Flutter实战视频-移动电商-14.首页_url_launcher一键拨打店长电话
14.首页_url_launcher一键拨打店长电话
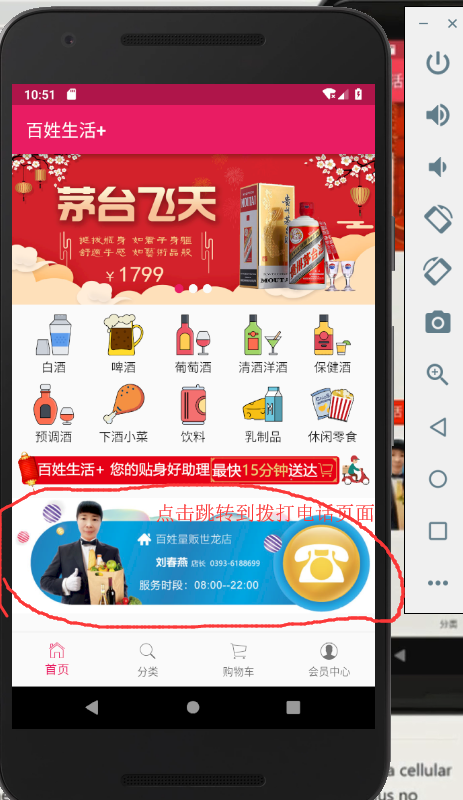
首页拨打电话的功能。

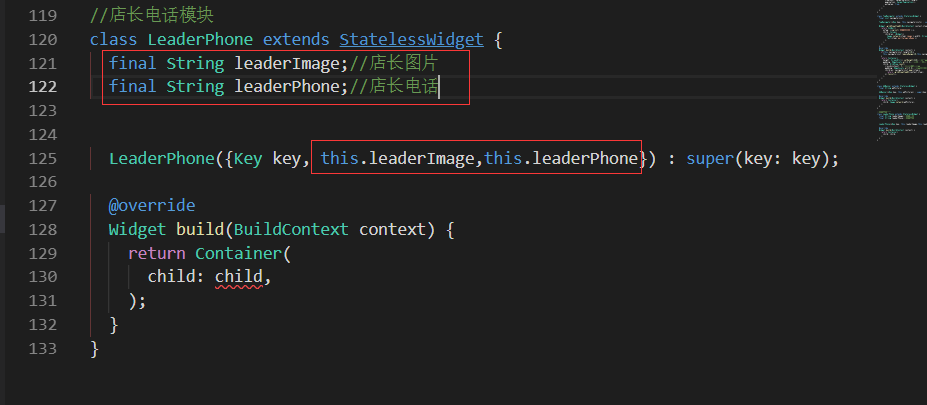
接收两个值,一个是店长的头像,一个是电话号码,

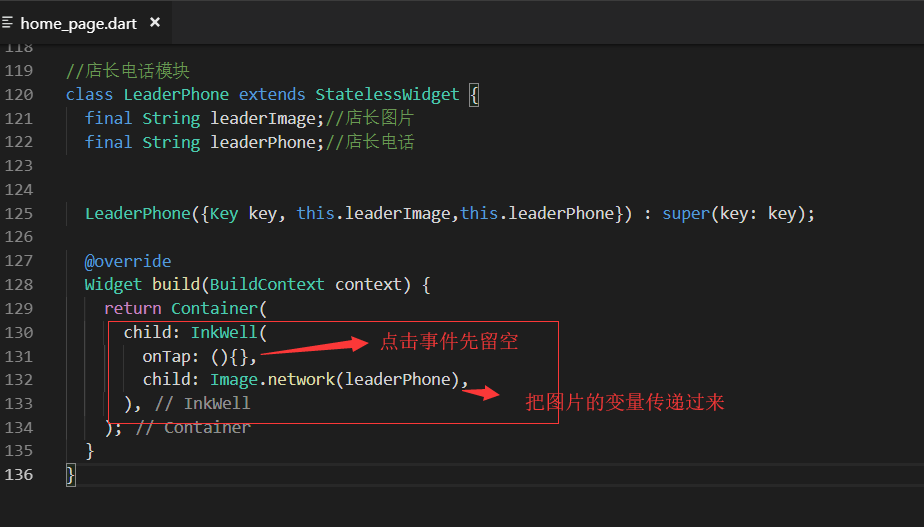
然后开始写我们的build方法。点击图片的时候要有一个拨打电话的动作。我们要接收一个单击的事件。这里就可以用我们InkWell()来完成
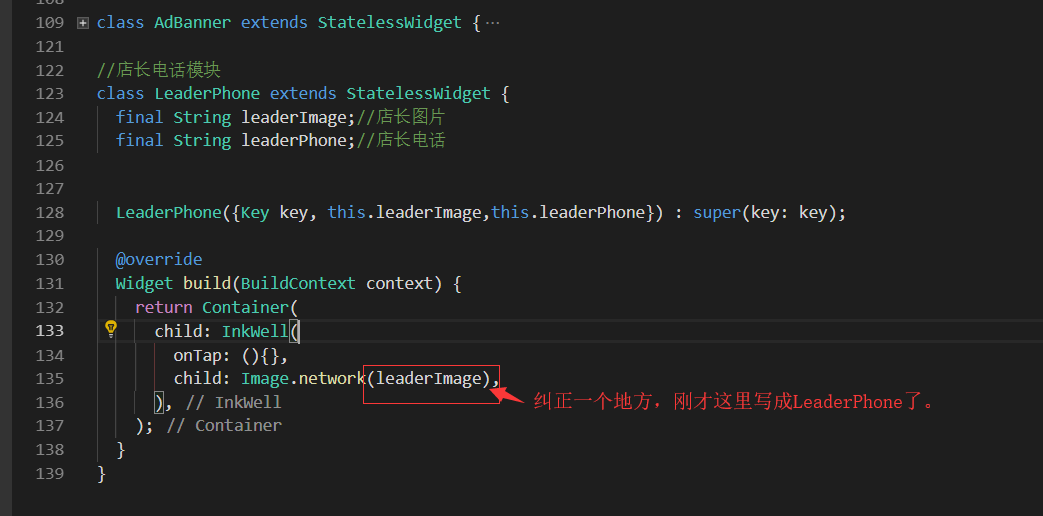
这样我们的店长模块基本就写完了。

