Flutter实战视频-移动电商-10.首页_FlutterSwiper轮播效果制作
10.首页_FlutterSwiper轮播效果制作
博客地址:
https://jspang.com/post/FlutterShop.html#toc-5c2
flutter_swiper
https://github.com/best-flutter/flutter_swiper

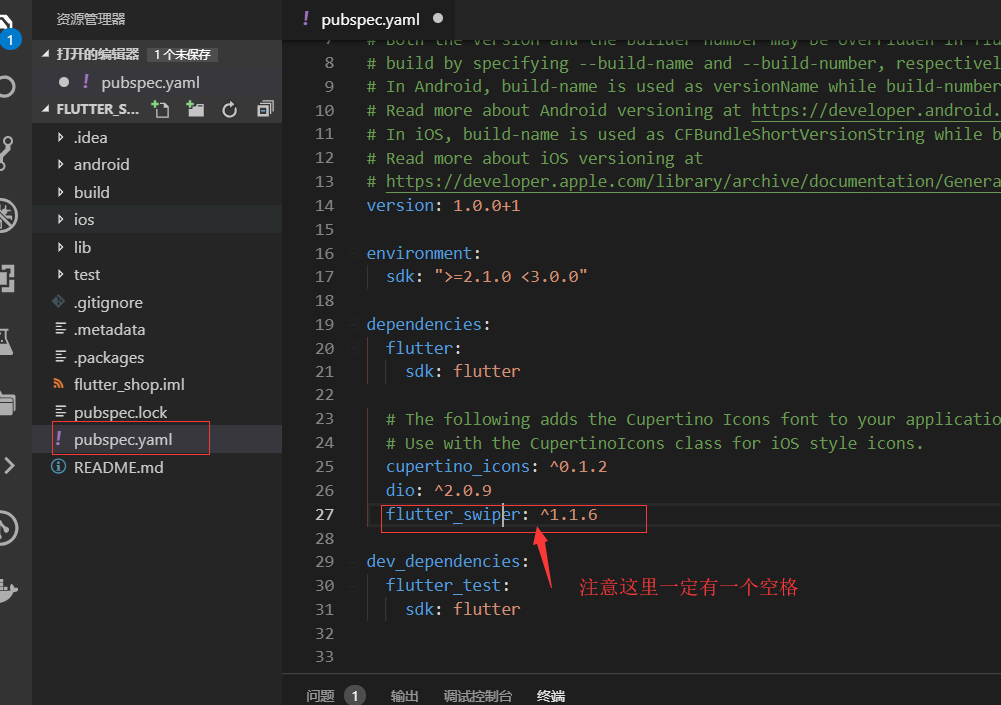
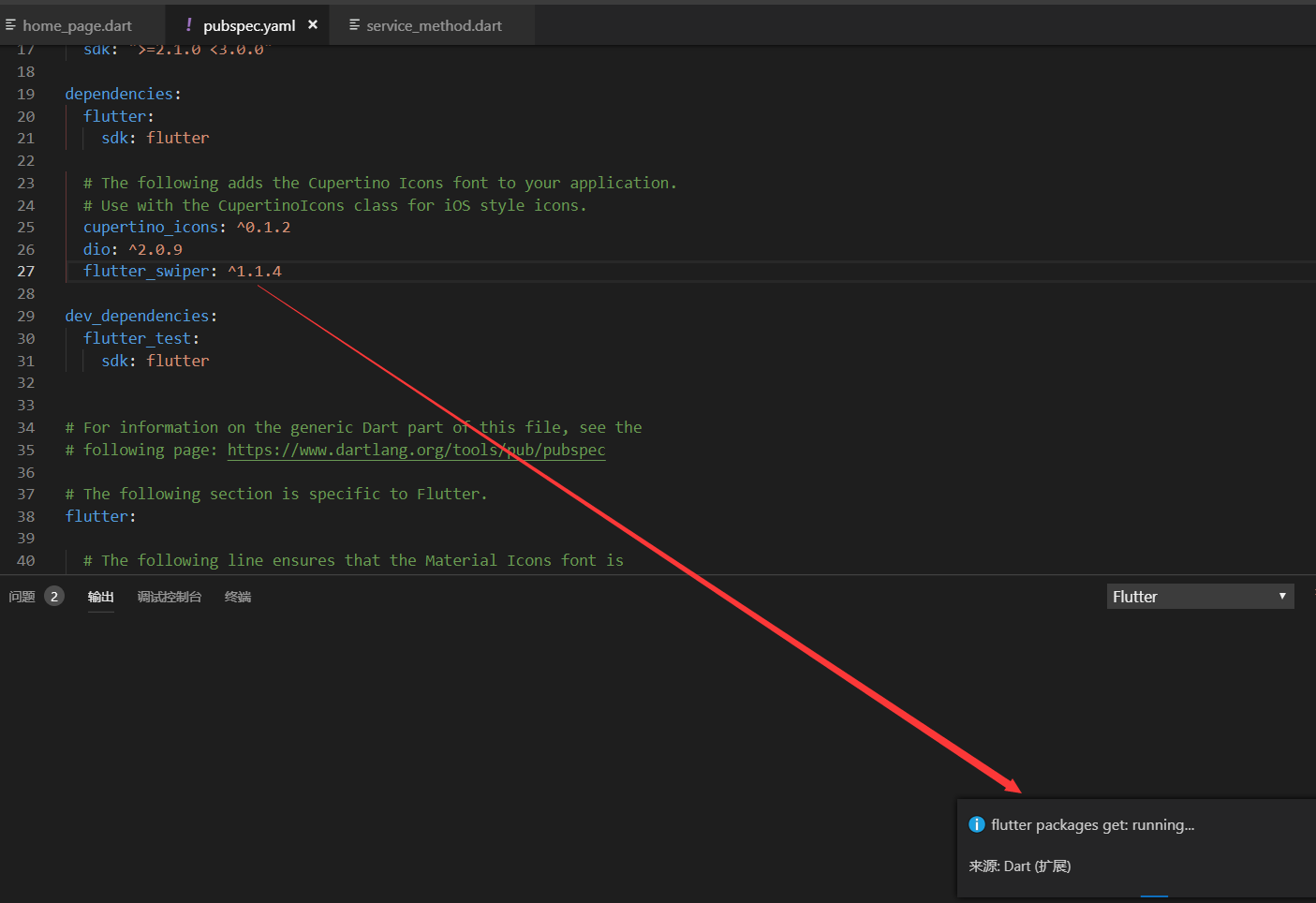
pubspec.yaml内配置插件的引用。配置好以后进行保存。最好开启科学上网工具 防止下载很慢的情况

