TypeScript完全解读(26课时)_1.TypeScript完全解读-开发环境搭建
1.TypeScript完全解读-开发环境搭建
初始化项目

手动创建文件夹
D:\MyDemos\tsDemo\client-demo
用VSCode打开
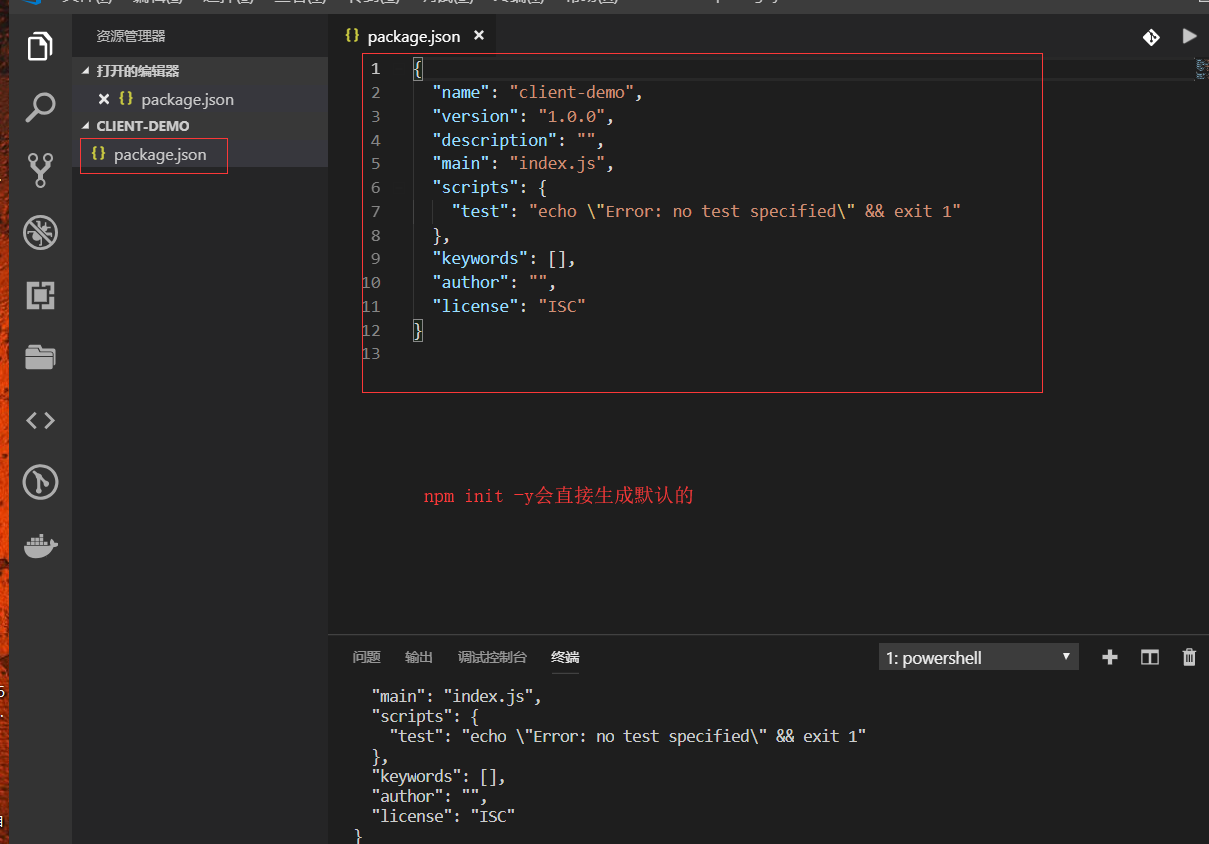
npm init:初始化项目



