08丨Vue组件的核心概念(3):插槽
07.Vue组件的核心概念(3):插槽
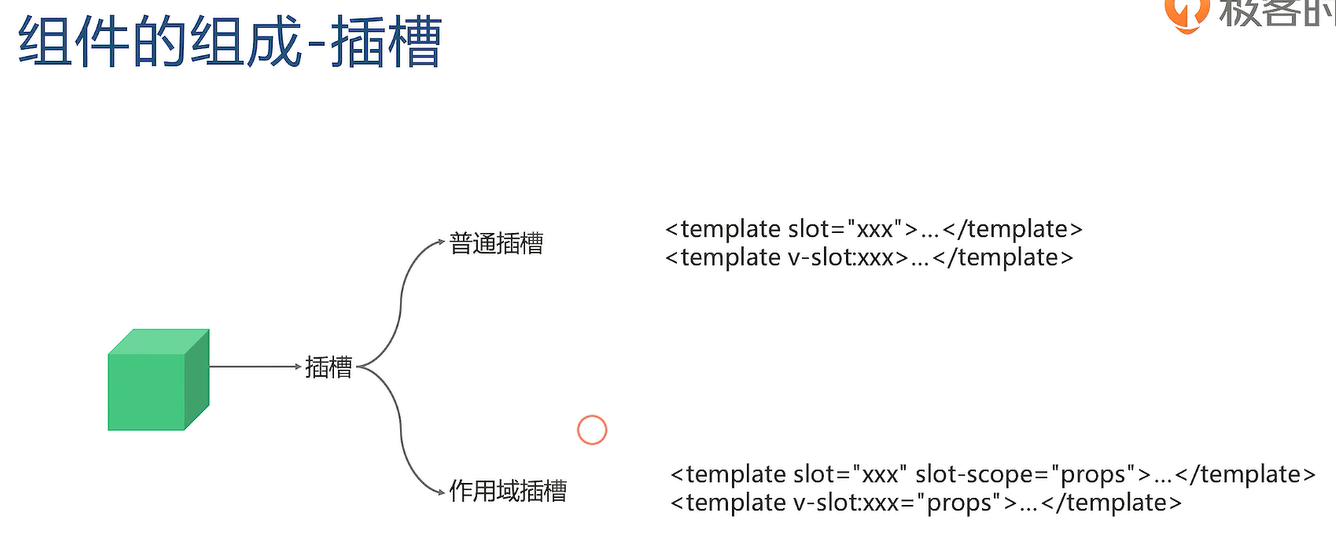
严格来的说在2.0之后已经不分区这两种插槽的概念了。 因为它底层的实现已经趋向于相同了。
作用域插槽参考其他文章:
新版vue作用域插槽的使用

