TypeScript完全解读(26课时)_5.TypeScript完全解读-函数
5.TypeScript完全解读-函数
新建function.ts。然后在index.ts内引用

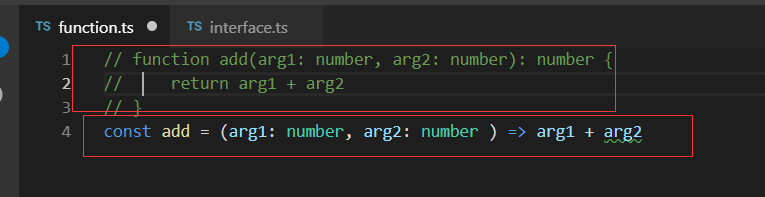
给函数定义参数类型:上面是es5的写法 下面是ts6的写法

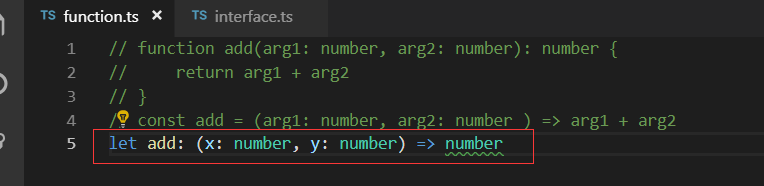
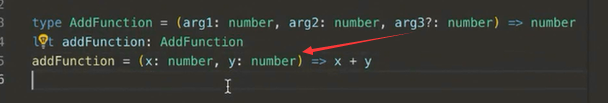
一个完整的函数类型。括号 箭头 number

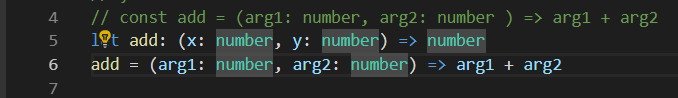
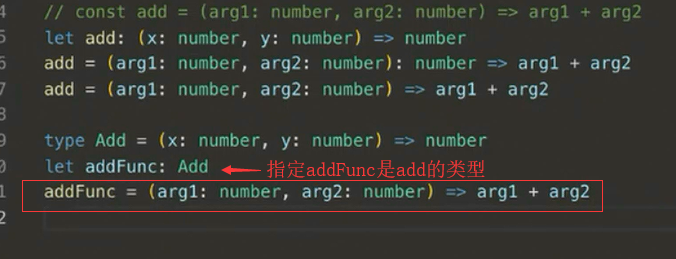
现在给add赋值一个函数

如果参数传的是string那么就会报错了,类型不兼容

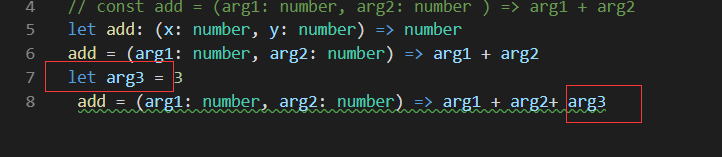
全局定义的arg3是不需要定义在函数里的

接口定义函数类型,讲接口的时候已经学习过了这里再来看一下

tslint推荐我们使用类型别名,一保存文件就变成了这种形式

也可以这么去定义,此时isString类型就等同于string类型

指定了AddFunce是add 这个类型,然后就可以给他赋值一个函数

函数的参数
首先是可选参数
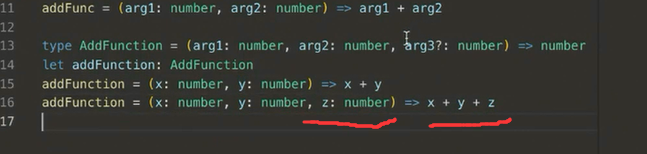
这种形式是类型别名的形式

参数是可选的,只要在参数后面加一个问号就可以了。在js中可选参数是可以在任何地方的,只要用undefined占位就可以了
ts中可选参数必须在必选参数后面才可以

加上第三个参数的情况

默认参数
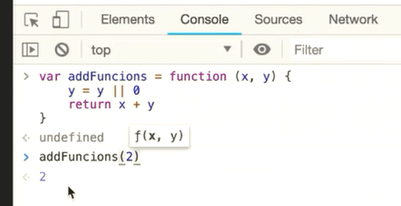
在浏览器中用es5的写法写一个函数,默认参数的形式

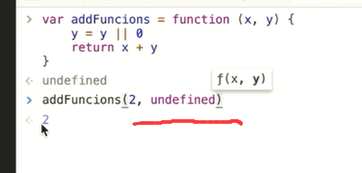
第二参数传0或者undefined的结果都是2

参数等于一个值,这是在es6中的语法,es6中没有类型

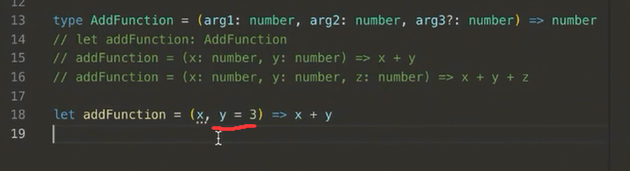
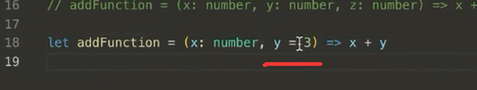
在ts中的默认参数,ts中有类型,就可以这么写,给y设置的默认值是3