然后我们的项目根目录就多了个package.json的文件


创建相关目录文件夹
untils:业务相关的,可服用的方法
assets:主要放静态资源
img:图片
font:字体文件
tools:业务无关的纯工具的函数
api:把一些可以复用的接口请求的方法,放在api文件夹下
config:一般放配置文件,把一些可能会修改的配置,抽离出来放在这里
src同比别的文件夹typings:存放ts的声明文件
build:项目打包上线的一些配置,或者我们本地开发时,本地服务的一些配置,一般就放我们的webpack配置

文件夹建好以后,安装我们ts的依赖
把typescript和tslint安装在全局
tslint和eslint都是对代码风格监测的工具。tslint是专注于ts的
我们把它们安装在全局,所以后要交一个 -g
npm install typescript tsint -g

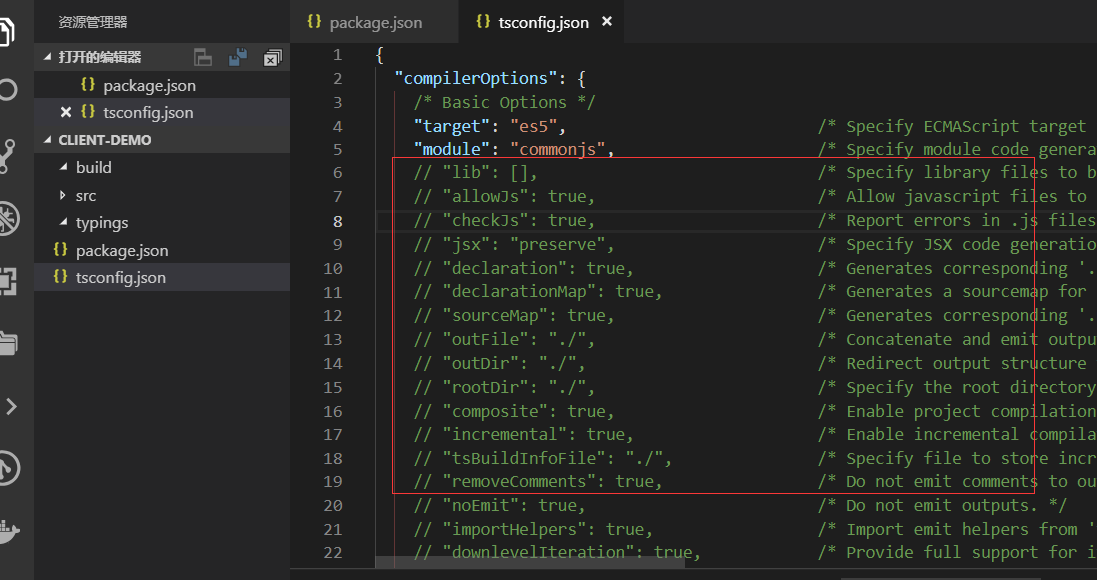
安装完成后,使用:tsc --init来初始化我们ts的配置

我们客户看到 里面有很多的注释文件
这是ts在1.8的版本以后,支持可以在config内写注释

