TypeScript完全解读(26课时)_4.TypeScript完全解读-接口
4.TypeScript完全解读-接口

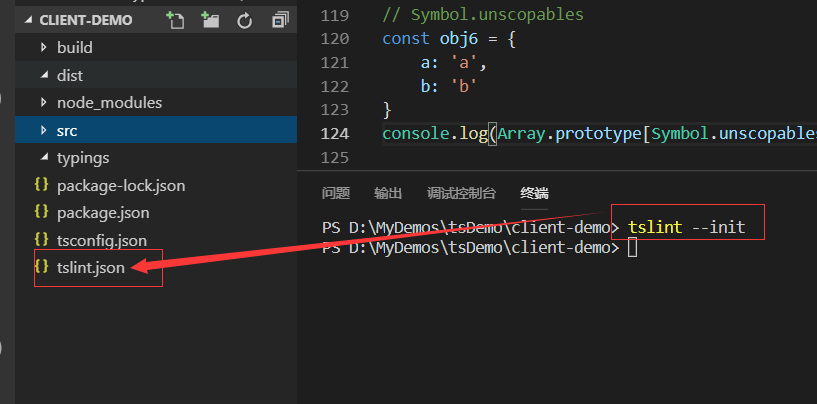
初始化tslint
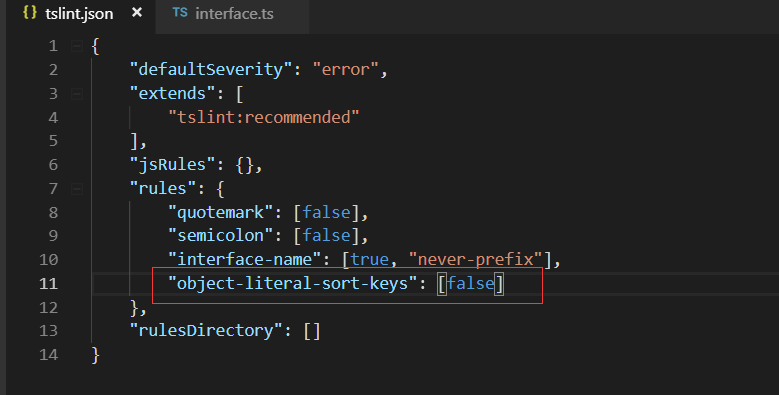
tslint --init:初始化完成后会生成tslint.json的文件

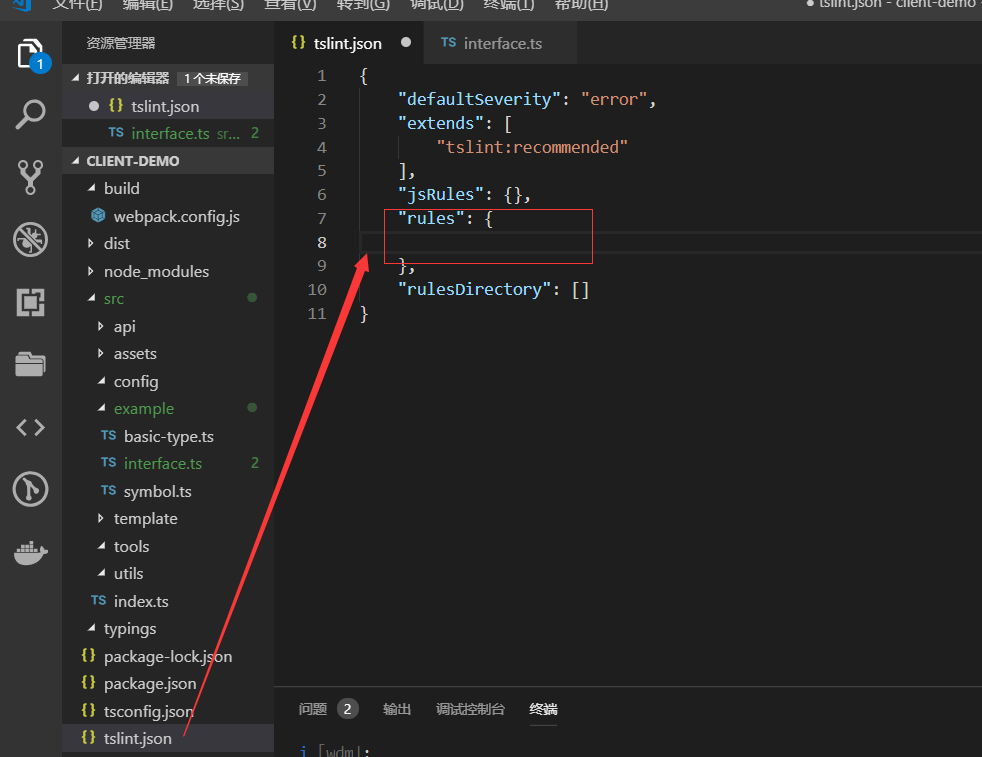
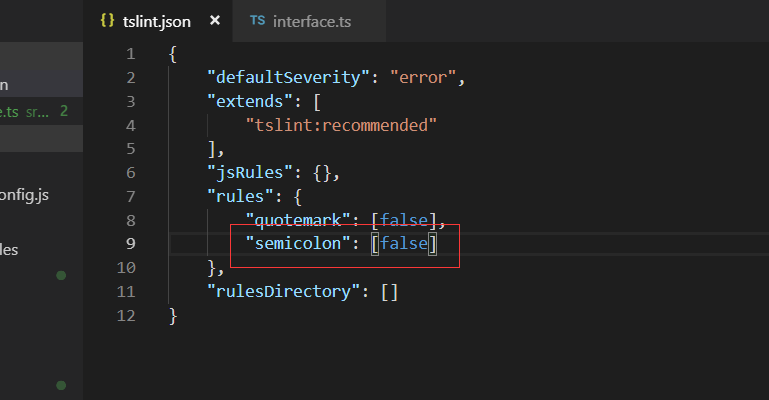
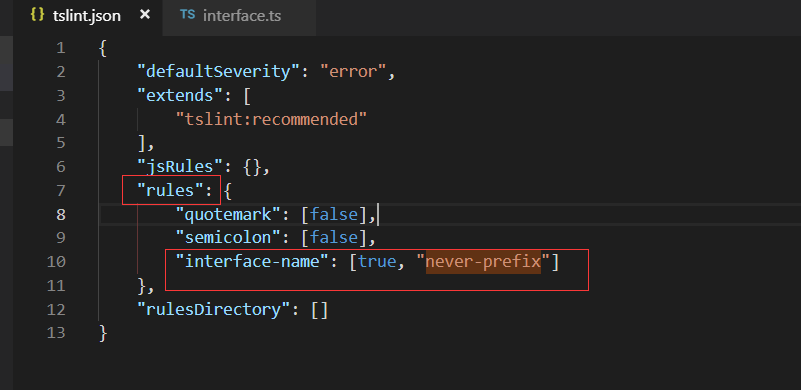
如果我们涉及到一些规则都会在这个rules里面进行配置

