Flutter实战视频-移动电商-07.Dio基础_POST请求的使用
07.Dio基础_POST请求的使用
越界问题解决
容器越界的问题,越界是因为键盘弹起的问题。如果键盘不弹起是不会越界
我们加一个滚动组件就可以解决。
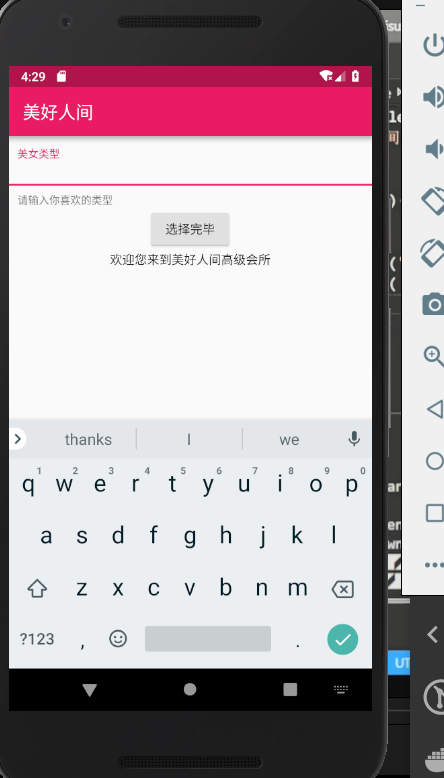
这是技术胖视频中出现的越界的截图效果

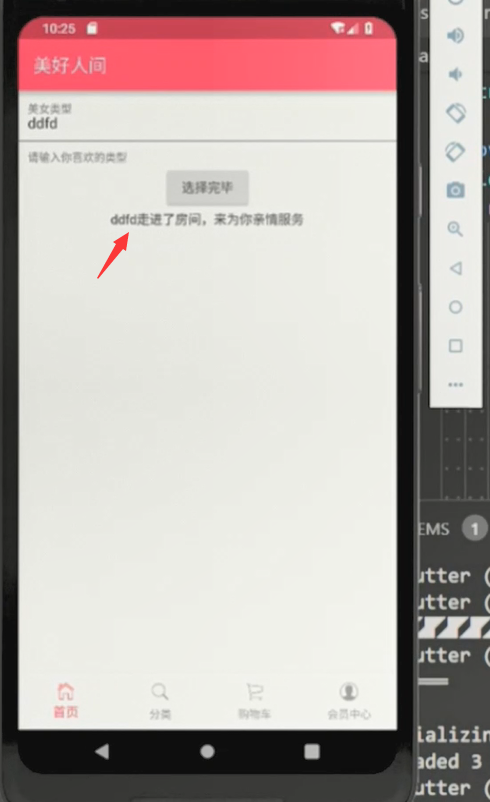
这是我自己电脑上开发的效果,没有出现越界的问题:

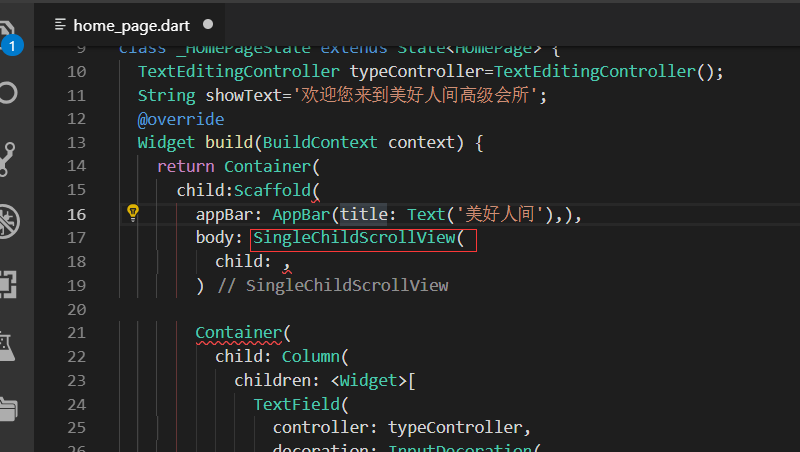
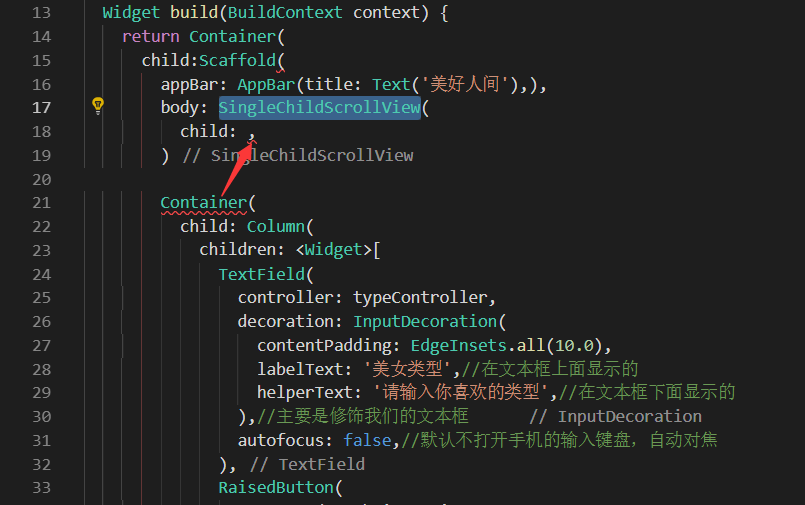
我们在这里外层套一个组件:SingleChildScrollView

