Flutter实战视频-移动电商-60.购物车_全选按钮的交互效果制作
60.购物车_全选按钮的交互效果制作
主要做全选和复选框的这两个功能

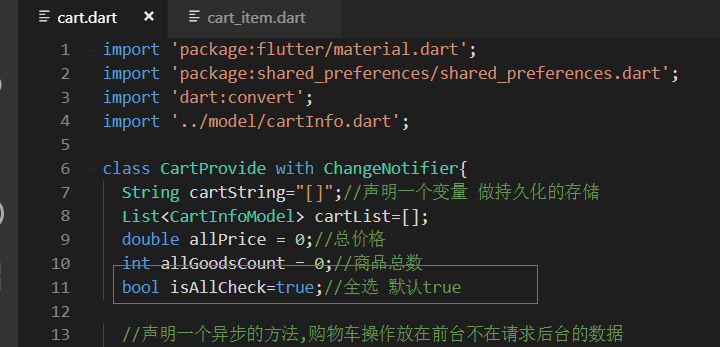
provide/cart.dart
业务逻辑写到provide里面
先持久化取出来字符串,把字符串编程list。循环list

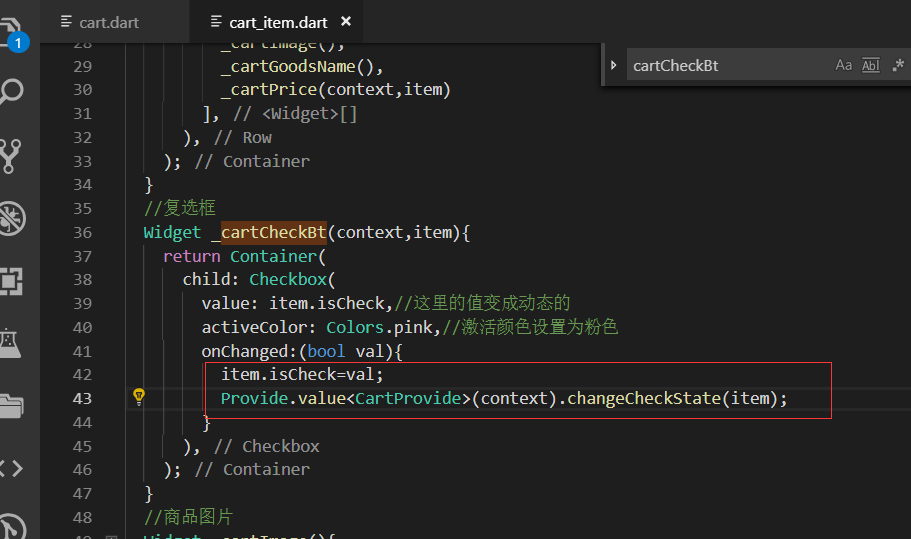
cart_page/cart_item.dart
每一项的复选框的事件

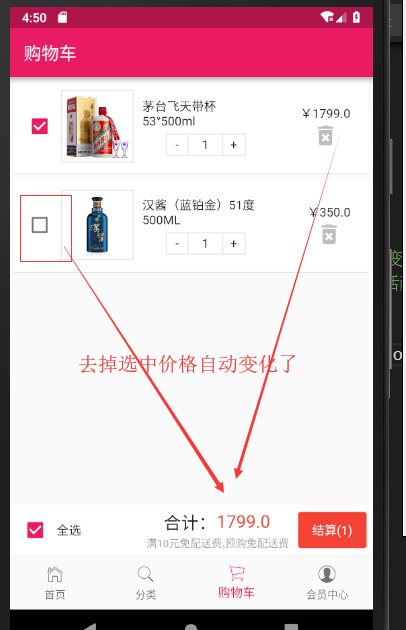
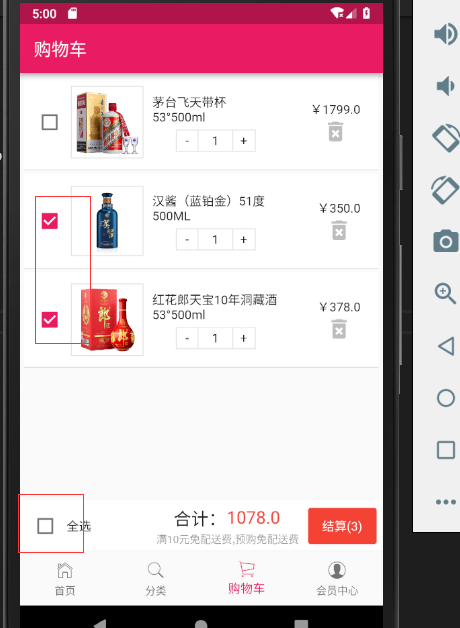
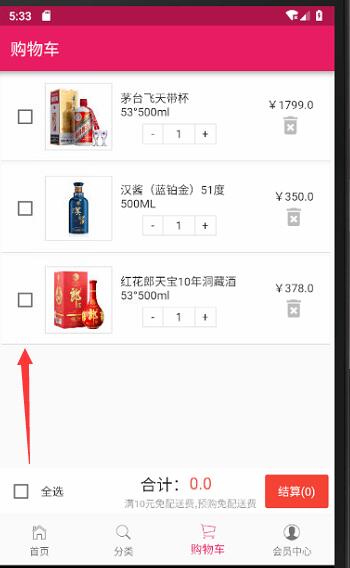
单个复选框的效果预览