安装tslint的VSCode的插件。因为我之前已经安装过了。左上角带个小星星,是推荐安装的

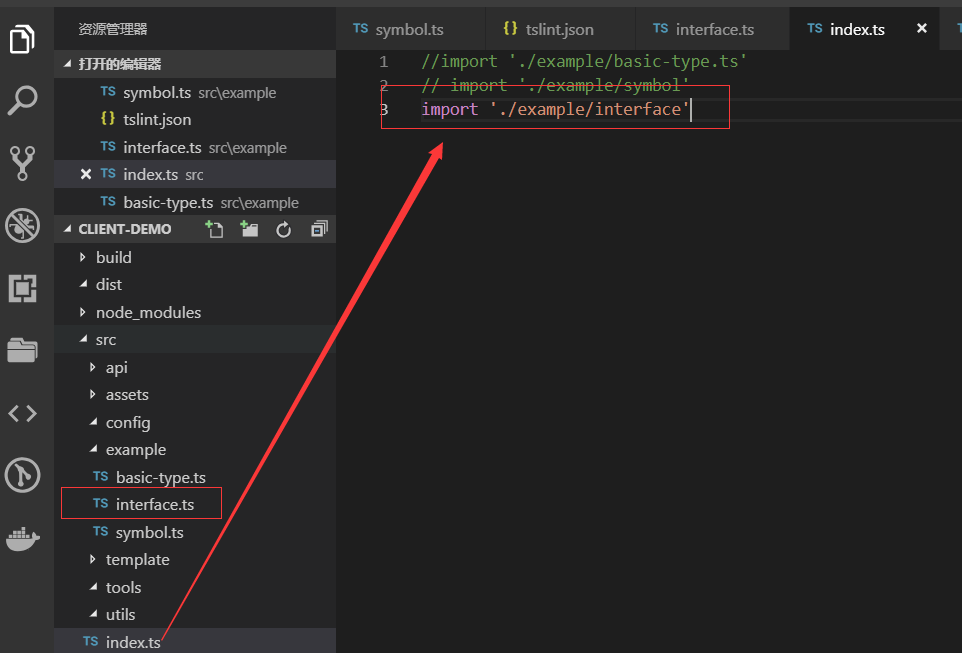
新建interface.ts文件。然后在index.ts内添加引用

视频中报的错误,我本机没有这个错误
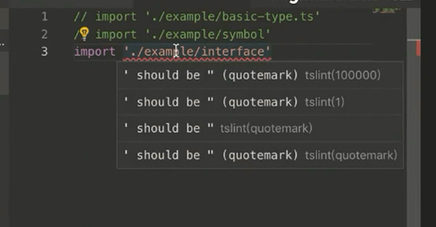
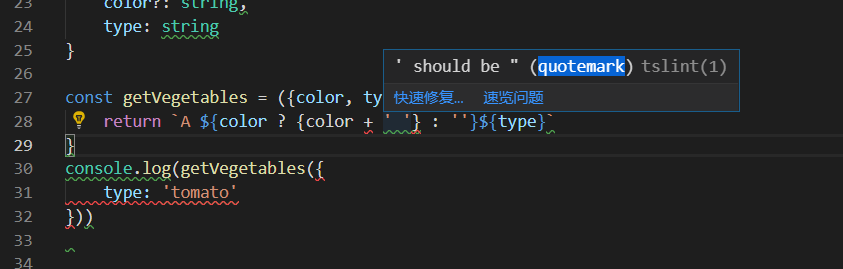
提示错误,单引号应该是双引号,这个就是tslint的错误,一般是ts的错误后面前缀都是ts开头

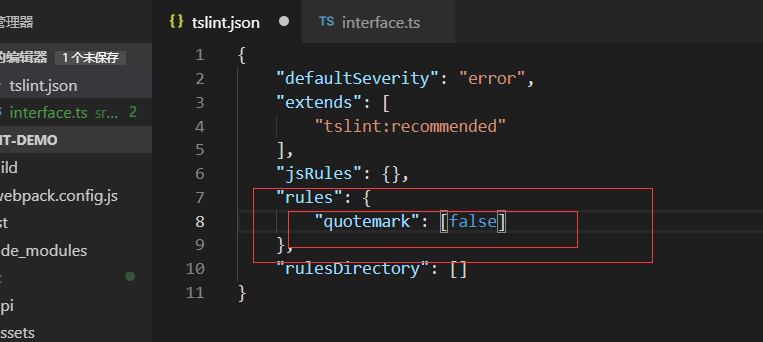
把提示的那个错误提示复制到Rules规则里,设置为false,这是双引号的问题,设置为false,不强制必须使用双引号

