Flutter实战视频-移动电商-37.路由_Fluro引入和商品详细页建立
37.路由_Fluro引入和商品详细页建立
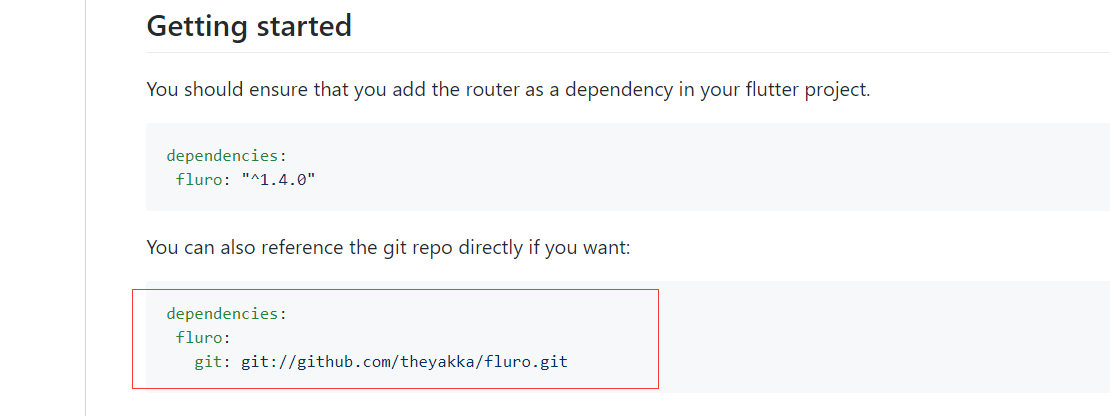
https://github.com/theyakka/fluro
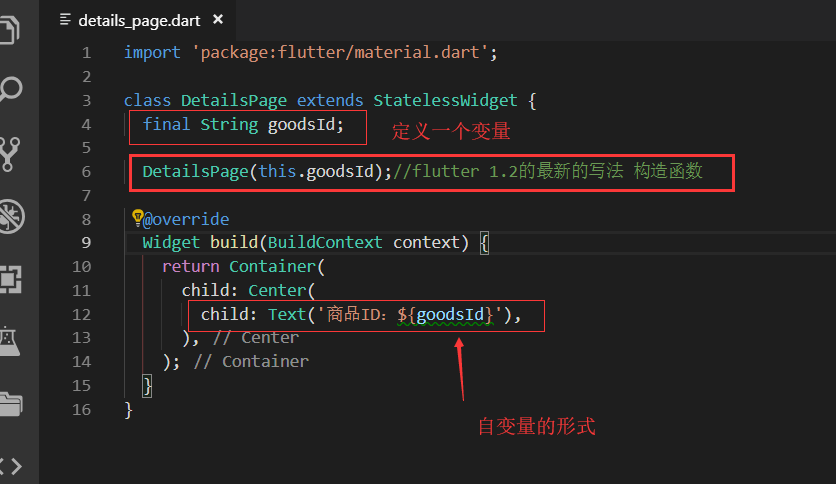
pages/details_page.dart新建页面