全部取消,价格和数量都发生了变化

全选按钮
全选单独声明一个变量,

然后我们需要在获取全部购物车列表的方法里面做一些事情
循环之前先初始化为true,循环的时候只要是有没选中的那么全选就是false

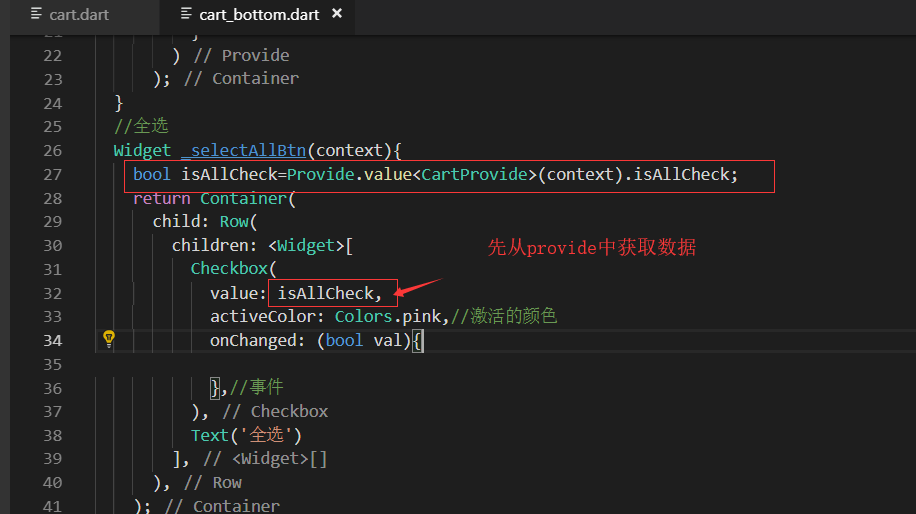
cart_page/cart_bottom.dart

只要有一个没有选中,就不会都选中

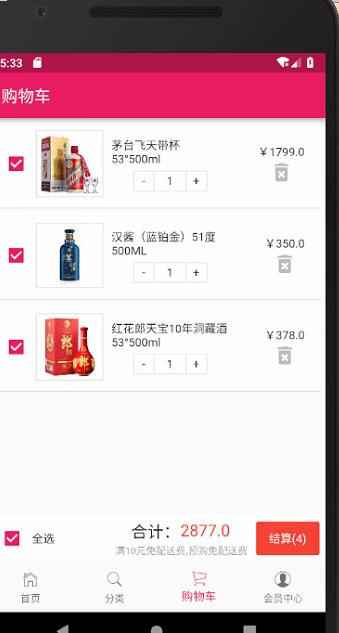
全选中,全选的付款狂也是选中的状态

全选按钮的事件
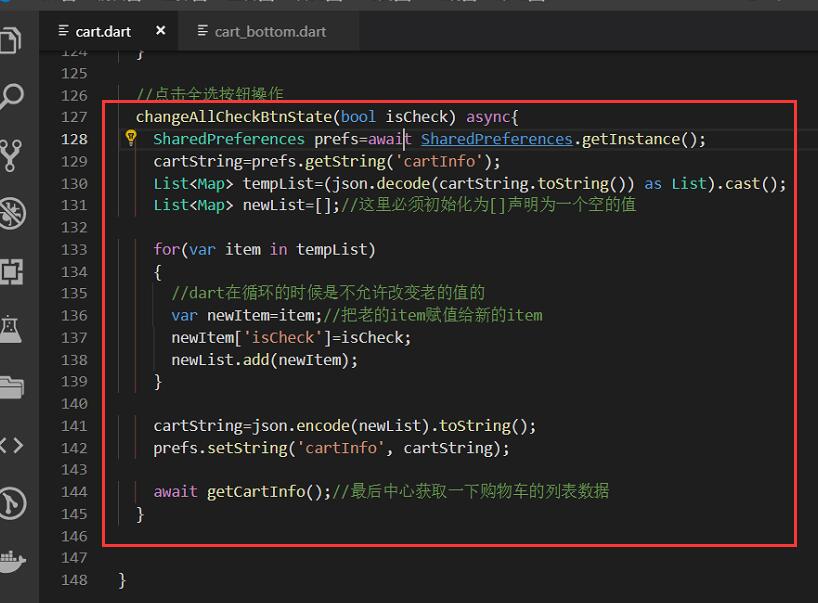
provide/cart.dart中要单独写一个方法
新增点击全选和取消全选的方法