准备下数据,看下UI的效果

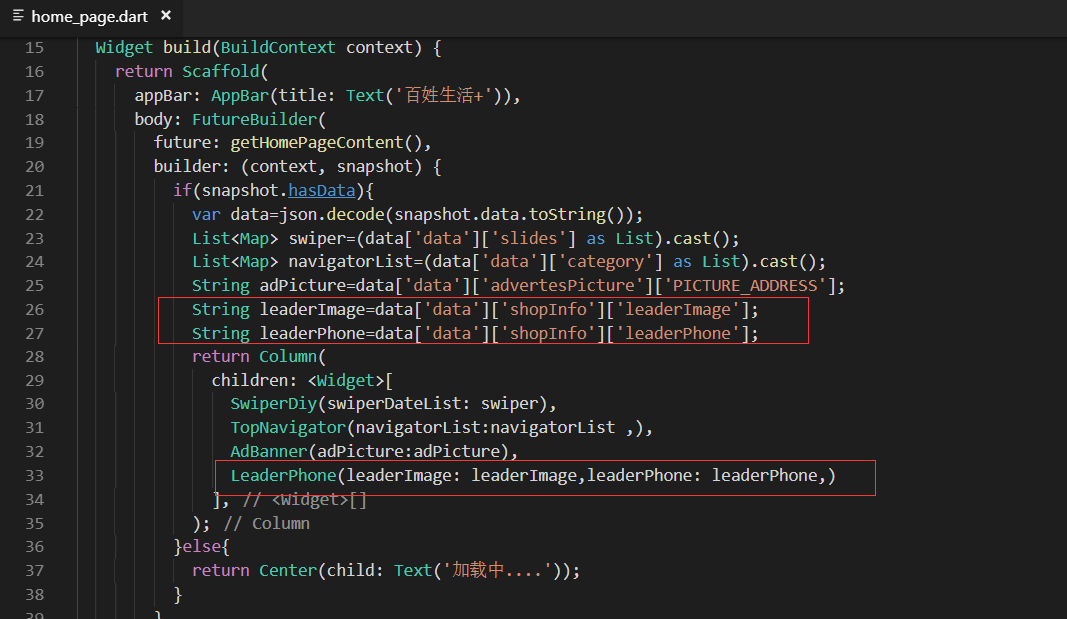
从json数据中获取图片和电话。调用我们的店长电话widget展示出来

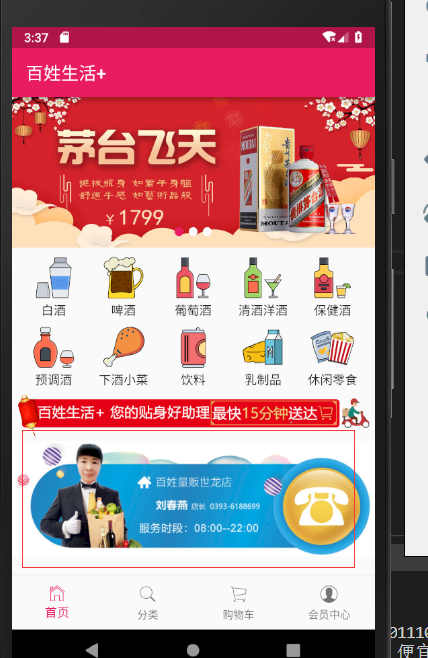
展示效果

拨打电话模块