使用路由
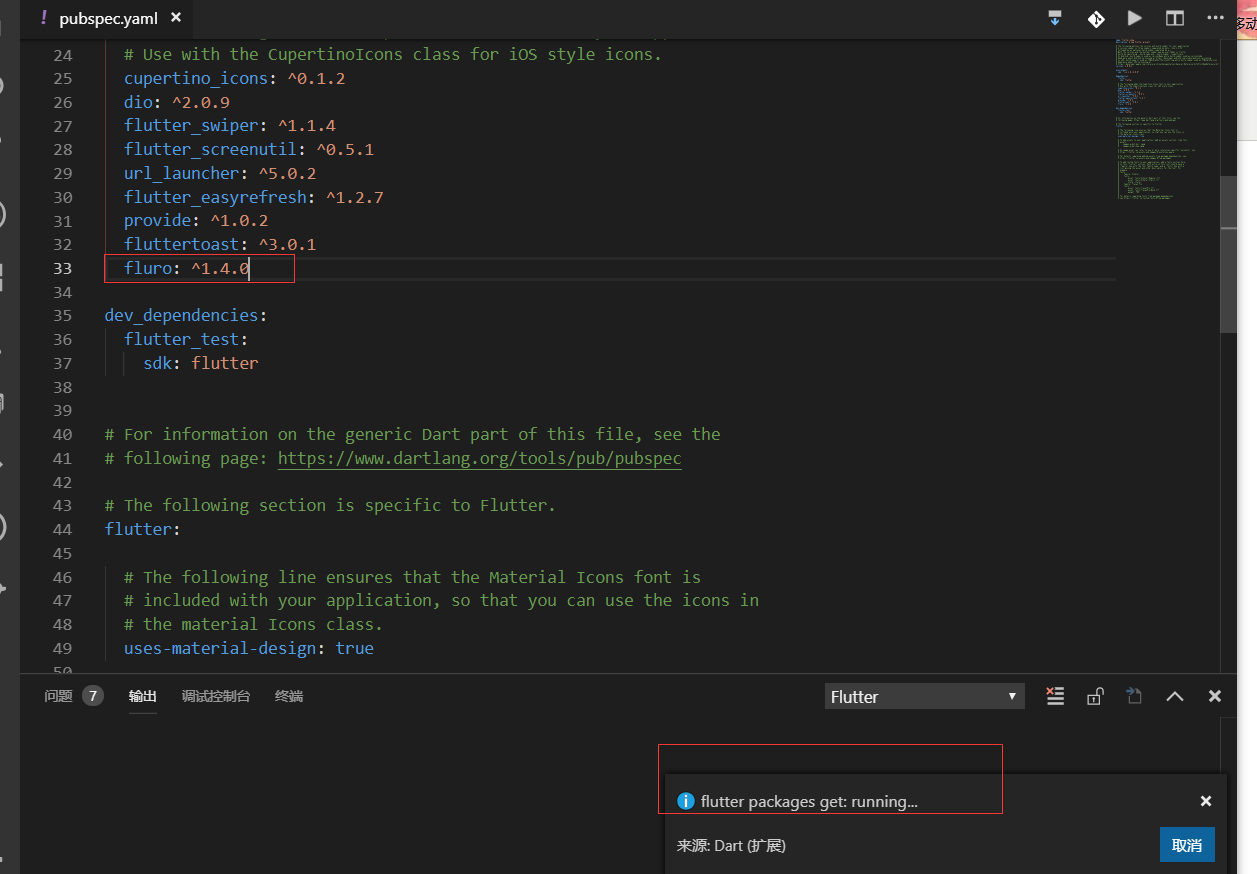
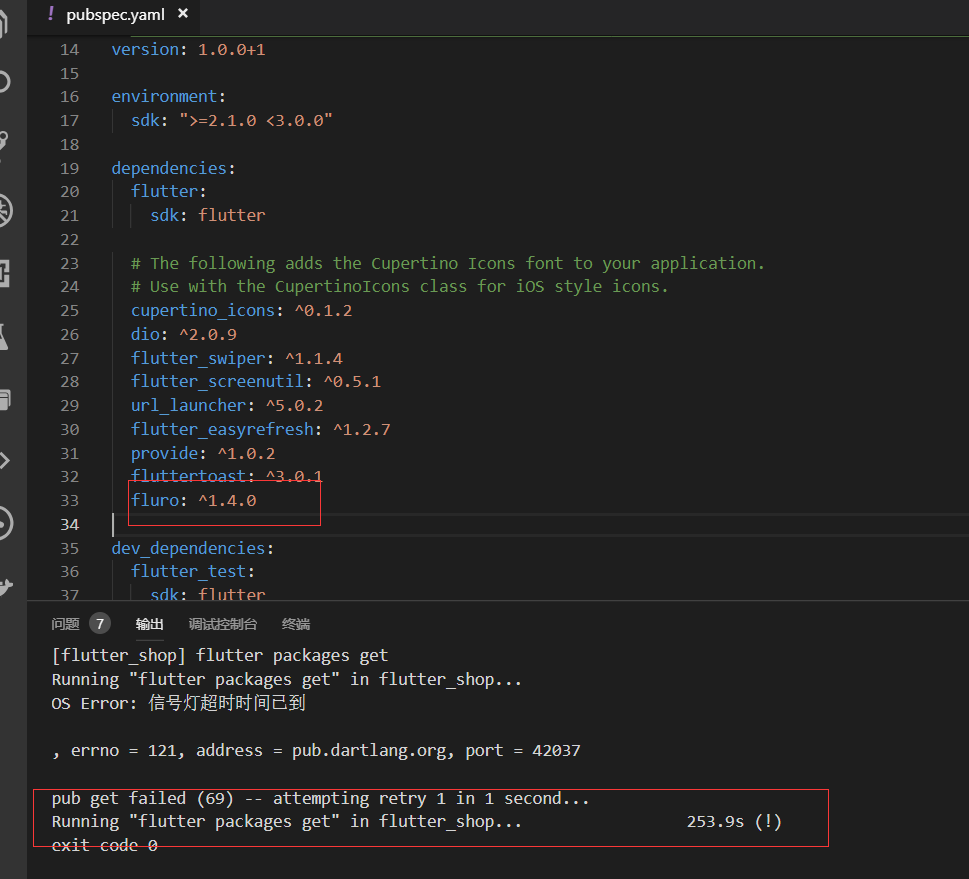
先添加路由插件的引用
fluro: ^1.4.0

