07丨Vue组件的核心概念(2):事件
06.Vue组件的核心概念(2):事件
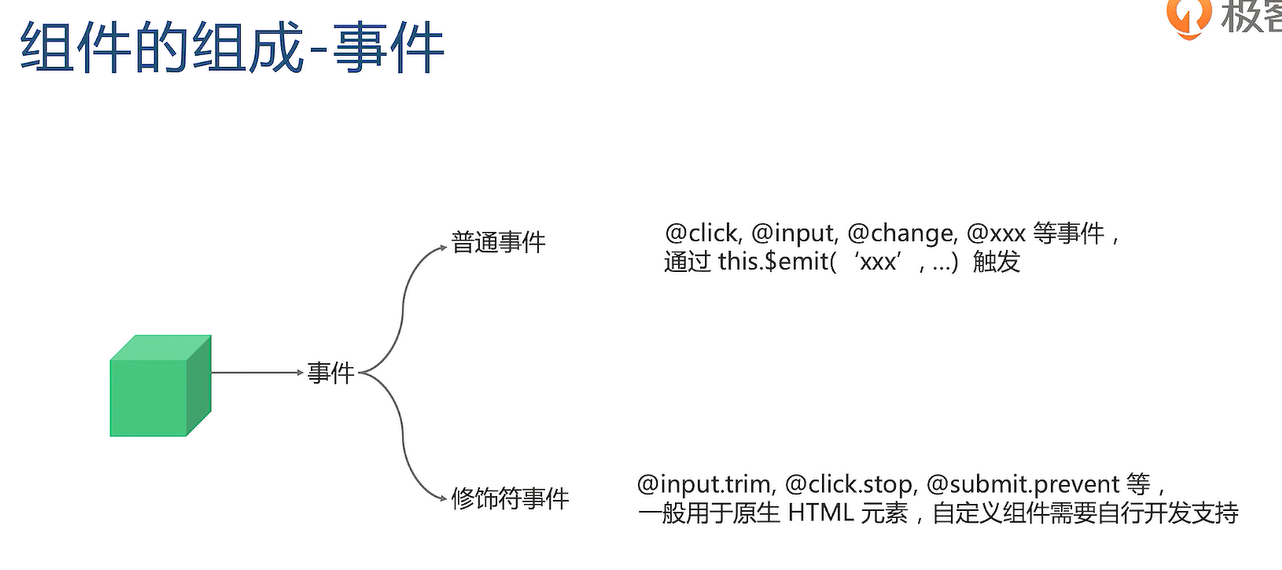
子组件通过this.$emit(‘事件源’,接收的参数)