把原来我们的container组件放在SingleChildScrollView里面

视频中的问题就解决了。

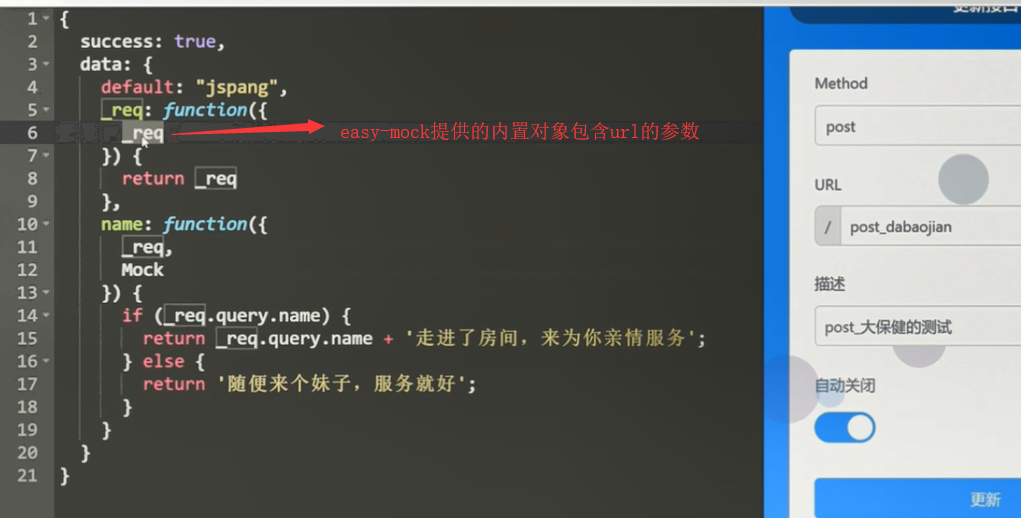
easy-mock

post请求的方式

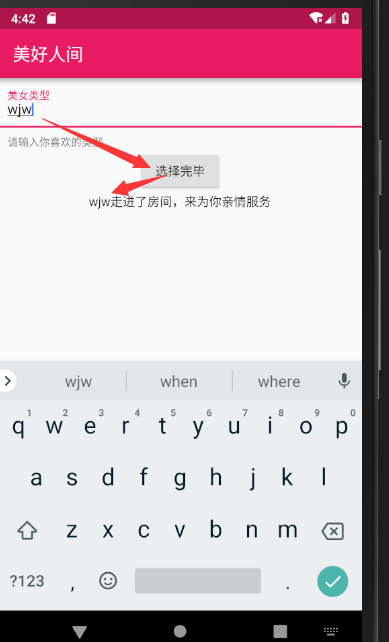
效果展示:

