TypeScript完全解读(26课时)_3.TypeScript完全解读-Symbol
ts中symbol的支持是按照es6的标准来的,只要我们学会es6中的symbol,就可以直接在ts中使用了

创建symbol
在example文件夹下新建symbol.ts

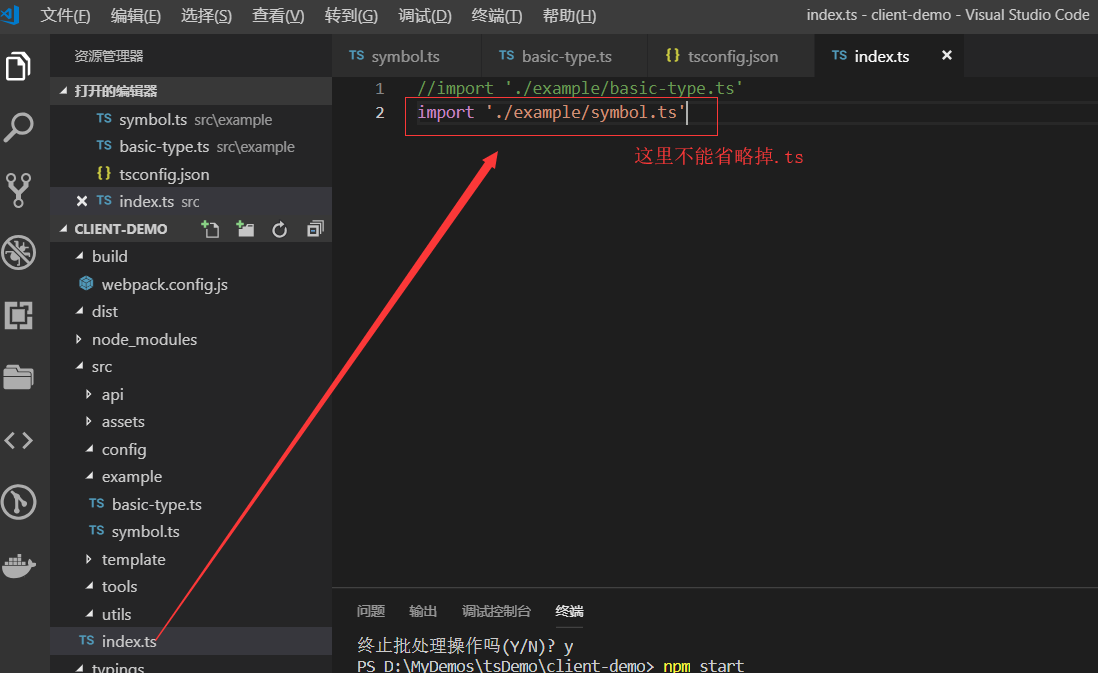
然后在根目录的index.ts内引入我们创建的symbol.ts
我们这里使用简写的形式:import './example/symbol' 后面的.ts是可以省略掉的,这里我们就省略了

symbol是是es6中新增的一个数据基本类型和 String、Number、Boolean是相同的。是一种基本的数据类型,用来表示一个第一无二的值、它和任何值都不同。
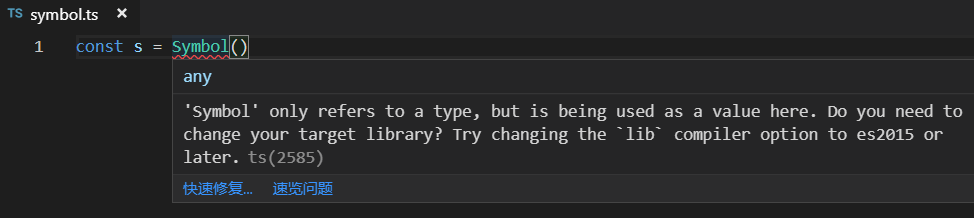
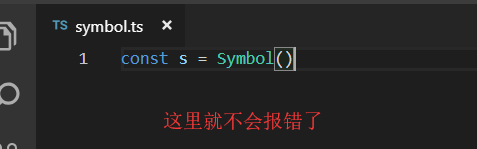
这里我们创建还一个Symbol报错。这是因为,使用es6的语法,需要引入项目的库

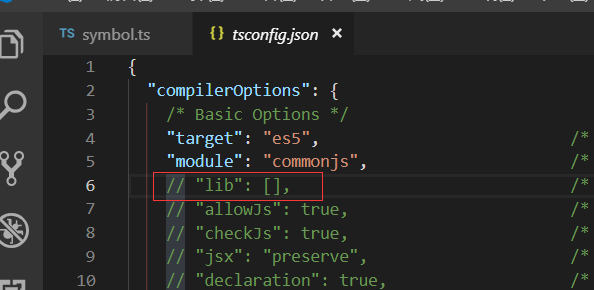
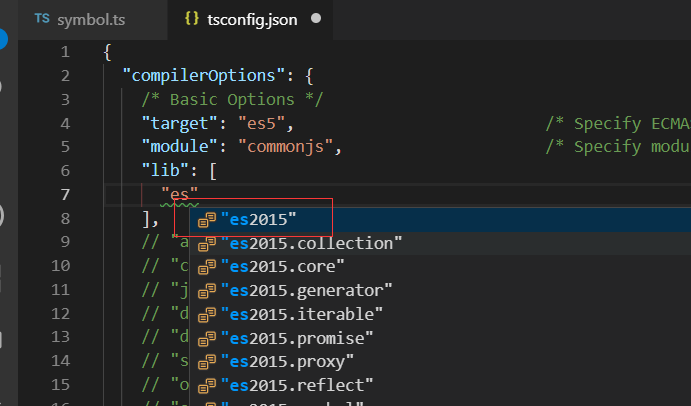
在lib这里引入