需要用到一个插件
插件的地址:
https://github.com/flutter/plugins/tree/master/packages/url_launcher
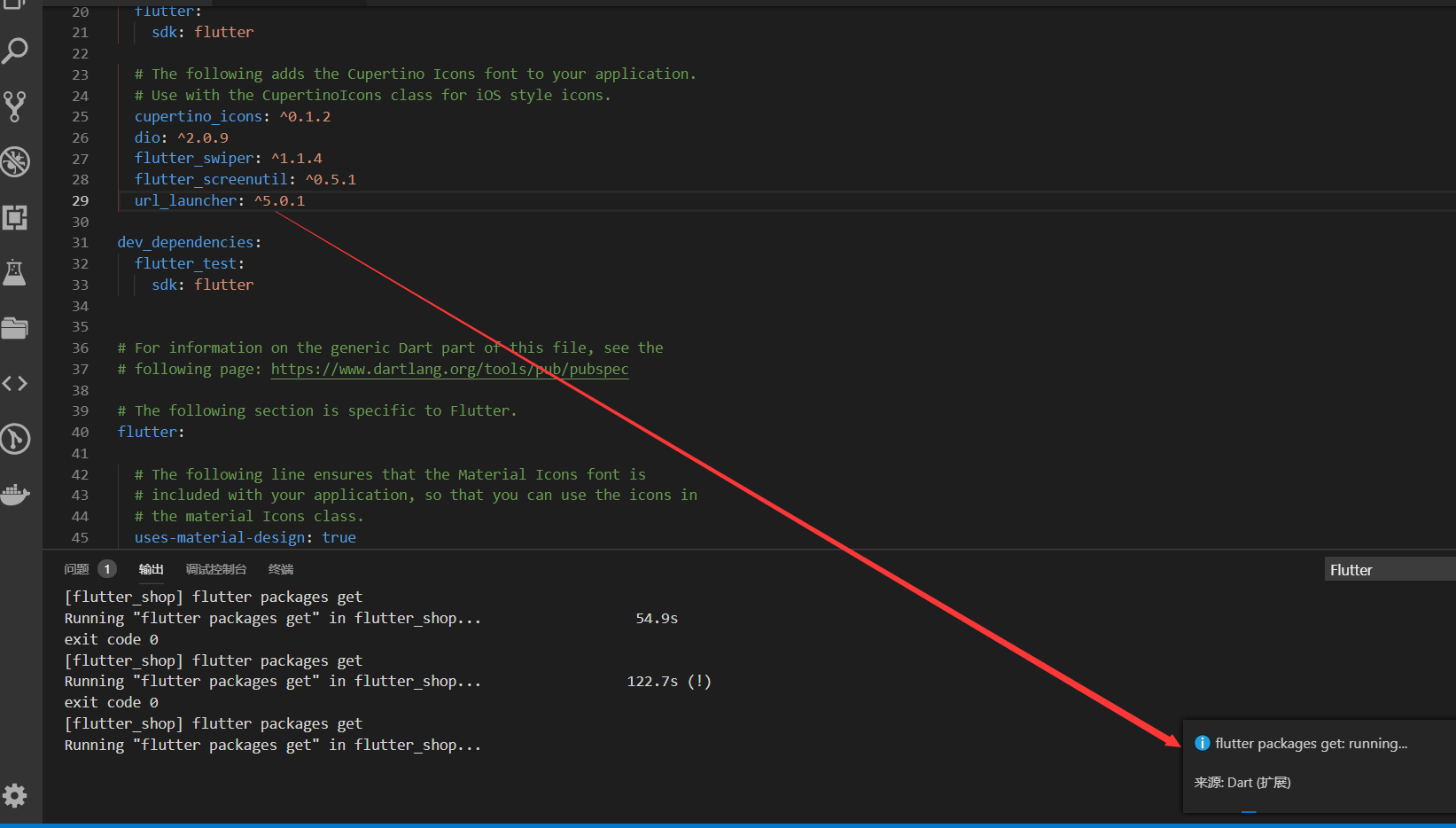
依然在我们的pubspec.yaml配置包

