Flutter实战视频-移动电商-56.购物车_商品数量控制区域制作
56.购物车_商品数量控制区域制作
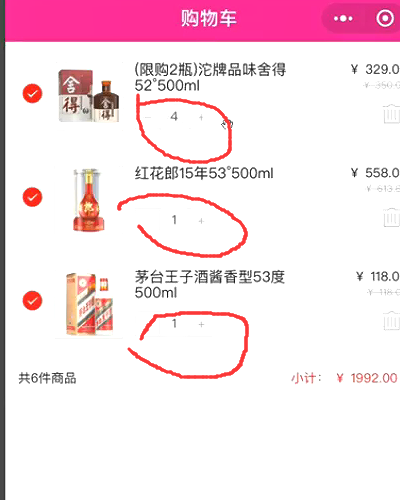
主要做购物车中的数量这里

cart_page文件夹下新建cart_count.dart

减少按钮
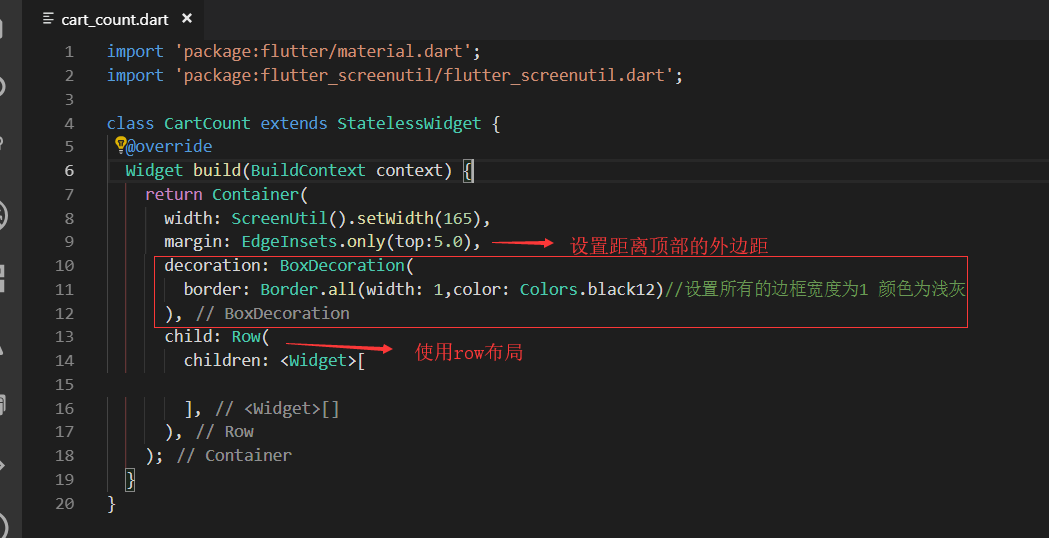
因为会有点击事件,所以这里我们使用InkWell。
child里面外层套一个Container,为什么要外层始终套一个Container呢,因为我们可以设置内边距、外边距、宽和高等等


//减少按钮 Widget _reduceBtn(){ return InkWell( onTap: (){}, child: Container( width: ScreenUtil().setWidth(45),//是正方形的所以宽和高都是45 height: ScreenUtil().setHeight(45), alignment: Alignment.center,//上下左右都居中 decoration: BoxDecoration( color: Colors.white, border: Border(//外层已经有边框了所以这里只设置右边的边框 right:BorderSide(width: 1.0,color: Colors.black12) ) ), child: Text('-'), ), ); }
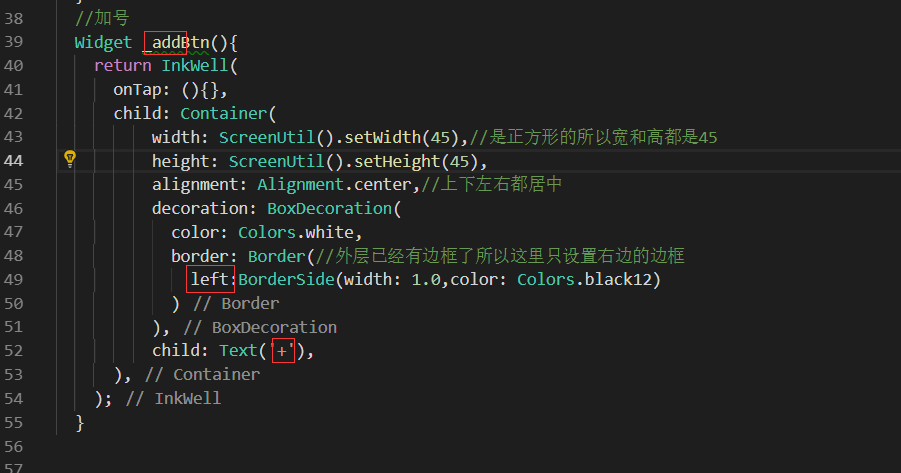
加号按钮
和减号按钮几乎一样直接复制减号的方法过来改一下