这里的es2015就是es6是一样的

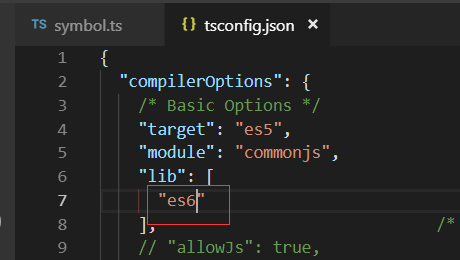
这里我们使用简写es6


这里直接使用Symbol()作为函数来创建,而没有使用New来创建。这里是不需要使用New的
现在这个s上就是一个第一无二的Symbol的值
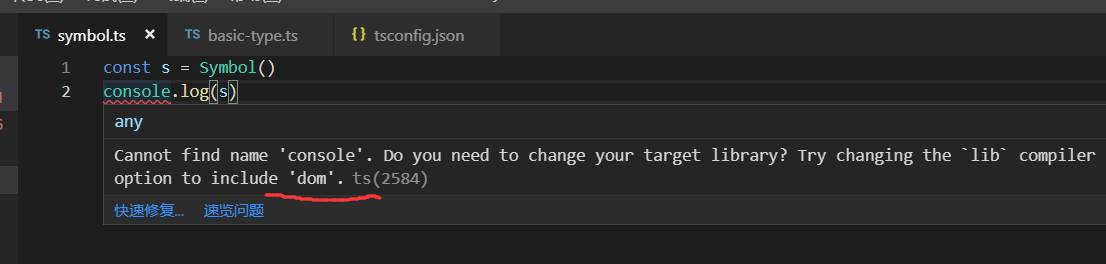
这里我用console.log输出这个s的,但是我们是用console就报错了。

这里给我们的提示,需要在lib的节点上配置上dom

加上dom的配置就可以了;

npm start:又提示我找不到sybol的的文件
没办法我又把.ts的后缀加上了。这样就可以正常的访问到了。

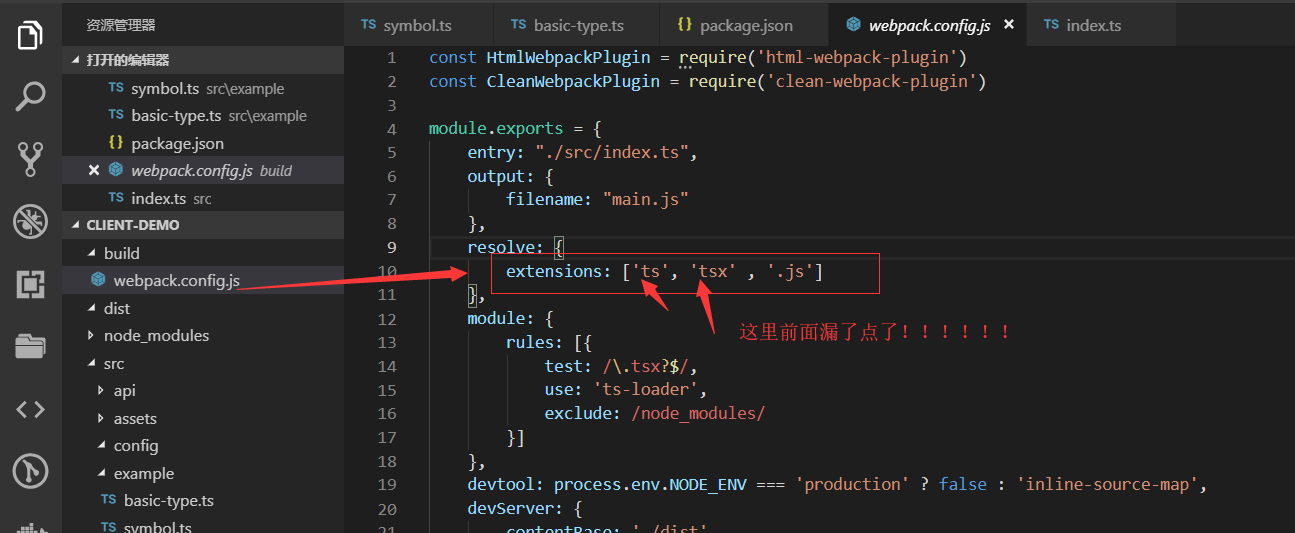
解决ts引用的问题:找到我们的配置文件 我发现我漏了.ts .tsx前面的点了。加上去在试试。这样就可以省略掉.ts的后缀了。import './example/symbol'

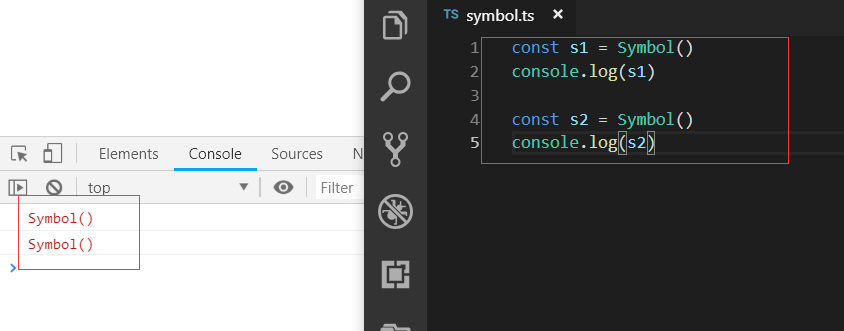
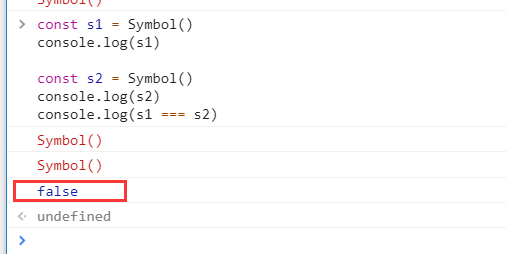
页面输出的结果