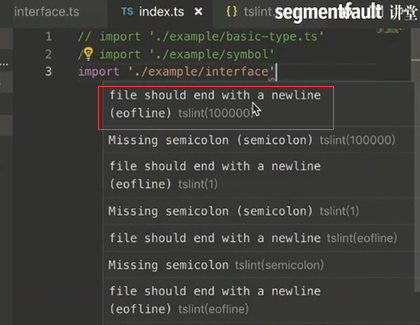
第二个错误
一个文件的结束必须换行

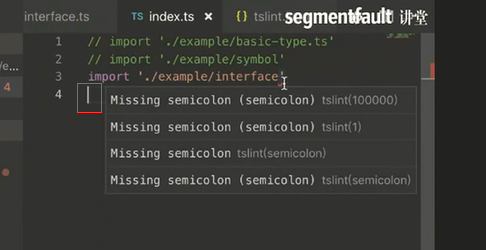
还有一个错误就是每一行的结束 必须以分号结尾

把分号结束的规则关掉

基础用法
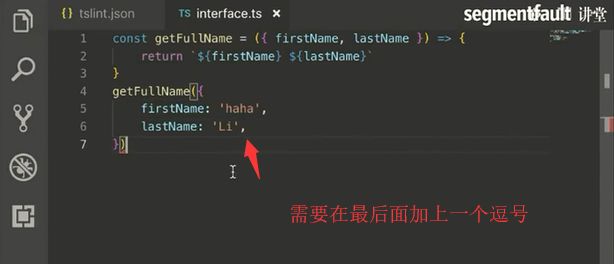
视频中遇到的错误:最后属性结尾要加逗号,并且文件结束要换行

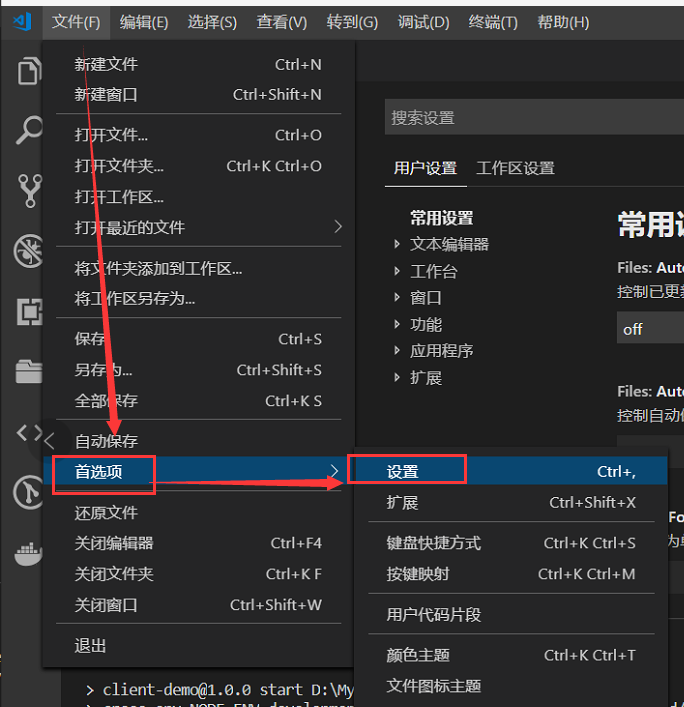
结尾方法是可以在设置里面:

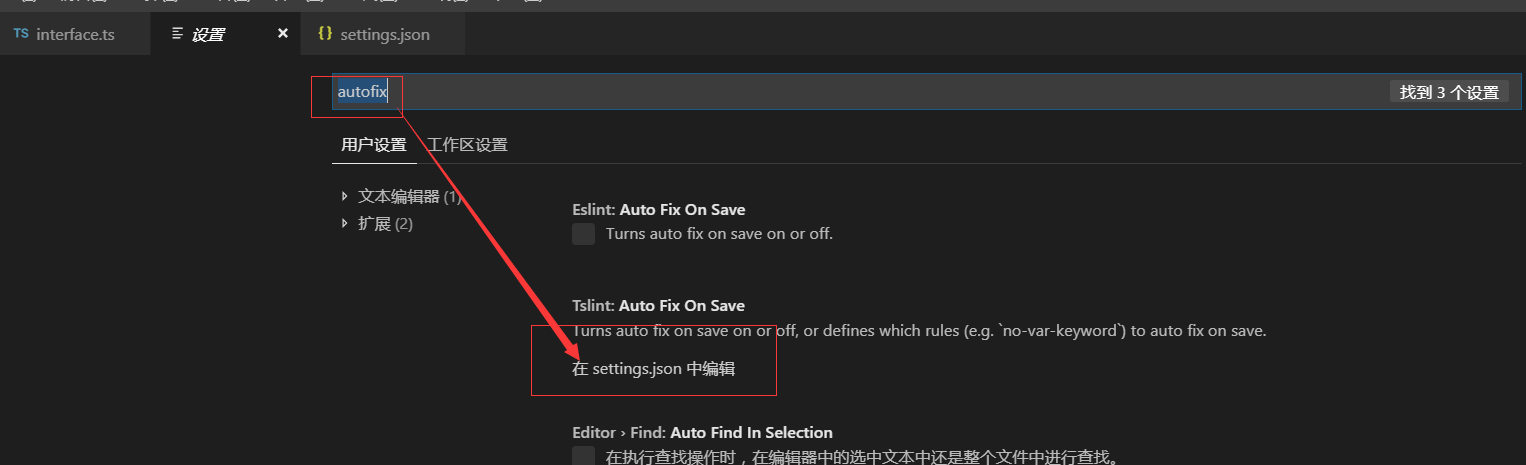
输入autofix找到,点击在setting.json中编辑

视频中设置了这个选项,因为我机器没有报错所以就不再设置这个地方了。

设置好之后,这样在保存ts文件的时候,会自动帮我们修复一些tslint的错误
继续代码
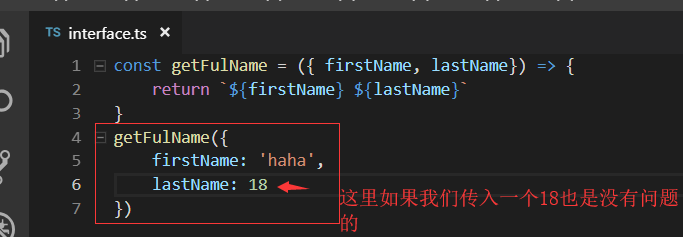
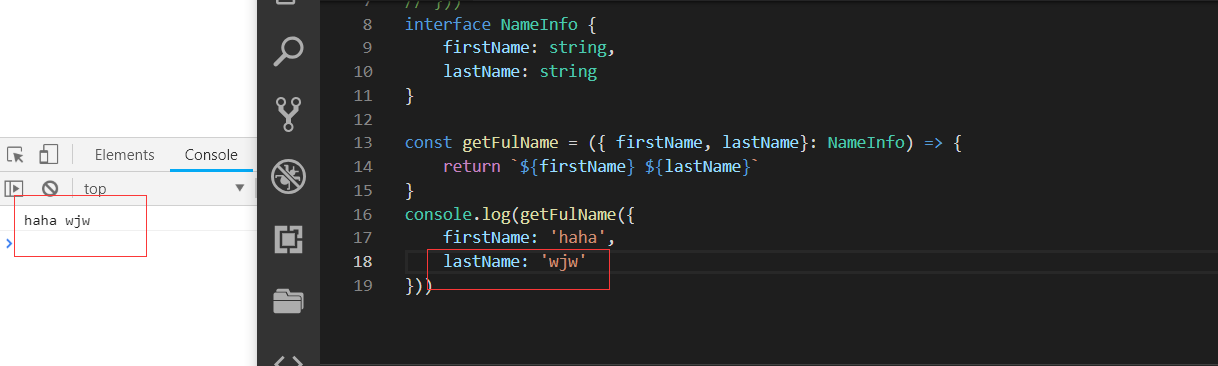
这里用到ES6的解构语法
我们调用方法getFullName 想要输出的结果是 firstName+lastName。在调用方法的时候如果我们传入了一个18也是没有问题的