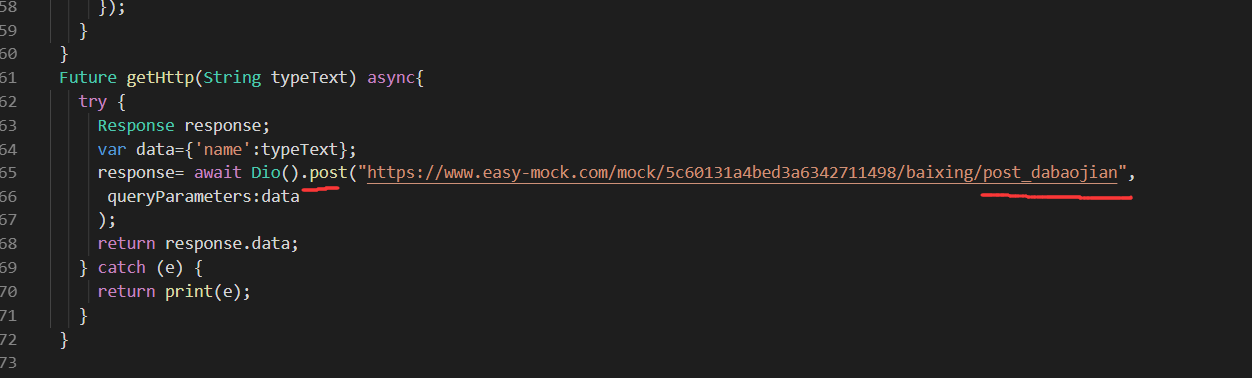
Future getHttp(String typeText) async{ try { Response response; var data={'name':typeText}; response= await Dio().post("https://www.easy-mock.com/mock/5c60131a4bed3a6342711498/baixing/post_dabaojian", queryParameters:data ); return response.data; } catch (e) { return print(e); } }
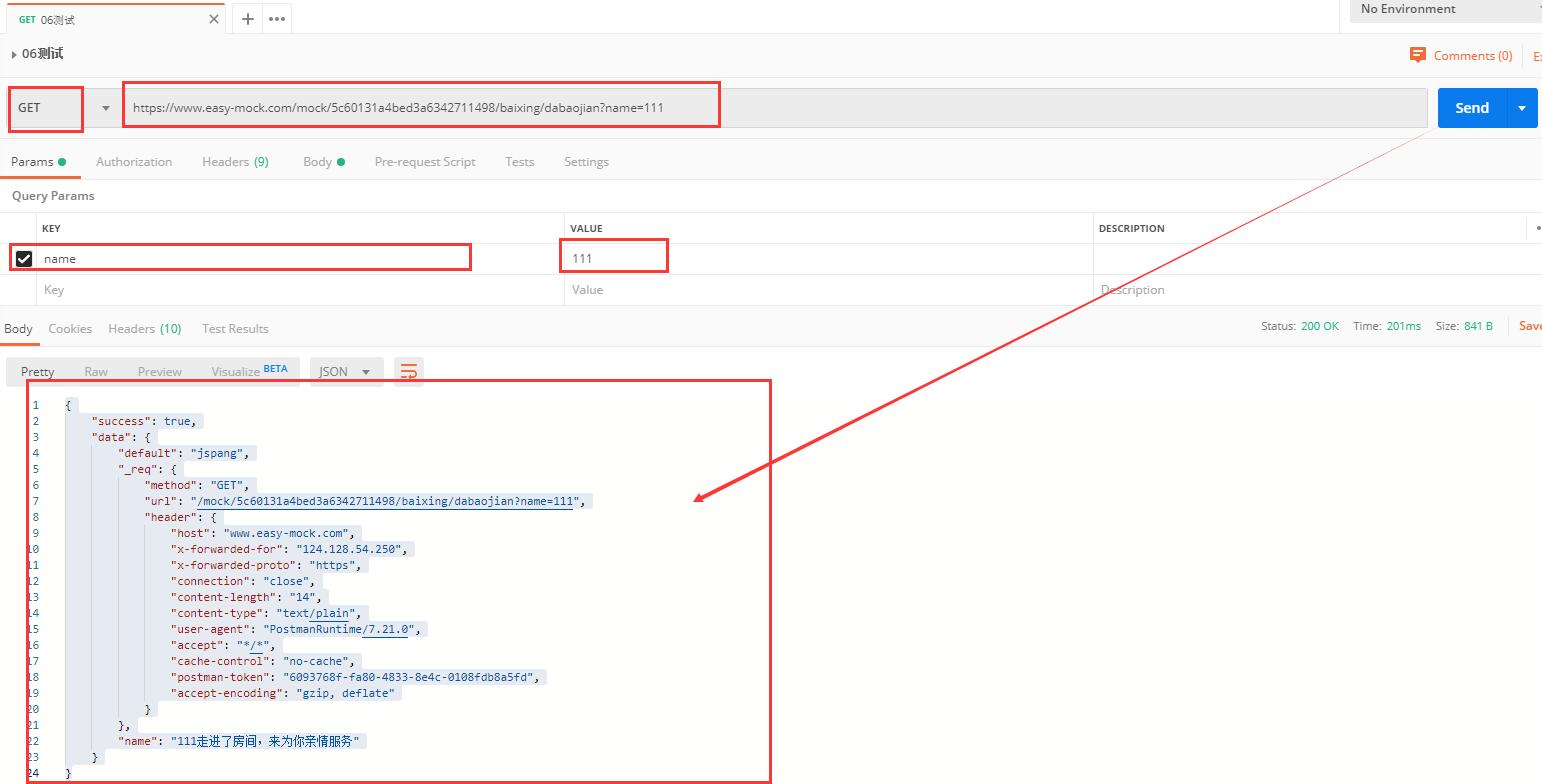
postman去请求这个接口

请求返回的数据,如果接口访问失败了 ,可以自己写后台模拟数据的返回
{ "success": true, "data": { "default": "jspang", "_req": { "method": "GET", "url": "/mock/5c60131a4bed3a6342711498/baixing/dabaojian?name=111", "header": { "host": "www.easy-mock.com", "x-forwarded-for": "124.128.54.250", "x-forwarded-proto": "https", "connection": "close", "content-length": "14", "content-type": "text/plain", "user-agent": "PostmanRuntime/7.21.0", "accept": "*/*", "cache-control": "no-cache", "postman-token": "6093768f-fa80-4833-8e4c-0108fdb8a5fd", "accept-encoding": "gzip, deflate" } }, "name": "111走进了房间,来为你亲情服务" } }

 浙公网安备 33010602011771号
浙公网安备 33010602011771号