两个值的比较
输出另外定义的一个值,看似这两个值输出的console的结果都是一样的

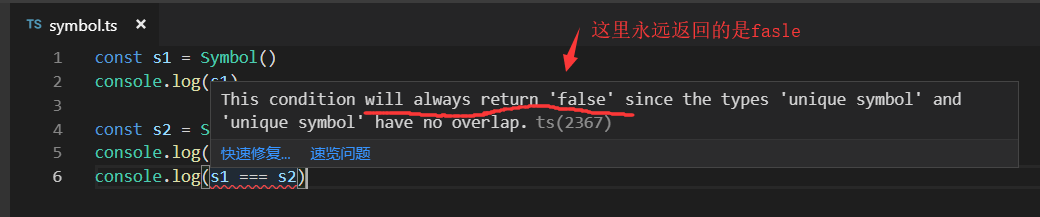
既然两个值都是独一无二的 那么我们对两个symbol
这里直接就编译不通过了

因为这里永远返回的是false,直接就报错了

那么我们把这里注释掉。直接复制到浏览器的命令里面去执行看看结果

浏览器里面输出的结果就是false。这样就体现了symbol他是独一无二的

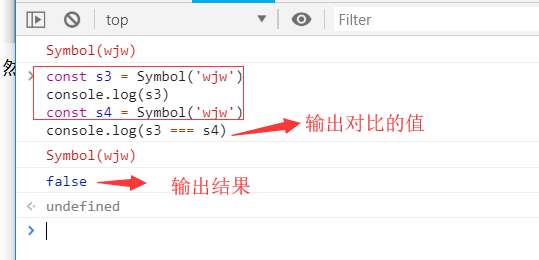
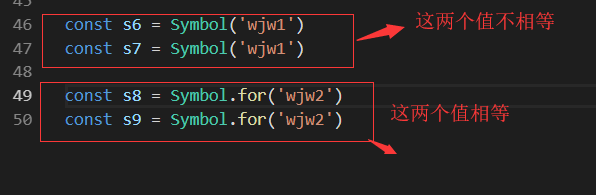
在使用Symbol方法创建值的时候,可以给他传递一个参数例如这里我们传一个字符串。这个字符串是给Symbol做标识用的

再定义一个symbol然后也传入了字符串wjw,把这段代码复制到浏览器的命令行内

然后shitf+enter,另起一行,输出这个两个值的对比。还是fasle,这是因为symbol的值就是第一无二的。
我们传入的字符串只是给它一个标识。只是为了后期打印出来能看到是哪个标识创建的值,但他们彼此之间是互不相等的
好比是两个人可以起同一个名字,但是他们是不同的两个人

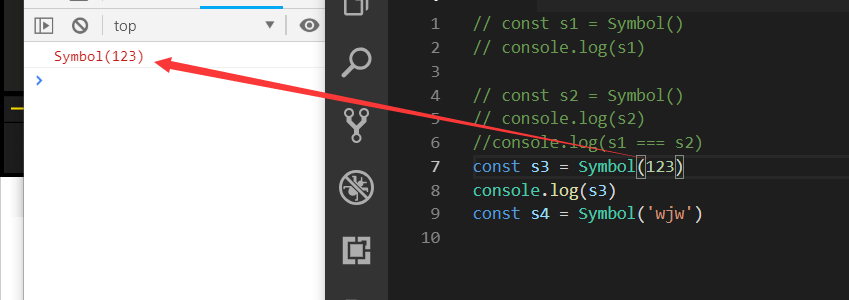
例如我们这里传入一个数字123。它会在内部先调用toString然后再给他起123的字符串的这个名字

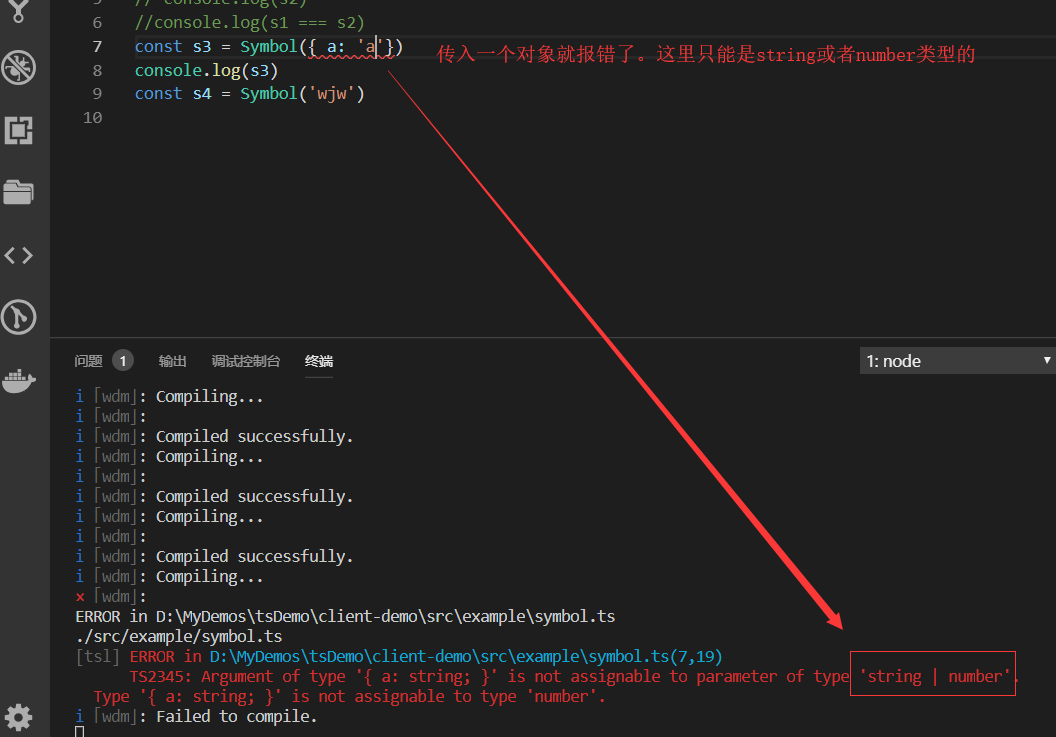
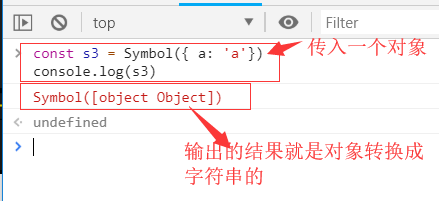
传入一个对象也是错的。在我们的代码里里面是不行的,