添加webpack
这里是用webpack4,4最大的亮点就是尽可能少的让我们去配置
首先需要在项目中安装webpack
npm install webpack

安装为开发依赖 -D
少安装了依赖,根据视频中的再操作一遍
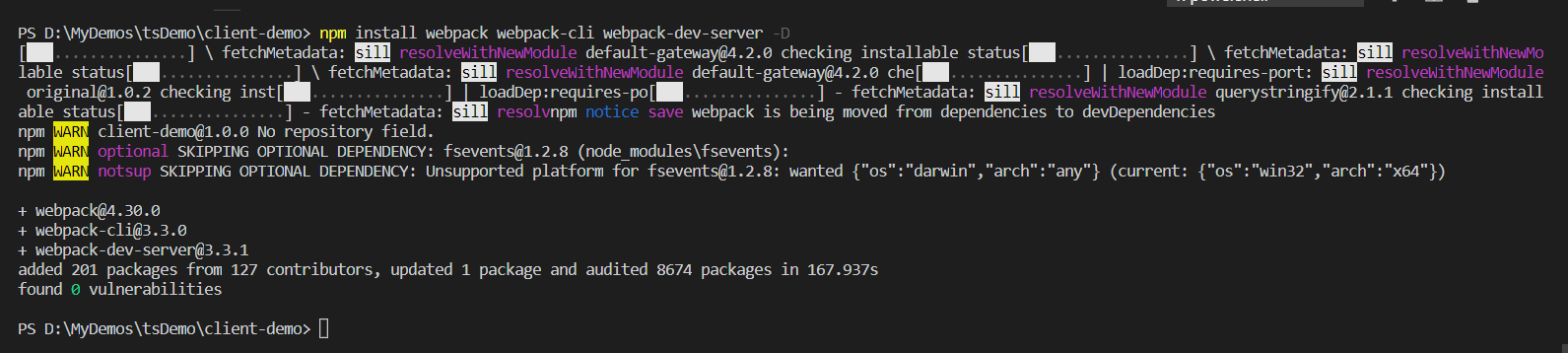
npm install webpack webpack-cli webpack-dev-server -D

安装完成后,我们需要写一个webpack的配置文件,在build文件夹下创建webpack.config.js文件

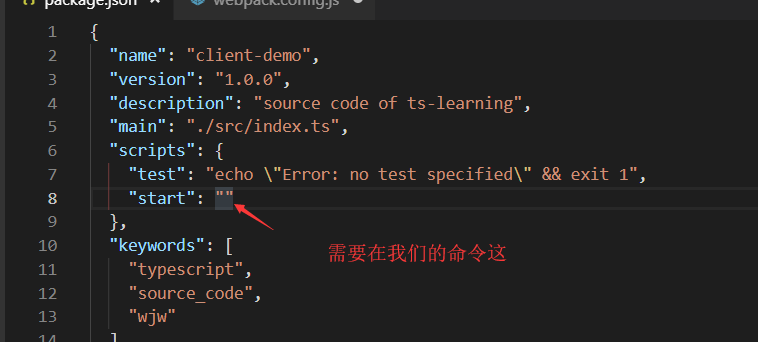
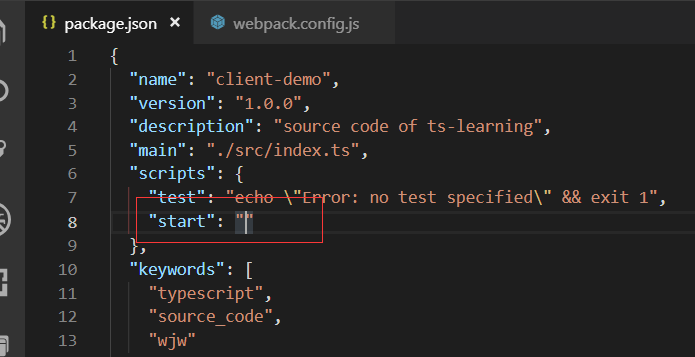
package.json内的scripts节点 ,都可以用npm run去调用。例如这里现在配置的是test


我们添加一个运行的执行 start,其他的指令必须前面应npm run 去调用,例如这个test的指令,调用就是:npm run test
但是这个start指令呢,我们直接使用:npm start就可以了。start的配置,我们待会再看。

