Flutter实战视频-移动电商-47.详细页_Flutter_html插件的使用
47.详细页_Flutter_html插件的使用
详情里面是hemlt和图片组成的,但是flutter是不支持html的所以需要其他插件
flutter webview plugin:这个不太好用
flutter_html:用这个插件
先解决之前一个bug
在加载详情页面的时候,控制台输出报错了。

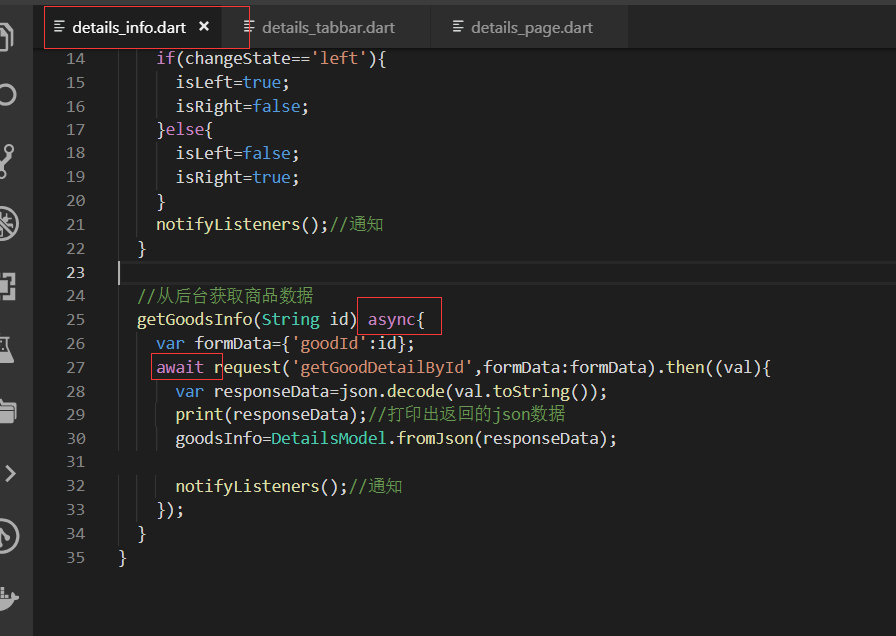
需要用的到异步的处理
provide/details_info.dart类的方法:getGoodsInfo

html插件
https://github.com/Sub6Resources/flutter_html
视频和iframe标签目前不支持
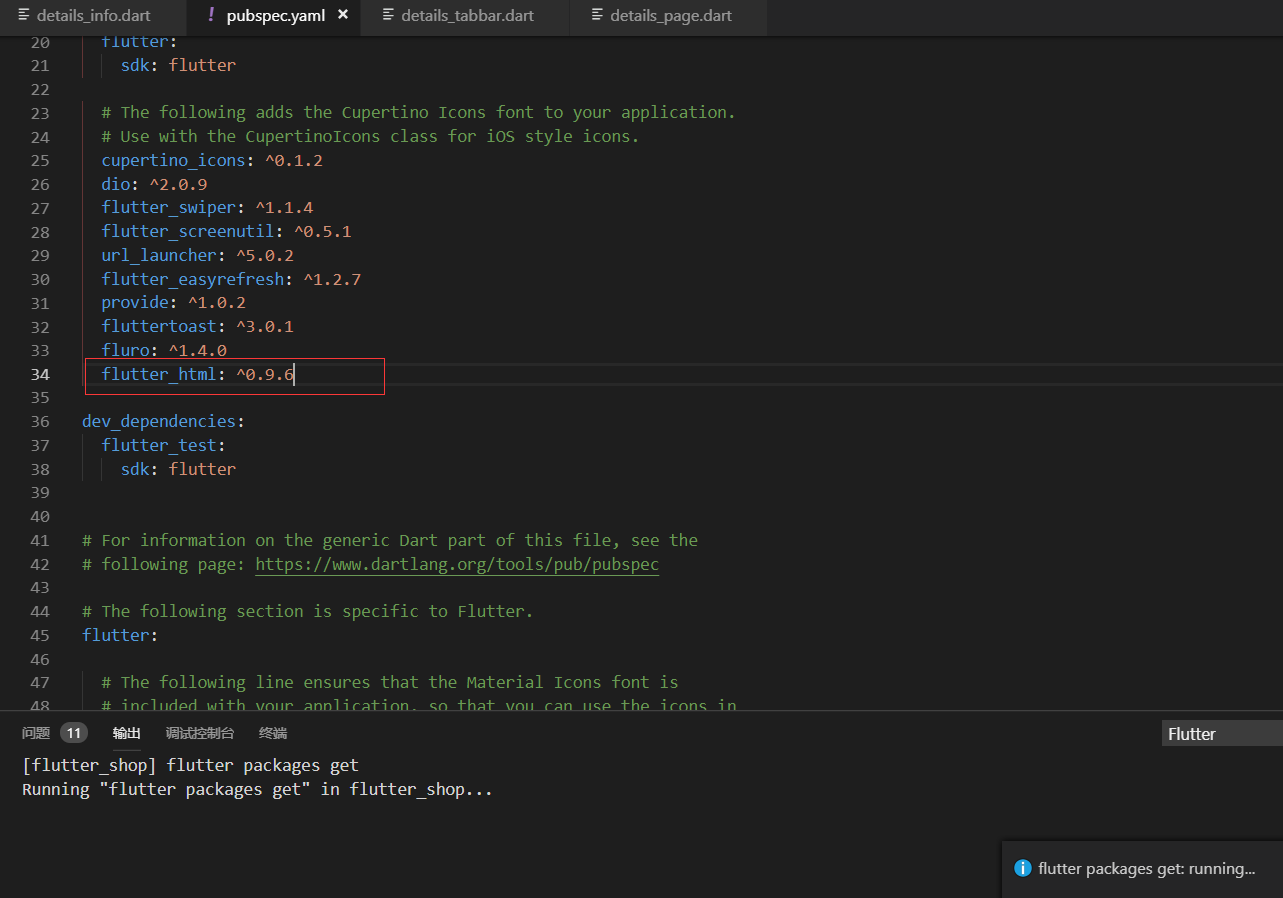
添加引用:
flutter_html: ^0.9.6
开了上网工具 下载也还是比较慢的