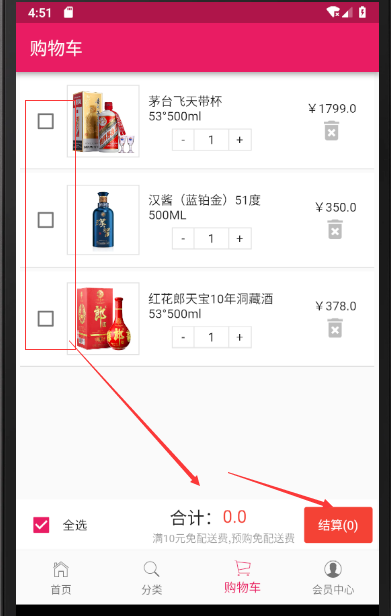
效果展示

点击后都取消了选择的状态

最终代码:
provide/cart.dart

import 'package:flutter/material.dart'; import 'package:shared_preferences/shared_preferences.dart'; import 'dart:convert'; import '../model/cartInfo.dart'; class CartProvide with ChangeNotifier{ String cartString="[]";//声明一个变量 做持久化的存储 List<CartInfoModel> cartList=[]; double allPrice = 0;//总价格 int allGoodsCount = 0;//商品总数 bool isAllCheck=true;//全选 默认true //声明一个异步的方法,购物车操作放在前台不在请求后台的数据 save(goodsId,goodsName,count,price,images) async { SharedPreferences prefs = await SharedPreferences.getInstance(); cartString= prefs.getString('cartInfo');//先从持久化中获取 var temp = cartString==null?[]:json.decode(cartString.toString()); //声明list 强制类型是Map List<Map> tempList=(temp as List).cast();//把temp转成list bool isHave=false;//是否已经存在了这条记录 int ival=0;//foreach循环的索引 //循环判断列表是否存在该goodsId的商品,如果有就数量+1 tempList.forEach((item){ if(item['goodsId']==goodsId){ tempList[ival]['count']=item['count']+1; cartList[ival].count++; isHave=true; } ival++; }); //没有不存在这个商品,就把商品的json数据加入的tempList中 if(!isHave){ Map<String,dynamic> newGoods={ 'goodsId':goodsId,//传入进来的值 'goodsName':goodsName, 'count':count, 'price':price, 'images':images, 'isCheck':true }; tempList.add(newGoods); cartList.add(CartInfoModel.fromJson(newGoods)); } cartString=json.encode(tempList).toString();//json数据转字符串 // print('字符串》》》》》》》》》》》${cartString}'); // print('字符串》》》》》》》》》》》${cartList}'); prefs.setString('cartInfo', cartString); notifyListeners(); } remove() async{ SharedPreferences prefs=await SharedPreferences.getInstance(); prefs.remove('cartInfo'); cartList=[]; print('清空完成----------------------'); notifyListeners(); } getCartInfo() async{ SharedPreferences prefs=await SharedPreferences.getInstance(); cartString=prefs.getString('cartInfo');//持久化中获得字符串 print('购物车持久化的数据================>'+cartString); cartList=[];//把最终的结果先设置为空list if(cartString==null){ cartList=[];//如果持久化内没有数据 那么就还是空的list }else{ //声明临时的变量 List<Map> tempList=(json.decode(cartString.toString()) as List).cast(); allPrice=0;//价格先初始化为0 allGoodsCount=0;//数量先初始化为0 isAllCheck=true;//循环之前初始化一下 tempList.forEach((item){ if(item['isCheck']){ allPrice+=(item['count']*item['price']); allGoodsCount +=item['count']; }else{ isAllCheck=false; } cartList.add(CartInfoModel.fromJson(item));//json转成对象,加入到cartList中 }); } notifyListeners();//通知 } //删除单个购物车商品 deleteOneGoods(String goodsId) async{ SharedPreferences prefs=await SharedPreferences.getInstance(); cartString=prefs.getString('cartInfo'); List<Map> tempList=(json.decode(cartString.toString()) as List).cast(); int tempIndex=0;//定义循环的索引 int deleteIndex=0;//要删除的索引 tempList.forEach((item){ if(item['goodsId']==goodsId){ deleteIndex=tempIndex; } tempIndex++; }); tempList.removeAt(deleteIndex);//删除 //删除后转换成string进行持久化 cartString=json.encode(tempList).toString();//list转字符串 prefs.setString('cartInfo', cartString); await getCartInfo();//重新获取下列表数据,因为getCartInfo方法里面有通知,这里就不再调用了 } changeCheckState(CartInfoModel cartItem) async{ SharedPreferences prefs=await SharedPreferences.getInstance(); cartString=prefs.getString('cartInfo'); List<Map> tempList=(json.decode(cartString.toString()) as List).cast(); int tempIndx=0;//历史索引 int changeIndex=0;//改变的索引 tempList.forEach((item){ if(item['goodsId']==cartItem.goodsId){ changeIndex=tempIndx; } tempIndx++; }); tempList[changeIndex]=cartItem.toJson();//toJson就变成了Map值 cartString=json.encode(tempList).toString(); prefs.setString('cartInfo', cartString); await getCartInfo();//再次重新获取购物车的数据 } //点击全选按钮操作 changeAllCheckBtnState(bool isCheck) async{ SharedPreferences prefs=await SharedPreferences.getInstance(); cartString=prefs.getString('cartInfo'); List<Map> tempList=(json.decode(cartString.toString()) as List).cast(); List<Map> newList=[];//这里必须初始化为[]声明为一个空的值 for(var item in tempList) { //dart在循环的时候是不允许改变老的值的 var newItem=item;//把老的item赋值给新的item newItem['isCheck']=isCheck; newList.add(newItem); } cartString=json.encode(newList).toString(); prefs.setString('cartInfo', cartString); await getCartInfo();//最后中心获取一下购物车的列表数据 } }
cart_bottom.dart