但是我们可以在浏览器里试一下

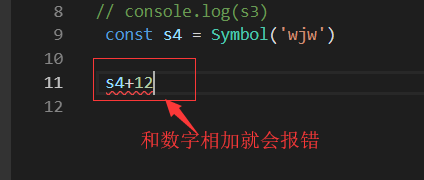
symbol不可以和其他类型的值做运算

但是symbol可以转换成字符串和布尔类型的
symbol自身带了toString的方法

symbol可以作为属性名
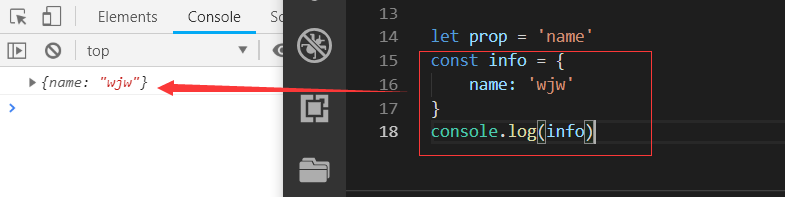
先讲一下es6中新的语法

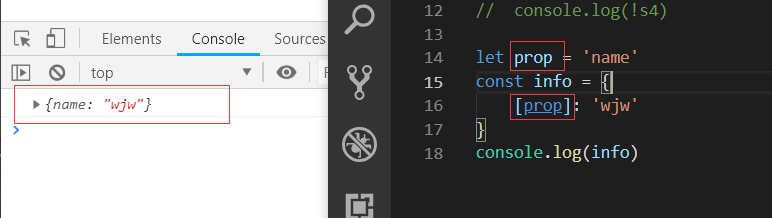
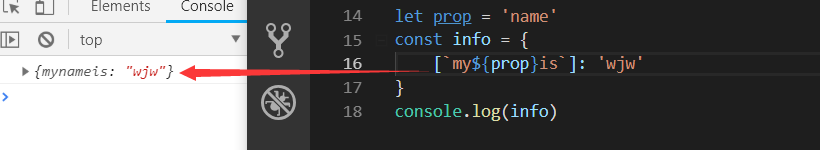
es6中 把一个变量或者表达式作为属性名。输出的结果和上面一样

属性名还可以用一个拼接的字符串。es6的嵌套写法

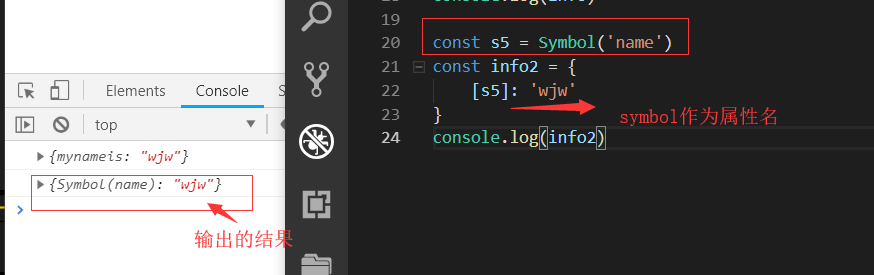
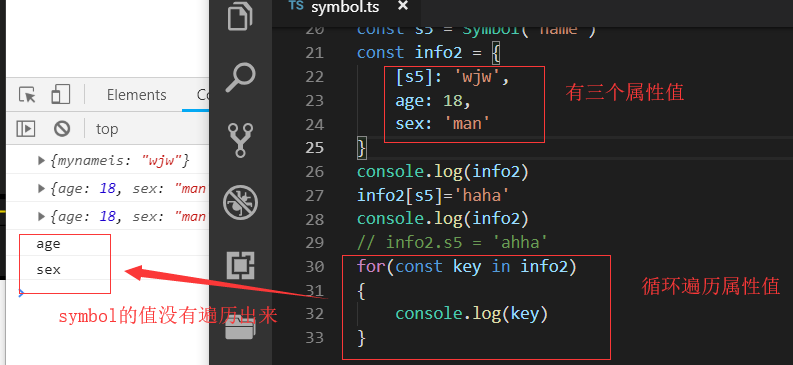
symbol作为属性名。symbol作为属性名有一个好处,stmbol是独一无二的,就会保证这个属性名不会被别的变量或者属性名给覆盖。

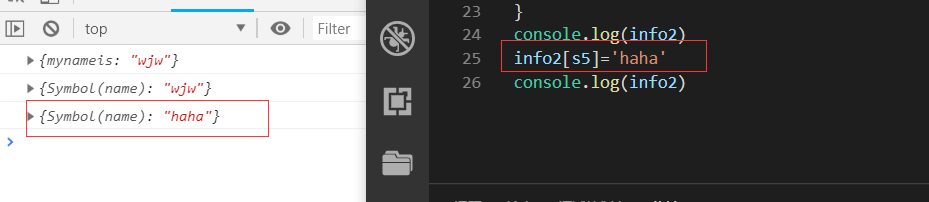
只可以通过s5这个属性名去修改属性的值

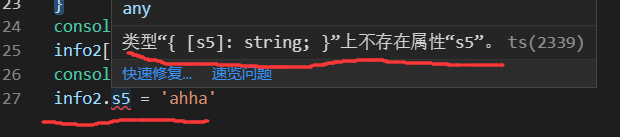
不能通过这种形式去修改。symbol作为属性值 只能通过info2.[s5]这种形式
一般的使用 info.name或者是info['name']这两种方式