详细列表和评论区域
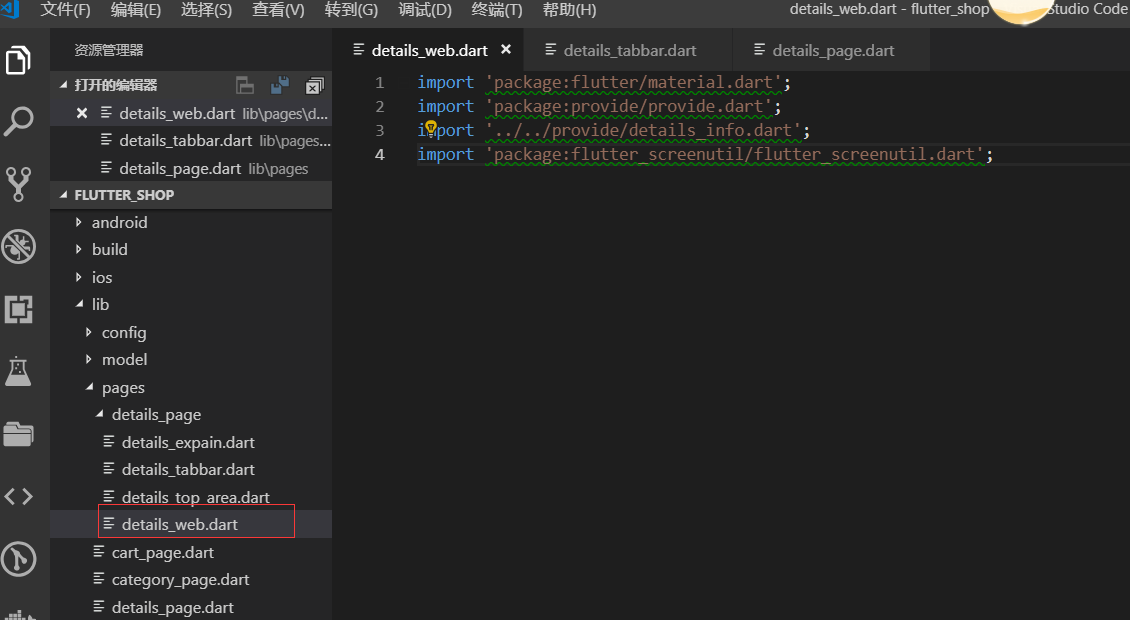
新建details_web.dart页面。把details_tabbar.dart里面的导入的包引入进来。

import 'package:flutter/material.dart'; import 'package:provide/provide.dart'; import '../../provide/details_info.dart'; import 'package:flutter_screenutil/flutter_screenutil.dart';
引入HTML的插件。直接输入html就出出现提示了。


pages/detail_page.dart
引入html的widget
import './details_page/details_web.dart';
然后调用

