Flutter实战视频-移动电商-30.列表页_商品列表UI界面布局
30.列表页_商品列表UI界面布局
小程序里面的布局方式

小程序的图片上这里使用的是warp布局,因为首页里面火爆专区,已经用过了warp来布局了。
所以这里我们没有必要再讲一遍,这里我们使用ListView,我们把它布局成下图这种形式:

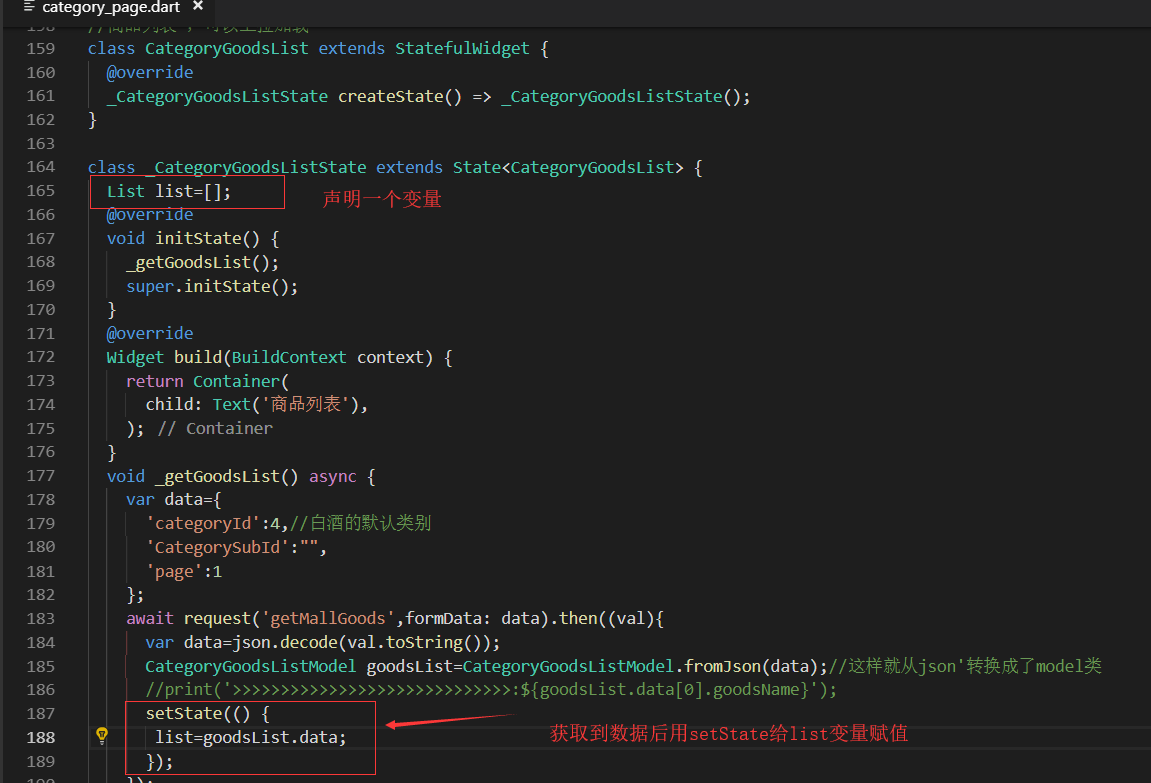
我们拆的散一点,用内部方法的形式,我们把图片和名称分别拆成单独的方法去实现,然后在组合成一个子项赋值给ListView