import 'package:flutter/material.dart'; import 'package:flutter_screenutil/flutter_screenutil.dart'; import 'package:provide/provide.dart'; import '../../provide/cart.dart'; class CartBottom extends StatelessWidget { @override Widget build(BuildContext context) { return Container( padding: EdgeInsets.all(5.0), color: Colors.white, child: Provide<CartProvide>( builder: (context,child,val){ return Row( children: <Widget>[ _selectAllBtn(context), _allPriceArea(context), _goButton(context) ], ); } ) ); } //全选 Widget _selectAllBtn(context){ bool isAllCheck=Provide.value<CartProvide>(context).isAllCheck; return Container( child: Row( children: <Widget>[ Checkbox( value: isAllCheck, activeColor: Colors.pink,//激活的颜色 onChanged: (bool val){ Provide.value<CartProvide>(context).changeAllCheckBtnState(val); },//事件 ), Text('全选') ], ), ); } //合计 Widget _allPriceArea(context){ double allPrice = Provide.value<CartProvide>(context).allPrice; return Container( width: ScreenUtil().setWidth(430), child: Column( children: <Widget>[ Row( children: <Widget>[ Container( alignment: Alignment.centerRight, width: ScreenUtil().setWidth(280), child: Text( '合计:', style:TextStyle( fontSize:ScreenUtil().setSp(36) ) ), ), //红色的价格 Container( alignment: Alignment.centerLeft, width: ScreenUtil().setWidth(150), child: Text( '${allPrice}', style: TextStyle( fontSize: ScreenUtil().setSp(36), color: Colors.red ) ), ) ], ), //第二行 Container( width: ScreenUtil().setWidth(430),//和第一行一样宽 alignment: Alignment.centerRight, child: Text( '满10元免配送费,预购免配送费', style: TextStyle( color: Colors.black38, fontSize: ScreenUtil().setSp(22) ), ), ) ], ), ); } //结算 用 inkWell Widget _goButton(context){ int allGoodsCount= Provide.value<CartProvide>(context).allGoodsCount; return Container( width: ScreenUtil().setWidth(160), padding: EdgeInsets.only(left:10.0), child: InkWell( onTap: (){}, child: Container( padding: EdgeInsets.all(10.0), alignment: Alignment.center,//居中对齐 decoration: BoxDecoration( color: Colors.red, borderRadius: BorderRadius.circular(3.0)//圆角 ), child: Text( '结算(${allGoodsCount})', style: TextStyle( color: Colors.white ), ), ), ), ); } }