webpack的配置
webpack是运行在node环境下的。只在你编译的时候运行。
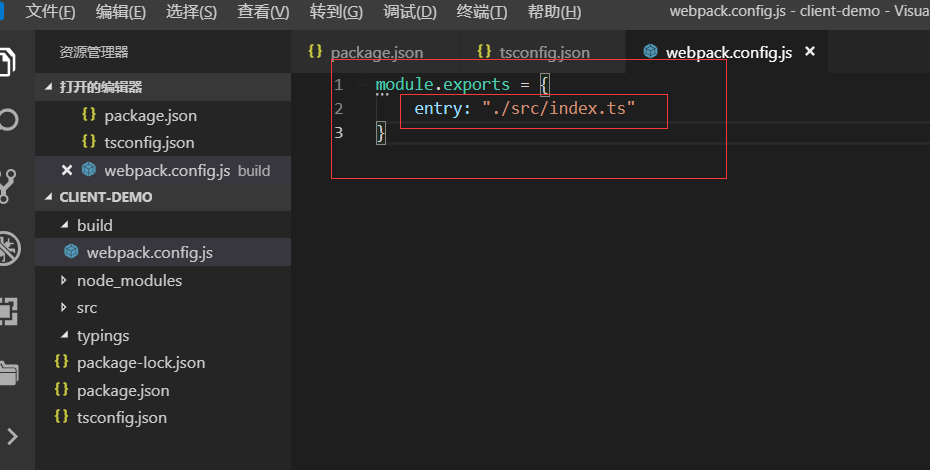
我们使用node的module导出一个模块
entry是入口文件,指定了src目录下的index.ts文件
把这个文件做为入口文件,那么我们在本地开发和打包的时候,他都会从这个文件开始,逐渐的往里面添加依赖什么的

然后我们在src下创建index.ts文件,里面的内容呢,我们先不用管

output:项目变异完的输出文件
filename:我们变异完后的文件叫做什么,ts编译完后都是js文件

resolve:
extensions是一个数组

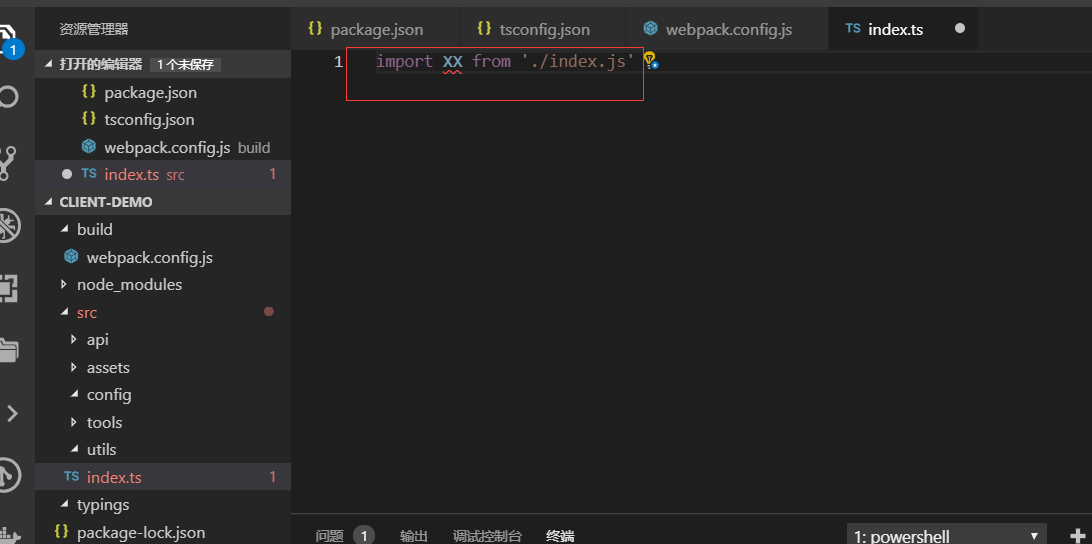
例如上面我们配置了extensions里面有个.js的文件,在src的目录下有一个index.js的文件,我们在index.ts内要引入这个同级别的index.js的文件的话,一般就是这么写的
但是我们配置了extensions里面的.js这么个配置,那么这里我们在import的时候,就可以把后缀.js省略掉
它会自动的去找同级别下的index开头的这么个文件