开始写内部方法

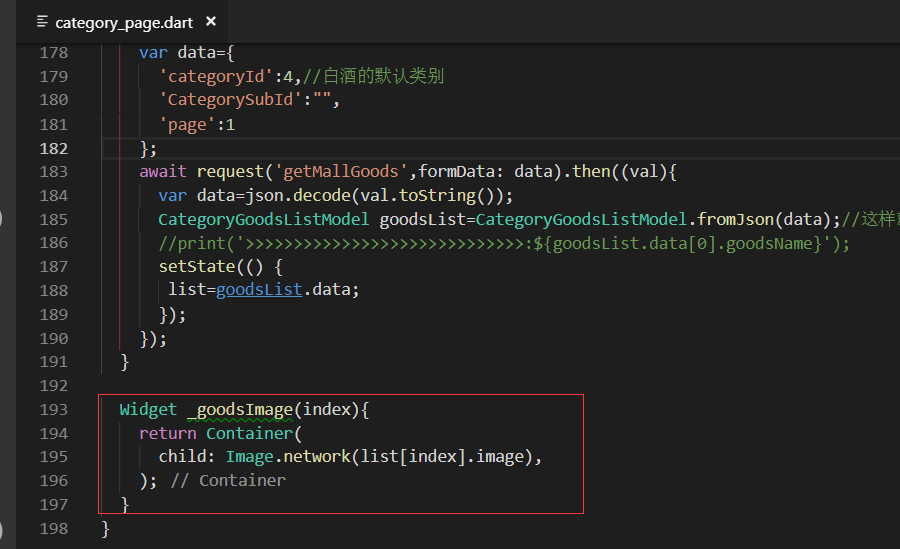
图片widget

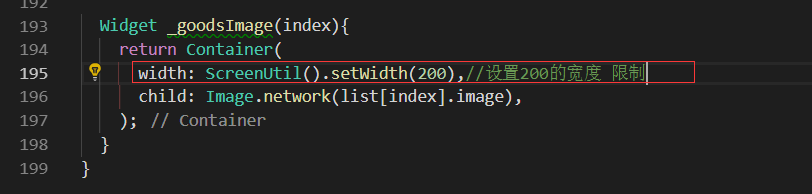
如果图片很大的话,我们需要设定一个限制,这个时候就体现出来这个外层套一个Container的好处。很容易给外层这个Container加上限制

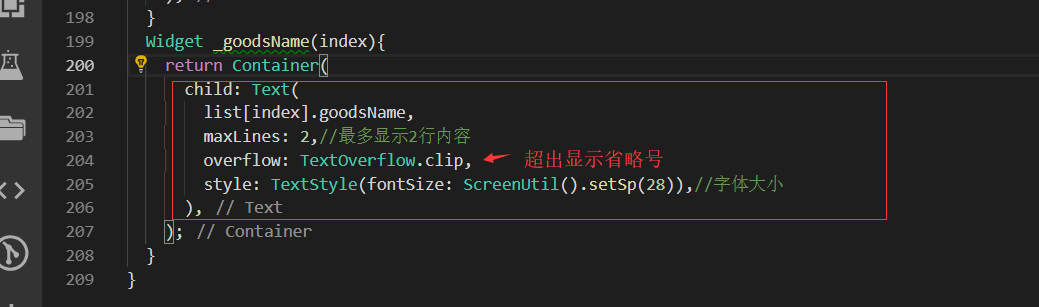
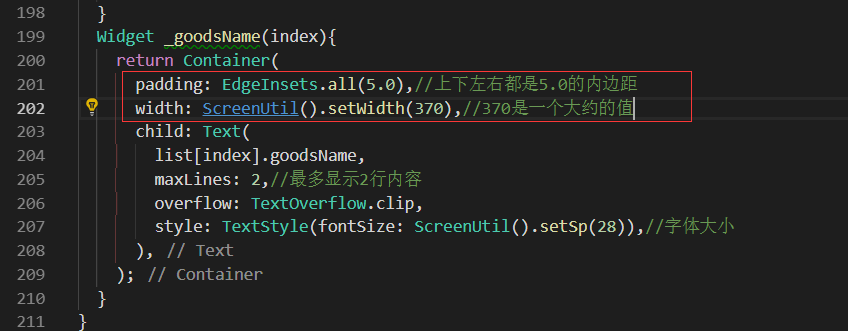
商品名称widget
还是用内部方法的形式
文字最多显示2行,如果超出了两行就显示省略号