解决package一直下载中,但是下载不下来的问题
在我们的homePage里面添加引用
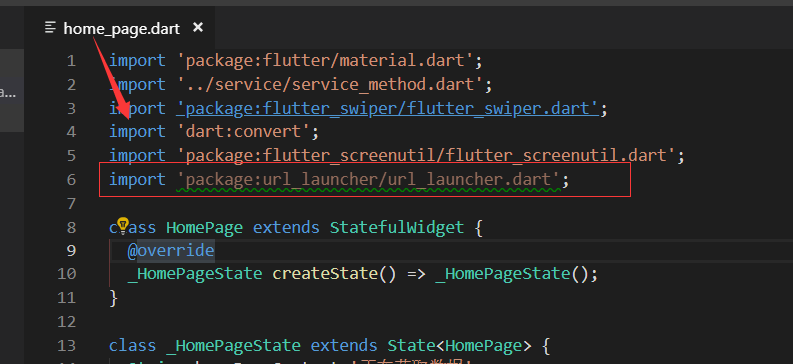
添加引用
这里遇到一个坑,添加完成包的配置以后,一直在下载更新,。科学的上网下载也没下载来。 后来干脆开着电脑自己下去吧 就睡觉去了 结果第二天还没下载完。。。。。-_-!蛋疼

重写一个内部方法
11分41秒
package下载不了解决方法
https://www.jianshu.com/p/147f0e20c312
https://www.jianshu.com/p/22675c1632dc
先是根据上面文章增加了两个环境变量
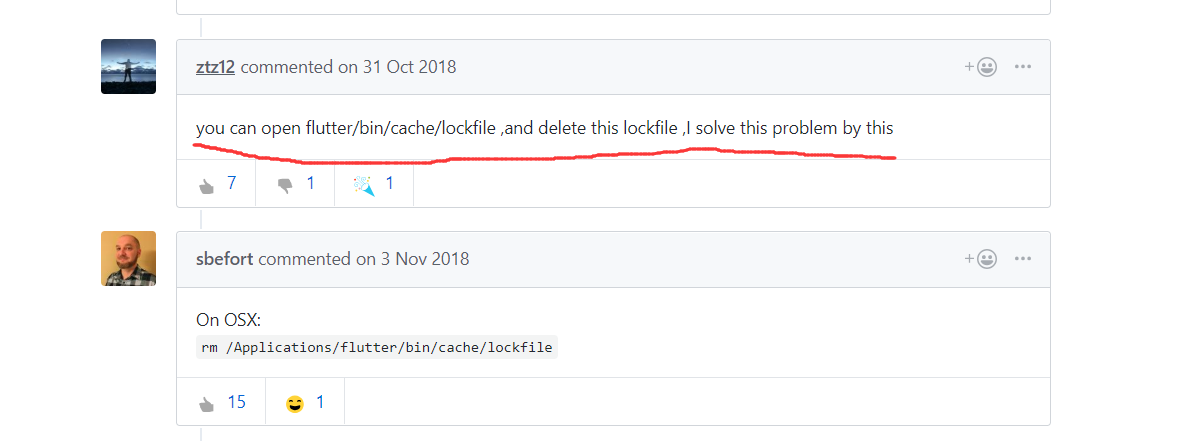
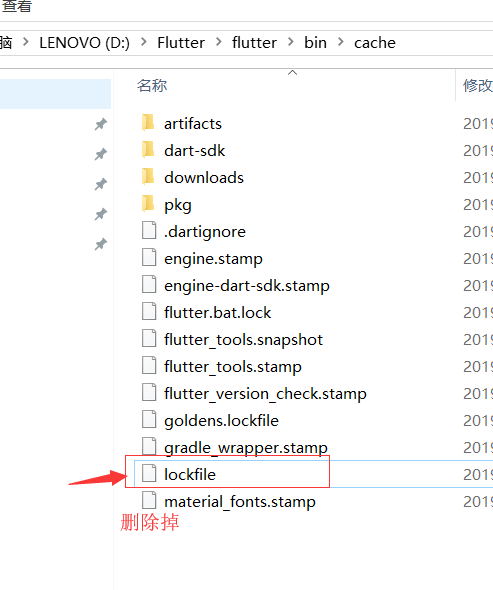
删除项目的:pubspec.lock文件。
下面三个文件是从


下面的是参考文章:https://github.com/flutter/flutter/issues/17422

D:\Flutter\flutter\bin\cache\lockfile删除掉,刚开始不能删除,然后我重启电脑才可以删除。
然后再打开VSCode重新下载包就没问题了。

更新包成功:并没有FQ

继续写代码:
Home_Page内添加引用:

店长模块,点击的事件这里

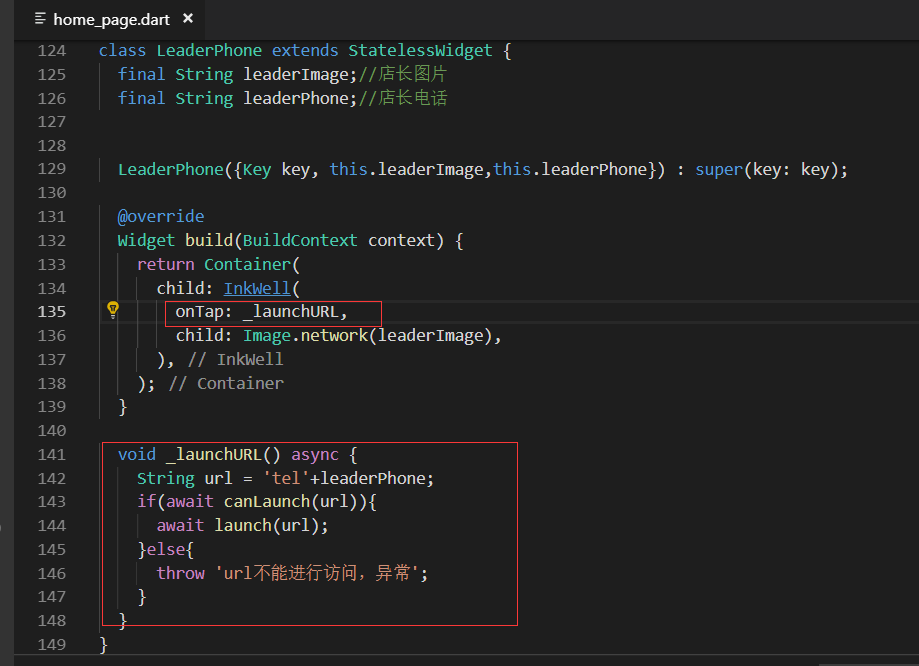
在店长模块里面,重新写一个内部方法:_launchURL。先用canLauncher判断一下这个url能不能访问到。如果能就执行laucher方法。不能就抛出异常。
因为我们这里使用的是一个异步的,所以要用await等待一下。

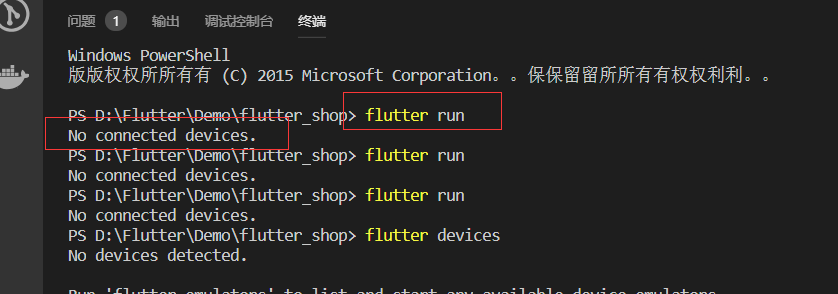
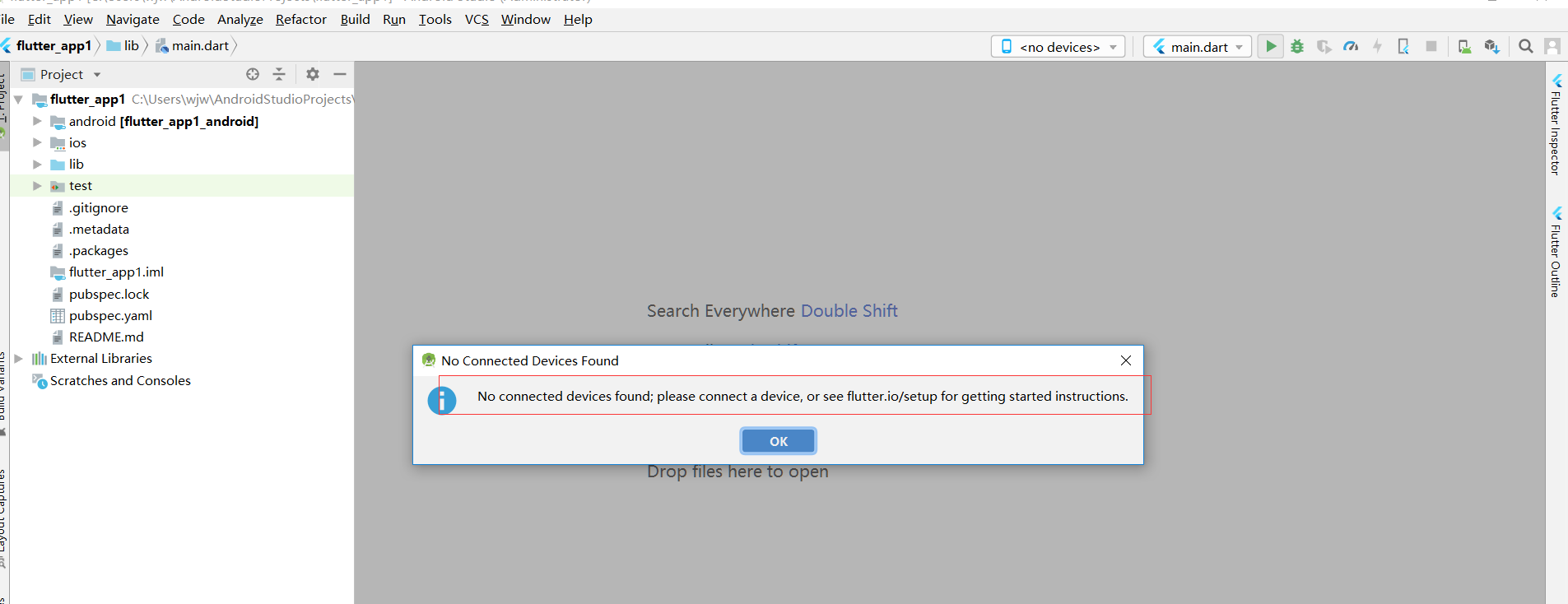
又遇到错误:no connected devices