那么我们这里是开发ts,所以自然也要个添加对ts的支持
这里配置了.ts和.tsx这两种,
tsx里面就是写一些jsx的语法

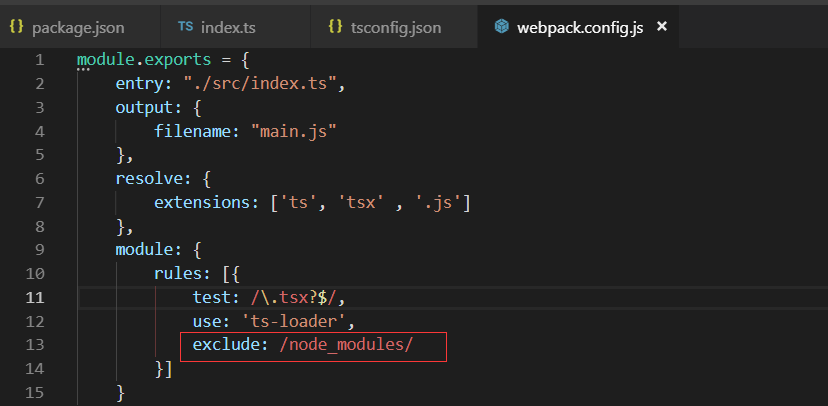
module配置项
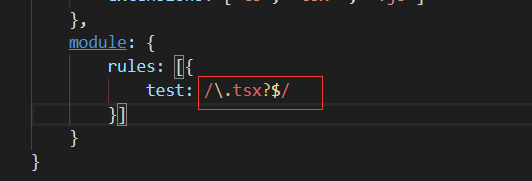
rules:配置依稀对于制定文件的处理的loader之类的东西
这个正则表达式匹配的后缀为ts或者tsx的文件

use:就是表示使用ts-loader来处理ts和tsx格式的文件

那么既然我们配置上了ts-loader。我们就需要使用npm进行安装
npm install ts-loader -D
-D表示 开发依赖

还要制定exculde来排除node_modules文件夹下的文件,这样在编译的时候就不会去编译node_modules文件夹下的文件了。

source-map
开发的时候为了方便调试代码,是需要source-map
调试的时候方便定位你代码的一个东西。这里我们使用inline-source-map

开发的时候我们是需要source-map。但是实际打包上线是不需要的,不需要source-map会增加的编译速度和打包速度,减少一些资源的空间浪费
所以我们这里需要判断下当前是在本地开发环境还是上线打包

这个NODE_ENV需要在哪里传进来呢?在我们的命令里面。我们这先留空,待会需要用到一个工具,待会再来介绍

通过:process.env.NODE_ENV === 'production'来判断是否是生产环境

NODE_ENV参数的传入
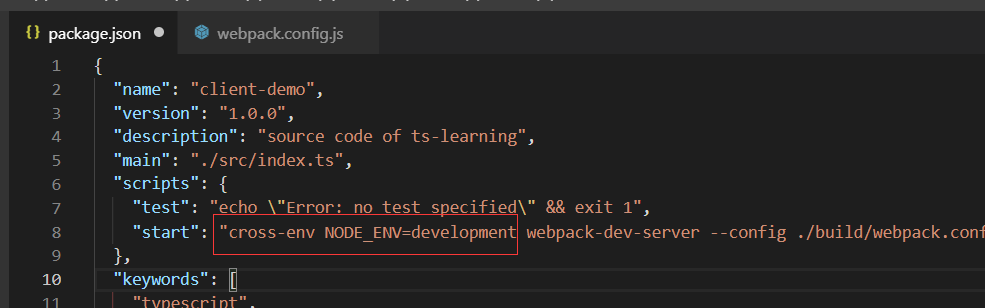
在启动的指令这里,我们需要用到webpack-dev-server,就是一个我们用于本地开发的一个服务器