这种文字比较多的就显示2行

我们还要设置文字越界的问题,这行我们设置的最多显示两行和超出显示省略号才会起作用,然后再设置padding 左侧的间距 不和左边的图片紧挨着。这里都在外层套的Container上设置了。

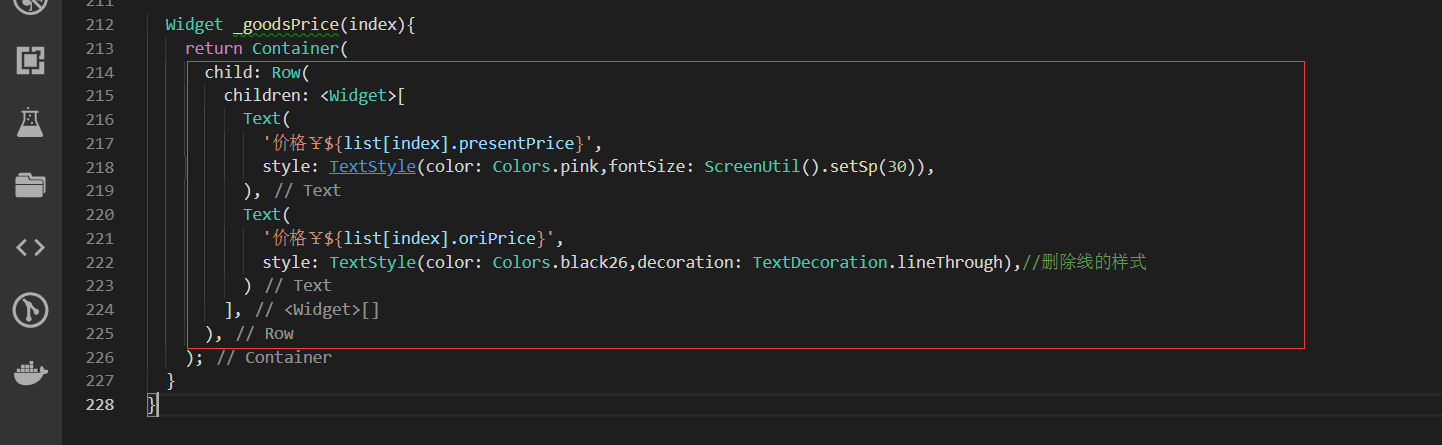
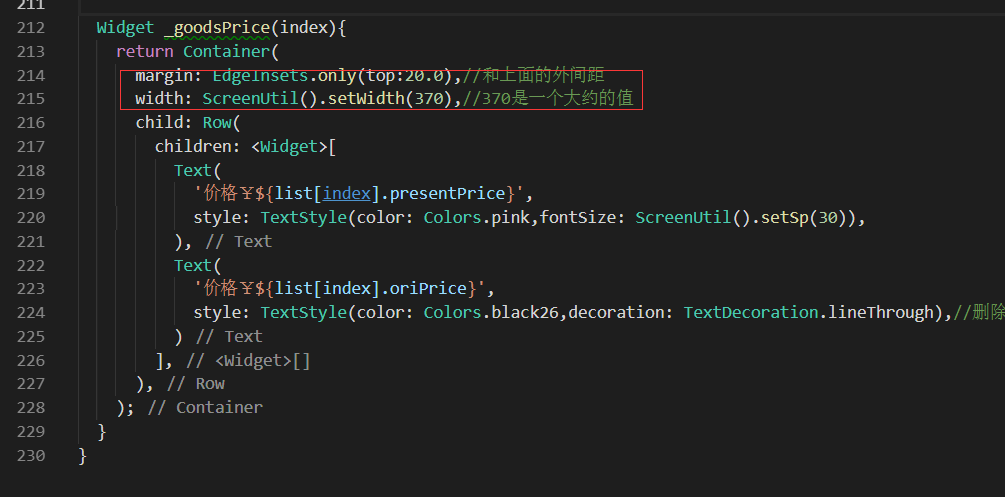
价格的widget
价格是有一个商城价格,后面是市场价格,这里就采用Row的形式