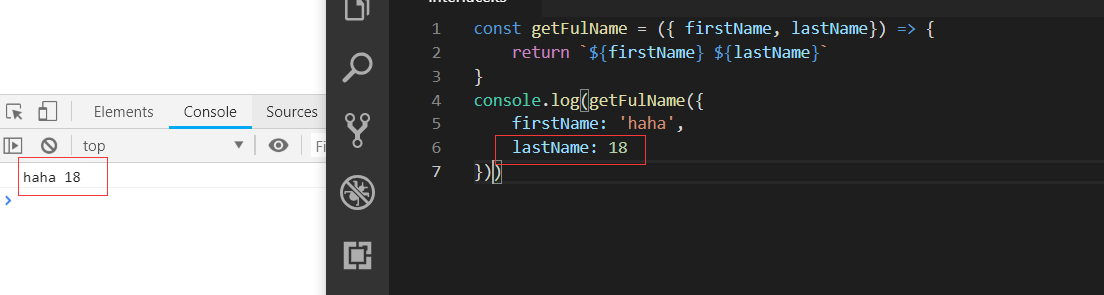
输出一下传入的18,但是这样肯定不是我们想要的效果了

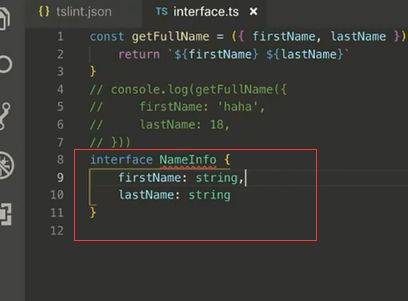
这里我们可以通过接口来限制传入的对象的结构
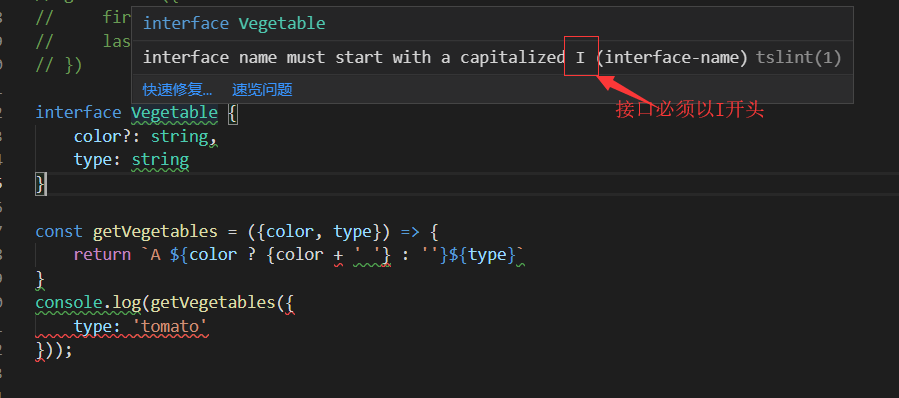
依然是视频中遇到的错误,接口必须以大写字母I开头

通过设置Rules解决这个问题,设置接口的名称就不再前缀字母 I了

继续代码
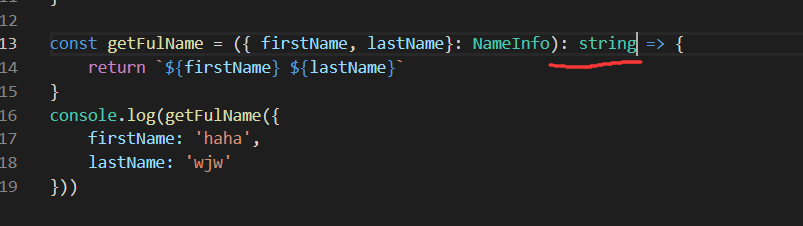
指定参数类型为这个接口,因为接口内规定了类型都是stirng类型的。所以后面再传递数字类型的18进去是不行的

所以这里传递两个字符串过去就没有问题了

这里还可以定义函数的返回类型为stirng类型

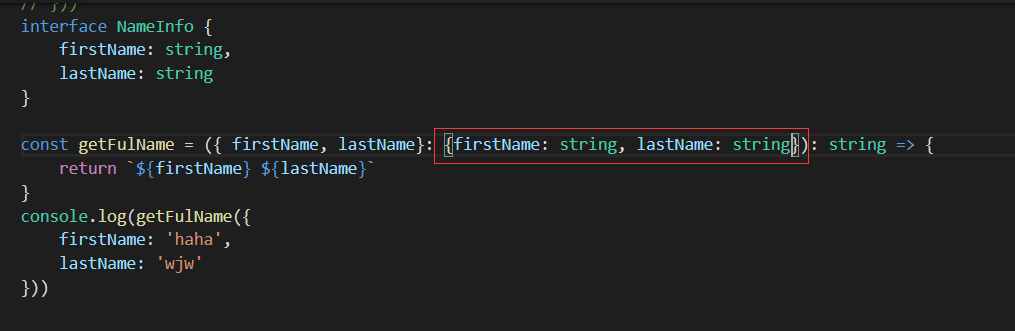
如果不只用接口的话,可以直接通过对象来制定参数类型。我们使用接口可以简单直接一些

