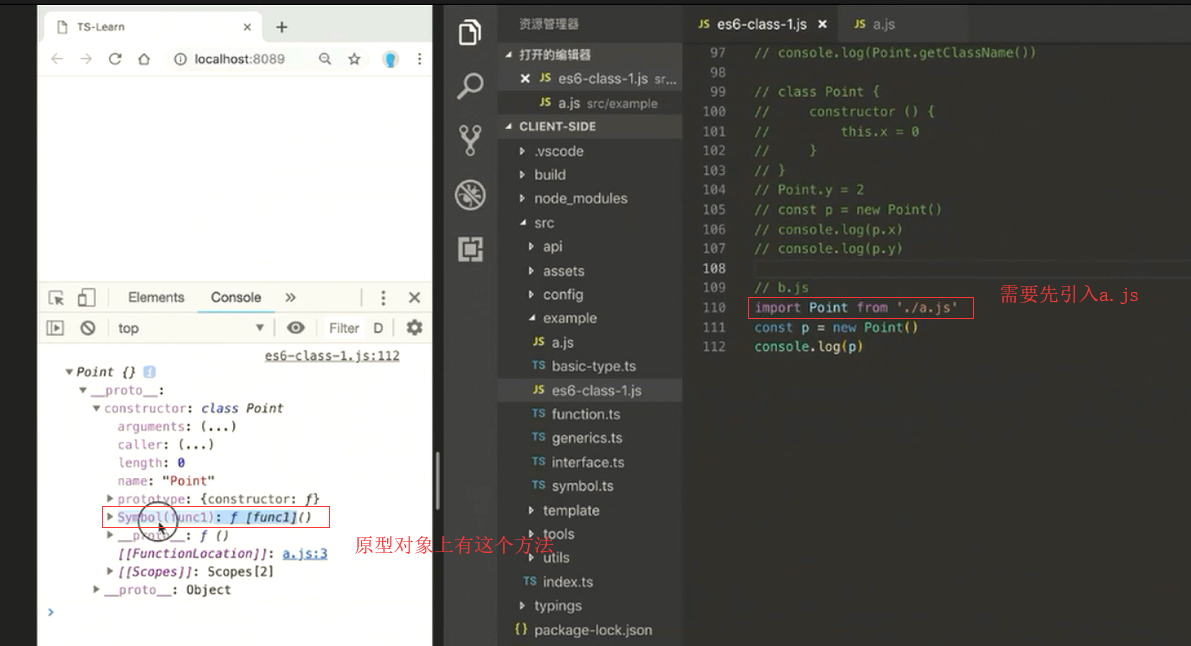
如果想调用必须拿到symbol值才可以调用,这就是通过symbol值定义私有方法
私有属性
就是属性前面加#号,处于提案阶段,暂时还没法使用

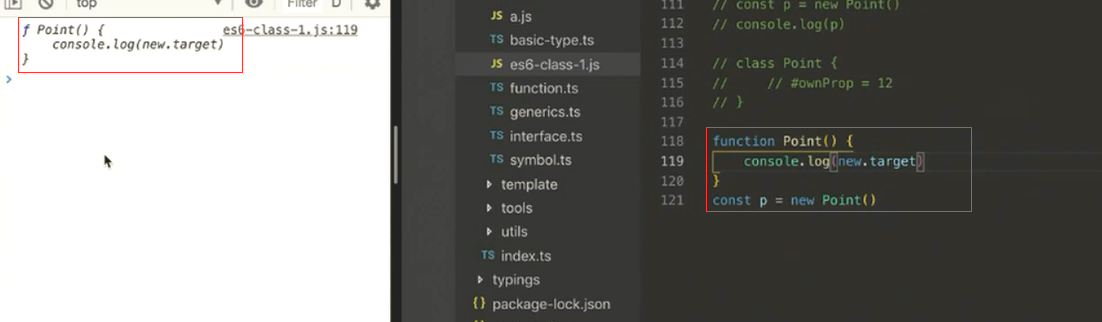
new.target
es6中新增的,一般用于构造函数中,返回new命令作用于的构造函数
new.target就表示构造函数