这里还是和视频里面用一个版本的吧 1.1.4因为我在本机设置为1.1.6的时候,保存了文件没有自动去下载包文件。后来又修改为1.1.4版本以后才真正的去下载了对应的文件


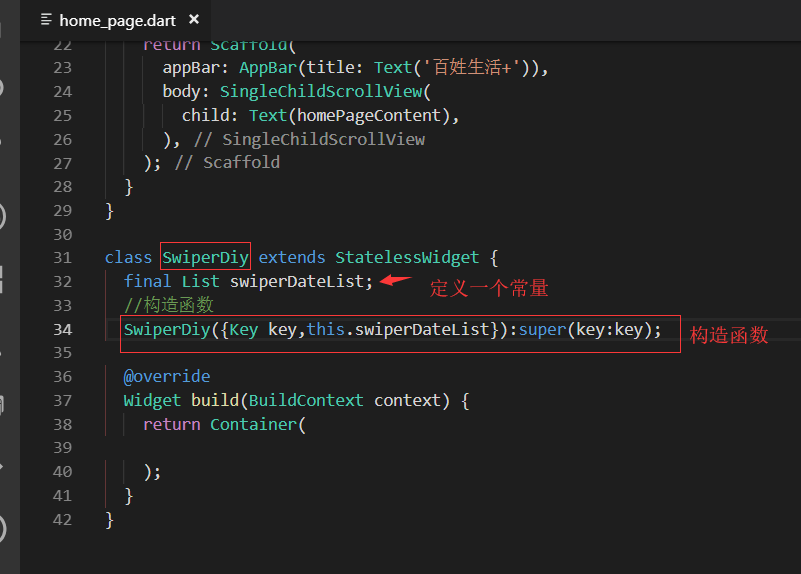
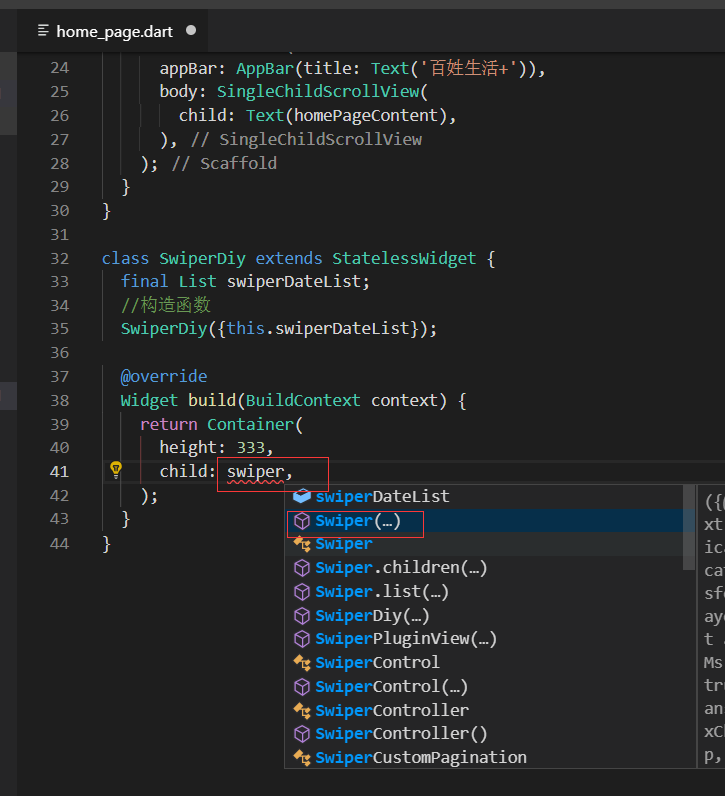
自定义swiperDiy的类
这个类是静态的
构造函数这里写的key是什么意思呢?可不可以不写呢?
这是官方希望你这么写。这里有一个Key。官方解释,这里是一个无名无参的它的父类。我们要调用父类,传递一个key