属性名的遍历
symbol作为属性名有几种方式是遍历不到属性名的

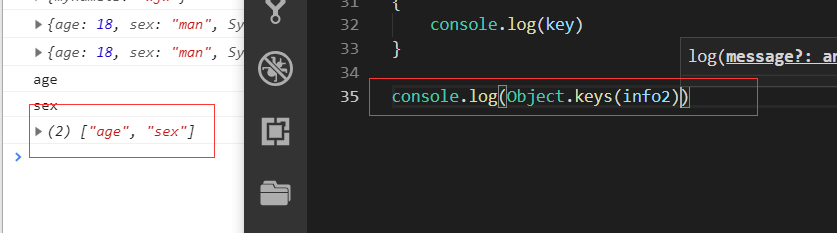
Object.keys()这个方法接收一个对象,返回这个对象所有属性名构成的数组
依然没有symbol的属性名

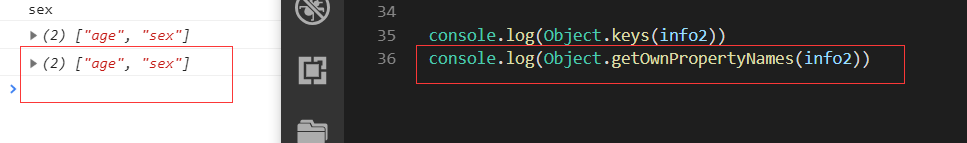
Object.getOwnPropertyNames 同样也不行

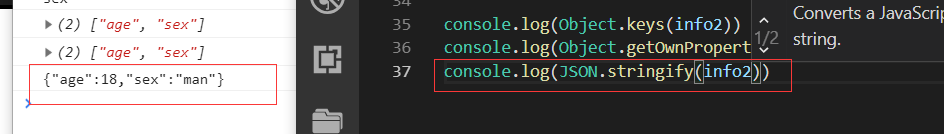
JSON.stringify()会把传入的对象转换成一个字符串

返回一个对象里面所有使用symbol的属性名

还有一种使用es6新提供的:Reflect.ownKeys方法
返回这个对象里面所有的属性值

symbol的静态方法
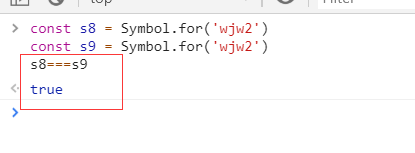
Symbol.for():在创建重复的传入的值的symbol时候,在全局范围(当前页面,包含的iframe页面和ServiceWorker)内搜索并判断是否创建过改名称的,如果创建过就返回原来的值
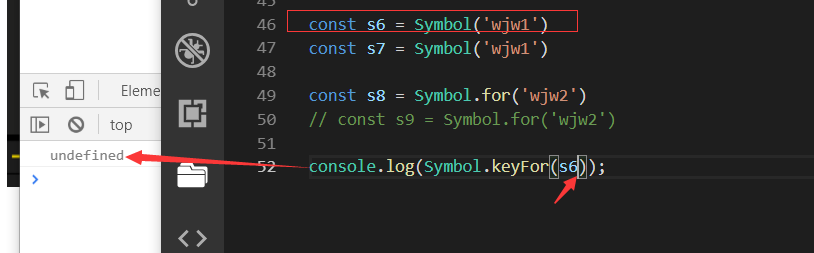
Symbol.keyFor()


返回Symbol的for方法注册的全局的值,创建的值的标识

如果我们打印用Symbol直接去创建的值的 是没有返回结果的

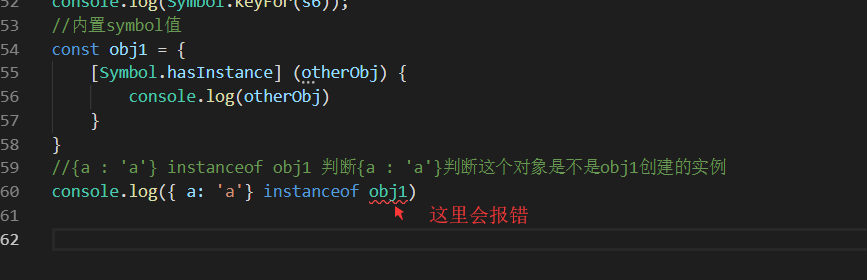
11个内置的symbol值
平时很少用,也可以了解一下
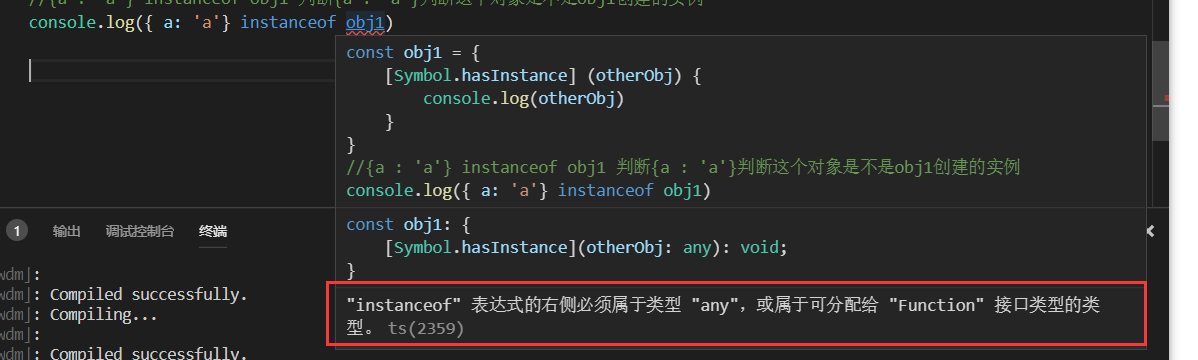
es6提供了内置的symbol值