我直接打安卓studio运行原来最开始创建的一个项目,发现也不行,运行不起来

自己重新再去创建一个设备试试吧。发现也是不行 还是同样的问题
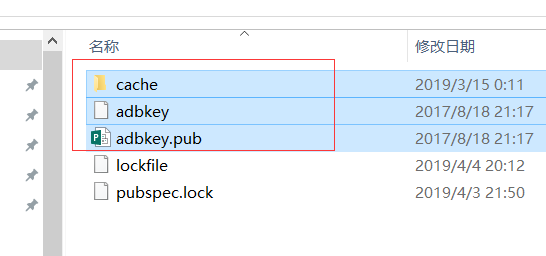
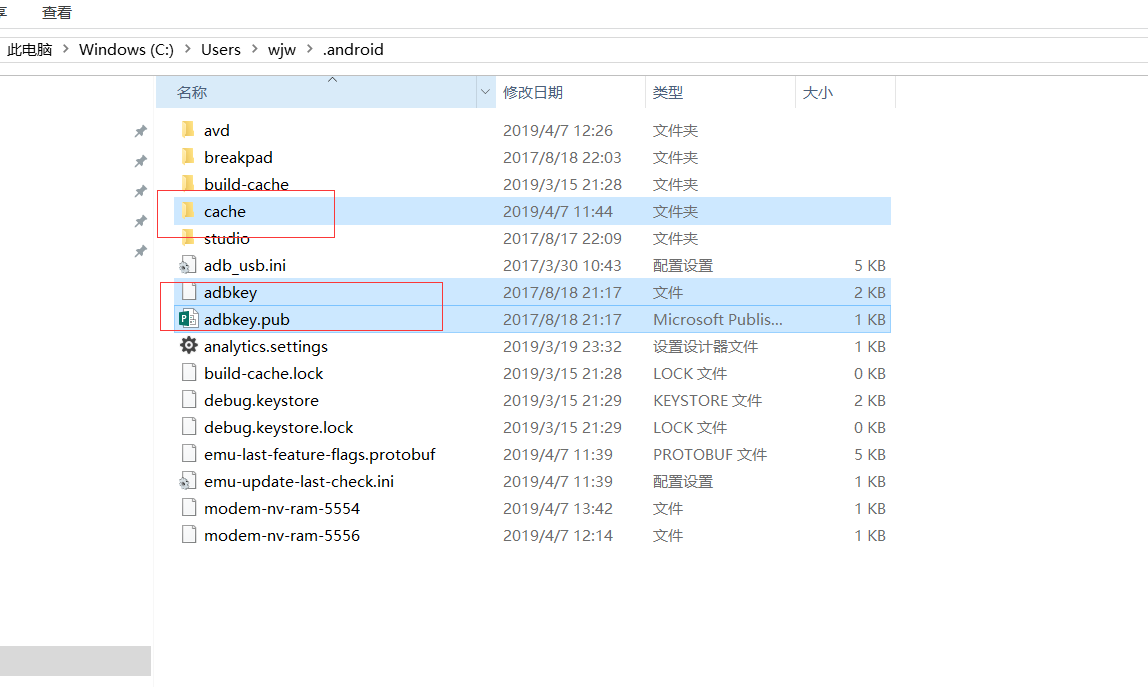
之前上面的问题package下载不下来。有个评论说要把:C:\Users\wjw\.android
下的三个文件删除,我按照 此方法把三个文件剪切出去了。就出了此问题。 我查了很多的方法都不行,就想着,再复制回来试试
在android studio里面发现可以运行flutter的程序了。
但是在VSCode里面,可能需要下载一些东西,运行flutter run 比较长一段时间之后就可以运行了
就是以下三个文件
cache文件件
adbkey
adbkey.pub文件