如何启动并且应用这些配置呢?
webpack-dev-server:这是启动命令
--config:通过config参数来指定我们webpack的配置文件
那么我们就制定build文件夹下的webpack.config.js文件。
这样我们就指定了,webpack-dev-server去build文件夹去读取我们webpack的配置文件。
传入参数。借助工具:cross-env 后面指定了 NODE_ENV的值是开发环境development

这样在webpack的配置文件中就可以通过process.env.NODE_ENV获取到我们传入的值了。

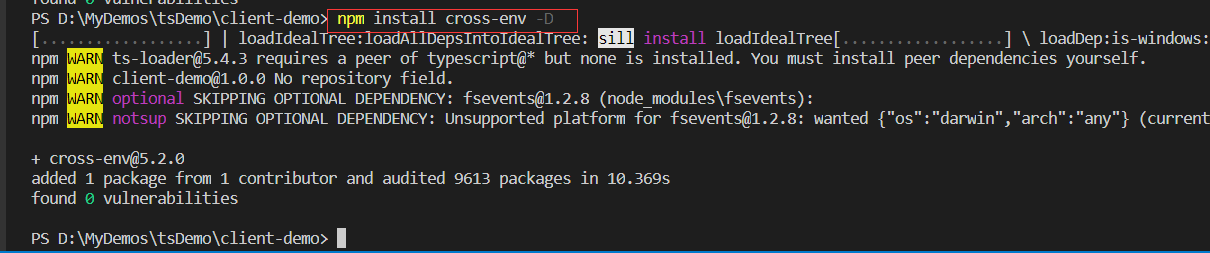
用了cross-env自然我们也需要安装它
npm install cross-env -D
-D:表示作为开发依赖进行安装:
这样我们的本地开发指令就写好了,本地开发利用webpack-dev-server它有一些参数也可以配置

webpack-dev-server的参数配置
contentBase:基于哪个文件夹作为根目录运行的,这里我们配置为根目录的dist文件夹

stats:
webpack启动后在控制台打印出哪些信息,我们只关注错误信息,这里只写个简单的errores-only

compress:false不启动压缩
host:'localhost'
port:端口制定8089
这样本地开发服务器的配置就配置完成了

配置插件:
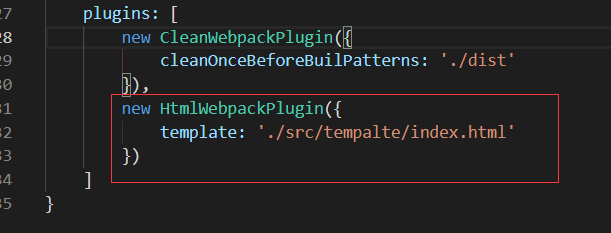
plugins这里用到两个插件
npm install clean-webpack-plugin:可以清理制定的文件夹或者文件
第二个插件:
html-webpacl-plugin:指定一个编译的html文件,后面的编译呢会基于此html作为模板来编译
连个插件一起安装:
npm install clean-webpack-plugin html-webpack-plugin -D

使用者两个插件需要先引入:
const HtmlWebpackPlugin = require('html-webpack-plugin') const CleanWebpackPlugin = require('html-webpack-plugin')