我们需要给这个组件加上margin和上面的标题 有间距

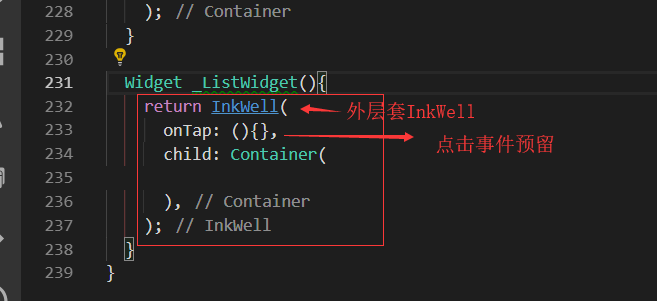
组合起来各个widget
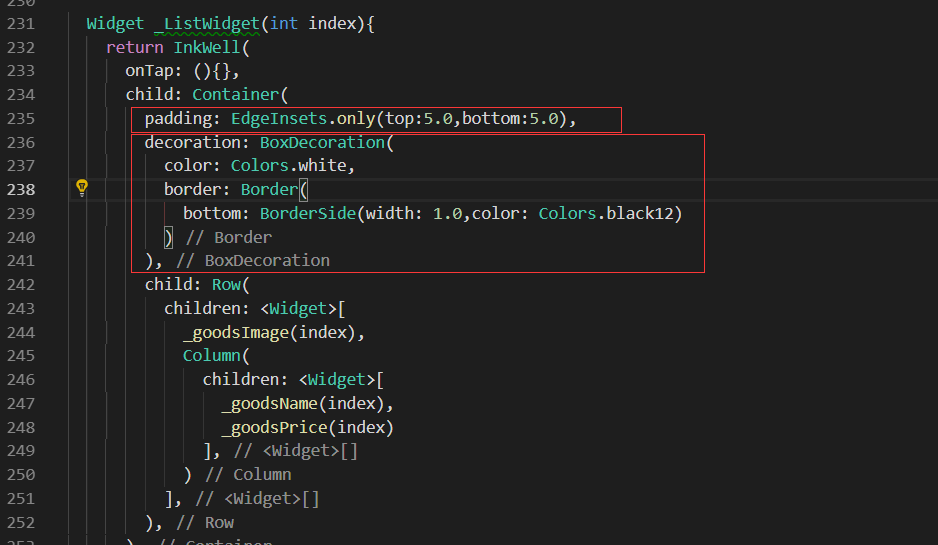
因为要增加点击事件,点击后要跳转到详情页面,所以我们最外层返回的widget是InkWell

