TypeScript完全解读(26课时)_2.TypeScript完全解读-基础类型
2.TypeScript完全解读-基础类型

src下新建example文件夹并新建文件。basic-type.ts。截图中单词拼错了。后需注意一下是basic-type.ts

可以装tslint的插件,配合tslint可以做到很好的代码提示

boolean类型
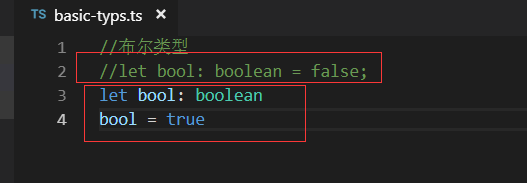
boolean表示布尔类型
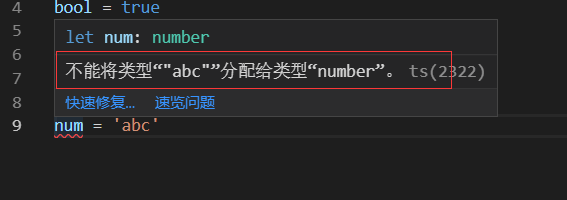
这里我们用let声明了一个变量bool的类型是boolean布尔类型的。可以先给他赋值,
第二行是先声明后赋值的形式

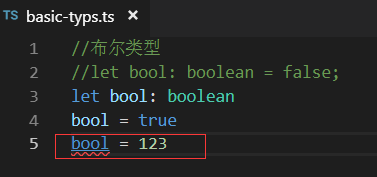
上面声明了bool为布尔类型的,后面再赋值123的话就会报错 有提示的错误


123是数字自变量的类型
数字类型
ts和js一样数字都是浮点类型,所以只有一个类型number类型
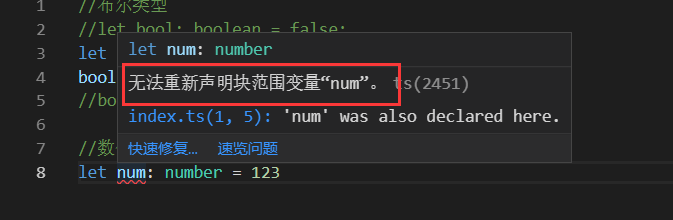
声明变量num的类型是number 这里报错


原因是因为index.ts内声明了重复的变量,我们把index.ts内的代码先删掉就可以了

如果我们把字符串复制给num也是不可以的

ts中支持es6中新增的二进制和八进制数字自变量的
支持二进制、八进制、十进制和十六进制 四种进制的数值

//数值类型 let num: number = 123 // num = 'abc' num = 0b1111011 //这是一个二进制的123 num = 0o173//八进制 num = 0x7b //十六进制
字符串类型
在ts中还可以使用es6的新语法,模板字符串


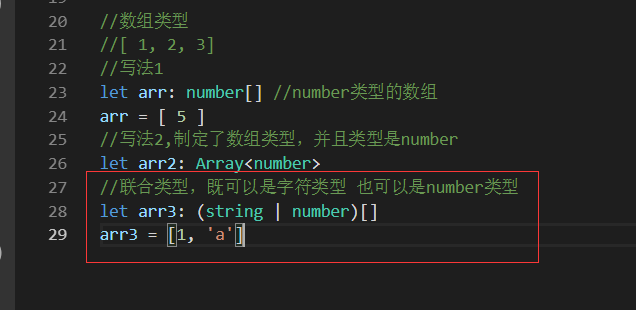
数组类型

string | number 一定要放在括号里面,后面再加上[]表示这是一个数组

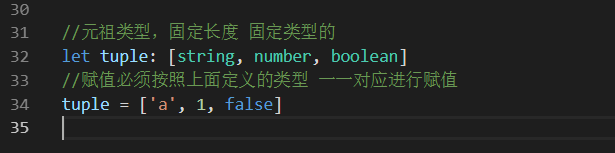
元组类型

对应的类型不符合就会报错,后面赋值的时候,类型必须和上面定义的类型是一一对应的才行

上面定义的数字是三个值,如果在下面赋值的时候赋值第四个值也是不行,会报错。
对比注意点2.6版本和2.6版本后是有区别的,把这些超出长度的值叫做越界元素
2.6版本之前,只要你越界的元素是前面规定的几种类型之一就可以,
2.6版本之后,长度必须按照规定类型的长度,超出的元素不管你的类型是什么,都是不可以的