1.0版本出来以后可以不用传key了。形成一个构造函数就可以了。它就可以用了。技术胖建议还是用传递key的那种形式。官方案例都是那么写的

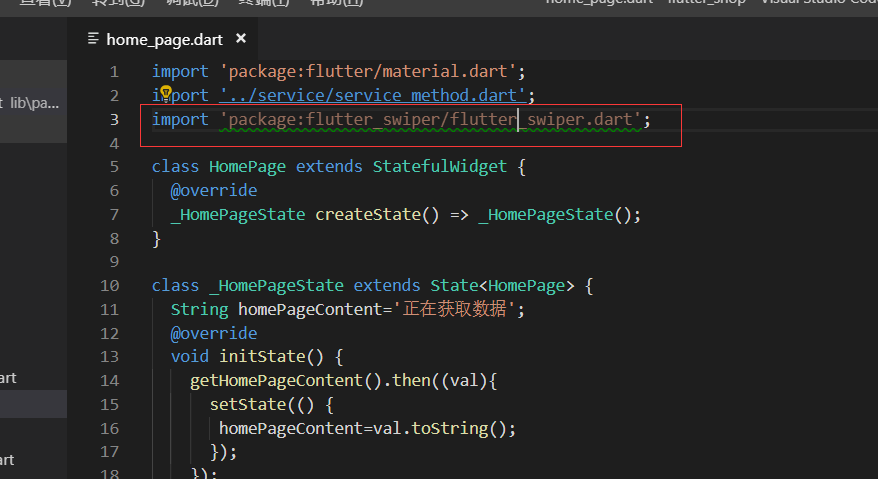
在页面内引入flutter_swiper

import 'package:flutter_swiper/flutter_swiper.dart';
然后我们就可以使用swiper这个widget了

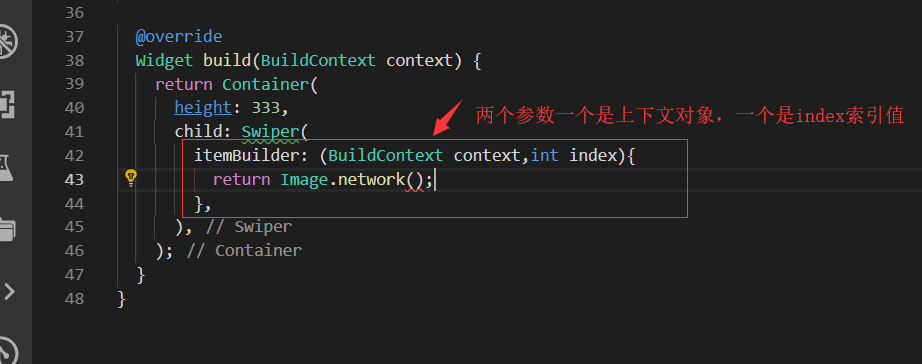
它有点像我们list,它有构造函数itemBilder


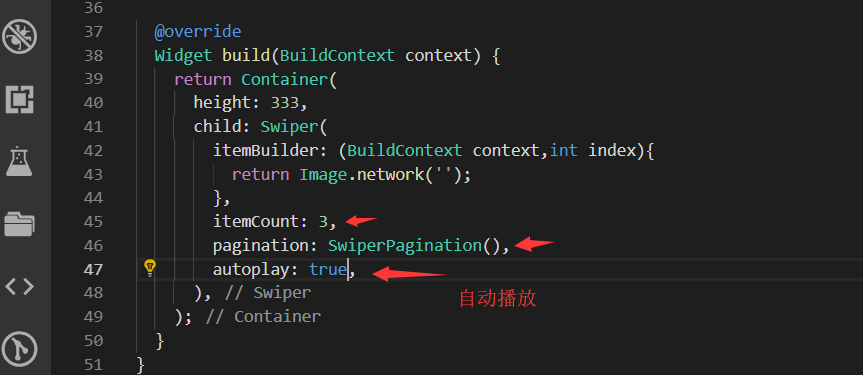
这样我们的swiper轮播组件就写好了。

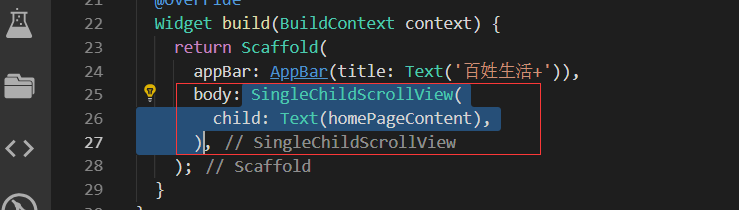
然后再改造上一节课的代码
FutureBuild组件完美解决异步渲染,不用setState就可以渲染的很好。

builder:就是我们的方法在异步进行的时候怎么操作。
builder接收两个值

删除的代码

@override void initState() { getHomePageContent().then((val){ setState(() { homePageContent=val.toString(); }); }); super.initState(); }