先横向布局,再列布局,先用Row左右分开,然后右边是上下分开用Column

这样就形成了我们的子项

加一些修饰的东西,例如每一项的下面有下划线,上下的边距。我们在Container里面做这些事
decoration:主要做的是背景和下面的边框线
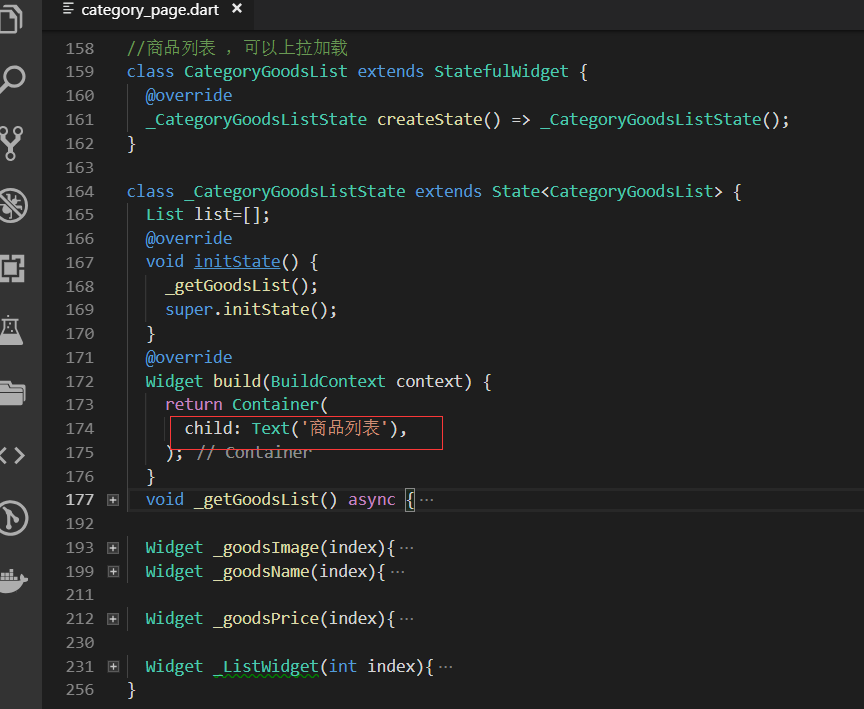
到build方法里组件我们的ListView.我们当前build方法现在还只是一个ListView