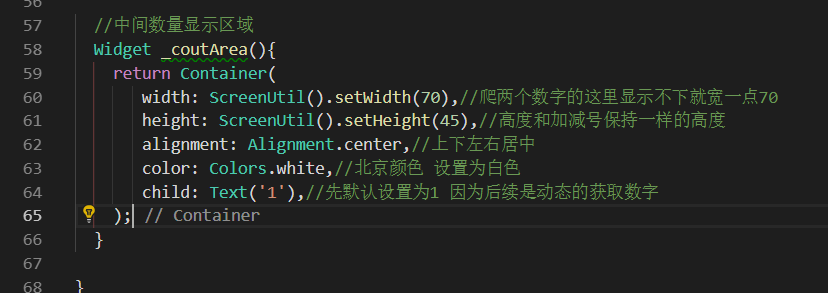
中间数字区域

//中间数量显示区域 Widget _countArea(){ return Container( width: ScreenUtil().setWidth(70),//爬两个数字的这里显示不下就宽一点70 height: ScreenUtil().setHeight(45),//高度和加减号保持一样的高度 alignment: Alignment.center,//上下左右居中 color: Colors.white,//北京颜色 设置为白色 child: Text('1'),//先默认设置为1 因为后续是动态的获取数字 ); } }
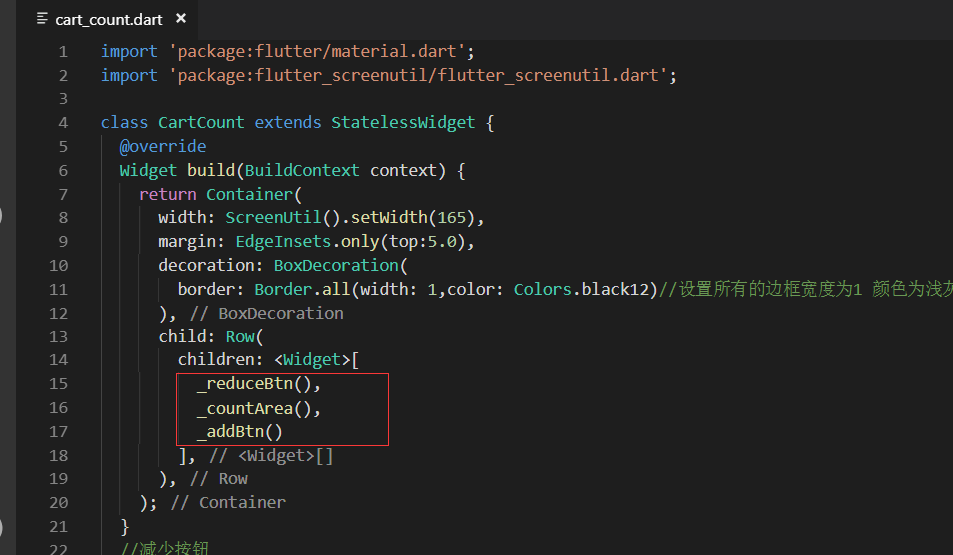
组合组件

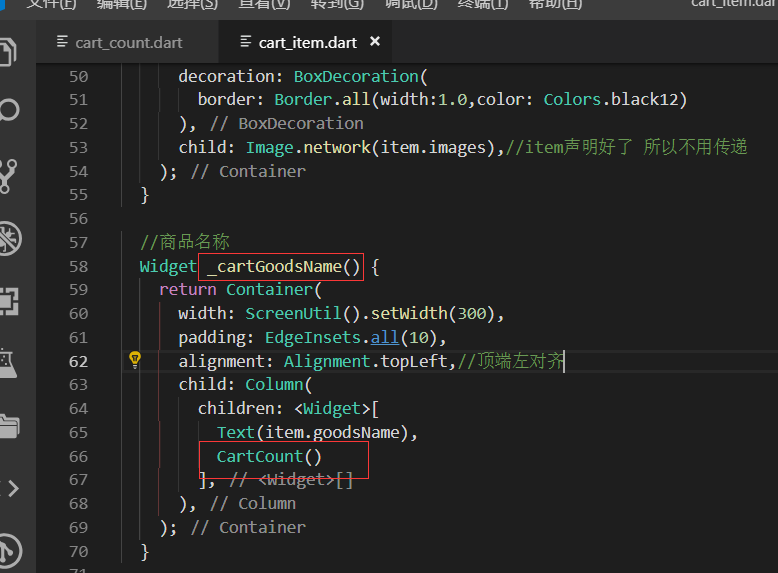
加入主页的UI里面cart_item.dart里面
先引入:import './cart_count.dart';
在商品名称的下面,使用CartCount()