js中有些参数是可选的
定义一个获取蔬菜的方法,如果color有值那么就返回color+空格 如果color没有值 直接返回空格。最后再拼接上type类型
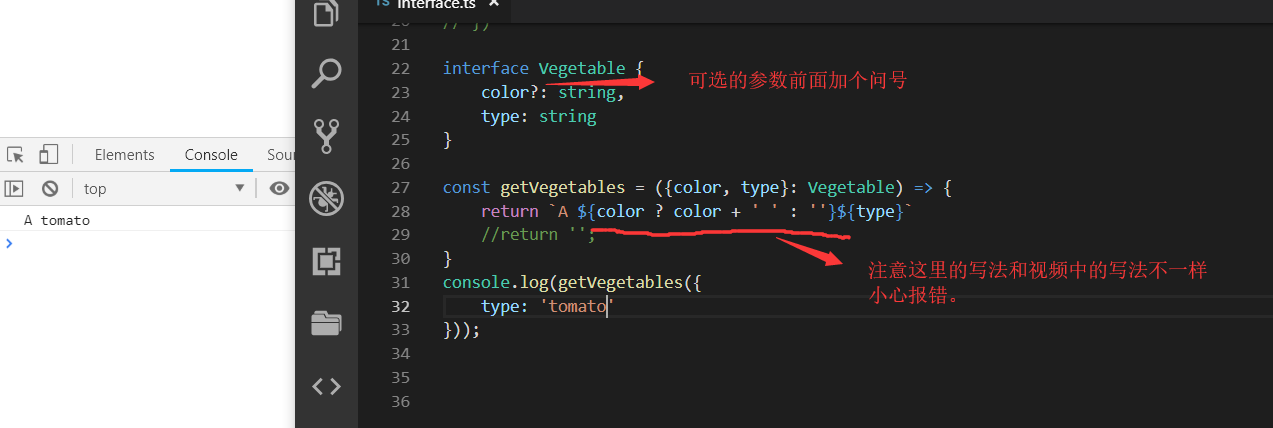
const getVegetables = ({color, type}) => { return `A ${color ? (color + '') : ''}${type}` }
定义接口,color是个可选的参数
 后来安装了新的ts插件后和视频里写法就一样了
后来安装了新的ts插件后和视频里写法就一样了
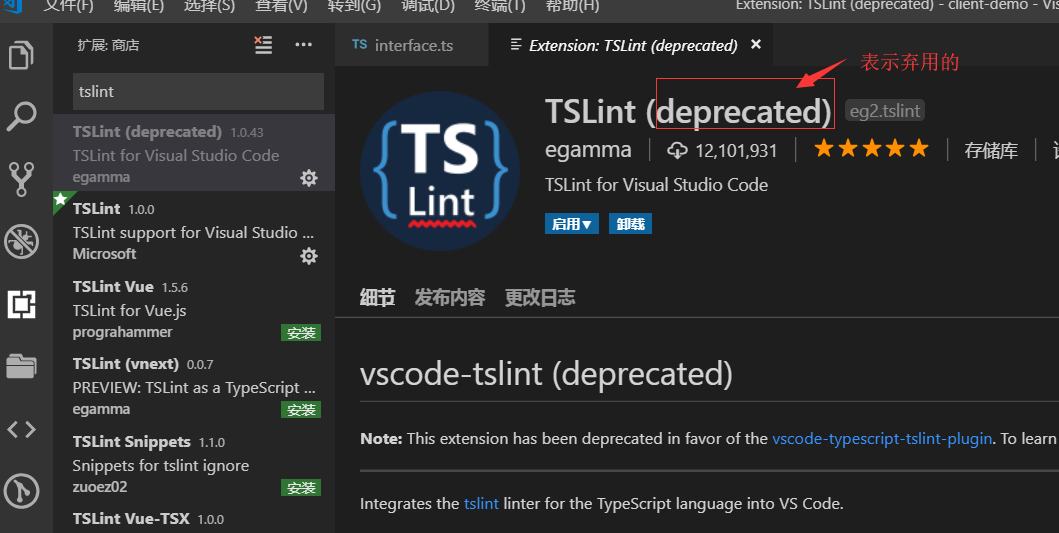
装错了插件了!!!!!
deprecated表示弃用 不宜用的意思的。