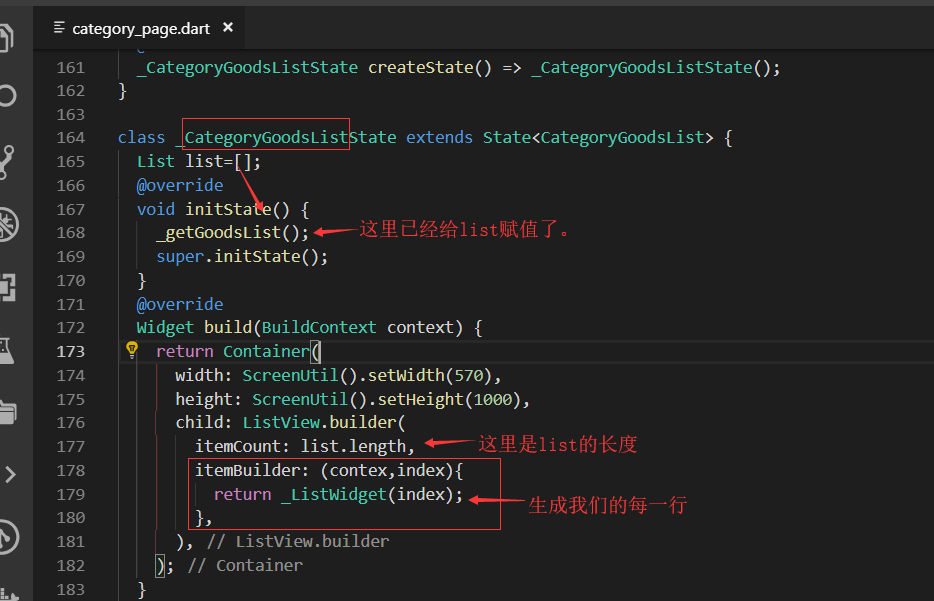
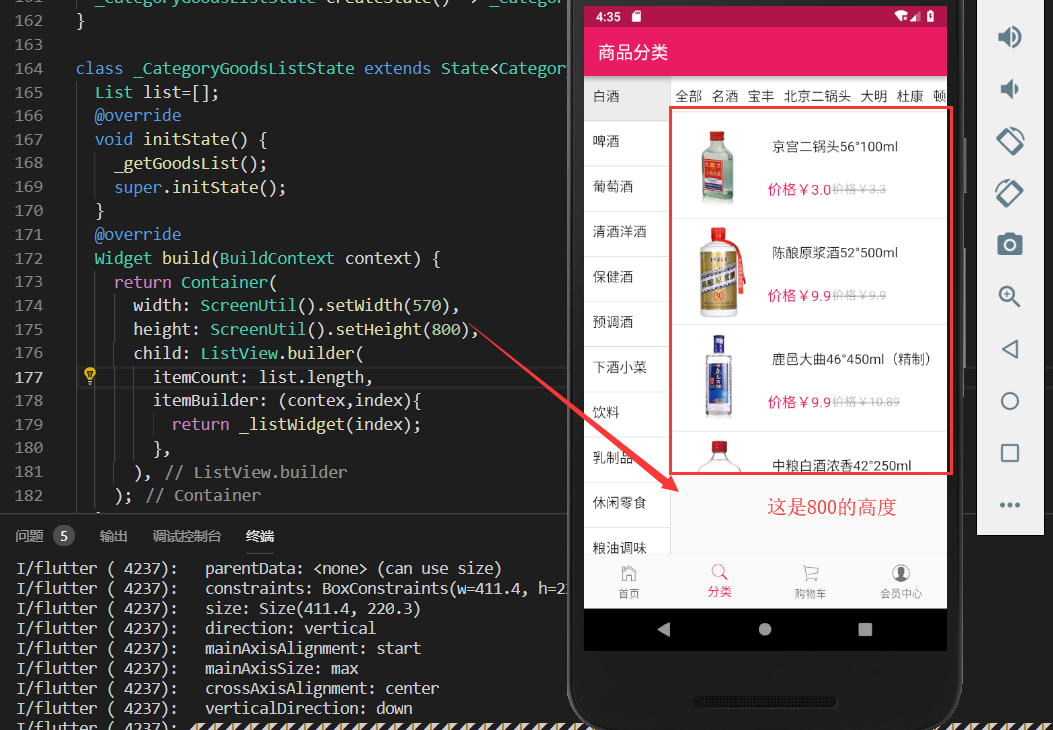
现在来组件我们的ListView,最好设置宽和高,否则就会报溢出的错误
宽:750-180=570
高:拿不准,就随便给个1000吧
这里我们还是用动态构造方法的ListView也就是。ListView.builder()