首先我们要使用的就是CleanWebpackPlugin给传入一个对象,设置一些配置

程序build之前先清理dist打包生成的文件夹

编译的时候制定哪个html作为模板进行编译

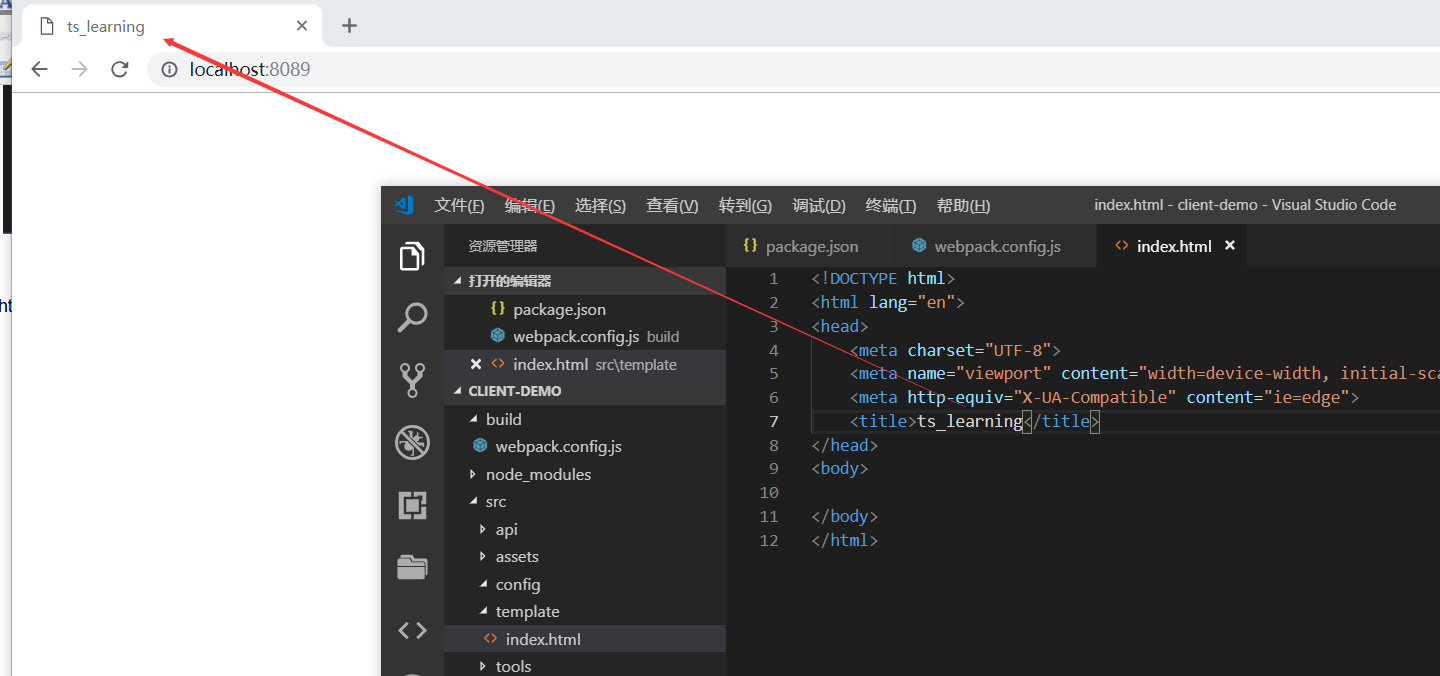
src下创建template文件夹,并再创建index.html文件夹

这样,这就是我们的模板文件了。

webpack会打包项目会生成一个dist文件。会把这个模板文件index.html和我们定义的main.js文件放到一起,并会自动在index.html模板里面引入main.js和这个文件
项目中安装ts的依赖
刚才我们是全局中安装的ts,我们在我们的项目中也要添加依赖
npm install typescript