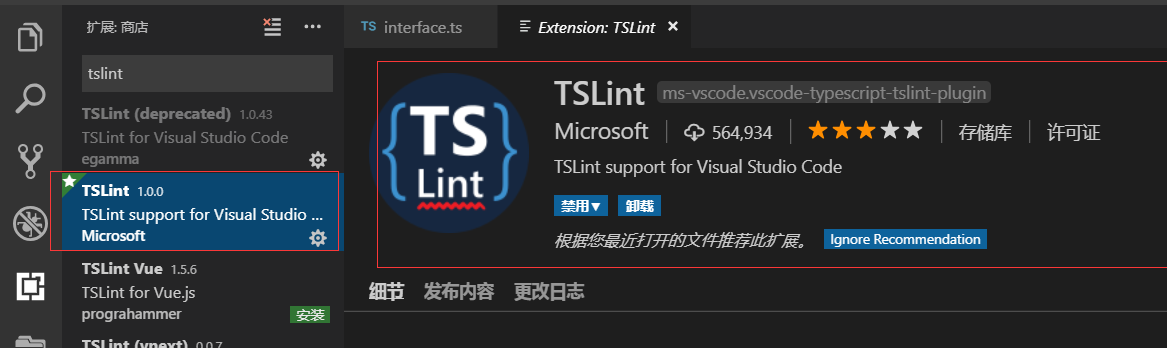
应该装的是下面这个推荐安装的

装完以后就遇到了之前视频中遇到的问题了。接口必须以I开头

提示缺少双引号

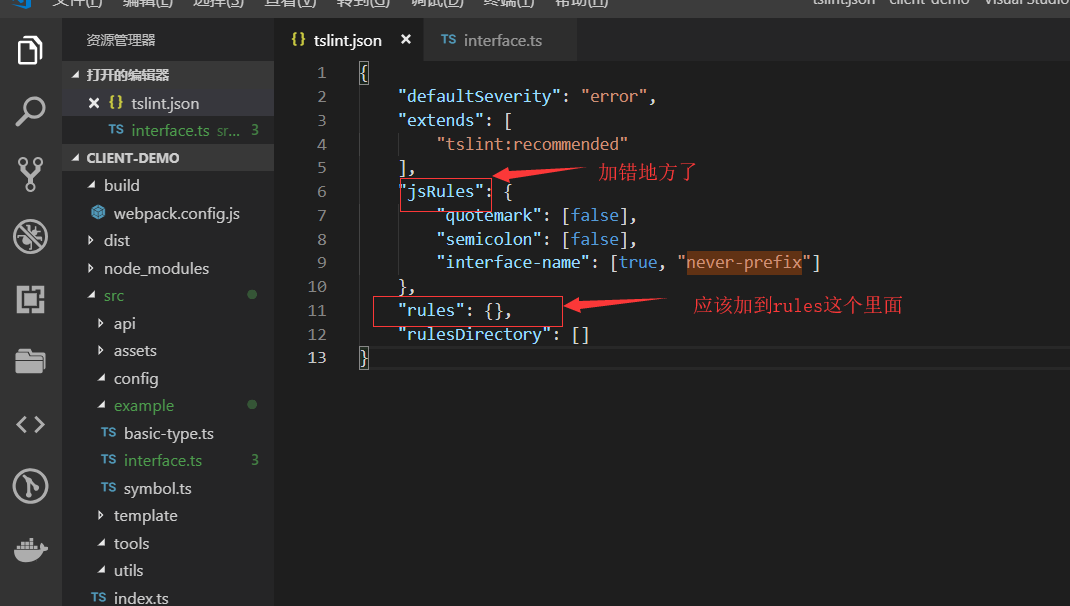
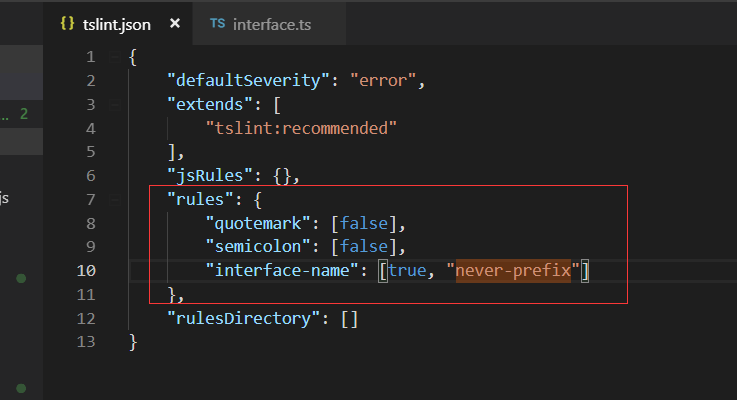
修正错误!!!!!tslint的Rules配置错节点了

修改为正确的配置Rules就没有问题了

继续代码
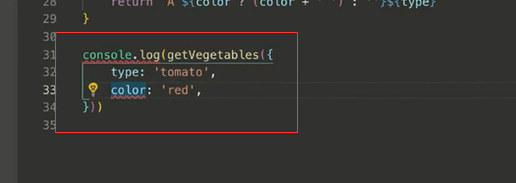
视频中遇到的一个错误,参数必须按照首字母排序,这里的参数color首字母是c开头 所以要拍在tyep的前面,

加一条规则,把这一项关闭掉

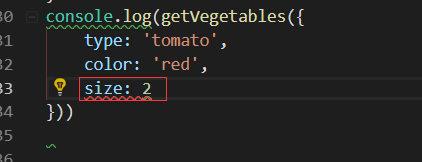
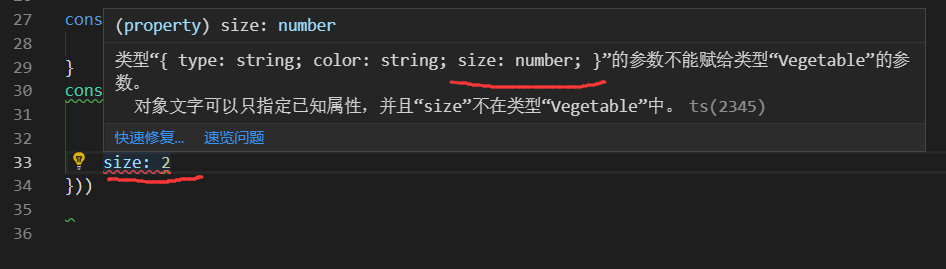
这里我们多加了一个属性,因为接口里面 旧定义两个属性

所以这里肯定是报错的,但是我们多传了size不会影响我们程序的执行结果,因为我们在返回的内容里面只用到了前两个参数

为了让这个接口更灵活一些,使用方法绕过这个多与属性的检查
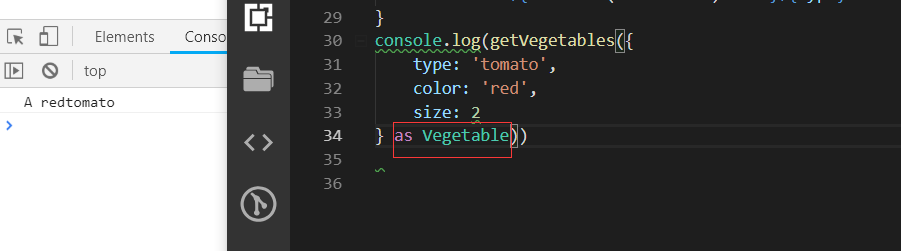
第一种方式就是使用类型断言
使用类型断言,表示我们传入的就是Vegetable规定的那样,那么编译器就不会报错了。

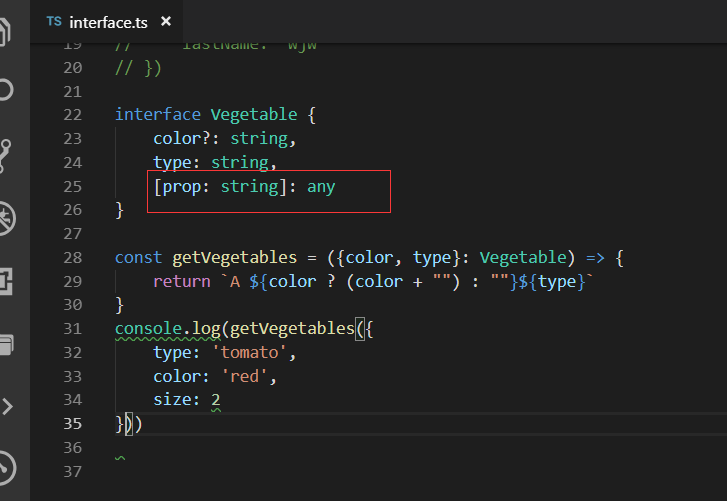
第二种方式,利用索引签名,索引签名后面会讲到,这里先看一下
执行第三个参数 属性名是string类型的,属性的值是any 任意类型。这样也不会报错了。我们在传入值的时候,可以是任意多的属性,只要你保证该有的两个属性有值就可以了

