Flutter实战视频-移动电商-54.购物车_商品列表子项布局
54.购物车_商品列表子项布局

子项做成一个单独的页面
新建cartItem.dart文件
新建cart_page文件夹,在里面新建cart_item.dart页面,
页面名字叫做CartItem

定义变量,购物车的model类,构造函数接收

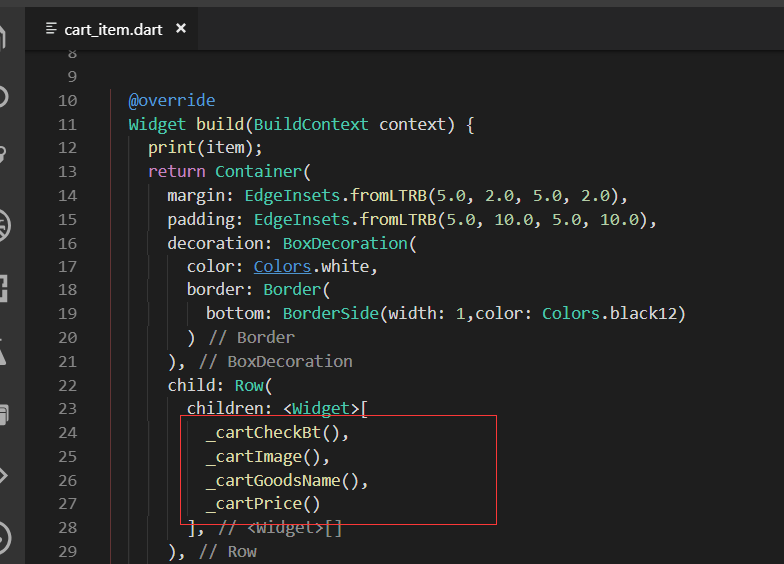
先做一下上下左右的边距,margin是外边距。padding是内边距
内边距,外边距,下边的边框样式

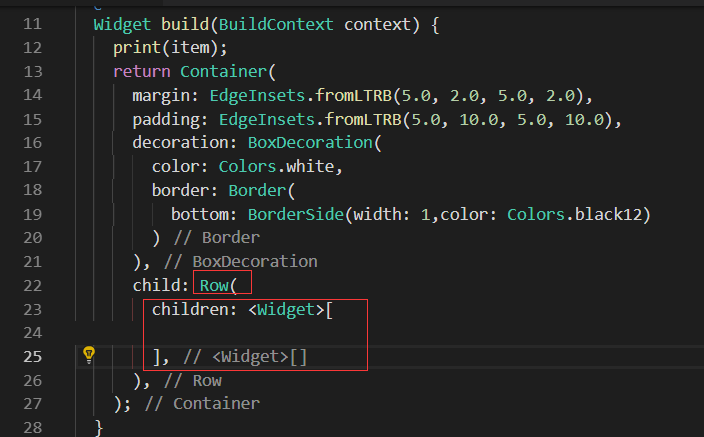
我们这里使用Row布局,把没一块都分成一个单独的Widget防止嵌套

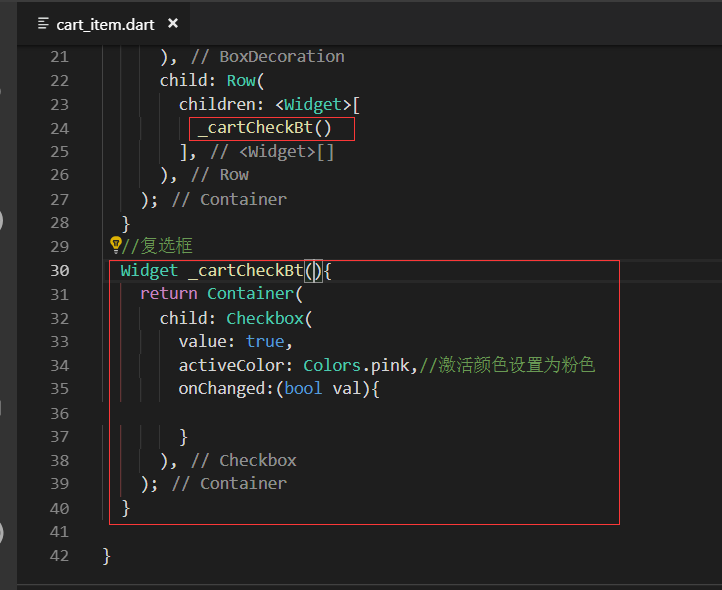
首先编写复选按钮的样式

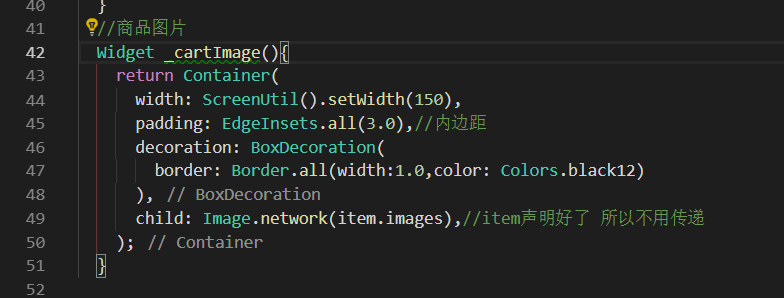
商品图片方法:

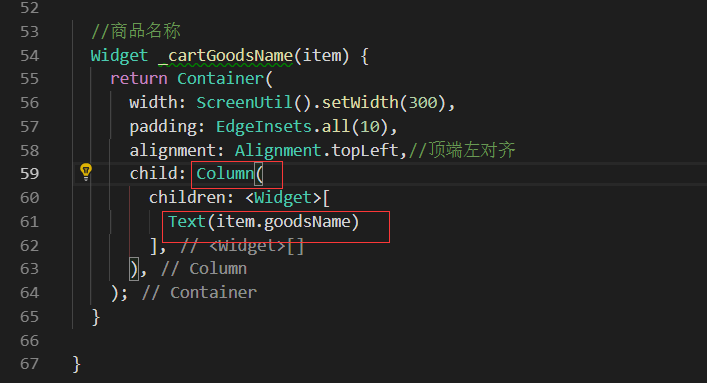
商品名称
因为我们还要做商品的数量的加减,所以这里用了Column布局

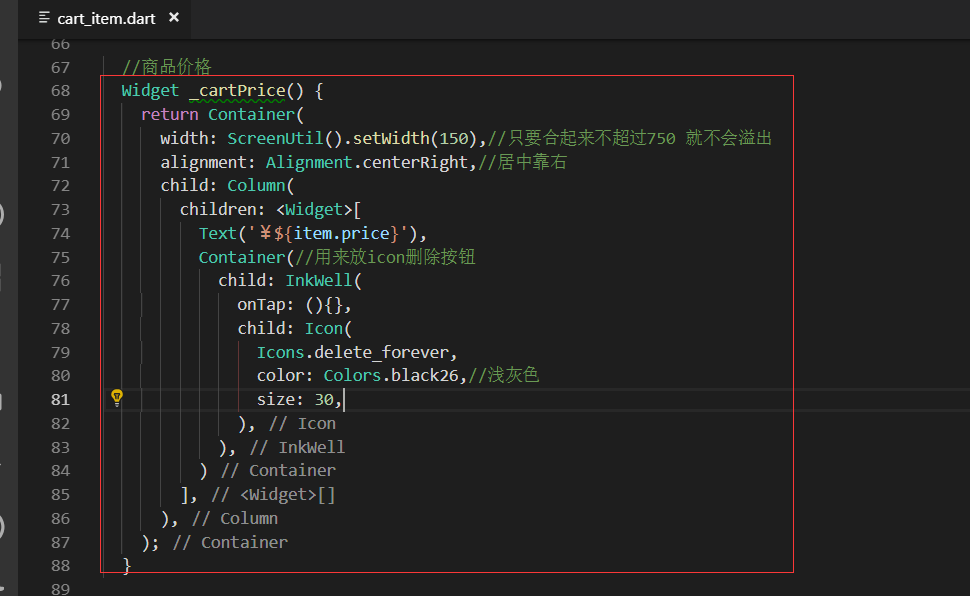
商品价格

拼装方法

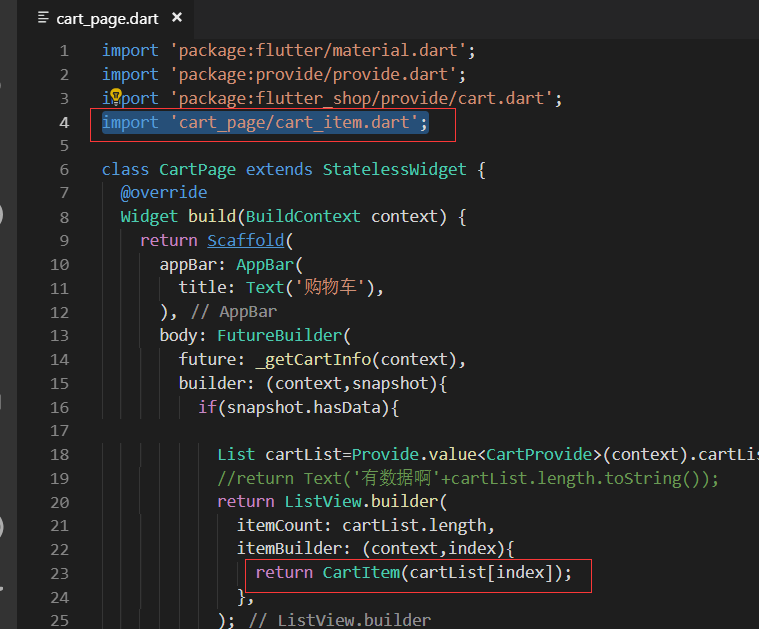
cart_page

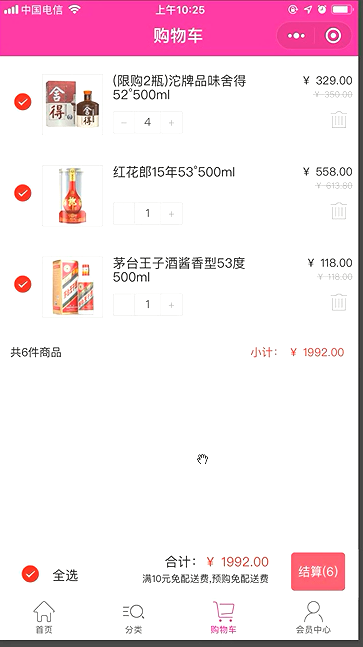
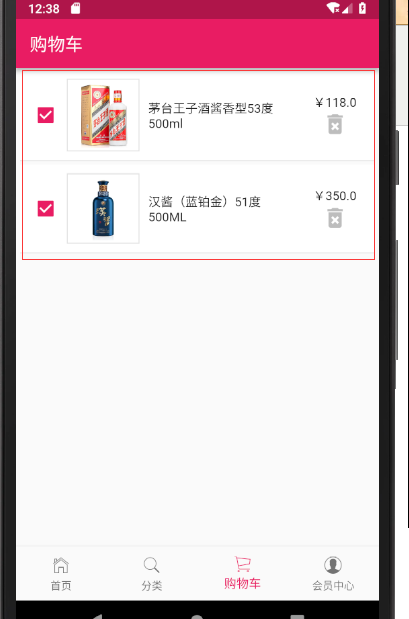
效果展示

最终代码
cart_item.dart

import 'package:flutter/material.dart'; import 'package:flutter_screenutil/flutter_screenutil.dart'; import '../../model/cartInfo.dart'; class CartItem extends StatelessWidget { final CartInfoModel item; CartItem(this.item); @override Widget build(BuildContext context) { print(item); return Container( margin: EdgeInsets.fromLTRB(5.0, 2.0, 5.0, 2.0), padding: EdgeInsets.fromLTRB(5.0, 10.0, 5.0, 10.0), decoration: BoxDecoration( color: Colors.white, border: Border( bottom: BorderSide(width: 1,color: Colors.black12) ) ), child: Row( children: <Widget>[ _cartCheckBt(), _cartImage(), _cartGoodsName(), _cartPrice() ], ), ); } //复选框 Widget _cartCheckBt(){ return Container( child: Checkbox( value: true, activeColor: Colors.pink,//激活颜色设置为粉色 onChanged:(bool val){ } ), ); } //商品图片 Widget _cartImage(){ return Container( width: ScreenUtil().setWidth(150), padding: EdgeInsets.all(3.0),//内边距 decoration: BoxDecoration( border: Border.all(width:1.0,color: Colors.black12) ), child: Image.network(item.images),//item声明好了 所以不用传递 ); } //商品名称 Widget _cartGoodsName() { return