默认值可以省略y的类型,ts会根据我们后面设置的3来判断这是个什么类型的参数

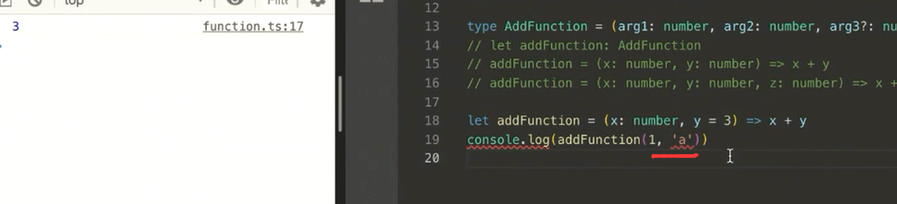
如果这里传字符串就会报错,ts已经推算出来y是number类型的

剩余参数
函数可以有任意多的参数
在es6之前的写法
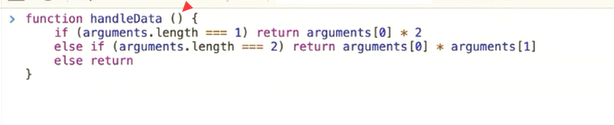
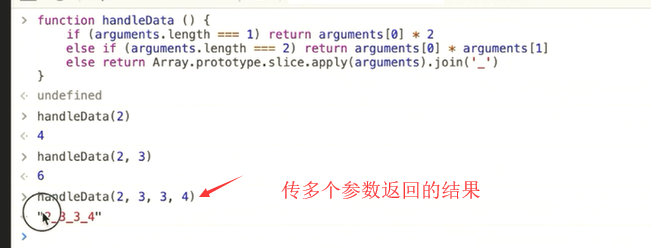
arguments是一个类数组对象,handleData这里我们不写参数,在方法里面用arguments.lenth来判断参数的数量

array.join(',')数组有这个join方法,但是arguments是一个类数组它没有,所以我们需要用一个巧妙的方式来转换一下
Array.prototype.slice.apply(arguments)。 这样arguments就会转换成一个数组
多个参数返回拼接的结果以下划线拼接

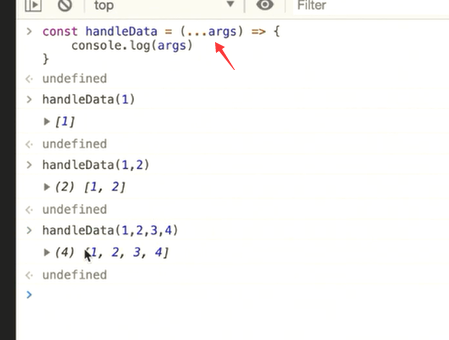
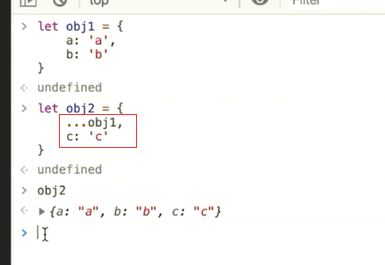
es6出现之后,...三个点的操作符

...args可以去拆解一些数组和对象
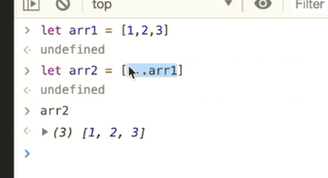
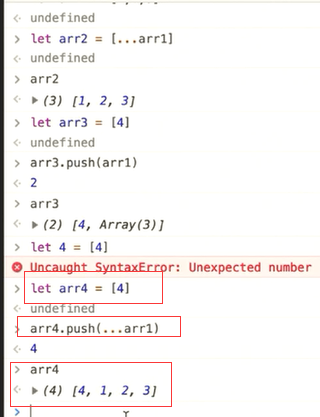
...就是把数组拆开了放到arr2里面了。


还可以支持对象
obj2也拥有ob1里面所有的属性

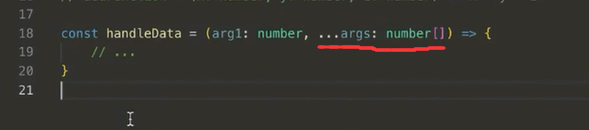
在ts中
制定...args来接收后面所有的参数,它是一个数组,所以执行参数类型就是number[]