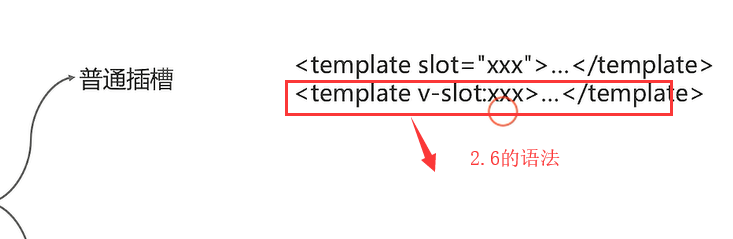
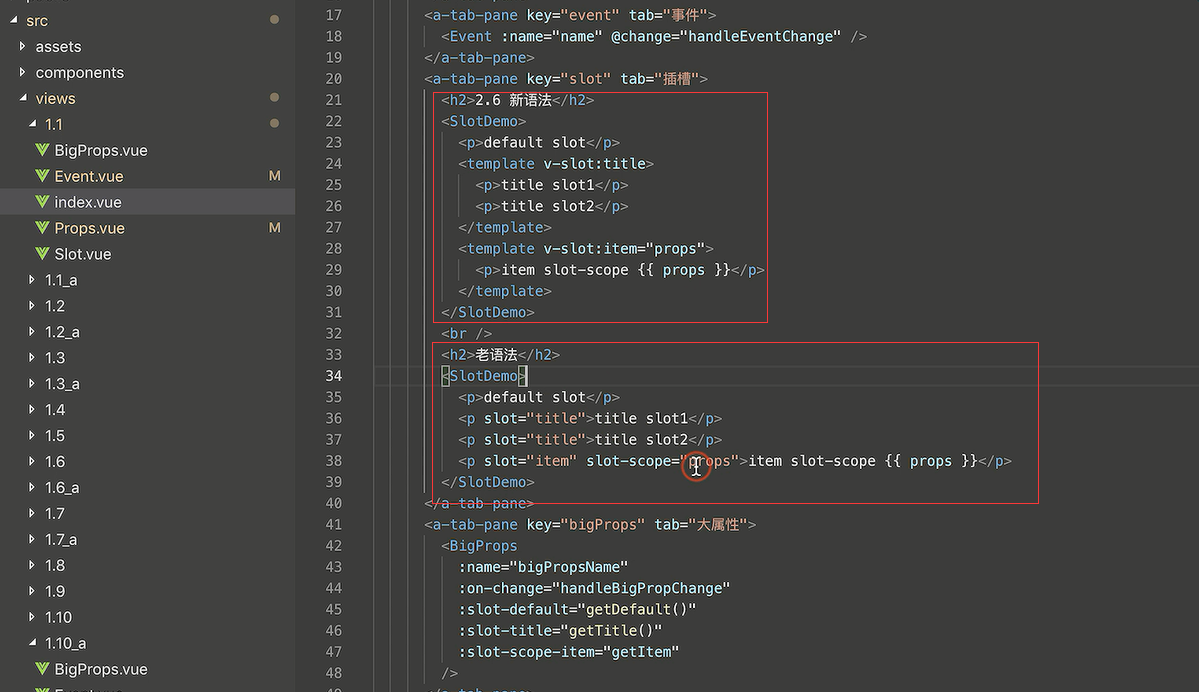
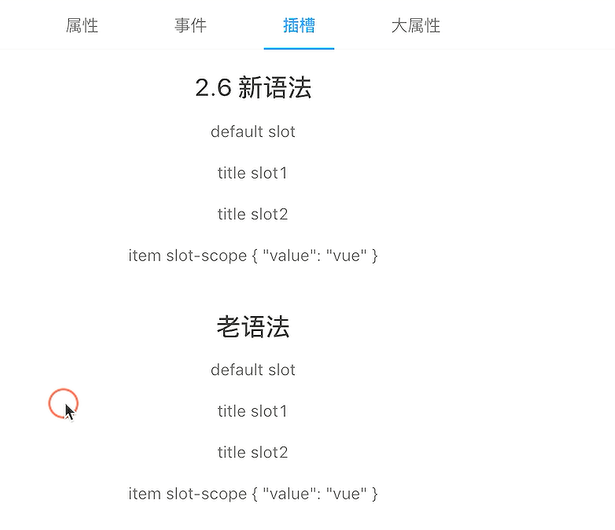
2.6为了兼容2.5的版本,现在依然可以用这两种写法。推荐用2.6的新语法。