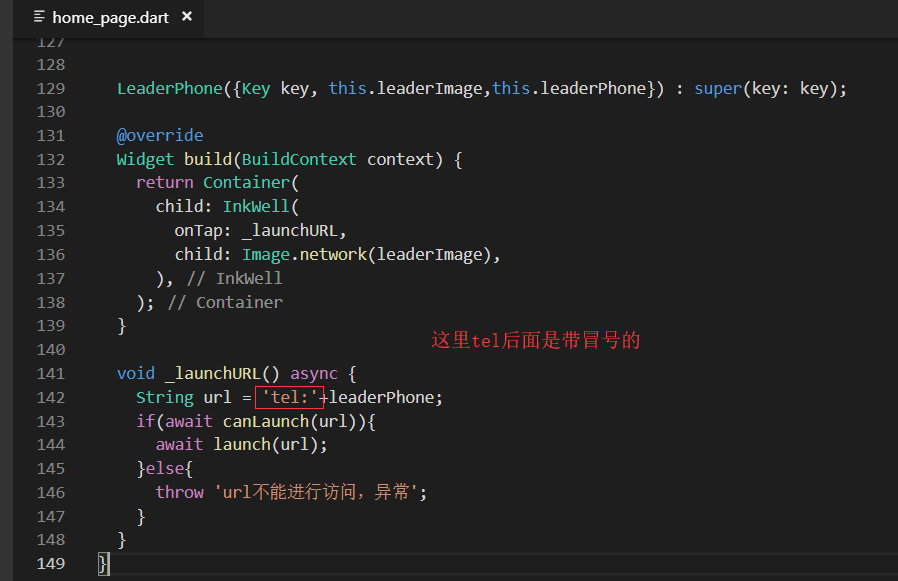
继续代码
纠正一个地方tel的后面是带冒号的

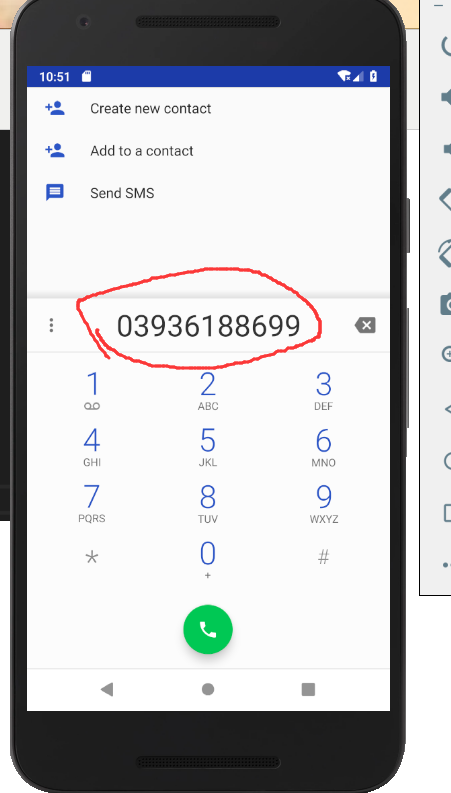
效果展示

点击就会跳转到拨打电话的页面

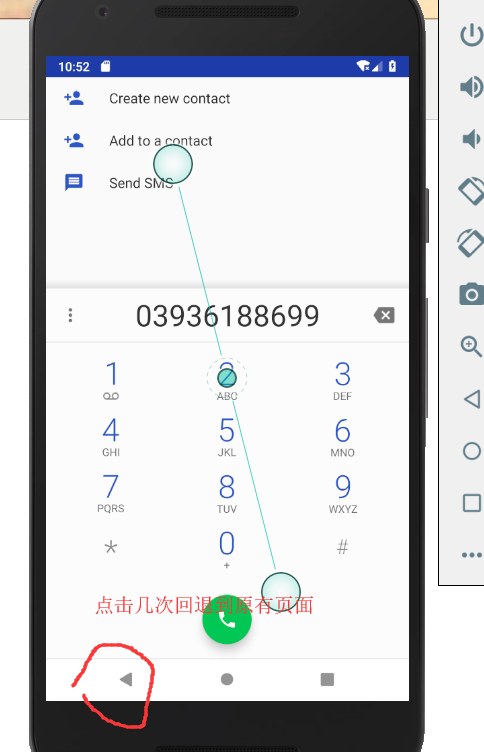
点击三下返回的按钮 就会跳转到原来的app首页上了。

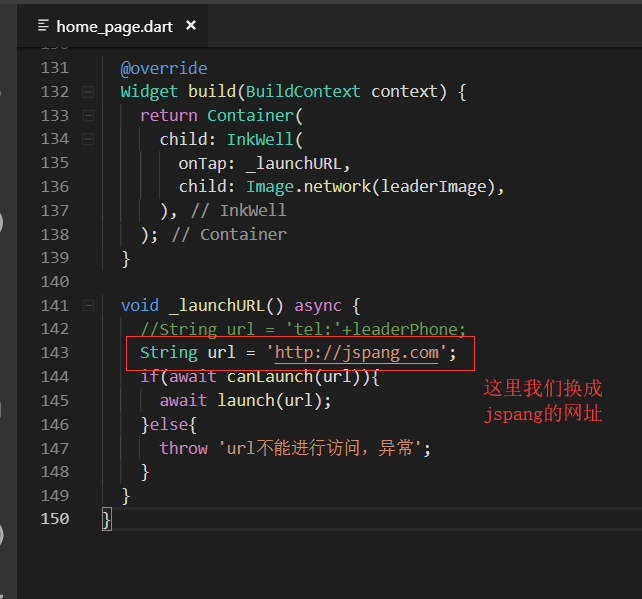
换成打开网址的形式:

点击就打开了网址:

最终代码:

import 'package:flutter/material.dart'; import '../service/service_method.dart'; import 'package:flutter_swiper/flutter_swiper.dart'; import 'dart:convert'; import 'package:flutter_screenutil/flutter_screenutil.dart'; import 'package:url_launcher/url_launcher.dart'; class HomePage extends StatefulWidget { @override _HomePageState createState() => _HomePageState(); } class _HomePageState extends State<HomePage> { String homePageContent='正在获取数据'; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text('百姓生活+')), body: FutureBuilder( future: getHomePageContent(), builder: (context, snapshot) { if(snapshot.hasData){ var data=json.decode(snapshot.data.toString()); List<Map> swiper=(data['data']['slides'] as List).cast(); List<Map> navigatorList=(data['data']['category'] as List).cast(); String adPicture=data['data']['advertesPicture']['PICTURE_ADDRESS']; String leaderImage=data['data']['shopInfo']['leaderImage']; String leaderPhone=data['data']['shopInfo']['leaderPhone']; return Column( children: <Widget>[ SwiperDiy(swiperDateList: swiper), TopNavigator(navigatorList:navigatorList ,), AdBanner(adPicture:adPicture), LeaderPhone(leaderImage: leaderImage,leaderPhone: leaderPhone,) ], ); }else{ return Center(child: Text('加载中....')); } }, ), ); } } //首页轮播插件 class SwiperDiy extends StatelessWidget { final List swiperDateList; //构造函数 SwiperDiy({this.swiperDateList}); @override Widget build(BuildContext context) { print('设备的像素密度:${ScreenUtil.pixelRatio}'); print('设备的高:${ScreenUtil.screenWidth}'); print('设备的宽:${ScreenUtil.screenHeight}'); return Container( height: ScreenUtil().setHeight(333),// width:ScreenUtil().setWidth(750), child: Swiper( itemBuilder: (BuildContext context,int index){ return Image.network("${swiperDateList[index]['image']}",fit: BoxFit.fill,); }, itemCount: swiperDateList.length, pagination: SwiperPagination(), autoplay: true, ), ); } } class TopNavigator extends StatelessWidget { final List navigatorList; TopNavigator({Key key, this.navigatorList}) : super(key: key); Widget _gridViewItemUI(BuildContext context,item){ return InkWell( onTap: (){print('点击了导航');}, child: Column( children: <Widget>[ Image.network(item['image'],width: ScreenUtil().setWidth(95)), Text(item['mallCategoryName']) ], ), ); } @override Widget build(BuildContext context) { if(this.navigatorList.length>10){ this.navigatorList.removeRange(10,this.navigatorList.length);//从第十个截取,后面都截取掉 } return Container( height: ScreenUtil().setHeight(320),//只是自己大概预估的一个高度,后续可以再调整 padding: EdgeInsets.all(3.0),//为了不让它切着屏幕的边缘,我们给它一个padding child: GridView.count( crossAxisCount: 5,//每行显示5个元素 padding: EdgeInsets.all(5.0),//每一项都设置一个padding,这样他就不挨着了。 children: navigatorList.map((item){ return _gridViewItemUI(context,item); }).toList(), ), ); } } class AdBanner extends StatelessWidget { final String adPicture; AdBanner({Key key, this.adPicture}) : super(key: key); @override Widget build(BuildContext context) { return Container( child: Image.network(adPicture), ); } } //店长电话模块 class LeaderPhone extends StatelessWidget { final String leaderImage;//店长图片 final String leaderPhone;//店长电话 LeaderPhone({Key key, this.leaderImage,this.leaderPhone}) : super(key: key); @override Widget build(BuildContext context) { return Container( child: InkWell( onTap: _launchURL, child: Image.network(leaderImage), ), ); } void _launchURL() async { String url = 'tel:'+leaderPhone; //String url = 'http://jspang.com'; if(await canLaunch(url)){ await launch(url); }else{ throw 'url不能进行访问,异常'; } } }


 浙公网安备 33010602011771号
浙公网安备 33010602011771号