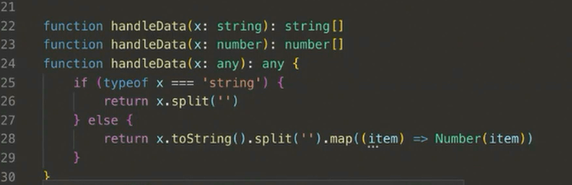
重载
这两个就是函数重载

第三个定义实际的函数

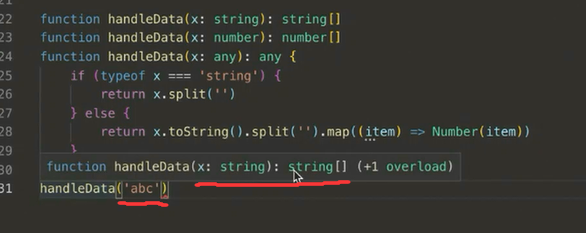
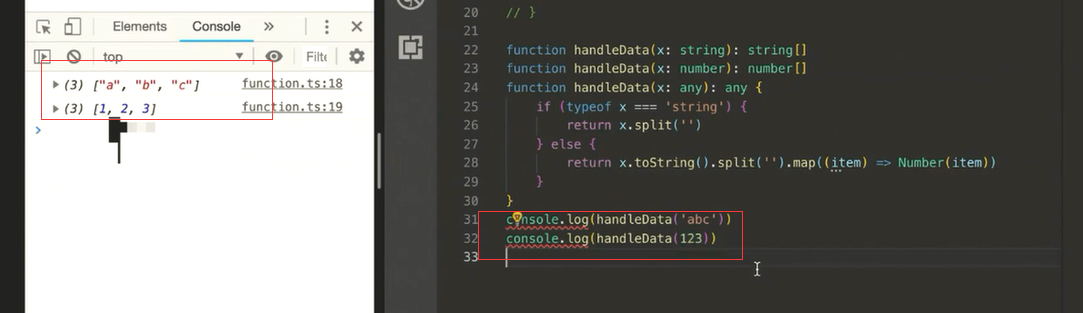
这里我们调用传入字符串

传入字符串和数值,两种不同的返回结果

这就是函数的重载。根据我们传入的不同的函数的类型和个数参数,返回不同类型
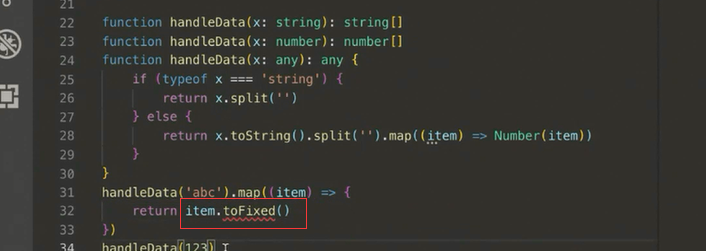
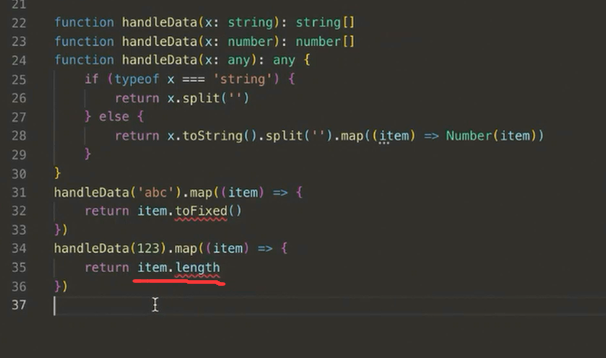
传入字符串,返回的是字符串的数组,再循环这个数组,直接调用toFixed方法就会报错了。因为参数是字符串类型的,不是数字

传入的123是数值类型,这里调用length也是不对的,只有字符串或者子数组才有length这个属性

以上就是函数重载。
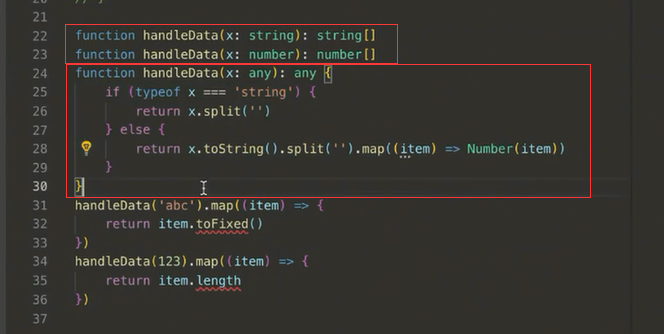
前两个是函数重载。
第三个是函数实体,它不是重载的一部分
函数重载只能使用function来定义

结束

【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步