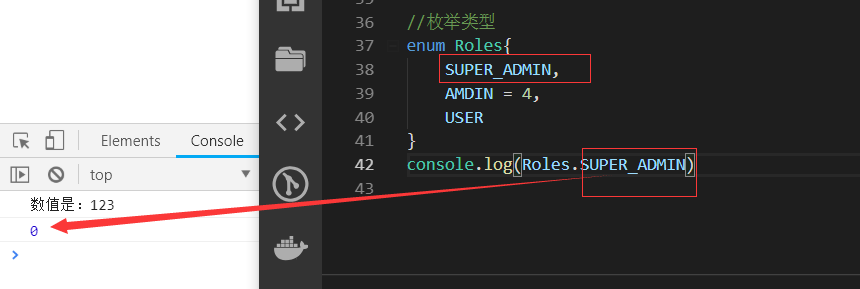
枚举类型
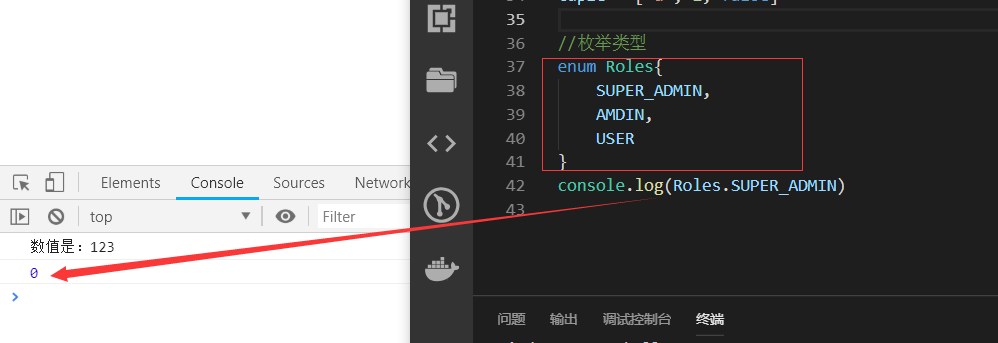
定义一个基础的枚举值形式,超级管理员,管理员和基础用户 三个角色
习惯枚举以大写字母开头,例如这里定义的Roles
这里输出的SUPER_ADMIN在枚举里面是第一个所以输出了0,那么ADMIN就是1 USER就是2