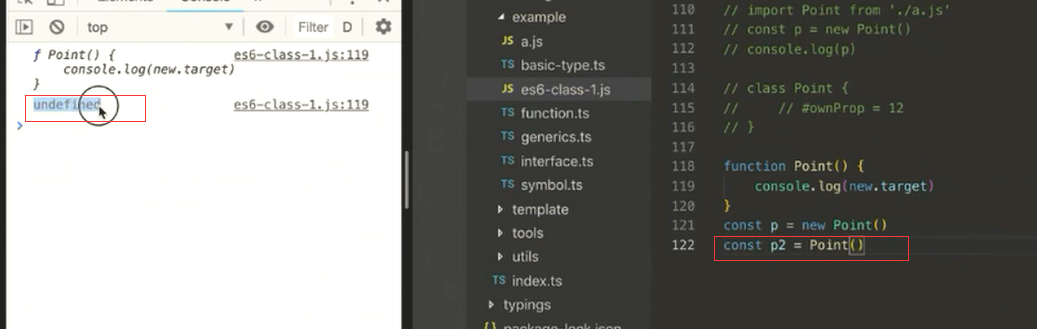
普通的调用方式

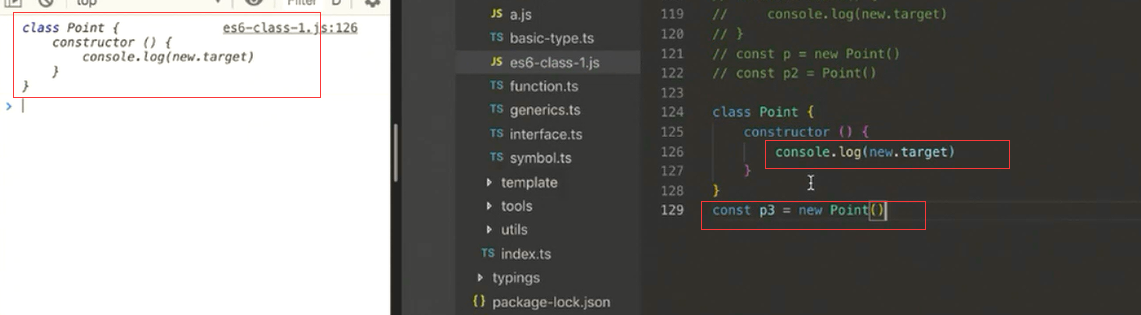
同样在类中也可以使用new.target

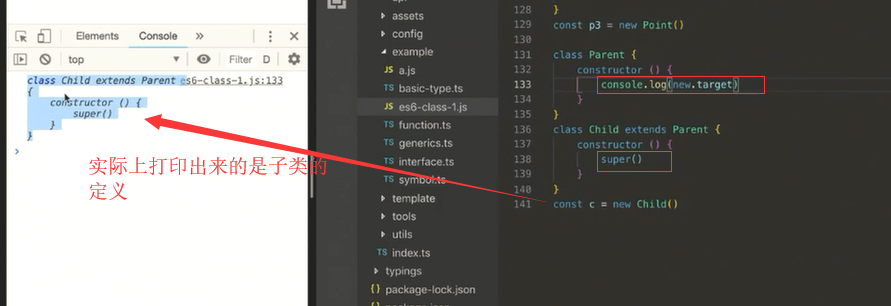
定义父类,子类继承父类

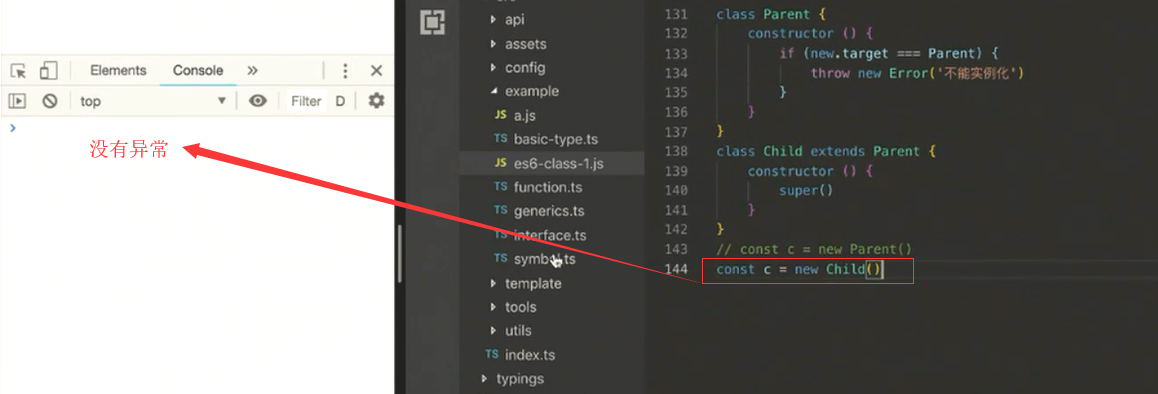
虽然是在父类中使用的new.target.这里的原因下节课学习了继承就清楚了

利用这个特点,我们就可以实现,定义一个类,这个类不能直接用来创建实例,只能通过继承它的子类来实例化

父类就会有异常


【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步