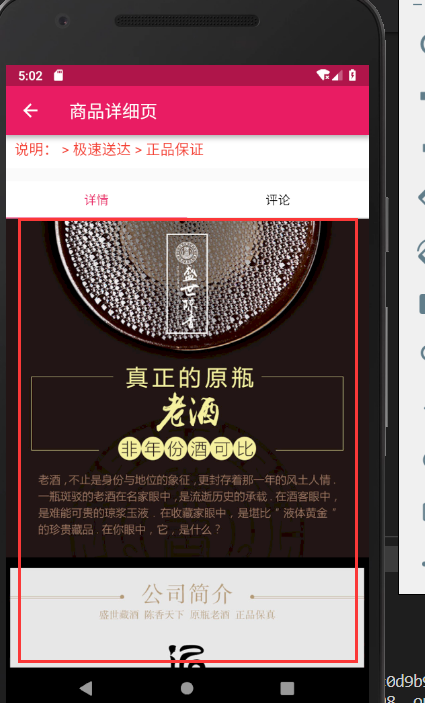
效果展示
我们的详情就已经出来了

最终代码:
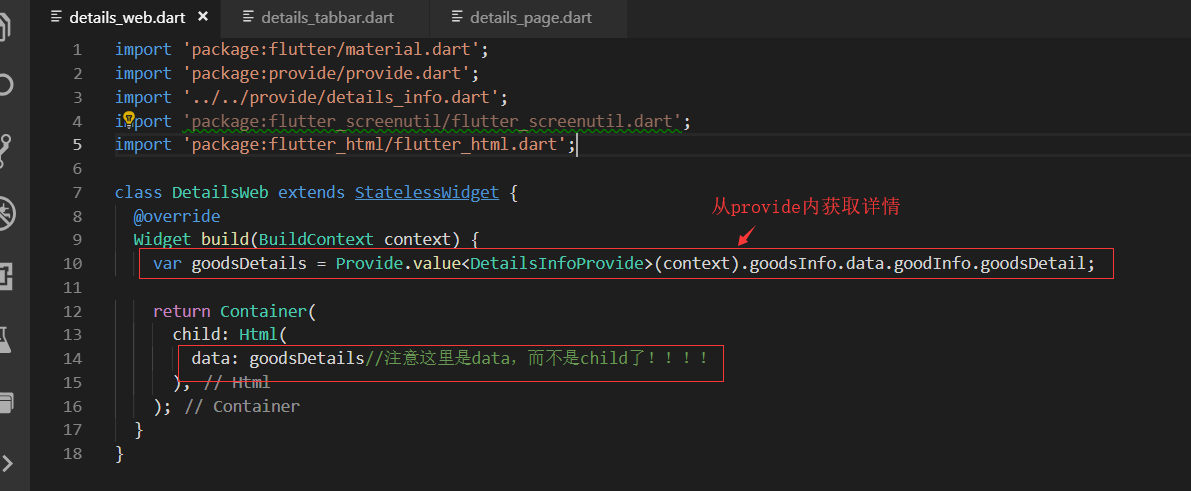
details_page/details_web.dart
import 'package:flutter/material.dart'; import 'package:provide/provide.dart'; import '../../provide/details_info.dart'; import 'package:flutter_screenutil/flutter_screenutil.dart'; import 'package:flutter_html/flutter_html.dart'; class DetailsWeb extends StatelessWidget { @override Widget build(BuildContext context) { var goodsDetails = Provide.value<DetailsInfoProvide>(context).goodsInfo.data.goodInfo.goodsDetail; return Container( child: Html( data: goodsDetails//注意这里是data,而不是child了!!!! ), ); } }
pages/details_page.dart
import 'package:flutter/material.dart'; import 'package:provide/provide.dart'; import '../provide/details_info.dart'; import './details_page/details_top_area.dart'; import './details_page/details_expain.dart'; import './details_page/details_tabbar.dart'; import './details_page/details_web.dart'; class DetailsPage extends StatelessWidget { final String goodsId; DetailsPage(this.goodsId);//flutter 1.2的最新的写法 构造函数 @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( leading: IconButton( icon: Icon(Icons.arrow_back), onPressed: (){ Navigator.pop(context);//返回上一个页面 }, ), title: Text('商品详细页'), ), body: FutureBuilder( future: _getBackInfo(context), builder: (context,snapshot){ //判断是否有数据 if(snapshot.hasData){ //如果有数据返回一个Container return Container( child: ListView( children: <Widget>[ DetailsTopArea(), DetailsExplain(), DetailsTabbar(), DetailsWeb() ], ), ); }else{ return Text('加载中......');//没有数据的情况 } }, ), ); } Future _getBackInfo(BuildContext context) async{ await Provide.value<DetailsInfoProvide>(context).getGoodsInfo(goodsId); //print('加载完成...........'); return '完成加载'; } }

 浙公网安备 33010602011771号
浙公网安备 33010602011771号