第三种方式,类型兼容性,在后面也会讲到

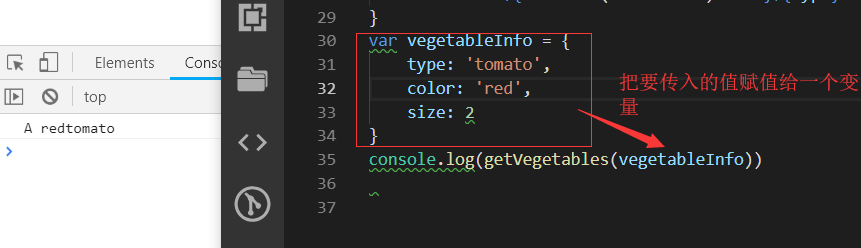
例如:var b = a
a赋值给b。b只要有a该有的属性就可以了。当然b可能还有其他的属性值
这里我们就是把要传入的值赋值给了vegetableInfo,执行的同样的道理
以上就是三种绕过多余属性的监测方式
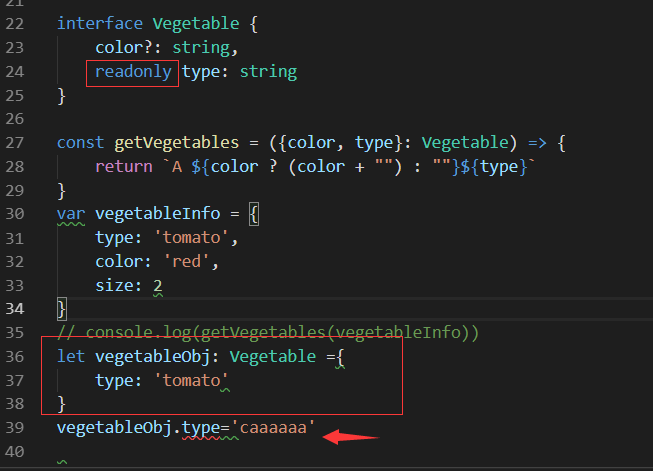
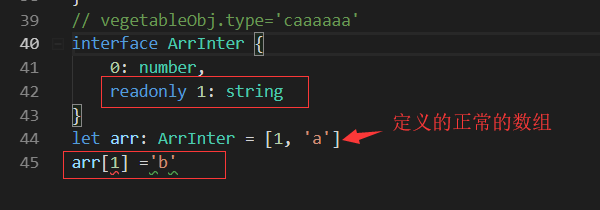
设置接口属性值为只读
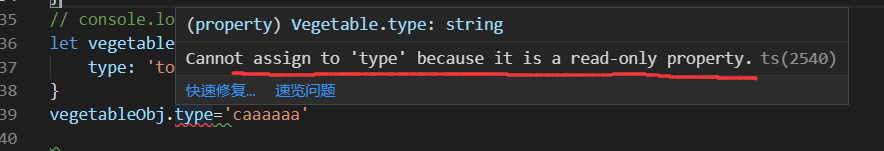
属性这是为readonly就是只读的属性了。后面定义一个对象,设置了type的属性,然后对type的属性就行修改就会报错

属性是只读的不能被修改

还可以限定数组的属性只能读取不能修改

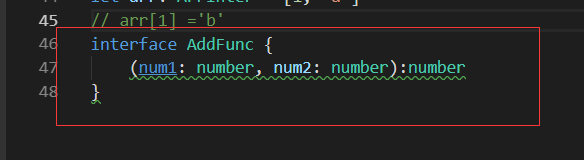
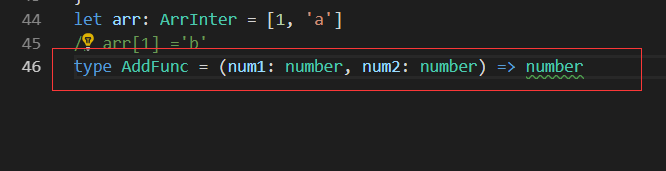
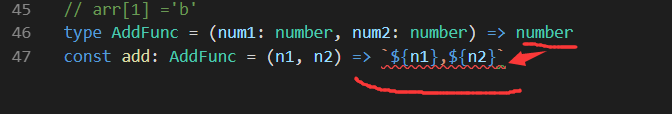
定义函数的结构的形式

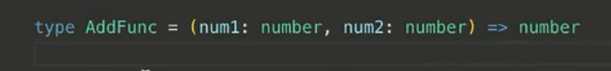
视频中一保存这个文件就变成了。为啥我的机器没有变化。。。。-_-.这里是自动变成了类型别名的形式,类型别名在后面会讲到

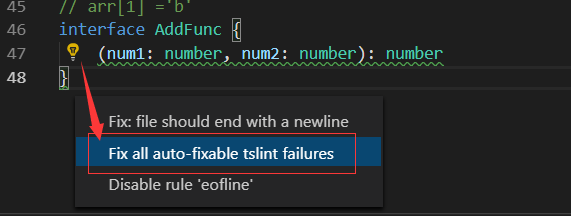
我点击了修复,选择了第二项 也自动变成了和视频中一样的效果,我觉得这里可能是因为我没有设置那个自动修复tslint的问题。有空可以试试!!!!


上面规定了返回的类型,这里再返回字符串是不行的

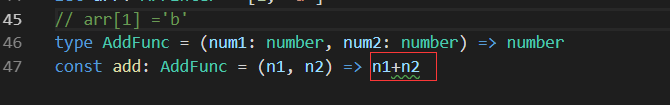
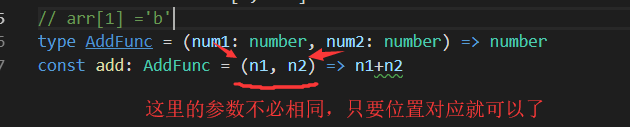
这么返回就是没有问题的了