报错:无法启动AVD模拟器

0:44 IDE and Plugin Updates: The following plugin is ready to update: Flutter
0:44 IDE and Plugin Updates: The following components are ready to update: Android Emulator, Google APIs Intel x86 Atom System Image
Warning: SetProcessDpiAwareness(2) failed: COM error 0xffffffff80070005 (Unknown error 0x0ffffffff80070005), using 2 ((null):0, (null))
INFO: QtLogger.cpp:66: Warning: SetProcessDpiAwareness(2) failed: COM error 0xffffffff80070005 (Unknown error 0x0ffffffff80070005), using 2 ((null):0, (null))


0:55 IDE and Plugin Updates: The following plugin is ready to update: Flutter
0:55 IDE and Plugin Updates: The following components are ready to update: Android Emulator, Google APIs Intel x86 Atom System Image

点击升级flutter


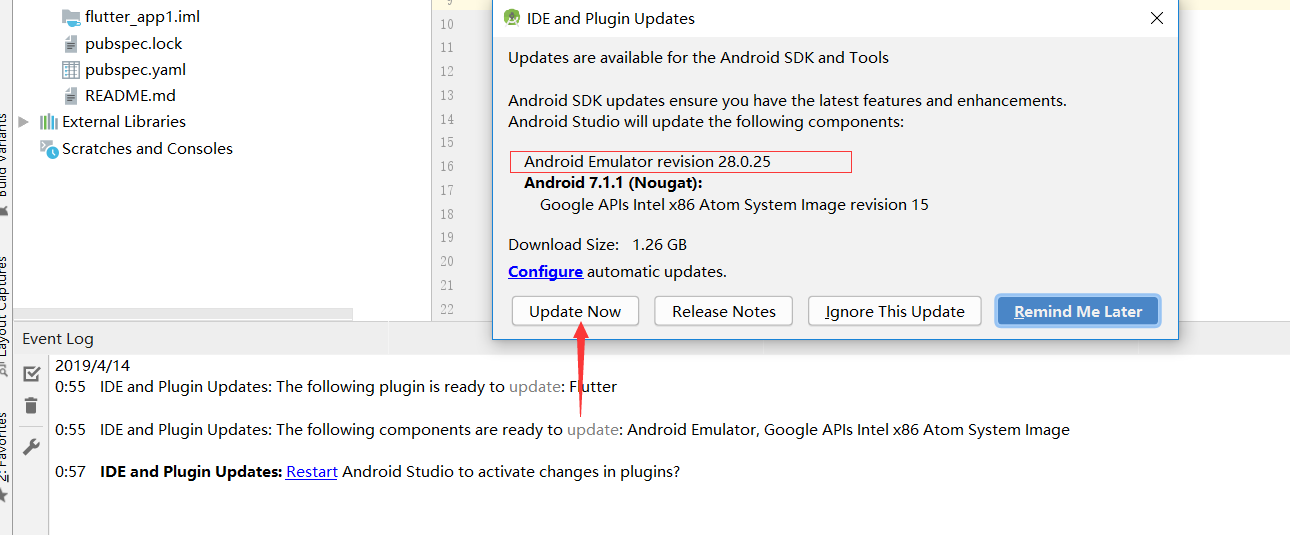
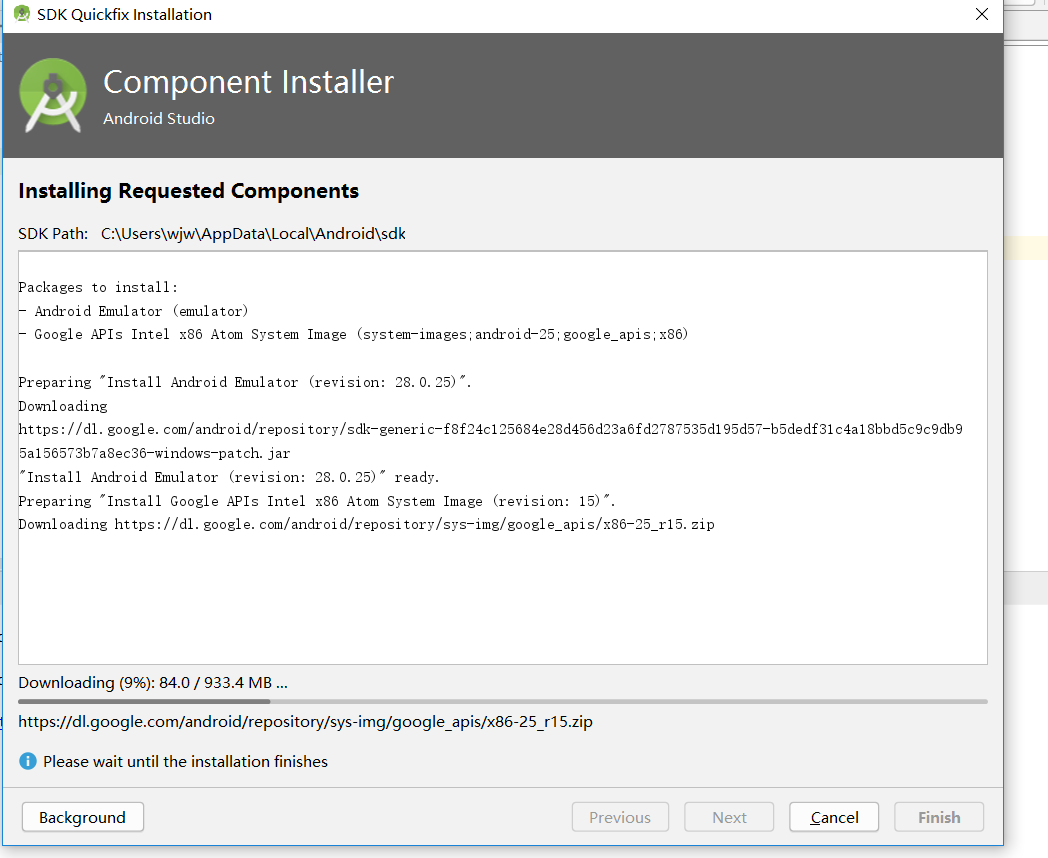
升级Android Emulator