第二个内置:可读写的布尔值,

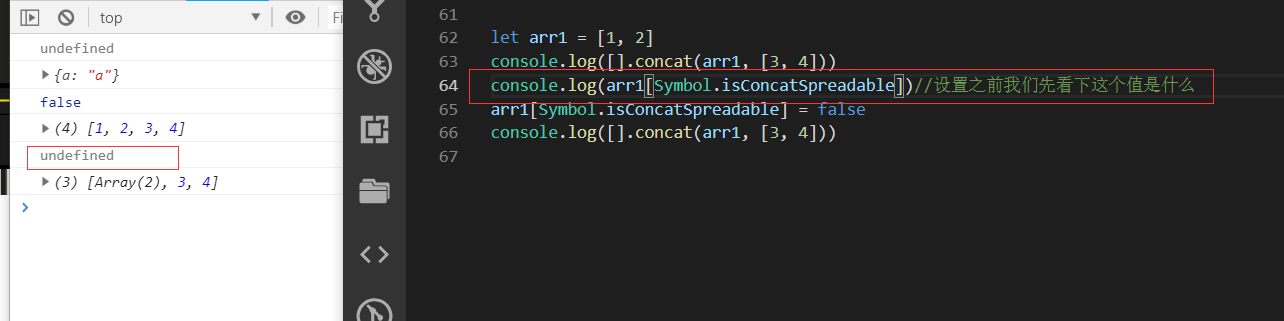
如果我们把 Symbol.isConcatSpreadable 设置为fasle 就不会扁平化输出

arr1[Symbol.isConcatSpreadable]默认是undefined

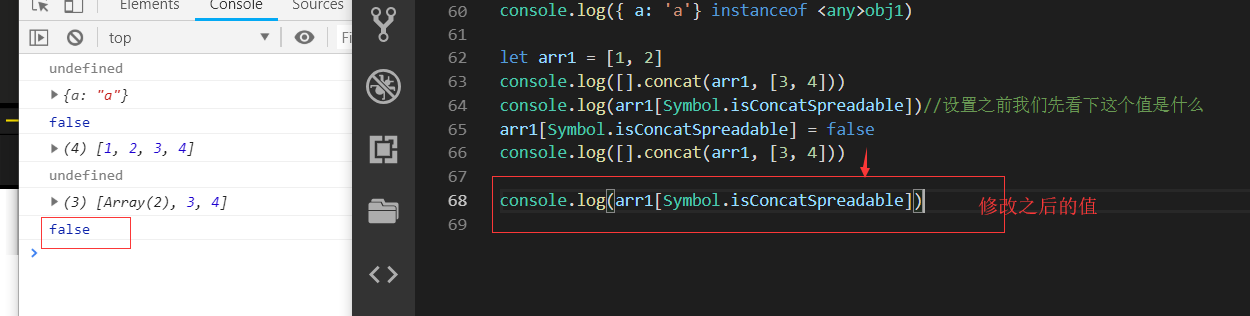
修改之后的值是false

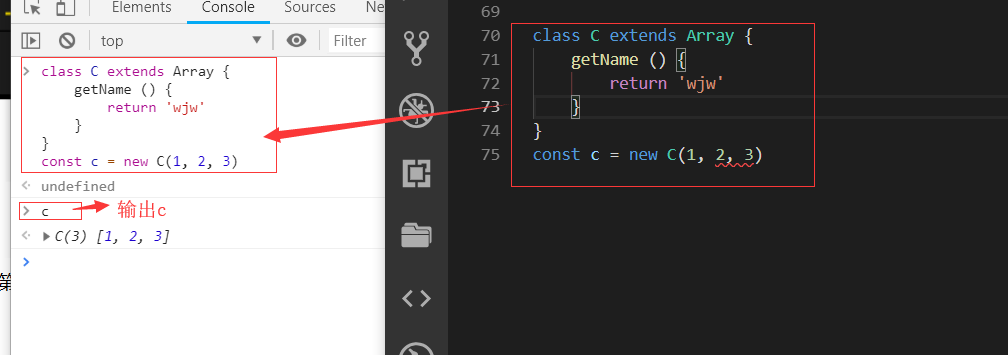
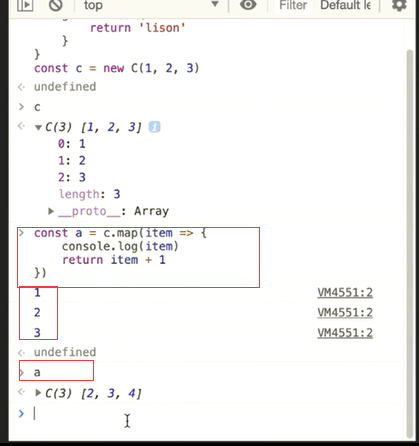
第三个内置:
复制到浏览器里面去去执行,因为我们的这个C这个类继承了Array,所以它的效果和Array构造函数是差不多的,支不过多了一各getName方法