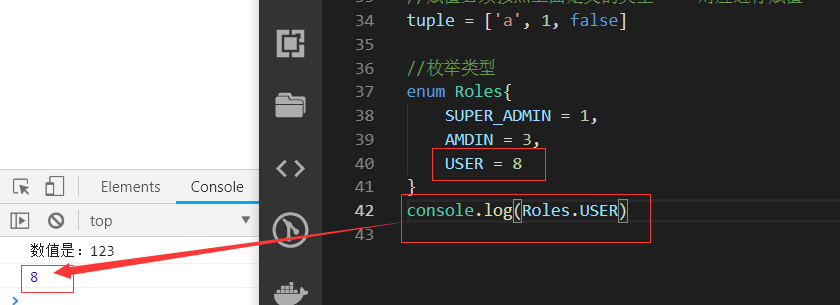
我们也可以自定义序号

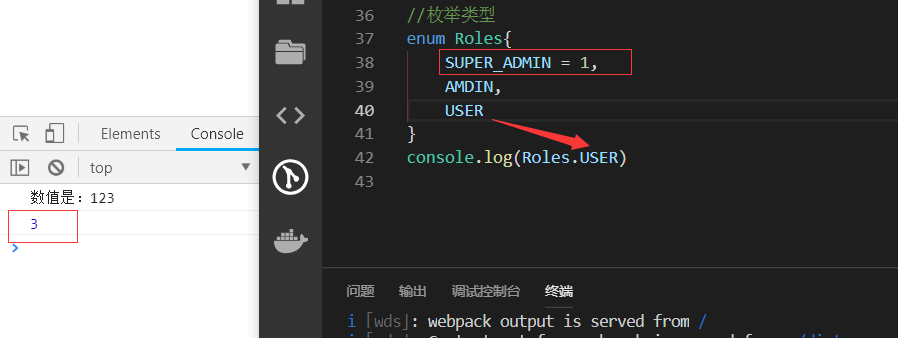
也可以只写第一个为1,那么后面的自动递增,USER就是3

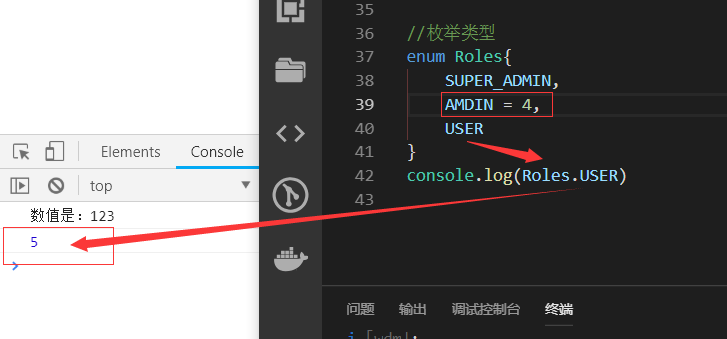
指定中间的值是4,那么后面的就递增是5

superadmin还是0,

通过索引值,取到对应的名字

可以通过typescript官方查看实时编译的结果
http://www.typescriptlang.org/play/index.html

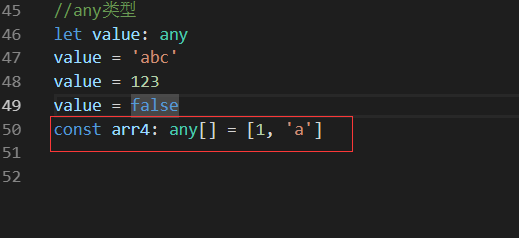
any类型:
any表示任何类型
制定类型是any类型后,就可以想赋什么值就赋什么值

也可以给它赋值数字或者bool类型

我们还可以定义一个数组是any类型。那么在里面写什么值都是可以的了

any能不用的时候尽量不要用
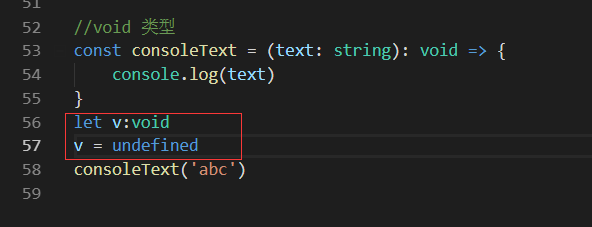
void类型
和any类型是相反的。any类型表示客户是任意类型。void类型表示没有任何类型,什么类型都不是
例如我们 定义一个函数,给他指定什么类型都不返回就给他返回一个void类型
传入的text必须制定类型

这个时候就能体现ts的优越性了。指定类型,编写代码的时候就会给我们提示错误。

这个地方必须传入字符串类型,

指定返回值类型是void

在js中如果函数没有指定返回类型那么默认是undefined,这个地方我们没有默认返回值,所以他默认返回undefined。
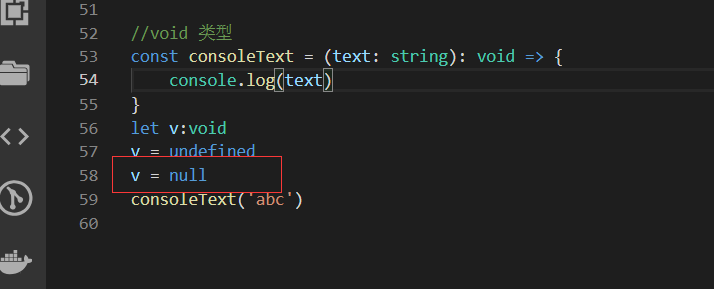
void类型的值 可以给他赋值undefined或者null