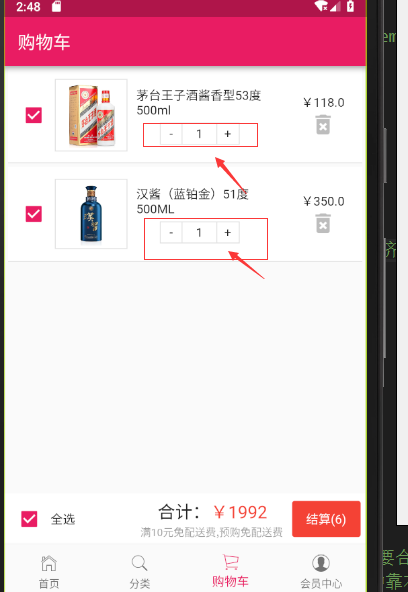
页面展示

最终代码
cart_count.dart

import 'package:flutter/material.dart'; import 'package:flutter_screenutil/flutter_screenutil.dart'; class CartCount extends StatelessWidget { @override Widget build(BuildContext context) { return Container( width: ScreenUtil().setWidth(165), margin: EdgeInsets.only(top:5.0), decoration: BoxDecoration( border: Border.all(width: 1,color: Colors.black12)//设置所有的边框宽度为1 颜色为浅灰 ), child: Row( children: <Widget>[ _reduceBtn(), _countArea(), _addBtn() ], ), ); } //减少按钮 Widget _reduceBtn(){ return InkWell( onTap: (){}, child: Container( width: ScreenUtil().setWidth(45),//是正方形的所以宽和高都是45 height: ScreenUtil().setHeight(45), alignment: Alignment.center,//上下左右都居中 decoration: BoxDecoration( color: Colors.white, border: Border(//外层已经有边框了所以这里只设置右边的边框 right:BorderSide(width: 1.0,color: Colors.black12) ) ), child: Text('-'), ), ); } //加号 Widget _addBtn(){ return InkWell( onTap: (){}, child: Container( width: ScreenUtil().setWidth(45),//是正方形的所以宽和高都是45 height: ScreenUtil().setHeight(45), alignment: Alignment.center,//上下左右都居中 decoration: BoxDecoration( color: Colors.white, border: Border(//外层已经有边框了所以这里只设置右边的边框 left:BorderSide(width: 1.0,color: Colors.black12) ) ), child: Text('+'), ), ); } //中间数量显示区域 Widget _countArea(){ return Container( width: ScreenUtil().setWidth(70),//爬两个数字的这里显示不下就宽一点70 height: ScreenUtil().setHeight(45),//高度和加减号保持一样的高度 alignment: Alignment.center,//上下左右居中 color: Colors.white,//北京颜色 设置为白色 child: Text('1'),//先默认设置为1 因为后续是动态的获取数字 ); } }
cart_item.dart

import 'package:flutter/material.dart'; import 'package:flutter_screenutil/flutter_screenutil.dart'; import '../../model/cartInfo.dart'; import './cart_count.dart'; class CartItem extends StatelessWidget { final CartInfoModel item; CartItem(this.item); @override Widget build(BuildContext context) { print(item); return Container( margin: EdgeInsets.fromLTRB(5.0, 2.0, 5.0, 2.0), padding: EdgeInsets.fromLTRB(5.0, 10.0, 5.0, 10.0), decoration: BoxDecoration( color: Colors.white, border: Border( bottom: BorderSide(width: 1,color: Colors.black12) ) ), child: Row( children: <Widget>[ _cartCheckBt(), _cartImage(), _cartGoodsName(), _cartPrice() ], ), ); } //复选框 Widget _cartCheckBt(){ return Container( child: Checkbox( value: true, activeColor: Colors.pink,//激活颜色设置为粉色 onChanged:(bool val){ } ), ); } //商品图片 Widget _cartImage(){ return Container( width: ScreenUtil().setWidth(150), padding: EdgeInsets.all(3.0),//内边距 decoration: BoxDecoration( border: Border.all(width:1.0,color: Colors.black12) ), child: Image.network(item.images),//item声明好了 所以不用传递 ); } //商品名称 Widget _cartGoodsName() { return Container( width: ScreenUtil().setWidth(300), padding: EdgeInsets.all(10), alignment: Alignment.topLeft,//顶端左对齐 child: Column( children: <Widget>[ Text(item.goodsName), CartCount() ], ), ); } //商品价格 Widget _cartPrice() { return Container( width: ScreenUtil().setWidth(150),//只要合起来不超过750 就不会溢出 alignment: Alignment.centerRight,//居中靠右 child: Column( children: <Widget>[ Text('¥${item.price}'), Container(//用来放icon删除按钮 child: InkWell( onTap: (){}, child: Icon( Icons.delete_forever, color: Colors.black26,//浅灰色 size: 30, ), ), ) ], ), ); } }


 浙公网安备 33010602011771号
浙公网安备 33010602011771号