如果网络上下载不下来,可以采用这种形式去下载,使用git的地址

遇到问题,无法更新下来 fluro的引用
解决方法:
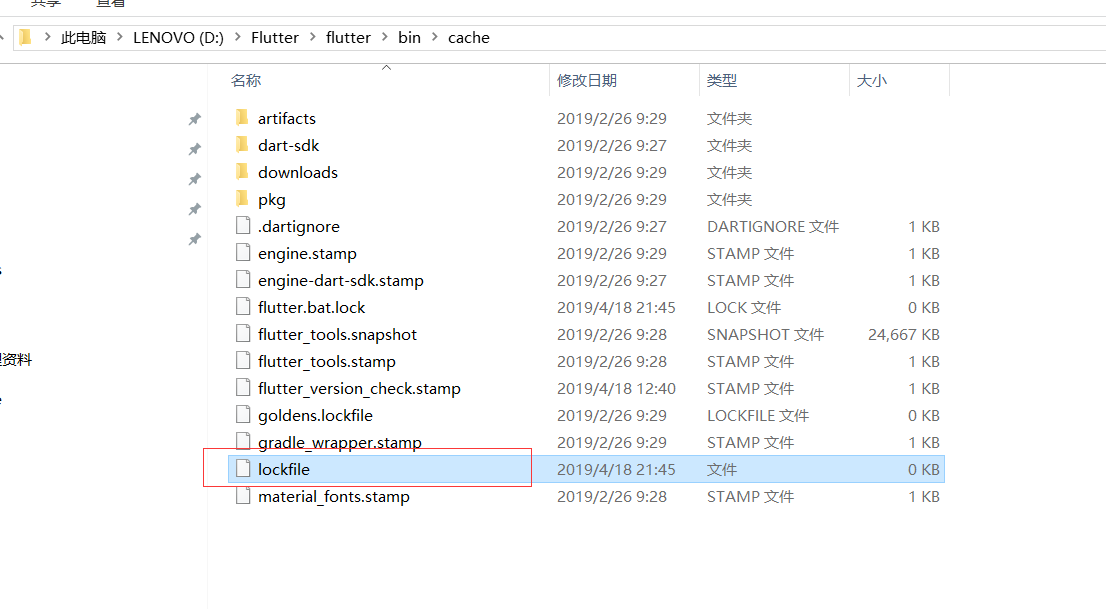
重启电脑。删除
D:\Flutter\flutter\bin\cache\lockfile
然后打开科学的网,切换到日本的节点。才能更新下来。 刚开始用的香港 和美国的几点也不行,后来又用的日本节点终于更新下来了


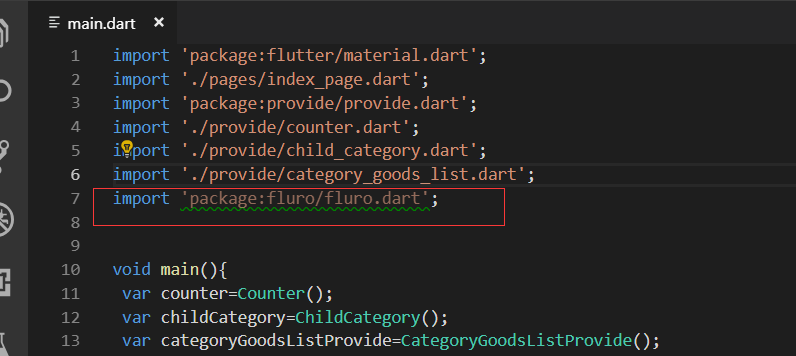
main.dart引入fluro
import 'package:fluro/fluro.dart';

最终代码:
pages/details_page.dart
import 'package:flutter/material.dart'; class DetailsPage extends StatelessWidget { final String goodsId; DetailsPage(this.goodsId);//flutter 1.2的最新的写法 构造函数 @override Widget build(BuildContext context) { return Container( child: Center( child: Text('商品ID:${goodsId}'), ), ); } }