Container( width: ScreenUtil().setWidth(300), padding: EdgeInsets.all(10), alignment: Alignment.topLeft,//顶端左对齐 child: Column( children: <Widget>[ Text(item.goodsName) ], ), ); } //商品价格 Widget _cartPrice() { return Container( width: ScreenUtil().setWidth(150),//只要合起来不超过750 就不会溢出 alignment: Alignment.centerRight,//居中靠右 child: Column( children: <Widget>[ Text('¥${item.price}'), Container(//用来放icon删除按钮 child: InkWell( onTap: (){}, child: Icon( Icons.delete_forever, color: Colors.black26,//浅灰色 size: 30, ), ), ) ], ), ); } }
cart_page.dart

import 'package:flutter/material.dart'; import 'package:provide/provide.dart'; import 'package:flutter_shop/provide/cart.dart'; import 'cart_page/cart_item.dart'; class CartPage extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('购物车'), ), body: FutureBuilder( future: _getCartInfo(context), builder: (context,snapshot){ if(snapshot.hasData){ List cartList=Provide.value<CartProvide>(context).cartList; //return Text('有数据啊'+cartList.length.toString()); return ListView.builder( itemCount: cartList.length, itemBuilder: (context,index){ return CartItem(cartList[index]); }, ); }else{ return Text('正在加载'); } }, ), ); } Future<String> _getCartInfo(BuildContext context) async{ await Provide.value<CartProvide>(context).getCartInfo(); //print('=========================获取购物车内数据'); return 'end'; } }