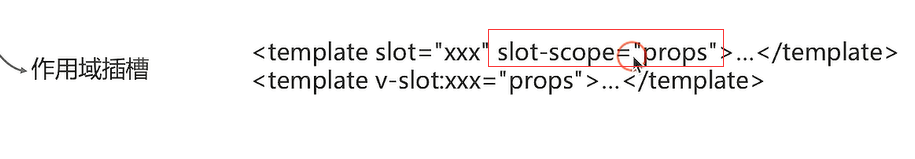
作用域插槽就是多了 slot-scope,是通过子组件传递过来的一些属性。

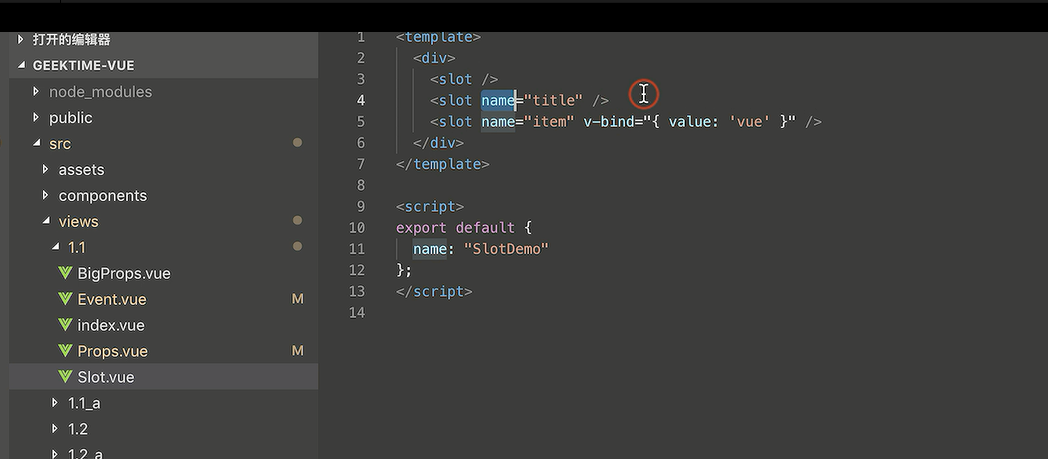
通过一个demo来查看。

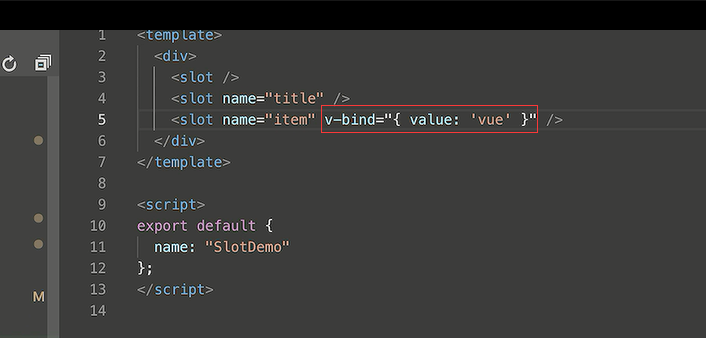
作用域插槽通过v-bind的形式,把属性传递过去,

作用域插槽,通过v-bind把值传递过去

浏览器的效果,父组件传递属性,子组件去挂载,

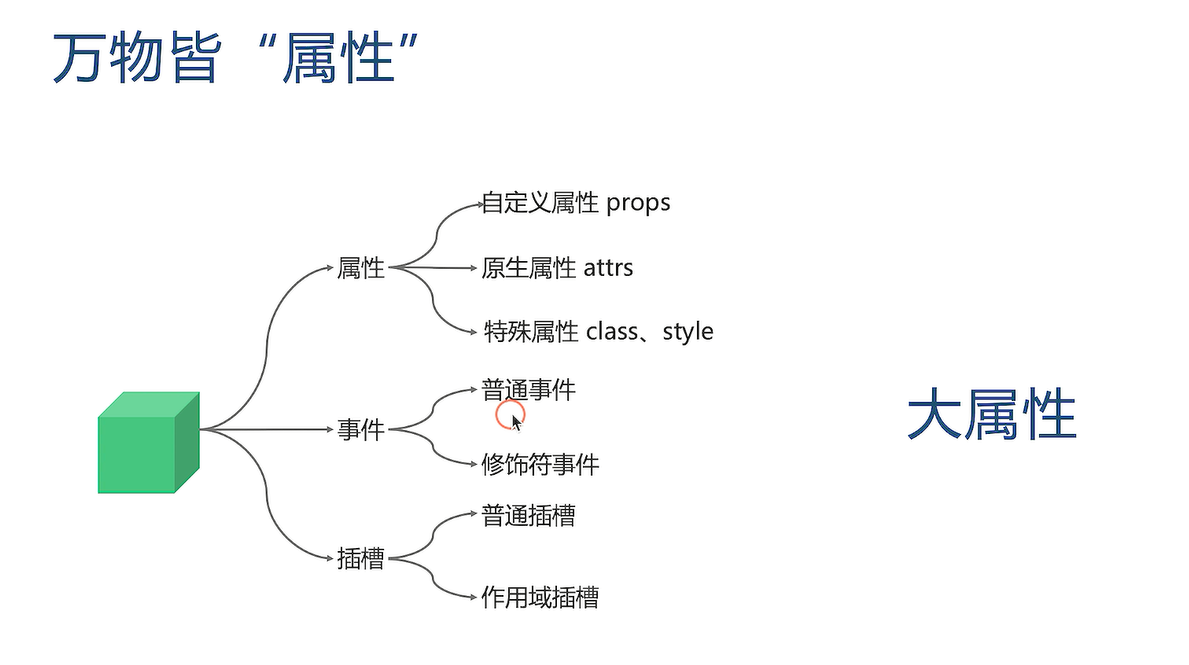
大属性的概念
之所以把他们都叫做是大属性:都是父组件传递给子组件的内容,然后子组件根据传递的内容来执行他们的行为