void就表示你这个函数没有返回任何类型的值
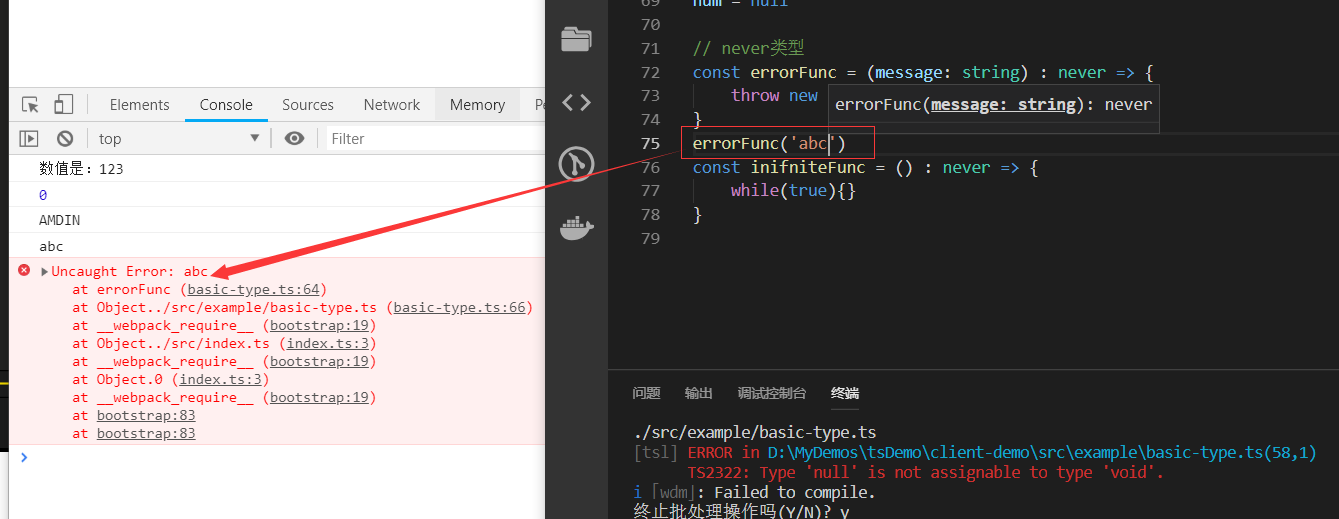
这里v我们给他赋值null 居然报错了。

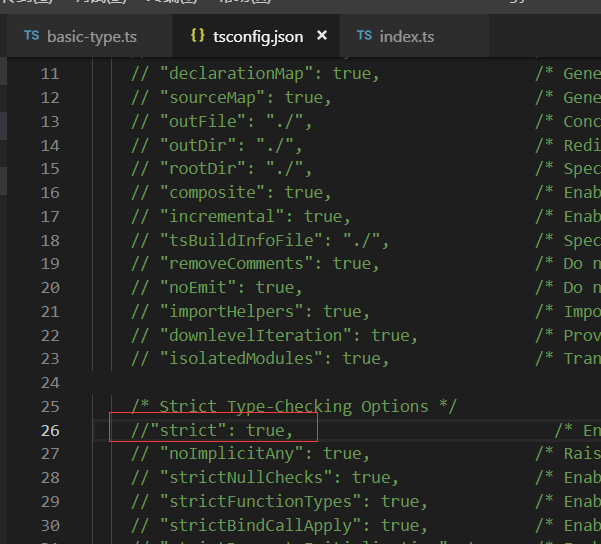
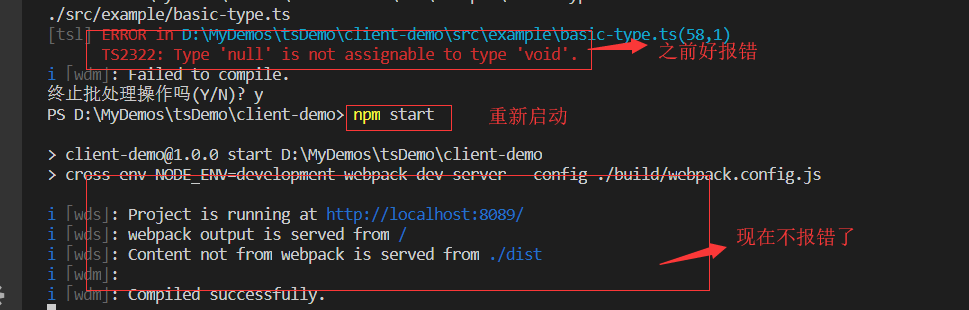
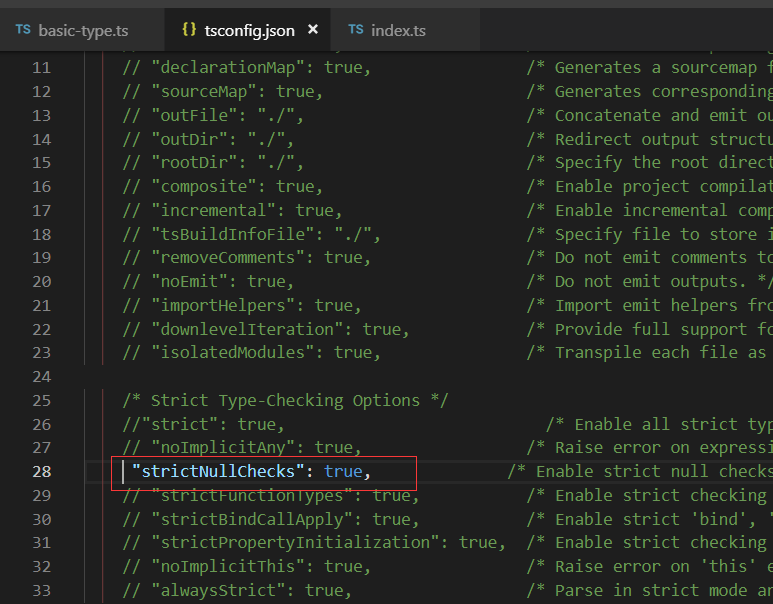
这是因为我们的ts配置文件里面。strict设置为true,那么会严格检查,这个选项也会默认为true。其中strictNullChecks是控制严格检查的,v赋值null报错就是因为 strictNullChecks设置为true造成的