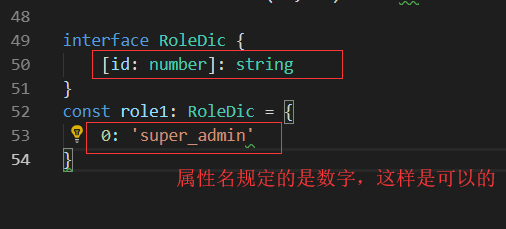
索引类型:
属性名规定的是数字

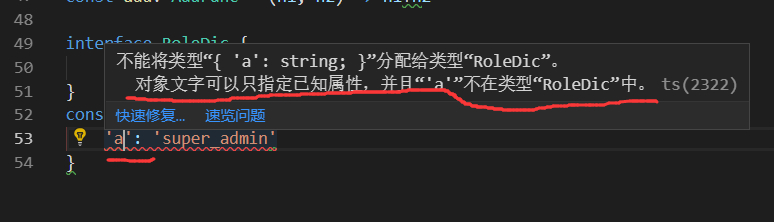
如果我用字符串当属性名这里就报错了

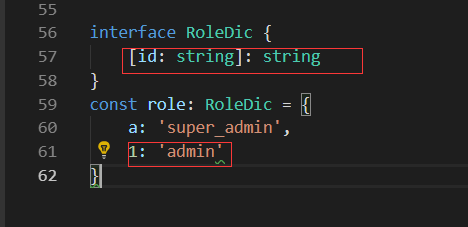
属性名规定的是字符串,如果你传入的是数字也是可以的,他会自动显执行toString 再作为你的属性名

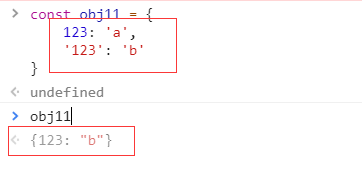
在浏览器做测试的,两个属性名都是123 第一个是数字,第二个是字符串,但是最终输出的只有一个

接口的继承:
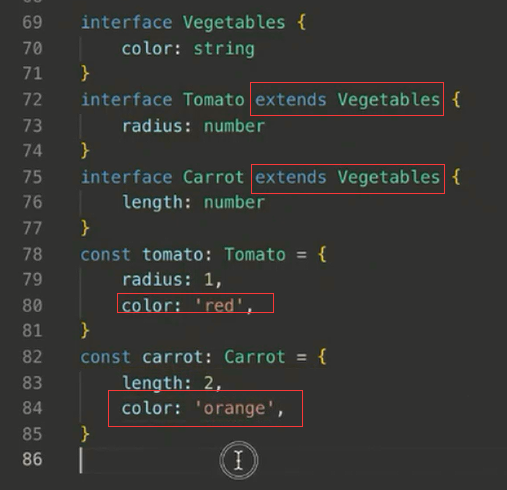
接口的继承和类的继承相似,可以提高接口的复用性
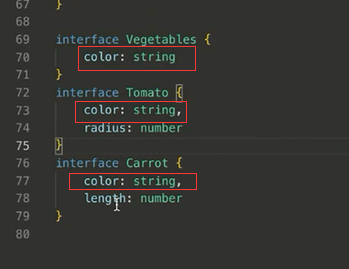
三个都有color属性,就可以用到接口的继承

继承了接口,就都有了color的属性

混合类型接口
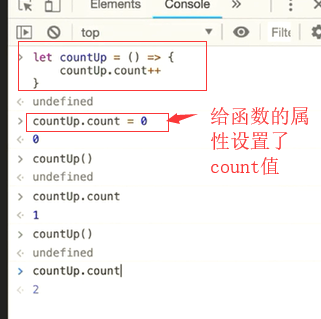
对象可以有属性,函数也是可以添加属性的
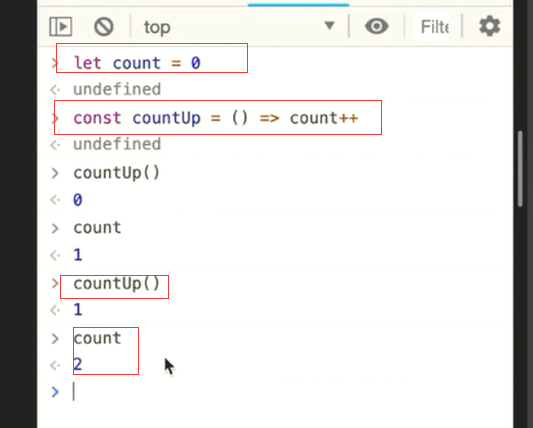
在浏览器中的,定义count变量为0
定义方法countUp每次调用countUp那么count的值就会加1

这种方式我们需要再全局定义一个变量,有时候这个变量会被污染,所以这个方法并不是一个很好的方法
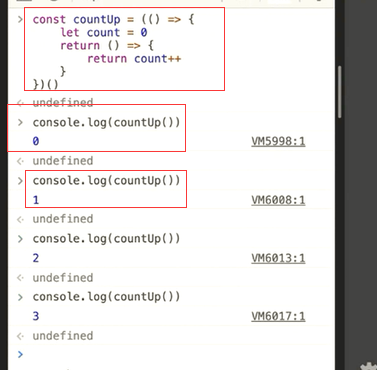
这里定义的是一个立即执行函数,这是使用闭包的形式


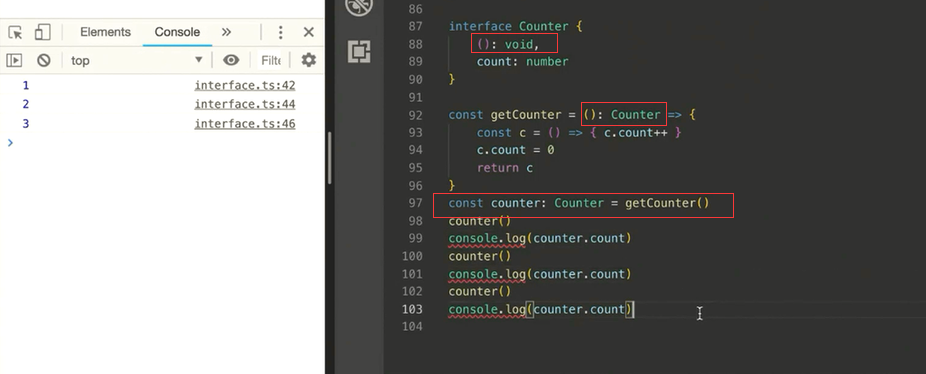
在ts3.1之前需要借助命名空间来实现,在3.1之后ts就支持了直接给函数添加属性。混合类型接口


 浙公网安备 33010602011771号
浙公网安备 33010602011771号