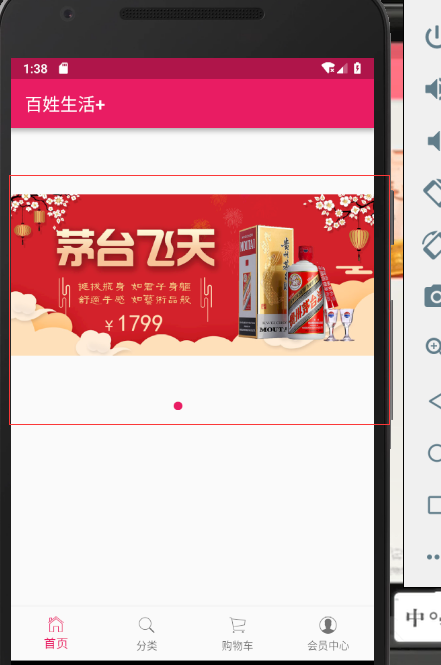
展示效果
自动滚动的轮播效果就出来了

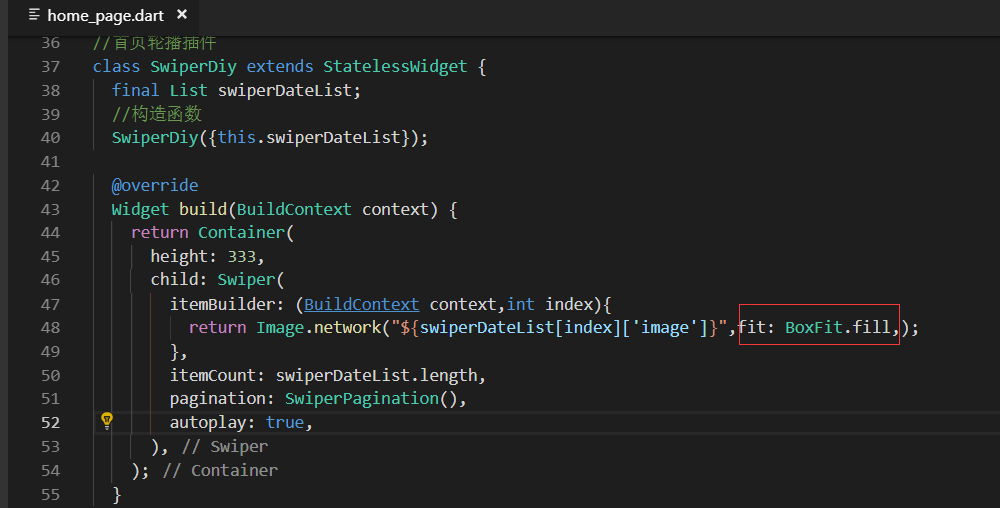
这里我们加上图片的填充属性:

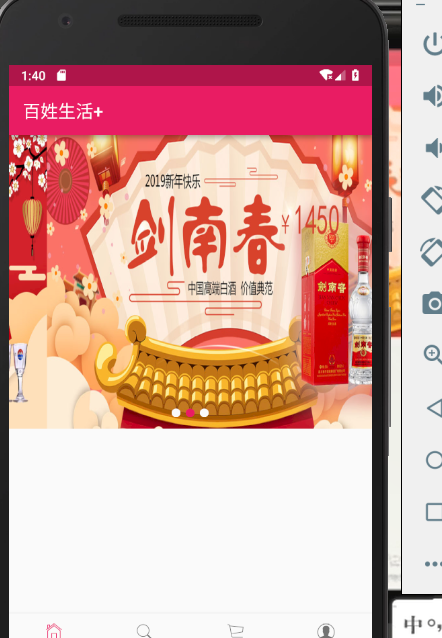
再次查看效果:

下节课在学习怎么适配屏幕的轮播图:
最终代码:

import 'package:flutter/material.dart'; import '../service/service_method.dart'; import 'package:flutter_swiper/flutter_swiper.dart'; import 'dart:convert'; class HomePage extends StatefulWidget { @override _HomePageState createState() => _HomePageState(); } class _HomePageState extends State<HomePage> { String homePageContent='正在获取数据'; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text('百姓生活+')), body: FutureBuilder( future: getHomePageContent(), builder: (context, snapshot) { if(snapshot.hasData){ var data=json.decode(snapshot.data.toString()); List<Map> swiper=(data['data']['slides'] as List).cast(); return Column( children: <Widget>[ SwiperDiy(swiperDateList: swiper) ], ); }else{ return Center(child: Text('加载中....')); } }, ), ); } } //首页轮播插件 class SwiperDiy extends StatelessWidget { final List swiperDateList; //构造函数 SwiperDiy({this.swiperDateList}); @override Widget build(BuildContext context) { return Container( height: 333, child: Swiper( itemBuilder: (BuildContext context,int index){ return Image.network("${swiperDateList[index]['image']}",fit: BoxFit.fill,); }, itemCount: swiperDateList.length, pagination: SwiperPagination(), autoplay: true, ), ); } }