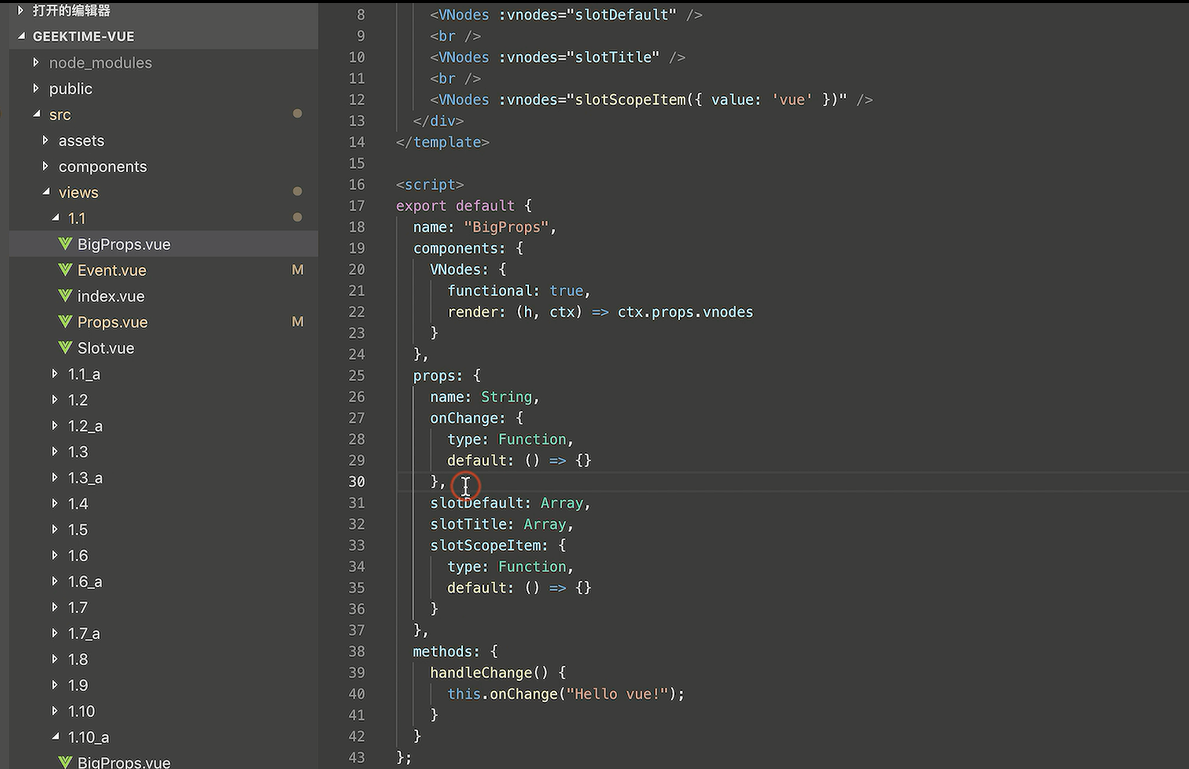
大属性的Demo
全部通过属性声明的形式进行挂载

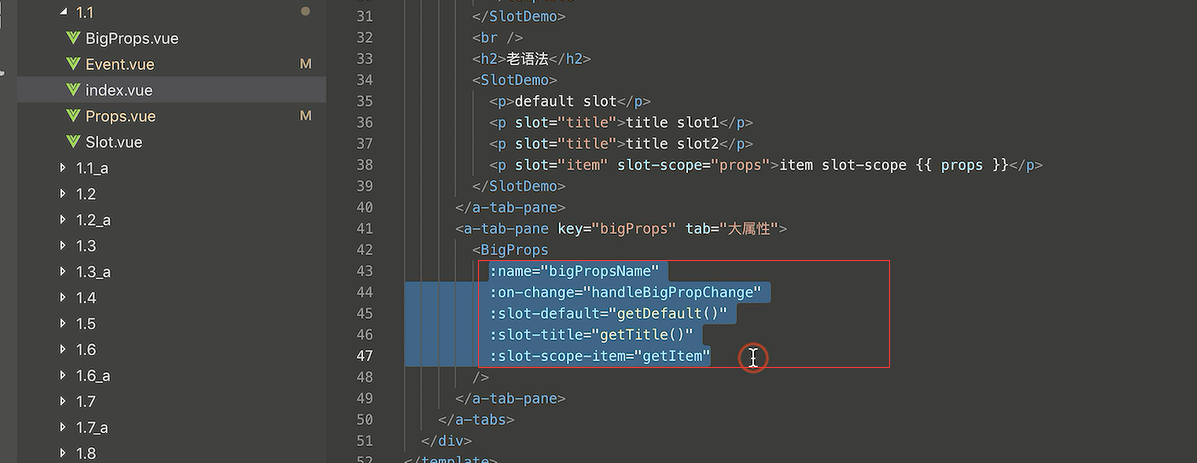
父组件内,完全通过属性的形式传递

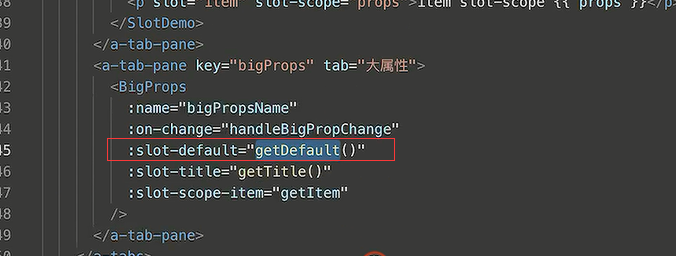
对于默认插槽,

通过方法的形式,把它传递给子组件。

通过方法的形式传递给子组件