纠正错误:
配置文件写错了多个地方


运行start指令

http://localhost:8089/
有热更新,修改后会自动刷新页面

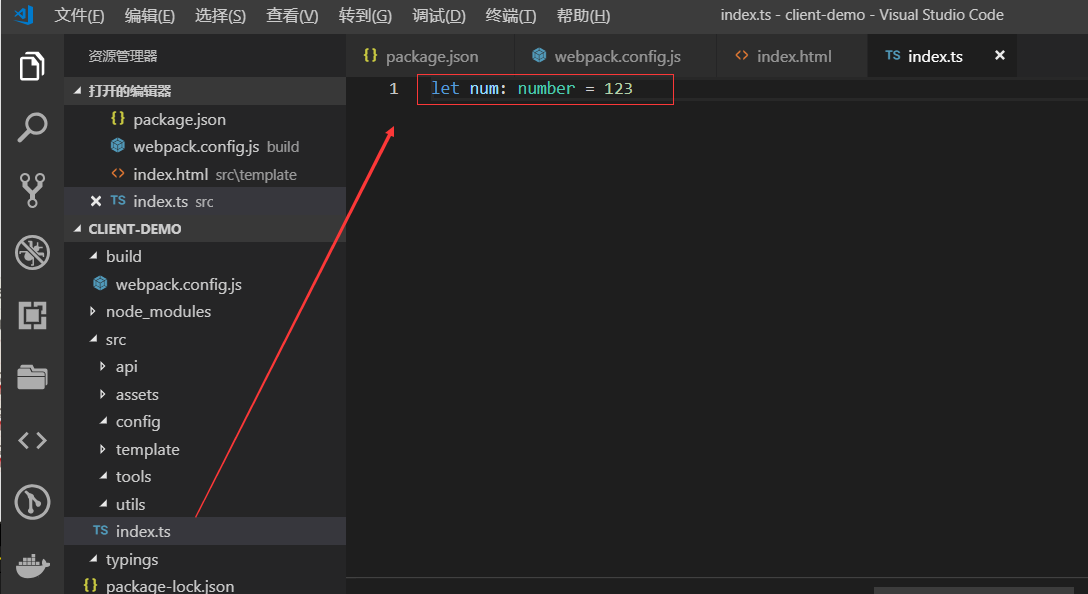
在src/index.ts内简单的定义一个number类型的变量

配置打包环境:
添加新的指令build
通过cross-env传入参数 NODE_ENV=production表示生产环境,我们调用命令webpack ,然后通过--config 指定配置文件路路径

因为build传入的production生产环境,所以打包的时候就不会产生source-map

npm run build 进行打包

main.js文件是经过压缩的

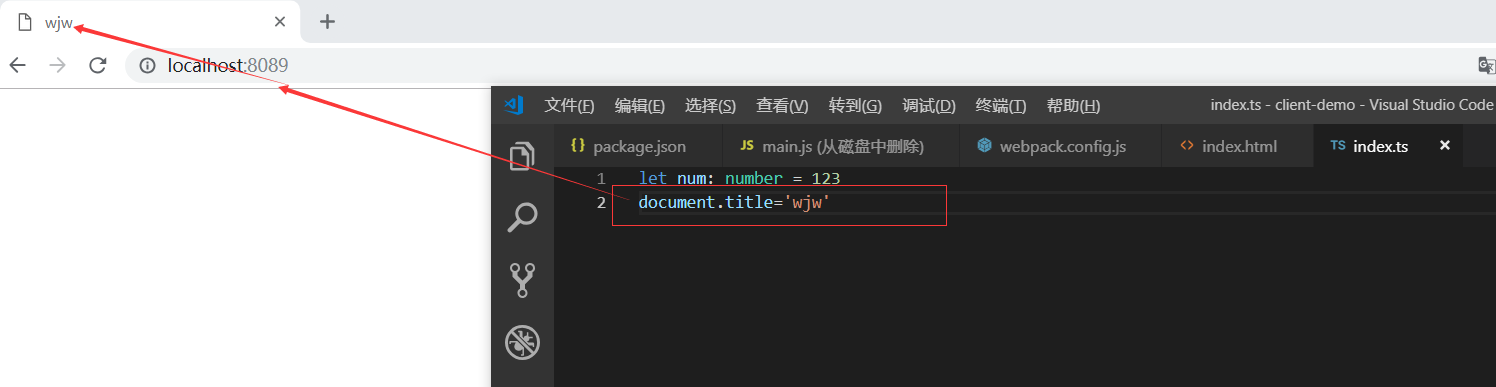
在index.ts编写代码修改页面的title

开发环境配置好了
本地运行和打包也配合好了


【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步