通过一个事件的demo来演示一下。通过emit传递给父组件
有一个input绑定了一个change事件,通过handleChange去接收change的回调。


下面还有两个按钮,一个是重置成功,一个是重置失败。在外层的div上同样的绑定了一个click,也就是说在div里面有3个click事件。


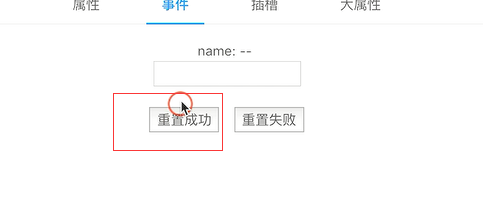
重置成功是把input和上面的name值重置为空,

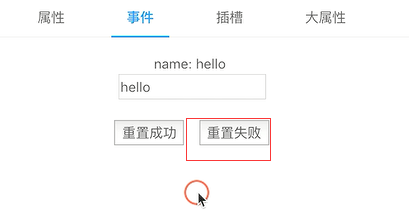
点击重置失败的时候,值并没有被清空。

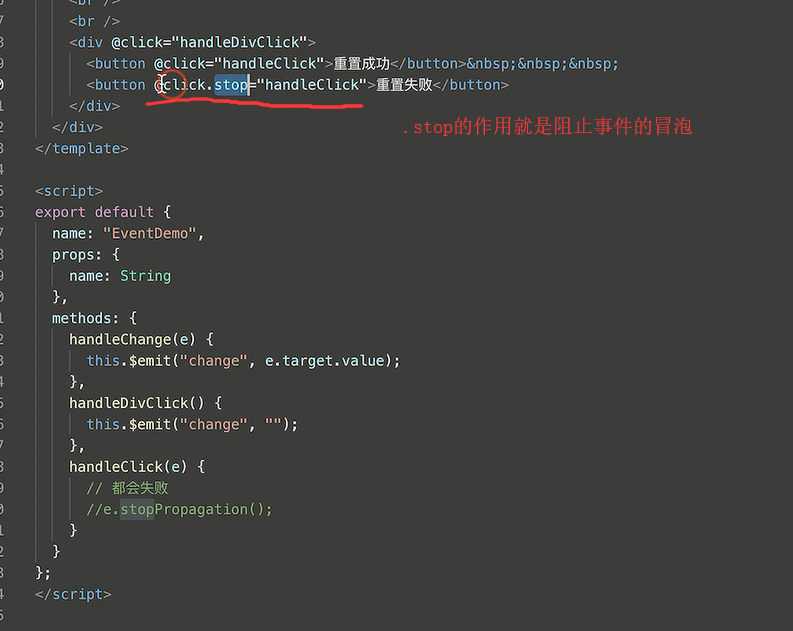
两个事件的区别就是重置失败按钮的事件,加了一个.stop
我们点击了重置失败,上层的div的click=handleDivClick是接收不到。重置失败的点击的行为的

通常情况下,你不用.stop也可以到达到一个冒泡的效果.就是去手动的阻止冒泡。

这样点击重置成功,依然是没有成功

本节代码:
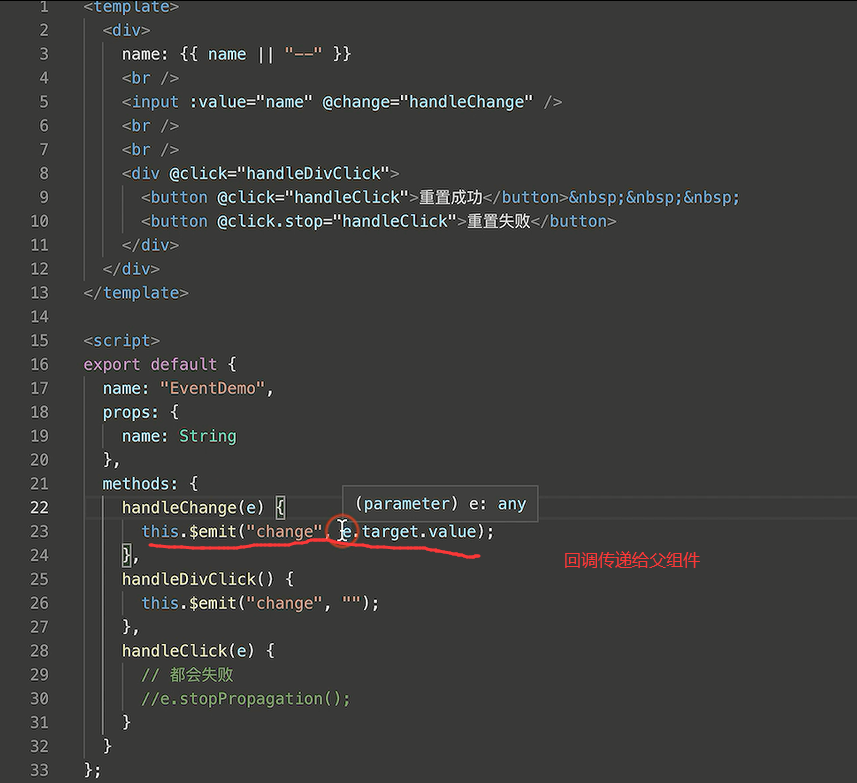
<template> <div> name: {{ name || "--" }} <br /> <input :value="name" @change="handleChange" /> <br /> <br /> <div @click="handleDivClick"> <button @click="handleClick">重置成功</button> <button @click.stop="handleClick">重置失败</button> </div> </div> </template> <script> export default { name: "EventDemo", props: { name: String }, methods: { handleChange(e) { this.$emit("change", e.target.value); }, handleDivClick() { this.$emit("change", ""); }, handleClick(e) { // 都会失败 //e.stopPropagation(); } } }; </script>
课后习题
我们知道触发事件是通过$.emit触发的,
那么this.$emit最后的返回值是什么?如果在我们上层组件,它return了一个值,那么我们的this.$emit能不能接收到呢?
结束