升级完avd模拟器可以正常显示了了 卧槽。。。。。。。
正常显示的样子

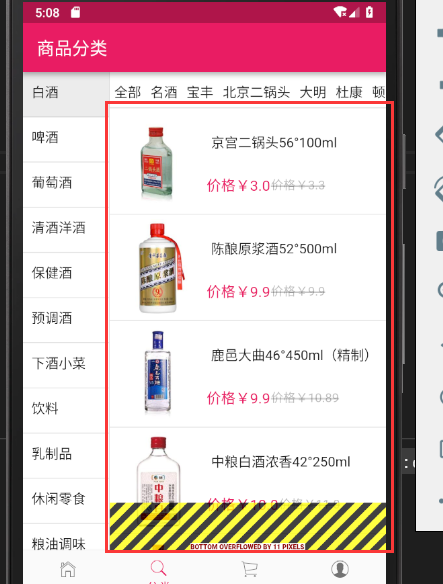
效果的展示:
效果又出来了 但是又溢出叻了。

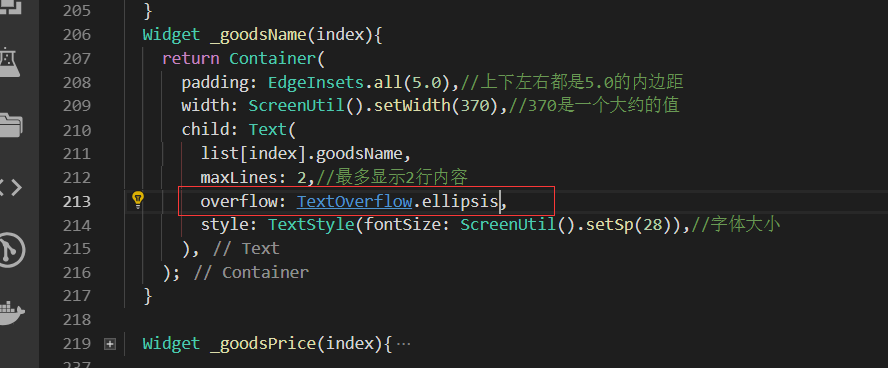
代码修复一个地方
超出显示省略的地方,原来写错了,写成分割了。

解决溢出的问题

改成974高度基本山差不多

如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。


【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从问题排查到源码分析:ActiveMQ消费端频繁日志刷屏的秘密
· 一次Java后端服务间歇性响应慢的问题排查记录
· dotnet 源代码生成器分析器入门
· ASP.NET Core 模型验证消息的本地化新姿势
· 对象命名为何需要避免'-er'和'-or'后缀
· “你见过凌晨四点的洛杉矶吗?”--《我们为什么要睡觉》
· 编程神器Trae:当我用上后,才知道自己的创造力被低估了多少
· C# 从零开始使用Layui.Wpf库开发WPF客户端
· C#/.NET/.NET Core技术前沿周刊 | 第 31 期(2025年3.17-3.23)
· 接口重试的7种常用方案!
2015-04-13 WCF学习