展示效果

其实和插槽是一样一样的


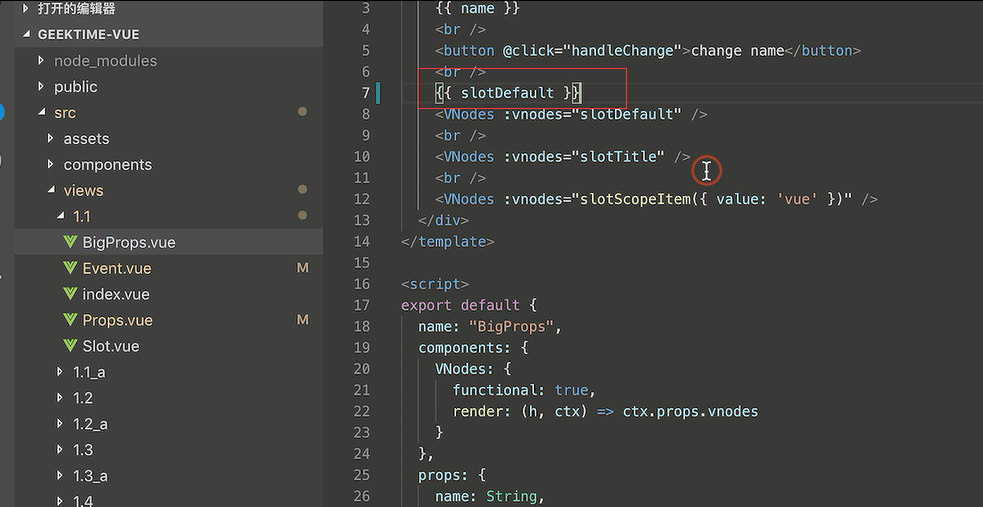
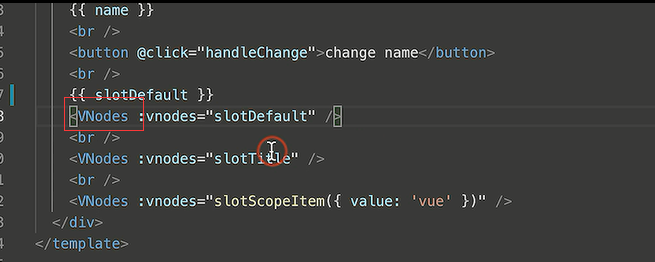
属性传递过来的值,我们一般用双括号去解析

但是如果我们传递的是一个VNode,因为我们之前是通过插槽的形式分发内容,那么我们现在把插槽的内容通过属性来传递。这样的话在Vue的Templae形势下,通过双括号是没法解析的。