暂时这里先把strict这里注释掉

这样再把null赋值给v就不会提示错了。

修改了tsconfig.json需要重新编译,这里npm start 重新启动就可以了。

noImplicitAny: true 影响的就是不指定参数类型

影响的就是指定的参数类型

null 和 undefined
在js中这俩 null 和 undefined 是基础数据类型。在ts中他们既是值也是类型
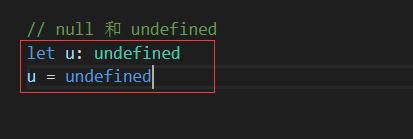
指定它是undefined类型那么 就只能给他赋值undefined的类型

如果我们给它赋123呢那么肯定就会报错了

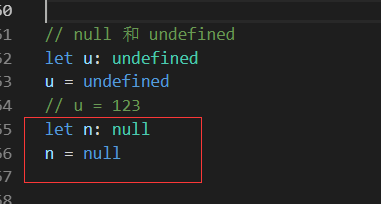
同上 null类型

null和undefined是其他类型的子类型
你可以把这两个值赋给其他任意类型的值
例如我们前面定义的num数字类型,。我们即可给它赋值为undefined也可以给他赋值为null类型

如我们把配合文件 "strictNullChecks": true, 配置项打开

那么这里就会报错了,我们就不能把undefined类型赋值给其他的类型, 就只能赋值给undefined类型的

如果你要求比较高的话 是可以把这些严格检查都开一下 。这里我们还是先注释掉

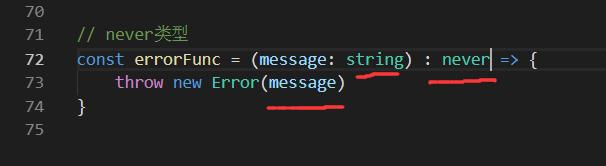
never类型
表示永远不存在的类型
函数抛异常,之类的返回类型就是never类型

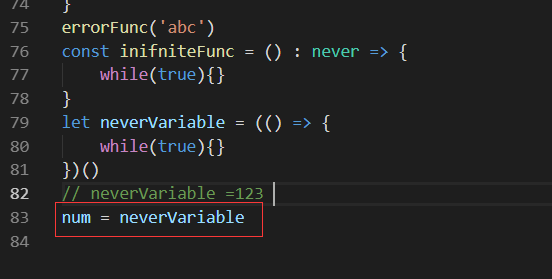
还有一种情况就是死循环
 、
、
调用一下抛错的函数

never是任何任意类型的子类型,never可以赋值给其他任意类型,没有任何类型是never的子类型
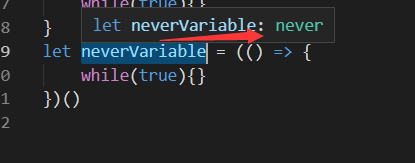
这里定义一个立即执行函数,那么选中的这里的值就是never类型的