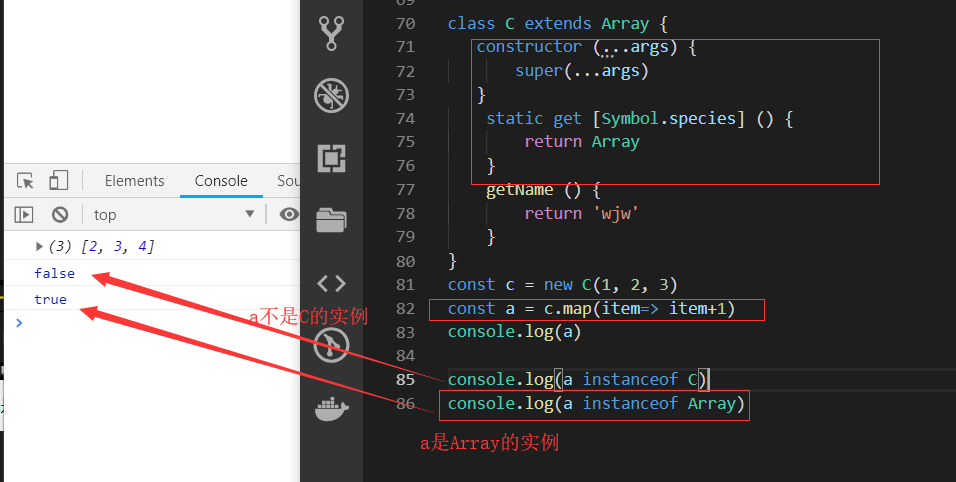
a是通过c这个实例创建的。我们把a叫做c的衍生对象


它会认为a这个衍生对象,既是a的实例也是Array的实例

这个方法作用是创造衍生对象的构造函数
static get [Symbol.species] () { return Array }
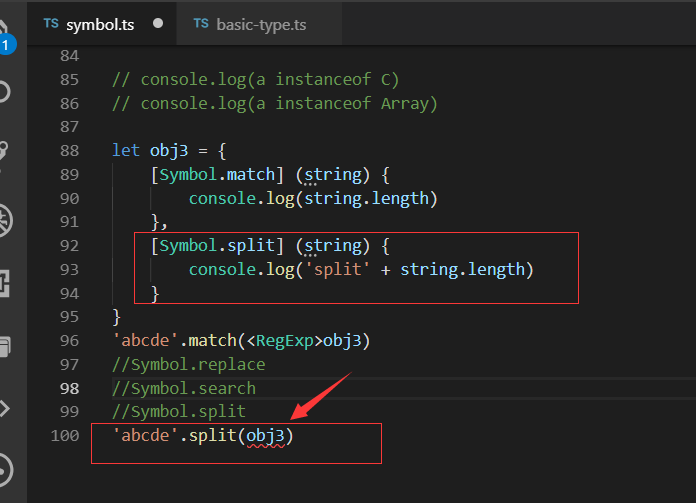
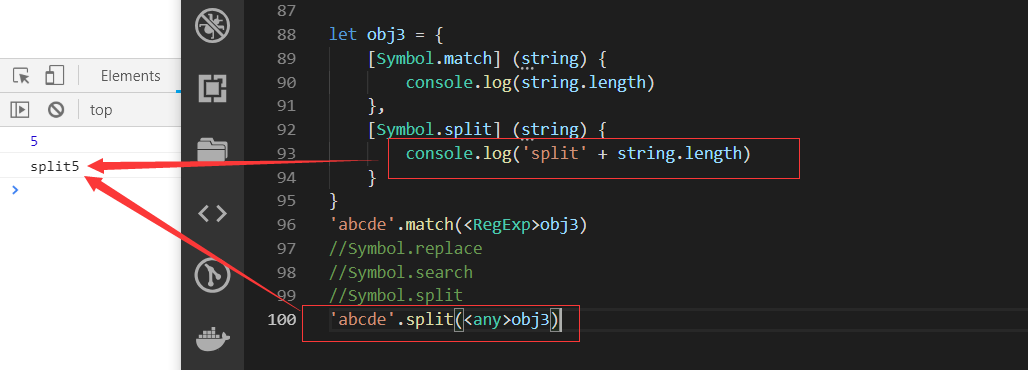
Symbol.match
可以利用这个特性在console那里做计算再返回值

和math方法相同的还有三个方法
//Symbol.replace //Symbol.search //Symbol.split



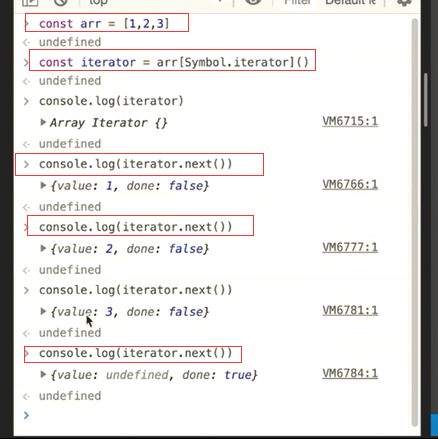
iterator:
指向改数组的默认遍历器方法,done表示是否便利完
可以还写,可以自定义这个遍历器方法

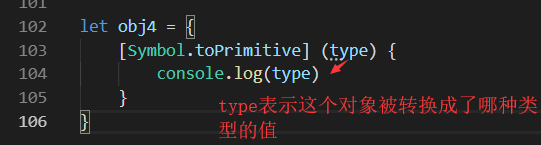
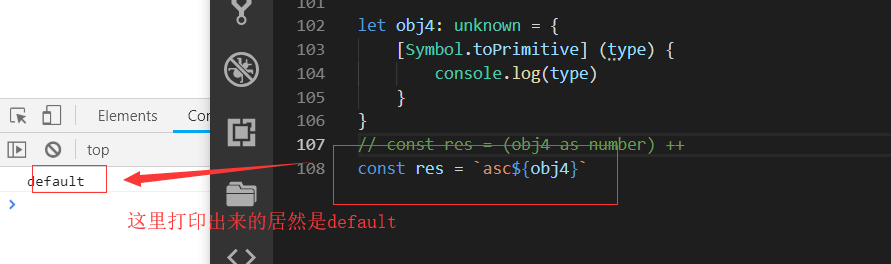
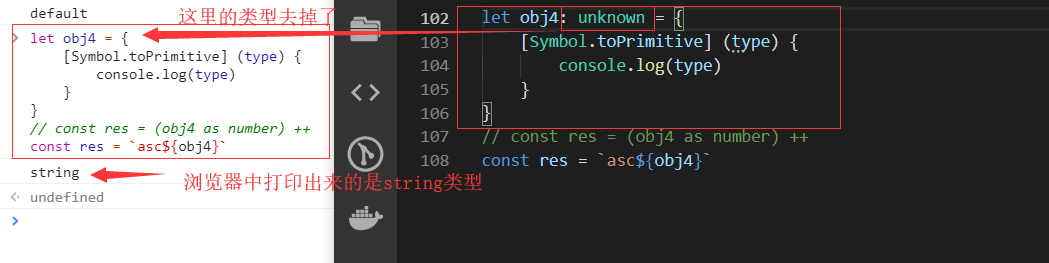
Symbol.toPrimitive
对象的这个值指向一个方法