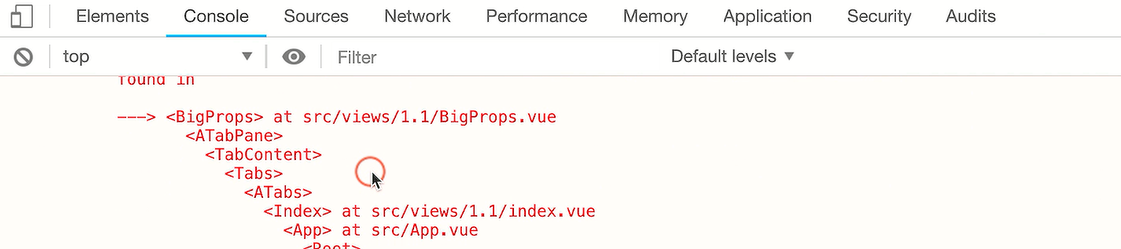
所以控制台这里是会报错的

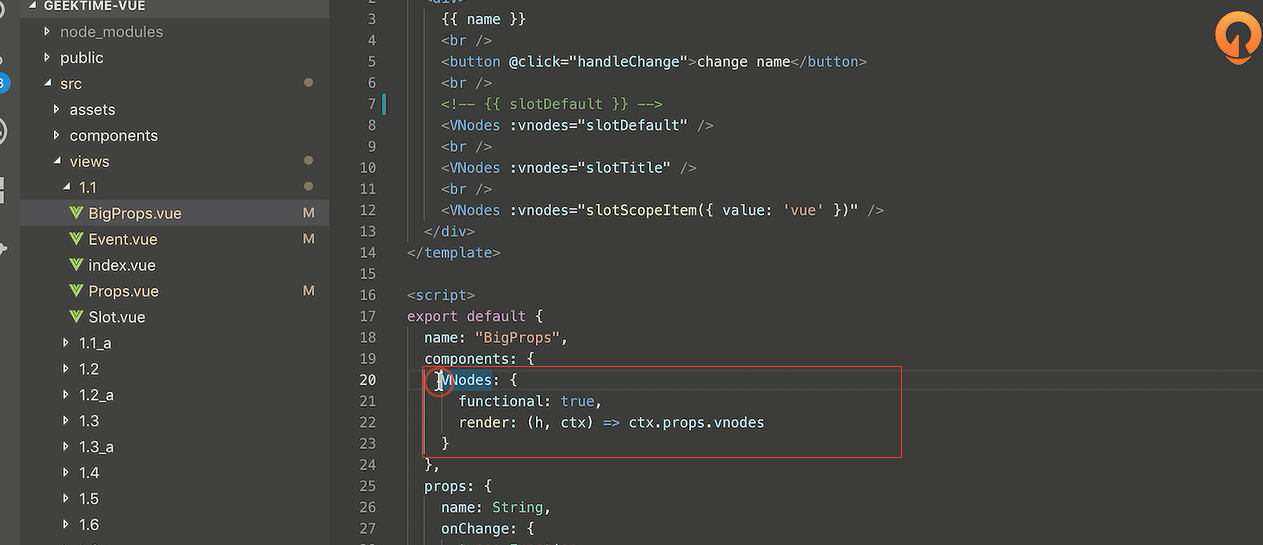
解析通过属性传递的插槽内容,也就是通过属性解析传递的VNode内容,
通过函数式组件的形式去渲染,现在不需要知道函数式组件的概念,在这里只是给大家强调一下。所有东西包括事件也好、插槽也好,完全都可以通过属性的方式去解决。所以说我认为这些都是大属性的概念。

课后习题
2.5的语法和2.6的语法可能会有不同的行为。

本节代码
<template> <div> {{ name }} <br /> <button @click="handleChange">change name</button> <br /> <!-- {{ slotDefault }} --> <VNodes :vnodes="slotDefault" /> <br /> <VNodes :vnodes="slotTitle" /> <br /> <VNodes :vnodes="slotScopeItem({ value: 'vue' })" /> </div> </template> <script> export default { name: "BigProps", components: { VNodes: { functional: true, render: (h, ctx) => ctx.props.vnodes } }, props: { name: String, onChange: { type: Function, default: () => {} }, slotDefault: Array, slotTitle: Array, slotScopeItem: { type: Function, default: () => {} } }, methods: { handleChange() { this.onChange("Hello vue!"); } } }; </script>
结束

 浙公网安备 33010602011771号
浙公网安备 33010602011771号