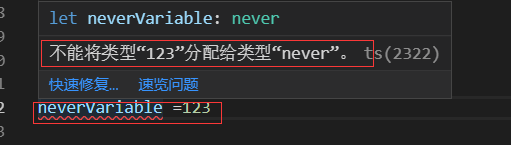
这个变量,我们鼠标选中放过来 就提示是never类型的

never类型只能赋值never类型,这里赋值123 就会报错了。

num是数值类型,我们可以把never类型赋值给它

object
存的是对象在内存中地址的引用
我们定义一个对象,obj存的就是这个对象在内存中地址的引用

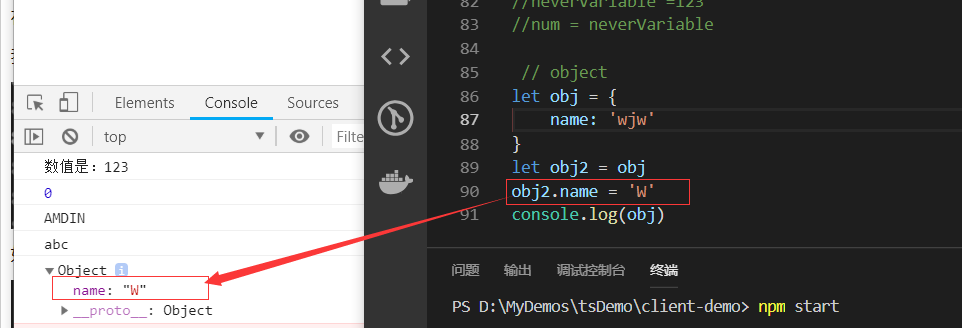
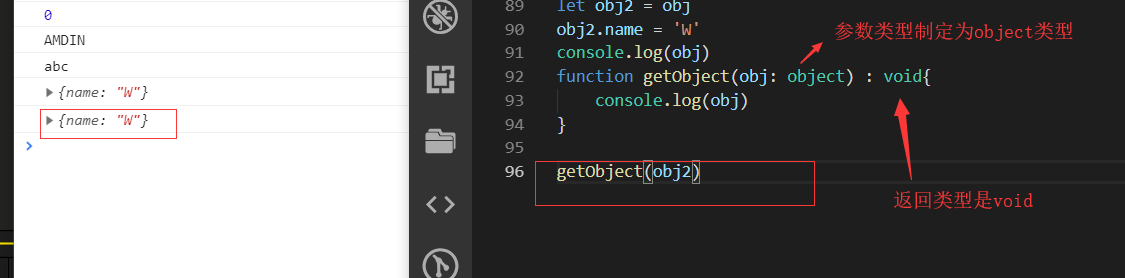
如果把obj赋值给obj2 那么obj2也是内存地址的引用

obj2修改的就是引用的地址的

定义一个方法接收参数就是一个对象类型,然后在里面打印出来这个obj。上面已经修改obj2.name= ‘W’了所以输出的anme是W

类型断言
有点像是类型转换
通过固定语法把某个值强行指定为我们要制定的类型
如果这个值有length属性或者这个length属性的值为0,直接返回传入的值的length。如果传入的是数值,先通过toString方法,再获取length

这里我们规定参数的类型为string或者是number,方法返回为number类型

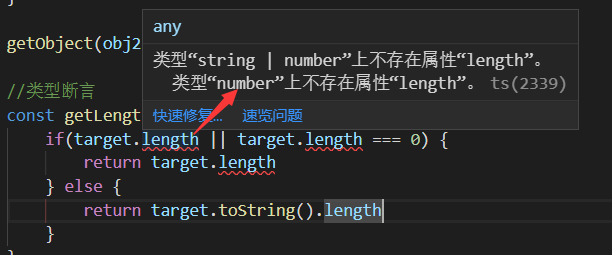
这样这里就报错了。实际上真正的原因是,类型number不存在属性length,之所以造成这个原因是因为,我们这个target可能是string 也可能是number类型。
如果传入number是没有length属性的 所以就会报错了,但是我们知道这个函数代码实际上没有问题的。错就错在ts在这个地方做了类型的判断。
所以这里我们通过类型断言来指定类型

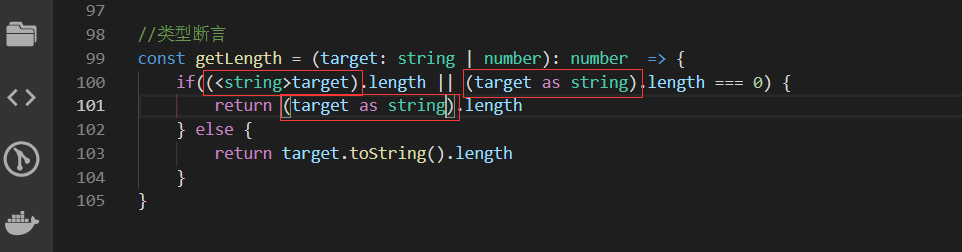
类型断言有两种写法
这里制定target就是一个stirng类型

第二种写法: as

这样我们三个地方都加上类型断言就没有问题啦

后面讲自定义类型保护的时候 就不用写这么多次类型断言了。
这两种写法虽然都可以,但是你以后使用JSX的话 只能适应as这种形式,不能使用尖括号的形式,尖括号形式看起来像是一个标签
结束