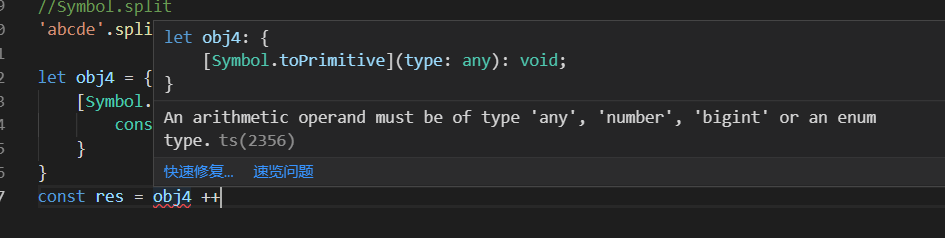
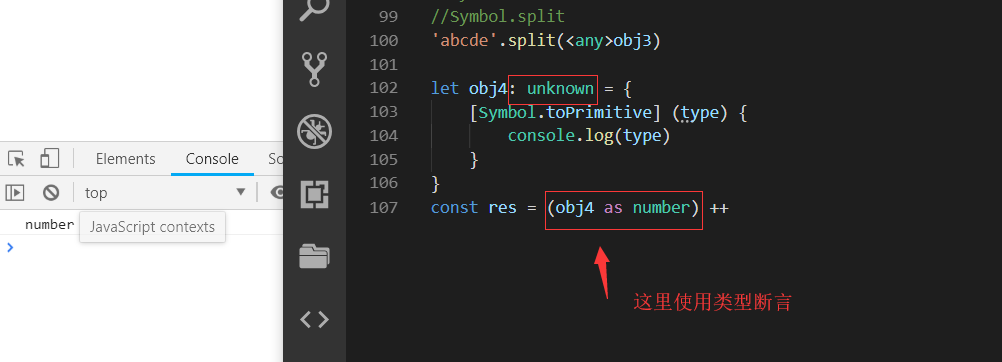
我们在做自增运算的时候,需要把这个对象转换成数值类型,所以这里的的type是number类型

模板字符串,字符串的拼接

复制到conole中打印出来的是string类型。ts和js是写区别的

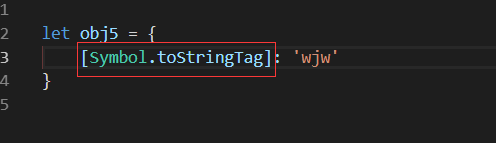
Symbol.toStringTag
这里我们用属性值的形式,它的值可以是一个字符串,也可以是一个函数(函数就是方法)

正常对象调用toString应该输出object,这里因为定义了Symbol.toStringTag方法 所以输出了后面的定义的字符串

这里我们作为一个方法,返回的也是同样的结果

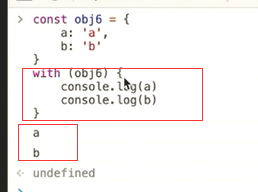
Symbol.unscopables
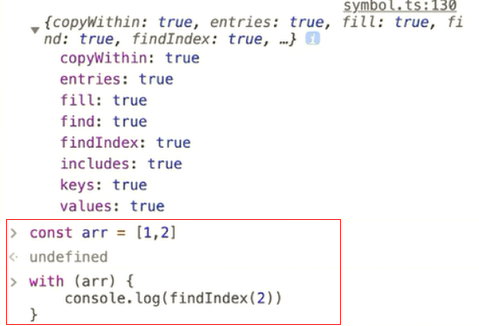
with是废弃的方法,这里现在浏览器中测试,定义一个数组里面有a和b两个属性值,用with分别打印出这两个属性值
我们在with里面并不需要 obj6.a这种形式去打印,只需要把这个对象传入with就可以了,所有的属性都是可以这么去访问的


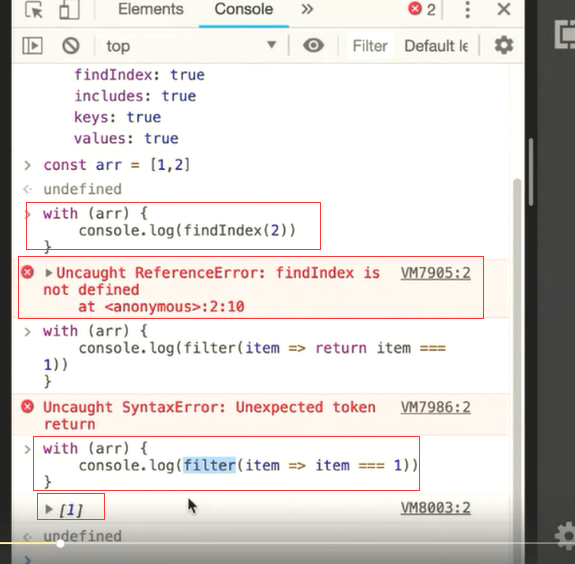
通过Symbol.unscopables输出的这些方法,例如这个findIndex是没有办法调用到的。
Symbol.unscopables输出的这个属性值在with里面被过滤掉了

filter是js自带的方法

ES6推荐看阮一峰的ES6入门指南

【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步